Xamarin и кросс-платформенная разработка
Введение в Xamarin. Установка
Xamarin.Forms представляет платформу, которая нацелена на создание кроссплатформенных приложений под Android, iOS и Windows 10. Зачем использовать именно данную платформу, какие преимущества она несет? Есть определенные статистические данные, что значительная часть мобильных приложений создается более чем для одной платформы, например, для Android и iOS. Однако неизбежно разработчики сталкиваются со следующими трудностями:
различие в подходах построение графического интерфейса так или иначе влияет на разработку. Разработчики вынуждены подстраивать приложение под требования к интерфейсу на конкретной платформе
разные API — различие в программных интерфейсах и реализациях тех или иных функциональностей также требует от программиста учет этих специфических особенностей
разные платформы для разработки. Например, чтобы создавать приложения для iOS нам необходима соответствующая среда — Mac OS X и ряд специальных инструментов, типа XCode. А в качестве языка программирования выбирается Objective-C или Swift. Для Androidа мы можем использовать самый разный набор сред — Android Studio, Eclipse и т.д. Но здесь для подавляющего большинства приложений применяется Java или Kotlin.
А для создания приложений под Windows используется Visual Studio, а в качестве языков — C#, F#, VB.NET, C++
Такой диапазон платформ, средств разработки и языков программирования не может положительно сказываться на сроках создания приложений, и, в конечном счете, на денежных средствах, выделяемых на разработку. Было бы очень эффективно иметь один инструмент, который позволял легко и просто создавать приложения сразу для всех платформ. И именно таким инструментом и является платформа Xamarin (произносится как «зэмарин»).
Xamarin позволяет создавать одну единcтвенную логику приложения с применением C# и .NET сразу для всех трех платформ — Android, iOS, UWP.
Преимущества использования Xamarin.Forms:
В процессе разработки создается единый код для всех платформ
Xamarin предоставляет прямой доступ к нативным API каждой платформы
При создании приложений мы можем использовать платформу .NET и язык программирования C# (а также F#), который является достаточно производительным, и в тоже время ясным и простым для освоения и применения
Xamarin Forms поддерживает несколько платформ. Основные платформы: Android, iOS, UWP, Tizen. Дополнительные платформы, которые развиваются сообществом: MacOS, WPF, GTK#.
5 января 2021 года вышла последняя версия данной платформы — Xamarin Forms 5.0 и собственно она и будет рассматриваться в данном руководстве.
Как работает Xamarin
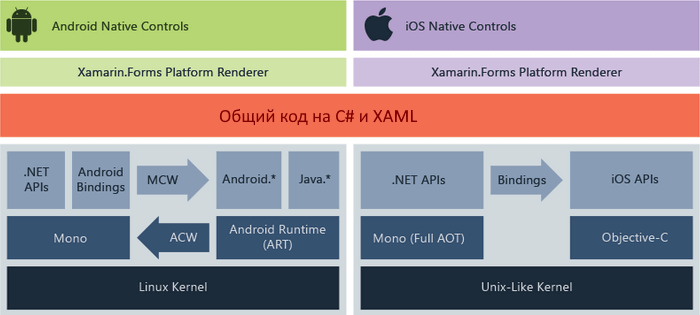
Работу Xamarin графически можно представить следующим образом:
Xamarin работает поверх фреймворка Mono, который предоставляет opensource-реализацию .NET Framework. Mono может работать поверх разных платформ — Linix, MacOS и т.д.
На уровне каждой отдельной платформы Xamarin полагается на ряд субплатформ. В частности:
Xamarin.Android — библиотеки для создания приложений на ОС Android
Xamarin.iOS — библиотеки для создания приложений для iOS
Эти субплатформы играют большую роль — через них приложения могут напрявлять запросы к прикладным интерфейсам на устройствах под управлением ОС Android или iOS. Вкратце это выглядит следующим образом.
С помощью Xamarin.Android код C# с использованием Xamarin компилируется в Intermediate Language (IL), который затем при запуске приложения компилируется в нативную сборку. Xamarin-приложения запускаются в среде выполнения Mono. Напрямую код не может обращаться к API Android. Для этого надо обратиться к функциональность пространств имен Android.* и Java.*, которые прдоставляются виртуальной машиной Android Runtime (ART). Специальная прослойка Managed Callable Wrappers (MCW) позволяет транслировать вызова managed-кода в нативные вызовы и обращаться к функциональности пространств имен Android.* и Java.*
И наоборот, когда Android Runtime (ART) обращается к приложению с кодом Xamarin, то все вызовы проходят через обертку Android Callable Wrappers (ACW) .
Приложения Xamarin.iOS в отличие от Xamarin.Android, который использует JIT-компиляцию, применяют AOT-компиляцию (Ahead-of-Time) кода C# в нативный ARM-код. Xamarin использует промежуточный слой Selectors (селекторы) для трансляции вызовов кода Objective-C в код на C# и слой Registrars (регистраторы) для трансляции кода C# в Objective-C. В итоге слои Selectors и Registrars в целом представляют премежуточный слой, который на иллюстрации выше обозначен как «bindings» и который собственно позволяет взаимодействовать коду Objective-C с кодом C#.
В итоге благодаря этим платформам мы можем создавать отдельно приложения для Android, отдельно для iOS, но наиболее важной особенностью Xamarin является возможность создавать кроссплатформенные приложения — то есть одна логика для всех платформ. Данная возможность представлена технологией Xamarin.Forms и которая работает как бы уровнем выше Xamarin.Android и Xamarin.iOS. То есть с помощью Xamarin.Forms мы один раз можем определить визуальный интерфейс, один раз к нему привязать какую-то логику на C#, и все это будет работать на Android, iOS и Windows. Затем Xamarin.Forms с помощью рендереров (renderer) — специальных объектов для связи контроллов на XAML/C# с нативными контроллами транслируют визуальные компоненты Xamarin.Forms в графический интерфейс, специфичный для каждой платформы.
Установка Xamarin
Для разработки кроссплатформенных приложений на Xamarin нам нужна среда разработки. Для Windows такой средой является Visual Studio. То есть, если нашей ОС является Windows, то нам вначале надо установить Visual Studio 2019. При этом можно использовать в том числе и бесплатный выпуск Visual Studio 2019 Community.
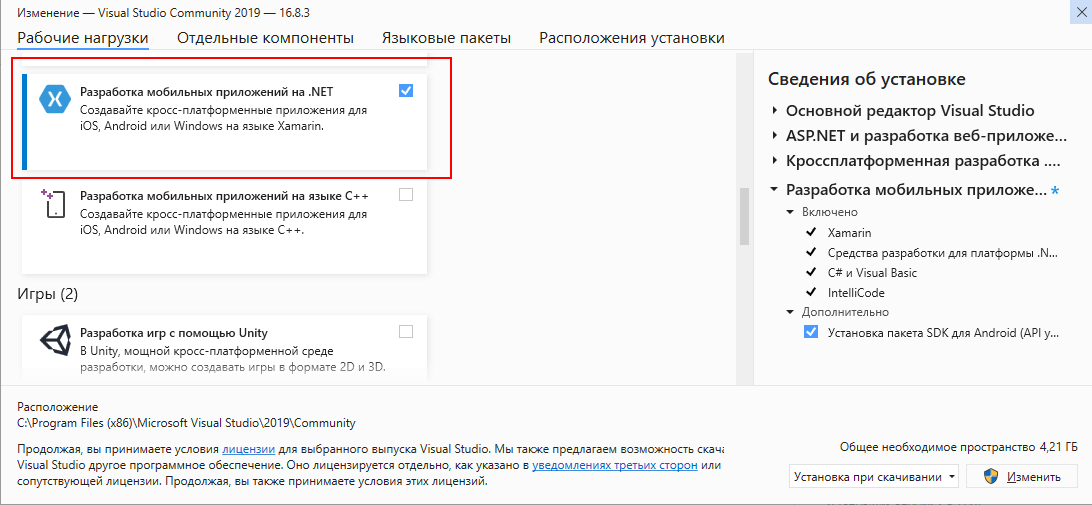
При установке Visual Studio 2019 в программе для установщика обязательно надо выбрать пункт «Разработка мобильных приложений на .NET»:
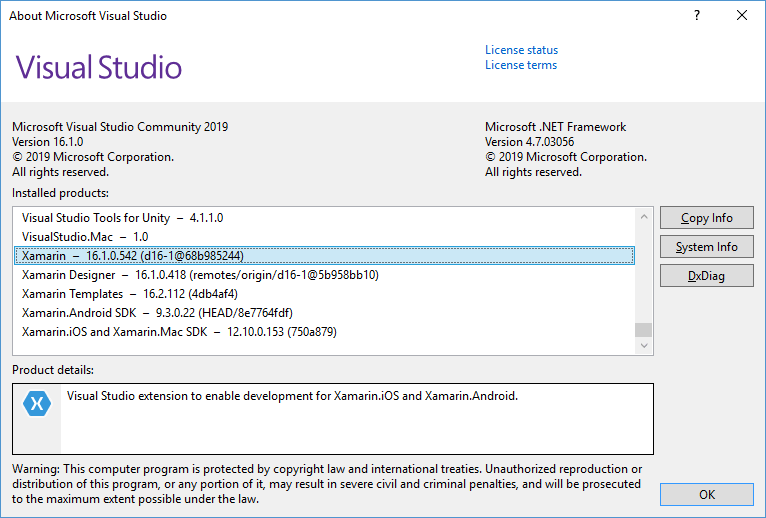
После инсталляции мы сможем в меню Help -> About Microsoft Visual Studio увидеть отметку о Xamarin:
Если целевой операционной системой является Mac OS X, то в этом случе нам надо установить Visual Studio for Mac.
Кроме того, для разработки на Mac OS X требуется установить XCode, который доступен в AppStore.
Источник
Создаем приложение для ANDROID быстро и просто
Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.
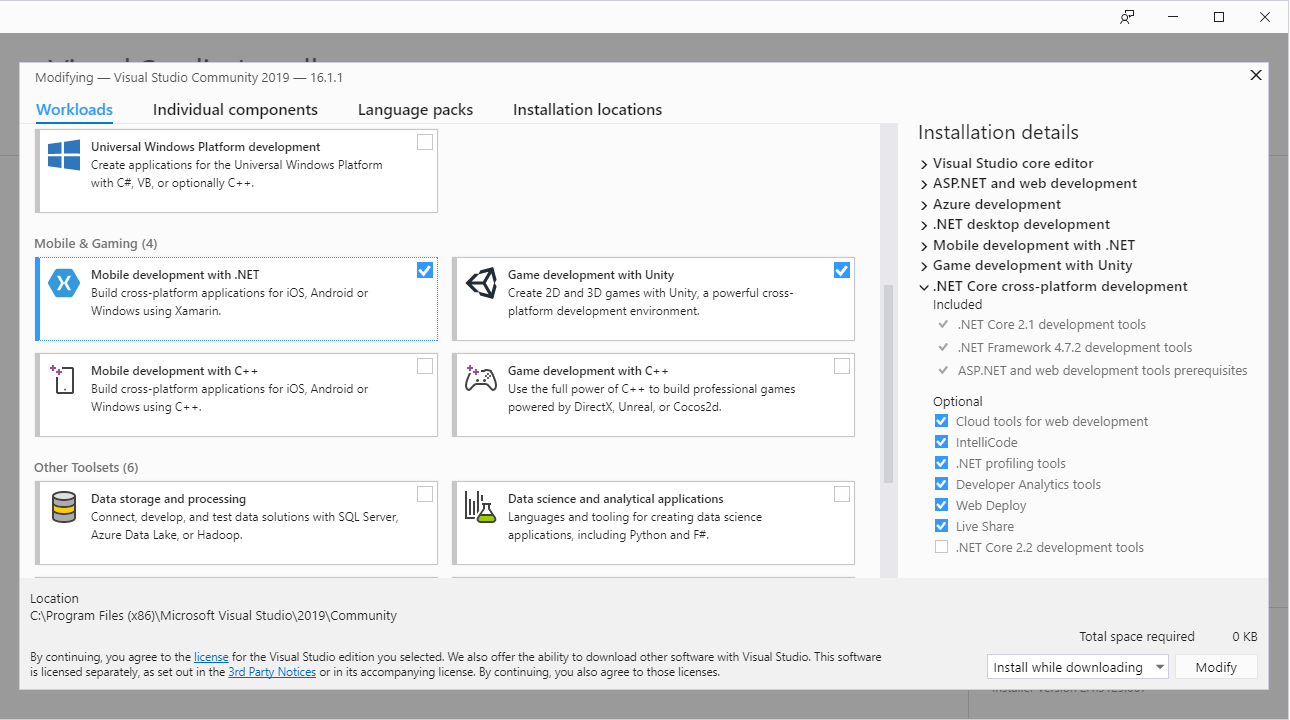
▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует XAMARIN. Но Вы также можете выбрать другие параметры.
После успешной установки мы можем создать свой первый проект.
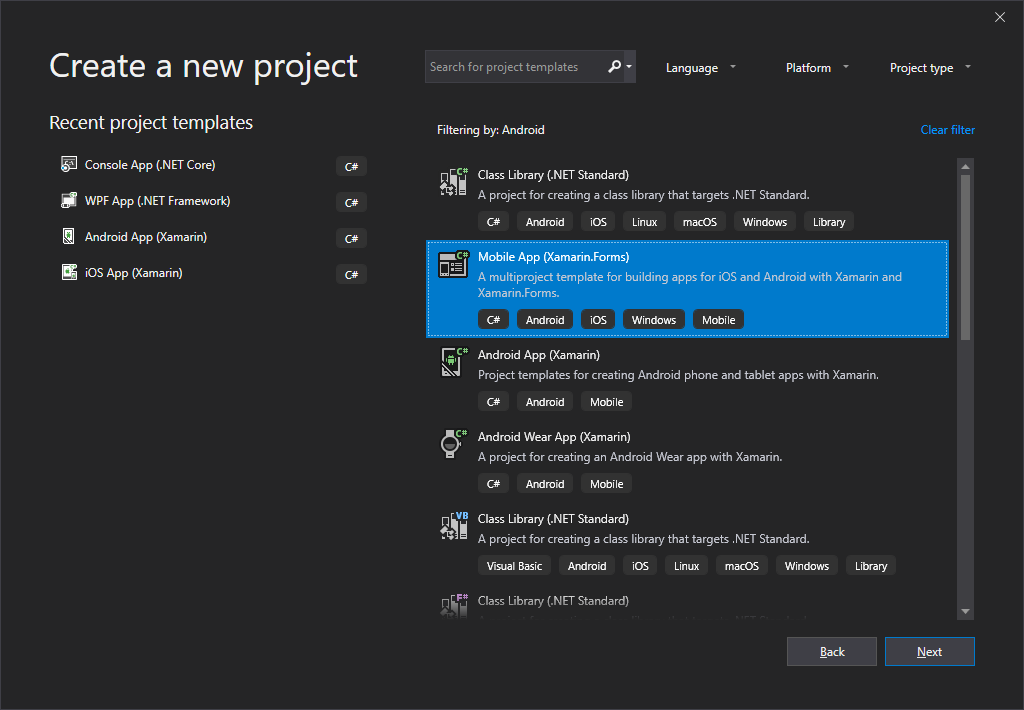
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)
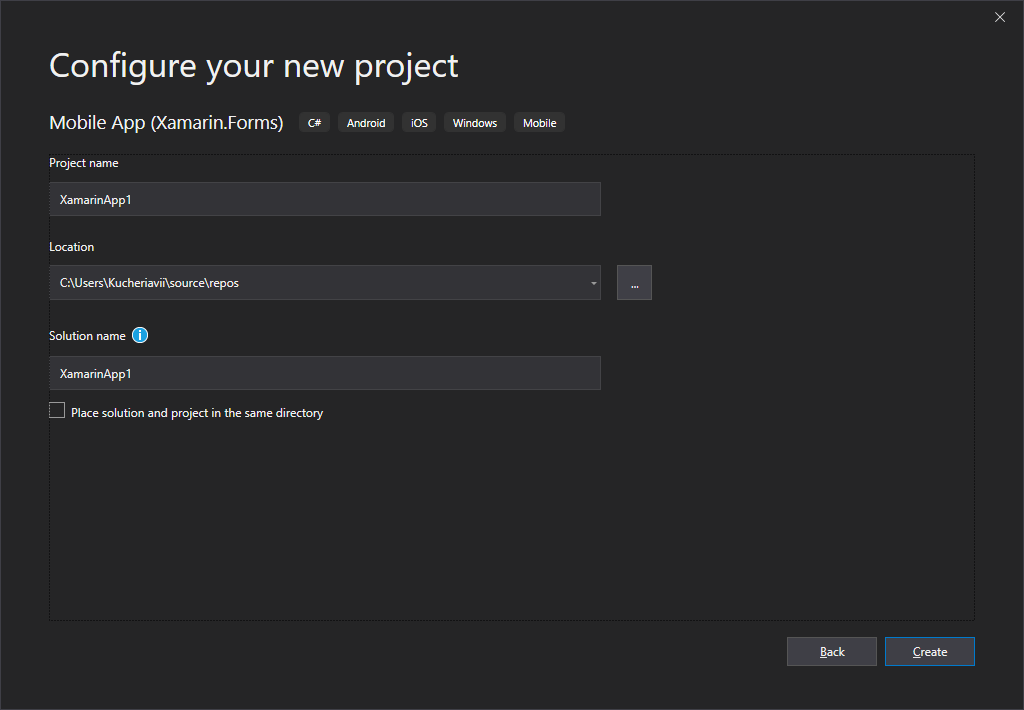
▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.
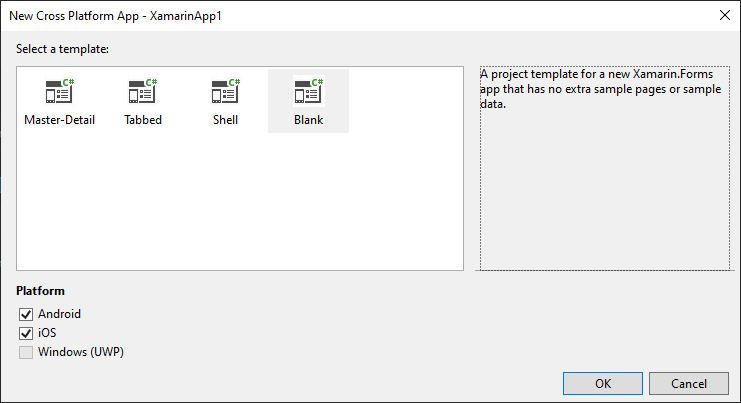
▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.
▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
▍Шаг 8 — Создадим там папку Content.
▍Шаг 9 — Добавим в папку Content файл login.html
▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
▍Шаг 1 — Немного модифицируем наш файл MainActivity
▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
▍Шаг 3 — Добавим нужную библиотеку
▍Шаг 4 — В фильтре напишем mono
▍Шаг 5 — Найдем Export и поставим галочку
▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Источник
Как создать мобильное приложение с помощью Xamarin
Создавать кроссплатформенные приложения можно не только на Java, но и на .NET. Разбираемся, как написать простую программу на Xamarin.Forms.
Xamarin — это инструмент для создания приложений на языках семейства .NET (C#, F#, Visual Basic). Он позволяет написать единый код (Xamarin.Forms), который будет работать на Android, iOS и UWP (Universal Windows Platform — технология создания приложений для Windows 10), или нативные программы для этих платформ (Xamarin).
Разбираемся, как создавать приложения на Xamarin.Forms, на примере калькулятора для мобильных устройств.
Пишет о разработке сайтов, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Подготовка к разработке мобильных приложений на C#
Сначала нужно скачать и установить модуль Mobile development with .NET. Для этого запустите Visual Studio Installer (скачать его можно на официальном сайте), выберите подходящую версию IDE и укажите компонент Mobile Development with .NET.
Когда Visual Studio установится, нужно создать Xamarin-проект.
Для этого можно выбрать проект Mobile App (Xamarin.Forms), работающий на всех платформах, либо отдельно Android App или iOS App.
Разработка на Xamarin.Forms и Xamarin отличается. В Xamarin.Forms интерфейс создается с помощью XAML, а в Xamarin — с помощью нативных средств выбранной платформы.
Теперь укажите название и путь, а потом нажмите Create:
Затем нужно выбрать шаблон. В этой статье рассматривается создание мобильного приложения на примере пустого (Blank) проекта. Обратите внимание, что можно выбрать платформы Android, iOS и UWP. Для последнего нужно скачать дополнительный компонент в Visual Studio Installer — Universal Windows Platform development.
Visual Studio понадобится какое-то время, чтобы подготовить все файлы проекта, а потом стоит сразу установить средства для отладки приложений. Для этого понадобится либо устройство на iOS или Android, либо эмулятор.
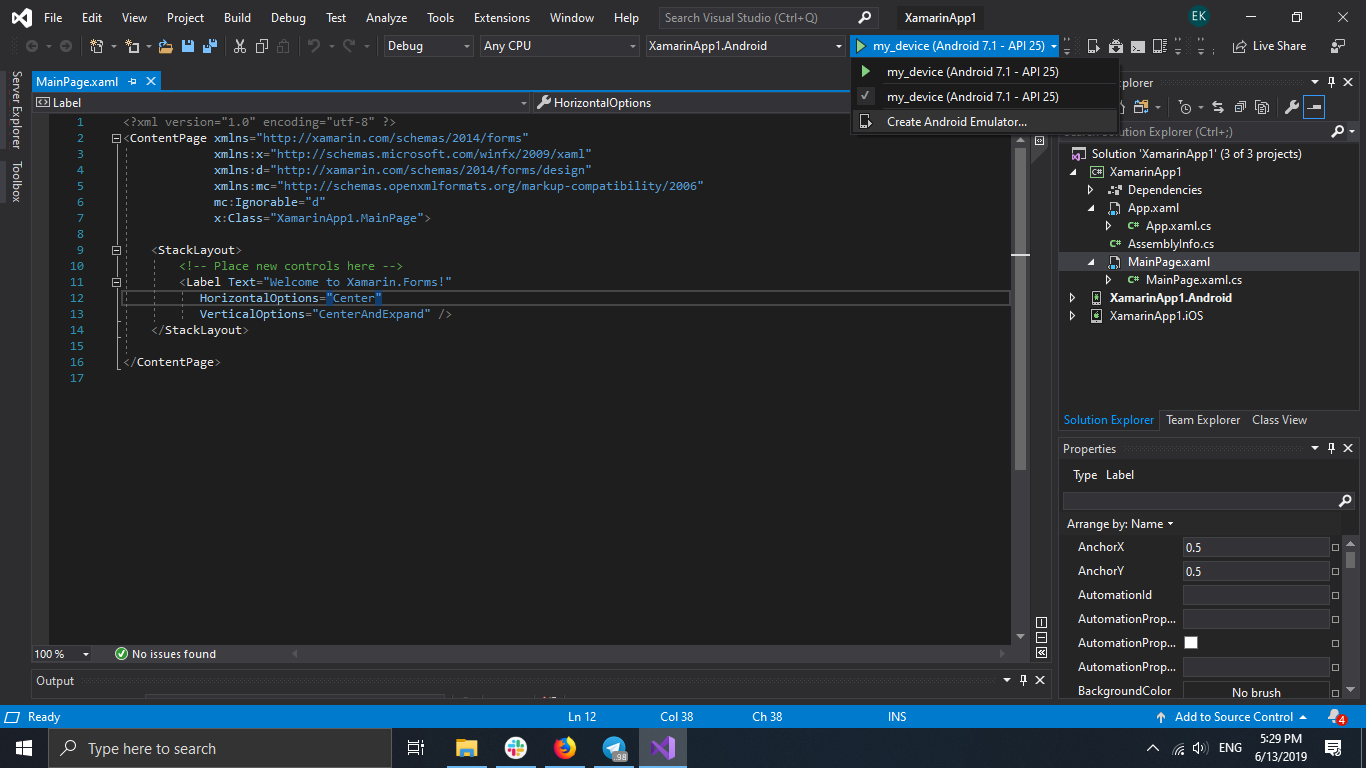
Чтобы создать эмулятор, выберите пункт Create Android Emulator…, как показано на скриншоте:
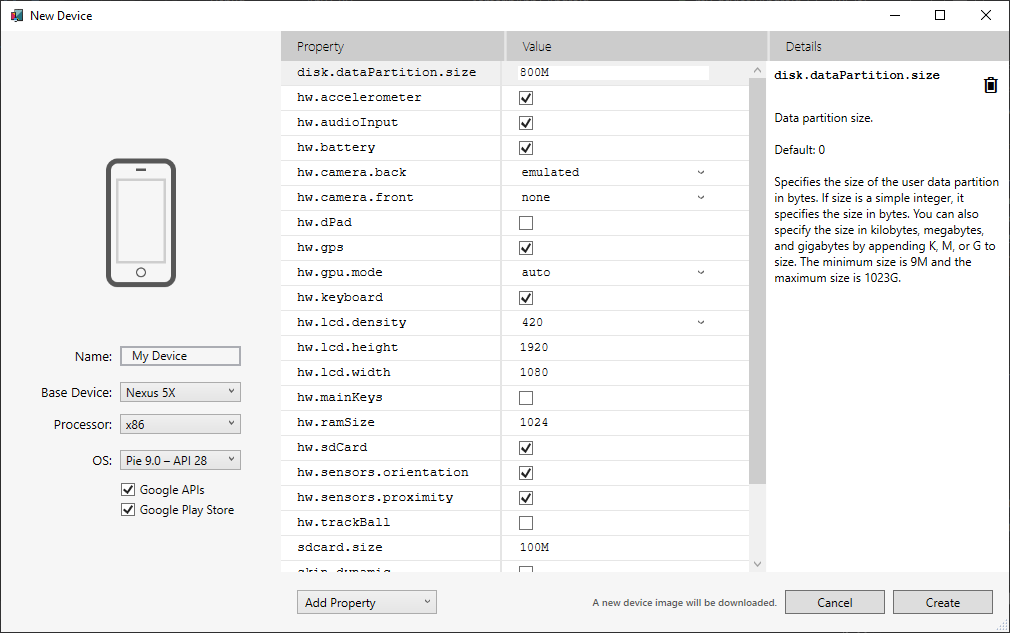
Откроется меню добавления устройства. Можно выбрать готовый шаблон из списка, разрядность, версию ОС и многие другие параметры. Не указывайте высокие характеристики, если используется слабый компьютер.
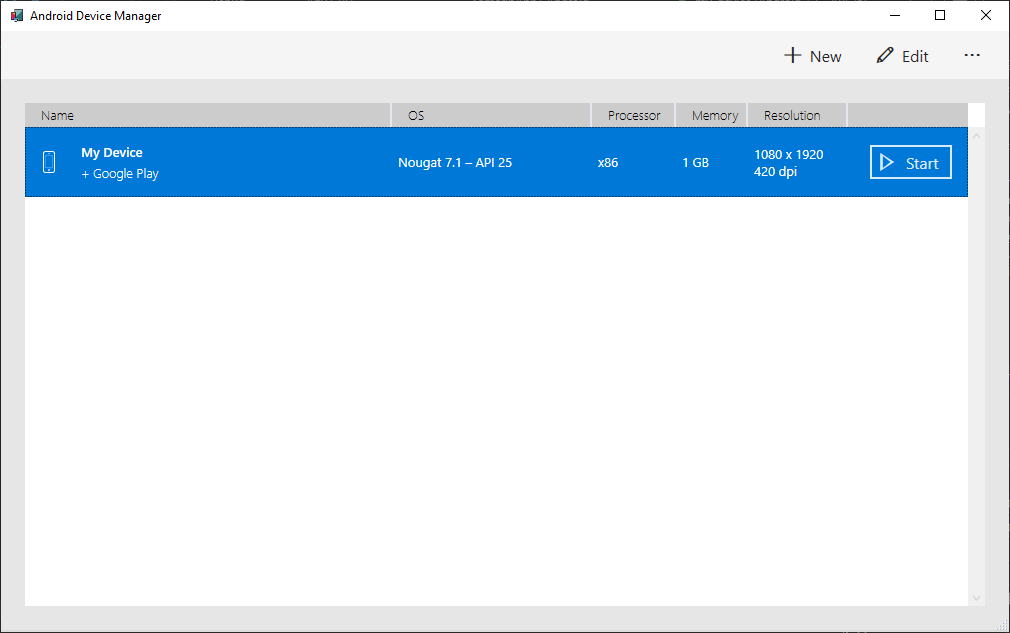
После создания устройства выберите его в списке и нажмите Start:
Эмулятор начнет скачиваться. После установки его можно будет запустить, чтобы отлаживать приложения.
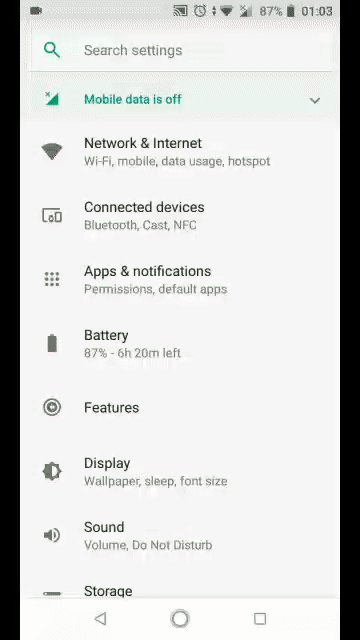
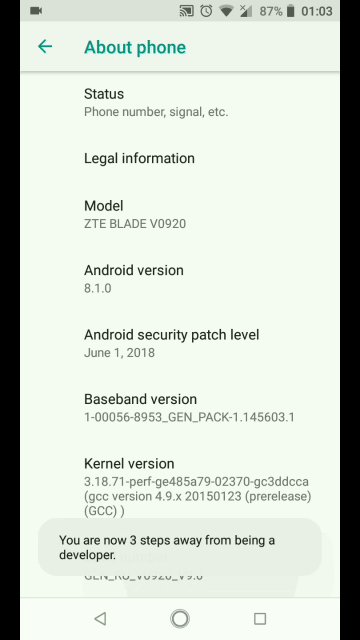
Другой способ — использовать физическое устройство. Для этого закройте Visual Studio и возьмите смартфон. В настройках найдите Build Version (название и расположение зависит от производителя) и нажмите на него 7 раз подряд. После этого станут доступными настройки для разработчиков. В них нужно включить USB Debug и подключить устройство к компьютеру.
Откройте Visual Studio и запустите проект, выбрав подключенное устройство:
На устройстве откроется приложение, которое было создано по шаблону:
Поздравляю, первое приложение готово! Закройте его, чтобы вернуться к редактированию кода.
Создание приложения
Приложение разделено на несколько подпроектов. В основном проекте находятся все файлы, с которыми предстоит работать. А в XamarinApp1.Android и XamarinApp1.iOS находится код для этих операционных систем.
Основной проект компилируется в dll-библиотеки и подключается к подпроектам. Это позволяет писать код один раз и запускать его везде — .NET Framework сам всё скомпилирует, чтобы запустить на разных ОС.
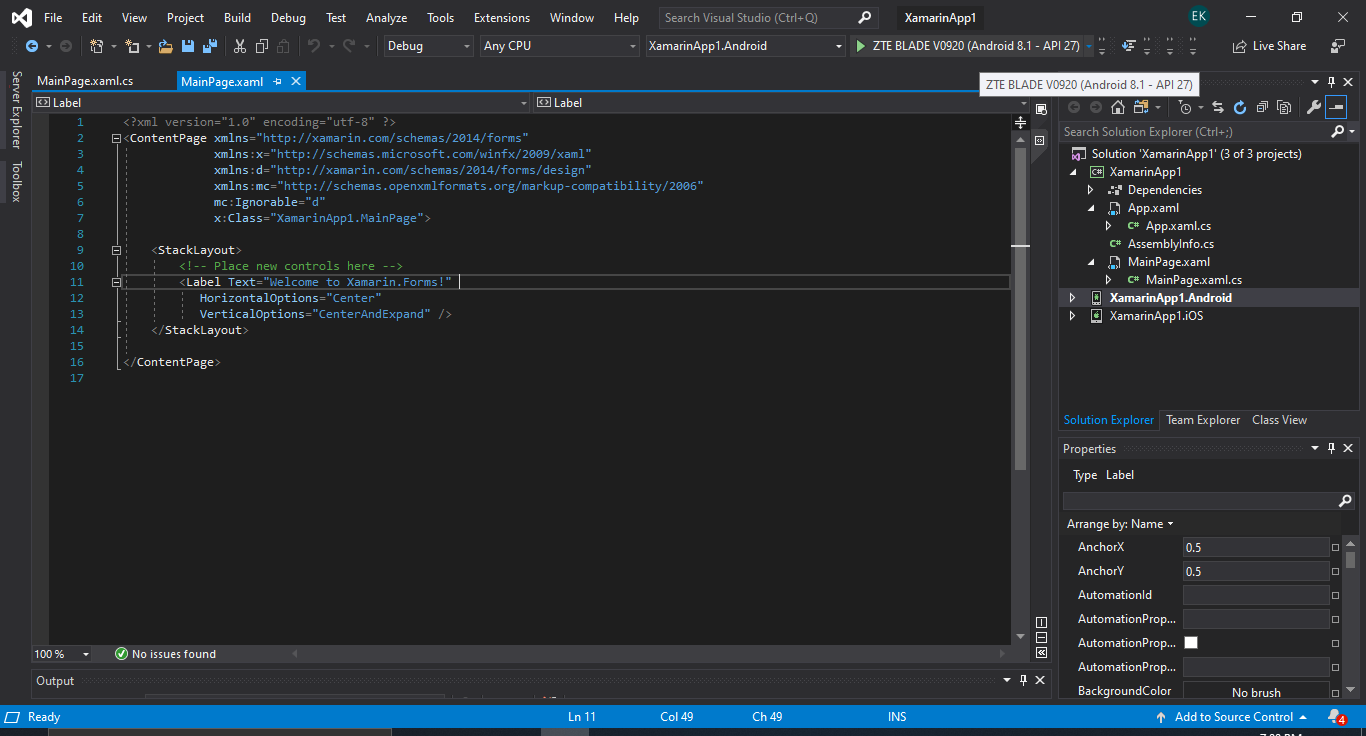
Мобильные приложения на Xamarin создаются с помощью страниц (экранов). По умолчанию основная страница — MainPage. Она состоит из двух файлов:
- MainPage.xaml (язык Xaml). Пользовательский интерфейс.
- MainPage.xaml.cs (язык C#). Основная логика приложения, обработка событий.
Начать можно с файла разметки интерфейса. Например, можно написать вот такой простой калькулятор:
Здесь всё находится внутри элемента , который является аналогом из WPF. Внутри него содержится , который позволяет разместить элементы последовательно. С помощью атрибута Orientation указывается направление элементов — вертикальное (по умолчанию) или горизонтальное.
Текстовые блоки создаются с помощью элемента , а поля ввода — с помощью . Кнопка — . Полям ввода указывается атрибут x:Name, чтобы к ним можно было обратиться в коде C#. А для кнопки указывается обработчик события Clicked.
Источник