- Веб-инспектор Safari
- Safari
- Отладка вэб контента на iOS
- Включение веб-инспектора на iOS
- Активизация вэб-инспектора на iOS
- Инспектируйте с вашего Mac
- Как включить Firebug (Веб-инспектор) для Safari
- Вызов Веб-инспектора для элемента на странице
- Отладка в мобильном Safari
- Как включить Web Inspector в Safari
- Отладка мобильного Safari с помощью User Agent и Web Inspector
- Отладка мобильного Safari с помощью iPhone или iPad
- Отладка мобильного Safari с помощью симулятора iOS в Xcode
- Полезные ссылки
- Как активировать консоль отладки iPhone
- Используйте консоль отладки или веб-инспектор для изучения проблемных веб-сайтов
- Активировать веб-инспектор на iPhone
- Подключите iPhone к Safari на Mac
Веб-инспектор Safari
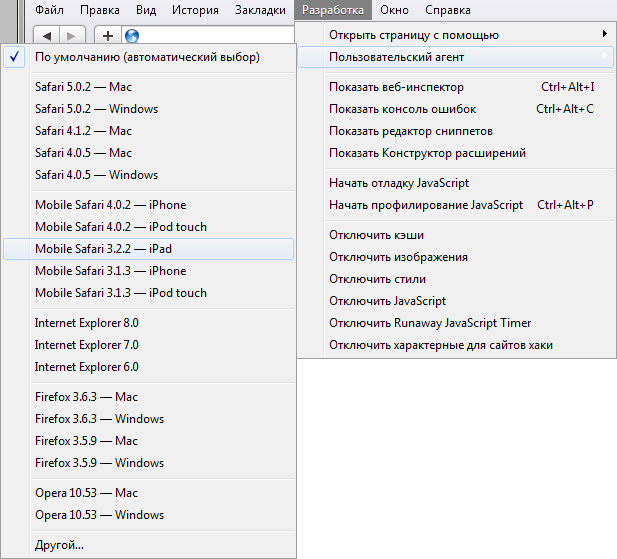
В браузер Safari включено несколько средств для разработчика, позволяющих упростить создание и отладку сайта. К примеру, через Safari можно просматривать, как сайт будет выглядеть на iPhone и iPad. Для этого всего лишь требуется указать соответствующий пользовательский агент через меню Разработка (рис. 7.51).
Рис. 7.51. Выбор пользовательского агента
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl + Alt + I . Если у вас нет этого пункта меню, зайдите в настройки браузера, выберите панель Дополнения и поставьте галочку в пункте «Показать меню Разработка в строке меню».
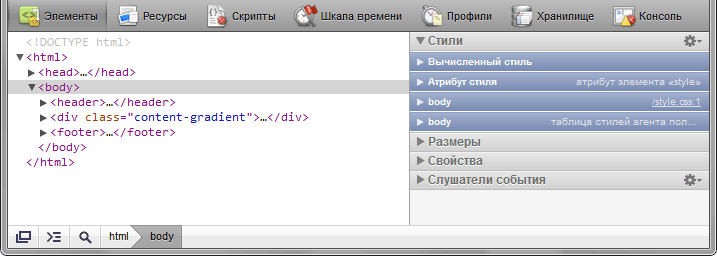
Веб-инспектор выводит список ресурсов, найденных на веб-странице — документы, таблицы стилей, изображения и скрипты. Позволяет увидеть и найти код веб-страницы и стилевые свойства элементов. Интерфейс веб-инспектора продемонстрирован на рис. 7.52. Из всего богатства возможностей программы для вёрстки нас интересует только меню Элементы.
Рис. 7.52. Веб-инспектор
По своему интерфейсу веб-инспектор напоминает Firebug — в левой панели показан HTML-код текущего документа, в правой панели — стиль выбранного элемента. Любой элемент на странице можно выбирать не только через код, но и с помощью инструмента 
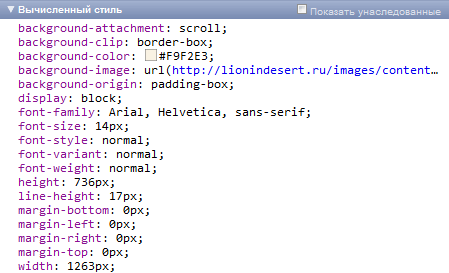
Набор стилей в инспекторе представлен в виде раскрывающегося списка, это позволяет компактно включить большой объём информации. Первый пункт «Вычисленный стиль» (рис. 7.53) содержит стиль элемента, который устанавливает браузер на основе собственного стиля, учёта наследования и добавленных свойств.
Рис. 7.53. Вычисленный стиль
Эти стили приведены для информации, менять что-либо в этом пункте нельзя. По цвету, если он представлен, можно щёлкнуть и изменить его формат представления на шестнадцатеричный, RGB или HSL.
Следующий пункт «Атрибут стиля» показывает встроенный стиль, т. е. тот, который задан через атрибут style . Пункт будет пустовать, если такого стиля нет.
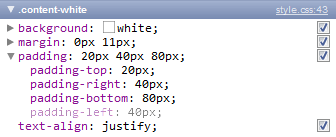
Нижележащая группа пунктов показывает стиль текущего элемента и взаимосвязанных с ним элементов (рис. 7.54).
Рис. 7.54. Стиль элемента
Любое свойство в этом списке можно отредактировать, щёлкнув по нему. Универсальные свойства вроде padding или margin выводятся в виде раскрывающегося списка, в котором перечислены отдельные свойства, такие как padding-left , padding-top и др. Напротив каждого свойства стоит галочка, позволяющая быстро отключать свойство. Добавить новое правило можно с помощью меню скрытым за шестерёнкой в правом верхнем углу панели (рис. 7.55).
Рис. 7.55. Меню для добавления новых правил
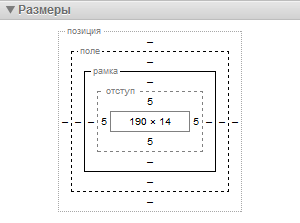
Пункт «Размеры» демонстрирует блочную модель элемента — ширину и высоту элементов, а также значения отступов, границ, полей и позиционирования (рис. 7.56).
Рис. 7.56. Размеры элемента
Только надо учитывать, что отступами здесь называются свойства padding , а полями margin , т.е. наоборот, а не в привычном понимании.
Данный пункт можно применять не только для определения нужных значений, но и для их установки. Достаточно дважды щёлкнуть по нужному значению и ввести число. Указывать единицы измерения не нужно, по умолчанию принимаются пикселы.
Источник
Safari
Отладка вэб контента на iOS
Начиная с Safari на iOS 6 и более поздних версиях можно отлаживать мобильный веб-контент с вашего Mac. Вы можете просмотреть ошибки JavaScript, редактировать атрибуты HTML, изменить свойства CSS, так же, как при разработке для Safari на OS X. В этом разделе описывается, как использовать веб-инспектор для отладки веб-контента на iOS.
Вы должны проверить ваш веб-контент как на десктоп системах, так и на различных устройствах iOS. Если у вас нет iOS устройств для тестирования, вы можете использовать iOS Simulator из iOS SDK. Поскольку есть разница между веб-страницами на iOS и OS X, вы должны специально проверить свой контент на iPhone и iPad или эмулировать аппаратное устройство в симуляторе. При тестировании в Safari на любой платформе, вы можете использовать Веб-инспектор для отладки веб-контента.
Включение веб-инспектора на iOS
Веб-инспектор содержит ценную информацию о том, что могло бы идти не так в вашем веб-контенте. Даже при том, что веб-инспектор доступен через Safari на OS X, вы можете использовать его, чтобы проверить контент, который загружается в Safari или в любой UIWebView на iOS.
Активизация вэб-инспектора на iOS
- Откройте настройки
- Выберите Safari
- В самом низу выберите Дополнения
- Включите Вэб-инспектор
Инспектируйте с вашего Mac
Когда Веб-инспектор на IOS включен, подключите устройство к Mac с помощью кабеля USB. Появляется пункт меню в меню Разработка Safari на OS X, как показано на рисунке ниже. Если имя устройства не сразу появляется в меню Разработка, попробуйте перезагрузить Safari и/или повторно подключить кабель.
Название пункта меню будет либо именем каждого устройства, подключенного и/или название симулятора. Подменю со страницами доступными в iOS Safari. Приложение должно быть запущено на переднем плане для того, чтобы появиться в меню Разработка. Выберите страницу, которая вас интересует, и Веб-инспектор откроется в новом окне.
Все функции Веб-инспектора на OS X, такие как время HTTP запросов, профилирование JavaScript, или манипулирование DOM-деревом доступны также на iOS. Единственное отличие в том, что, выбрав вашу веб-страницу через меню Разработка, вы активно проверяете веб-контент на вашем устройстве, а не на вашем Mac. Если вы переходите на другой адрес на вашем устройстве с все еще открытым Инспектором окна, вы заметите, что инспектируемые данные перезагрузятся для отражения страницы на которую вы перешли.
Источник
Как включить Firebug (Веб-инспектор) для Safari
Если вы занимаетесь web-разработкой и использовали браузер Firefox, то скорее всего вы исползовали плагин Firebug. В браузере Safari есть отличная функциональная алтернатива плагину Firebug, которая называется просто Веб-инспектор (Web-inspector).
Чтобы использовать Веб-инспектор необходимо сначала включить меню Разработка. Как это сделать читайте в материале Как в браузере Safari добавить меню Разработка.
Выберите в меню Разработка пункт Показать веб-инспектор или нажмите сочетание клавиш Opt + Cmd + I .
Веб-инспектор появится в нижней части текущей страницы.
Веб-инспектор достаточно функциональное средство. Он может использоваться для просмотра и редактирования текущей страницы, для отладки, профилирования, просмотра логов и так далее. Если вы когда-нибудь использовали плагин Firebug, то быстро разберетесь с Веб-инспектором.
Вызов Веб-инспектора для элемента на странице
Чтобы вызвать Веб-инспектор для какого-нибудь элемента на странице, выделите мышкой элемент и щелкните правой кнопкой мыши, в меню выберите пункт Проверить объект .
Откроется Веб-инспектор и в DOM дереве будет выбран тот объект, который вы хотите проверить.
Источник
Отладка в мобильном Safari
Есть несколько способов потестировать и подебажить сайт или веб-приложение в мобильном Safari:
- с помощью user agent в десктопном браузере;
- с помощью физического устройства – реального iPhone или iPad подключенному к Mac через USB-порт;
- с помощью виртуального устройства – симулятора iOS в Xcode.
Во всех трех случаях понадобится Mac и десктопный Safari со включённым Web Inspector.
Как включить Web Inspector в Safari
Если в воем Safari на Mac вы не можете найти веб-инспектор, значит его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню). В меню появится пункт Develop (Разработка), а в контекстном меню Safari, пункт для вызова веб-инспектора Inspect Element (Исследовать Элемент).
Горячие клавиши для вызова веб-инспектора: Opt + Cmd + I
Используя команды меню Develop, можно просматривать код веб-страниц, менять юзер агент, включать и отключать различные элементы страниц, чистить кэш и другое.
Отладка мобильного Safari с помощью User Agent и Web Inspector
Самый простой способ заглянуть «под капот» мобильного сайта – использовать веб-инспектор десктопного Safari, эмулируя необходимое iOS устройство. Способ не заменит честного тестирования на физических устройствах, так как не учитывает всех их особенностей, однако будет полезен при верстке или быстрой диагностики проблемы, когда реального устройства нет под рукой.
Чтобы эмулировать работу сайта на мобильном Safari, перейдите на сайт, включите режим адаптивного дизайна Develop – Enter Responsive Design Mode (Разработка – Войти в режим адаптивного дизайна), затем выберите устройство и при необходимости юзер агент (версию мобильного браузера).
Для отладки используйте веб-инспектор. Доступны те же инструменты инспектора, что и для десктопной версии сайтов, включая консоль.
Отладка мобильного Safari с помощью iPhone или iPad
Часто ошибка может воспроизводится на определенной версии браузера, операционной системе или устройстве. Поэтому способ тестирования и отладки на реальных iPhone или iPad самый «честный» из перечисленных. Однако он же самый неудобный и затратный: множество устройств надо иметь при себе, заряжать, поддерживать.
Чтобы провести отладку, подключите кабелем iPhone или iPad к Mac. Если появится сообщение Доверять этому компьютеру?, выберите Да, тем самым разрешив доступ к устройству.
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Отладка мобильного Safari с помощью симулятора iOS в Xcode
Удобный способ для разработки и тестирования адаптивных сайтов и веб-приложений на устройствах максимально приближенных к реальным.
Симулятор все же не реальное устройство, за то не требуется держать «зоопарк» различных девайсов, а переключение между ними происходит в несколько кликов мыши.
Simulator – это приложение, которое поставляется в комплекте с Xcode. Скачайте его из магазина приложений .
Откройте Xcode. В меню выберите Xcode – Open Developer Tool – Simulator (Xcode – Открыть инструменты разработчика – Симулятор). Когда симулятор запустится, рекомендую сразу закрепить его в Dock, чтобы каждый раз не запускать Xcode.
Выберите устройство для эмуляции в меню Hardware – Device.
В устройстве на эмуляторе откройте Safari и перейдите на сайт. Затем откройте Safari на Mac. В меню Develop (Разработка) появится пункт с Simulator – Модель выбранного устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и можно будет провести отладку.
Полезные ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.
Источник
Как активировать консоль отладки iPhone
Используйте консоль отладки или веб-инспектор для изучения проблемных веб-сайтов
До iOS 6 в веб-браузере iPhone Safari была встроенная консоль отладки, которую разработчики могли использовать для отслеживания дефектов веб-страницы. Если на вашем iPhone установлена ранняя версия iOS, вы можете получить доступ к консоли отладки через Настройки > Safari > Разработчик > Отладка. Консоль . Всякий раз, когда Safari на iPhone обнаруживает ошибки CSS, HTML и JavaScript, детали каждого из них отображаются в отладчике.
Все последние версии iOS используют Web Inspector. Вы активируете его в настройках Safari на iPhone или другом устройстве iOS, но чтобы использовать Web Inspector, вы подключаете iPhone к компьютеру Mac с помощью кабеля и открываете Mac Safari, где вы включаете меню «Разработка» в дополнительных настройках Safari. Веб-инспектор совместим только с компьютерами Mac.
Активировать веб-инспектор на iPhone
По умолчанию веб-инспектор отключен, поскольку большинство пользователей iPhone не используют его. Тем не менее, он может быть активирован всего за несколько коротких шагов. Вот как:
- Нажмите значок Настройки на главном экране iPhone.
- Прокрутите вниз, пока не дойдете до Safari , и нажмите на него, чтобы открыть экран со всем, что связано с веб-браузером Safari на вашем iPhone, iPad или iPod touch.
- Прокрутите вниз до экрана и нажмите меню Дополнительно .
- Переключите ползунок рядом с Веб-инспектором в положение Вкл .
Подключите iPhone к Safari на Mac
Чтобы использовать веб-инспектор, подключите iPhone или другое устройство iOS к Mac, на котором запущен веб-браузер Safari. Подключите устройство к компьютеру с помощью кабеля и откройте Safari на своем компьютере.
С открытым Safari сделайте следующее:
- Нажмите Safari в строке меню и выберите Настройки.
- Перейдите на вкладку Дополнительно .
- Установите флажок Показать меню «Разработка» в строке меню .
- Выйдите из окна настроек.
- Нажмите Разработать в строке меню Safari и выберите Показать веб-инспектор .
Источник