- Урок 4. ViewModel
- LiveData
- Очистка ресурсов
- Context
- Передача объектов в конструктор модели
- Передача данных между фрагментами
- onSavedInstanceState
- RxJava
- MVVM with Kotlin Coroutines and Retrofit [Example]
- Suspend Function
- Launch and Async
- Coroutine Scope
- Coroutines in your Android Project
- Making it work with Retrofit?
- Declaring our interface.
- Building Retrofit Service
- ViewModel with Coroutines
- Coroutines and LiveData
- Exception Handling in Kotlin Coroutines
- Kotlin Coroutines With Retrofit Example
- Required Dependencies
Урок 4. ViewModel
В этом уроке рассмотрим, как использовать ViewModel. Как сохранять данные при повороте экрана. Как передать Context в ViewModel. Как передать свои данные в конструктор модели с помощью фабрики. Как передать данные между фрагментами. Что использовать: ViewModel или onSavedInstanceState.
Полный список уроков курса:
ViewModel — класс, позволяющий Activity и фрагментам сохранять необходимые им объекты живыми при повороте экрана.
Давайте сразу посмотрим пример и по ходу дела разберем нюансы и прочую теорию. Как подключить библиотеку к проекту, вы можете посмотреть в начале Урока 2.
Создаем свой класс, наследующий ViewModel
Пока оставим его пустым.
Чтобы добраться до него в Activity, нужен следующий код:
В метод ViewModelProviders.of передаем Activity. Тем самым мы получим доступ к провайдеру, который хранит все ViewModel для этого Activity.
Методом )» target=»_blank» rel=»noopener noreferrer»>get запрашиваем у этого провайдера конкретную модель по имени класса — MyViewModel. Если провайдер еще не создавал такой объект ранее, то он его создает и возвращает нам. И пока Activity окончательно не будет закрыто, при всех последующих вызовах метода get мы будем получать этот же самый объект MyViewModel.
Соответственно, при поворотах экрана, Activity будет пересоздаваться, а объект MyViewModel будет спокойно себе жить в провайдере. И Activity после пересоздания сможет получить этот объект обратно и продолжить работу, как будто ничего не произошло.
Отсюда следует важный вывод. Не храните в ViewModel ссылки на Activity, фрагменты, View и пр. Это может привести к утечкам памяти.
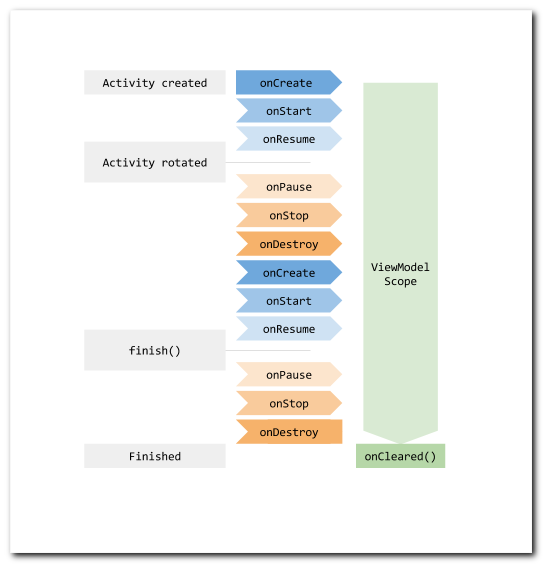
На картинке время жизни (оно же scope) модели это выглядит так:
Модель жива, пока Activity не закроется окончательно.
У метода get, который возвращает нам модель из провайдера, есть еще такой вариант вызова:
Т.е. вы можете создавать несколько моделей одного и того же класса, но использовать разные текстовые ключи для их хранения в провайдере.
LiveData
LiveData очень удобно использовать с ViewModel. В прошлых уроках я для работы с LiveData использовал синглтон, но теперь мы перейдем на ViewModel.
Рассмотрим несложный пример асинхронной однократной загрузки каких-либо данных:
Основной метод здесь — это getData. Когда Activity захочет получить данные, оно вызовет именно этот метод. Мы проверяем, создан ли уже MutableLiveData. Если нет, значит этот метод вызывается первый раз. В этом случае создаем MutableLiveData и стартуем асинхронный процесс получения данных методом loadData. Далее возвращаем LiveData.
В методе loadData происходит асинхронное получение данных из какого-нибудь репозитория. Как только данные будут получены (в методе onLoad), мы передаем их в MutableLiveData.
Метод loadData должен быть асинхронным, потому что он вызывается из метода getData, а getData в свою очередь вызывается из Activity и все это происходит в UI потоке. Если loadData начнет грузить данные синхронно, то он заблокирует UI поток.
Код в Activity выглядит так:
Получаем от провайдера модель. От модели получаем LiveData, на который подписываемся и ждем данные.
В этом примере ViewModel нужен, чтобы сохранить процесс получения данных при повороте экрана. А LiveData — для удобного асинхронного получения данных.
Т.е. это будет выглядеть так:
— Activity вызывает метод модели getData
— модель создает MutableLiveData и стартует асинхронный процесс получения данных от репозитория
— Activity подписывается на полученный от модели LiveData и ждет данные
— происходит поворот экрана
— на модели этот поворот никак не сказывается, она спокойно сидит в провайдере и ждет ответ от репозитория
— Activity пересоздается, получает ту же самую модель от провайдера, получает тот же самый LiveData от модели и подписывается на него и ждет данные
— репозиторий возвращает данные, модель передает их в MutableLiveData
— Activity получает данные данные от LiveData
Если репозиторий вдруг пришлет ответ в тот момент, когда Activity будет пересоздаваться, то Activity получит этот ответ, как только подпишется на LiveData.
Если ваш репозиторий сам умеет возвращать LiveData, то все значительно упрощается. Вы просто отдаете этот LiveData в Activity и оно подписывается.
Очистка ресурсов
Когда Activity окончательно закрывается, провайдер удаляет ViewModel, предварительно вызвав его метод onCleared
В этом методе вы сможете выполнить все необходимые операции по освобождению ресурсов, закрытию соединений/потоков и т.п.
Context
Не стоит передавать Activity в модель в качестве Context. Это может привести к утечкам памяти.
Если вам в модели понадобился объект Context, то вы можете наследовать не ViewModel, а AndroidViewModel.
При создании этой модели, провайдер передаст ей в конструктор класс Application, который является Context. Вы сможете до него добраться методом getApplication.
Код получения этой модели в Activity останется тем же самым.
Передача объектов в конструктор модели
Бывает необходимость передать модели какие-либо данные при создании. Модель создается провайдером и у нас есть возможность вмешаться в этот процесс. Для этого используется фабрика. Мы учим эту фабрику создавать модель так, как нам нужно. И провайдер воспользуется этой фабрикой, когда ему понадобится создать объект.
Рассмотрим пример. У нас есть такая модель
Ей нужен long при создании.
В конструктор передаем long, который нам необходимо будет передать в модель.
В методе )» target=»_blank» rel=»noopener noreferrer»>create фабрика получит от провайдера на вход класс модели, которую необходимо создать. Проверяем, что это класс MyViewModel, сами создаем модель и передаем туда long.
В Activity код получения модели будет выглядеть так:
Мы создаем новую фабрику с нужными нам данными и передаем ее в метод of. При вызове метода get провайдер использует фабрику для создания модели, т.е. выполнится наш код создания модели и передачи в нее данных.
Передача данных между фрагментами
ViewModel может быть использована для передачи данных между фрагментами, которые находятся в одном Activity. В документации есть отличный пример кода:
SharedViewModel — модель с двумя методами: один позволяет поместить данные в LiveData, другой — позволяет получить этот LiveData. Соответственно, если два фрагмента будут иметь доступ к этой модели, то один сможет помещать данные в его LiveData, а другой — подпишется и будет получать эти данные. Таким образом два фрагмента будут обмениваться данными ничего не зная друг о друге.
Чтобы два фрагмента могли работать с одной и той же моделью, они могут использовать общее Activity. Код получения модели в фрагментах выглядит так:
Для обоих фрагментов getActivity вернет одно и то же Activity. Метод ViewModelProviders.of вернет провайдера этого Activity. Далее методом get получаем модель.
Фрагмент MasterFragment помещает данные в LiveData. А DetailFragment — подписывается и получает данные.
onSavedInstanceState
Чем ViewModel отличается от onSavedInstanceState. Для каких данных какой из них лучше использовать. Кажется, что если есть ViewModel, который жив все время, пока не закрыто Activity, то можно забыть про onSavedInstanceState. Но это не так.
Давайте в качестве примера рассмотрим Activity, которое отображает список каких-то данных и может выполнять поиск по ним. Пользователь открывает Activity и выполняет поиск. Activity отображает результаты этого поиска. Пользователь сворачивает приложение. Когда он его снова откроет, он ожидает, что там все останется в этом же состоянии.
Но тут внезапно системе не хватает памяти и она убивает это свернутое приложение. Когда пользователь снова запустит его, Activity ничего не будет знать о поиске, и просто покажет все данные. В этом случае ViewModel нам никак не поможет, потому что модель будет убита вместе с приложением. А вот onSavedInstanceState будет выполнен. В нем мы сможем сохранить поисковый запрос, и при последующем запуске получить его из объекта savedInstanceState и выполнить поиск. В результате пользователь увидит тот же экран, который был, когда приложение было свернуто.
ViewModel — здесь удобно держать все данные, которые нужны вам для формирования экрана. Они будут жить при поворотах экрана, но умрут, когда приложение будет убито системой.
onSavedInstanceState — здесь нужно хранить тот минимум данных, который понадобится вам для восстановления состояния экрана и данных в ViewModel после экстренного закрытия Activity системой. Это может быть поисковый запрос, ID и т.п.
Соответственно, когда вы достаете данные из savedInstanceState и предлагаете их модели, это может быть в двух случаях:
1) Был обычный поворот экрана. В этом случае ваша модель должна понять, что ей эти данные не нужны, потому что при повороте экрана модель ничего не потеряла. И уж точно модель не должна заново делать запросы в БД, на сервер и т.п.
2) Приложение было убито, и теперь запущено заново. В этом случае модель берет данные из savedInstanceState и использует их, чтобы восстановить свои данные. Например, берет ID и идет в БД за полными данными.
RxJava
В начале этого урока мы рассмотрели пример работы ViewModel и LiveData. Возникает вопрос, можно ли заменить LiveData на Flowable?
У LiveData есть одно большое преимущество — он учитывает состояние Activity. Т.е. он не будет слать данные, если Activity свернуто. И он отпишет от себя Activity, которое закрывается.
А вот Flowable этого не умеет. Если в модели есть Flowable, и Activity подпишется на него, то этот Flowable будет держать Activity, пока оно само явно не отпишется (или пока Flowable не завершится).
Давайте рассмотрим пример. ViewModel обычно работает с репозиториями, которые могут быть синглтонами. В репозитории есть какой-то объект для подписки (типа LiveData или Flowable). Репозиторий периодически обновляет в нем данные. Модель берет этот объект из репозитория и отдает его в Activity, и Activity подписывается на этот объект. Объект теперь хранит ссылку на Activity.
Таким образом получилось, что репозиторий держит ссылку на Activity через объект подписки. И если мы закроем Activity, но не отпишем его от объекта подписки, то возникнет утечка памяти, т.к. репозиторий может жить все время работы приложения. И все это время Activity будет висеть в памяти.
Давайте рассмотрим, как это решается в случае с LiveData или Flowable. Важно понимать, что будет происходить с подпиской при закрытии Activity. ViewModel будем рассматривать только как инструмент передачи объекта из репозитория в Activity.
1) ViewModel готов из репозитория предоставить LiveData. И мы в Activiy хотели бы работать с LiveData.
Цепочка ссылок:
Repository -> LiveData -> Activity
Тут получается полная идилия. Activity берет из модели LiveData, подписывается на него и все ок. При закрытии Activity не будет никаких утечек памяти и прочих проблем с подпиской, т.к. LiveData сам отпишет Activity и тем самым разорвет цепочку ссылок.
2) ViewModel готов вернуть нам Flowable, а мы в Activity хотели бы работать с LiveData.
В этом случае конвертируем Flowable в LiveData внутри модели и отдаем LiveData в Activity.
Цепочка ссылок:
Repository -> Flowable -> LiveData -> Activity
Activity снова будет подписано на LiveData. А это значит, что нам, как и в первом варианте, не надо заботиться об этой подписке. LiveData отпишет от себя Activity, и сам отпишется от Flowable. Цепочка ссылок разорвется в двух местах.
3) ViewModel готов вернуть нам LiveData, а мы в Activity хотели бы работать с Flowable.
В этом случае передаем LiveData в Activity и преобразуем его в Flowable.
Цепочка ссылок:
Repository -> LiveData -> Flowable -> Activity
Activity будет подписано на Flowable. А Flowable будет подписан на LiveData. При этом подписка Flowable на LiveData будет работать с учетом Activity LifeCycle. И когда Activity будет закрыто, LiveData сам отпишет от себя Flowable.
Цепочка ссылок разорвется, но, в любом случае, хорошей практикой является отписка от Flowable вручную при закрытии Activity.
4) ViewModel готов вернуть нам Flowable, и мы в Activity хотели бы работать с Flowable.
В этом случае Activity будет подписано на Flowable.
Цепочка ссылок:
Repository -> Flowable -> Activity
При закрытии Activity нам самим необходимо отписать Activity от Flowable.
Как конвертировать LiveData во Flowable и наоборот, мы рассматривали в Уроке 3.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
MVVM with Kotlin Coroutines and Retrofit [Example]
Coroutines are a neat new feature of the Kotlin language that allow us to write asynchronous code in a more idiomatic way. — This also means you can write asynchronous code the same way you would normally write synchronous code in your project.
Already, I have explained about MVVM in detail in my another post. Please check that for better understanding of MVVM. in this post, I am focusing on coroutines and retrofit working together.
The flow diagram for the coroutines with retrofit in viewModel.
Coroutines are helpful in two main problems,
- A long-running task that can block the main thread
- Main safety allows you to ensure that any suspend function can be called from the main thread
According to the Kotlin docs it is stated that coroutines are a lightweight alternative to threads.
“Coroutines provide a way to avoid blocking a thread and replace it with a cheaper and more controllable operation”
Before we begin I would like to briefly address the concept and the commonly used functions in Coroutine.
Coroutines build upon regular functions by adding two new operations. In addition to invoke (or call) and return, coroutines add suspend and resume.
- suspend — pause the execution of the current coroutine, saving all local variables
- resume — continue a suspended coroutine from the place it was paused
Suspend Function
A suspending function is just a regular Kotlin function with an additional suspend modifier which indicates that the function can suspend the execution of a coroutine.
You can only call suspend functions from other suspend functions, or by using a coroutine builder like launch to start a new coroutine.
We use call back functions when we get response from our Async task. Suspend and resume work together to replace callbacks.
To understand suspend functions, we should also know about provided dispatchers by Kotlin.
To specify where the coroutines should run, Kotlin provides three dispatchers that you can use:
- Dispatchers.Main — Use this dispatcher to run a coroutine on the main Android thread. This should be used only for interacting with the UI and performing quick work. Examples include calling suspend functions, running Android UI framework operations, and updating LiveData objects.
- Dispatchers.IO — This dispatcher is optimized to perform disk or network I/O outside of the main thread. Examples include using the Room component, reading from or writing to files, and running any network operations.
- Dispatchers.Default — This dispatcher is optimized to perform CPU-intensive work outside of the main thread. Example use cases include sorting a list and parsing JSON.
Lets, see this with an example -> We are calling our api through coroutines. So, we use Dispatchers.IO.
When we call getAllMovies() suspend method, then it suspends our coroutine. The coroutine on the main thread will be resumed with the result as soon as the withContext block is complete.
Note: Using suspend doesn’t tell Kotlin to run a function on a background thread. It’s normal for suspend functions to operate on the main thread.
Launch and Async
launch and async are the most commonly used Coroutine builder.
launch – Launches new coroutine without blocking current thread and returns a reference to the coroutine as a Job . The coroutine is canceled when the resulting job is cancelled .
async – Creates new coroutine and returns its future result as an implementation of Deferred . The running coroutine is canceled when the resulting object is cancelled .
Take a look at this piece of code as an example.
From the example, the difference between launch and async is that async can return the future result which has a type of Deferred , and we can call await() function to the Deferred variable to get the result of the Coroutine while launch only executes the code in the block without returning the result.
Coroutine Scope
Coroutine Scope defines a scope for coroutines. Every coroutine builder (like launch, async, etc) is an extension on CoroutineScope. When the scope dies, the Coroutines inside will be out of the picture too. Fortunately, the Android lifecycle-viewmodel-ktx provides a really easy way to get a Coroutine Scope in the ViewModel. I will show you how to do so later.
Coroutines in your Android Project
To begin add the following library to your build.gradle file dependencies:
Note : You’ll also need to be on kotlin version 1.3 or better.
Making it work with Retrofit?
Retrofit is a type-safe HTTP client for Android and Java.
Starting from Retrofit 2.6.0 you no longer require the Call Adapter as Retrofit now includes built-in support for Kotlin suspend modifier on functions.
In order to begin, let’s add the retrofit dependencies into our app level build.gradle file:
Declaring our interface.
For this example I am using https://howtodoandroid.com/movielist.json api to get list of movies.
Observe the below snippet for our interface:
You may notice that instead of Call , we now have a function with the suspend modifier defined in our interface function.
According to Retrofit documentation this function will, behind the scenes behave as a normal Call.enqueue operation.
Also we wrap our response in a Response object to get metadata about our request response e.g. information like response code.
We no longer have to await() anymore as this is handled automatically! As with all networking on Android its done on the background. And this is a very clean way of doing so!
Building Retrofit Service
Our Retrofit instance will look like the following code snippet:
ViewModel with Coroutines
A CoroutineScope keeps track of all coroutines it creates. Therefore, if you cancel a scope, you cancel all coroutines it created. This is particularly important if you’re running coroutines in a ViewModel.
If your ViewModel is getting destroyed, all the asynchronous work that it might be doing must be stopped. Otherwise, you’ll waste resources and potentially leaking memory. If you consider that certain asynchronous work should persist after ViewModel destruction, it is because it should be done in a lower layer of your app’s architecture.
Add a CoroutineScope to your ViewModel by creating a new scope with a SupervisorJob that you cancel in onCleared() method. The coroutines created with that scope will live as long as the ViewModel is being used.
Coroutines and LiveData
LiveData is an observable value holder for UI and we are expected to be able to access the value from the main thread. With the release of livedata-2.1.0-alpha1, google provided the interoperability between LiveData and Coroutines.
Exception Handling in Kotlin Coroutines
If you consider the above example, you can see we are wrapping our code inside a try-catch exception. But, when we are working with coroutines we can handle an exception using a global coroutine exception handler called CoroutineExceptionHandler.
To use it, first, we create an exception handler in our ViewModel,
and then we attach the handler to the ViewModelScope.
So, our code looks like,
Kotlin Coroutines With Retrofit Example
Now, lets see the example of list movies using kotlin coroutines and retrofit.
Required Dependencies
Here are the things you need to add to your build.gradle
First, setup the retrofit service.
Next step is to setup the repository.
Setup the ViewModel,
Finally, in our MainActivity setup the viewmodel and call the getAllMovies() method of the viewModel.
Thanks for reading. checkout this example in GITHUB.
Источник