- Весы Xiaomi Mi Scale 2 для пользователя Айфона: обзор
- Дизайн Xiaomi Mi Body Composition Scale, упаковка и подготовка к использованию
- Как работает Xiaomi Mi Scale 2
- Xiaomi Mi Body Composition Scale – весы для всей семьи
- Характеристики весов Xiaomi Mi Body Composition Scale
- 3DTouch – Весы на iPhone: Начало
- Задача
- Создание проекта
- Построение интерфейса в Xcode
- Рисуем круги
- Непосредственно — весы
- Доработки
Весы Xiaomi Mi Scale 2 для пользователя Айфона: обзор
Многим из нас со школьной скамьи известно, что нормальный вес человека рассчитывается по нехитрой формуле «масса = рост – 100». Впрочем, здравомыслящий человек может возразить, что 80 кг у спортсмена и 80 кг у обладателя пивного живота — это, как говорят в Одессе, две большие разницы. Произвести правильные замеры могут смарт-весы Xiaomi Mi Scale 2.
Полное название гаджета — Xiaomi Mi Body Composition Scale, его широкий функционал только начинается с измерения массы тела, а приставка «смарт» не означает наличие беспроводных динамиков, RGB-подсветки и прочей бесполезной электроники, здесь все по делу.
Дизайн Xiaomi Mi Body Composition Scale, упаковка и подготовка к использованию
Собственно, для работы Xiaomi Mi Scale 2 нужны лишь четыре батарейки типа ААА (в первой версии смарт-весов использовался тип АА), которые могут присутствовать в комплекте поставки. Впрочем, в большинстве случаев элементы питания в коробку не кладут, дабы избежать проблем при транспортировке по воздуху, тогда приобрести их нужно будет самостоятельно, благо хватает одного комплекта более чем на год использования.
Разработчики прислушались к фидбекам владельцев весов первого поколения и сделали Xiaomi Mi Scale 2 гораздо более легкими за счет изменения фронтальной стеклянной панели. В качестве материала на лицевой панели используется прочный ABS-пластик, имеющий антискользящее покрытие для обеспечения безопасности, даже если вы встанете на весы с мокрыми ногами.
Прорезиненные «ножки» снизу теперь имеют более жесткую конструкцию. LED-дисплей, отображающий индикаторы загрузки и массу, снова спрятали — он появляется лишь при активном использовании устройства.
Весы выглядят очень современно и станут идеальным дополнением к интерьеру любого дома.
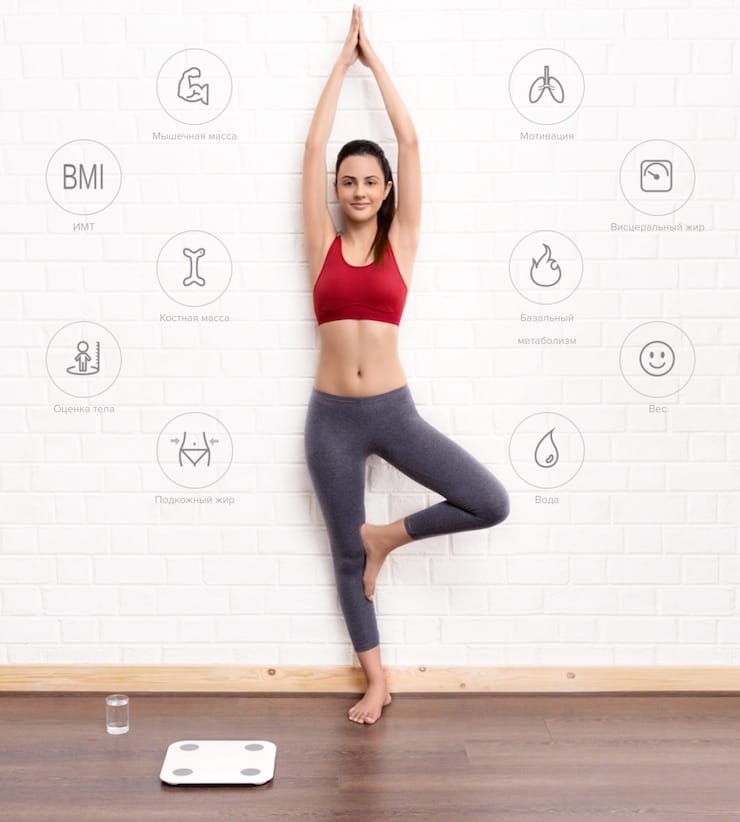
Как работает Xiaomi Mi Scale 2
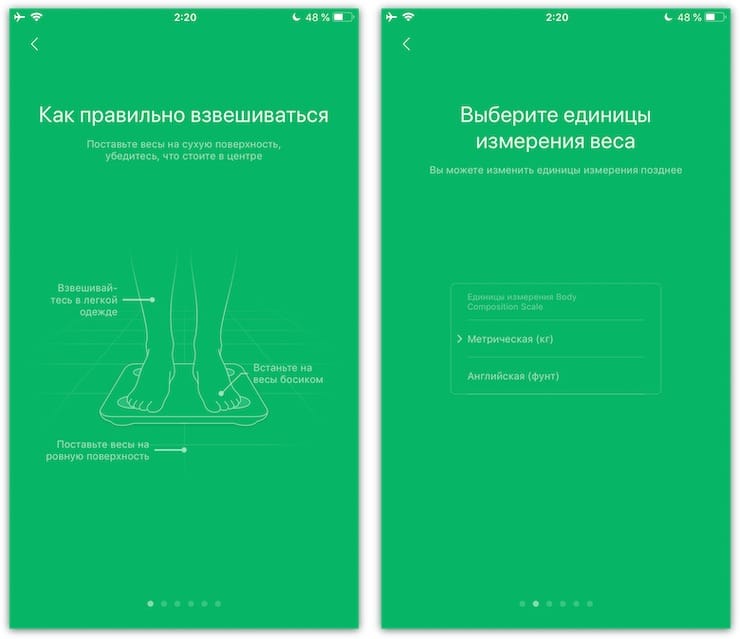
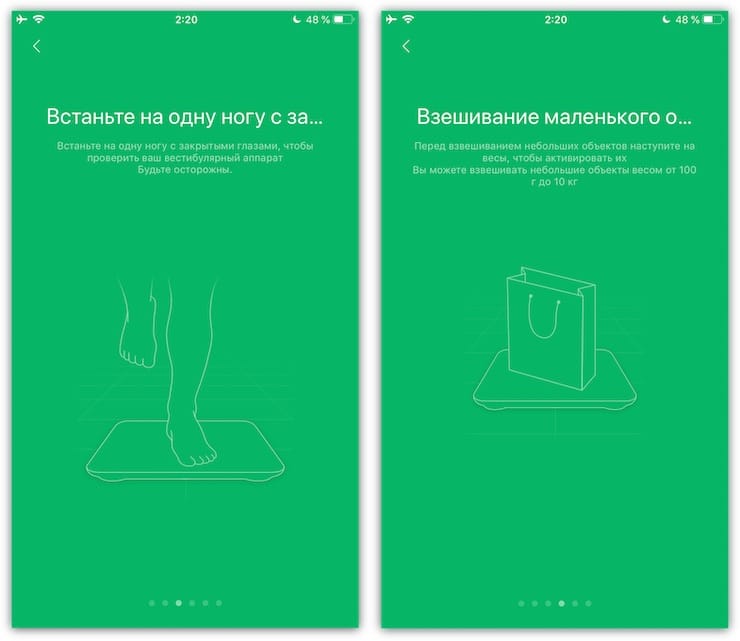
Большинство измерений, которые делает Xiaomi Mi Scale 2, производится посредством пропускания электрического заряда через тело пользователя, поэтому на весы, желательно установленные на твердую ровную поверхность, нужно вставать босыми сухими ногами, дотрагиваясь до всех четырех стальных пластин-электродов (в противном случае будет получен лишь вес пользователя). По этой причине, к слову, использовать Xiaomi Mi Scale 2 не рекомендуется людям с установленными кардиостимуляторами.
На встроенном дисплее смарт-весов отображается лишь масса в килограммах, в то время как полный анализ тела отправляется по Bluetooth 4.0 в смартфон или планшет пользователя, где интегрируется с другими данными фирменного приложения Mi Fit (ссылка), которое, в свою очередь, делится данными со штатным приложение iOS Здоровье.
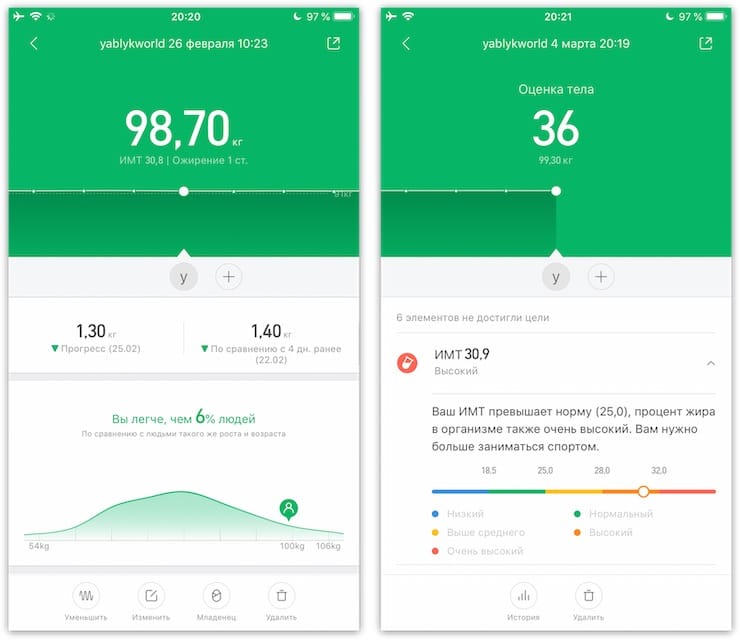
За считанные секунды устройство выдает следующие показатели:
- Масса тела;
- Индекс массы тела (именно с этой цифрой работают все диетологи, фитнес-тренеры и т.д.);
- Объем мышц;
- Уровень метаболизма;
- Коэффициент жира;
- Уровень висцерального жира (который образуется вокруг внутренних органов);
- Костная масса;
- Количество воды в организме;
- Тип телосложения;
- Общее состояние организма.
Получив конкретные показатели по каждому из пунктов, пользователь также видит отклонения от нормы в ту или другую сторону и, соответственно, может самостоятельно корректировать образ жизни — наращивать объем мышц тренировками, пить больше воды для поднятия уровня жидкости и т.д.
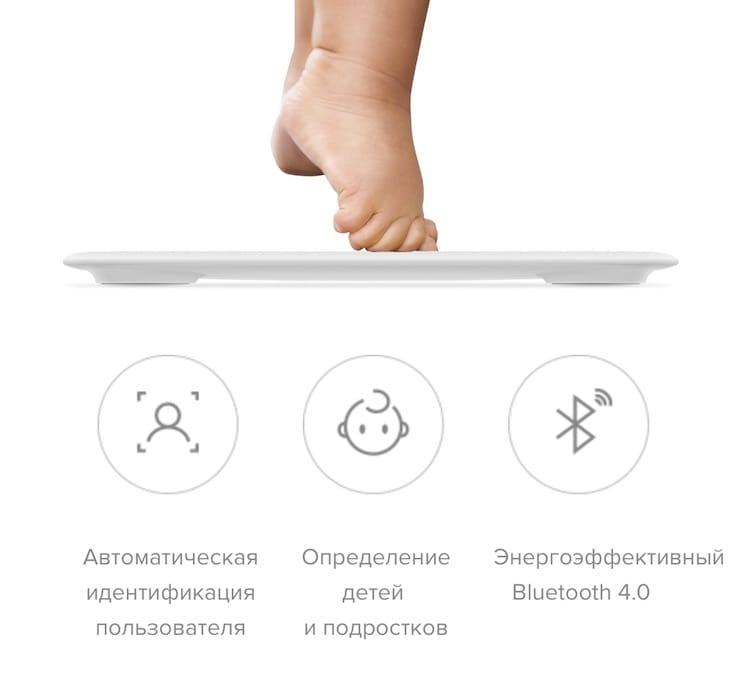
Xiaomi Mi Body Composition Scale – весы для всей семьи
Весы Xiaomi Mi Scale 2 способны идентифицировать детей и взрослых по отдельности. Кроме того, устройство автоматически определяет каждого члена семьи и могут хранить до 16 пользовательских профилей (необходимо создание отдельного аккаунта).
Характеристики весов Xiaomi Mi Body Composition Scale
- Размеры: 300 × 300 × 20 мм;
- Вес: 1,6 кг;
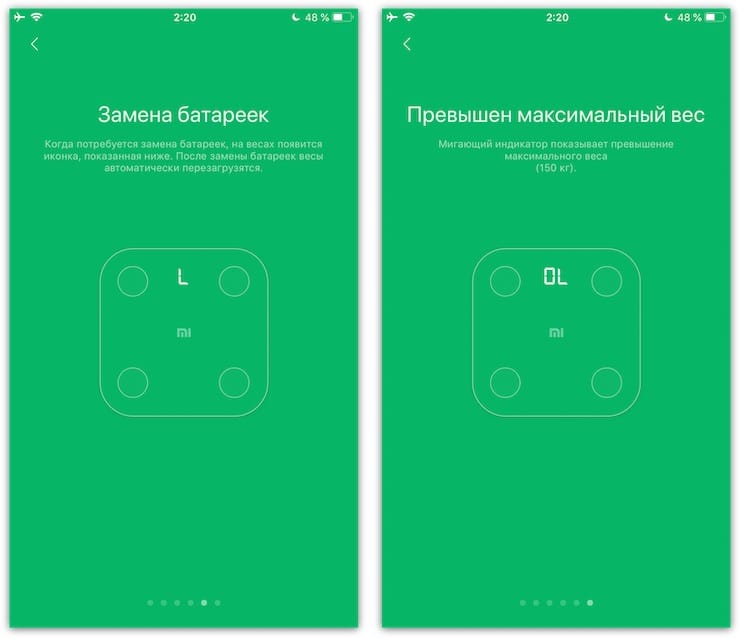
- Диапазон взвешивания: 5 кг – 150 кг;
- Единицы измерения: цзинь, килограммы, фунты (по выбору);
- Погрешность измерения: 50 г;
- Материал: АБС-пластик;
- Совместимость: Bluetooth 4.0;
- Рабочая температура: 0℃ – 40℃;
- Аккумулятор: 4 аккумулятора формата ААА;
- Весы совместимы с устройствами на Android 4.4 и новее, а также iOS 8 и новее.
Как уже говорилось выше, данные от смарт-весов Xiaomi Mi Scale 2 могут комбинироваться в приложениях с показателями от других смарт-гаджетов, например:
Источник
3DTouch – Весы на iPhone: Начало
После выхода на рынок iPhone 6s и iPhone 6s Plus с экранами, которые поддерживают технологию 3D Touch, в App Store практически сразу появилось приложение для взвешивая слив и персиков.

Не могу с уверенностью сказать почему именно этих фруктов, но могу сказать однозначно почему именно фруктов. Дело в том, что сенсор экрана iPhone работает по принципу определения утечки тока с поверхности сенсора, а для этой самой утечки нужен живой палец либо что-то, что обладает электрической емкостью. Думаю, каждый знает, что на пластиковые стилус или ноготь экраны i-девайсов не срабатывают. Именно поэтому взвесить на том приложении что-то металлическое не получалось. Но фрукты имеют электрическую емкость, на них срабатывает сенсор и нормально срабатывает непосредственно 3D Touch.
Очень быстро это приложение было удалено из App Store. Лично мне кажется, что это было сделано из-за недалеких пользователей, которые попытались взвесить на своих устройствах пудовые гири. Разумеется, устройства сломались и они их понесли в сервисные центры. А там они сказали что-то из серии: «Приложение скачано из официального магазина, и там не предупреждали, что нельзя…».
В итоге, подобных приложений нет в магазине, но никто нам не помешает создать его для себя.
Задача
Нам нужно написать приложение, которое состоит из одного контроллера, на котором будут приглашающая надпись, нарисованный круг в центре экрана, индикаторы веса в граммах и процентов от определяемой силы (дальше по тексту будет понятнее). При нажатии на экран в месте касания будет появляться круг, который будет увеличиваться или уменьшаться в зависимости от силы нажатия. Сразу нужно сказать, что на симуляторе подобное приложение протестировать не получится. Поэтому нужно будет запускать приложение на реальном устройстве. По окончанию должно получиться вот такое приложение:
Создание проекта
Октройте XCode, выберите создание нового проекта, шаблон Single View Application
Построение интерфейса в Xcode
Перейдите в Storyboard, перетащите из библиотеки элементов на контроллер несколько UILabel, разместите их ближе к верхнему или нижнему краев контроллера. У меня получилось так:
Для эстетической привлекательности место куда будем класть предметы мы выделим красной окружностью. Можно взять уже готовую картинку с кругом, но это же не наш метод)). Круги мы нарисуем методами Core Graphics. Удобнее будет создать класс-наследник от UIView и уже с ним работать.
Добавьте в проект новый файл, назовите его ScaleView. Создайте в этом файле класс ScaleView который наследуется от UIView.
Далее перейдите в StoryBoard, перенесите на контроллер из библиотеки элементов UIView и расположите его в центре нашего контроллера. Выберите только что добавленный UIView и в Identity Inspector задайте класс ScaleView, который мы создали ранее.
Также с помощью констрейнтов можно задать правила взаимного расположения элементов на экране. У меня это выглядит вот так:
Рисуем круги
Перейдите в файл ScaleView.swift. В классе ScaleView мы создали метод draw(_ rect:), который мы будем использовать для рисования внутри области отображения этого UIView.
Добавьте следующий код в метод draw(_ rect:)
- Получаем графический контекст, в котором мы буде рисовать
- Задаем цвет, которым будем рисовать. В данном случае. — это красный цвет
- Устанавливаем ширину линии, которой будем рисовать.
- Задаем путь для рисования в виде дуги, центр которой расположен в центре ScaleView, радиусом равным половине ширины ScaleView минус 14 ( это чтобы вписать дугу в видимую область View), и длинной дуги — по всей окружности в 360 градусов. Прошу учесть, что мои цифры ширины жестко заданы в предыдущем пункте с помощью констрейнтов.
- Рисуем по заданному пути заданными параметрами
Можно скомпилировать для проверки, однако также можно задать директиву для отображения изменений прямо в Interface Builder.
Вся магия в директиве @IBDesignable. Отметьте этой директивой класс ScaleView
После этого перейдите в StoryBoard, немного подождите и вы увидите нарисованную красную окружность в центре ViewController
Давайте потренируемся и нарисуем еще один круг поменьше и потоньше. Для этого в файле ScaleView в метод draw(_ rect:) добавьте следующий код:
Думаю, понятно и так что мы добавили. По сути мы добавили еще одну окружность, серого цвета, радиусов в четверть ширины ScaleView и шириной в одну точку.
Результаты в StoryBoard:
Финалом наших подготовительных работ будет создание аутлетов для ScaleView и двух UILabel, который буду показывать силу нажатия на экран в процентах и вес в граммах. Ctrl-перетасктвние элементов из ViewController создаст нужные аутлеты.
Непосредственно — весы
Итак, мы вплотную подошли к моменту измерения силы нажатия на экран. Перейдите во ViewController и в методе viewDidLoad() добавьте стартовые значения для всех UILabel
Как и все процессы, связанные с нажатиями на экран, в контроллере их можно отловить в методе touchesMoved(_::). Данный метод срабатывает когда касания экрана происходят во времени. Т.е. Если палец стоит на экране или движется по нему срабатывает этот метод и можно отследить все касания и их свойства. Добавьте его во ViewController и напишите следующий код:
Вся механика iOS приложения Весы заключается в этом методе. Все остальное, что мы будем делать дальше в этом уроке — это доработки. Всю основную работу мы уже сделали. Давайте разбирать по пунктам
- Из всего множества касаний экрана выберем первое
- Данная директива проверяет установленную операционную систему на устройстве и пропускает далее только если версия операционной системы 9.0 и более. Работа с 3D Touch стала возможной только с 9-ой версии iOS. Пытаться его обработать в боль ранних версиях не имеет смысла
- А в этой строке идет проверка устройства на поддержку экрана с функцией 3D Touch. Ведь iOS версии 10 может стоять и на iPhone 6, но от этого экран этого смартфона не начнет различать силу нажатия. Данную проверку необходимо проводить по строгому требованию Apple
- У касания есть свойство force в которе передается сила нажатия каждый раз, как срабатывает метод touchesMoved(_::). И в этой строке мы сравниваем значение текущей силы нажатия и максимально возможного значения силы нажатия. И если сила нажатия больше максимальной, то в наши UILabel мы передаем максимальные значения, а именно — 100 % силы и 385 грамм. Тут следует отметить почему именно 385 грамм. Дело в том, что технология 3D Touch сделана именно так, что 100% силы нажатия соответствуют 385-ти граммам. Соответственно получай процент силы нажатия мы можем легко вычислить вес в граммах.
- Вот тут эти вычисления и делаем. В этой строке вычисляем процент силы нажатия
- Тут вычислим вес в граммах, исходя из формулы 100% = 385 грамм
- Это простое округление граммов до целого
- Передаем значения процента силы и веса в граммах в наши UILabel
Прежде чем запускать и проверять приложение нужно добавьте еще один метод, который срабатывает в момент, когда все касания на экран прекращаются touchesEnded(::), для того чтобы задать начальное положение наших UILabel и передать в них значения 0% и 0 грамм. Добавьте этот метод в класс ViewController.
Теперь можно компилировать приложение и проверять. Разумеется это нужно делать на реальном устройстве, чтобы увидеть результат. Симулятор не способен эмулировать силовые нажатия на экран.
Доработки
Основной функционал готов, но я при написании этого приложение решил добавить три вещи:
- При достижении максимального значения я хочу чтобы срабатывал виброотклик
- Обновление значений в UILabel происходят очень быстро, (я думаю вы это заметили при тестировании) поэтому нужно добавить некую плавность.
- В месте нажатия должен появляться полупрозрачный круг. Его диаметр должен увеличиваться по мере увеличения силы нажатия и уменьшаться по мере уменьшения силы нажатия
Этими дополнениями мы займемся в следующей статье 🙂
Источник