- Виджет для андроид с девушками
- 7 крутых виджетов для Android, которые я советую попробовать
- Виджеты для Android
- KWGT Kustom Widget Maker — универсальный виджет
- Overdrop — виджет погоды для Android
- Data Counter Widget — Виджет счетчика данных
- Musicolet — музыкальный виджет
- Calendar Widget — виджет календаря
- Sectograph — необычный виджет календаря
- Google News — лучший новостной виджет
- Виджеты на Android. Редкая фича, в которой придется разобраться
- Создание виджета
- Особенности компонентов виджета
- Особенности отображения виджета в «сетке» экрана
- Особенности обновления виджета
- Кейс создания виджета
- Ручное обновление виджета
Виджет для андроид с девушками
Эффектный виджет часов на андроид от разработчика HexDroids в стиле часов ZIIIRO.
Виджет заряда батареи и часов с изображением сексуальной девушки.
Красивый виджет часов для андроид с автоматическим обновлением часового пояса/местоположения, погодных условий и информации о батарее.
Анимированный виджет часов/будильника для вашего андроид устройства от разработчика Androvalley.
5 уникальных виджетов в 1 для андроид от разработчиков LEXRON TECHNOLOGIES.
Будьте в курсе всех акции и бонусов во всех играх разработчика Dragonplay.
Небольшой рисованный городок в приложении уместившем в себе живые обоев и виджет погоды для андроид устройств.
Виджет погоды на андроид с возможностью наложения его на картинку или фото
Одно из лучших погодных приложений для устройств на андроид с большим количеством настроек виджетов!
Зимние живые обои для андроид, выполненные в бумажном аппликационном стиле.
Веселый и яркий отражатель уровня заряда батареи, а также пропущенных звонков, непрочитанных смс и других функций! Настраивайте под себя своего анимированного робота!
Ведем учет доходов и расходов с помощью простой и удобной программы на своем андроид устройстве.
Шикарный конструктор для андроид устройств с целой кучей уникальных возможностей для изменения вашего рабочего стола под себя.
Клевый виждет батареи для андроид с очень характерным котиком от разработчиков Espier Studio. Чем ниже температура воды в ванночке, тем сварливей становится котик.
Удобный и красивый виждет, который отобразит основные настройки системы андроид.
Виджет часов для андроид по официальной версии часов, что входят в Jelly Bean (Android 4.2).
Живые обои с функцией тамагочи. Кормите, растите питомца, а он вам поможет в оповещении нужной вам информации.
8 тем виджета батареи для андроид устройств с приятной анимацией.
Более 50 различных тем виджета часов для андроид смартфонов.
Отличное оптимизированное приложение для андроид с виджетами в HD качестве со стильным индикатором батареи.
Источник
7 крутых виджетов для Android, которые я советую попробовать
Всегда является большой проблемой найти хороший и интересный виджет для смартфона. Из-за этого многие не пользуются очень приятной особенностью Android, которая позволяет размещать виджеты на рабочем столе. Их можно располагать по-разному и так добиваться того, чтобы интерфейс стал еще более удобным. Я долгое время обходился без виджетов, но в последнее время начал пользоваться некоторыми и набрал несколько вариантов, которые мне нравятся. Я знаю, что мое мнение разделяют многие и готов поделиться списком, чтобы каждый попробовал что-то найти для себя и сделать интерфейс своего смартфона еще более интересным.
Виджетов много не бывает.
Виджеты для Android
Действительно, интерфейс современного смартфона хорош и позволяет получать быстрый доступ к приложениям. Впрочем иногда доступ к ним не нужен, если они запущены изначально. Многие приложения дают возможность вынести на рабочий стол небольшие плашки, зачастую произвольного размера, которые отображают самую важную информацию из приложения. Например, нет смысла открывать приложение погоды, если информацию из него можно вынести на такой небольшой прямоугольник и видеть его каждый раз, когда включаешь смартфон.
В вашем смартфоне уже есть виджеты. Для того, чтобы вынести их на рабочий стол, надо просто коснуться в том месте, где нет ярлыков приложений и немного подержать палец. В выпадающем меню выбираем ”виджеты”. Дальше можно будет ознакомиться со списком того, что доступно, коснуться его на какое-то время и вынести на рабочий стол. Все просто.
KWGT Kustom Widget Maker — универсальный виджет
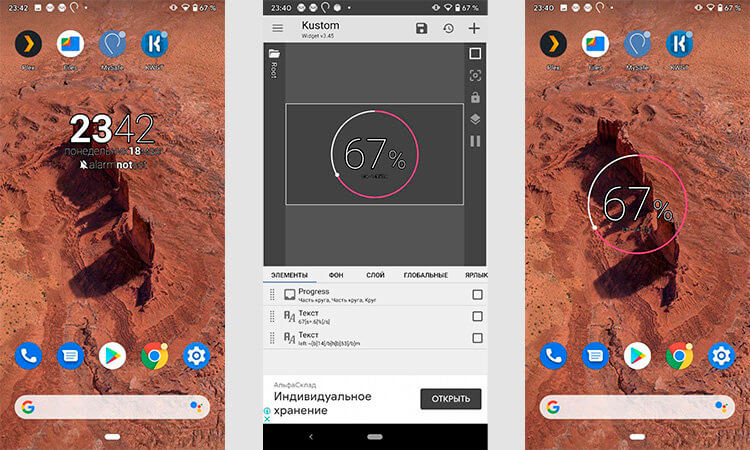
Если вы считаете себя опытным пользователем виджетов, то KWGT это то, что вам надо. С ним вы сможете создавать собственные персональные виджеты с помощью простого редактора.
KWGT Kustom Widget Maker
Некоторые возможности требуют платного доступа, но очень много чего будет бесплатно. В итоге, вы сможете собрать виджет, который будет содержать часы, карты, индикатор заряда батареи, память, музыкальный проигрыватель и многое другое. Вот такой виджетный комбайн получается.
Overdrop — виджет погоды для Android
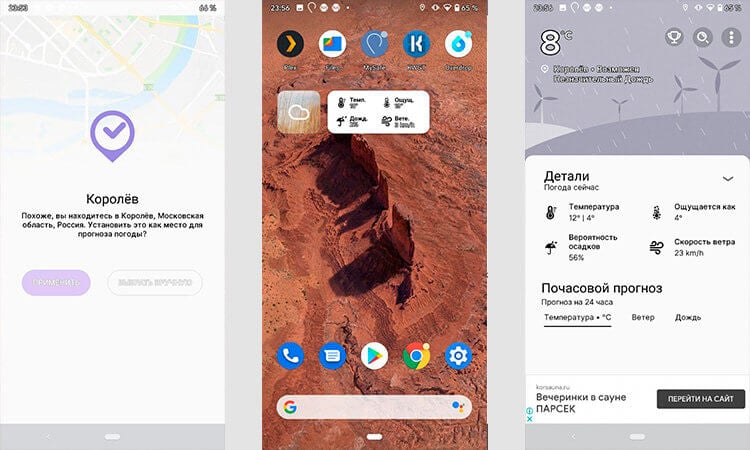
Виджеты погоды максимально удобны и это то самое, с чего стоит начинать, если вы следите за ее состоянием и вам важно, что будет завтра. Вообще, виджетов погоды в Google Play достаточно много, но именно Overdrop выглядит самым дружелюбным. Он информативен, элегантно оформлен и понятен.
Он будет просто отображаться у вас на рабочем столе и вы не будете запускать приложение. Погода будет перед глазами каждый раз при разблокировке смартфона. Опять же, есть платные функции, но даже бесплатно доступно многое.
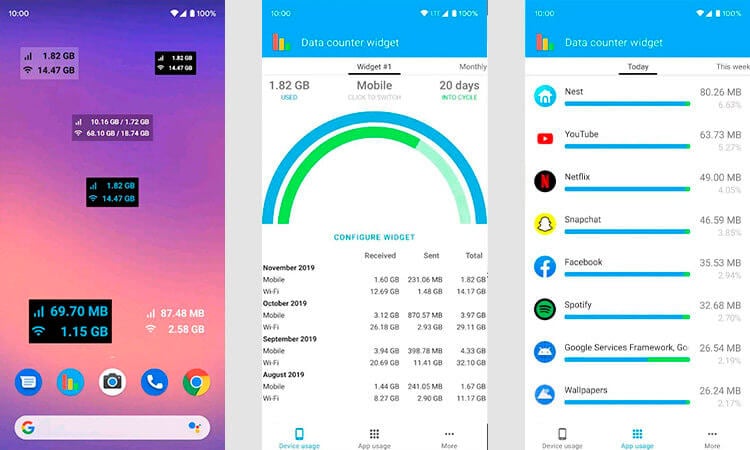
Data Counter Widget — Виджет счетчика данных
Другая часть системной информации, которую всегда удобно иметь перед газами, — это объем трафика, которые потребляет ваш телефон. Виджет Счетчик данных может отдельно отображать информацию по сотовой сети и по Wi-Fi.
Data Counter Widget.
Размер текста, цвет и фон могут быть изменены, а нажав на виджет, вы получите более подробную информацию (включая разбивку, какое из ваших приложений использует больше всего данных).
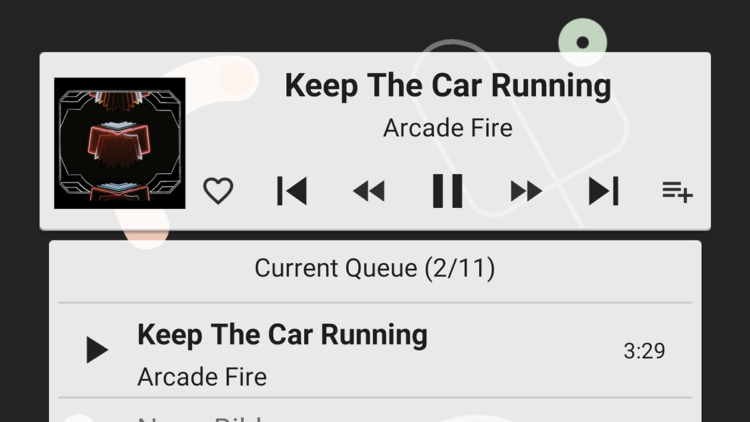
Musicolet — музыкальный виджет
Не поверите, но управлять музыкой тоже намного проще через виджет. Как правило, достаточно просто включить следующую песню или нажать паузу. С этим отлично справится и виджет.
Конечно, можно пользоваться другими способами управления. Например, отображением управления в шторке, но виджет намного приятней. Правда, самым жирным минусом виджета будет то, что он работает только с музыкой, которая сохранена на смартфоне. Потоковое воспроизведение он не поддерживает.
Calendar Widget — виджет календаря
В Календаре Google есть собственный виджет, но виджет Calendar Widget выглядит более интересно. Его дизайн можно очень тонко настраивать и он не перегружает рабочий экран, как это иногда делают другие виджеты календаря.
Единственный минус — это приложение платное.
С правильной комбинацией текста, цветовых акцентов и размера виджета вы можете собрать то, что идеально вписывается в выделенную для этого часть вашего домашнего экрана.
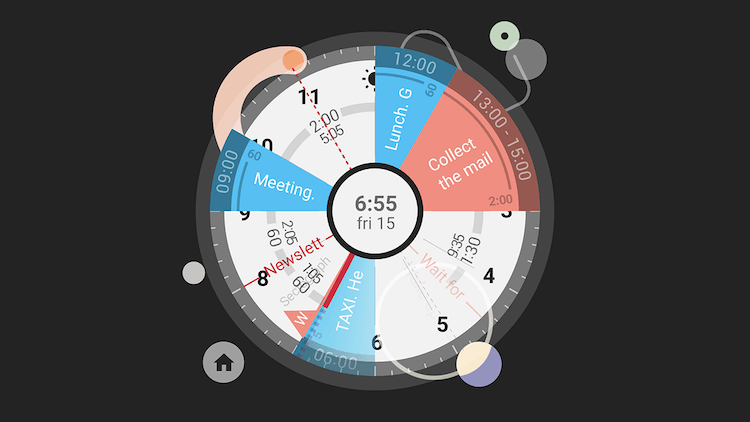
Sectograph — необычный виджет календаря
Sectograph — это еще один виджет календаря, но он не такой банальный, как остальные. Другие могут быть красивыми и понятными, но не один из них не отображает ваш день, разбив его на сектора.
Для наглядности сектора размещены по кругу и показывают все ваши дела на 24 часа. Так вы можете сразу увидеть, что вы должны делать прямо сейчас и что у вас впереди — это прекрасный пример действительно информативного виджета.
Калькуляторы, сканеры и календари из Google Play списывали деньги со счетов пользователей
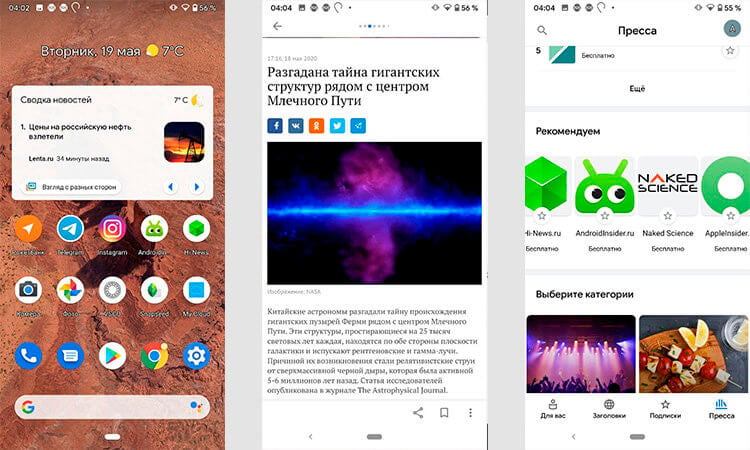
Google News — лучший новостной виджет
В наше время редко кто посещает страницы изданий для того, чтобы почитать новости. Все новости потребляются ”на ходу”, пролистывая их в ленте Twitter, Instagram или Telegram, где у нас тоже есть свой новостной канал.
У Google News, в котором мы тоже присутствуем, есть свой новостной виджет, который выведет интересные для вас новости непосредственно на рабочий стол. Новости можно будет открыть для более подробного изучения или пролистать дальше, если конкретная новость вам не интересна.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
YouTube уже давно перестал быть чем-то редким. Кроме того, что сейчас это самый посещаемый и популярный хостинг в мире, которые стал для многих средством заработка огромных денег, он является и источником информации. Огромная доля пользователей смотрит на YouTube хотя бы 1-2 ролика в день. При этом, у него появляются все новые инструменты для привлечения новых пользователей. Одним из них является не новый, но удобный инструмент ”Смотреть позже”. Часто просто нет времени смотреть все, что попадает в подборку. С этим инструментом можно просто отложить видео и посмотреть, когда будет время. Вот только там скапливается слишком много просмотренного мусора, который надо убирать. Расскажу, как это можно сделать.
Крупные корпорации всегда стремились к жесткому пресечению разного рода хакеров, однако далеко не всегда им удавалось этого добиться. Раньше любая находка каких-либо уязвимостей в продукте означала долгие судебные разбирательства. Сейчас же крупные IT-гиганты пошли немного другим путем. Они просто нанимают тех, кто организовал приложения для взлома, к себе в команду, обеспечивая тем самым себе еще большую защиту. Так, Джон Ву, главный разработчик популярного приложения Magisk, стал членом команды Google по безопасности платформы Android.
Источник
Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4х4, а планшеты могут предложить большие сетки 8х7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4х4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
Пишем апдейт для каждого инстанса нашего виджета.
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate – создание адаптера.
- getLoadingView – метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt – метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
При вызове команды на обновление данных, так же вызываем updateDataSync()
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
Здесь уже поинтереснее
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
Метод updateGamesSync() использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
Создаем RemoteViews и определяем их отклик через FillInIntent
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
А теперь посмотрим на то, что происходит в адаптере:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Источник