- Виджет оператора для андроид
- 7 крутых виджетов для Android, которые я советую попробовать
- Виджеты для Android
- KWGT Kustom Widget Maker — универсальный виджет
- Overdrop — виджет погоды для Android
- Data Counter Widget — Виджет счетчика данных
- Musicolet — музыкальный виджет
- Calendar Widget — виджет календаря
- Sectograph — необычный виджет календаря
- Google News — лучший новостной виджет
- Виджеты на Android. Редкая фича, в которой придется разобраться
- Создание виджета
- Особенности компонентов виджета
- Особенности отображения виджета в «сетке» экрана
- Особенности обновления виджета
- Кейс создания виджета
- Ручное обновление виджета
Виджет оператора для андроид
Тим 2221
Vodafone 22210
Ветер 22288, 22298
Tre 22299
2622 Vodafone, 2624,2629
T-Mobile 2621, 2626
E-Plus 2623, 2625, 26277
2627 O2, 2628, 26211
2141 Vodafone, 2146
2145 Movistar, 2147
2143 Orange, 2149, 21433
BT Group 21415
Swisscom 2281
Оранжевый 2283
Sunrise 2282
3G Мобильные 22850
2340 BT, 23477
2342 O2, 23410, 23411, 23478
Vodafone 23415
T-Mobile 23430
23431 Богородицы, 23432
23433 Orange, 23434
H3G 23420
AT & T 31090, 310410, 310560, 310680
Verizon 3104, 3105, 31012
T-Mobile 310260, 31026, 310490
Sprint 310120
США Сотовые 20066
Telenor DK 2382
Скарлет 2041
Vodafone 2044
Barablu 2046
Teleena 2047
2048 KPN, 20410
T-Mobile 20415, 20416
Оранжевый 20420
Tele2 2042
20412 Telfort, 20418
MobileCom Австрии 2321
T-Mobile 2323
Оранжевый 2325
H3G 23210
Cosmo 2021
Vodafone 2025
Ветер 2029, 20210
Belgacom 2061
Globul 2065
Mobistar 20610
База 20620
5051 Telestra, 50511, 50571, 50572
5052 Optus, 50590
5053 Vodafone, 5057
5058 Onetel, 50599
5056 H3G, 50512
2800 MTN, 28010
CYTA 2801
TeliaSonera 24491
2443 ДНК, 24412
TDC 2448
2444 Finnet, 2449
Elisa 2445
Alands Mobiltelefon 24414
24421 Saunalathi, 24441
Vodafone 2681
Optimus 2683
Oniway 2685
TMN 2682
Telenor 2421
Netcom 2422
Mtu 2423
Tele2 2424
Network Norway 2425
Нордиск Mobil 2426
Ventelo 2427
TDC Мобильные 2428
Barablu 2429
Lyca 24223
T-Mobile 2191
Tele2 2192
VIPnet 21910
SingTel 5251
SingTel-G18 5252
M1 5253, 5254
StarHub 5255
2080 Orange, 2081, 2082
20810 SFR, 20811, 20813
28020 «Буиг», 28021, 28099
T-Mobile 2301
O2 2302
2303 Vodafone, 23099
и: фон 2304
Vodafone 2261
Оранжевый 22610
2263 Cosmote, 2264, 2266
Romtelecom 2262
digi.mobil 2265
One2free 4540
Citic 4541
4542 CSL, 45418
Hutchinson 3G 4543, 4544, 45414
4546 Vodafone, 45415,45417
China Unicom 4547
Китай движения Телекон 4549
Китай Гонконг Телеком 45411
СМКК 45412
45416 PCCW, 45419, 45429
Оранжевый 4251
Cellcom 4252
Пелефон 4253
4502 KT, 4504, 4508
SK Telecom 4505
LGT (U +) 4506
LuxGSM 2701
Tango 27077
Оранжевый 27099
Airtel Индии 40440
Telenor 21601
Magyar 21630
Vodafone 21670
23101 Orange, 23105,23115
23102 TMobile, 23104
O2 23106
Telenor 22001
Mt: S 22003
VIP-22005
Telenor 29701
TMobile 29702
М: тел 29703
Плюс 26001
ERA 26002
Оранжевый 26003
Слушать 26006
Netia 26007
26010 SFERIA, 26013, 26014
Нордиск 26011
Cyrfrowy 26012
CenterNet 26015
Mobyland 26016
Telia 24001
H3G 24002
Ice.net 24003
24006 Telenor, 24008
Tele2 24007
djuicie 24009
Весна 24010
TDC 24014
24015 WMN, 24020
42IT 24016
BeepSend 24026
Русский интерфейс: Да
версия: 1.9g Phono (Пост алекс011256 #46138772)
версия: 1.9d Phono (Пост алекс011256 #46138772)
версия: 1.8d Phono (Пост pyshnyi #40508005)
версия: 1.7 //4pda.to/forum/dl/post/2211716/phono_1.7.apk
версия: 1.6g //4pda.to/forum/dl/post/1599999/Phono_1.6g.apk
версия: 1.6e //4pda.to/forum/dl/post/1505143/phono_1.6e.apk
версия: 1.6b //4pda.to/forum/dl/post/1313153/phono_1.6b.apk
версия: 1.6a //4pda.to/forum/dl/post/1267176/phono_1.6a.apk
версия: 1.6 //4pda.to/forum/dl/post/1245363/phono_1.6.apk
версия: 1.5g //4pda.to/forum/dl/post/1213096/phono_1.5g.apk
версия: 1.5f //4pda.to/forum/dl/post/1163460/phono_1.5f.apk
версия: 1.5 
версия: 1.4D 
Сообщение отредактировал Slav_nsk — 08.09.19, 19:12
Потестим. Интересная тема, давно искал «всё в одном» и чтоб изящно.
Виджет часов и календаря на рабочем столе классный! Откуда? Сорри за оффтоп, конечно.
Сообщение отредактировал papulya68 — 02.03.11, 21:32
Источник
7 крутых виджетов для Android, которые я советую попробовать
Всегда является большой проблемой найти хороший и интересный виджет для смартфона. Из-за этого многие не пользуются очень приятной особенностью Android, которая позволяет размещать виджеты на рабочем столе. Их можно располагать по-разному и так добиваться того, чтобы интерфейс стал еще более удобным. Я долгое время обходился без виджетов, но в последнее время начал пользоваться некоторыми и набрал несколько вариантов, которые мне нравятся. Я знаю, что мое мнение разделяют многие и готов поделиться списком, чтобы каждый попробовал что-то найти для себя и сделать интерфейс своего смартфона еще более интересным.
Виджетов много не бывает.
Виджеты для Android
Действительно, интерфейс современного смартфона хорош и позволяет получать быстрый доступ к приложениям. Впрочем иногда доступ к ним не нужен, если они запущены изначально. Многие приложения дают возможность вынести на рабочий стол небольшие плашки, зачастую произвольного размера, которые отображают самую важную информацию из приложения. Например, нет смысла открывать приложение погоды, если информацию из него можно вынести на такой небольшой прямоугольник и видеть его каждый раз, когда включаешь смартфон.
В вашем смартфоне уже есть виджеты. Для того, чтобы вынести их на рабочий стол, надо просто коснуться в том месте, где нет ярлыков приложений и немного подержать палец. В выпадающем меню выбираем ”виджеты”. Дальше можно будет ознакомиться со списком того, что доступно, коснуться его на какое-то время и вынести на рабочий стол. Все просто.
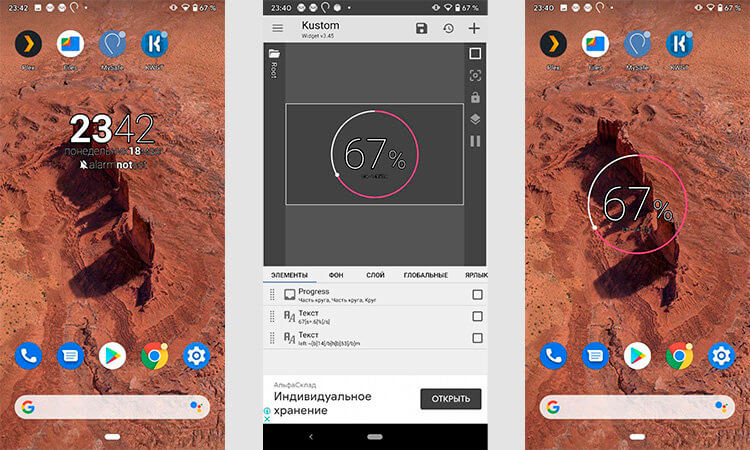
KWGT Kustom Widget Maker — универсальный виджет
Если вы считаете себя опытным пользователем виджетов, то KWGT это то, что вам надо. С ним вы сможете создавать собственные персональные виджеты с помощью простого редактора.
KWGT Kustom Widget Maker
Некоторые возможности требуют платного доступа, но очень много чего будет бесплатно. В итоге, вы сможете собрать виджет, который будет содержать часы, карты, индикатор заряда батареи, память, музыкальный проигрыватель и многое другое. Вот такой виджетный комбайн получается.
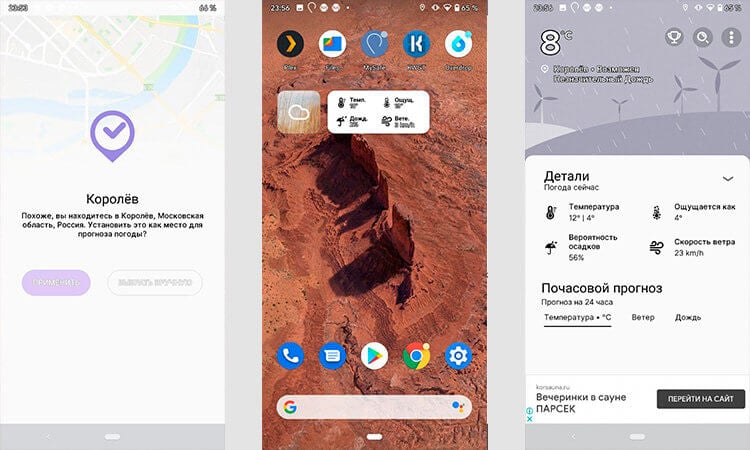
Overdrop — виджет погоды для Android
Виджеты погоды максимально удобны и это то самое, с чего стоит начинать, если вы следите за ее состоянием и вам важно, что будет завтра. Вообще, виджетов погоды в Google Play достаточно много, но именно Overdrop выглядит самым дружелюбным. Он информативен, элегантно оформлен и понятен.
Он будет просто отображаться у вас на рабочем столе и вы не будете запускать приложение. Погода будет перед глазами каждый раз при разблокировке смартфона. Опять же, есть платные функции, но даже бесплатно доступно многое.
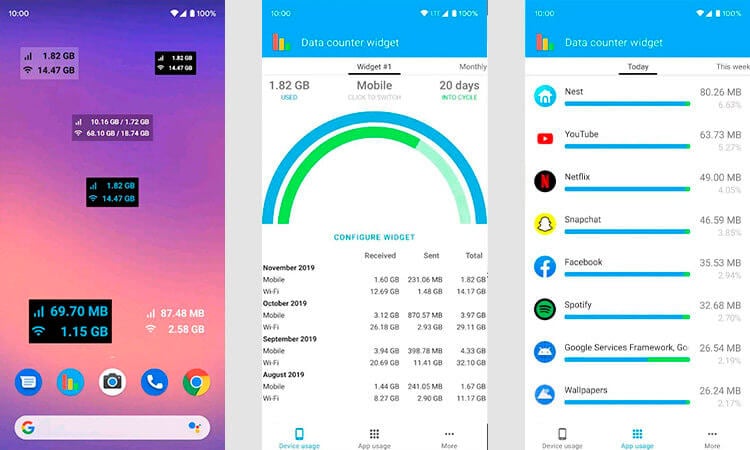
Data Counter Widget — Виджет счетчика данных
Другая часть системной информации, которую всегда удобно иметь перед газами, — это объем трафика, которые потребляет ваш телефон. Виджет Счетчик данных может отдельно отображать информацию по сотовой сети и по Wi-Fi.
Data Counter Widget.
Размер текста, цвет и фон могут быть изменены, а нажав на виджет, вы получите более подробную информацию (включая разбивку, какое из ваших приложений использует больше всего данных).
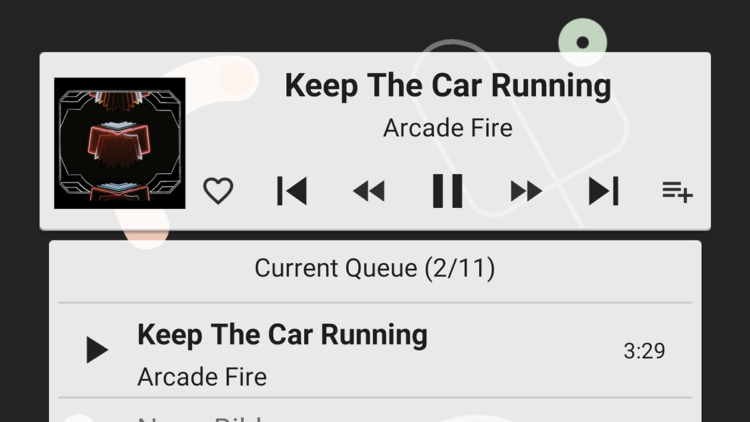
Musicolet — музыкальный виджет
Не поверите, но управлять музыкой тоже намного проще через виджет. Как правило, достаточно просто включить следующую песню или нажать паузу. С этим отлично справится и виджет.
Конечно, можно пользоваться другими способами управления. Например, отображением управления в шторке, но виджет намного приятней. Правда, самым жирным минусом виджета будет то, что он работает только с музыкой, которая сохранена на смартфоне. Потоковое воспроизведение он не поддерживает.
Calendar Widget — виджет календаря
В Календаре Google есть собственный виджет, но виджет Calendar Widget выглядит более интересно. Его дизайн можно очень тонко настраивать и он не перегружает рабочий экран, как это иногда делают другие виджеты календаря.
Единственный минус — это приложение платное.
С правильной комбинацией текста, цветовых акцентов и размера виджета вы можете собрать то, что идеально вписывается в выделенную для этого часть вашего домашнего экрана.
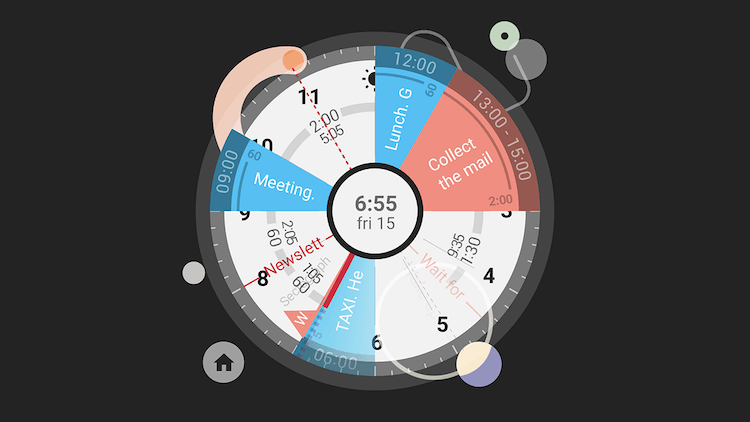
Sectograph — необычный виджет календаря
Sectograph — это еще один виджет календаря, но он не такой банальный, как остальные. Другие могут быть красивыми и понятными, но не один из них не отображает ваш день, разбив его на сектора.
Для наглядности сектора размещены по кругу и показывают все ваши дела на 24 часа. Так вы можете сразу увидеть, что вы должны делать прямо сейчас и что у вас впереди — это прекрасный пример действительно информативного виджета.
Калькуляторы, сканеры и календари из Google Play списывали деньги со счетов пользователей
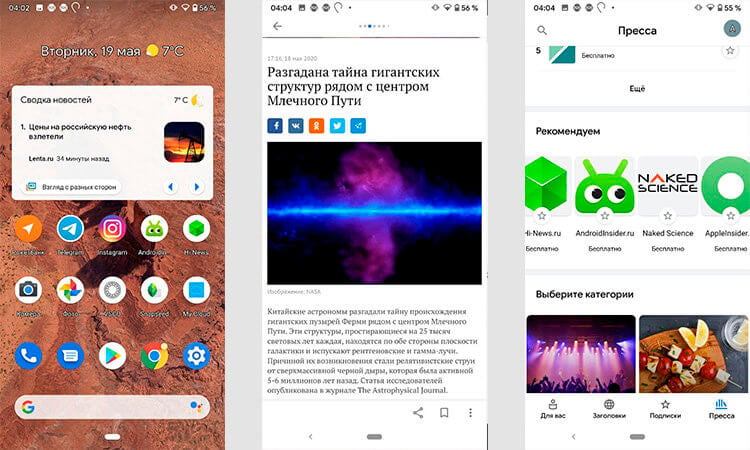
Google News — лучший новостной виджет
В наше время редко кто посещает страницы изданий для того, чтобы почитать новости. Все новости потребляются ”на ходу”, пролистывая их в ленте Twitter, Instagram или Telegram, где у нас тоже есть свой новостной канал.
У Google News, в котором мы тоже присутствуем, есть свой новостной виджет, который выведет интересные для вас новости непосредственно на рабочий стол. Новости можно будет открыть для более подробного изучения или пролистать дальше, если конкретная новость вам не интересна.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Несмотря на то что Google выпустила операционную систему Fuchsia OS, компания не спешит переводить на неё свои смартфоны. Более того, в компании даже не захотели использовать ядро Zircon, которое лежит в основе новой операционки. Это было бы логично, учитывая, что базисом Android является ядро Linux, которое не принадлежит Google. Но, судя по всему, в компании не очень переживают на этот счёт, потому что разработчики поискового гиганта решили не просто не переводить Android на Zircon, а сделать мобильную ОС ещё больше похожей на Linix.
Минувшая неделя снова не была богата на громкие события, но было в эти семь дней и то, что надо знать каждому. Например, о том, как в Google Play появились фейковые приложения для получения социальных выплат. Их надо не просто опасаться, а обходить ”за километр”. Так же проблемы с безопасностью могут быть у пользователей смартфонов с процессорами MediaTek. Выявленная уязвимость позволяет получать доступ к микрофону и прослушивать владельцев таких устройств. А еще на этой неделе мы выяснили, что пользователи Xiaomi смогут сами ремонтировать свои телефоны, а Google уже готовит крутой Google Pixel 6a. Эти и другие новости в нашей традиционной еженедельной подборке.
Мы любим новые вещи, но не любим переплачивать за них. Даже покупка смартфона иногда вгоняет в тоску: современные гаджеты стоят приличных денег, оформлять кредит или рассрочку не очень хочется, чтобы случайно не столкнуться с переплатой из-за незаметного мелкого шрифта. На мой взгляд, если очень хочется смартфон, но нет возможности оплатить покупку целиком, стоит присмотреться к б/у устройству. Да-да, не удивляйтесь, в этом нет ничего зазорного. Я и сам пару раз выбирал именно такой вариант покупки и ничуть не пожалел об этом. Главное — отнестись к этому со всей серьезностью.
Источник
Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4х4, а планшеты могут предложить большие сетки 8х7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4х4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
Пишем апдейт для каждого инстанса нашего виджета.
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate – создание адаптера.
- getLoadingView – метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt – метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
При вызове команды на обновление данных, так же вызываем updateDataSync()
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
Здесь уже поинтереснее
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
Метод updateGamesSync() использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
Создаем RemoteViews и определяем их отклик через FillInIntent
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
А теперь посмотрим на то, что происходит в адаптере:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Источник