Полный список
В Android 4.1 (API 16) появились расширенные уведомления. Если потянуть вниз такое уведомление, то оно отобразит дополнительную информацию.
Чтобы создать расширенное уведомление, необходимо добавить стиль к билдеру. Стилей существует несколько. Все они наследники абстрактного класса NotificationCompat.Style. Из названия стиля обычно понятно, для чего он может быть использован.
Рассмотрим, например, стиль BigTextStyle, чтобы отобразить длинный текст.
Далее я буду приводить только код билдера. А как из билдера получить и отобразить уведомление, вы можете посмотреть в предыдущих уроках.
В билдере уведомления вызываем метод setStyle, в который нам необходимо передать стиль. Создаем стиль BigTextStyle и передаем ему длинный текст в метод bigText.
Теперь при раскрытии уведомления будет отображаться длинный текст.
Стиль BigPictureStyle поможет отобразить большую картинку:
Создаем bitmap и передаем его в BigPictureStyle.
При раскрытии уведомление отобразит картинку
Стиль InboxStyle — разместит до 5 ваших строк в виде списка
Методом addLine добавляем строки
Стиль MessagingStyle удобен для отображения последних сообщений из чата:
В конструкторе MessagingStyle вам необходимо указать, под каким именем пользователь будет видеть свои сообщения. Обычно в чатах используют слово You (или Me).
В setConversationTitle указывается название чата. Обычно это используется, когда в чате более двух собеседников.
Далее, методом addMessage добавляются сообщения. Сообщение состоит из трех полей: текст, время, отправитель. Если отправитель — null, то это считается сообщением пользователя, и будет использовано имя, которое мы указывали в конструкторе MessagingStyle, т.е. You.
Добавлять можно сколько угодно сообщений, но после того, как количество сообщений будет больше, чем MessagingStyle.MAXIMUM_RETAINED_MESSAGES, старые сообщения начнут удаляться. Это удобно и позволяет не заморачиваться проверками на количество.
Отображаться сообщения будут в том же порядке, что вы их добавили.
Выглядеть это будет так:
Время сообщений не отображается. Насколько я понял, поверхностно посмотрев исходники, оно пока вообще нигде не используется. Может быть в будущих релизах это изменится.
Метод addMessage также работает с объектом Message. Этот объект содержит поля: текст, время и автор. Но кроме них есть метод setData для указания MIME-данных, например картинок.
У некоторых стилей есть пара общих методов, которые могут быть полезны: setBigContentTitle и setSummaryText.
Рассмотрим их на примере с InboxStyle:
Код почти тот же, что мы рассматривали ранее. Добавлены два метода:
setBigContentTitle — позволяет указать заголовок уведомления, который будет показан при раскрытии уведомления
setSummaryText — текст будет отображен внизу расширенного уведомления
При раскрытии уведомления меняется заголовок и в нижней части отображен summary текст.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Полный список
— шлем уведомление из сервиса
14.11.2017
Урок устарел и был заменен серией новых уроков, первый из которых — Урок 184.
В принципе, уведомления – отдельная от сервисов тема. Но чаще всего уведомления используются именно в сервисах, поэтому я решил дать эту тему сейчас.
В андроид есть строка вверху экрана. Называется она статус-бар. Туда обычно в виде иконок сваливаются различные уведомления для пользователя (новые письма, смс и прочие). Пользователь открывает статус бар – видит там чуть более подробную инфу о событии. Дальше он может либо стереть это уведомление, либо нажать на него и перейти непосредственно к событию.
В этом уроке научимся все это проделывать. Для начала разберем уведомление на логические составляющие, чтобы проще было понять как его создавать и отправлять.
Первая часть – то, что видно в статус-баре, когда уведомление только приходит – иконка и текст. Текст потом исчезает и остается только иконка.
Вторая часть – то, что мы видим, когда открываем статус бар (тянем вниз). Там уже полноценный View с иконкой и двумя текстами, т.е. более подробная информация о событии.
Третья часть – то, что произойдет, если мы нажмем на View из второй части. Тут обычно идет вызов Activity, где мы можем просмотреть полную информацию и обработать событие.
Кроме этого есть еще несколько возможностей, по которым совсем кратко пробежимся в конце урока.
Создадим приложение и сервис. Сервис, как будто загружает файл и посылает уведомление, по нажатию на которое будет открываться приложение и отображать имя файла.
Project name: P0991_ServiceNotification
Build Target: Android 2.3.3
Application name: ServiceNotification
Package name: ru.startandroid.develop.p0991servicenotification
Create Activity: MainActivity
Добавим в strings.xml строки:
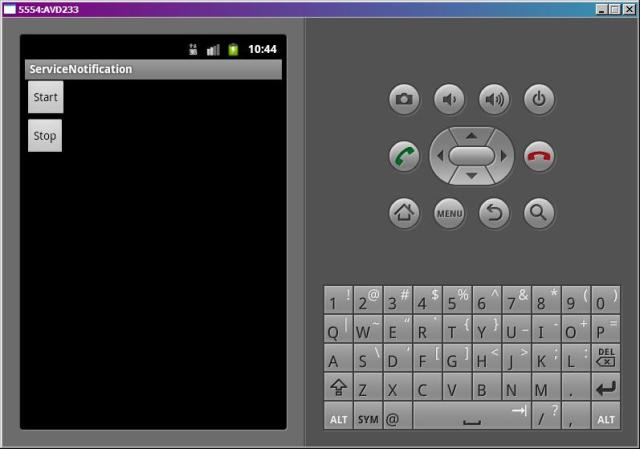
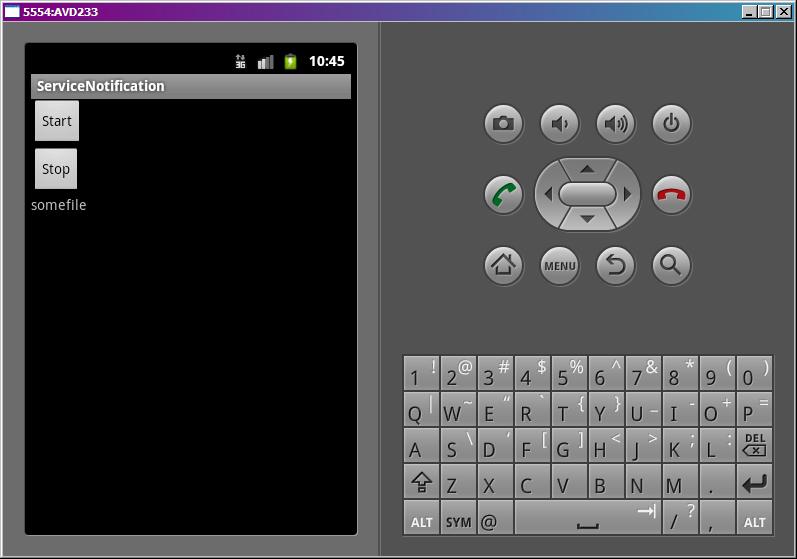
Кнопки для старт/стопа сервиса и TextView для отображения результата
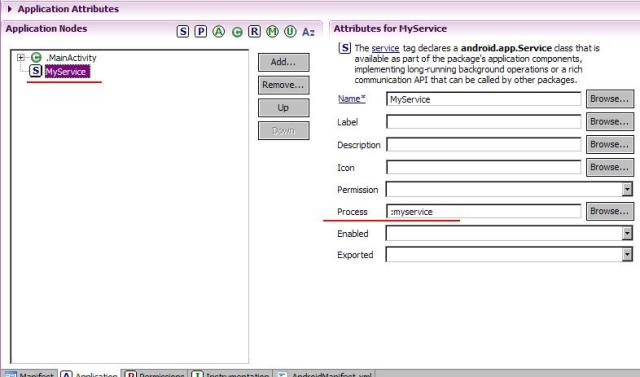
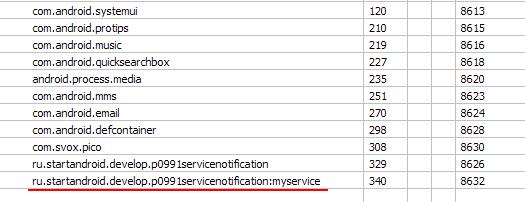
Создаем сервис MyService.java и прописываем его в манифесте. В манифесте же настроим сервис так, чтобы он работал в отдельном процессе. Для этого надо в его атрибуте process написать двоеточие и какое-нить слово.
Система эту строку добавит к package сервиса и, тем самым, получит название нового процесса, в котором и запустит сервис
В onCreate мы вытаскиваем из intent и кладем в TextView текст. Этот текст мы будем отправлять из сервиса через уведомление.
onClickStart и onClickStop – это обработчики кнопок. Стартуют и останавливают сервис.
В onCreate получаем менеджер уведомлений – NotificationManager. Он нам понадобится, чтобы отправить уведомление.
В onStartCommand запускаем паузу на 5 секунд (эмулируем закачку файла) и после этого отправляем уведомление. Именно из-за этой паузы мы и используем другой процесс, чтобы не тормозило основное приложение.
В sendNotif мы создаем и отправляем уведомление. Правда, немного в иной последовательности, что я описывал выше. Сначала первая часть, потом третья, потом вторая.
Первая часть – создаем Notification. В конструкторе указываем иконку и текст, которые будут видны в статус-баре. Также мы здесь указываем время. Обычно это текущее время. Но можно указать и прошлое и будущее. По этому времени уведомления будут отсортированы в статус-баре и в его раскрытой части.
Третья часть – создаем Intent, который мы бы использовали для вызова нашего Activity. Туда помещаем имя загруженного файла. Activity его достанет и поместит в TextView. Далее мы оборачиваем этот Intent в PendingIntent, с помощью метода getActivity. На вход ему передаем контекст и Intent. Второй параметр не используется (так написано в хелпе). А четвертый – это флаги, влияющие на поведение PendingIntent. Они не относятся к теме урока, мы их не используем.
Теперь этот созданный PendingIntent содержит информацию о том, что надо вызывать Activity, а также объект Intent, который для этой цели надо использовать. Это будет использовано при нажатии на уведомлении.
Вторая часть – вызываем метод setLatestEventInfo. Передаем на вход контекст, текст-заголовок, подробный текст и PendingIntent. Теперь, когда мы откроем статус-бар, мы увидим два этих текста (заголовок и подробный). А, когда нажмем на уведомление, система использует PendingIntent для запуска Activity.
Далее мы для созданного уведомления ставим флаг FLAG_AUTO_CANCEL, чтобы оно исчезло из статус-бара после нажатия. По умолчанию оно не исчезает и продолжает висеть.
Далее вызываем метод notify для менеджера уведомлений и передаем туда ID и созданное уведомление. ID используется, если мы хотим изменить или удалить уведомление.
Все сохраним, запустим.
Жмем Start и сразу закрываем приложение кнопкой Назад.
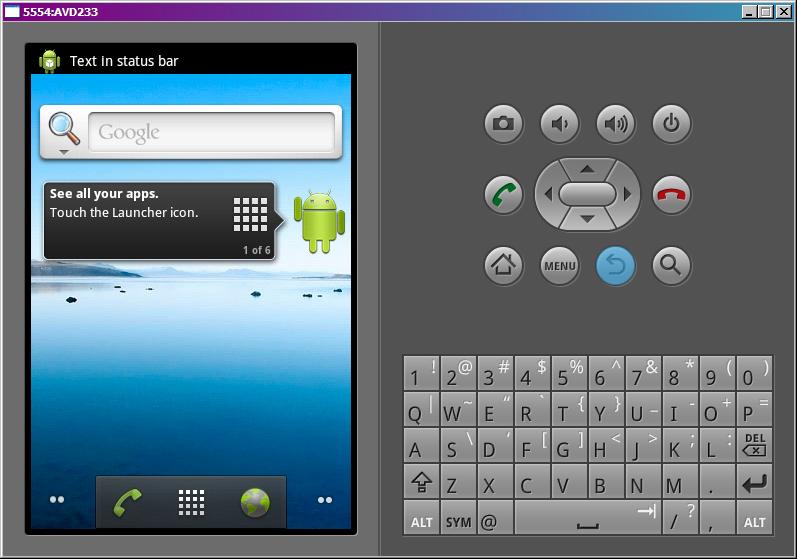
Проходит 5 сек и появляется уведомление (первая часть)
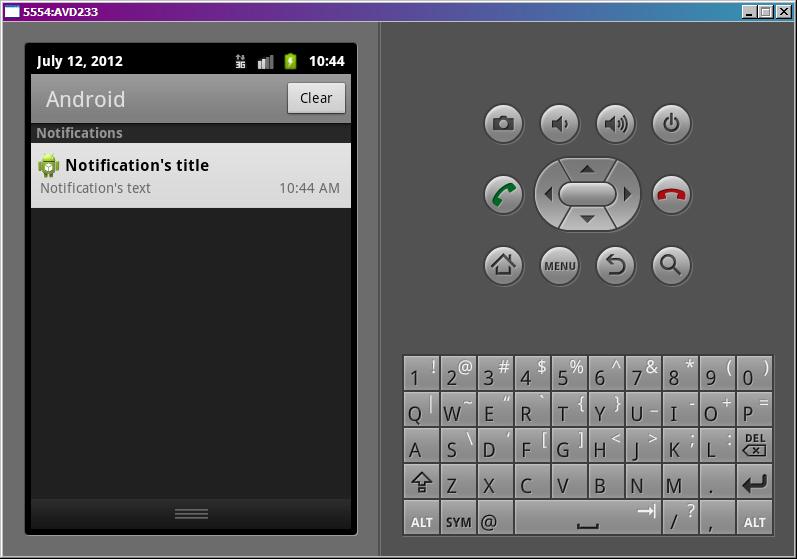
Открываем статус-бар и видим более подробную инфу (вторая часть)
Жмем на уведомление.
Открывается наше приложение (третья часть) и в TextView появляется текст, переданный из сервиса.
Теперь вкратце пробежимся по остальным интересным возможностям уведомлений.
Обновление старого или новое уведомление
Если вы создадите новое уведомление и отправите его (notify) с тем же ID, что и у уже существующего уведомления, то новое заменит старое. Таким образом, вы можете уведомления обновлять.
Если же надо показать новое уведомление, то используйте другой ID.
Удаление
Чтобы убрать уведомление из статус-бара, используется метод cancel у менеджера уведомлений. На вход подается ID. Либо используйте метод cancelAll, чтобы удалить все уведомления.
Если хотите, чтобы уведомление появилось со стандартным звуком, добавьте флаг Notification.DEFAULT_SOUND в поле уведомления defaults.
А для использования своих звуков используется поле sound.
Чтобы проиграть файл с SD:
Чтобы использовать какую-либо из стандартных мелодий, используем Content Provider:
notif.sound = Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, «6»);
Вибра
Если хотите, чтобы уведомление появилось со стандартной виброй, добавьте флаг Notification.DEFAULT_VIBRATE в поле уведомления defaults.
А для использования своей комбинации вибры используется поле vibrate. В это поле помещается массив long-чисел. Первое – длительность паузы (в миллисекундах) перед началом вибрирования, второе – длительность вибрирования, третье – длительность паузы, четвертое – длительность вибрирования … и т.д. Т.е. создаете свою комбинацию пауз и вибрирования. И мобила при получении уведомления вам ее провибрирует.
Для работы вибры необходимо прописать права VIBRATE в манифесте.
Индикатор
Если хотите, чтобы уведомление появилось с миганием индикатора, добавьте флаг Notification.DEFAULT_LIGHTS в поле уведомления defaults.
А для использования своей комбинации мигания индикатора используются поля
ledARGB – здесь задается цвет
ledOffMS – время «не горения»
В итоге индикатор будет мигать с заданными значениями и с заданным цветом. В хелпе написано, что не все девайсы поддерживают разные цвета. Поэтому выбранный вами цвет не гарантируется.
Число
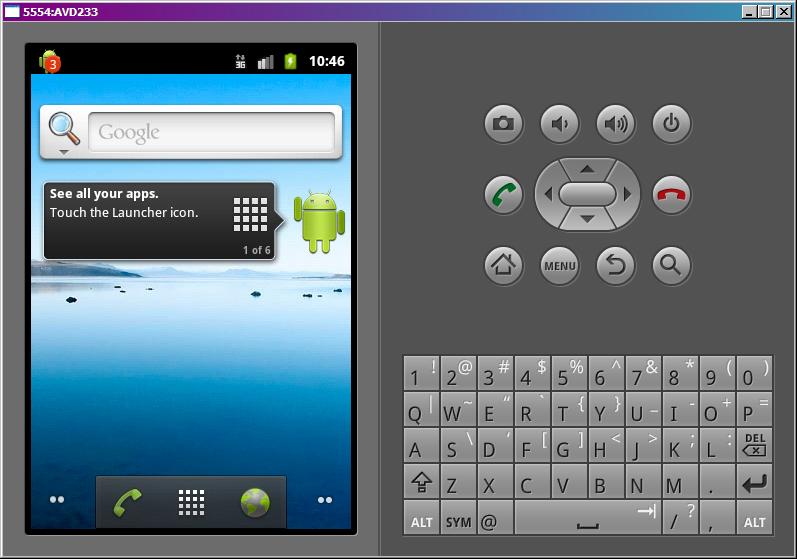
У Notification есть поле number. Вы можете поместить туда число больше нуля и оно отобразится на уведомлении.
Например, при notif.number = 3 уведомление будет выглядеть так:
Флаги
Добавляются в поле flags
FLAG_INSISTENT – звук уведомления будет повторяться, пока не откроют статус-бар
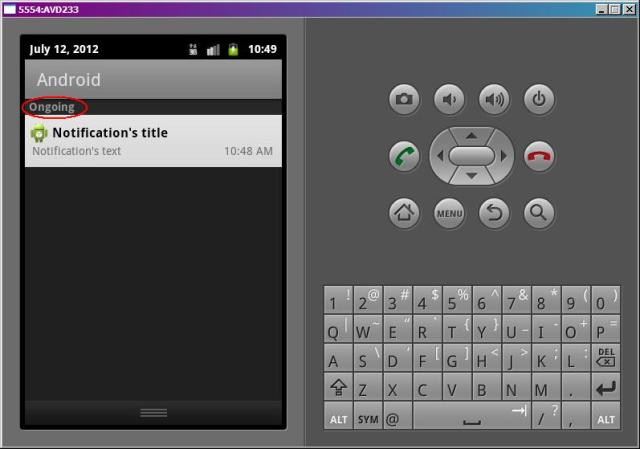
FLAG_ONGOING_EVENT – уведомление появляется не в обычной секции, а в ongoing (постоянные). Уведомления из этой секции не удаляются при нажатии кнопки очистки уведомлений.
FLAG_NO_CLEAR – уведомление не удалится при очистке всех уведомлений
Не очень понимаю, в чем разница между ongoing и тем, что уведомление не удалится после нажатия на кнопку очистки всех уведомлений. Но флаги такие есть, и я о них упомянул.
На следующем уроке:
— изучаем IntentService
— включаем режим Foreground для сервиса
— помещаем сервис в автозагрузку
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Полный список
Notifications — это уведомления, которые пользователь видит в верхней части экрана, когда ему приходит новое письмо, сообщение, обновление и т.п. В ближайшие несколько уроков мы подробно разберем, какие возможности предоставлены разработчикам для показа уведомлений.
В этом уроке рассмотрим основы — отображение/обновление/удаление уведомления и обработка нажатия на него.
Отображение
Код создания простого уведомления выглядит так:
Используем билдер, в котором указываем иконку, заголовок и текст для уведомления. Методом build получаем готовое уведомление.
Далее используем NotificationManager и его метод notify, чтобы показать созданное уведомление. Кроме notification, требуется передать id. Это необходимо, чтобы в дальнейшем мы могли использовать этот id для обновления или удаления уведомления.
Конструктор new NotificationCompat.Builder(Context) будет помечен как Deprecated, если вы используете библиотеку appCompat версии 26 и выше. Так получилось потому, что в Android API 26 появился новый конструктор и рекомендуется использовать его. Пока не обращайте внимание на это. В одном из следующих уроков мы рассмотрим использование правильного конструктора.
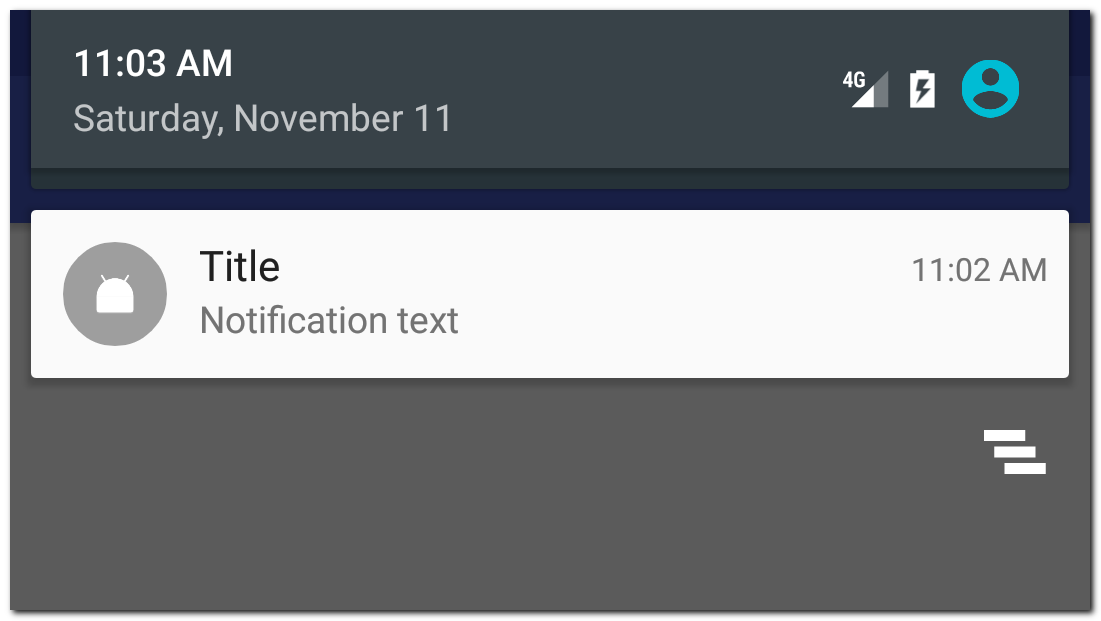
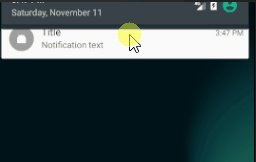
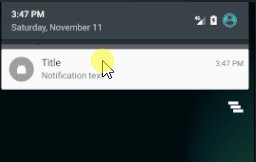
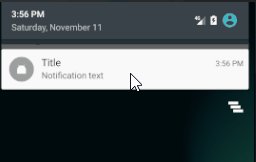
Запустив этот код, мы увидим уведомление
Оно отображает иконку и два текста, которые мы указывали в билдере. Нажатие на него ни к чему не приведет, т.к. мы не реализовали обработчик нажатия. Мы это сделаем чуть позже.
Обновление
Мы отобразили уведомление и теперь хотим его обновить. Для этого нужно просто снова показать уведомление методом notify и использовать при этом тот же id.
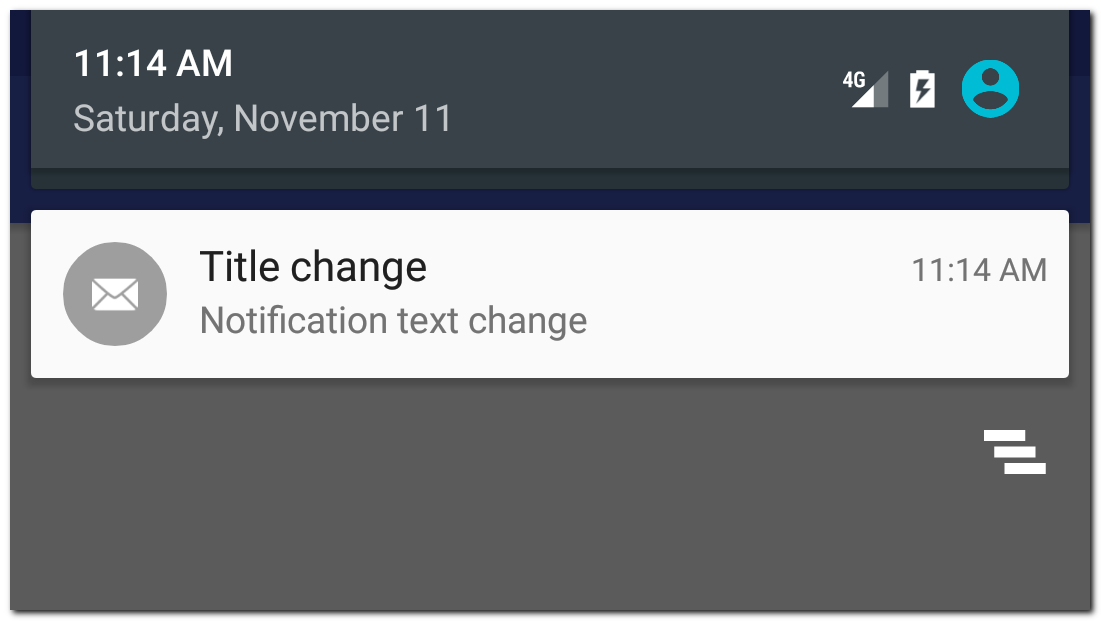
Это будет выглядеть так:
Код полностью аналогичен коду, что мы использовали при отображении уведомления. Только в билдере используем другие тексты и иконку. Самое главное, что в методе notify мы снова используем NotificationManager по этому id найдет уведомление, которое мы отобразили чуть раньше и заменит его новым
Несколько уведомлений
Чтобы показать новое уведомление, а не обновить уже существующее, надо использовать другой id в методе notify.
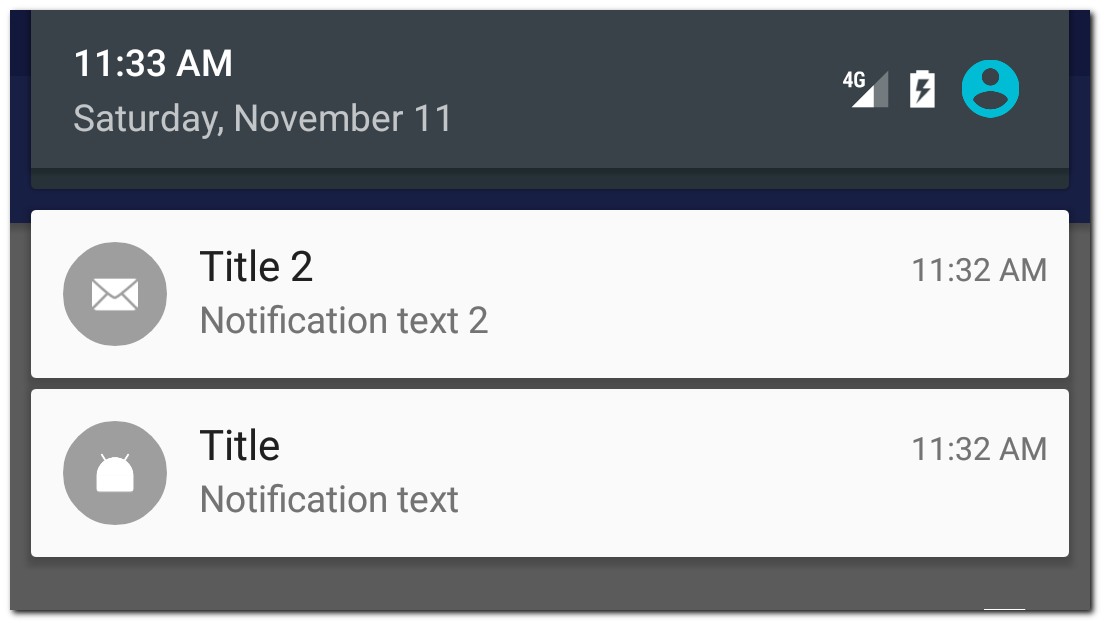
Мы использовали разные id в методе notify и получили два разных уведомления
Удаление
Чтобы удалить уведомление, используем NotificationManager и его метод cancel с указанием id уведомления.
Либо методом cancelAll можем удалить все уведомления сразу
При удалении уведомления нет необходимости проверять, отображается оно или нет. Если уведомления по каким-то причинам уже нет, то просто ничего не произойдет.
Обработка нажатия
Чтобы выполнить какое-либо действие по нажатию на уведомление, необходимо использовать PendingIntent. PendingIntent — это контейнер для Intent. Этот контейнер может быть использован для последующего запуска вложенного в него Intent.
Мы будем создавать Intent для запуска, например, Activity, упаковывать этот Intent в PendingIntent и передавать PeningIntent в уведомление. По нажатию на уведомление, система достанет из него PedningIntent и использует вложенный в него Intent, чтобы запустить Activity.
Давайте посмотрим, как это выглядит на практике:
Создаем Intent для запуска Activity и упаковываем его в PedningIntent.
Подробно о PedningIntent и его параметрах вы можете почитать в Уроке 119. Там я подробно рассмотрел различные кейсы на примерах с уведомлением и вызовом BroadcastReceiver.
Созданный PendingIntent нам надо будет передать в билдер уведомления. Полный код создания уведомления будет выглядеть так:
Передаем PendingIntent в метод setContentIntent билдера уведомления.
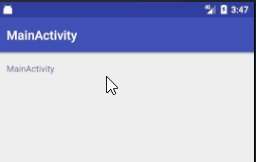
По нажатию на уведомление откроется MainActivity
Обратите внимание, что уведомление не удаляется автоматически после нажатия на него. Чтобы исправить это, можно в билдере уведомления использовать включить параметр autoCancel
Уведомление, созданное с этим флагом будет закрываться после нажатия на него.
Билдер уведомления имеет еще несколько методов, которые могут быть полезны.
setNumber — позволяет добавить число в уведомление
setContentInfo — добавит текст справа
В старых версиях это выглядит так
В последних версиях он переехал в верхнюю часть уведомления
setColor — добавит фоновый цвет к иконке
setWhen — можно указать свое время для уведомления (время when). По умолчанию when = времени создания уведомления
setShowWhen — показывать ли время в уведомлении
setUsesChronometer — вместо статичного времени в уведомлении будет отображаться счетчик (00:00), показывающий сколько прошло от времени when. Может быть полезно для уведомления секундомера или звонка.
setOngoing — такое уведомление пользователь не сможет закрыть или смахнуть. Оно будет отображаться поверх обычных уведомлений.
setVibrate, setSound, setLights — настройки вибры, звука и LED индикатора устройства
setPriority — возможность установить приоритет. Доступные значения от -2 (NotificationCompat.PRIORITY_MIN) до 2 (NotificationCompat.PRIORITY_MAX). Поведение может отличаться на разных версиях Android, но общий смысл одинаков — чем выше приоритет, тем выше вероятность того, что пользователь увидит ваше уведомление.
setTimeoutAfter — возможность установить таймаут (в мсек), после которого уведомление само удалится. Добавлен в API 26.
setLargeIcon — возможность задать свою картинку в качестве иконки уведомления.
Иконка из setSmallIcon будет видна в статусбаре, когда панель уведомлений не раскрыта.
А само уведомление будет выглядеть так:
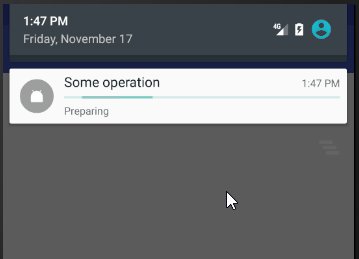
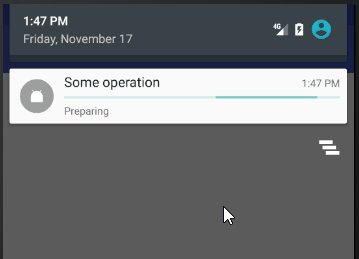
setProgress — возможность отобразить прогрессбар в уведомлении
У метода три параметра:
max — максимальное значение прогрессбара. Укажите 0, если надо скрыть прогрессбар.
progress — текущее значение прогрессбара. Может быть от 0 до max.
indeterminate — если true, то будет показан «бесконечный» прогрессбар
Сначала отображаем бесконечный прогрессбар и текст Preparing. Т.е. делаем вид, что идет подготовка к выполнению операции.
Затем в отдельном потоке имитируем выполнение операции. Каждые 300 мсек увеличиваем значение progress и обновляем уведомление, чтобы прогрессбар показал текущий прогресс. А также в тексте показываем значение прогресса и максимума.
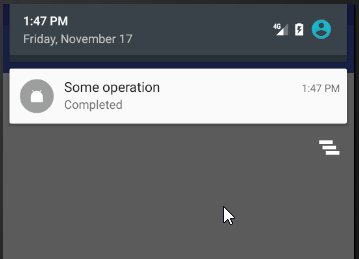
После выполнения операции скрываем прогрессбар и показываем текст Completed.
Повторюсь, очень рекомендую прочесть и понять Урок 119. В нем я подробно рассматриваю, почему PendingIntent последнего уведомления заменяет PendingIntent предыдущих уведомлений, и как этого можно избежать, используя, например, requestCode.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник