VideoView
Компонент VideoView предназначен для воспроизведения видеоклипов.
Находится в разделе Images. Желательно использовать реальное устройство при тестировании примеров.
Android поддерживает файлы формата 3gp и mp4. Точную информацию по поддержке форматов воспроизведения мультимедийных файлов смотрите на сайте .
Использовать класс VideoView очень просто. Он содержит поверхность (объект Surface), на которую выводится видео, а также инкапсулирует все операции по управлению проигрывателем. Размещаете на экране компонент и указываете путь к воспроизводимому файлу. Можно воспроизводить файлы с флеш-карточки, из ресурсов или с веб-сервера через интернет.
Данный элемент скрывает от разработчика инициализацию медиапроигрывателя, предоставляя удобный и простой API. Чтобы задать видео для воспроизведения, вызовите метод setVideoPath() или setVideoUri(). В качестве единственного параметра они принимают путь к локальному файлу, путь URI к источнику данных или адрес удалённого видеопотока.
Завершив инициализацию, вы получаете возможность управлять воспроизведением с помощью методов start(), stopPlayback(), pause() и seekTo(). VideoView также включает метод setKeepScreenOn() для предотвращения отключения подсветки экрана во время проигрывания.
Код для воспроизведения:
Метод setVideoPath() указывает на файл, который находится на SD-карточке. Не забудьте установить разрешение
Метод videoView.setMediaController(new MediaController(this)); позволяет вывести кнопки паузы и воспроизведения. Кнопки появляются, если коснуться экрана. Можете не использовать данную возможность или отключать программно, используя значение null.
Метод requestFocus() необходим, чтобы компонент получил фокус и реагировал на касания пальцев.
Метод start() позволяет сразу начать воспроизведение файла. Если вам не нужно, то не добавляйте строку в код.
Если вам нужно воспроизвести файл с сервера, то нужно использовать метод setVideoURI:
Не забываем добавить необходимое разрешение для работы через интернет:
Ещё можно поместить файл в папку ресурсов res/raw. В этом случае также надо использовать URI:
Связка с MediaPlayer
Компонент может использовать методы интерфейса, которые используются классом MediaPlayer.
В комментариях дан альтернативный вариант загрузки файла из интернета. Раньше в Android 2.2 пример работал, сейчас я проверил на новых устройствах — видео не показывалось. Не знаю с чем связано.
Источник
Работа с мультимедиа
Работа с видео
Для работы с видеоматериалами в стандартном наборе виджетов Android определен класс VideoView, который позволяет воспроизводить видео.
Какие типы видеофайлов можно использовать? Android поддерживает большинство распространенных типов видеофайлов, в частности, 3GPP (.3gp), WebM (.webm), Matroska (.mkv), MPEG-4 (.mp4).
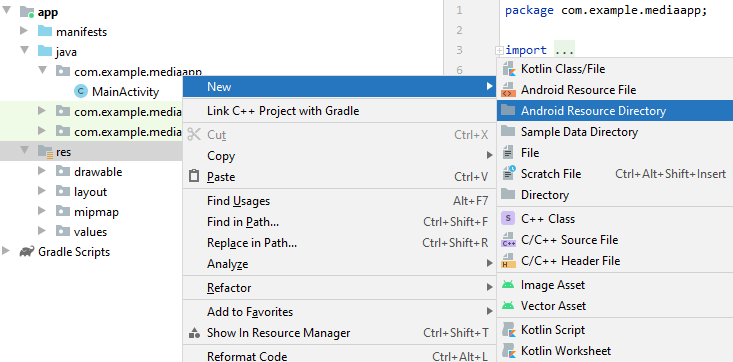
VideoView может работать как с роликами, размещенными на мобильном устройстве, так и с видеоматериалами из сети. В данном случае используем видеоролик, размещенный локально. Для этого добавим в проект какой-нибудь видеоролик. Обычно видеоматериалы помещают в проекте в папку res/raw . По умолчанию проект не содержит подобной папки, поэтому добавим в каталог res подпапку raw. Для этого нажмем на папку res правой кнопкой мыши и в появившемся меню выберем New -> Android Resource Directory :
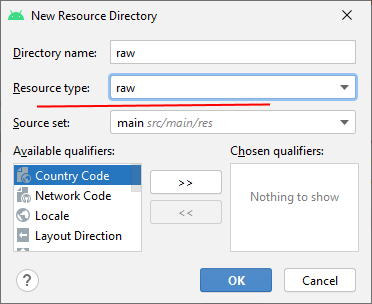
Затем в появившемся окне в качестве типа папки укажем raw (что также будет использоваться в качестве названия папки):
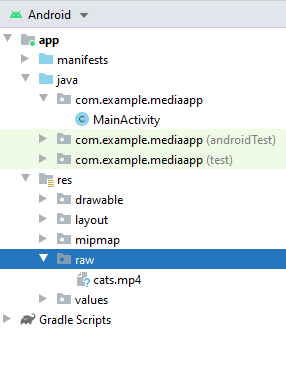
После добавления папки raw скопируем в нее какой-нибудь видеофайл:
Теперь определим функционал для его воспроизведения. Для этого в файле activity_main.xml укажем следующий код:
Для управления воспроизведением видео здесь определены три кнопки: для запуска видео, для паузы и для его остановки.
И также изменим код MainActivity :
Во-первых, чтобы управлять потоком воспроизведения, нам надо получить объект VideoView: videoPlayer = findViewById(R.id.videoPlayer);
Чтобы указать источник воспроизведения, необходим объект Uri . В данном случае с помощью выражения Uri myVideoUri= Uri.parse(«android.resource://» + getPackageName() + «/» + R.raw.cats); получаем адрес видеоролика внутри пакета приложения.
Строка URI имеет ряд частей: сначала идет Uri-схема ( http:// или как здесь android.resource:// ), затем название пакета, получаемое через метод getPackageName(), и далее непосредственно название ресурса видео из папки res/raw , которое совпадает с названием файла.
Затем этот Uri устанавливается у videoPlayerа: videoPlayer.setVideoURI(myVideoUri);
Чтобы управлять видеопотоком, обработчики нажатия кнопок вызывают соответствующее действие:
Метод videoPlayer.start() начинает или продолжает воспроизведение.
Метод videoPlayer.pause() приостанавливает видео.
Метод videoPlayer.stopPlayback() полностью останавливает видео.
Метод videoPlayer.resume() позволяет снова начать воспроизведение видео с начала после его полной остановки.
При запуске приложения мы сможем с помощью кнопок управляь воспроизведением:
MediaController
С помощью класса MediaController мы можем добавить к VideoView дополнительно элементы управления. Для этого изменим код MainActivity:
И если мы запустим приложения, то при касании по VideoView внизу появятся инструменты для управления видео. В прицнипе теперь и кнопки, которые мы создали ранее, не нужны:
Источник
Полный список
MediaPlayer – класс, который позволит вам проигрывать аудио/видео файлы с возможностью сделать паузу и перемотать в нужную позицию. MediaPlayer умеет работать с различными источниками, это может быть: путь к файлу (на SD или в инете), адрес потока, Uri или файл из папки res/raw.
Напишем небольшое приложение аудио-плеер и используем в нем все эти возможности.
Project name: P1261_MediaPlayer
Build Target: Android 2.3.3
Application name: MediaPlayer
Package name: ru.startandroid.develop.p1261mediaplayer
Create Activity: MainActivity
Добавляем строки в strings.xml:
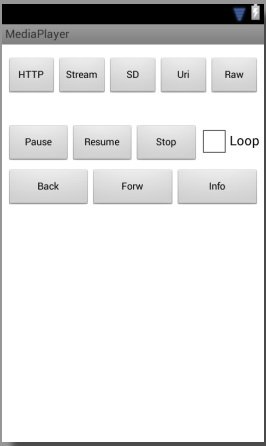
Так это выглядит на экране
Кнопки верхнего ряда запускают проигрывание треков из различных источников. Кнопки среднего ряда – это пауза, возобновление, стоп и чекбокс повторения трека. А в нижнем ряду кнопки перемотки назад/вперед и вывод в лог текущей информации.
Создайте папку res/raw и положите в нее какой-нить звуковой файл с именем explosion.mp3. Например, его можно скачать здесь — http://dl.dropboxusercontent.com/u/6197740/explosion.mp3.
Разбираемся. Сначала создаем константы-пути, которые будет использовать проигрыватель. Это файл в инете (DATA_HTTP), поток в инете (DATA_STREAM), файл на флэшке (DATA_SD) и Uri на мелодию из системы (DATA_URI). Для SD и Uri укажите ваши значения, чтобы такие файлы существовали. (По получению Uri в конце урока есть вспомогательный код)
В onCreate получаем AudioManager, находим на экране чекбокс и настраиваем так, чтобы он включал/выключал режим повтора для плеера.
onClickStart – метод для обработки нажатий на кнопки верхнего ряда. Сначала мы освобождаем ресурсы текущего проигрывателя. Затем в зависимости от нажатой кнопки стартуем проигрывание. Какие методы для этого используются?
setDataSource – задает источник данных для проигрывания
setAudioStreamType – задает аудио-поток, который будет использован для проигрывания. Их существует несколько: STREAM_MUSIC, STREAM_NOTIFICATION и п. Подробнее их можно посмотреть в доках по AudioManager. Предполагаю, что созданы они для того, чтобы можно было задавать разные уровни громкости, например, играм, звонкам и уведомлениям. Этот метод можно и пропустить, если вам не надо явно указывать какой-то поток. Насколько я понял, по умолчанию используется STREAM_MUSIC.
Далее используется метод prepare или prepareAsync (в паре с OnPreparedListener). Эти методы подготавливают плеер к проигрыванию. И, как понятно из названия, prepareAsync делает это асинхронно, и, когда все сделает, сообщит об этом слушателю из метода setOnPreparedListener. А метод prepare работает синхронно. Соотвественно, если хотим прослушать файл из инета, то используем prepareAsync, иначе наше приложение повесится, т.к. заблокируется основной поток, который обслуживает UI.
Ну и метод start запускает проигрывание.
В случае с raw-файлом мы используем метод create. В нем уже будет выполнен метод prepare и нам остается только выполнить start.
Далее мы для плеера включаем/выключаем повтор (setLooping) в зависимости от текущего значения чекбокса. И вешаем слушателя (setOnCompletionListener), который получит уведомление, когда проигрывание закончится.
В методе releaseMP мы выполняем метод release. Он освобождает используемые проигрывателем ресурсы, его рекомендуется вызывать когда вы закончили работу с плеером. Более того, хелп рекомендует вызывать этот метод и при onPause/onStop, если нет острой необходимости держать объект.
В методе onClick мы обрабатываем нажатия на кнопки управления проигрывателем. Какие здесь используются методы?
start – возобновляет проигрывание
seekTo – переход к определенной позиции трека (в милисекундах)
getCurrentPosition – получить текущую позицию (в милисекундах)
getDuration – общая продолжительность трека
isLooping – включен ли режим повтора
getStreamVolume – получить уровень громкости указанного потока
Далее идут методы
onPrepared – метод слушателя OnPreparedListener. Вызывается, когда плеер готов к проигрыванию.
onCompletion – метод слушателя OnCompletionListener. Вызывается, когда достигнут конец проигрываемого содержимого.
В методе onDestroy обязательно освобождаем ресурсы проигрывателя.
В манифесте добавляем права на интернет — android.permission.INTERNET.
Все сохраняем, запускаем приложение. Дизайн получившегося плеера, конечно, не ахти какой :), но нас сейчас интересует функционал.
Еще раз перечислю возможные действия. Нажимая верхние кнопки, мы запускаем проигрывание из различных источников. Кнопки среднего ряда позволят нам поставить паузу, возобновить/остановить проигрывание и включить режим повтора. Кнопки нижнего ряда перематывают назад/вперед на 3 сек (3000 мсек) и выводят инфу в лог.
Я включу проигрывание файла с SD и выведу инфу в лог (кнопка Info).
start SD
Playing true
Time 4702 / 170588
Looping false
Volume 10
Проигрывание идет, текущая позиция – 4-я секунда из 170, режим повтора выключен, громкость — 10.
Уменьшу громкость (кнопками устройства или эмулятора), включу режим повтора (чекбокс Loop), поставлю паузу (кнопка Pause) и снова выведу инфу в лог:
Playing false
Time 46237 / 170588
Looping true
Volume 6
Видим, что проигрывание остановилось, текущая позиция уже 46 секунд, режим повтора включен, а громкость уменьшилась до 6.
Теперь включу проигрывание потока (кнопка Stream). Смотрим лог:
08:49:13.799: D/myLogs(18805): start Stream
08:49:13.809: D/myLogs(18805): prepareAsync
08:49:27.589: D/myLogs(18805): onPrepared
Обратите внимание, сколько прошло времени с начала (prepareAsync) до завершения (onPrepared) подготовки проигрывателя – 14 секунд. Если бы мы использовали метод prepare, а не prepareAsync, то наше приложение было бы недоступно все это время.
Расскажу еще про несколько методов, которые я не использовал в примере, но о которых стоит знать.
Метод reset – сбрасывает плеер в начальное состояние, после него необходимо снова вызвать setDataSource и prepare. Похож на onRelease, но позволяет продолжить работу с этим же объектом. А вот после onRelease надо создавать новый объект MediaPlayer.
Метод setOnBufferingUpdateListener устанавливает слушателя буферизации проигрываемого потока. По идее слушатель будет получать процент буферизации, но у меня оно как-то странно работает — показывает или 0 или 100.
Метод setOnErrorListener устанавливает слушателя для получения ошибок. Особенно это полезно при методe prepareAsync. Если в ходе этого метода возникнут ошибки, то их можно поймать только так.
Метод setWakeMode позволяет ставить стандартную (PowerManager.WakeLock) блокировку на время проигрывания, указав тип блокировки. Не забудьте в манифесте добавить права на WAKE_LOCK.
По поводу видео. Метод setDisplay позволяет указать плееру, куда выводить изображение. Размещаете на экране компонент SurfaceView (вкладка Advanced), вызываете его метод getHolder и полученный объект передаете в setDisplay. Плеер выведет изображение на этот компонент.
Чтобы узнать размер проигрываемого изображения можно использовать методы getVideoHeight и getVideoWidth.
В хелпе класса MediaPlayer есть хорошая схема состояний плеера. Она кажется запутанной, но если посидеть и поразбираться, то вполне можно все понять. Схема полезная, советую вникнуть.
А здесь можно посмотреть какие форматы поддерживаются системой.
Также хелп любезно предоставляет нам код, который позволит просмотреть существующие медиа-файлы в системе:
На следующем уроке:
— работаем с SoundPool
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Разработка видеоплеера для Android
This post is also available in: Английский

Одна из задач, с которой вы можете столкнуться http://kakielekarstva.ru/ при разработке приложения для Android — это встраивание видео плеера в приложение, для воспроизведения видео контента. Стандартный SDK предоставляет два пути решения этой проблемы: использовать низкоуровневый класс MediaPlayer или готовый визуальный компонент VideoView совместно со стандартной панелью управления воспроизведением MediaController. Оба эти подхода обладают своими недостатками, поэтому мы решили разработать собственный видеокомпонент AVideo. В этой статье мы расскажем о том как его использовать в своем приложении и какие преимущества он дает.
Сначала немного о недостатках стандартных классов. Класс MediaPlayer в силу своей низкоуровневости обладает максимальными возможностями, но весьма сложен в использовании, поэтому его не рекомендуется использовать напрямую. Специально для того, чтобы спрятать от разработчика всю сложность MediaPlayer, в SDK входит класс VideoView. Простейшая программа, использующая VideoView и MediaController выглядит примерно так:
Но класс VideoView подходит только для простейших применений. Если вы захотите добавить в него какую-либо новую функциональность или даже просто сменить оформление элементов панели управления, то сделать это будет не просто, поскольку в SDK не предусмотрено такой возможности. Разработчику остается только реализовать собственный компонент на основе MediaPlayer с нуля или вырезать из находящихся в открытом доступе исходных кодов Android нужные компоненты и внести в них необходимые изменения. Именно так мы и решили поступить при разработке собственного плеера AVideo. В результате получился набор видео классов, совместимых по интерфейсу со стандартными, но реализующий дополнительно следующую функциональность:
- Измененное оформление элементов панели управления воспроизведением видео.
- Управление уровнем звука и кнопка выключения звука.
- Управление уровнем яркости подсветки экрана.
- Корректная работа компонента и контролов при встраивании в сложный layout, когда видео занимает только часть экрана.
- Переключение между обычным режимом отображения в layout-е и полноэкранным режимом по двойному нажатию на плеер с изменением размера элементов панели управления.
- Остановка воспроизведения и восстановление воспроизведения с запомненной позиции при отключении экрана устройства и при выходе из приложения.
Использовать наши видео компоненты в собственном приложении очень просто. Загрузите архив, содержащий код компонентов и пример использования, с сайта github.com. Импортируйте проекты из архива в рабочую область Eclipse и подключите их к своему приложению как библиотеки (Свойства проекта, Android, Library, Add…). Код простейшего видеоплеера с использованием этих компонентов получится абсолютно такой же, как если бы вы использовали стандартные компоненты, единственное, что изменится — это строки импорта соответствующих классов и к названию компонента VideoView в файле layout-а добавится наш package
. Пример простейшего layout-а будет выглядеть так:
Кроме того, для корректного восстановления позиции воспроизведения при выходе из приложения или при повороте экрана, рекомендуется также добавить свойство
к вашей activity и следующий Java-код:
Результат работы тестового приложения в обычном и в полноэкранном режиме вы можете видеть на скриншотах:
Мы надеемся, что наш видеокомпонент пригодится вам в работе, и ждем багрепорты, предложения и пожелания по реализации новой функциональности, а также патчи.
Источник