- Основы верстки для нативных андроид приложений
- FrameLayout
- LinearLayout
- RelativeLayout
- TableLayout
- Alternate Layouts
- Стили
- Pixel-perfect верстка Android макетов
- Layout
- Картинки
- Шрифты
- Советы по работе с графикой
- Shape
- Урок 3. Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio
- Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
- 1 . Редактор макета в Android Studio
- Что вы узнаете
- Откройте редактор макета
- Изучите и измените размер дерева компонентов
- Исследуйте иерархии представлений view
- Изменение значений свойств
- Устранение неполадок этого шага :
- Изменение свойств отображения текста
- Показать все свойства
- 2. Добавление строковых и цветовых ресурсов
- Что вы узнаете
- Извлечение ресурсов
- Добавить цветовые ресурсы
- Изменение цвета текста и фона TextView
- Добавить новый цвет для использования в качестве цвета фона экрана
- Исследуйте свойства ширины и высоты
- 3. Добавим views и constraints (ограничения)
- Что вы узнаете
- Просмотр свойств ограничений
- Добавьте кнопки и ограничьте их позиции
- Добавьте ограничение на кнопку
- Добавьте вторую кнопку
- Добавьте третью кнопку
Основы верстки для нативных андроид приложений
( пользоваться не рекомендуется, deprecated )
AbsoluteLayout — означает что каждый элемент верстки будет иметь абсолютную позицию относительно верхнего левого угла экрана задаваемую с помощью координат x и y. Т.е. верхнийлевый угол экрана при AbsoluteLayout имеет координаты x = 0, y = 0.
Позиция указывается в атрибутах элемента android:layout_x и android:layout_y.
Пример кода:
FrameLayout
FrameLayout — тип верстки внутри которого может отображаться только один элемент в строке. Т.е. если внутри FrameLayout вы поместите несколько элементов, то следующий будет отображаться поверх предыдущего.
Пример кода:
LinearLayout
LinearLayout — тип верстки при котором область верстки делится на строки и в каждую строку помещается один элемент. Разбиение может быть вертикальное или горизонтальное, тип разбиения указывается в атрибуте LinearLayout android:orientation. Внутри верстки возможно комбинировать вертикальную и горизонтальную разбивки, а кроме того, возможна комбинация нескольких разных типов верстки например использование LinearLayout внутри FrameLayout.
Пример вертикальной разбивки LinearLayout:
Пример горизонтальной разбивки LinearLayout:
Комбинация нескольких LinearLayout:
RelativeLayout
RelativeLayout — тип верстки при котором позиционирование элементов происходит относительно друг друга и относительно главного контейнера.
За то, каким образом будут позиционироваться элементы отвечают следующие атрибуты:
Атрибуты позиционирования относительно контейнера
- android:layout_alignParentBottom – Низ элемента находится внизу контейнера
- android:layout_alignParentLeft – Левая часть элемента прилегает к левой части контейнера
- android:layout_alignParentRight – Правая часть элемента прилегает к правой части контейнера
- android:layout_alignParentTop – Элемент находится в верхней части контейнера
- android:layout_centerHorizontal – Элемент позиционируется по центру относительно горизонтального размера контейнера
- android:layout_centerInParent – Элемент позиционируется по центру относительно горизонтального и вертикального размеров размера контейнера
- android:layout_centerVertical – Элемент позиционируется по центру относительно вертикального размера контейнера
Атрибуты позиционирования относительно других элементов.
В качестве значений этих атрибутов ставятся id элемента относительно которого будет производится позиционирование.
android:layout_above – Распологает элемент над указанным
android:layout_below – Распологает элемент под указанным
android:layout_toLeftOf – Распологает элемент слева от указанного
android:layout_toRightOf – Распологает элемент справа от указанного
Выравнивание относительно других элементов.
android:layout_alignBaseline – Выравнивает baseline элемента с baseline указаннго элемента
android:layout_alignBottom – Выравнивает низ элемента по низу указанного элемента
android:layout_alignLeft – Выравнивает левый край элемента с левым краем указанного элемента
android:layout_alignRight – Выравнивает правый край элемента с правым краем указанного элемента
android:layout_alignTop – Выравнивает верхнюю часть элемента в соответствие с верхней частью указанного элемента
TableLayout
TableLayout — табличная верстка.
Организует элементы в строки и столбцы таблицы.
Для организации строк служит таг
Alternate Layouts
Alternate Layouts — альтернативная верстка. Позволяет использовать различную верстку для различных ориентаций экрана.
XML для альтернативной верстки помещается в папки проекта:
res/layout-land – альтернативная верстка для landscape UI
res/layout-port –альтернативная верстка для portrait UI
res/lauout-square – альтернативная верстка для square UI
и перед тем как получить макет из res/lauout система проверяет наличие файлов в этих папках.
И в завершении немного о стилях.
Стили
Во первых стили элемента могут быть описаны в атрибутах самого элемента.
Например:
Кроме того стили можно вынести в отдельный xml файл и сохранить его в папке res/values/
Напимер:
Если мы вынесем стили в отдельный файл, то для описания стилей элемента будем использовать атрибут style.
Источник
Pixel-perfect верстка Android макетов
Разрабатывать интерфейс Android приложений — непростая задача. Приходится учитывать разнообразие разрешений и плотностей пикселей (DPI). Под катом практические советы о верстке макетов дизайна Android приложений в Layout, который совпадает с макетом на одном устройстве а на остальных растягивается без явных нарушений дизайна: выхода шрифтов за границы; огромных пустых мест и других артефактов.
UPD: Пост спорный, но много ценных советов в комментариях

UPD: Мне искренне жаль, я как маркетолог, не до конца разобрался с темой и не передал самую главную идею поста. Этот метод использовался на проекте, где заказчик предоставлял дизайн и его требованием было чтобы он выглядел максимально одинаково на всех устройствах. Исходя из этого и появился такой метод верстки, он спорный и подходит не всегда.
Большое спасибо комментаторам, за то что поправили меня и высказали свою точку зрения на правильную верстку. Если вам не нужно абсолютное совпадение макетов, резюме советов из комментариев:
- Android Design in Action: Responsive Design видео на английском как должен тянутся дизайн Android приложений
- Supporting Multiple Screens базовая информация о разных размерах экранов Android устройств, DPI и как адаптировать приложения под несколько экранов.
- Designing for Multiple Screens три прекрасных урока от Google о поддержке разных разрешений экрана и DPI, рекомендую начать с него.
- совет по масштабированию шрифтов от silentnuke
Используйте разные значения размера шрифта для разных разрешений экрана.
в values\dimens.xml text_size=16sp
в values-sw600dp\dimens.xml text_size=20sp
в values-sw720dp\dimens.xml text_size=24sp
Если нужно, присмотритесь к нашей идее в посте.
На iPhone layout задаются абсолютно и всего под два экрана iPhone 4 и iPhone 5. Рисуем два макета, пишем приложение и накладываем полупрозрачные скриншоты на макеты. Проблем нет, воля дизайнера ясна, проверить что она исполнена может сам разработчик, тестировщик или, даже, билд-сервер.
Под Android у нас две проблемы: нельзя нарисовать бесконечное число макетов и нельзя сверить бесконечное число устройств с конечным числом макетов. Дизайнеры проверяют вручную. Разработчики же часто понятия не имеют как правильно растягивать элементы и масштабировать шрифты. Количество итераций стремится к бесконечности.
Чтобы упорядочить хаос мы пришли к следующему алгоритму верстки. Макеты рисуются и верстаются под любой флагманский full-hd телефон. На остальных красиво адаптируются. Готовое приложение проверяет дизайнер на популярных моделях смартфонов. Метод работает для всех телефонов, для планшетов (>6.5 дюймов) требуются отдельные макеты и верстка.
Под рукой у меня только Nexus 4 возьмем его характеристики экрана для примера.
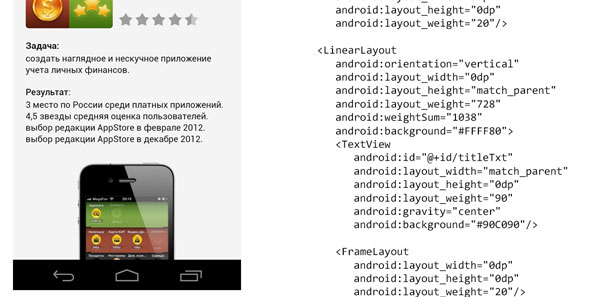
Макеты ненастоящего приложения-портфолио которые будем верстать (полноразмерные по клику).
Layout
Основную верстку делаем через вложенные LinearLayout. Размеры элементов и блоков в пикселях переносим с макета в weight и weightSum соответственно. Отступы верстаем FrameLayout или в нужных местах добавляем Gravity.
Для примера сверстаем ячейку списка приложений:
Дальше нам потребуется много DisplayMetrics-магии, напишем для него static helper.
1184 это высота Nexus 4 без кнопок, 768 — ширина. Эти значения используются, чтобы выяснить во сколько раз высота и ширина устройства, на котором запущено приложение, отличаются от эталонного.
ScrollView и List
Подход с weightSum не примемим к прокручивающимся элементам, их внутренний размер вдоль прокрутки ничем не ограничен. Для верстки ScrollView и List нам потребуется задать их размеры в коде (130 — высота элемента списка).
И дальше можно применять трюк с weightSum.
Картинки
Размер иконок приложений задается в коде:
Где 240 высота элемента списка, 20 высота отступа сверху и снизу.
Шрифты
Андроид не предоставляет единицу измерения пропорциональную размеру экрана. Размеры шрифтов рассчитываем на основании диагонали устройства:
Да, размеры шрифта придется задавать в коде (36 размер шрифта в пикселях на оригинальном макете).
Советы по работе с графикой
1. Используйте Nine-patch везде где возможно, где невозможно — перерисуйте дизайн.
2. Простые элементы рисуйте с помощью Shape
3. Избегайте масштабирования изображений в runtime
Nine-patch это графический ресурс содержащий в себе мета-информацию о том как он должен растягиваться. Подробнее в документации Android или на Хабре.
Nine-patch нужно нарезать под все dpi: ldpi mdpi tvdpi hdpi, xhdpi, xxhdpi. Масштабирование ресурсов во время работы приложения это плохо, а масштабирование Nine-Patch приводит к неожиданным артефактам. Ни в коем случае не задавайте в Nine-patch отступы, они оформляются отдельными элементами layout, чтобы растягиваться пропорционально контенту.
Shape
Если ресурс легко раскладывается на простые геометрические фигуры и градиенты лучше вместо нарезки использовать xml-shape. Для примера нарисуем фон рамку вокруг проекта в списке, которую мы выше нарезали как Nine-patch.
Картинки
Масштабирование графики силами Android трудоемкая и затратная по памяти операция. Картинки внутри Android обрабатываются как bitmap. Например, наш логотип в размере 500×500 со сплешскрина распакуется в bitmap размером 1мб (4 байта на пиксель), при масштабировании создается еще один bitmap, скажем в 500кб. Или 1,5мб из доступных 24мб на процесс. Мы не раз сталкивались с нехваткой памяти в богатых на графику проектах.
Поэтому картинки которые нельзя описать ни Nine-patch ни Shape я предлагаю поставлять в приложении как огромный ресурс в папке nodpi и при первом запуске масштабировать изображение до нужного размера и кешировать результат. Это позволит нам ускорить работу приложения (не считая первого запуска) и уменьшить потребление памяти.
Для сложных ресурсов подгружаемых с сервера (иконки приложений на наших макетах) идеальный вариант если сервер будет отдавать картинки любого размера. Как, например, сделано на проекте Stream. Приложение просчитывает нужный размер картинки для экрана смартфона, где запущено, и запрашивает их у сервера.
P.S. советы придуманы и основа поста написаны нашим Android-гуру Лешей, огромное ему спасибо!
А как вы рекомендуете верстать макеты под Android? Сколько макетов рисует дизайнер? Как обращаетесь с графическими ресурсами?
Подписывайтесь на наш хабра-блог (кнопка справа вверху). Каждый четверг интересные статьи о мобильной разработке, маркетинге и бизнесе мобильной студии. Следующая статья (5 сентября) «C# async на iOS и Android»
Источник
Урок 3. Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio
Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
Это уроки по основам разработки, и мы еще не дошли до собственно программирования на языке Kotlin, поскольку разработка приложений – это не только программирование. В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
Как правило, каждый экран в вашем приложении для Android связан с одним классом Java или Kotlin, известным как Activity. Этот термин можно перевести как активность или деятельность, но мы будем использовать термин активити, без перевода. Единственный экран с отображенным «Hello World» создается с помощью активити MainActivity.kt. Это активити было создано средой разработки, когда вы создали свой новый проект. Каждое видимое активити в приложении для Android имеет макет, который определяет пользовательский интерфейс для активити. Android Studio имеет редактор макетов, в котором вы можете создавать и определять макеты.
Макеты описаны в XML. Редактор макета позволяет вам определять и изменять макет либо путем кодирования XML, либо с помощью интерактивного визуального редактора. Вы можете переключаться между редактированием макета в XML и в редакторе визуального дизайна и создавать макеты любым способом.
1 . Редактор макета в Android Studio
Каждый элемент в макете представляет собой view, или представление. В этой задаче изучим интерфейс редактора макетов в Android Studio и разберемся, как изменять значения свойств для view.
Что вы узнаете
- Как использовать редактор макетов.
- Как установить значения свойств.
- Как добавить строковые ресурсы.
- Как добавить цветовые ресурсы.
Откройте редактор макета
- Найдите и откройте папку, в которой хранятся все макеты res/layout.
- Дважды щелкните файл разметки макета экрана activity_main.xml.Панель справа, называемая редактором макетов , отображает содержимое этого файла.
- В нижней части панели обратите внимание на две вкладки: « Дизайн и текст» . Откройте вкладку «Текст».XML-код, определяющий макет, отображается на вкладке «Текст».
- Откройте вкладку «Дизайн», чтобы отобразить визуальный редактор макета.
- В правом верхнем углу редактора макета вы видите кнопки + и — для увеличения и уменьшения масштаба. Используйте эти кнопки для настройки вида или нажмите кнопку Zoom to Fit Screen (справа от кнопок масштабирования), чтобы обе панели соответствовали вашему экрану.
На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.
- Используйте значки компоновки в левом верхнем углу панели инструментов дизайна, чтобы отобразить проектный вид, вид чертежа или оба вида вместе.
- Используйте значок ориентации, чтобы изменить ориентацию макета.
- Используйте меню выбора устройства, чтобы увидеть, как будет выглядеть макет на разных андроид-устройствах.
Изучите и измените размер дерева компонентов
- Посмотрите на дерево компонентов в левом нижнем углу вкладки «Дизайн».
На этой панели отображается иерархия представлений view в вашем макете.
- Отрегулируйте стороны панелей так, чтобы вы могли видеть все в Дереве компонентов.
- Щелкните значок «Закрыть панель» в правом верхнем углу дерева компонентов.Панель Component Tree закрывается.
- Верните панель Component Tree, щелкнув по вертикальной метке «Дерево компонентов» слева.Теперь, когда вы знаете, как изменять размер, закрывать и открывать панель Component Tree, пришло время изучить иерархии представлений view.
Исследуйте иерархии представлений view
- В дереве компонентов обратите внимание, что корень иерархии представлений view представляет собой компонент разметки ConstraintLayout.Каждый макет должен иметь корневой view, содержащий все остальные view. Корневой view всегда представляет собой группу представлений ViewGroup, которая представляет собой view, которое содержит другие view. ConstraintLayout — один из примеров группы представлений ViewGroup. Его название содержит слово constraint – ограничения, и это отражает суть взаимодействия элементов, добавляемых в этот корневой view. Познакомится с другими корневыми элементами разметки, такими как RelativeLayout, LinearLayout и другими можно по ссылкам в описании видео. /linearlayout-i-relativelayout-osobennosti-maketov-ekranov-android/
Далее в этом уроке мы рассмотрим работу с ConstraintLayout более подробно.
- Обратите внимание, что ConstraintLayout содержит TextView.
- Просмотрите XML-код для макета, щелкнув вкладку « Текст » в нижней части вкладки «Дизайн».
- В коде XML обратите внимание, что корневой элемент . Корневой элемент содержит один
Изменение значений свойств
- На вкладке «Текст» изучите свойства элемента TextView.Пока что не беспокойтесь о каких-либо инструментах и свойствах макета – мы рассмотрим их позже.
- Измените значение свойства text в кавычках на любое.
- Вернитесь на вкладку «Дизайн».
- Выберите TextView в дереве компонентов .
- Посмотрите на панель «Свойства» справа.
Устранение неполадок этого шага :
- Если панель «Свойства» не отображается, щелкните вертикальную метку « Свойства» в правом верхнем углу.
- Если панель свойств отличается от отображаемой, щелкните значок « Просмотреть все свойства»,чтобы переключить представление.
- В текстовом поле TextView на панели «Свойства» снова измените значение текста и нажмите « Ввод»,чтобы завершить выбор
- Вернитесь на вкладку «Текст», чтобы убедиться, что текст был изменен в XML.
- Запустите приложение, чтобы увидеть изменение.
Изменение свойств отображения текста
- На вкладке «Дизайн» разверните поле textAppearance для TextView.
- Измените некоторые свойства текста. Например, измените семейство шрифтов, увеличьте размер текста и выберите жирный стиль. (Возможно, вам потребуется прокрутить панель, чтобы увидеть все поля.)
- Измените цвет текста. Щелкните в поле textColor и введите букву g.
Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
- Выберите @android:color/darker_gray и нажмите Enter .
- На вкладке «Текст» просмотрите XML для TextView. Вы видите, что новые свойства были добавлены.
Если вы видите ошибку «Hardcoded string should use @string resource,» не беспокойтесь, вы скоро узнаете, как исправить это.
- Запустите приложение еще раз.
Показать все свойства
- Вернитесь на вкладку «Дизайн». В правом верхнем углу панели «Свойства» щелкните значок « Просмотреть все свойства» . Если вы не видите никаких свойств, убедитесь, что TextView все еще выбран в дереве компонентов.
Панель «Свойства» обновляется, чтобы показать все свойства TextView.
- Прокрутите список, чтобы получить представление о свойствах, которые вы можете установить для TextView.
2. Добавление строковых и цветовых ресурсов
Разберемся, как создавать ресурсы. Использование ресурсов позволяет задавать значения однажды и затем использовать одни и те же значения в нескольких местах. Таким образом, созданный ресурс вы можете использовать в любом месте приложения, а при изменении ресурса в месте хранения изменения будут отображаться везде, где он используется.
Что вы узнаете
- Как извлечь значения свойств в ресурсы.
- Как определяются ресурсы.
- Добавление и использование цветовых ресурсов.
- Результаты изменения высоты и ширины макета.
Извлечение ресурсов
- На панели «Проект» слева откройте в папке res /values файл строковых ресурсов strings.xml .
Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.
- Вернитесь к файлу макета activity_main.xml. Убедитесь, что вы находитесь на вкладке «Текст». Обратите внимание, что свойство text выделено.
- Нажмите выделенный код. Слева появляется лампочка.
- Нажмите лампочку. В появившемся меню выберите « Извлечь строковый ресурс» .
- В появившемся диалоговом окне имя ресурса отражает текущее значение строки. Измените имя ресурса на hello_world_text и нажмите « ОК» .
- На вкладке «Текст» обратите внимание, что значение свойства android:text изменилось на @string/hello_world_text.
- Перейдите обратно в файл strings.xml. Обратите внимание, что появился новый строковый ресурс hello_world_text.
- В файле strings.xml измените значение ресурса строки hello_world_text на Hello Universe (или на текст по вашему выбору).
- Вернитесь к activity_main.xml. Вы видите, что значение свойства text остается @string/hello_world_text .
- Запустите приложение, чтобы убедиться, что текст отображается так, как вы написали.
Теперь вы знаете, как создавать новые строковые ресурсы, извлекая их из существующих значений полей. Вы также можете добавить новые ресурсы в файл strings.xml вручную.
Добавить цветовые ресурсы
Теперь разберемся, как добавлять новые цветовые ресурсы.
Изменение цвета текста и фона TextView
- На панели «Проект» слева в папке res/values откройте файл цветовых ресурсов colors.xml.
Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
- Вернитесь к Activity_main.xml на вкладке «Текст», чтобы вы могли увидеть XML-код макета.
- Добавьте новое свойство в TextView под названием android: background и начните печатать значение @color .Появится меню, предлагающее предопределенные цветовые ресурсы:
- Выберите цвет @ colorPrimaryDark.
- Измените свойство android: textColor и дайте ему значение @android:color/white .Android Studio определяет диапазон цветов, включая белый, поэтому вам не нужно самостоятельно определять белый цвет.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. Скройте панель «Свойства», если она загромождает ваше представление view.Вы видите, что TextView теперь имеет темно-синий фон, а текст отображается белым цветом.
Добавить новый цвет для использования в качестве цвета фона экрана
- Вернитесь в colors.xml, добавьте новый цветовой ресурс:
Этот цвет желтый.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отобразите все свойства. Выберите свойство Background и нажмите Enter . Введите «c» в появившемся поле.
- В появившемся меню выберите цвет @color/screenBackground . Нажмите « Enter», чтобы завершить выбор.
- Дважды щелкните желтый значок слева от значения цвета в поле Background.
Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
- Не стесняйтесь изменять значение цвета screenBackground , но убедитесь, что окончательный цвет заметно отличается от colorPrimary и colorPrimaryDark.
Исследуйте свойства ширины и высоты
Теперь, когда у вас есть новый цвет фона экрана, вы будете использовать его для изучения эффектов изменения свойств ширины и высоты view.
- Перейдите на вкладку «Дизайн» для Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отображается минимизированный вид свойств. Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Совет. Все представления должны иметь свойства layout_width и layout_height .
- На вкладке «Дизайн» обратите внимание, что весь фон экрана использует цвет экрана .
- Теперь выберите TextView и измените ширину и высоту на match_parent .TextView заполняет весь экран, потому что его ширина и высота такие же, как и ConstraintLayout, который, в свою очередь, заполняет весь экран.
- Посмотрите, что произойдет, если ширина match_parent, а высота — wrap_content и наоборот.
- Установите как ширину, так и высоту TextView обратно в wrap_content .
3. Добавим views и constraints (ограничения)
В этой задаче вы добавите три кнопки в свой пользовательский интерфейс, как показано здесь.
Что вы узнаете
- Как добавить новые view в макет.
- Как ограничить позицию представления другим view.
Просмотр свойств ограничений
- На вкладке «Текст» просмотрите свойства ограничения для TextView.
Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView.
- На вкладке «Дизайн» выберите TextView в дереве компонентов и посмотрите на Inspector Constraint в верхней части панели «Свойства».
Каждая из синих точек представляет собой constrain — ограничение.
- Обратите внимание, что в представлении чертежа также показаны ограничения при выборе определенного view. Переместите курсор над представлением проекта, и он также отобразит ограничения.
Добавьте кнопки и ограничьте их позиции
Чтобы узнать, как использовать ограничения для подключения view друг к другу, добавьте три кнопки в макет.
- Обратите внимание на палитру в левом верхнем углу редактора компоновки. Переместите стороны так, чтобы вы могли видеть многие элементы в палитре.
- Прокрутите перечисленные элементы, чтобы получить представление о том, что доступно.
- Выберите кнопку , которая находится рядом с верхней частью, и перетащите ее на макет проекта, поместив ее под TextView.
Обратите внимание, что кнопка добавлена в дерево компонентов под ConstraintLayout.
Добавьте ограничение на кнопку
Теперь вы ограничиваете верхнюю часть кнопки до нижней части TextView.
- Переместите курсор по кругу в середине верхней части кнопки.
- Перетяните круг в верхней части кнопки на круг в нижней части TextView.
Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
- Взгляните на инспектора ограничений на панели «Свойства». Он показывает одно ограничение для кнопки.
- На вкладке «Текст» ознакомьтесь с кодом XML для кнопки. Он включает атрибут, который ограничивает верхнюю часть кнопки до нижней части TextView, а также имеет верхний отступ, который был добавлен автоматически.
Добавьте вторую кнопку
- Добавьте еще одну кнопку в макет и поместите ее куда угодно. (Не беспокойтесь, если она улетит куда-нибудь в макете)
- Играйте с позициями и ограничениями двух кнопок. Попробуйте добавить и удалить ограничения.
Чтобы удалить ограничение:
- В представлении «Дизайн» переместите курсор по кругу для ограничения, пока круг не станет красным, а затем щелкните по нему.
- Или на панели «Свойства» переместите курсор по кругу для ограничения, пока он не покажет x, а затем щелкните по нему.
Если вы удалили ограничение и хотите его вернуть, отмените действие или создайте новое ограничение.
- Когда разберетесь, как добавлять и удалять ограничения, добавьте ограничения, чтобы разместить кнопки в их конечной позиции. Левая кнопка должна находиться слева, а правая кнопка — справа на экране. Вертикально обе кнопки отображаются между TextView и нижней частью экрана (см. Рисунок ниже).Сделайте это, добавив ограничения на две кнопки, чтобы соблюдались условия:
- верхняя часть каждой кнопки ограничена нижней стороной TextView.
- нижняя часть каждой кнопки ограничена нижней стороной экрана.
- левая часть левой кнопки ограничена левой стороной экрана.
- правая часть правой кнопки ограничена правой стороной экрана.
Добавьте третью кнопку
Добавьте третью кнопку между двумя существующими кнопками.
- Добавьте третью кнопку.
- Сдвиньте левую и правую стороны новой кнопки на соседние кнопки.
- Ограничьте верхнюю и нижнюю части новой кнопки так же, как существующие кнопки. Другими словами, верхняя часть новой кнопки ограничена нижней стороной TextView. Низ ограничен нижней стороной экрана.
- Изучите XML-код на вкладке «Текст». У каждой из кнопок есть атрибут:app:layout_constraintVertical_bias
Ограничения «смещения» позволяют сместить положение view на большее значение, чем на другой стороне, когда обе стороны ограничены в противоположных направлениях . Например, если верхняя и нижняя стороны view ограничены по верху и низу экрана, вы можете использовать вертикальное смещение, чтобы поместить view ближе к верхней, чем к нижней части экрана. - Код XML для новой кнопки, скорее всего, появится ниже кода двух других кнопок в файле XML. Переместите код для новой кнопки, чтобы он находился между двумя другими кнопками, таким образом порядок кнопок в файле XML отражает порядок, который они отображают в дизайне. Это изменение не влияет на функциональность или внешний вид макета, но это поможет вам сопоставить представления на вкладке «Текст» с представлениями на вкладке «Дизайн».
Вот код XML для макета. В вашем макете могут быть немного другие поля и, возможно, некоторые ограничения по вертикали или горизонтали. Точные значения атрибутов для внешнего вида TextView также могут отличаться у вас.
Источник








 На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.
На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.

 На этой панели отображается иерархия представлений view в вашем макете.
На этой панели отображается иерархия представлений view в вашем макете.









 Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.


 Панель «Свойства» обновляется, чтобы показать все свойства TextView.
Панель «Свойства» обновляется, чтобы показать все свойства TextView. 
 Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.
Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.





 Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/

 Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.


 Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView.
Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView. Каждая из синих точек представляет собой constrain — ограничение.
Каждая из синих точек представляет собой constrain — ограничение. 




 Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.





