- Android
- adelphes
- Android for VS Code
- What’s New
- Features
- Requirements
- Limitations
- Extension Settings
- Building your app automatically
- .vscode/launch.json
- .vscode/tasks.json
- Java Intellisense
- Expression evaluation
- Powered by coffee
- Questions / Problems
- Using Visual Studio to Develop Native Android Code
- Step-by-step tutorial
- Кроссплатформенная разработка для мобильных устройств в Visual Studio
- Сборка приложений для устройств Android, iOS и Windows (.NET Framework)
- Целевые устройства Android, iOS и Windows из единой базы кода
- Создание одного набора страниц, отображаемого на всех устройствах, с помощью Xamarin.Forms
- Совместное использование кода приложениями Android, iOS и Windows
- Целевые устройства Windows 10
- Сборка приложения для устройств Android, iOS и Windows (HTML/JavaScript)
- Создание приложения для Android, iOS и Windows (C++)
- Создание кросс-платформенной игры для устройств Android, iOS и Windows с использованием инструментов Visual Studio для Unity
Android
adelphes
Android for VS Code
This is a preview version of the Android for VS Code Extension. The extension allows developers to install, launch and debug Android Apps from within the VS Code environment.
What’s New
- Java Intellisense for Android is now in beta.
Features
- Line by line code stepping
- Breakpoints
- Variable inspection and modification
- Logcat viewing [ Command Palette -> Android: View Logcat ]
- Break on exceptions
- Step through Android sources
Requirements
You must have Android SDK Platform Tools installed. This extension communicates with your device via the ADB (Android Debug Bridge) interface.
You are not required to have Android Studio installed — if you have Android Studio installed, make sure there are no active instances of it when using this extension or you may run into problems with ADB.
Limitations
- This is a preview version so expect the unexpected. Please log any issues you find on GitHub.
- This extension will not build your app.
If you use gradle (or Android Studio), you can build your app from the command-line using ./gradlew assembleDebug or configure a VSCode Build Task to run the command (see below).
You must use gradle or some other build procedure to create your APK. Once built, the extension can deploy and launch your app, allowing you to debug it in the normal way. See the section below on how to configure a VSCode Task to automatically build your app before launching a debug session.
- Some debugger options are yet to be implemented. You cannot set conditional breakpoints and watch expressions must be simple variables.
- If you require a must-have feature that isn’t there yet, let us know on GitHub.
Extension Settings
This extension allows you to debug your App by creating a new Android configuration in launch.json .
The following settings are used to configure the debugger:
Building your app automatically
This extension will not build your App. If you would like to run a build each time a debug session is started, you can add a preLaunchTask option to your launch.json configuration which invokes a build task.
.vscode/launch.json
Add a preLaunchTask item to the launch configuration:
Add a new task to run the build command:
.vscode/tasks.json
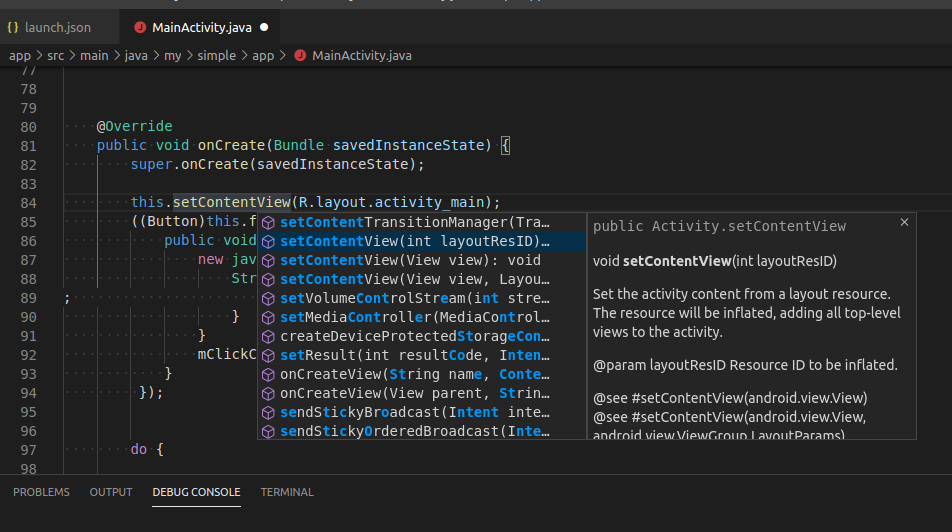
Java Intellisense
Support for Java Intellisense is currently in beta, so any feedback is appreciated.
To use Java intellisense, make sure the option is enabled in Settings (Extensions > Android > Enable Java language support for Android) and press ctrl/cmd-space when editing a Java source file.
You can read more about using code-completion on the VSCode website and how to configure code-completion to suit your Android project in the wiki.
Expression evaluation
Format specifiers can be appended to watch and repl expressions to change how the evaluated result is displayed. The specifiers work with the same syntax used in Visual Studio. See https://docs.microsoft.com/en-us/visualstudio/debugger/format-specifiers-in-cpp for examples.
You can also apply the specifiers to object and array instances to format fields and elements:
Note: Format specifiers for floating point values ( e / g ) and string encoding conversions ( s8 / su / s32 ) are not supported.
Powered by coffee
The Android Developer Extension is a completely free, fully open-source project. If you’ve found the extension useful, you can support it by buying me a coffee.
If you use ApplePay or Google Pay, you can scan the code with your phone camera:
Every coffee makes a difference, so thanks for adding your support.
Questions / Problems
If you run into any problems, tell us on GitHub or contact me on Twitter.
Источник
Using Visual Studio to Develop Native Android Code
This tutorial shows how to build and debug a simple Android App with a native library with Visual Studio.
Before you begin, please install VisualGDB (ensure that “Android Edition” is checked in the installer).
You will also need to install Java JDK, Android SDK, NDK and Apache ANT.
Step-by-step tutorial
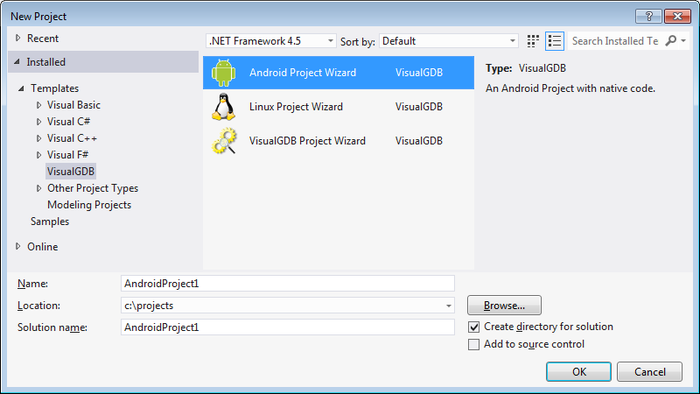
- Start Visual Studio. Select File->New project->VisualGDB->Android App Wizard.
- Specify your project name and location (please avoid spaces in file path). Press OK to start the wizard.
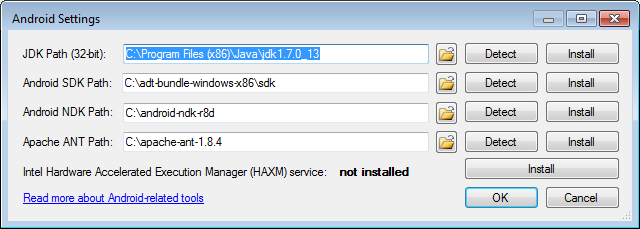
- If you are running VisualGDB Android wizard for the first time, please press the “Configure NDK/SDK locations” button to tell VisualGDB the locations of your Android-related tools. If you don’t have any of the tools installed, simply press the “install” button.
WARNING! After installing Android SDK please run the SDK manager as Administrator and install the Tools (SDK tools/Platform tools) and all required Android APIs (at least Android 1.5 and 2.3.3).
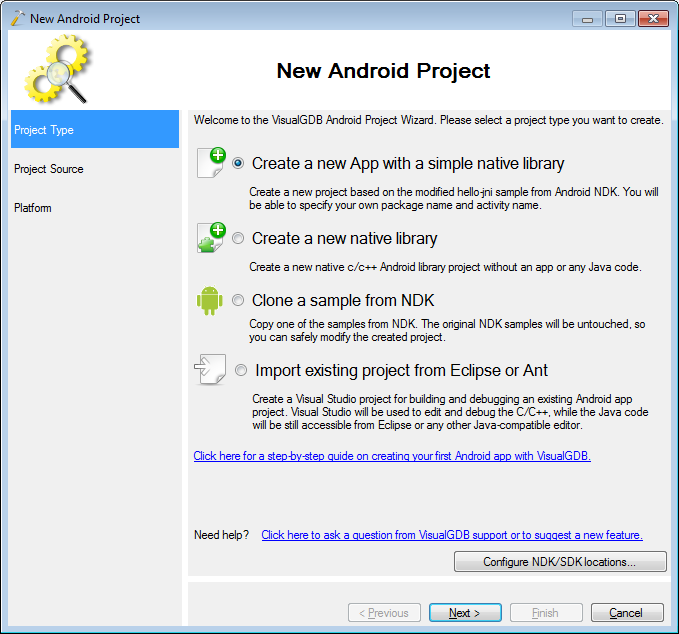
- In this tutorial we’ll go the easiest way and simply create a new application from scratch. To do it, please select the first option in the wizard:
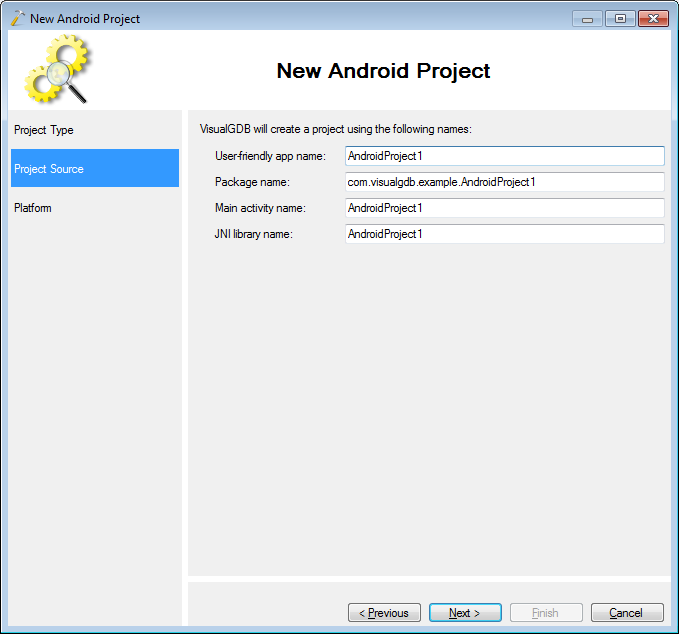
- On the next page you can customize the project name or leave the default names.
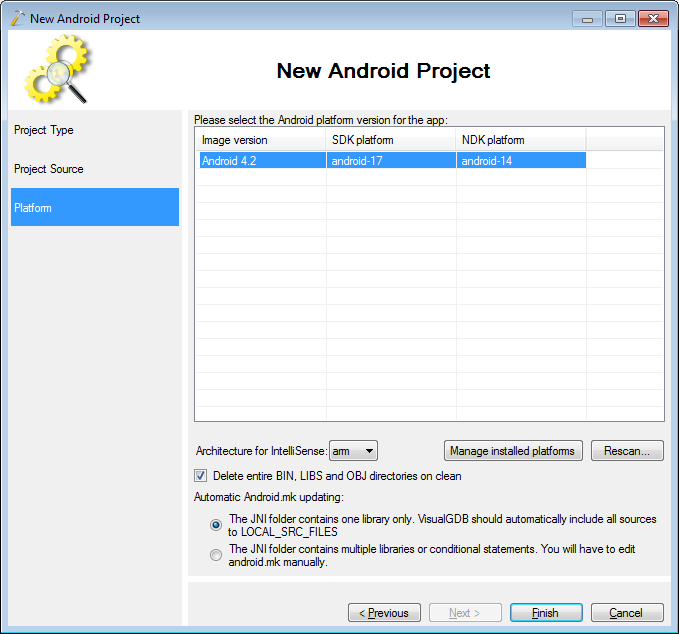
- Finally you can select the Android platform. If you see not platforms in the list, please press the “Manage installed platforms” button and install the required platforms. Please select “Android 1.5” as the app platform.
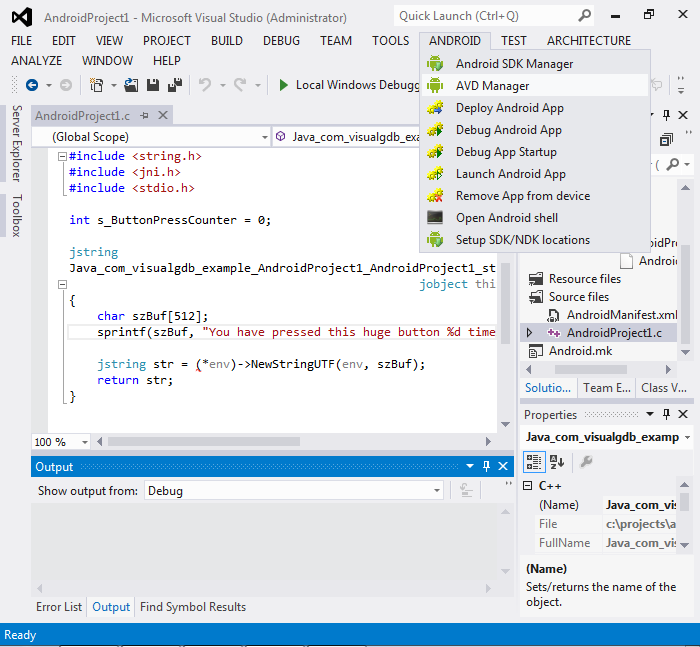
- When you press “Finish”, VisualGDB will create a new Android App project for you. If you have an Android phone or a tablet, you can enable USB debugging on it and connect it to your PC. If not, please start the Android simulator (AVD Manager) by selecting “Android->AVD Manager” in Visual Studio:
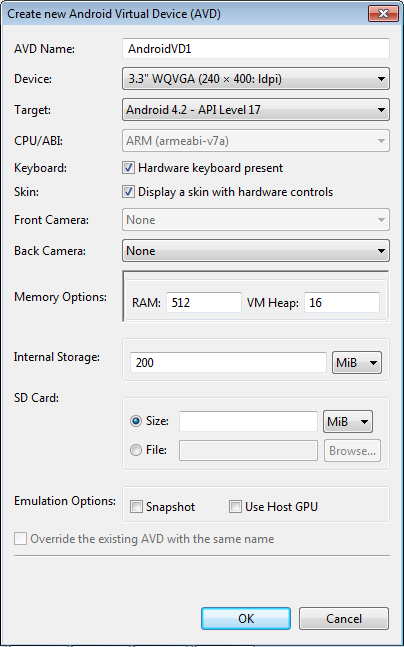
- If you have no virtual devices defined by now, please create one. It is recommended to specify at least Android 2.3.3 as the simulator platform:
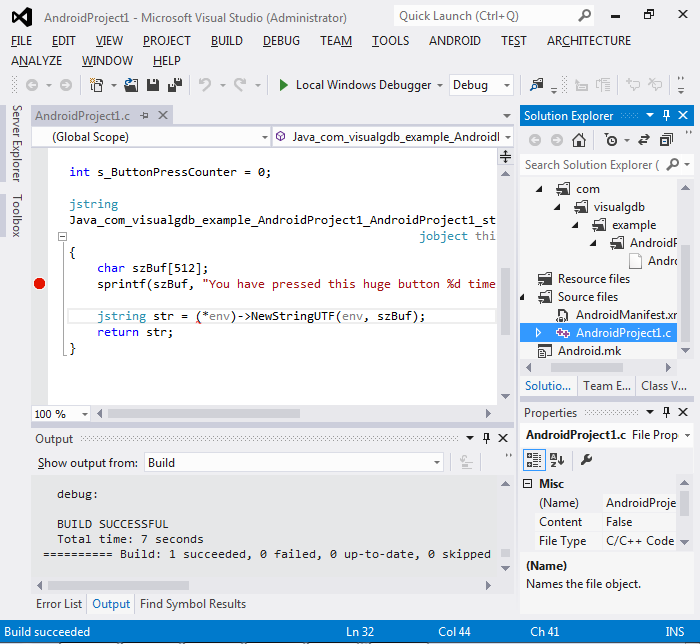
- Start the virtual device. While it is booting, go to Visual Studio, set a breakpoint on the sprintf() line inside the main C file and and select Build->Build Solution.
- Once the solution has been built, please ensure that the virtual Android device has been started.
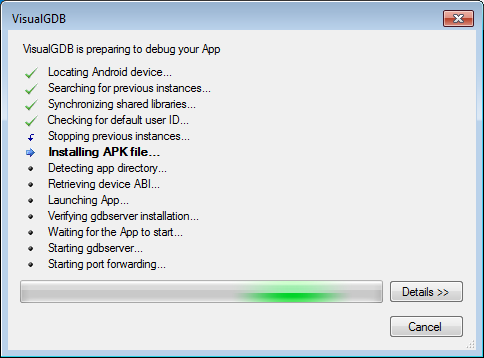
- Once the device is ready, press F5 to start debugging. VisualGDB will deploy the APK file automatically and will start a debugging session.
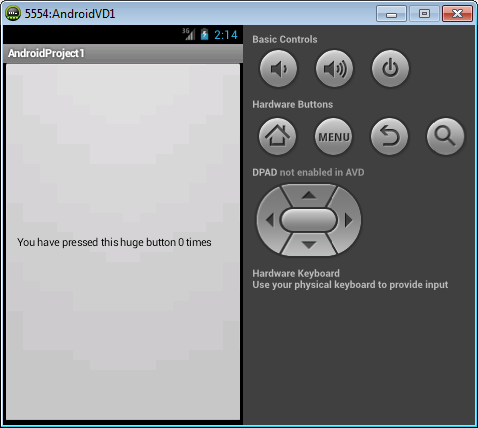
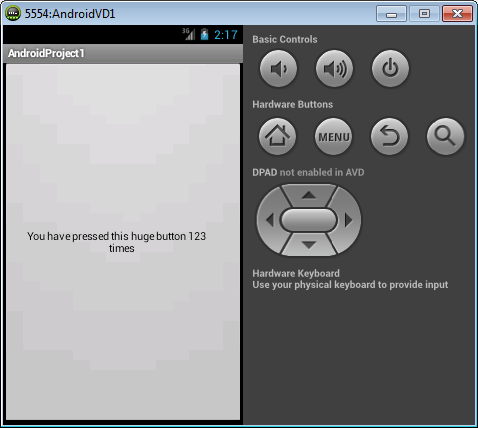
- Please go to the simulator and click on the huge full-screen button.
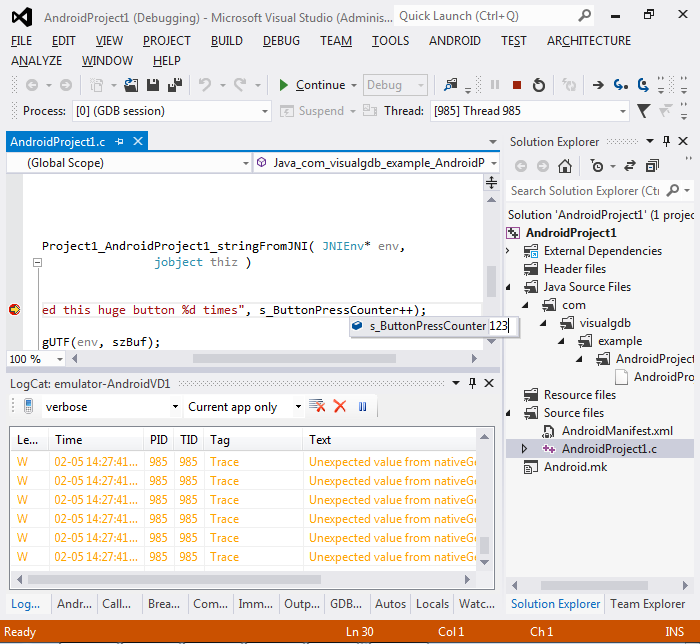
- Clicking the button will trigger the sprintf() breakpoint in Visual Studio:
- Hover the mouse over s_ButtonPressCounter, click on “0”, change the value to “123” and press ENTER.
- Press F5 to continue running the app. Go back to the simulator and ensure that the label indicates 123 hits.
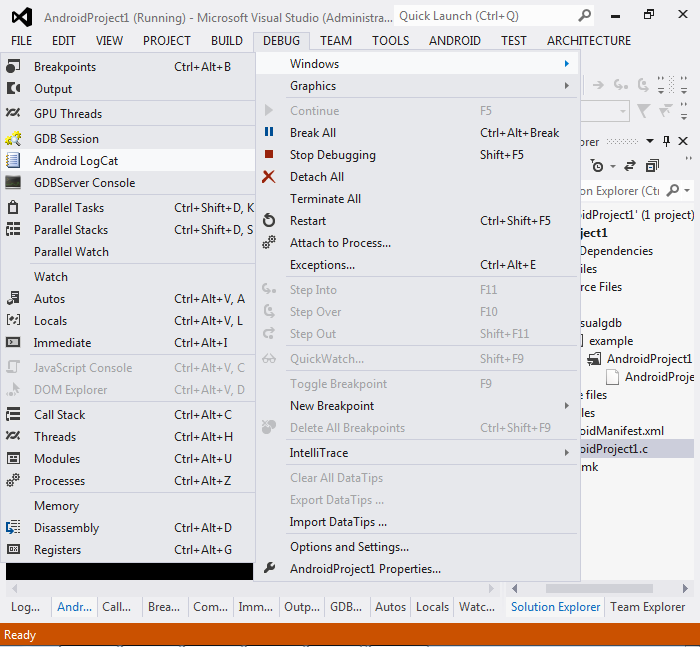
- Have a look through the main debugging windows provided by VisualGDB using the Debug->Windows command:
- The GDB Session window allows sending arbitrary commands to the GDB debugger
- The Android LogCat window shows additional logging information provided by Android
- The GDBServer Console window shows various NDK debugging information.


Now that you have managed to debug a basic project, you can follow the tutorials below for more advanced examples:
Источник
Кроссплатформенная разработка для мобильных устройств в Visual Studio
Используя Visual Studio, можно создавать приложения для устройств Android, iOS и Windows. При разработке приложения вы можете использовать инструменты Visual Studio для добавления подключенных служб, таких как Microsoft 365, Служба приложений Azure и Application Insights.
Поддерживается создание приложений с помощью C# и .NET Framework, HTML и JavaScript или C++. Существует возможность совместного использования кода, строк, изображений, а в некоторых случаях даже пользовательского интерфейса.
Для создания игр или мощных графических приложений установите инструменты Visual Studio для Unity. Это позволит максимально эффективно использовать функции Visual Studio и Unity — популярного движка и среды разработки для игр и мощных графических приложений в Windows, iOS, Android и на других платформах.
Сборка приложений для устройств Android, iOS и Windows (.NET Framework)
С помощью инструментов Visual Studio для Xamarin вы можете указать Android, iOS и Windows в качестве целевых устройств в одном и том же решении, при этом код и даже пользовательский интерфейс будут использоваться совместно.
| Дополнительные сведения |
|---|
| Установка Visual Studio (VisualStudio.com) |
| Сведения о Xamarin в Visual Studio (VisualStudio.com) |
| Документация для разработки мобильных приложений Xamarin |
| DevOps с приложениями Xamarin |
| См. дополнительные сведения об универсальных приложениях Windows в Visual Studio (VisualStudio.com) |
| Сведения о сходстве между Swift и C# (download.microsoft.com) |
Целевые устройства Android, iOS и Windows из единой базы кода
Вы можете создавать собственные приложения для Android, iOS и Windows с помощью C# и F# (Visual Basic сейчас не поддерживается). Для начала работы установите Visual Studio, выберите в установщике параметр Разработка мобильных приложений на .NET.
Если у вас уже установлена Visual Studio, повторно запустите Установщик Visual Studio и выберите ту же опцию Разработка мобильных приложений на .NET для Xamarin (как указано выше).
После окончания установки шаблоны проектов появятся в диалоговом окне Новый проект. Чтобы найти шаблоны Xamarin, проще всего ввести «Xamarin» в строке поиска.
Xamarin предоставляет собственные функции Android, iOS и Windows в виде классов и методов .NET. Поэтому ваши приложения будут иметь полный доступ к собственным API-интерфейсам и собственным элементам управления и будут вести себя точно так же, как приложения, написанные на собственных языках платформ.
После создания проекта вы сможете использовать все функции повышения продуктивности в составе Visual Studio. Например, вы сможете создавать страницы с помощью конструктора и изучить собственные API-интерфейсы мобильных платформ с помощью IntelliSense. Для запуска готового приложения и оценки его интерфейса можно использовать эмулятор пакета SDK для Android и запускать приложения в собственной среде Windows. Вы также можете использовать связанные устройства Android и Windows напрямую. Для проектов iOS необходимо подключиться к компьютеру Mac, подключенному к сети, и запустить эмулятор iOS из Visual Studio или подключиться к связанному устройству.
Создание одного набора страниц, отображаемого на всех устройствах, с помощью Xamarin.Forms
В зависимости от сложности конструкции приложения, возможно, имеет смысл использовать для его создания шаблоны Xamarin.Forms в группе шаблонов проектов Мобильные приложения . Xamarin.Forms — это набор средств разработки пользовательского интерфейса, с помощью которого можно создать единый интерфейс приложения для совместного использования на устройствах Android, iOS и Windows. При компиляции решения Xamarin.Forms вы получаете приложение для Android, приложение для iOS и приложение для Windows. Дополнительные сведения см. в разделе Дополнительные сведения о разработке мобильных приложений с помощью Xamarin и в документации по Xamarin.Forms.
Совместное использование кода приложениями Android, iOS и Windows
Если вы не используете Xamarin.Forms и предпочитаете разрабатывать приложения для каждой платформы отдельно, вы можете совместно использовать большую часть кода, не относящегося к пользовательскому интерфейсу, в проектах для разных платформ (Android, iOS и Windows). К нему относятся любая бизнес-логика, интеграция в облаке, доступ к базе данных или любой другой код, предназначенный для платформы .NET Framework. Единственным кодом, который нельзя совместно использовать, является код, предназначенный для конкретной платформы.
Код можно совместно использовать с помощью общего проекта, проекта переносимой библиотеки классов или обоих этих проектов. Может оказаться, что какой-то код больше подходит в общем проекте, а другой код лучше себя ведет в рамках проекта переносимой библиотеки классов.
| Дополнительные сведения |
|---|
| Варианты совместного использования кода (Xamarin) |
| Варианты общего доступа к коду в .NET |
Целевые устройства Windows 10
Если вы хотите создать одно приложение, предназначенное для полного спектра устройств Windows 10, создайте универсальное приложение Windows. Разработка приложения будет осуществляться с помощью одного проекта, а страницы будут отображаться должным образом независимо от того, какое устройство используется для их просмотра.
Начните с шаблона проекта приложения на универсальной платформе Windows (UWP). Вы можете визуально разрабатывать страницы, а затем открывать их в окне предварительного просмотра, чтобы увидеть, как они будут отображаться для различных типов устройств. Если вас не устраивает, как страница отображается на устройстве, вы можете оптимизировать ее в соответствии с размером экрана, разрешением или ориентацией (горизонтальной или вертикальной). Все это можно сделать с помощью удобных инструментальных окон и пунктов меню в Visual Studio. Когда вы будете готовы к запуску приложения и пошаговому выполнению кода, вы сможете найти все эмуляторы и имитаторы для различных типов устройств в одном раскрывающемся списке на стандартной панели инструментов.
| Дополнительные сведения |
|---|
| Общие сведения об универсальной платформе Windows |
| Создание первого приложения |
| Разработка приложений для универсальной платформы Windows (UWP) |
Сборка приложения для устройств Android, iOS и Windows (HTML/JavaScript)
Если вы разработчик веб-решений и знакомы с HTML и JavaScript, то вы можете создавать приложения для целевых платформ Windows, Android и iOS с помощью средств Visual Studio для Apache Cordova. Такие приложения могут быть ориентированы на все три платформы, и при их создании вы можете полагаться на привычные навыки и процедуры.
Apache Cordova — это платформа, включающая модель подключаемого модуля. Модель подключаемого модуля предоставляет единый API-интерфейс JavaScript, который можно использовать для доступа к собственным возможностям устройств на всех трех платформах (iOS, Android и Windows).
Поскольку эти API-интерфейсы являются кроссплатформенными, большую часть написанного кода можно совместно использовать для всех трех платформ. Это снижает расходы на разработку и обслуживание. Кроме того, нет необходимости начинать с нуля. При создании других типов веб-приложений можно предоставить эти файлы приложению Cordova без каких-либо изменений и переработки.
Чтобы приступить к работе, установите Visual Studio и выберите Разработка мобильных приложений на JavaScript во время установки. Инструменты Cordova автоматически установят любое стороннее программное обеспечение, необходимое для создания приложения для нескольких платформ.
После установки расширения откройте Visual Studio и создайте проект пустого приложения (Apache Cordova) . Затем можно разработать приложение с помощью JavaScript или TypeScript. Кроме того, можно добавлять подключаемые модули для расширения функциональности приложения, и API-интерфейсы из подключаемых модулей будут появляться в IntelliSense в ходе написания кода.
Когда вы будете готовы к запуску приложения и пошаговому выполнению кода, выберите эмулятор, например Apache Ripple или Android Emulator, браузер или устройство, подключенное непосредственно к компьютеру. Запустите приложение. Если вы разрабатываете приложение на компьютере Windows, можно запустить его прямо на нем. Все эти возможности встроены в Visual Studio в составе расширения «Инструменты Visual Studio для Apache Cordova».
Шаблоны проектов для создания приложений на универсальной платформе Windows (UWP) по-прежнему доступны в Visual Studio, и вы можете свободно использовать их, если планируете ориентироваться только на устройства Windows. Если впоследствии вы решите перейти к устройствам Android и iOS, то всегда сможете перенести свой код в проект Cordova.
| Дополнительные сведения |
|---|
| Установка Visual Studio (VisualStudio.com) |
| Начало работы со средствами Visual Studio для Apache Cordova |
| Сведения об эмуляторе Visual Studio для Android (VisualStudio.com) |
Создание приложения для Android, iOS и Windows (C++)
Сначала установите Visual Studio и рабочую нагрузку Разработка мобильных приложений на C++ . Затем вы сможете создать приложение Native Activity для Android, Windows или iOS. Одно и то же решение можно ориентировать на устройства Android, iOS и Windows, а затем наладить совместное использование кода между ними с помощью общей кроссплатформенной статической или динамической библиотеки.
Если вам нужно создать приложение для Android, требующее сложных операций с графикой (например, игру), можно воспользоваться C++. Начните с проекта Native Activity (Android) . В этом проекте реализована полная поддержка цепочки инструментов Clang.
Для запуска готового приложения и оценки его интерфейса воспользуйтесь Android Emulator. Это быстрый, надежный и простой в установке и настройке инструмент.
Вы можете создавать приложения, ориентированные на весь спектр устройств под управлением Windows 10, с помощью C++ и шаблона проекта приложения универсальной платформы Windows (UWP). Дополнительные сведения см. в разделе Целевые устройства Windows 10 ранее в этой статье.
С помощью статической или динамической общей библиотеки вы сможете совместно использовать код С++ между устройствами Android, iOS и Windows.
Эту библиотеку можно использовать в проекте Windows, iOS или Android, как описано ранее в этом разделе. Также ее можно использовать в приложении, созданном с помощью Xamarin, Java или любого другого языка, который позволяет вызывать функции в неуправляемой библиотеке DLL.
При написании кода в этих библиотеках можно использовать IntelliSense для просмотра собственных API платформ Android и Windows. Эти проекты библиотеки полностью интегрированы с отладчиком Visual Studio, поэтому можно задавать точки останова, осуществлять пошаговое выполнение кода, находить и исправлять проблемы, используя расширенные возможности этого отладчика.
| Дополнительные сведения |
|---|
| Загрузка Visual Studio (VisualStudio.com) |
| Установка Visual C++ для разработки кроссплатформенных мобильных приложений на языке C++ |
| Дополнительные сведения об использовании C++ для настройки для нескольких платформ (VisualStudio.com) |
| Установка нужных компонентов и создание нативного приложения С++ для Android |
| Дополнительные сведения о совместном использовании кода C++ с приложениями Android и Windows (VisualStudio.com) |
| Примеры разработки кроссплатформенных мобильных приложений для C++ |
Создание кросс-платформенной игры для устройств Android, iOS и Windows с использованием инструментов Visual Studio для Unity
Инструменты Visual Studio для Unity представляют собой бесплатное расширение Visual Studio, которое интегрирует мощные функции редактирования кода, повышения продуктивности и средства отладки в составе Visual Studio с Unity, популярной кроссплатформенной системой и средой разработки для игр и мощных графических приложений на платформах Windows, iOS, Android и других платформах, включая веб-приложения.
Средства Visual Studio для Unity (VSTU) позволяют использовать Visual Studio для создания сценариев игр и редакторов на языке C#, а затем использовать его мощный отладчик для поиска и исправления ошибок. В последнем выпуске VSTU реализована поддержка Unity 2018.1, включена цветовая маркировка синтаксиса для языка шейдера ShaderLab системы Unity, усовершенствована синхронизация с Unity, добавлены дополнительные функции отладки и улучшены механизмы создания кода благодаря использованию мастера MonoBehavior. VSTU также объединяет файлы проекта Unity, сообщения консоли и возможность запускать игру в Visual Studio, чтобы тратить меньше времени на переключение в редактор Unity Editor и из него при написании кода.
Источник



 WARNING! After installing Android SDK please run the SDK manager as Administrator and install the Tools (SDK tools/Platform tools) and all required Android APIs (at least Android 1.5 and 2.3.3).
WARNING! After installing Android SDK please run the SDK manager as Administrator and install the Tools (SDK tools/Platform tools) and all required Android APIs (at least Android 1.5 and 2.3.3).