- Создаём простое VR-приложение под Android с помощью Unity
- Авторизуйтесь
- Создаём простое VR-приложение под Android с помощью Unity
- Что понадобится
- Как создать приложение?
- Шаг 1: Построить сферу ?
- Шаг 2: Перевернуть нормали сферы ?
- Шаг 3: Спроектировать панорамное видео внутрь сферы ?
- Шаг 4: Настроить поддержку Google Cardboard ?
- Шаг 5: Запустить приложение на Android ?
- Что дальше
- Гайд по виртуальным мирам: AR и VR
- Miroslav Kungurov
- 1. Дополненная реальность (AR)
- 1.1. Виды AR
- 1.2. Софт для AR
- ARKit
- ARCore
- Vuforia
- EasyAR
- Lens Studio
- Spark AR
- 2. Виртуальная реальность (VR)
- 2.1. Виды VR
- 2.2. Типы отслеживания движения
- 2.3. Базовые термины и понятия
- 2.4. VR через веб-браузер
- 2.5. Программное обеспечение
- Blender
- Unity
- Unreal Engine
- 3. Уроки и курсы по AR и VR
- 3.1. AR
- 3.2. VR
Создаём простое VR-приложение под Android с помощью Unity
Авторизуйтесь
Создаём простое VR-приложение под Android с помощью Unity
Виртуальная реальность — это новое захватывающее направление в разработке приложений. Оно знаменует собой новые форматы сторителлинга и более действенные способы передачи эмоций и ощущений.
Если раньше для создания подобных приложений требовалось дорогое оборудование и специальные навыки, то сейчас разработка виртуальной реальности стала доступна благодаря интуитивно понятным инструментам и технике, которую можно найти в ближайшем магазине электроники. В этом руководстве мы разберём, как создать видео-приложение с обзором в 360 градусов для Android за десять минут. Навыки программирования не требуются.
Что понадобится
? Телефон с гироскопом под управлением Android KitKat или более новой версии.
Sportmaster Lab , Москва, Санкт-Петербург, Новосибирск, можно удалённо , По итогам собеседования
? Unity3D — кроссплатформенный игровой движок версии 5.6 и выше.
? Видео с обзором в 360 градусов.
Как создать приложение?
Если обычное видео ограничено прямоугольной рамкой, то панорамное имеет форму сферы. Поэтому для начала создадим сферический экран, на который будет спроецировано видео с обзором в 360 градусов. Игрок (или наблюдатель) будет находиться внутри этой сферы и сможет смотреть видео в любом направлении.
Шаг 1: Построить сферу ?
Создадим новый Project в Unity или новую Scene, если хотим интегрировать видеоплеер в уже существующий проект. Считайте, что Scene — это один уровень в игре, а Project — вся игра.
Поместите сферу (3D object → Sphere) радиуса 50 (Scale = 50, 50, 50) в центр Scene (Position = 0, 0, 0). Установите позицию камеры на 0, 0, 0. Камера — это глаза игрока: если поместить её не в центр, то видео будет искажённым.
Поместив камеру внутрь сферы, мы больше не видим её на сцене. Так происходит из-за того, что большинство игровых движков не отображает внутреннюю сторону 3D-объектов, так как нам почти никогда не нужно её видеть, а значит можно не тратить ресурсы на отрисовку.
Шаг 2: Перевернуть нормали сферы ?
В нашем случае нужно смотреть на сферу изнутри, поэтому мы вывернем её наоборот.
В Unity сферы на самом деле являются многогранниками, составленными из тысяч крошечных граней. Их внешние стороны видимы, а внутренние — нет. Чтобы увидеть сферу изнутри, необходимо перевернуть эти грани. В терминах трёхмерной геометрии такая трансформация называется переворачиванием нормалей.
Материалы в Unity контролируют внешний вид объектов. Шейдеры — это небольшие скрипты, которые рассчитывают цвет каждого рендерированного пикселя, основываясь на информации о материале и освещении.
Создадим новый материал для сферы, а к нему применим шейдер, код которого можно скопировать отсюда. Чтобы присвоить шейдер, выделите материал, в окне инспектора вверху раскройте список Shader. Выберите вкладку Custom. В открывшемся списке выберите ваш шейдер. Этот шейдер вывернет каждый пиксель сферы, и изнутри сфера будет выглядеть как большой белый шар.
Шаг 3: Спроектировать панорамное видео внутрь сферы ?
Импортируйте в проект видео с обзором в 360 градусов формата mp4, перенесите его на сферу. Появится компонент Video Player, и видео будет готово к воспроизведению. В окне этого компонента можно установить бесконечный повтор и отрегулировать настройки звука.
Прим. ред. Если у вас нет собственного видео такого типа, можно использовать чужие заготовки, свободно распространяемые в Интернете.
Шаг 4: Настроить поддержку Google Cardboard ?
Используя GoogleVR SDK, мы создадим стереоскопическое изображение. Совокупность эффекта рыбьего глаза, применённого к обеим частям разделённого наполовину экрана, и искажения пластиковых линз Google Cardboard создаёт иллюзию глубины картинки и погружения в виртуальную реальность.
Для того чтобы добавить GoogleVR SDK к проекту, скачайте и импортируйте плагин. Далее скорректируйте настройки Android:
- В верхнем меню выберите File →Build Settings. Добавьте сцену, если она еще не была добавлена, а из предлагаемых платформ выберите Android.
- Нажмите на Switch Platform. Переключение платформы займёт некоторое время.
- Нажмите на Player Settings. На панели инструктора появятся компоненты.
В окне Player Settings в секции Other settings:
- Отметьте галочкой Virtual Reality Supported. В выпавшем окне Virtual Reality SDKs нажмите на +, добавьте в список Cardboard.
- Выберите для вашего приложения уникальное имя и введите его в поле Bundle Identifier. Уникальные имена приложений под Android обычно имеют форму обратного доменного имени, например, com.example.CoolApp . Подробнее про это можно почитать в официальной документации и в Википедии.
- В меню Minimal API Level выберите Android 4.4 Kit Kat (API Level 19).
В панели Project Browser в папке GoogleVR/Prefabs выберите элемент GvrViewerMain и перетащите его на сцену. Задайте ему такую же позицию, как у центра сферы: 0, 0, 0.
Префаб GvrViewerMain контролирует все настройки режима виртуальной реальности, например, адаптацию экрана к линзам Cardboard. Он также получает данные с гироскопа телефона для отслеживания поворотов и наклонов головы. При повороте головы Camera в видеоплеере тоже повернётся.
Шаг 5: Запустить приложение на Android ?
Это можно сделать двумя разными способами:
- Выберите File →Build Settings. С помощью USB-кабеля подключите телефон к компьютеру, включите отладку по USB и нажмите Build & Run. Приложение загрузится сразу на телефон.
- Или нажмите Build only. Приложение не загрузится на телефон, но зато сгенерируется в APK-файл, который можно отправить другим людям или выложить в магазин мобильных приложений.
В течение процесса сборки вас могут попросить выбрать корневую папку Android SDK. В этом случае скачайте Android SDK и укажите расположение его папки.
Осталось только запустить приложение и вставить телефон в Cardboard. Теперь вы можете испытать погружение в виртуальную реальность с обзором в 360 градусов у себя дома.
Что дальше
Поздравляем, вы создали видео-приложение с обзором в 360 градусов! Теперь вы на шаг ближе к разработке видео-приложения виртуальной реальности. Да, между ними есть разница. В первом случае наблюдатель может только смотреть в любом направлении. Во втором случае добавляется интерактивность, то есть контроль над объектами.
Приложение, которое вы только что создали, может послужить отправной точкой в построении более разнообразной виртуальной реальности. Например, в Unity можно наложить на верхний слой видео 3D-объекты и эффекты частиц.
Вы также можете попробовать поместить внутрь панорамного видеоплеера трёхмерное изображение некоторой окружающей обстановки и использовать видеоплеер как skybox. Для навигации пользователя по созданному окружению можно использовать этот скрипт.
Источник
Гайд по виртуальным мирам: AR и VR
Miroslav Kungurov
1. Дополненная реальность (AR)
Дополненная реальность (англ. augmented reality) – это технология, которая расширяет физический мир, накладывая на него слои цифровой информации: звуки, видео, графику.
1.1. Виды AR
Обычно рассматривают четыре типа дополненной реальности:
- на основе маркера (marker-based),
- безмаркерная (markerless),
- на основе проекции (projection-based),
- на основе суперпозиции (superimposition-based).
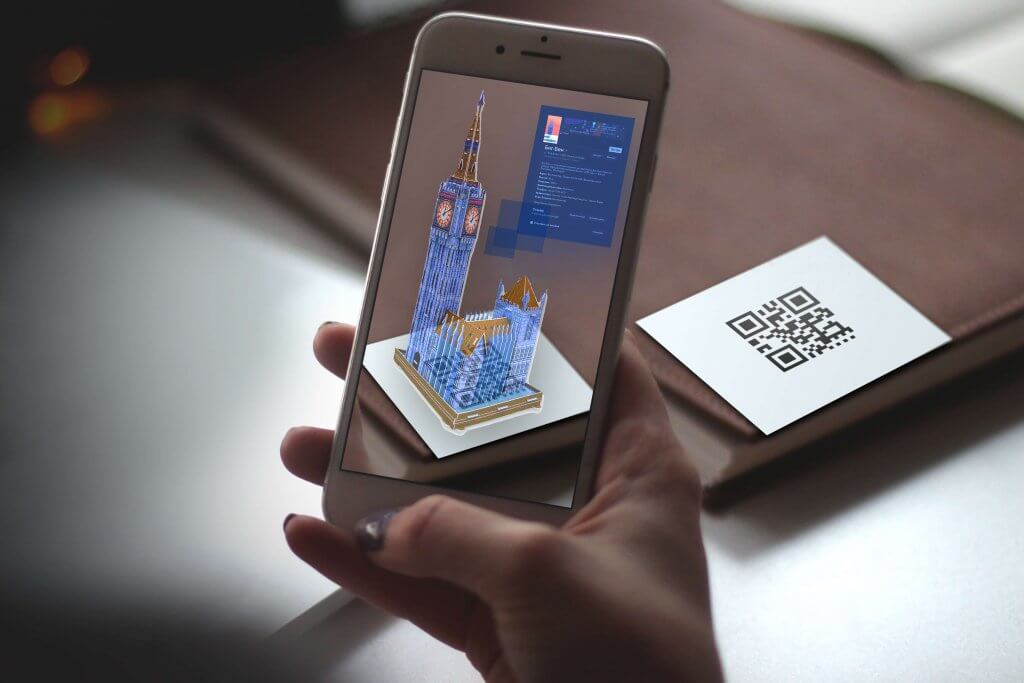
В marker-based AR требуется конкретный шаблон, маркер, например, QR-код, поверх которого накладывается виртуальный объект.

Как видно из названия, для разработки markerless приложения маркер не нужен. На окружающую среду накладывается сетка и обнаруживаются ключевые точки, к которым привязывается виртуальная модель.

Projection-based AR разработан для того, чтобы сделать заводские предприятия умнее, безопаснее и эффективнее. Проектор устраняет необходимость в бумажных инструкциях, создавая цифровой слой практически на любой рабочей поверхности.
Superimposition-based AR частично или полностью заменяет исходное представление объекта дополненным представлением того же самого объекта.
1.2. Софт для AR
Чтобы создать приложение дополненной реальности, понадобится набор средств разработки (software development kit, SDK). Ниже мы рассмотрели наиболее популярные SDK.
ARKit
ARKit – это SDK для создания приложений дополненной реальности и игр для iPhone и iPad. Для него характерны следующие черты:
- Надежное отслеживание лиц – легко применять эффекты для лица или создавать мимические выражения.
- Отслеживание уровня освещенности среды для корректной постановки светового окружения виртуальных объектов.
- Обнаружение 2D-объектов: горизонтальных, вертикальных и наклонных плоскостей. То есть, к примеру, столов и стен.
- Интеграция с Unity и Unreal Engine.
Reality Composer – редактор для создания 3D-моделей.
RealityKit – рендеринг и анимация.
Поддерживаемые платформы: iOS 11.0 и выше.
ARCore
На ARKit компания Google ответила своей разработкой – ARCore.
- ARCore использует камеру телефона для определения функциональных точек и изменения их положения во времени. Визуальная информация комбинируется с данными, полученными от датчиков, для вычисления положения и ориентация телефона в пространстве.
- Обнаружение плоских и наклонных поверхностей.
- Автоматическая регулировка освещенности. Например, если вы находитесь в комнате с тусклым освещением, ARCore автоматически скорректирует изображение.
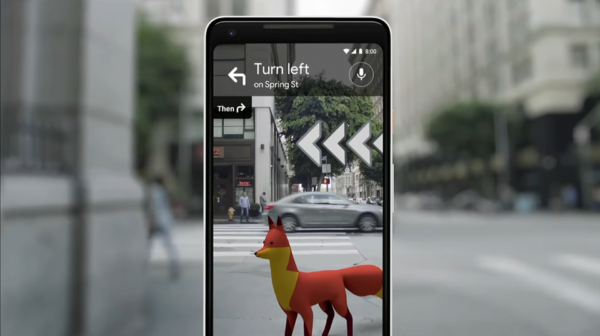
- Привязка виртуальных объектов (котенок) к физическим объектам (стол). Если выйти из комнаты и вернуться, котенок останется на прежнем месте.
- Интеграция с Unity и Unreal Engine.
Поддерживаемые платформы: Android 7.0 и выше, iOS 11 и выше.
Vuforia
- Распознавание текста и различных типов визуальных объектов (коробка, цилиндр, плоскость).
- Поддерживает создание маркерных и безмаркерных AR.
- 3D-сканирование окружения.
- Обнаружение нескольких объектов.
- Режим Simulation Play, позволяющий проходить сквозь или вокруг 3D-модели и наблюдать за этим на компьютере.
- API: C# для Unity, С++ для iOS, Java для Android.
Поддерживаемые платформы: Android 4.4.4 и выше, iOS 11 и выше.
EasyAR
- Сканирование среды и генерация 3D-сетки в реальном времени.
- Совместимость с Android смартфонами, которые ARCore не поддерживает.
- Отслеживание 3D объектов.
- Распознавание и отслеживание плоских изображений в режиме реального времени.
- Запись экрана в форматах H.264/AAC/MP4.
- Интеграция с Unity.
Поддерживаемые платформы: Android, iOS.
Lens Studio
- Отслеживания лица, шеи, локтей, рук.
- Изменение цвета волос и наложение масок на лица.
- Отложенная публикация «линз».
- Создание 3D-моделей без написания кода в Material Editor.
Поддерживаемые платформы: Snapchat.
Spark AR
- Создание масок для Instagram.
- Цветовые фильтры.
- Трекинг лица, частей тела.
Поддерживаемые платформы: Instagram.
2. Виртуальная реальность (VR)
Виртуальная реальность (англ. virtual reality) – компьютерная симуляция альтернативной реальности.
2.1. Виды VR
Автономная VR работает сама по себе, без необходимости использования дополнительного внешнего оборудования (компьютер, консоль), например, Oculus Quest. Всё, что нужно, – это гарнитура и контроллеры VR.
VR на базе ПК – это любые гарнитуры, требующие постоянного подключения к ПК, такие как: PC Oculus Rift S, Valve Index, HTC Vive, Pimax и Windows Mixed Reality.
Когда говорят о VR для консоли, обычно имеют ввиду PlayStation VR для PlayStation 4.

2.2. Типы отслеживания движения
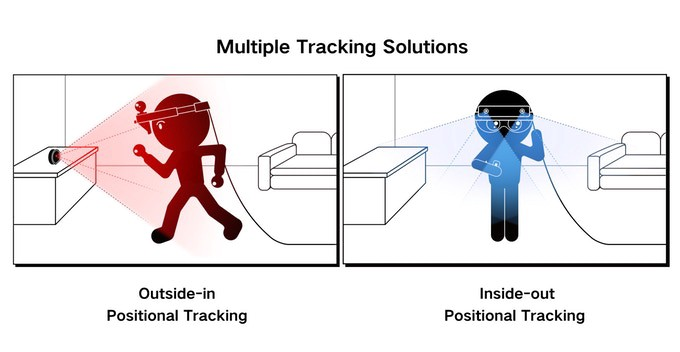
Наиболее распространенный способ отслеживания движений – система Inside-Out с камерами, встроенными в гарнитуру. Такой подход реализован в Oculus Rift S, HTC Vive Cosmos и всех гарнитурах Windows Mixed Reality.
Существует также схема отслеживания Outside-In с размещением базовых станций в углах комнаты, помогающих гарнитуре и контроллерам отслеживать их точное местоположение (HTC Vive Cosmos Elite, Valve Index).

В продвинутых гарнитурах используют одновременную локализацию и построение карты (SLAM), отслеживающую особенности физической среды, окружающей человека.
2.3. Базовые термины и понятия
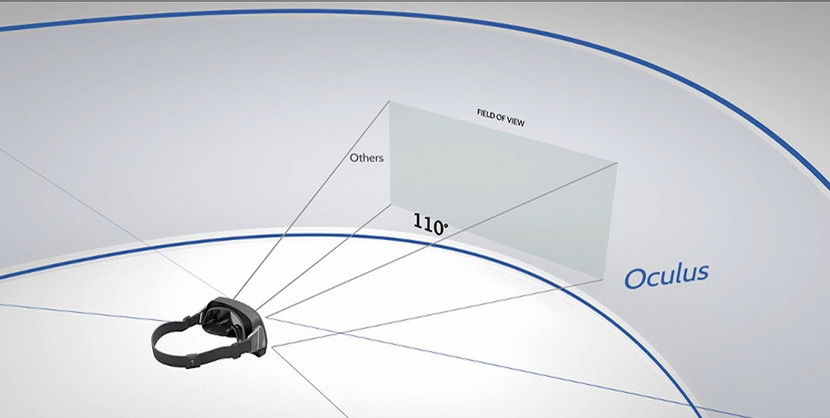
Поле зрения (FOV). В контексте гарнитур VR поле зрения относится ко всему, что вы можете видеть в виртуальном мире при использовании гарнитуры.

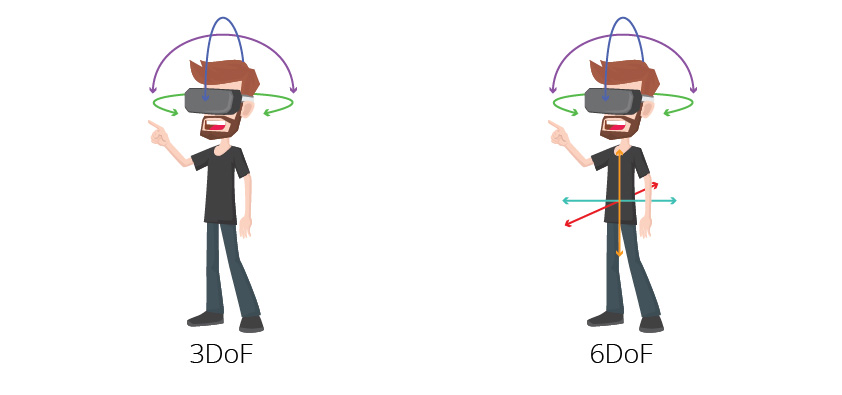
Степени свободы (DoF). Чем больше степеней свободы, тем больше физических движений будет отслеживаться гарнитурой. 3DoF (3 степени свободы) отслеживает только перемещение головы: крен, тангаж, рыскание, но не положение в пространстве по координатам (x, y, z). В современных гарнитурах используется 6DoF, отслеживающий как движения головы, так и ее координаты.

Frames Per Second (FPS) – количество кадров в секунду.
Screen Resolution – количество пикселей, отображаемых на экране.
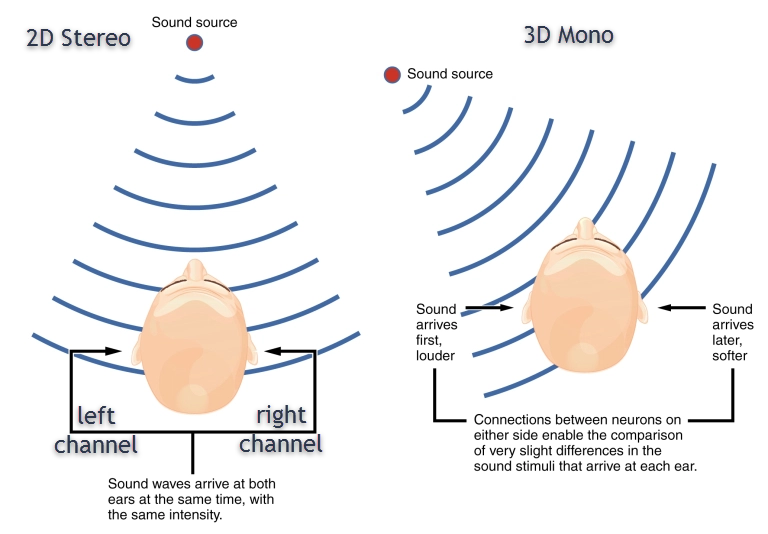
Spatial Audio (3D аудио) – пространственное звучание (используется для создания звука, который исходит из определенной точки виртуального мира).

2.4. VR через веб-браузер
WebGL – кроссплатформенный API для 3D-графики в браузере. Исполняется как элемент HTML5 и поэтому является полноценной частью объектной модели документа (DOM API) браузера. Может использоваться с языками программирования, поддерживающими DOM API: JavaScript, Rust, Java, Kotlin и др.
Для упрощения работы с WebGL существуют различные фреймворки. Все они распространяются под свободной лицензией (MIT, Apache 2 или BSD), написаны на JavaScript и имеют сходный набор функций: работа с геометрией, материалом, светом, анимацией, камерами, шейдерами, текстом и 3D-аудио. Вот некоторые из них:
2.5. Программное обеспечение
Blender
Blender – это профессиональное и свободное ПО, предназначенное для создания трехмерной компьютерной графики . Он включает в себя инструменты для моделирования, анимации и рендеринга.
Unity
Unity является наиболее распространенным инструментом для разработки VR. С его помощью можно импортировать модели, созданные в Blender, настроить взаимодействие с этими моделями, а также их физику. Для скриптинга используется C# и UnityScript, напоминающий JavaScript. На этом движке можно создавать приложения для WebGL, Oculus Rift и HTC Vive. Также есть интеграция с ARCore, ARKit.
Цена: бесплатно и не требует отчислений с прибыли.
Ограничение: объем привлеченных инвестиций не более 100 тыс. долл. за последние 12 мес.
Unreal Engine
Основной конкурент Unity – Unreal Engine. В нем можно писать на C++ и Blueprints (визуальное программирование). Поддерживаемые платформы: AR (Android, iOS), VR (Google VR, Oculus, Gear VR, SteamVR, Windows MR)
Ограничение: 5% от выручки с продаж, если ежеквартальная выручка превышает 3 тыс. долл.
3. Уроки и курсы по AR и VR
3.1. AR
3.2. VR
Итак, для разработки AR-приложений основными инструментами являются ARkit и ARCore. Если вы пишете на JavaScript, обратите внимание на AR фреймворки, работающие через веб-браузер. С языками в VR всё очевидно: C# в Unity, C++ в Unreal Engine. Рынок AR и VR будет расти, так что успейте запрыгнуть в поезд, пока он не ушел!
Источник








