- Как использовать Kotlin в ваших проектах Android
- Введение
- Предпосылки
- 1. Установка плагинов Kotlin
- 2. Создание Kotlin Activity
- 3. Использование Kotlin
- 4. Использование Kotlin Android Extensions
- 5. Преобразование классов Java в Kotlin
- Заключение
- Создаём своё первое приложение для Kotlin Multiplatform
- Авторизуйтесь
- Создаём своё первое приложение для Kotlin Multiplatform
- ведущий мобильный разработчик компании Usetech
Как использовать Kotlin в ваших проектах Android
Введение
Kotlin, язык программирования с открытым исходным кодом, разработанный JetBrains, становится все более популярным среди разработчиков Java. Он часто рекламируется как преемник Java. По сравнению с Java, он предлагает более богатый опыт разработки, потому что он более современный, выразительный и лаконичный.
Если вы ищете альтернативный язык программирования для разработки Android, вы должны попробовать Kotlin. Его можно легко использовать вместо или в сочетании с Java в ваших проектах Android.
В этом уроке я покажу вам, как использовать плагины Kotlin и Kotlin в ваших проектах Android Studio.
Предпосылки
Чтобы следовать за мной, вам нужно:
- последняя версия Android Studio
- базовое понимание синтаксиса Kotlin
Если вы не знакомы с языком программирования Kotlin, я рекомендую прочитать раздел «Начало работы» секции Kotlin, чтобы познакомиться с языком.
1. Установка плагинов Kotlin
В меню быстрого запуска Android Studio выберите Настройка> Плагины.

На следующем экране нажмите Установить плагин JetBrains.

Выберите Kotlin Extensions для Android из списка и нажмите Установить плагин справа.

Поскольку плагин зависит от плагина Kotlin, вас попросят установить оба. Нажмите Да, чтобы начать установку.

По завершении установки перезапустите Android Studio, чтобы активировать плагины.
2. Создание Kotlin Activity
В Android Studio щелкните правой кнопкой мыши имя вашего пакета и выберите Создать> Файл Kotlin.

В появившемся диалоговом окне введите имя нового Activity и выберите Класс в раскрывающемся списке. Я назвал свой класс MainActivity.

Как только класс будет создан, вы увидите предупреждение с просьбой настроить модуль приложения для поддержки Kotlin.

Нажмите ссылку в предупреждении и в появившемся диалоговом окне нажмите OK, чтобы выбрать значения по умолчанию.

Чтобы настроить проект для поддержки Kotlin, плагин Kotlin вносит несколько изменений в файл build.gradle. Примените эти изменения, нажав кнопку Синхронизировать сейчас, как показано ниже.

На этом этапе конфигурация вашего проекта завершена. Вернитесь к классу Kotlin, который вы создали минуту назад, чтобы начать писать код на Kotlin.
3. Использование Kotlin
Чтобы упростить пример, я покажу вам, как создать Activity с помощью одного TextView , который отображает String .
Убедитесь, что ваш класс является подклассом Activity и переопределяет его метод onCreate . Конечно, вы должны сделать это в Kotlin. Если вы новичок в Kotlin, я предлагаю вам использовать функциональность генерации кода Android Studio, нажав Control + O, чтобы получить сигнатуры метода справа.

Теперь ваш класс должен выглядеть следующим образом:
Создайте экземпляр TextView как локальную переменную assign-once, используя ключевое слово val .
Вызовите ее метод setText , чтобы установить String , который хотите отобразить, и затем вызовите setContentView для отображения текстового вида.
Как и для Java- Activity , вам нужно объявить свою Kotlin- Activity в AndroidManifest.xml вашего приложения, чтобы она была распознана системой Android. Если это единственный Activity в вашем проекте, ваш файл манифеста должен выглядеть так:
Теперь вы можете скомпилировать и запустить приложение на своем Android-устройстве или эмуляторе. Хотя компилятор Kotlin немного медленнее, чем у Java, вы вряд ли увидите существенные изменения во времени сборки вашего проекта.
4. Использование Kotlin Android Extensions
Плагин Kotlin Android Extensions позволяет обрабатывать виджеты, которые вы определяете в XML-макете Activity , как если бы они были свойствами этой Activity . Другими словами, если вы используете этот плагин, вам никогда не придется вызывать findViewById . Эти свойства называются синтетическими свойствами.
Чтобы использовать эту функцию в своем приложении, вам нужно добавить org.jetbrains.kotlin: kotlin-android-extensions как зависимость скрипта сборки в модуле build.gradle вашего приложения, как показано ниже. Не забудьте нажать кнопку Синхронизировать сейчас, чтобы синхронизировать ваш проект.
Теперь создадим Activity , аналогичную той, которую мы создали на предыдущем шаге, но используем XML-макет для определения TextView . Создайте новый XML-файл макета с именем another_activity.xml. В XML-файле макета укажите TextView с id myMessage.
Создайте еще один класс Kotlin, AnotherActivity, который расширяет Activity и переопределяет его метод onCreate . Это должно выглядеть так:
Вызовите setContentView в методе onCreate для использования XML-макета, который вы только что создали, в качестве макета этого Activity .
Теперь вместо вызова findViewById для получения ссылки на TextView вы можете импортировать его с помощью следующего фрагмента кода:
Если в вашем макете было больше виджетов, вы можете импортировать все из них, используя следующий фрагмент кода:
Теперь вы можете получить доступ к своему TextView , используя свой id , как если бы это было свойство класса Activity . Например, чтобы изменить текст TextView, вы можете написать:
5. Преобразование классов Java в Kotlin
Вы можете использовать плагин Kotlin для преобразования существующих классов Java в классы Kotlin. Чтобы попробовать эту функцию, создайте новый класс Java со следующей реализацией. Это простая Activity , которая выводит сумму двух целых чисел.
Преобразуйте класс Java в класс Kotlin, нажав Control + Alt + Shift + J или в меню выберите Код > Преобразовать файл Java в файл Kotlin.

После преобразования ваш класс будет выглядеть следующим образом:
Вы также заметите, что расширение файла изменилось с .java на .kt.
Заключение
В этом уроке вы узнали, как использовать Kotlin в своих проектах Android после установки плагина Kotlin и плагина Android Kotlin для Android. Поскольку классы Kotlin и Java в значительной степени совместимы, если вы все еще изучаете Kotlin, лучше всего вводить его в свои проекты Android постепенно.
Чтобы узнать больше о Kotlin, я рекомендую просмотреть документацию Kotlin. Раздел Начало работы поможет вам быстро освоить этот новый язык.
Источник
Создаём своё первое приложение для Kotlin Multiplatform
Авторизуйтесь
Создаём своё первое приложение для Kotlin Multiplatform
ведущий мобильный разработчик компании Usetech
В настоящее время мы переживаем бум появления новых технологий и подходов к написанию мобильных приложений. Одной из них является развивающийся SDK от компании JetBrains для мультиплатформенной разработки Kotlin Multiplatfrom (KMP) .
Основная идея KMP, как и других кросс-платформенных SDK — оптимизация разработки путем написания кода один раз и последующего его использования на разных платформах.
Согласно концепции JetBrains, Kotlin Multiplatform не является фреймворком. Это именно SDK, который позволяет создавать модули с общим кодом, подключаемые к нативным приложениям.
Написанный на Kotlin модуль компилируется в JVM байткод для Android и LLVM байткод для iOS.
Sportmaster Lab , Москва, Санкт-Петербург, Новосибирск, можно удалённо , По итогам собеседования
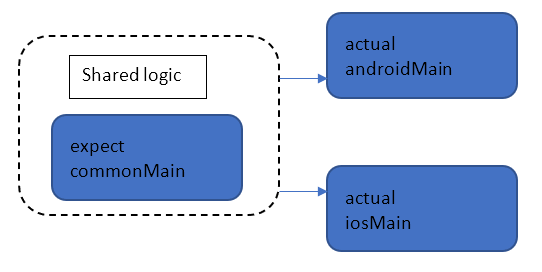
Этот модуль (Shared, Common) содержит переиспользуемую бизнес-логику. Платформенные модули iOS/Android, к которым подключен Shared/Common, либо используют написанную логику напрямую, либо имплементируют свою реализацию в зависимости от особенностей платформы.
Общая бизнес-логика может включать в себя:
- сервисы для работы с сетью;
- сервисы для работы с БД;
- модели данных.
Также в нее могут входить архитектурные компоненты приложения, напрямую не включающие UI, но с ним взаимодействующие:
Концепцию Kotlin Multiplatform можно сравнить с реализацией Xamarin Native. Однако, в KMP нет модулей или функционала, реализующих UI. Эта логическая нагрузка ложится на подключенные нативные проекты.
Рассмотрим подход на практике и попробуем написать наше первое приложение Kotlin Multiplatform.
Для начала нам потребуется установить и настроить инструменты:
- Android Sdk
- Xcode с последним iOS SDK.
- Intelij IDEA CE или Android Studio. Обе IDE позволяют создавать и настраивать проекты для Kotlin Multiplatform. Но если в Intelij IDEA проект создается автоматически, то в Android Studio большую часть настроек надо сделать вручную. Если вам привычнее работать именно с Android Studio, то подробное руководство по созданию проекта можно посмотреть в документации на Kotlinlang.org
Мы рассмотрим создание проекта с помощью Intelij IDEA.
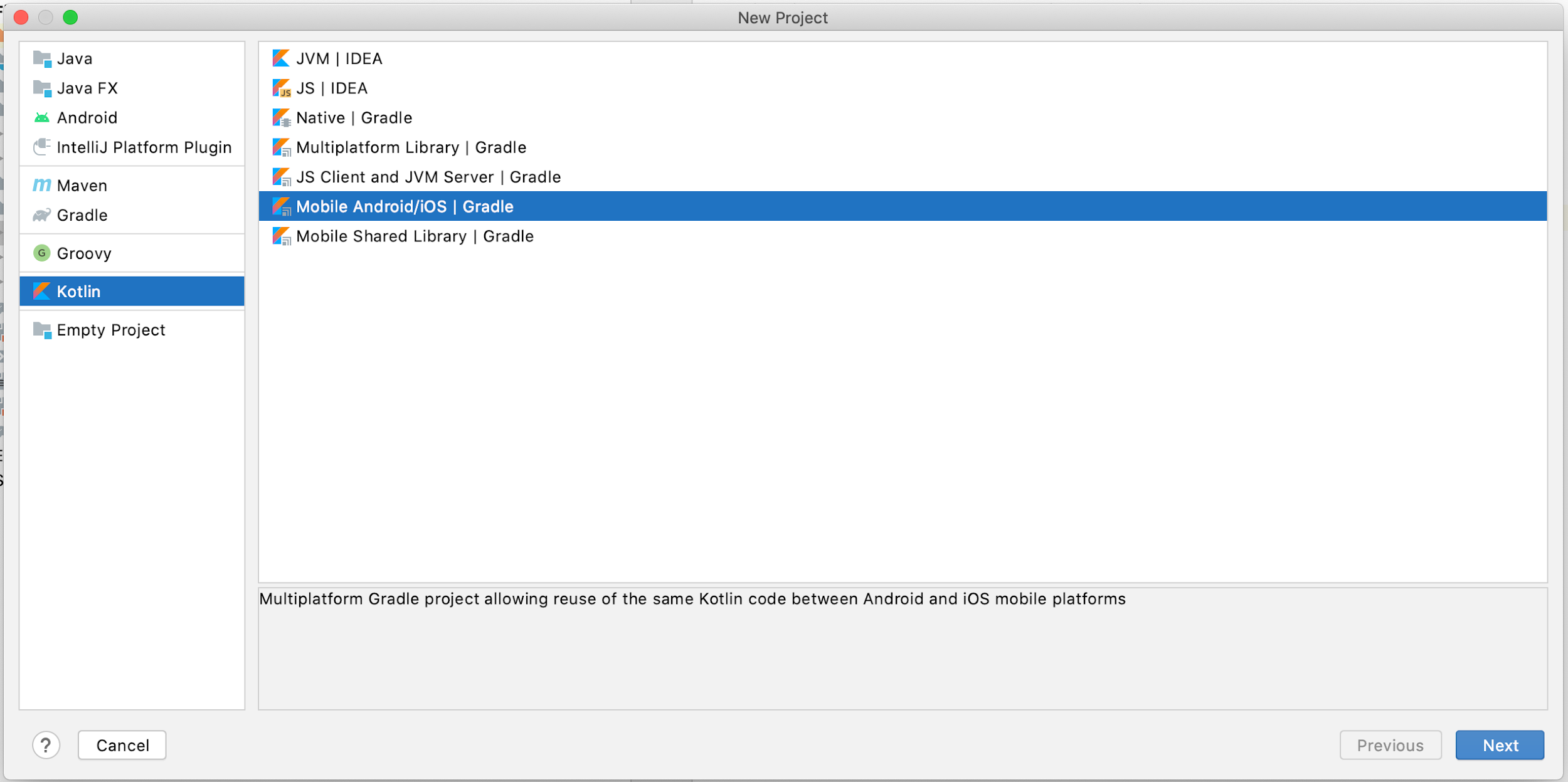
Выбираем меню File → New → Create Project:
В появившемся окне выбираем тип проекта Kotlin → Mobile Android/iOS|Gradle
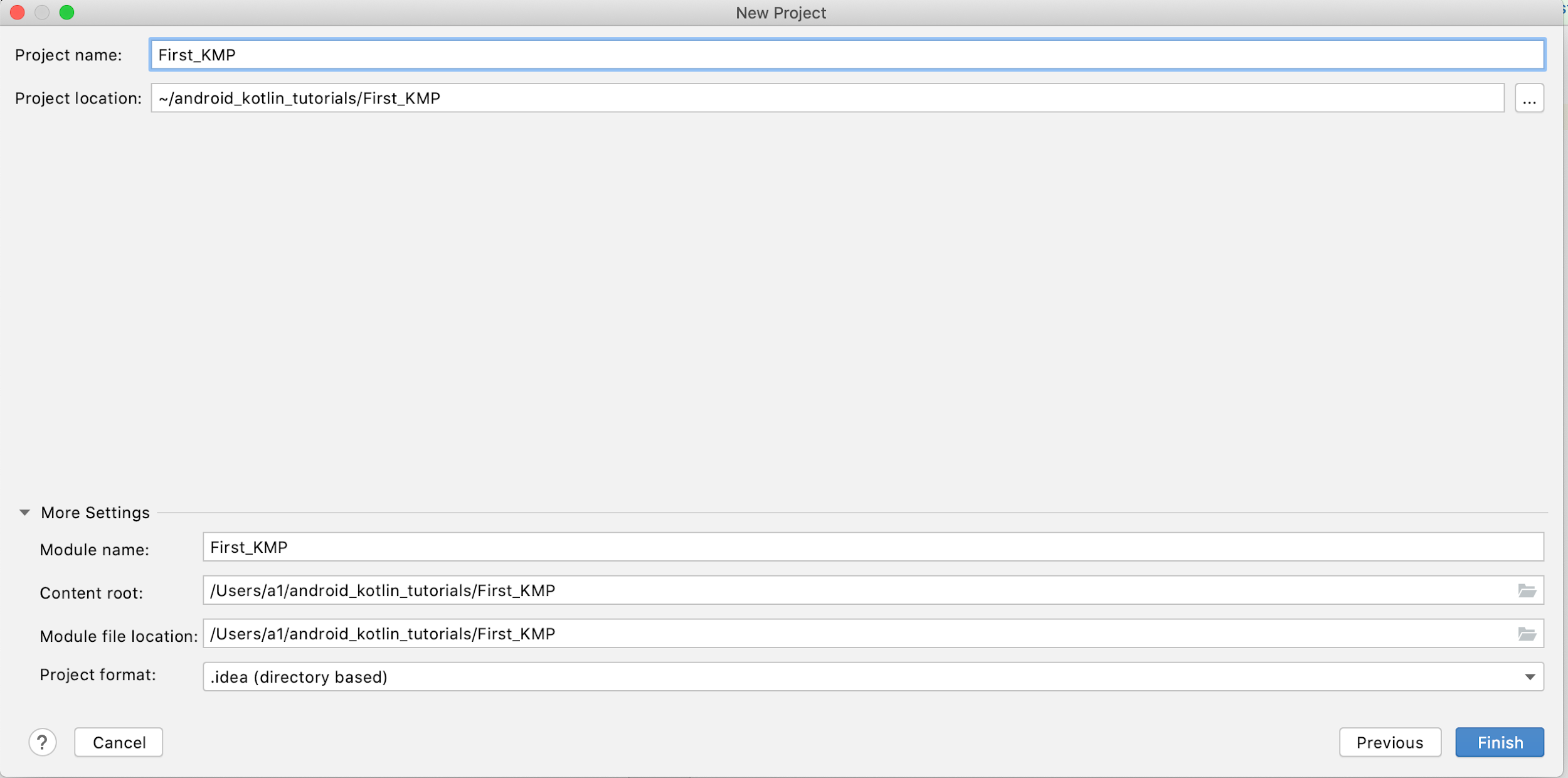
Далее стандартно задаем путь к JDK, имя и расположение проекта
После нажатия кнопки Finish проект сгенерируется и будет почти готов к работе.
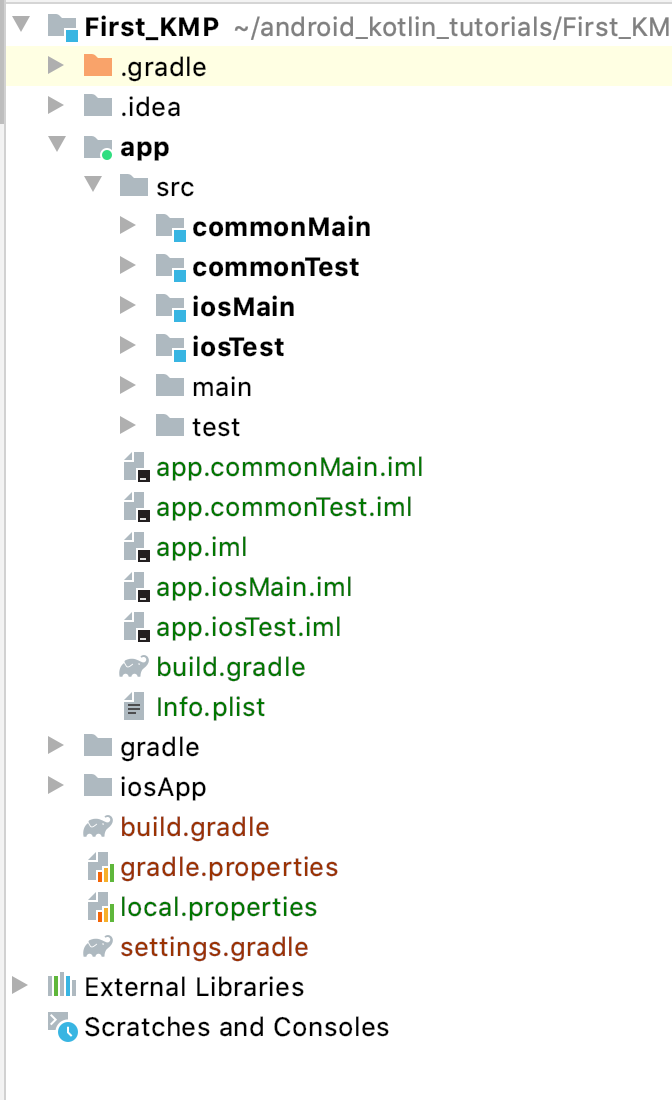
Рассмотрим, что у нас получилось:
Мультиплатформенные проекты Kotlin обычно делятся на несколько модулей:
- модуль переиспользуемой бизнес-логики (Shared, commonMain и т.п);
- модуль для IOS приложения (iOSMain, iOSTest);
- модуль для Android приложения (androidMain, androidTest).
В них располагается наша бизнес-логика. Сам код базового примера мы разберем немного позже.
Код нативного Android приложения располагается в каталоге main, как если бы мы создавали проект по шаблону обычного Android.
iOS приложение создается автоматически и располагается в каталоге iOSApp:
Перед тем, как мы проверим работоспособность базового решения, необходимо сделать следующие финальные настройки:
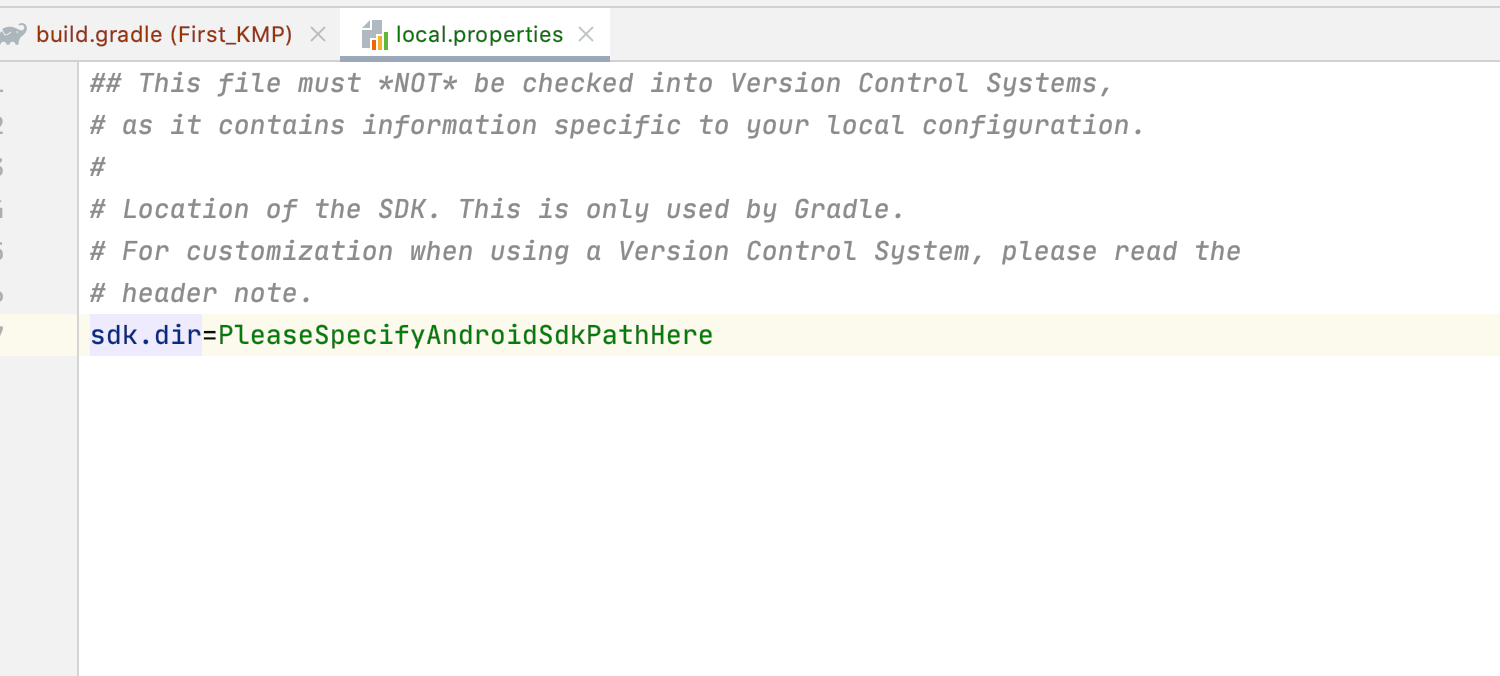
В local.properties зададим путь к SDK Android:
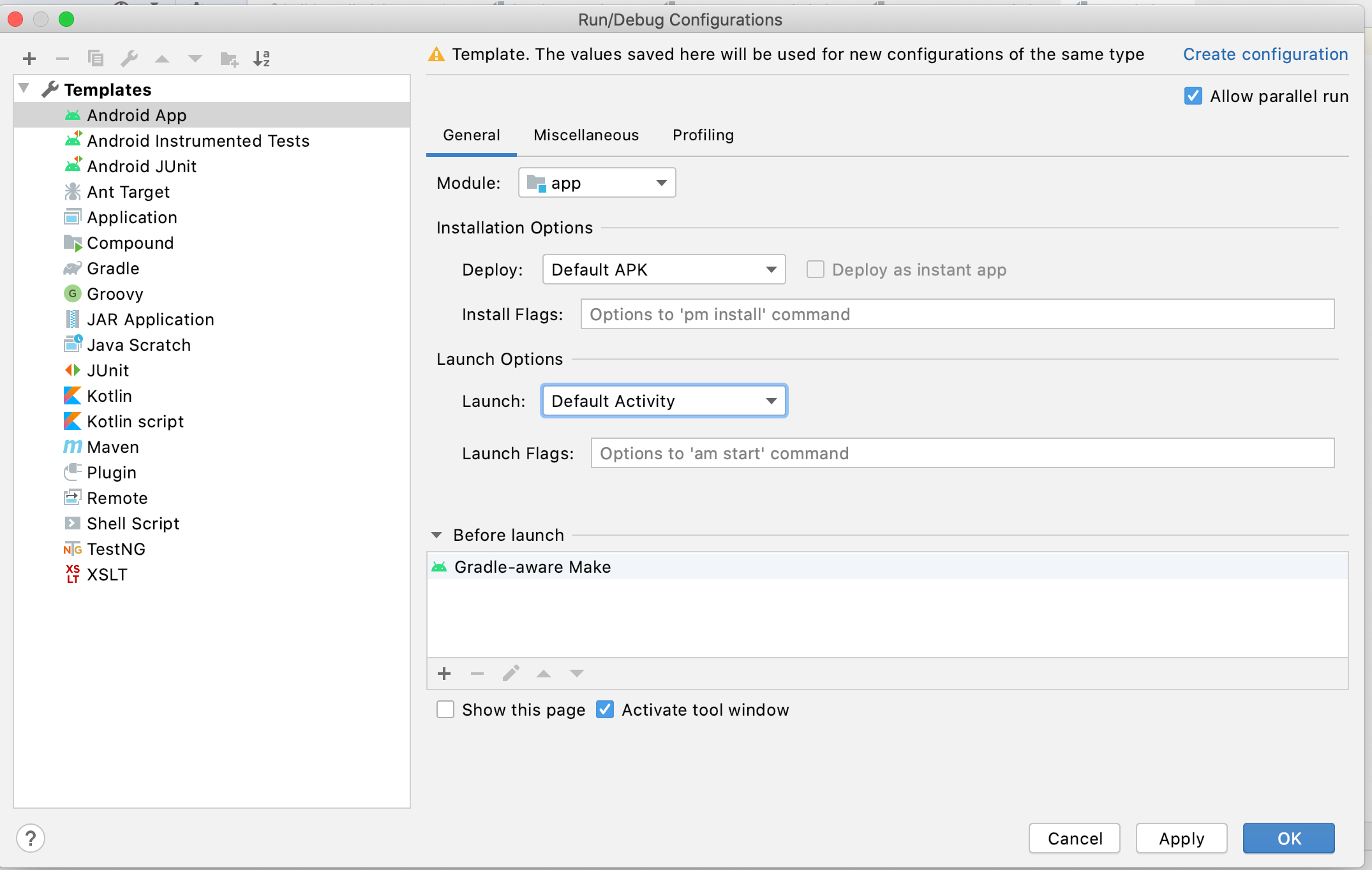
Создадим конфигурацию для работы Android приложения:
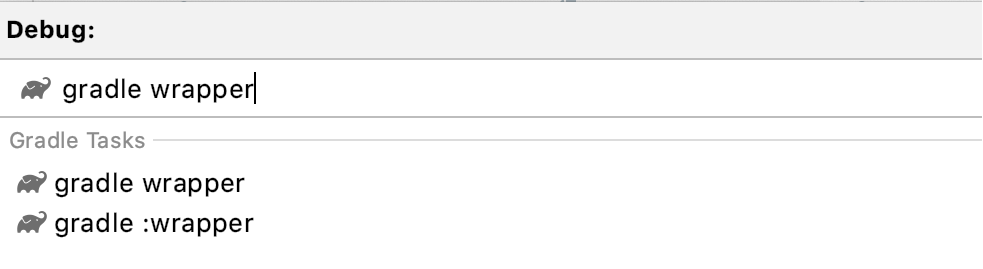
Теперь вызовем команду gradle wrapper для сборки нашего модуля общей логики:
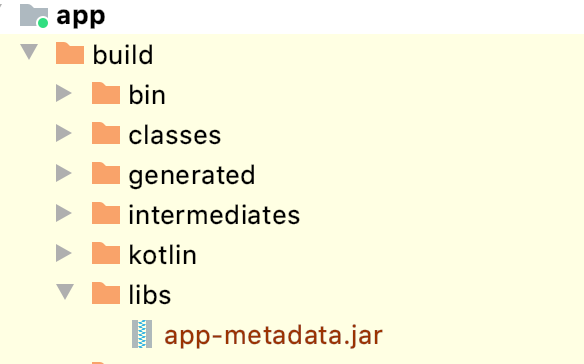
После сборки модуль для бизнес-логики для Android приложения доступен в app/build/libs:
Путь к библиотеке прописывается стандартно, в блоке dependencies файла build.gradle:
Теперь наш проект сконфигурирован для запуска Android приложения:
Осталось сделать настройки для запуска приложения iOS.
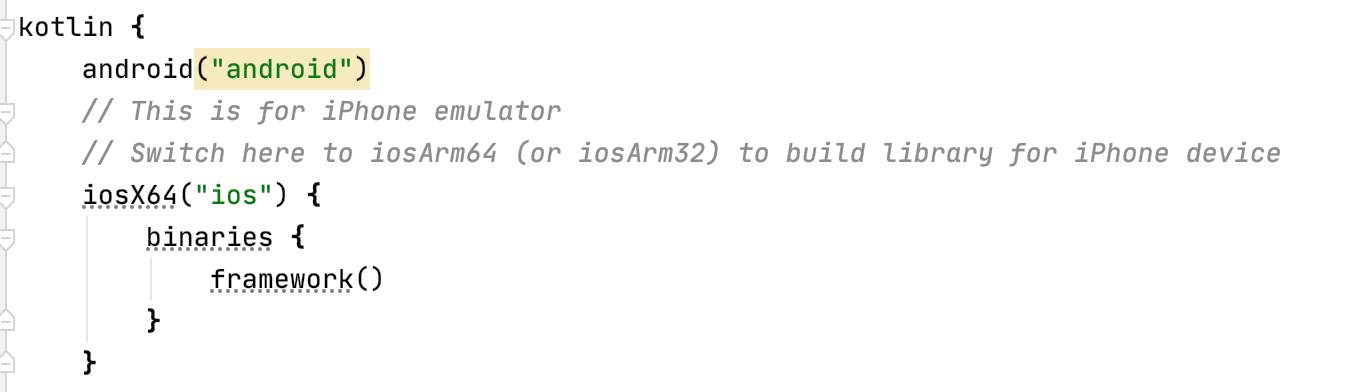
В файле build.gradle(:app) необходимо изменить настройку архитектура проекта, чтобы наше приложение поддерживало как реальные устройства, так и эмуляторы.
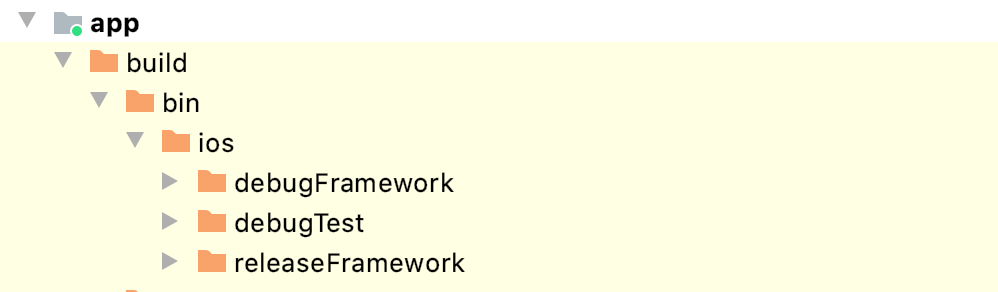
После выполнения сборки создастся фреймворк в app/build/bin/ios:
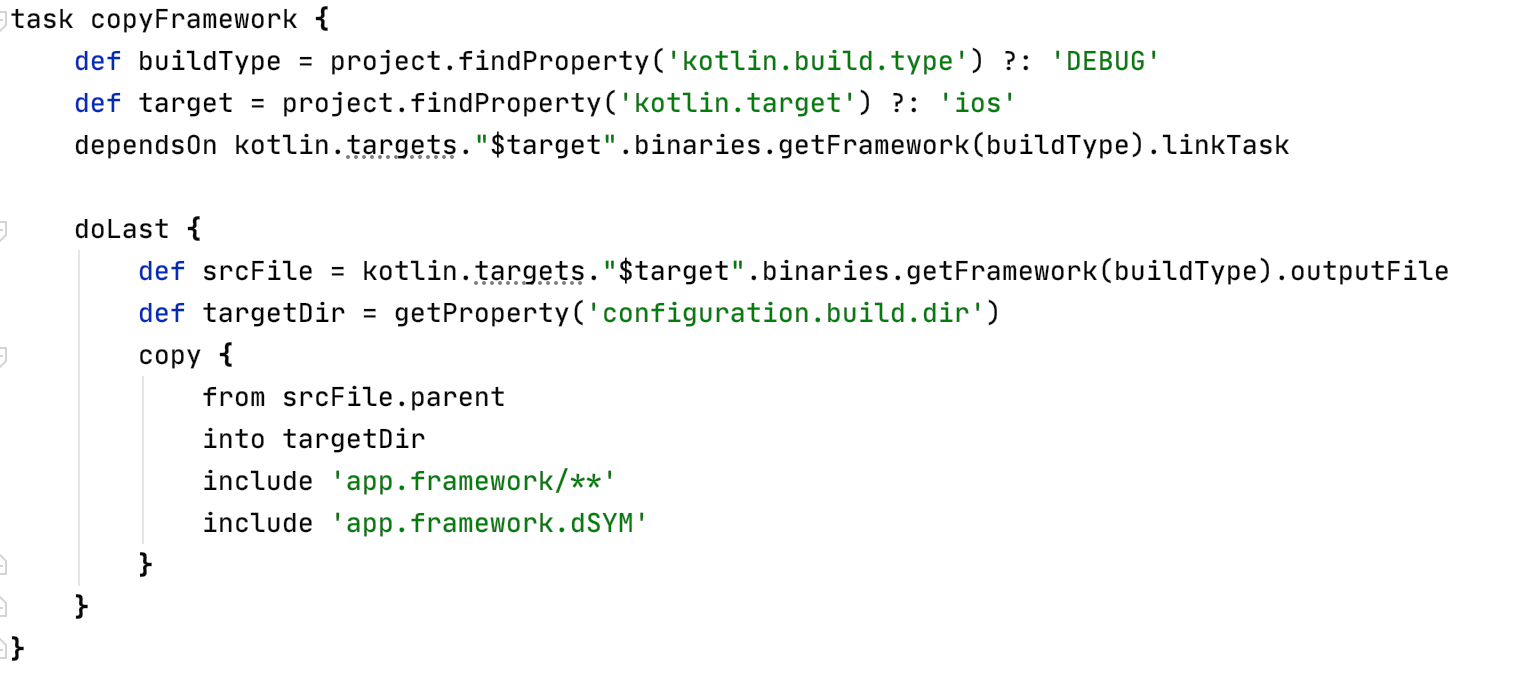
Intelij IDEA автоматически создает в gradle файле код для генерации, подключения и встраивания фреймворка в IOS проект:
При ручной настройке проекта (например, через Android Studio) этот код потребуется указать самостоятельно.
После синхронизации gradle iOS проект готов к запуску и проверке с помощью XCode.
Проверяем, что у нас получилось. Открываем проект iOS через iosApp.xcodeproj:
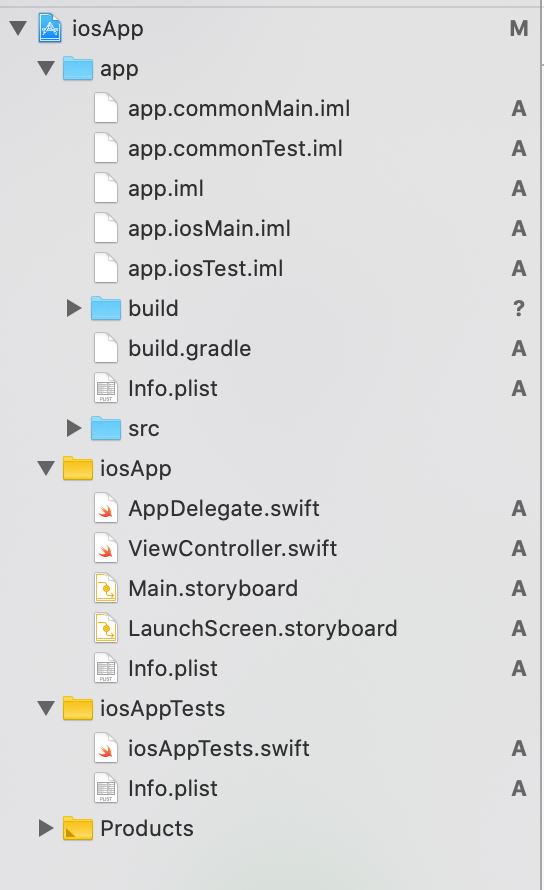
Проект имеет стандартную структуру, за исключением раздела app, где мы получаем доступ к коду наших модулей на Kotlin.
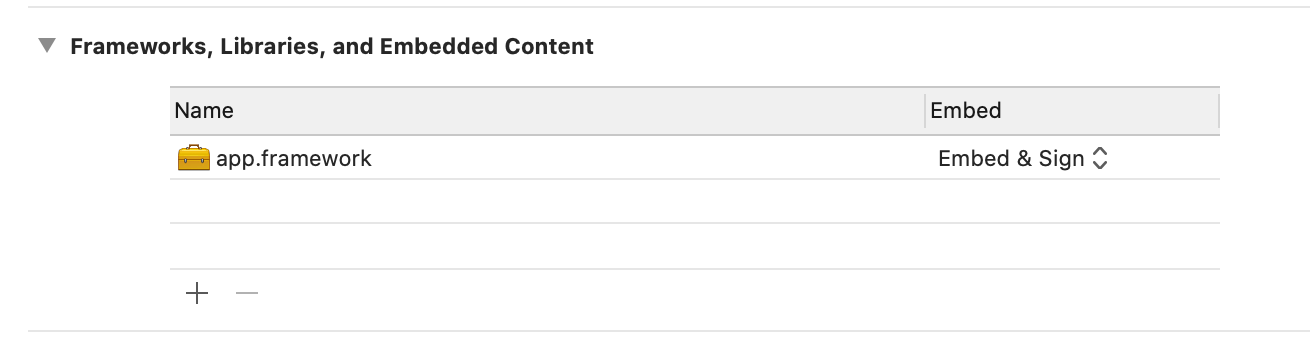
Фреймворк действительно подключен автоматически во всех соответствующих разделах проекта:
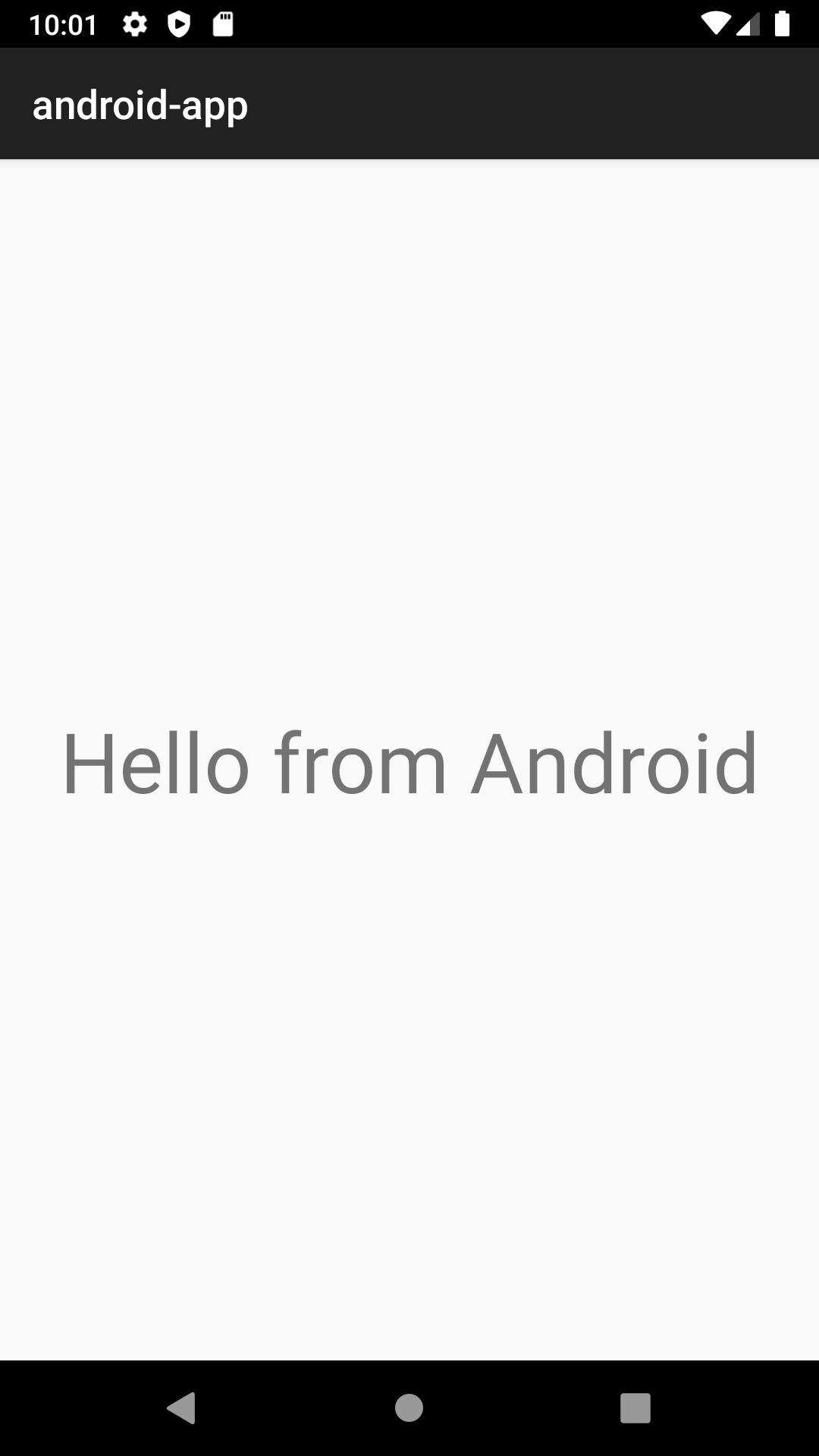
Запускаем проект на эмуляторе:
Теперь разберем код самого приложения на базовом примере.
Используемую в проекте бизнес-логику можно разделить на:
- переиспользуемую (общую);
- платформенную реализацию.
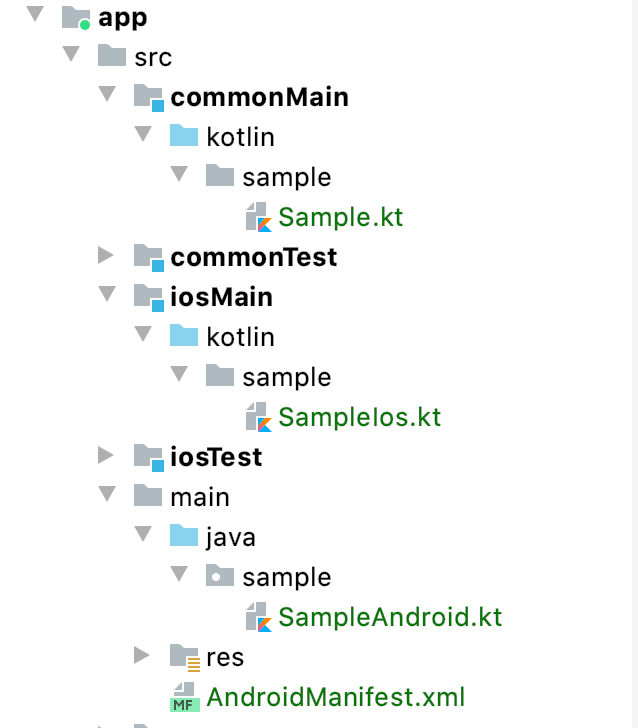
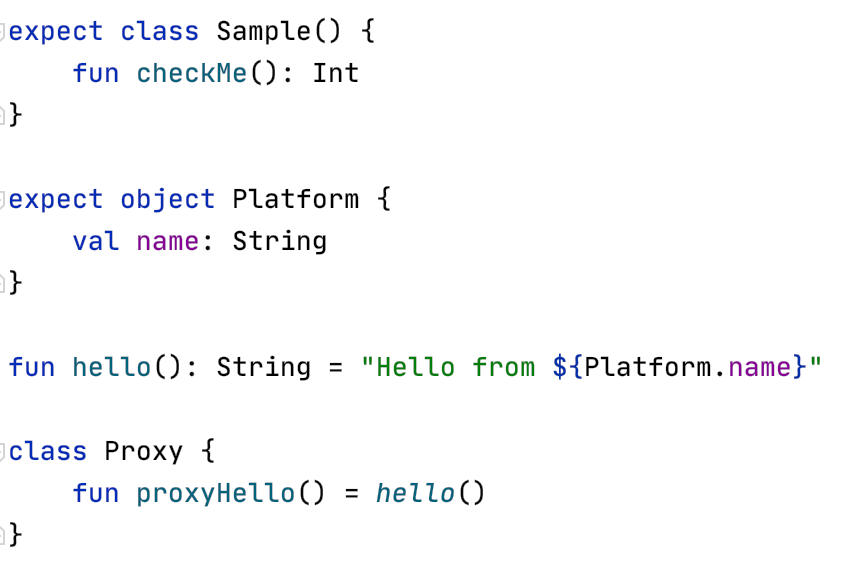
Переиспользуемая логика располагается в проекте commonMain в каталоге kotlin и разделяется на package. Декларации функций, классов и объектов, обязательных к переопределению, помечаются модификатором expect :
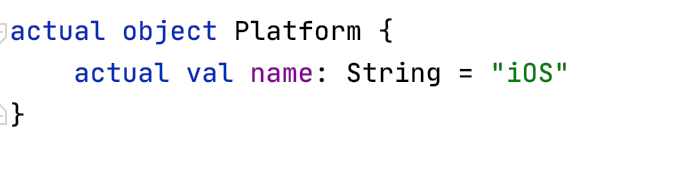
Реализация expect -функционала задается в платформенных модулях и помечается модификатором actual :
Вызов логики производится в нативном проекте:
Все очень просто.
Теперь попробуем по тем же принципам сделать что-то посложнее и поинтереснее. Например, небольшое приложение для получения и отображение списка новостей для iOS и Android.
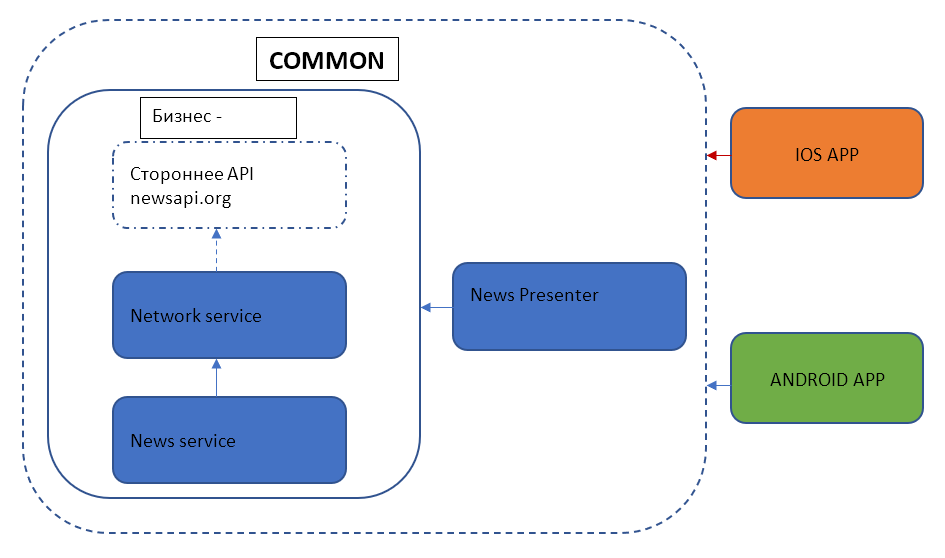
Приложение будет иметь следующую структуру:
В общей части (Common) расположим бизнес-логику:
- сетевой сервис;
- сервис для запросов новостей.
В модулях iOS/Android приложений оставим только UI компоненты для отображения списка и адаптеры. iOS часть будет написана на Swift, Android – на Kotlin. Здесь в плане работы не будет ничего нового.
Организуем архитектуру приложений по простому паттерну MVP. Презентер, обращающийся к бизнес-логике, также вынесем в Common часть. Также поступим и с протоколом для связи между презентером и экранами UI:
Начнем с бизнес-логики. Т.к весь функционал будет в модуле common, то мы будем использовать в качестве библиотек решения для Kotlin Multiplatform:
1. Ktor – библиотека для работы с сетью и сериализации.
В build.gradle (:app) пропишем следующие зависимости:
Также добавим поддержку плагина сериализации:
2. Kotlin Coroutines – для организации многопоточной работы.
При добавлении зависимости в iOS проект обратите внимание, что версия библиотеки должна быть обязательно native-mt и совместима с версией плагина Kotlin multiplatform.
При организации многопоточности с помощью Coroutines необходимо передавать контекст потока ( CoroutineContext ), в котором логика будет исполняться. Это платформозависимая логика, поэтому используем кастомизацию с помощью expect / actual .
В commonMain создадим Dispatchers.kt, где объявим переменные:
Реализация в androidMain создается легко. Для доступа к соответствующим потокам используем CoroutineDispatchers Main (UI поток) и Default (стандартный для Coroutine ):
С iOS труднее. Та версия Kotlin Native LLVM компилятора, которая используется в Kotlin Multiplatform, не поддерживает background очереди. Это давно известная проблема, которая к сожалению, еще не исправлена
Поэтому попробуем обходной маневр как временное решение проблемы.
Мы создаем свой CoroutineDispatcher , где прописываем выполнение логики в асинхронной очереди dispatch_async .
Также нам понадобится свой scope для работы сетевого клиента:
iOS
Android
Применим это при реализации сетевого клиента на Ktor:
Парсинг реализуем с помощью сериализатора типа KSerializer . В нашем случае это NewsList.serializer() . Пропишем реализацию в сервисе новостей:
Вызывать бизнес-логику будем в презентере. Для полноценной работы с coroutines нам надо будет создать scope:
и добавить его в презентер. Вынесем в базовый класс:
Теперь создадим презентер NewsListPresenter для нашего модуля. В инициализатор передадим defaultDispatcher :
Обратите внимание! Из-за особенностей текущей работы Kotlin Native с многопоточностью в IOS работа с синглтонами может привести к крашу. Поэтому для корректной работы надо добавить аннотацию @ThreadLocal для используемого объекта:
Осталось подключить логику к нативным IOS и Android модулям и обработать ответ от Presenter:
Запускаем сборку common модуля gradle wrapper, чтобы сборки обновились. Проверяем работу приложений:
Готово. Вы великолепны.
Оба наши приложения работают и работают одинаково.
Информационные материалы, которые использовались:
Источник