- Venom Android
- Venom — это полноценный аддон для Kodi, который предложит вам сотни внешних ссылок, чтобы бесплатно посмотреть последние фильмы и сериалы или классику
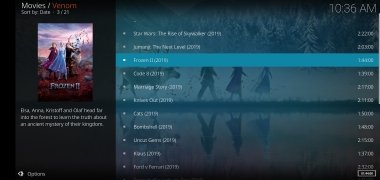
- Все фильмы и сериалы организованы по IMDb
- Venom player
- Краткое содержание
- Параметры
- События
- Методы и свойства
- Статические
- Список воспроизведения
- параметры списка воспроизведения
- параметры сезона
- параметры эпизода
- Модуль рекламы
- Venom player
- Краткое содержание
- Параметры
- События
- Методы и свойства
- Статические
- Список воспроизведения
- параметры списка воспроизведения
- параметры сезона
- параметры эпизода
- Модуль рекламы
Venom Android
Venom — это полноценный аддон для Kodi, который предложит вам сотни внешних ссылок, чтобы бесплатно посмотреть последние фильмы и сериалы или классику







Помимо того, что Kodi является отличным медиацентром, он позволяет добавлять различные дополнения для улучшения его функций. Самыми популярными являются аддоны, которые позволяют расширять возможности программного обеспечения, просматривая любой мультимедийный контент через внешние ссылки, которые не имеют ничего общего с Kodi.
Все фильмы и сериалы организованы по IMDb
Сегодня мы представляем вам аддон Venom для Kodi. Как и другие дополнения, такие как Covenant, FEN или Exodus Redux, Venom можно использовать для просмотра сотен фильмов и эпизодов ваших любимых сериалов на Android-устройстве или в другой системе, будь то старый или современный контент. Единственное отличие между этим аддоном и других — Venom использует дерево контента IMDb для организации ссылок на предлагающие фильмы и сериалы, которые он предлагает.
С другой стороны, мы должны предупредить вас, что он не очень хорошо работает, так как требуется несколько секунд для загрузки доступных ссылок каждый раз, когда пользователь хочет просматривать список фильмов или сериалов.
Источник
Venom player
Краткое содержание
Параметры
publicPath (String) задаёт базовый путь, откуда будут подгружаться по мере необходимости динамические модули. Например, если плеер подключен из https://cdn.jsdelivr.net/npm/venom-player@latest, то нужно указать «https://cdn.jsdelivr.net/npm/venom-player@latest/dist/»
source (Object) комплексный параметр, в основном для указания пути к источнику видео. Должна содержать хотя бы одну из секций:
- dash (String) путь к dash манифесту
- hls (String) путь к hls манифесту
- file (Object ) объект, в котором ключом выступает качество видео, а значением — путь к медиа файлу ( mp4, webm и т.д.)
Эти опции должны представлять альтернативные варианты одного и того же видео. Если указан dash , но он не поддерживается браузером пользователя, то будет использован hls ; если же нет поддержки hls (библиотеки hls.js или же нативной), воспроизводиться будет file
- source.audio позволяет переименовывать звуковые дорожки и изменять их порядок в меню (количество должно совпадать с манифестом, иначе параметр будет проигнорирован)
- source.cc субтитры
container (Element) — ссылка на DOM элемент, в который следует встроить плеер. Если не указан, будет использовано document.body . Перед встраиванием весь контент контейнера будет очищен.
title (String) — название видео. Не отображается в теме «classic»
ui.titleOnlyOnFullscreen (Boolean) если включена, то название видео будет отображаться только в полноэкранном режиме
poster (String) путь к постеру. Подробнее про poster тут
defaultPoster (String) заглушка, которая будет использована как постер, если изображение из параметра poster по каким-либо причинам будет недоступно.
autoLandscape (Boolean) если установить true , то на мобильных при входе в полноэкранный режим также будет использована альбомная ориентация экрана
pip (Boolean | Number) true — добавить кнопку «picture in picture», по умолчанию false . При значении 0.5 переход в этот режим будет происходить автоматически, когда видимость плеера станет ниже 50%
live (Boolean) для трансляций следует указать live: true
liveBuffer соответствует настройке hls.js maxBufferLength
theme (String) тема, в данный момент доступны «modern», «classic», «metro». По умолчанию «venom»
cssVars (Object) позволяет более тонко настроить вид плеера. Значения можно обновить после инициализации с помощью сеттера TODO list
aspectRatio (String) соотношение сторон, по умолчанию «16:9» . Значение «fill» (заполнить всё доступное пространство) или «ширина:высота» (4:3, 10:9, 1:1. )
blocked (Boolean) если установлено в true , вместо плеера будет выведено окно-заглушка с сообщением, что видео заблокировано. Текст сообщения можно изменить с помощью text.blocked
quality (Number) качество по умолчанию
restrictQuality (Function) позволяет ограничить качество. Вместо смены будет выведено сообщение, что вернула функция. Если результат в логическом контексте ложен — ограничений нет.
speed (Number[]) список значений, из которых пользователь сможет выбрать скорость воспроизведения
restrictSpeed (Function) позволяет ограничить изменение скорости воспроизведения, в зависимости от качества
volume (Number) звук в пределах от 0 до 1 . По умолчанию 1
time (Number) начать воспроизведения с указанного времени в секундах
timeSearchParamName (String) название get параметра, с которого будет взято значение time , по умолчанию «t»
trackProgress (Number) интервал в секундах, по которому будет срабатывать событие viewProgress , по умолчанию 60
doNotSaveProgress (Boolean) if true then don’t save progress to localStorage, по умолчанию false
rewind (Number[]) время перемотки в секундах, по умолчанию [5, 20] . Первое значение используется при перемотке стрелками клавиатуры и тапом на мобильном (можно несколько раз подряд), второе — с зажатой кнопкой shift и на телевизоре
replay повторять воспроизведение
download (String) позволяет добавить ссылку на скачивание
reportUrl (String) url, на который будет отправляться форма обратной связи методом POST. Содержит поля: email, message и data
dash (Object) настройки dashjs, подробнее
text , translations изменить надписи
format (Object) форматирование опций меню
oneSound (String) позволяет спрятать все звуковые дорожки, кроме указанной
soundBlock (String) спрятать перечисленные звуковые дорожки
События
Поддерживаются стандартные медиа события и события VPAID, а также:
- ready информирует о завершении инициализации
- endedSoon воспроизведение скоро закончится. Срабатывает за 20 сек до конца видео, но это время можно изменить с помощью одноименного параметра endedSoon . На это событие показывается подсказка о переключении на следующую серию; его же следует использовать, чтобы показать рекомендации или отправлять событие окончания просмотра в статистику (следующее видео из списка воспроизведения может быть переключено до события «ended«, во время титров)
- playlistItem срабатывает перед переключением видео в списке воспроизведения. В зависимости от типа списка может содержать id, season, episode
- selectRecommendation id выбранной рекомендации (см. метод showRecommendations)
- TODO
Методы и свойства
- on() , once() , off() аналогичны EventEmitter node.js
- showRecommendations() показать рекомендации; id выбранной можно получить с помощью события selectRecommendation
- onRenew callback, вызываемый при реинициализации плеера (переключение видео из списка воспроизведения, иногда попытка таким образом исправить ошибку). Следует использовать для подписки на события нового плеера. Пример:
Статические
- version (String) текущая версия плеера
- isMobile (Boolean)
- VenomPlayer.cssVars() реэкспорт пакета css-vars-ponyfill
Список воспроизведения
- playlist (Object | String) объект или url списка воспроизведения; в случае использования url формат должен быть json
Списков есть 2 вида: обычный «плоский» (одно уровневый)
и вложенный (для сериалов)
параметры списка воспроизведения
id уникальный идентификатор списка, по нему будет сохраняться позиция просмотра
flat массив эпизодов ИЛИ seasons массив сезонов
current позиция списка, с которой следует начать проигрывание, для flat следует указать идентификатор видео < id: 'video id' >, для seasons — сезон и серию
open если установить в true — меню списка будет изначально открыто (работает только в теме «modern»)
autoNext: false — отключить автоматическое переключение на следующий эпизод
ignoreLast: true — игнорировать сохраненную позицию, на которой остановился пользователь. Вместо этого будет показан эпизод, установленный параметром current
параметры сезона
season номер сезона
blocked если значение true — все эпизоды этого сезона также будут недоступны для просмотра
параметры эпизода
id уникальный идентификатор видео
episode номер эпизода (серии)
source , title , blocked и poster аналогичны параметрам плеера
mini миниатюра постера, отображаемая при наведении на копки «Следующая»/»Предыдущая»
Модуль рекламы
Настраивается с помощью параметра ads . Поведение по умолчанию:
start => pre roll ( => 10m => non linear => 5m => middle ) *
*поведение, заключенное в скобки, повторяется
Источник
Venom player
Краткое содержание
Параметры
publicPath (String) задаёт базовый путь, откуда будут подгружаться по мере необходимости динамические модули. Например, если плеер подключен из https://cdn.jsdelivr.net/npm/venom-player@latest, то нужно указать «https://cdn.jsdelivr.net/npm/venom-player@latest/dist/»
source (Object) комплексный параметр, в основном для указания пути к источнику видео. Должна содержать хотя бы одну из секций:
- dash (String) путь к dash манифесту
- hls (String) путь к hls манифесту
- file (Object ) объект, в котором ключом выступает качество видео, а значением — путь к медиа файлу ( mp4, webm и т.д.)
Эти опции должны представлять альтернативные варианты одного и того же видео. Если указан dash , но он не поддерживается браузером пользователя, то будет использован hls ; если же нет поддержки hls (библиотеки hls.js или же нативной), воспроизводиться будет file
- source.audio позволяет переименовывать звуковые дорожки и изменять их порядок в меню (количество должно совпадать с манифестом, иначе параметр будет проигнорирован)
- source.cc субтитры
container (Element) — ссылка на DOM элемент, в который следует встроить плеер. Если не указан, будет использовано document.body . Перед встраиванием весь контент контейнера будет очищен.
title (String) — название видео. Не отображается в теме «classic»
ui.titleOnlyOnFullscreen (Boolean) если включена, то название видео будет отображаться только в полноэкранном режиме
poster (String) путь к постеру. Подробнее про poster тут
defaultPoster (String) заглушка, которая будет использована как постер, если изображение из параметра poster по каким-либо причинам будет недоступно.
autoLandscape (Boolean) если установить true , то на мобильных при входе в полноэкранный режим также будет использована альбомная ориентация экрана
pip (Boolean | Number) true — добавить кнопку «picture in picture», по умолчанию false . При значении 0.5 переход в этот режим будет происходить автоматически, когда видимость плеера станет ниже 50%
live (Boolean) для трансляций следует указать live: true
liveBuffer соответствует настройке hls.js maxBufferLength
theme (String) тема, в данный момент доступны «modern», «classic», «metro». По умолчанию «venom»
cssVars (Object) позволяет более тонко настроить вид плеера. Значения можно обновить после инициализации с помощью сеттера TODO list
aspectRatio (String) соотношение сторон, по умолчанию «16:9» . Значение «fill» (заполнить всё доступное пространство) или «ширина:высота» (4:3, 10:9, 1:1. )
blocked (Boolean) если установлено в true , вместо плеера будет выведено окно-заглушка с сообщением, что видео заблокировано. Текст сообщения можно изменить с помощью text.blocked
quality (Number) качество по умолчанию
restrictQuality (Function) позволяет ограничить качество. Вместо смены будет выведено сообщение, что вернула функция. Если результат в логическом контексте ложен — ограничений нет.
speed (Number[]) список значений, из которых пользователь сможет выбрать скорость воспроизведения
restrictSpeed (Function) позволяет ограничить изменение скорости воспроизведения, в зависимости от качества
volume (Number) звук в пределах от 0 до 1 . По умолчанию 1
time (Number) начать воспроизведения с указанного времени в секундах
timeSearchParamName (String) название get параметра, с которого будет взято значение time , по умолчанию «t»
trackProgress (Number) интервал в секундах, по которому будет срабатывать событие viewProgress , по умолчанию 60
doNotSaveProgress (Boolean) if true then don’t save progress to localStorage, по умолчанию false
rewind (Number[]) время перемотки в секундах, по умолчанию [5, 20] . Первое значение используется при перемотке стрелками клавиатуры и тапом на мобильном (можно несколько раз подряд), второе — с зажатой кнопкой shift и на телевизоре
replay повторять воспроизведение
download (String) позволяет добавить ссылку на скачивание
reportUrl (String) url, на который будет отправляться форма обратной связи методом POST. Содержит поля: email, message и data
dash (Object) настройки dashjs, подробнее
text , translations изменить надписи
format (Object) форматирование опций меню
oneSound (String) позволяет спрятать все звуковые дорожки, кроме указанной
soundBlock (String) спрятать перечисленные звуковые дорожки
События
Поддерживаются стандартные медиа события и события VPAID, а также:
- ready информирует о завершении инициализации
- endedSoon воспроизведение скоро закончится. Срабатывает за 20 сек до конца видео, но это время можно изменить с помощью одноименного параметра endedSoon . На это событие показывается подсказка о переключении на следующую серию; его же следует использовать, чтобы показать рекомендации или отправлять событие окончания просмотра в статистику (следующее видео из списка воспроизведения может быть переключено до события «ended«, во время титров)
- playlistItem срабатывает перед переключением видео в списке воспроизведения. В зависимости от типа списка может содержать id, season, episode
- selectRecommendation id выбранной рекомендации (см. метод showRecommendations)
- TODO
Методы и свойства
- on() , once() , off() аналогичны EventEmitter node.js
- showRecommendations() показать рекомендации; id выбранной можно получить с помощью события selectRecommendation
- onRenew callback, вызываемый при реинициализации плеера (переключение видео из списка воспроизведения, иногда попытка таким образом исправить ошибку). Следует использовать для подписки на события нового плеера. Пример:
Статические
- version (String) текущая версия плеера
- isMobile (Boolean)
- VenomPlayer.cssVars() реэкспорт пакета css-vars-ponyfill
Список воспроизведения
- playlist (Object | String) объект или url списка воспроизведения; в случае использования url формат должен быть json
Списков есть 2 вида: обычный «плоский» (одно уровневый)
и вложенный (для сериалов)
параметры списка воспроизведения
id уникальный идентификатор списка, по нему будет сохраняться позиция просмотра
flat массив эпизодов ИЛИ seasons массив сезонов
current позиция списка, с которой следует начать проигрывание, для flat следует указать идентификатор видео < id: 'video id' >, для seasons — сезон и серию
open если установить в true — меню списка будет изначально открыто (работает только в теме «modern»)
autoNext: false — отключить автоматическое переключение на следующий эпизод
ignoreLast: true — игнорировать сохраненную позицию, на которой остановился пользователь. Вместо этого будет показан эпизод, установленный параметром current
параметры сезона
season номер сезона
blocked если значение true — все эпизоды этого сезона также будут недоступны для просмотра
параметры эпизода
id уникальный идентификатор видео
episode номер эпизода (серии)
source , title , blocked и poster аналогичны параметрам плеера
mini миниатюра постера, отображаемая при наведении на копки «Следующая»/»Предыдущая»
Модуль рекламы
Настраивается с помощью параметра ads . Поведение по умолчанию:
start => pre roll ( => 10m => non linear => 5m => middle ) *
*поведение, заключенное в скобки, повторяется
Источник