- Векторная анимация в Андроид (часть 2)
- Лучшие приложения для создания анимации на Android
- Legend
- Adobe Spark Post
- Использование класса VectorDrawable на Android
- Введение
- 1. Создание векторного чертежа
- 2. Анимация векторных чертежей
- 3. Преобразование векторных чертежей
- Заключение
- 12 приложений для создания анимации на смартфоне
- Animation Desk
- RoughAnimator
- Stick Nodes
- Draw Cartoons
- Stop Motion Studio
- PicsArt Animator
- Toontastic 3D
- FlipaClip: Cartoon Animation
- Stick Fighter
- Animate it
- Animation Desk Classic
- Bot3D Editor
Векторная анимация в Андроид (часть 2)
Прежде чем приступить к анимации необходимо понять какие возможности нам предлагает Андроид. Типы анимации в андроид можно условно разделить на базовую и комплексную.
К базовой анимации можно отнести простую манипуляцию параметрами объекта, такие как положение, масштаб, поворот и опорная точка (точка относительно которой происходит анимация). Такую анимацию мы можем применять только к Group внутри VectorDrawable (кроме того такие типы анимации применимы и к любым View, например: Button, TextView и т.д, но в статье мы будем рассматривать базовую анимацию только применительно к векторным объектам).
К комплексной анимации можно отнести анимацию применяемую только к Path в VectorDrawable: манипуляция цветом заливки и обводки, альфой, толщиной обводки, тримминг обводки, и изменение геометрии (морфинг). Все эти свойства и их значения описываются внутри ObjectAnimator. ObjectAnimator предназначен для анимации только одного свойства. Для анимации нескольких свойств добавляются соответствующие аниматоры которые можно объеденить в set, но об этом позже.
Схема поможет разобраться в том, какую анимацию к чему мы можем применять.
В первом ObjectAnimator перечислены свойства: fillColor, fillAlpha, strokeColor, strokeAlpha, strokeWidth, trimPathStart, trimPathEnd, trimPathOffset, pathData, которые мы можем применять только к Path и Clip-Path. Во втором ObjectAnimator свойства применяемые только к Group: Alpha, translateX, translateY, scaleX ,scaleY, rotation, pivotX, pivotY.
Источник
Лучшие приложения для создания анимации на Android
Практически каждый хотел попробовать создавать мультфильмы, анимационные ролики и прочее. Мы привыкли, что для этого требуются сложнейшие программы для ПК. Но это не так. Существуют приложения для создания анимации на Андроид смартфонах.
Конечно, у мобильного аппарата нет таких мощностей, как у ПК. Но создать простой мультфильм или анимированный ролик возможно и на таких устройствах. Зачастую, процесс оказывается более простым, чем тот, что применяется при использовании компьютера.
Приложение для анимации должно соответствовать определенным критериям. Во-первых, оно должно быть достаточно простым. Ведь с ним будут работать новички. Во-вторых, для создания анимации не желательно использование всей мощности смартфона. Ведь ему нужно оставлять ресурсы для работы других приложений и систем.
В Google Play довольно много программ, которые могут создавать простейшие мультфильмы. Однако не все они подойдут новичкам. И тем более, не все они выдадут ожидаемый результат. Поэтому мы собрали в данном материале именно те программы, которые хорошо справляются со своей работой.
Legend
Бесплатное приложение для анимации, способное создавать 6-секундные авторские гифки. Создать полноценный мультфильм здесь не получится. Но программу вполне можно использовать в качестве создателя интро для различных видео.
Встроенные инструменты позволяют добавлять к анимации текст (имеются различные шрифты), эффекты, фильтры и прочее. Текст тоже можно анимировать. Имеется большое количество уже готовых шаблонов. Но также присутствует возможность ручной настройки.
Предусмотрена синхронизация с различными социальными сетями для того, чтобы можно было поделиться своим творением. В качестве фона в проекте может выступать видео в замедленном воспроизведении. Так будет гораздо интереснее.
Интерфейс у программы довольно простой. Однако русского языка нет. К тому же, некоторые инструменты заблокированы. Для их использования придется приобрести платную версию приложения. Если это сделать, то реклама также исчезнет.
Достоинства:
- Быстрое создание GIF. Использование фото и видео. Анимированный текст. Большое количество шрифтов. Есть эффекты и фильтры. Много готовых шаблонов. Простейший интерфейс. Быстрая работа на слабых устройствах. Использование видео для фона. Поиск изображений на Flickr. Совместимость с социальными сетями.
Недостатки:
- Много рекламы и нет русского языка.
Adobe Spark Post
Весьма известный инструмент для создания коротких анимаций. Он позволяет нарисовать ролик с нуля. Для этого есть все необходимые инструменты. Причем производимый визуальный контент соответствует профессиональному качеству (что немаловажно).
Существенный минус приложения заключается в том, что для создания мало-мальски интересного ролика придется долго изучать комплектные инструменты и приемы работы с программой. Но хорошо то, что продукт снабжен обширным справочным материалом.
Имеются уже готовые шаблоны, которые используются в большинстве случаев. Среди них встречаются довольно впечатляющие вещи. Присутствуют также специальные фильтры и эффекты, способные придать ролику действительно интересный вид.
Само приложение бесплатно. Однако в его составе есть некоторые функции, которые необходимо разблокировать путем приобретения платной подписки. Продукт хорошо оптимизирован и способен неплохо работать даже на относительно слабых смартфонах.
Источник
Использование класса VectorDrawable на Android
Введение
Хотя Android напрямую не поддерживает SVG (Scalable Vector Graphics), Lollipop представила новый класс VectorDrawable , который позволяет дизайнерам и разработчикам одинаково рисовать ассеты, используя только код.
В этой статье вы узнаете, как создать VectorDrawable с файлами XML и оживить их в ваших проектах. Это поддерживается только для устройств под управлением Android 5.0 или выше, и в настоящее время нет реализаций библиотек поддержки. Исходные файлы этого урока можно найти на GitHub.
1. Создание векторного чертежа
Основное сходство между VectorDrawable и стандартным SVG-изображением состоит в том, что оба они рисуются с использованием значения path. Хотя понимание путей SVG выходит за рамки этой статьи, официальную документацию можно найти на веб-сайте W3C. Для этого урока вам просто нужно знать, что тег пути — это то место, где происходит рисование. Давайте посмотрим на файл SVG, который отображает следующее изображение:

Для этого изображения есть пять основных частей:
- квадрат для тела процессора, состоящий из двух арок
- четыре группы из пяти строк, которые представляют провода ЦП
Следующий код рисует это изображение как SVG:
Хотя это может показаться немного сложным, вам фактически не нужно полностью понимать, как все делается для реализации VectorDrawable в вашем коде. Однако следует отметить, что для лучшей читабельности в коде я разделил каждый из пяти разделов на свой собственный уникальный блок.
Верхняя часть состоит из двух дуг, чтобы отрисовать закругленный квадрат, а последующие секции представляют собой нижние, верхние, правые и левые наборы линий соответственно. Чтобы превратить этот SVG-код в VectorDrawable , вам сначала нужно определить объект vector в XML. Следующий код берется из файла vector_drawable_cpu.xml в примере кода для этого урока.
Затем вы можете добавить данные пути. Следующий код разбивается на пять разных тегов пути, вместо одного большого.
Как вы можете видеть, каждый раздел пути просто использует атрибут pathData для рисования. Теперь вы можете включить вектор VectorDrawable XML в качестве чертежа в стандартном ImageView , и он будет масштабироваться до любого размера, необходимого вашему приложению, без необходимости использовать какой-либо Java-код.
2. Анимация векторных чертежей
Теперь, когда вы знаете, как создавать изображения, используя только код, пришло время немного повеселиться и оживить их. В следующей анимации вы заметите, что каждая из групп проводов пульсирует в направлении к CPU.

Чтобы добиться этого эффекта, вам нужно будет обернуть каждый раздел, который вы хотите оживить в тег . Обновленная версия vector_drawable_cpu.xml выглядит следующим образом:
Затем вам нужно создать animators для каждого типа анимации. В этом случае для каждой группы проводов есть по одному для четырех. Ниже приведен пример анимации верхней группы, и вам также понадобится один для нижнего, левого и правого. Каждый из XML-файлов аниматора можно найти в примере кода.
Как вы можете видеть, propertyName устанавливается в translateY , что означает, что анимация будет двигаться вдоль оси Y. valueFrom и valueTo управляют начальным и конечным местоположением. Установив repeatMode в reverse и repeatCount в infinite , анимация будет циклически навеки, пока будет видна VectorDrawable . duration анимации устанавливается равной 250 , т.е. времени в миллисекундах.
Чтобы применить анимации к вашему файлу, вам нужно будет создать новый XML-файл с animated-vector , чтобы связать аниматоры с группами VectorDrawable . Следующий код используется для создания файла animated_cpu.xml.
Когда все ваши XML готовы к работе, вы можете использовать animated_cpu.xml, который можно извлечь в ImageView , чтобы отобразить его.
Чтобы начать анимацию, вам нужно будет получить экземпляр Animatable из ImageView и вызвать start .
После вызова start , провода на изображении ЦП начнут двигаться с минимум Java-кода.
3. Преобразование векторных чертежей
Обычный вариант использования VectorDrawable преобразует одно изображение в другое, например значок панели действий, который изменяется от значка гамбургера в стрелку. Для этого как исходный, так и целевой маршруты должны соответствовать идентичному формату для количества элементов. В этом примере мы определяем левую и правую стрелки, показанные выше, как строки.
Затем вам нужно будет создать начальный чертеж для стрелки, используя путь для left_arrow. В примере кода он называется vector_drawable_left_arrow.xml.
Основное различие между анимацией процессора и преобразованием заключается в файле animator_left_right_arrow.xml.
Вы заметите, что свойства valueFrom и valueTo ссылаются на данные о пути для стрелок влево и вправо, для параметра valueType установлено значение pathType , а для свойства propertyName установлено значение pathData . Когда они установлены, аниматор будет знать, чтобы изменить один набор данных пути на другой. Когда аниматор закончен, вам необходимо связать VectorDrawable с objectAnimator , используя новый объект animated-vector .
Наконец, вам просто нужно связать анимацию с помощью ImageView и запустить анимацию в вашем Java-коде.
Заключение
Как вы видели, класс VectorDrawable довольно прост в использовании и позволяет много всего настраивать для добавления простых анимаций. Хотя класс VectorDrawable в настоящее время доступен только для устройств под управлением Android 5.0 и выше, но это не страшно, поскольку всё больше устройств поддерживает Lollipop и будущие версии Android.
Источник
12 приложений для создания анимации на смартфоне
Анимацию в основном создают при помощи сложных программ для компьютера вроде After Effects или Maya. В них получаются максимально качественные ролики, но для работы с ними требуется много практики и знаний.
А что делать, если нужно создать что-нибудь простенькое? К счастью, есть множество приложений для смартфонов, которые позволят нарисовать вполне приличные двух- и трехмерные ролики, не прибегая к сложному ПО. Причем большинство из них — бесплатны.
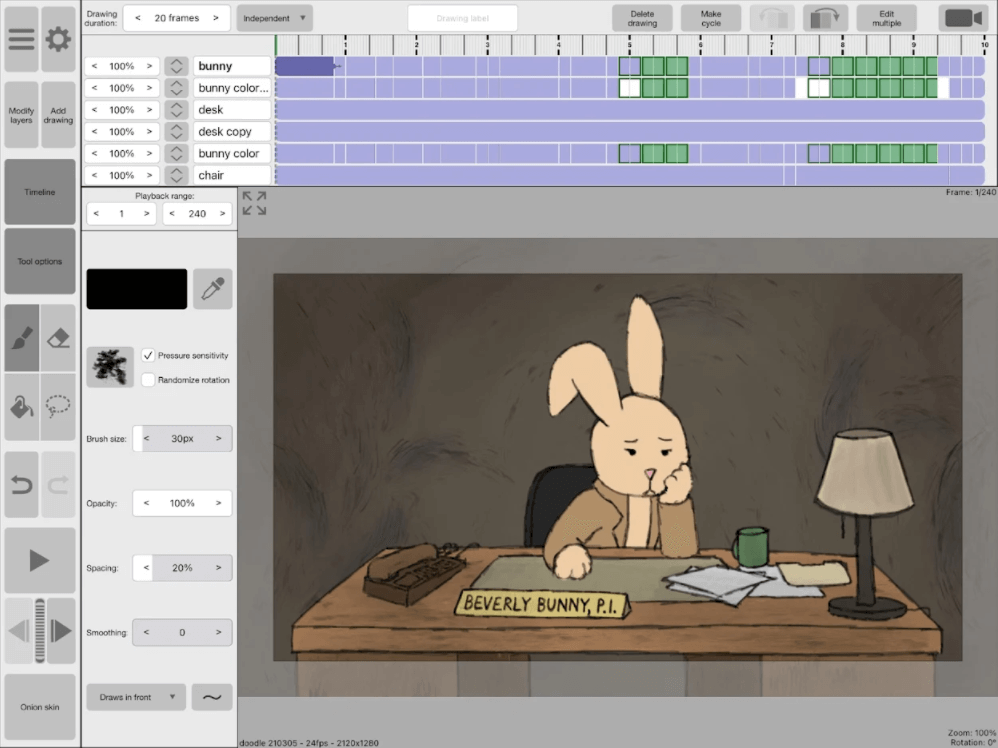
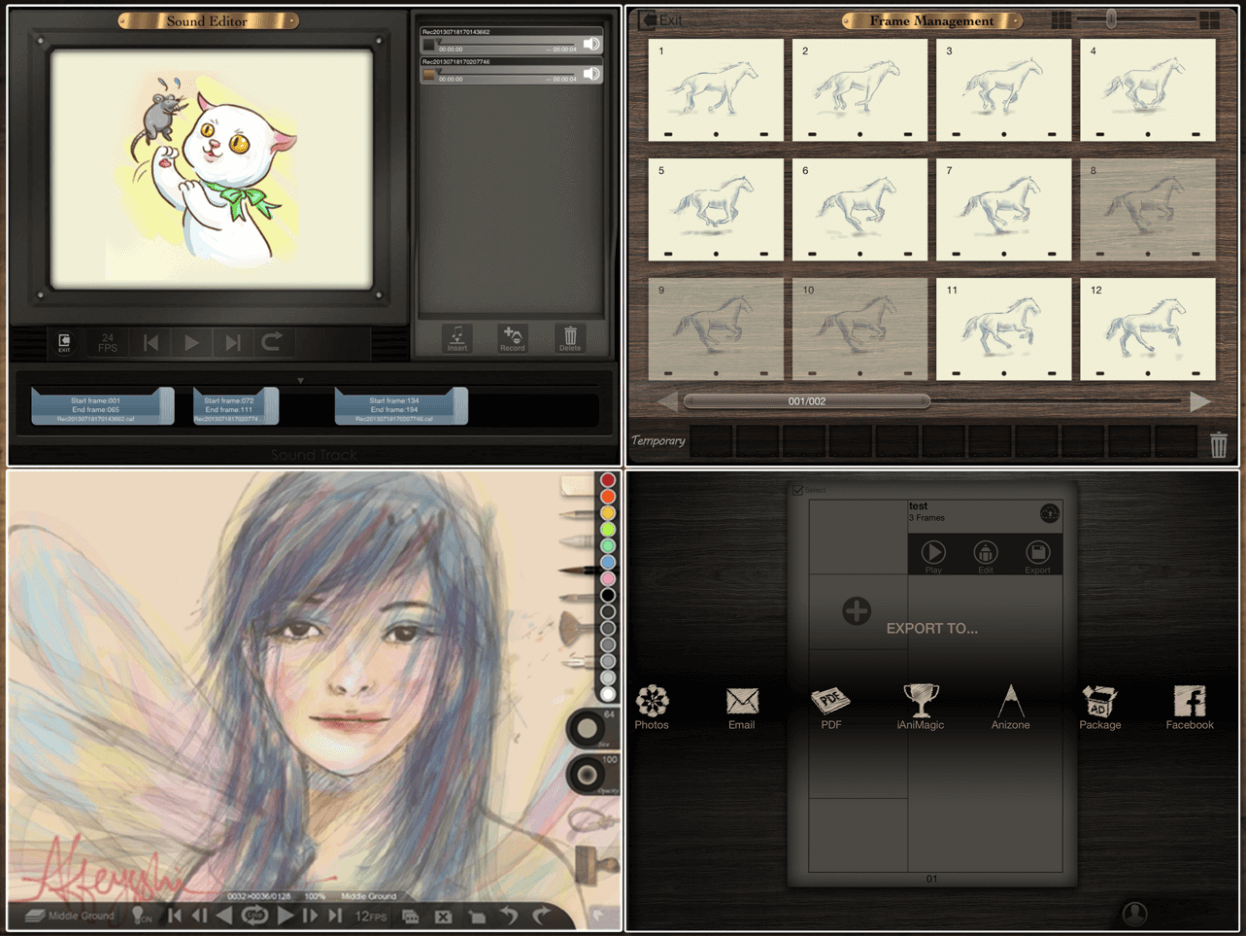
Animation Desk
В Animation Desk можно добавить анимацию к изображениям, видео, слоям PSD или нарисовать все покадрово с нуля. Здесь есть все базовые инструменты, в том числе набор из 46 кистей и шрифтов, видеоинструкция по раскадровке и красивые штампы, а также несколько карандашей с регулируемой толщиной и прозрачностью линии.
Найдется и много других функций – анимированные фрагменты можно отобразить в виде раскадровки, указать тег или комментарий к каждому кадру, импортировать/экспортировать слои Photoshop и сохранить работу в разных форматах. Для работы доступно до девяти слоев.
RoughAnimator
RoughAnimator подойдет и новичкам и профессионалам. Здесь есть всё, что нужно для создания классической покадровой анимации. Но есть небольшой минус — приложение стоит 5 долларов.
Все элементы интерфейса расположены идеально. Поэтому с приложением довольно легко разобраться. С ходу доступны таймлайн и неограниченное количество слоев, легко регулируются настройки кистей и время экспонирования каждого рисунка, есть функция синхронизации губ персонажа с речью.
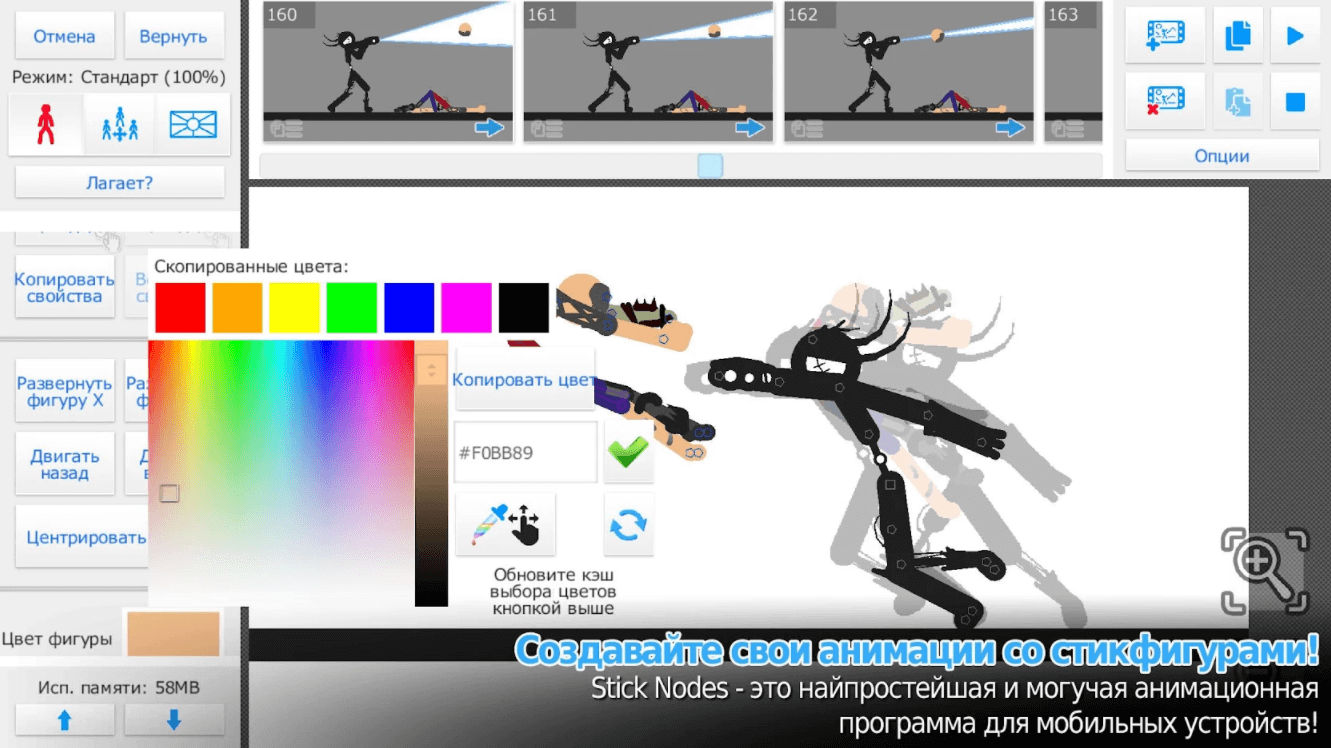
Stick Nodes
Stick Nodes позволяет мгновенно создавать мультфильмы на основе схематических рисунков и сохранять их в виде гифок или в формате MP4. Приложение автоматически достраивает промежуточные кадры, делая анимацию более плавной. Виртуальная камера перемещениями и наездами добавляет кинематографичности, а еще здесь есть широкий выбор шейпов и оттенков цветов.
Плюс ко всему на сайте бесплатно выложены тысячи моделей, которые можно редактировать на свой вкус. Отлично подойдет новичкам. В то же время приложение достаточно мощное, чтобы продвинутые пользователи могли продемонстрировать свой талант.
Draw Cartoons
В Draw Cartoons у вас запросто получится создать мультик, контролируя каждый штришок. Можете начать с персонажей и предметов из коллекции приложения, а можете нарисовать собственный мультфильм с нуля. Для работы доступно любое количество слоев, есть возможность озвучки. Готовый проект можно сохранить в формате MP4.
Доступно только для Android.
Stop Motion Studio
С помощью Stop Motion Studio можно создать анимацию в стиле историй про Уоллеса и Громита или прикольных короткометражек Lego на YouTube. За обманчивой простотой интерфейса скрываются мощные инструменты.
Разобраться в приложении нетрудно — показываются подсказки о том, как расположить элементы в кадре и пользоваться интерактивным таймлайном. В видео можно добавить титры, плашки и надписи. Чтобы получилось качественное видео, лучше снимать в 4К и использовать хромакей.
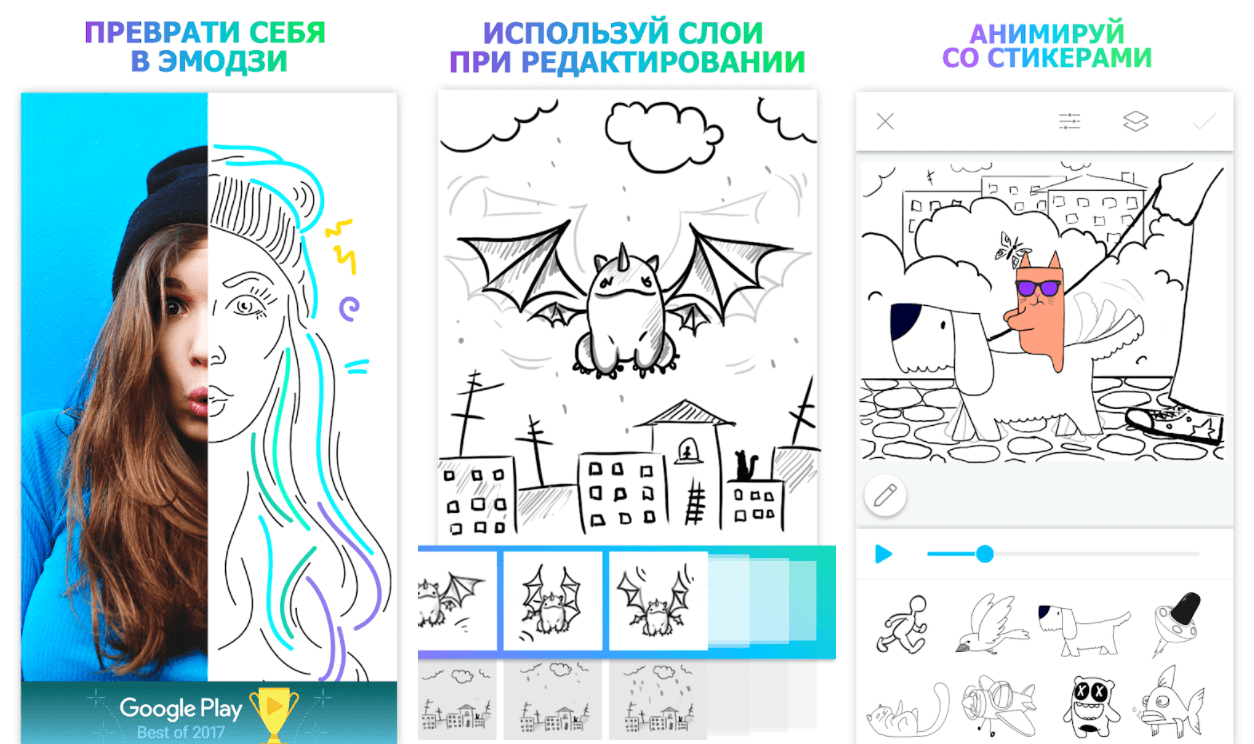
PicsArt Animator
С помощью PicsArt Animator можно без труда сделать простую анимацию. Забавные каракули, движущиеся стикеры и гифки делаются за пару секунд – никаких особых знаний не нужно. А возможность дублирования кадров, поддержка множества слоев и контроль скорости позволяют создавать более сложную анимацию. Готовый ролик можно сохранить в GIF или видео.
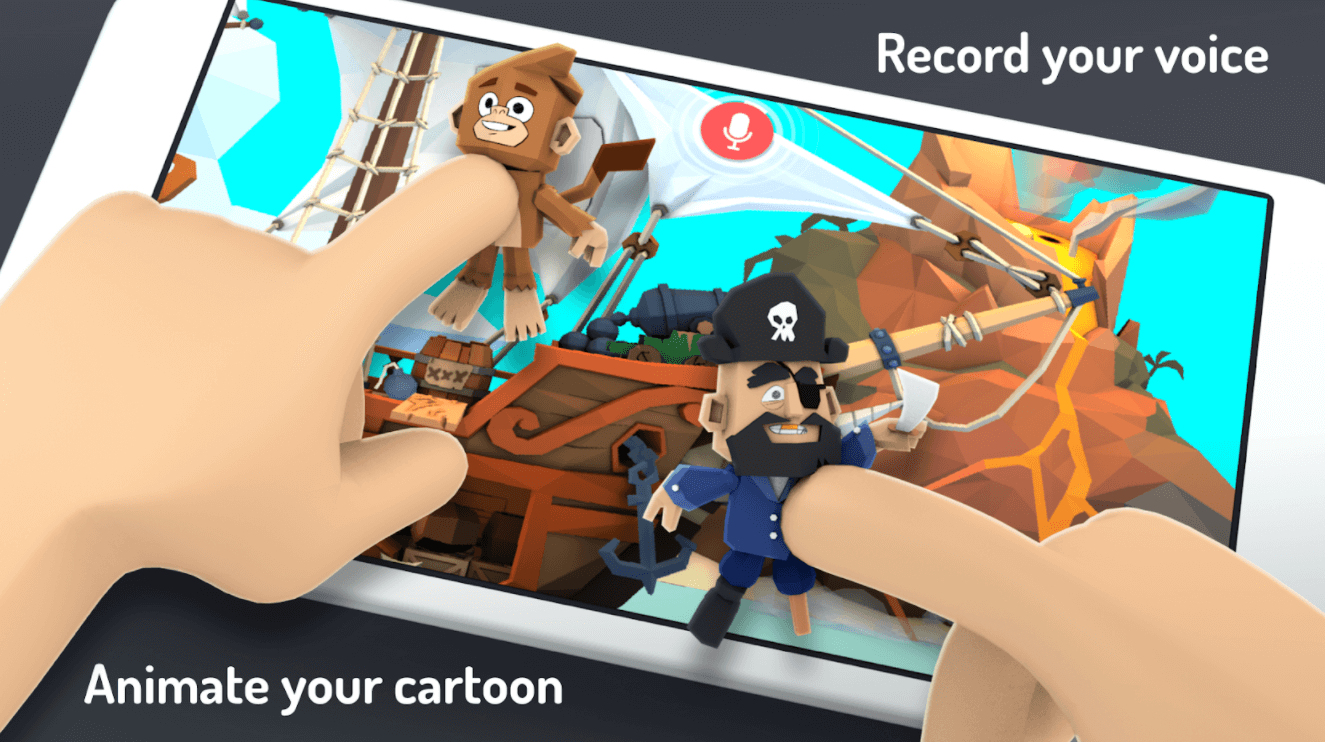
Toontastic 3D
С помощью этого приложения от Google, дети могут создавать собственные мультфильмы. Делать это в Toontastic 3D очень легко – нужно просто нажать кнопку «запись» и передвигать персонажа по экрану. Среди персонажей есть лихие пираты, коварные злодеи, принцессы, трансформеры и многие другие, которые пробудят детское воображение.
Можно выбрать одну из трех опций: классическая история, короткая история или научный доклад. В каждой будет оригинальная завязка, кульминация и развязка. После того, как будет завершен последний этап, Toontastic 3D всё обработает и покажет созданный мультфильм. Его можно выложить в интернет и показать родственникам.
FlipaClip: Cartoon Animation
В FlipaClip есть всё необходимое для создания набросков, раскадровок и анимации. Можно анимировать несколько слоев, есть таймлайн, режим просмотра кадров, сетка и множество инструментов – кисти, лассо и готовые шейпы. А еще видео можно ротоскопировать и добавить до шести звуковых дорожек.
Если хотите сделать собственный мультфильм, FlipaClip вам определенно поможет. Нарисуйте необходимое количество изображений и приложение автоматически создаст из них мультфильм.
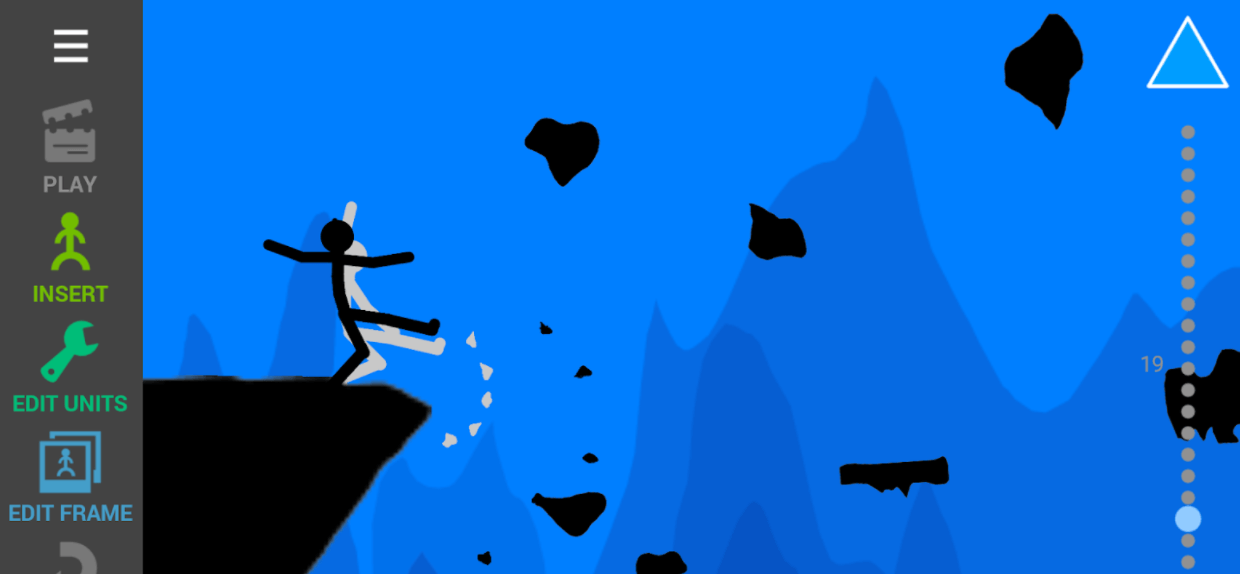
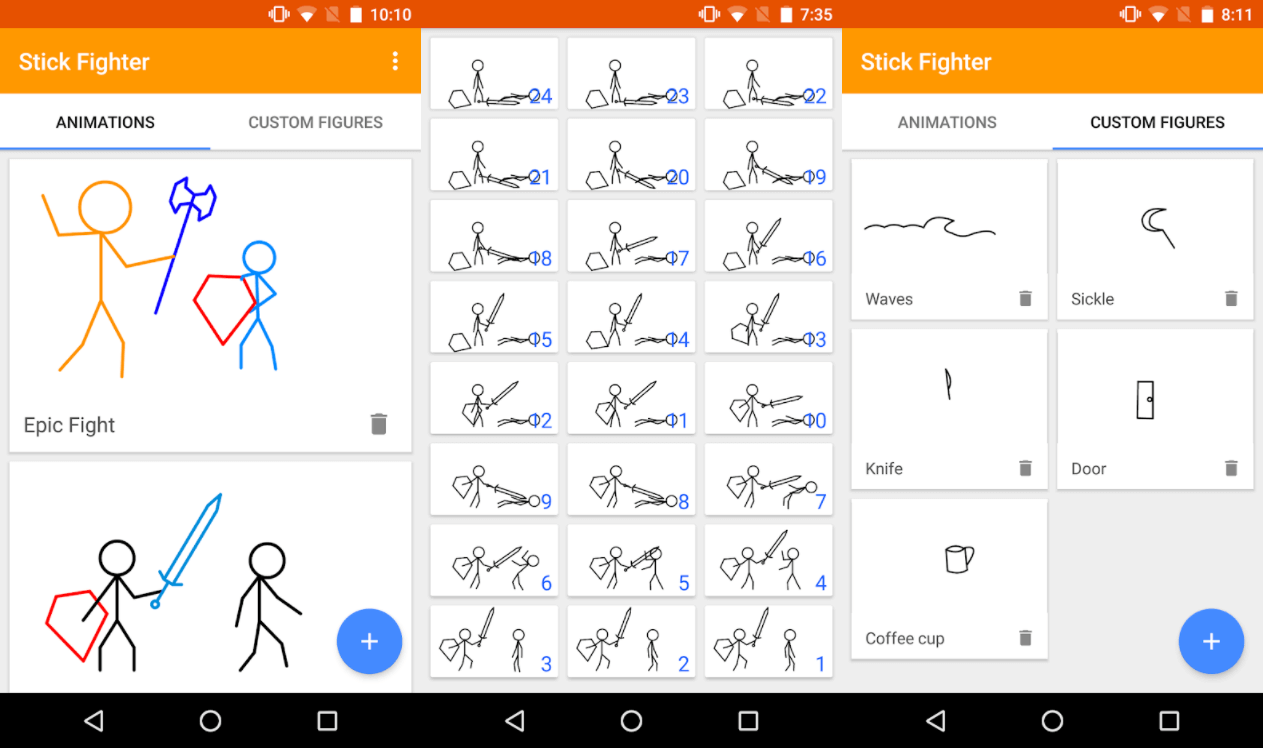
Stick Fighter
Stick Fighter – простенькое приложение для создания такой же простой анимации. Несложными инструментами можно создавать битвы на палках, пистолетах, топорах и ножах. Результат – почти как в флипбуке. Так что, если будете в настроении сочинить покадровую анимацию – попробуйте Stick Fighter!
Animate it
Приложение во многом похоже на Toontastic. Клипы, сцены и персонажи редактируются как угодно. В сцене можно разместить несколько действующих лиц и заставить их двигаться. Персонажи, честно говоря, выглядят странновато и ничего серьезного не сделаешь, но если хотите повеселиться – сгодится в самый раз.
Animation Desk Classic
Интерфейс в Animation Desk Classic устроен в точности как рабочее место аниматора. Всё интуитивно понятно и оформлено под альбом для зарисовок.
Все нужные инструменты выбираются нажатием – заливка, карандаш, перьевая ручка, три вида кистей и ластик. У каждого можно отрегулировать толщину линии, прозрачность и жесткость. Еще здесь можно изменять частоту кадров и накладывать соседние кадры друг на друга. В общем, есть всё, чтобы создавать замечательную анимацию.
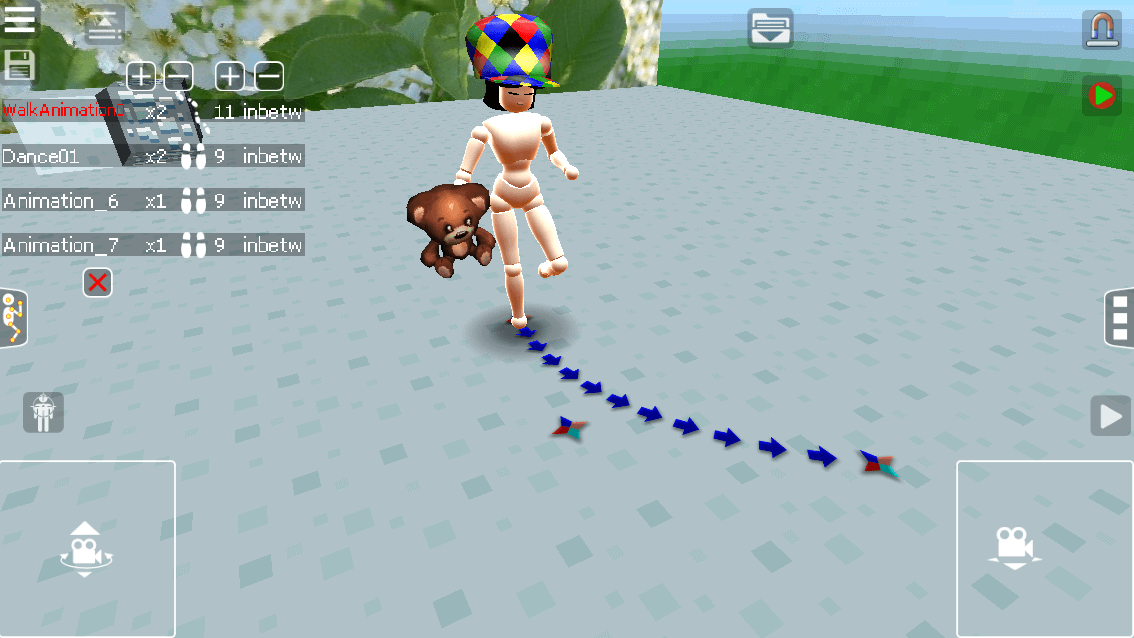
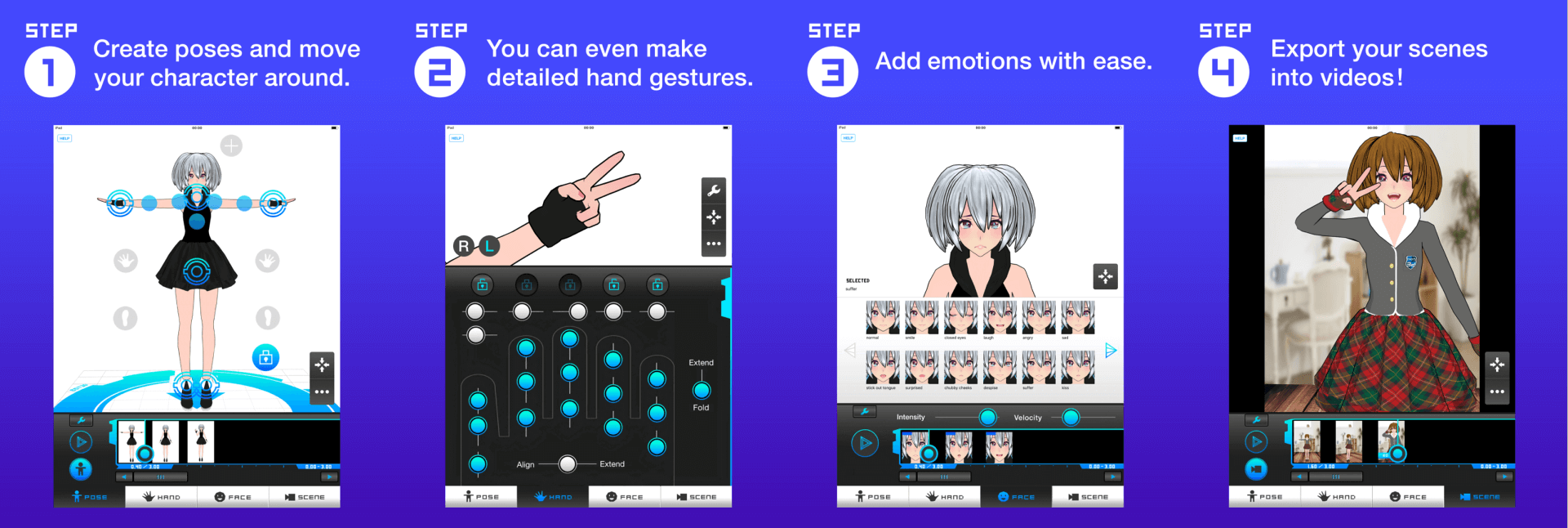
Bot3D Editor
Bot3D позволяет создавать трехмерных персонажей, которые умеют говорить и танцевать. Можно одеть свою модель с ног до головы. Функция FaceEditor добавит ей эмоций, а HandEditor заставит руки и ноги двигаться. Можно даже задать движения пальцев, вплоть до едва различимых движений суставов. Есть также опция синхронизации речи в реальном времени: вы говорите в микрофон, а ваш персонаж повторяет ту же мимику.
Источник