- Как превратить ваш iPhone 6s в весы
- Лонгриды для вас
- Как взвешивать предметы с помощью iPhone 6s и iPhone 6s Plus
- Как превратить iPhone 6s и iPhone 6s Plus в весы:
- Топ 10 приложений для Android и iOS цифровых весов
- Топ 10 приложений для Android и iOS цифровых весов
- Кухонные весы
- Калькулятор весов
- Правая шкала нагрузки
- Цифровой симулятор оценки веса без шкалы
- Точный цифровой баланс
- Шалость Грамм Симулятор
- Симулятор цифровых весов
- Бесплатные супермасштабные цифровые весы
- IQ Digital Scale Simulator
- Grams Цифровой весы и вес конвертер приложение
- Приложение Весы для iPhone с использованием 3D Touch
- Задача
- Создание проекта
- Построение интерфейса в Xcode
- Рисуем круги
- Непосредственно — весы
- Доработки
- Виброотклик Haptic feedback
- Плавность обновления
- Визуализация касания
Как превратить ваш iPhone 6s в весы
Как только вышел iPhone 6s с технологией 3D Touch, первое, что попробовали изобретательные разработчики, — это взвесить предметы при помощи экрана смартфона. У многих это получилось, однако Apple ясно дала понять, что приложения-весы в App Store не попадут. Разработчики были просто обязаны найти способ поделиться своим творением, и они нашли. Если у вас есть iPhone 6s, вы можете уже сейчас попробовать что-нибудь взвесить. Коллеги из Business Insider рассказали, как это сделать.
Для эксперимента нам потребуется iPhone 6s, ложка и предмет, вес которого не превышает 385 грамм. Готовы? Не удивляйтесь, но вам придется установить бесплатную игру Steady Square. Эта игра имеет некоторые недокументированные возможности, они спрятаны в обучающем режиме.
Способ 2
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
iPhone 13 и 13 Pro по традиции получили эксклюзивные обои, недоступные на всех остальных устройствах Apple. Однако мы знаем, где и как их можно скачать в высоком качестве, а затем установить абсолютно на любой смартфон
В WhatsApp появилась функция автоматического удаления медиафайлов после того, как получатель их посмотрит. Рассказываем об особенностях использования этого механизма и способе его активации
Производители всех современных батареек CR2032 обспечивают безопасность от проглатывания ребенком. Однако недавно оказалось, что AirTag не работает с батареями, защищенными по этому стандарту.
Источник
Как взвешивать предметы с помощью iPhone 6s и iPhone 6s Plus
Во время презентации iPhone 6s и iPhone 6s Plus компания Apple сделала главный акцент на новой технологии 3D Touch, которая позволяет определять силу нажатия на дисплей. Причем сила нажатия измеряется в нескольких градациях, а значит эти данные можно использовать для чего-нибудь еще. Видимо, именно так и мыслил разработчик, который приспособил технологию для того, чтобы взвешивать предметы.
Новый веб-сервис позволяет определять вес объектов, которые помещаются на экран iPhone 6s. Программа оценивает степень давления на дисплей и позволяет, например, взвесить монету, ложку и любой другой небольшой предмет. Инструкция далее описывает, как использовать сервис.
Как превратить iPhone 6s и iPhone 6s Plus в весы:
Шаг 1: На своем iPhone 6s или iPhone 6s Plus откройте страницу pltarun.github.io/scale.
Шаг 2: Положите смартфон на ровную поверхность. Для удобства измерения возьмите ложку, в которую вы будете класть предметы для измерения веса. Поместите ложку на надпись Place object here и нажмите кнопку Tare.
Шаг 3: Положите в ложку то, что хотите измерить. Постарайтесь зафиксировать объект, движение ухудшает точность измерений.
Шаг 4: Посмотрите на экран iPhone: веб-сервис покажет вес предмета плюс вес ложки. Если смартфон выдает ошибку, скорректируйте чувствительность дисплея в разделе Основные –> Универсальный доступ –> 3D Touch.
Сохраните ссылку на эту веб-страницу на домашний экран iPhone. Таким образом, у вас будет доступ к приложению, с помощью которого вы сможете измерять вес небольших предметов.
Источник
Топ 10 приложений для Android и iOS цифровых весов
Сегодня в этой статье я познакомлю вас с другим приложением, которое было создано разработчиками приложений для вас, чтобы вы могли очень хорошо использовать его на своих устройствах Android или iOS. Приложения являются лучшими приложениями цифрового масштаба для вас. Так вы всегда хотели иметь цифровые весы? Вы хотите произвести впечатление на своих друзей, взвешивая мелкие предметы и вещи, используя ваше умное устройство? Если да, я дам вам список из 10 лучших приложений цифрового масштаба, которые вы можете использовать на своих устройствах Android или iOS сейчас.
Топ 10 приложений для Android и iOS цифровых весов
Кухонные весы
Кухонные весы – первое приложение в этом списке, созданное SxSoft. Предлагает вам отличное приложение для цифровой шкалы, которое вы можете использовать на своих устройствах в качестве точной цифровой шкалы. Используя это приложение, оно позволяет вам измерять вес таких вещей, как соль, сахар, перец, мука и многое другое на вашем Android устройство.
Калькулятор весов

Правая шкала нагрузки
Приложение Right Right – это одно из приложений цифрового масштаба, которое вы можете получить на своих устройствах. Приложение позволяет вам многое сделать, как отличное приложение для цифрового масштаба. И легко контролировать вес груза в любое время на вашем IOS устройства. Приложение также идеально подходит для взвешивания всего, что вы хотите. И у него есть другие функции, которые вы хотели бы использовать, например, соединение с цифровой шкалой Bluetooth.
Цифровой симулятор оценки веса без шкалы
Другое приложение, которое вы хотели бы использовать удобно это приложение. Это также позволяет вам многое сделать в Android устройства. Это еще одно фантастическое приложение, созданное Aexol sp. Z.o.o sp.k. Приложение позволяет взвешивать маленькие вещи с помощью телефона, как и большинство других приложений в этой статье.
Точный цифровой баланс
Precision Digital Scale – одно из других приложений цифрового масштаба, которое вы можете хорошо использовать в своих Android устройства. Приложение представляет собой фантастическое приложение, созданное программным обеспечением Rasc. Это приложение превратит ваше устройство в точную цифровую шкалу. И воспользоваться акселерометром. С помощью этого приложения вы можете взвесить любой предмет. Но степень точности приложений зависит от того, как вы используете шкалу.
Связанный: Лучшие 10 Приложений Рецепта Приложения для Android и iOS
Шалость Грамм Симулятор
Это еще одно приложение, которое вы можете использовать на своих устройствах. Он был создан дизайнером VizyyGAmes. И он представляет вам симулятор цифровых весов, который предоставляет вам единицы веса, которые представлены в граммах и килограммах. Кроме того, это позволяет вам установить значение вашего веса. Приложение идеально подходит для взвешивания того, что вы хотите. Поставляется со встроенным Bluetooth-соединением с цифровой шкалой в Android устройства.
Симулятор цифровых весов
Симулятор цифровых весов – это еще одно приложение, которое вы можете использовать в своих Android устройства. Это приложение предлагает вам невероятное приложение-симулятор цифровых весов для оценки веса всех объектов. Приложение для взвешивания мелких вещей в граммах с помощью вашего телефона.
Бесплатные супермасштабные цифровые весы
Это приложение является еще одним из приложений цифрового масштаба, которые вы можете использовать в качестве приложения для цифрового взвешивания для Android устройства. Приложение является подлинным и позволяет взвешивать небольшие предметы. Приложение будет использовать встроенный центр наклона вашего телефона для расчета веса объектов. Кроме того, приложение имеет правильную калибровку и покажет точные результаты, если вы используете его хорошо.
IQ Digital Scale Simulator
Это приложение является еще одним приложением для использования на вашем Android устройства, созданные Sensodroid Ltd. И обладает одной из лучших функций цифрового масштаба. Кроме того, это приложение для имитации цифровых весов, которое можно использовать для представленных единиц измерения веса, таких как кг, унции, г, фунты. И это позволяет вам установить значение вашего веса. Приложение идеально подходит для взвешивания всего, что вы хотите, а также предоставляет вам функцию подключения по цифровой шкале Bluetooth.
Grams Цифровой весы и вес конвертер приложение
Это последнее приложение цифрового масштаба в этой статье, и вы также можете скачать приложение для вашего Android устройства. Приложение было создано RizbiT Apps. Предоставляет вам самые лучшие и точные цифровые весы. Приложение поставляется с преобразователем веса. Он имеет правильную калибровку и при правильном использовании показывает точные результаты.
вывод
Эти приложения являются лучшими приложениями цифрового масштаба, которые вы можете использовать для своих устройств Android и iOS. Кроме того, они поставляются со своими отдельными функциями, которые вы можете использовать по своему усмотрению. Загрузите один и попробуйте сегодня.
Источник
Приложение Весы для iPhone с использованием 3D Touch
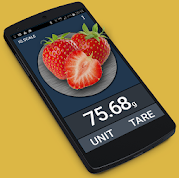
После выхода на рынок iPhone 6s и iPhone 6s Plus с экранами, которые поддерживают технологию 3D Touch, а App Store практически сразу появилось приложение для взвешивая слив и персиков.
Не могу с уверенностью сказать почему именно этих фруктов, но могу сказать однозначно почему именно фруктов. Дело в том, что сенсор экрана iPhone работает по принципу определения утечки тока с поверхности сенсора, а для этой самой утечки нужен живой палец либо что-то, что обладает электрической емкостью. Думаю, каждый знает, что на пластиковые стилус или ноготь экраны i-девайсов не срабатывают. Именно поэтому взвесить на том приложении что-то металлическое не получалось. Но фрукты имеют электрическую емкость, на них срабатывает сенсор и нормально срабатывает непосредственно 3D Touch.
Очень быстро это приложение было удалено из App Store. Лично мне кажется, что это было сделано из-за недалеких американских пользователей, которые попытались взвесить на своих устройствах пудовые гири. Разумеется, устройства сломались и они их понесли в сервисные центры. А там они сказали что-то из серии: «Приложение скачано из официального магазина, и там не предупреждали, что нельзя…».
В итоге, подобных приложений нет в магазине, но никто нам не помешает создать его для себя.
Задача
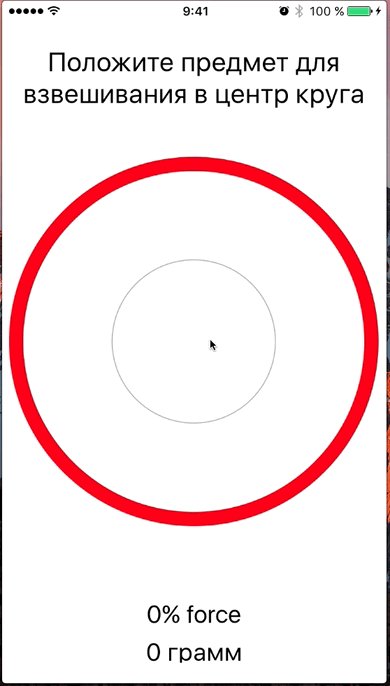
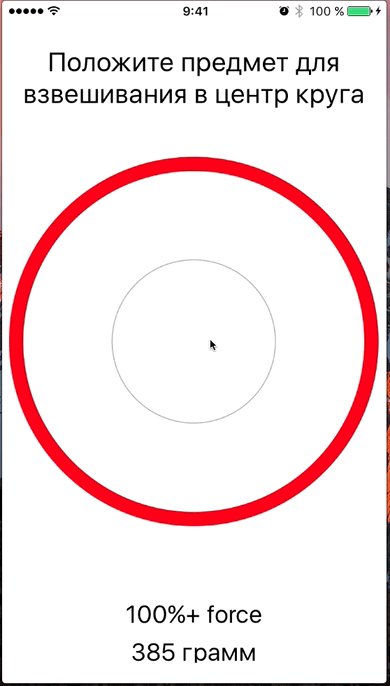
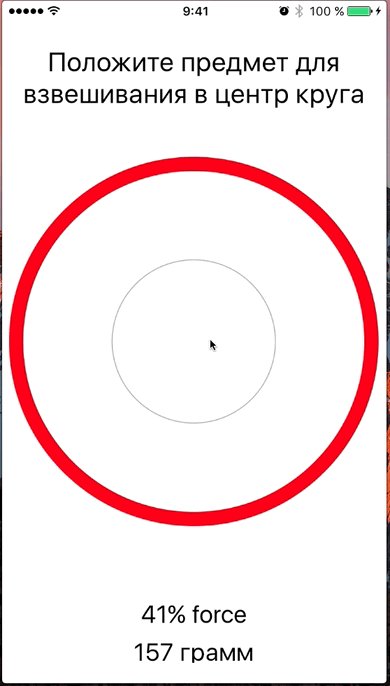
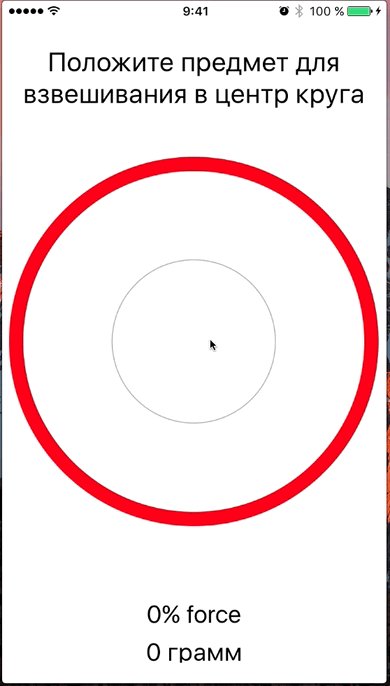
Нам нужно написать приложение, которое состоит из одного контроллера, на котором будут приглашающая надпись, нарисованный круг в центре экрана, индикаторы веса в граммах и процентов от определяемой силы (дальше по тексту будет понятнее). При нажатии на экран в месте касания будет появляться круг, который будет увеличиваться или уменьшаться в зависимости от силы нажатия. Сразу нужно сказать, что на симуляторе подобное приложение протестировать не получится. Поэтому нужно будет запускать приложение на реальном устройстве. Как это сделать можно прочитать в статье Запуск и тестирование своих iOS-приложений на устройстве без аккаунта разработчика и без Jailbreak. По окончанию должно получиться вот такое приложение:
Создание проекта
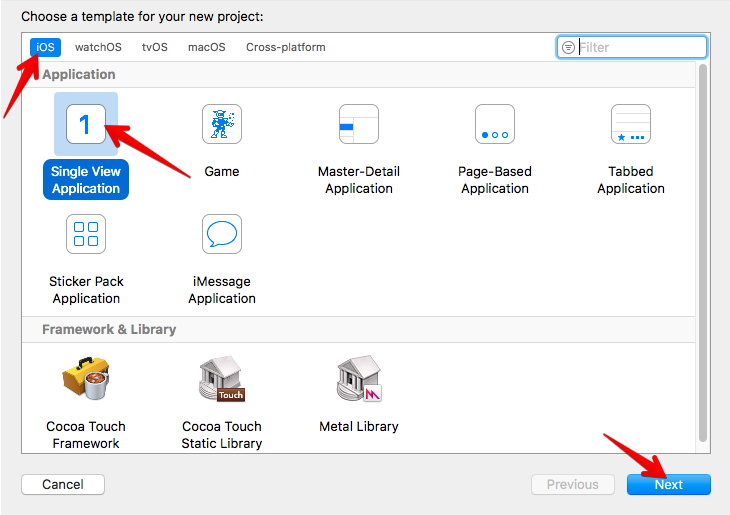
Октройте XCode 8, выберите создание нового проекта, шаблон Single View Application.
Построение интерфейса в Xcode
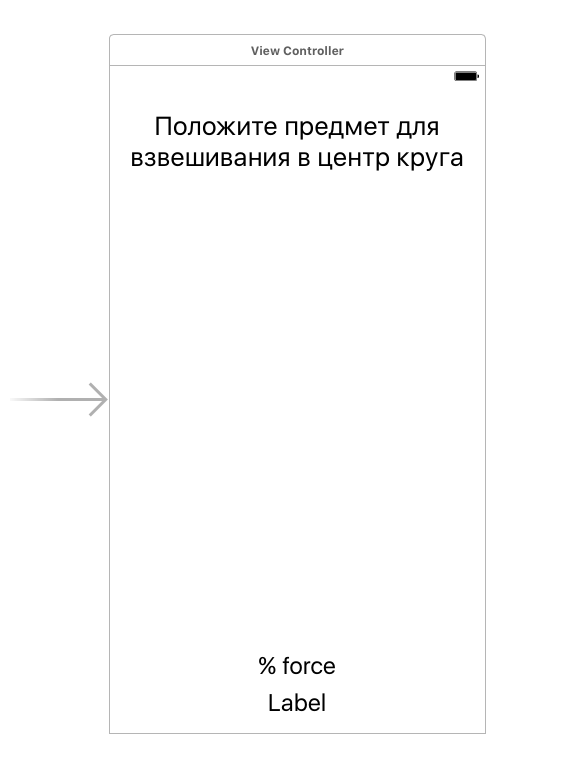
Перейдите в Soryboard, перетащите из библиотеки элементов на контроллер несколько UILabel , разместите их ближе к верхнему или нижнему краев контроллера. У меня получилось так:
Для эстетической привлекательности место куда будем класть предметы мы выделим красной окружностью. Можно взять уже готовую картинку с кругом, но это же не наш метод)). Круги мы нарисуем методами Core Graphics. Удобнее будет создать класс-наследник от UIView и уже с ним работать.
Добавьте в проект новый файл, назовите его ScaleView. Создайте в этом файле класс ScaleView который наследуется от UIView.
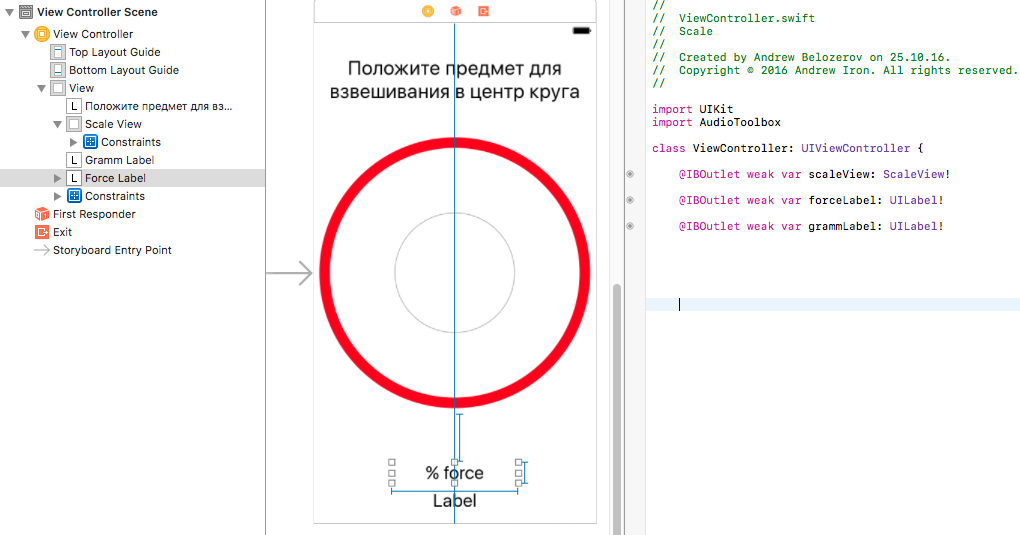
Далее перейдите в StoryBoard, перенесите на контроллер из библиотеки элементов UIView и расположите его в центре нашего контроллера. Выберите только что добавленный UIView и в Identity Inspector задайте класс ScaleView, который мы создали ранее.
Также с помощью констрейнтов можно задать правила взаимного расположения элементов на экране. У меня это выглядит вот так:
Рисуем круги
Перейдите в файл ScaleView.swift. В классе ScaleView мы создали метод draw(_ rect:), который мы будем использовать для рисования внутри области отображения этого UIView.
Добавьте следующий код в метод draw(_ rect:)
- Получаем графический контекст, в котором мы буде рисовать
- Задаем цвет, которым будем рисовать. В данном случае. — это красный цвет
- Устанавливаем ширину лини, которой будем рисовать.
- Задаем путь для рисования в виде дуги, центр которой расположен в центре ScaleView, радиусом равным половине ширины ScaleView минус 14 ( это чтобы вписать дугу в видимую область View), и длинной дуги — по всей окружности в 360 градусов. Прошу учесть, что мои цифры ширины жестко заданы в предыдущем пункте с помощью констрейнтов.
- Рисуем по заданному пути заданными параметрами
Можно скомпилировать для проверки, однако также можно задать директиву для отображения изменений прямо в Interface Builder. Также как мы делали в циклах статей CALayer, или как закруглить углы, сделать тень и градиент на Swift
Вся магия в директиве @IBDesignable. Отметьте этой директивой класс ScaleView
После этого перейдите в StoryBoard, немного подождите и вы увидите нарисованную красную окружность в центре ViewController
Давайте потренируемся и нарисуем еще один круг поменьше и потоньше. Для этого в файле ScaleView в метод draw(_ rect:) добавьте следующий код:
Думаю, понятно и так что мы добавили. По сути мы добавили еще одну окружность, серого цвета, радиусов в четверть ширины ScaleView и шириной в одну точку.
Результаты в StoryBoard:
Финалом наших подготовительных работ будет создание аутлетов для ScaleView и двух UILabel, который буду показывать силу нажатия на экран в процентах и вес в граммах. Ctrl-перетасктвние элементов из ViewController создаст нужные аутлеты.
Непосредственно — весы
Итак, мы вплотную подошли к моменту измерения силы нажатия на экран. Перейдите во ViewController и в методе viewDidLoad() добавьте стартовые значения для всех UILabel
Как и все процессы, связанные с нажатиями на экран, в контроллере их можно отловить в методе touchesMoved(_::). Данный метод срабатывает когда касания экрана происходят во времени. Т.е. Если палец стоит на экране или движется по нему срабатывает этот метод и можно отследить все касания и их свойства. Добавьте его во ViewController и напишите следующий код:
Вся механика iOS приложения Весы заключается в этом методе. Все остальное, что мы будем делать дальше в этом уроке — это доработки. Всю основную работу мы уже сделали. Давайте разбирать по пунктам
- Из всего множества касаний экрана выберем первое
- Данная директива проверяет установленную операционную систему на устройстве и пропускает далее только если версия операционной системы 9.0 и более. Работа с 3D Touch стала возможной только с 9-ой версии iOS. Пытаться его обработать в боль ранних версиях не имеет смысла
- А в этой строке идет проверка устройства на поддержку экрана с функцией 3D Touch. Ведь iOS версии 10 может стоять и на iPhone 6, но от этого экран этого смартфона не начнет различать силу нажатия. Данную проверку необходимо проводить по строгому требованию Apple
- У касания есть свойство force в которе передается сила нажатия каждый раз, как срабатывает метод touchesMoved(_::). И в этой строке мы сравниваем значение текущей силы нажатия и максимально возможного значения силы нажатия. И если сила нажатия больше максимальной, то в наши UILabel мы передаем максимальные значения, а именно — 100 % силы и 385 грамм. Тут следует отметить почему именно 385 грамм. Дело в том, что технология 3D Touch сделана именно так, что 100% силы нажатия соответствуют 385-ти граммам. Соответственно получай процент силы нажатия мы можем легко вычислить вес в граммах.
- Вот тут эти вычисления и делаем. В этой строке вычисляем процент силы нажатия
- Тут вычислим вес в граммах, исходя из формулы 100% = 385 грамм
- Это простое округление граммов до целого
- Передаем значения процента силы и веса в граммах в наши UILabel
Прежде чем запускать и проверять приложение нужно добавьте еще один метод, который срабатывает в момент, когда все касания на экран прекращаются touchesEnded(::), для того чтобы задать начальное положение наших UILabel и передать в них значения 0% и 0 грамм. Добавьте этот метод в класс ViewController.
Теперь можно компилировать приложение и проверять. Разумеется это нужно делать на реальном устройстве, чтобы увидеть результат. Симулятор не способен эмулировать силовые нажатия на экран.
Доработки
Основной функционал готов, но я при написании этого приложение решил добавьте две вещи:
- При достижении максимального значения я хочу чтобы срабатывал виброотклик как в статье Haptic feedback на iPhone 6s
- Обновление значений в UILabel происходят очень быстро, (я думаю вы это заметили при тестировании) поэтому нужно добавить некую плавность.
- В месте нажатия должен появляться полупрозрачный круг. Его диаметр должен увеличиваться по мере увеличения силы нажатия и уменьшаться по мере уменьшения силы нажатия
Два первых пункта я не смогу отобразить ни с помощью скриншотов ни с помощью анимированных gif. Поэтому сделайте дополнения, описанные ниже и проверяете самостоятельно на своих устройствах. А вот третий пункт я продемонстрирую. Но давайте дополнения сделаем все вместе.
Виброотклик Haptic feedback
Импортируем фрэеймворк AudioToolbox перед декларацией класса ViewController, а также добавим свойство isPalySound для исключения многократного проигрывания виброотклика.
Далее внесите изменения в метод touchesMoved(::), чтобы он выглядел следующим образом:
Ничего сложного — при запуске iOS приложения, а в данном случае при инициализации ViewController и создании свойства класса isPlaySound мы включаем возможность проигрывания звуков — в том числе и виброоткликов. При достижении максимальной силы нажатия происходит проверка isPlaySound (1) и если он true то выполняется вибрация и сразу срабатывает запрет (2) на проигрывание вибрации. Этот запрет снимается (3), если сила нажатия становится меньше максимально возможного значения.
Плавность обновления
Теперь про плавность. Обновления надписей присходит очень быстро, со скоростью срабатывания метода touchesMoved(::), а это несколько сотен срабатываний в секунду. Для Уменьшения частоты обновления надписи я добавил свойство класса ViewController isUpdate и поставил наблюдателей свойств didSet.
Суть подобной конструкции в том, что как только мы устанавливаем данное свойство в значение false оно возвращается в значение true через 0,01 секунды. Соответственно при записи текста в UILabel мы будем устанавливать значение свойства isUpdate в значение false и не позволим обновлять надписи пока оно не станет true. Поэтому обновления записей будет происходить у нас не чаще одного раза в сотую доли секунды.
В методе touchesMoved(::) в ветке, где мы выводим показания % силы и веса в граммах измените код следующим образом:
Этого будет достаточно для придания плавности при обновлении надписей
Визуализация касания
Сначала давайте создадим UIView и сделаем его полупрозрачным и круглой формы. Для этого добавим свойство класса ViewController и сделаем первоначальные настройки в методе viewDidLoad()
Свойство есть, в нем есть View, но вот в какой момент его добавить на экран? Логично, что в момент начала касания. Во ViewController нужно добавить метод touchesBegan(::)
Также выбираем из множества касаний первое и работе с этим касанием
- Устанавливаем координаты центра circleView в точку касания
- Добавляем cicrcleView на экран
В метод touchesMoved(::) в ветке, где обрабатываются проценты и вес в граммах нужно добавьте строку:
Тут мы задаем матрицу трансформации для увеличения размеров cicrcleView по высоте и ширине. Значения которые я передал в эту матрицу — это результат подбора наиболее удобных значений. Подбором методом «тыка». Так что можете поэкспериментировать и выбрать значения, которые удобны вам.
Ну и наконец при завершении касаний нужно отменить трансформацию для cicrleView и убрать его с экрана. У нас уже есть метод, где можно это отработать. В метод touchesEnded(::) добавьте две строки:
Полностью код ViewController выглядит так:
Источник