- Get Started with Android
- 1. Prerequisites
- 2. Create your app in the App Center Portal to obtain the App Secret
- 3. Add the App Center SDK modules
- 4. Start the SDK
- 4.1 Add the start() method
- 4.2 Replace the placeholder with your App Secret
- 5. Backup rules (Android only)
- Знакомство с Android. Краткое руководство
- Требования к Windows
- Требования к macOS
- Настройка эмуляторов
- Создание проекта
- Создание макета
- Написание кода
- Подключение пользовательского интерфейса
- Задайте имя приложения
- Запуск приложения
- Создание макета
- Написание кода
- Подключение пользовательского интерфейса
- Настройка метки и значка приложения
- Запуск приложения
Get Started with Android
The App Center SDK uses a modular architecture so you can use any or all of the services.
You can find information about data collected by App Center on Data Collected by App Center SDKs, General Data Protection Regulation, and FAQ pages.
Let’s get started with setting up App Center Android SDK in your app to use App Center Analytics and App Center Crashes. To add App Center Distribute to you app, have a look at the documentation for App Center Distribute.
1. Prerequisites
Before you begin, make sure that the following prerequisites are met:
- Your Android project is set up in Android Studio.
- You’re targeting devices running Android Version 5.0 (API level 21) or later.
2. Create your app in the App Center Portal to obtain the App Secret
If you’ve already created your app in the App Center portal, you can skip this step.
- Head over to appcenter.ms.
- Sign up or log in and click the Add new button in the upper-right corner of the page, and select Add new app from the dropdown menu.
- Enter a name and an optional description for your app.
- Select Android as the OS and Java as a platform.
- Click the Add new app button.
Once you’ve created an app, you can obtain its App Secret on the Getting Started page under 2. Start the SDK. Or, you can click Settings, and at the top right hand corner, click on the triple vertical dots and select Copy app secret to get your App Secret.
3. Add the App Center SDK modules
- Open the project’s app level build.gradle file ( app/build.gradle ) and add the following lines after apply plugin . Include the dependencies that you want in your project. Each SDK module needs to be added as a separate dependency in this section. If you want to use App Center Analytics and Crashes, add the following lines:
If the version of your Android Gradle plugin is lower than 3.0.0, then you need to replace the word implementation by compile.
Due to termination of jCenter support all our assemblies were moved to the Maven Central repository. Please follow this guide about migration from jCenter to Maven Central. Please note that Maven Central doesn’t contain deprecated modules. Make sure that your project doesn’t have dependencies of deprecated App Center SDK modules.
- Make sure to trigger a Gradle sync in Android Studio.
Now that you’ve integrated the SDK in your application, it’s time to start the SDK and make use of App Center.
4. Start the SDK
4.1 Add the start() method
To use App Center, you must opt in to the module(s) that you want to use. By default no modules are started and you must explicitly call each of them when starting the SDK.
Insert the following line inside your app’s main activity class’ onCreate -callback to use App Center Analytics and App Center Crashes:
If you need to start App Center services separately, you should:
- Configure or start it with the App Secret.
- If the code can be called multiple times, check if the App Center is already configured.
- Start the required service(s) without the App Secret.
If you have more than one entry point to your application (for example, a deep link activity, a service or a broadcast receiver), call start in the application custom class or in each entry point. In the latter case, check if App Center is already configured before the start call:
4.2 Replace the placeholder with your App Secret
Make sure to replace
The Getting Started page contains the above code sample with your App Secret in it, you can just copy-paste the whole sample.
The example above shows how to use the start() method and include both App Center Analytics and App Center Crashes.
If you don’t want to use one of the two services, remove the corresponding parameter from the method call above.
Unless you explicitly specify each module as parameters in the start method, you can’t use that App Center service. In addition, the start() API can be used only once in the lifecycle of your app – all other calls will log a warning to the console and only the modules included in the first call will be available.
For example — If you just want to onboard to App Center Analytics, you should modify the start() API call as follows:
Android Studio automatically suggests the required import statements once you insert the start() method, but if you see an error that the class names aren’t recognized, add the following lines to the import statements in your activity class:
You’re all set to visualize Analytics and Crashes data on the portal that the SDK collects automatically.
Look at the documentation for App Center Analytics and App Center Crashes to learn how to customize and use more advanced functionalities of both services.
To learn how to get started with in-app updates, read the documentation of App Center Distribute.
5. Backup rules (Android only)
Apps that target Android 6.0 (API level 23) or higher have Auto Backup automatically enabled.В
If you already have a custom file with backup rule, switch to the third step.
If you use auto-backup to avoid getting incorrect information about devices, follow the next steps:
Источник
Знакомство с Android. Краткое руководство
В этом состоящем из двух частей руководстве вы узнаете, как создать первое приложение Xamarin.Android в Visual Studio. Вы также получите представление об основах разработки приложений Android с помощью Xamarin.
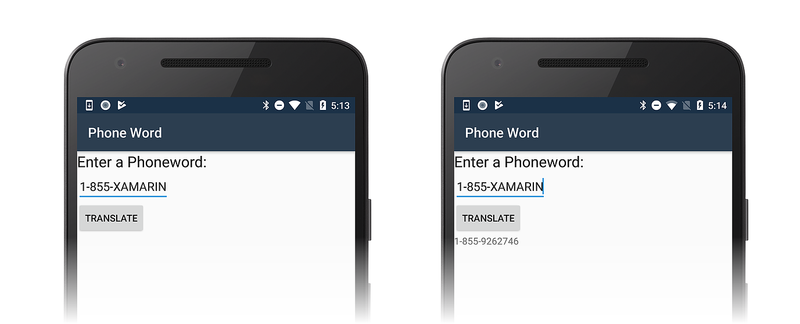
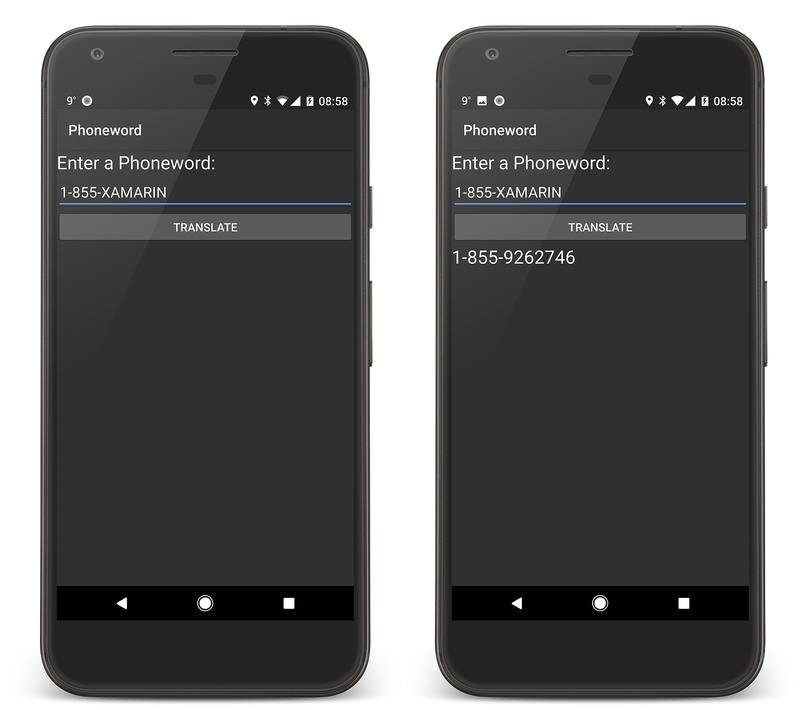
Вы создадите приложение, которое преобразовывает введенный пользователем буквенно-цифровой телефонный номер в числовой телефонный номер и отображает результат пользователю. Окончательный вариант приложения выглядит примерно так:
Требования к Windows
Для выполнения данного пошагового руководства необходимо следующее:
Visual Studio 2019 или Visual Studio 2017 версии 15.8 или более поздней: Community, Professional или Enterprise.
Требования к macOS
Для выполнения данного пошагового руководства необходимо следующее:
Последняя версия Visual Studio для Mac.
Компьютер Mac под управлением macOS HIgh Sierra 10.13 или более поздней версии.
В этом пошаговом руководстве предполагается, что на вашей платформе установлена и запущена последняя версия Xamarin.Android. Инструкции по установке Xamarin.Android см. в разделе Установка Xamarin.Android.
Настройка эмуляторов
Если вы используете эмулятор Android, рекомендуем настроить в нем использование аппаратного ускорения. Инструкции по настройке аппаратного ускорения см. в разделе Аппаратное ускорение для производительной работы эмулятора.
Создание проекта
Запустите Visual Studio. щелкните файл создать > Project , чтобы создать новый проект.
В диалоговом окне Новый проект выберите шаблон Приложение Android. Присвойте новому проекту имя Phoneword и нажмите кнопку Phoneword :
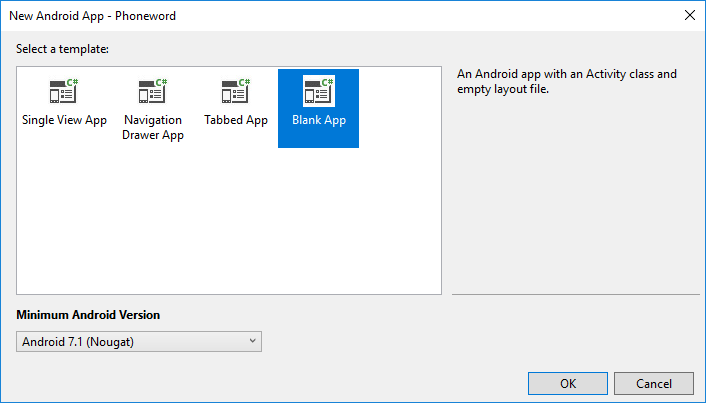
В диалоговом окне Новое приложение Android щелкните Пустое приложение и нажмите кнопку ОК, чтобы создать новый проект.
Создание макета
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
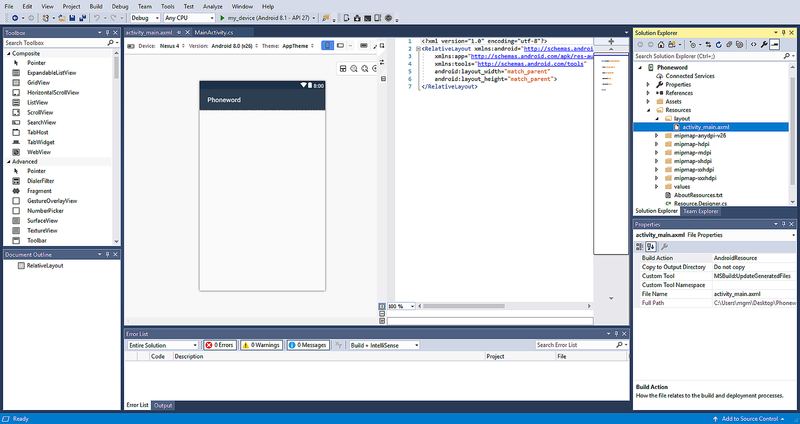
После создания проекта разверните папку Ресурсы и затем папку макета в обозревателе решений. Дважды щелкните файл activity_main.axml, чтобы открыть его в Android Designer. Это файл макета для экрана приложения:
Более новые выпуски Visual Studio содержат немного другой шаблон приложений.
- Макет находится в content_main.axml, а не в activity_main.axml.
- Макет по умолчанию — RelativeLayout . Чтобы выполнить остальные шаги на этой странице, нужно изменить тег на
- и добавить другой атрибут android:orientation=»vertical» в открывающий тег LinearLayout .
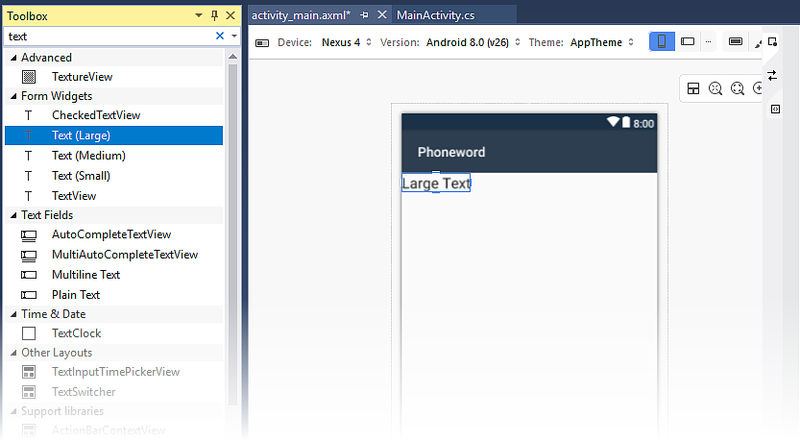
В области элементов (область слева) введите в поле поиска и перетащите мини -приложение Text (Large) в область конструктора (область в центре):
Выбрав элемент управления Text (Large) в области конструктора, используйте панель свойства , чтобы изменить свойство мини -приложения Text (Large) на :
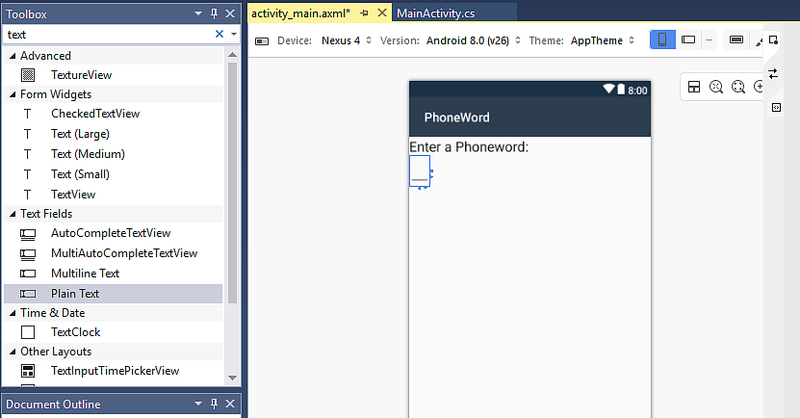
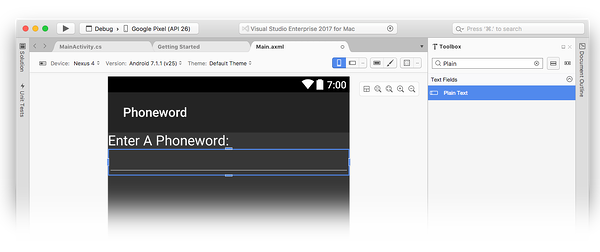
Перетащите мини-приложение Обычный текст из панели элементов в область конструктора и поместите его под мини-приложением Крупный текст. Размещение мини-приложения не будет выполняться, пока вы не переместите указатель мыши на место в макете, которое может принять мини-приложение. На снимках экрана ниже мини-приложение нельзя разместить (как показано в левой части), пока указатель мыши не переместится под предыдущий TextView (как показано в правой части):
Когда обычный текст (мини-приложение ) размещается правильно, он будет выглядеть, как показано на следующем снимке экрана:
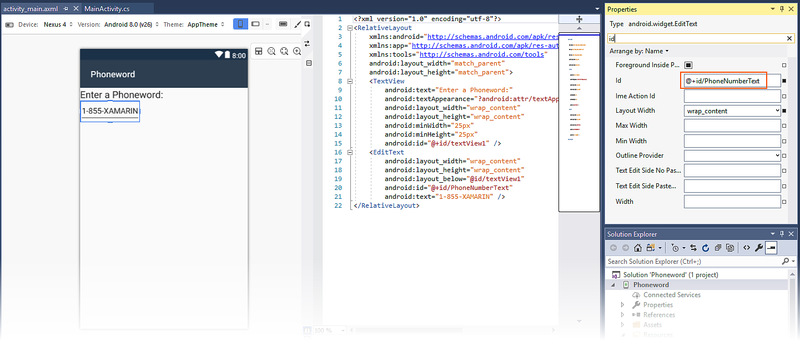
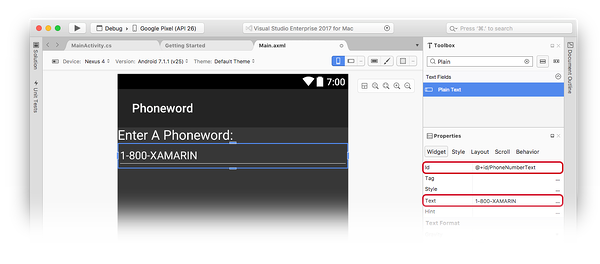
Выбрав мини-приложение обычного текста в области конструктора, используйте панель свойства , чтобы изменить свойство мини-приложения обычного текста на и изменить свойство на 1-855-XAMARIN :
Перетащите элемент Кнопка из панели элементов в область конструктора и поместите его под мини-приложением Обычный текст:
Выбрав кнопку в области конструктора, используйте панель свойства , чтобы изменить свойство свойства на и его Id свойство на @+id/TranslateButton :
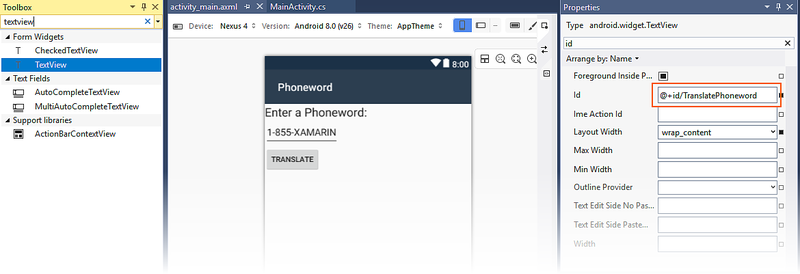
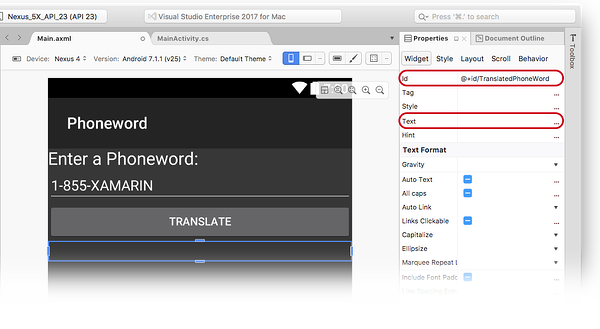
Перетащите элемент TextView из панели элементов в область конструктора и поместите его под мини-приложением Кнопка. Измените Text свойство Text на пустую строку и задайте Id для свойства значение @+id/TranslatedPhoneword :
Сохраните изменения, нажав клавиши CTRL+S.
Написание кода
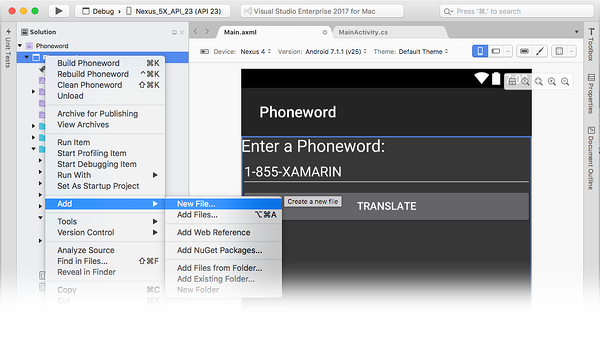
Следующим шагом является добавление кода для преобразования телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув правой кнопкой мыши проект Phoneword на панели Обозреватель решений и выбрав Добавить новый элемент. , как показано ниже:
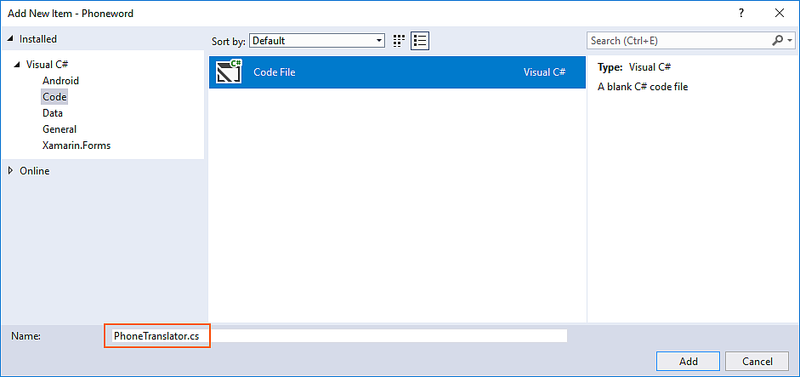
В диалоговом окне Добавление нового элемента выберите файл кода Visual C# Code и назовите новый файл кода PhoneTranslator. CS:
Создается пустой класс C#. Вставьте в этот файл следующий код:
Сохраните изменения в файле PhoneTranslator. CS , нажав кнопку файл сохранить (или нажав клавиши CTRL + S), а затем закройте файл.
Подключение пользовательского интерфейса
Следующим шагом является добавление кода для подключения пользовательского интерфейса путем вставки вспомогательного кода в класс MainActivity . Начните с подключения кнопки Translate (Преобразование). В классе MainActivity найдите метод OnCreate . Следующим шагом является добавление кода кнопки в OnCreate , под вызовами base.OnCreate(savedInstanceState) и SetContentView(Resource.Layout.activity_main) . Сначала измените код шаблона, чтобы метод OnCreate принял следующий вид:
Получите ссылку на элементы управления, созданные в файле макета с помощью Android Designer. Добавьте следующий код внутрь метода OnCreate после вызова SetContentView :
Добавьте код, который реагирует на нажатие пользователем кнопки Translate (Преобразовать). Добавьте следующий код в метод OnCreate (после строк, добавленных на предыдущем шаге):
Сохраните работу, выбрав файл сохранить все (или нажав клавиши CTRL + SHIFT-S) и создавайте приложение, выбрав Сборка Перестроение решения (или нажав клавиши CTRL + SHIFT + B).
При наличии ошибок просмотрите предыдущие шаги и исправьте все ошибки, пока сборка приложения не будет проходить успешно. Если возникает ошибка сборки, например, ресурс не существует в текущем контексте, убедитесь, что имя пространства имен в MainActivity. CS совпадает с именем проекта ( ), а затем полностью перестройте решение. Если по-прежнему возникают ошибки сборки, убедитесь, что установлены последние обновления Visual Studio.
Задайте имя приложения
Теперь у вас должно быть работающее приложение — пришло время задать имя приложения. Разверните папку values (в папке Resources) и откройте файл strings.xml. Измените строку имени приложения на Phone Word , как показано здесь:
Запуск приложения
Протестируйте приложение, запустив его на устройстве или эмуляторе Android. Коснитесь кнопки TRANSLATE, чтобы преобразовать 1-855-XAMARIN в телефонный номер:
Чтобы запустить приложение на устройстве Android, см., как настроить устройство для разработки.
Запустите Visual Studio для Mac из папки Applications (Приложения) или из Spotlight.
Щелкните Создать проект. , чтобы создать проект.
В диалоговом окне Выбор шаблона для нового проекта щелкните приложение Android и выберите шаблон приложение Android . Щелкните Далее.
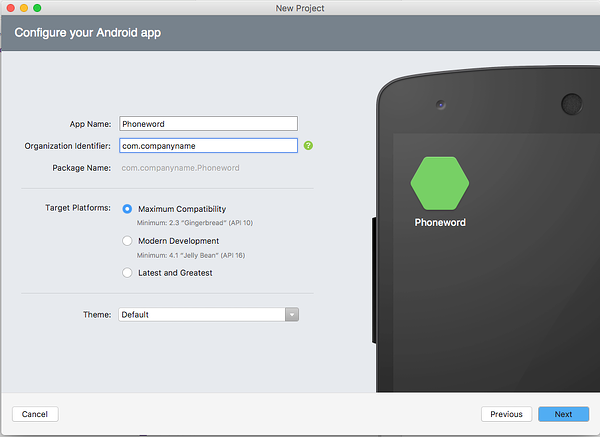
В диалоговом окне Настройка приложения Android назовите новое приложение и нажмите кнопку Далее.
в диалоговом окне настройка нового приложения Android оставьте имя решения и Project имена , а затем нажмите кнопку создать , чтобы создать проект.
Создание макета
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
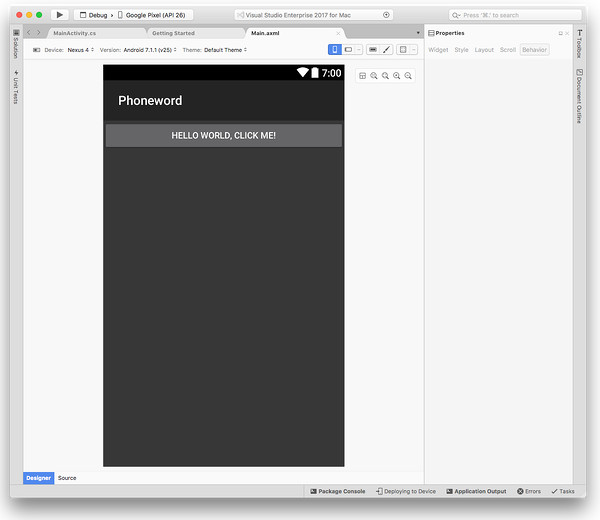
После создания проекта разверните папку Ресурсы и затем папку макета на Панели решения. Дважды щелкните Main.axml, чтобы открыть его в Android Designer. Это файл макета для экрана при просмотре в Android Designer:
Выберите Hello World, щелкните Me!В области конструктора и нажмите клавишу Delete , чтобы удалить его.
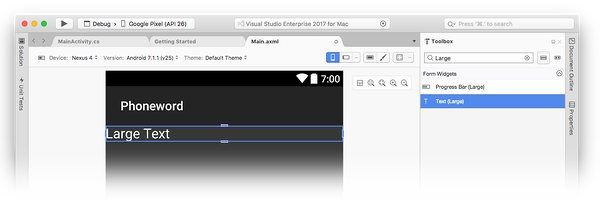
В области элементов (область справа) введите в поле поиска и перетащите текстовое мини-приложение ( крупный) в область конструктора (область в центре):
Когда мини-приложение Text (largeed) выбрано в области конструктора, можно использовать панель свойств , чтобы изменить свойство мини -приложения Text (Large) на, как показано ниже:
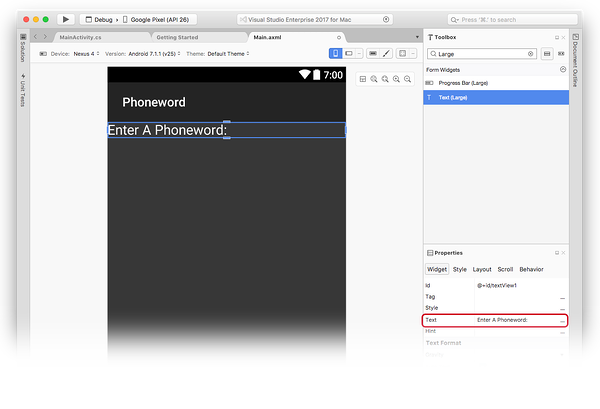
После этого перетащите мини-приложение Обычный текст из панели элементов в область конструктора и поместите его под мини-приложением Text (Large) (Крупный текст). Обратите внимание, что можно использовать поле поиска для поиска мини-приложений по имени:
Выбрав мини-приложение обычного текста в области конструктора, можно использовать панель свойств , чтобы изменить свойство мини-приложения обычного текста на и изменить свойство на 1-855-XAMARIN :
Перетащите элемент Кнопка из панели элементов в область конструктора и поместите его под мини-приложением Обычный текст:
Выбрав кнопку в области конструктора, можно использовать панель свойств , чтобы изменить свойство кнопки на и изменить свойство на Translate :
Перетащите элемент TextView из панели элементов в область конструктора и поместите его под мини-приложением Кнопка. Выбрав TextView , задайте для свойства TextView значение и измените значение text на пустую строку:
Сохраните работу, нажав клавиши ⌘ + S.
Написание кода
Теперь добавьте код для преобразования телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув значок шестеренки рядом с проектом Phoneword на панели решения и выбрав Добавить новый файл. :
В диалоговом окне новый файл выберите Общий пустой класс, назовите новый файл PhoneTranslatorи нажмите кнопку создать. Создается пустой класс C#.
Удалите весь код шаблона в новом классе и замените его следующим:
Сохраните изменения в файле PhoneTranslator. CS , выбрав файл сохранить (или нажав клавиши ⌘ + S), а затем закройте файл. Убедитесь, что ошибки времени компиляции отсутствуют, перестроив решение.
Подключение пользовательского интерфейса
Следующим шагом является добавление кода для подключения пользовательского интерфейса путем добавления вспомогательного кода в класс MainActivity . Дважды щелкните MainActivity.cs на Панели решения, чтобы открыть его.
Сначала добавьте обработчик событий для кнопки Translate (Преобразование). В классе MainActivity найдите метод OnCreate . Добавьте код кнопки в OnCreate , под вызовами base.OnCreate(bundle) и SetContentView (Resource.Layout.Main) . Удалите любой имеющийся код для обработки кнопок (т. е. код, который ссылается на Resource.Id.myButton и создает соответствующий обработчик щелчка), чтобы метод OnCreate принял следующий вид:
После этого нужно получить ссылку на элементы управления, созданные в файле макета с помощью Android Designer. Добавьте следующий код внутрь метода OnCreate после вызова SetContentView :
Добавьте код, который реагирует на нажатия пользователем кнопки преобразования , добавив следующий код в метод (после строк, добавленных на последнем шаге):
Сохраните работу и создайте приложение, выбрав Сборка собрать все (или нажав ⌘ + B). Если приложение компилируется, в верхней части Visual Studio для Mac отображается сообщение об успешном выполнении:
При наличии ошибок просмотрите предыдущие шаги и исправьте все ошибки, пока сборка приложения не будет проходить успешно. Если возникает ошибка сборки, например, ресурс не существует в текущем контексте, убедитесь, что имя пространства имен в MainActivity. CS совпадает с именем проекта ( ), а затем полностью перестройте решение. Если по-прежнему возникают ошибки сборки, убедитесь, что установлены последние обновления Xamarin.Android и Visual Studio для Mac.
Настройка метки и значка приложения
Теперь, когда вы получили работающее приложение, пора внести последние штрихи. Сначала измените Label для MainActivity . Label — это то, что Android отображает в верхней части экрана, чтобы пользователи знали, что они находятся в приложении. В начале класса MainActivity измените Label на Phone Word , как показано ниже:
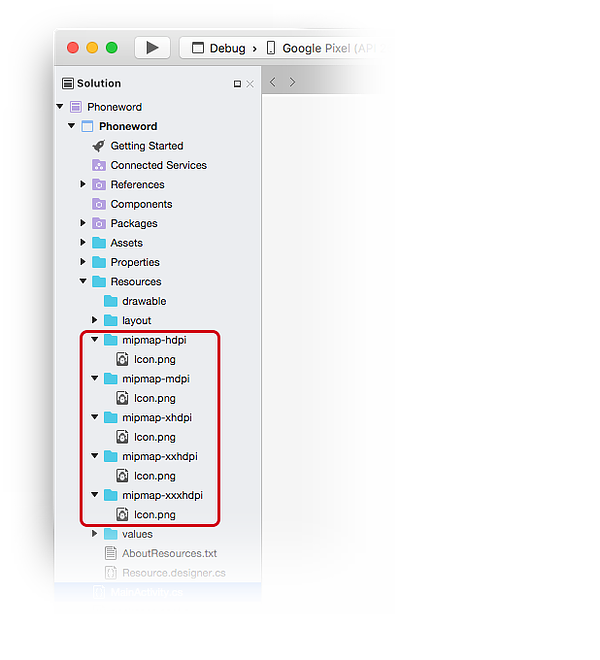
Пришло время задать значок приложения. По умолчанию Visual Studio для Mac предоставляет для проекта значок по умолчанию. Удалите эти файлы из решения и замените их другим значком. Разверните папку Ресурсы на Панели решения. Обратите внимание, что имеется 5 папок, которые начинаются с префикса mipmap- , и каждая из них содержит один файл Icon.png:
Нужно удалить каждый из этих файлов значков из проекта. Щелкните правой кнопкой мыши каждый из файлов Icon.png и выберите пункт Удалить в контекстном меню:
Нажмите кнопку Удалить в диалоговом окне.
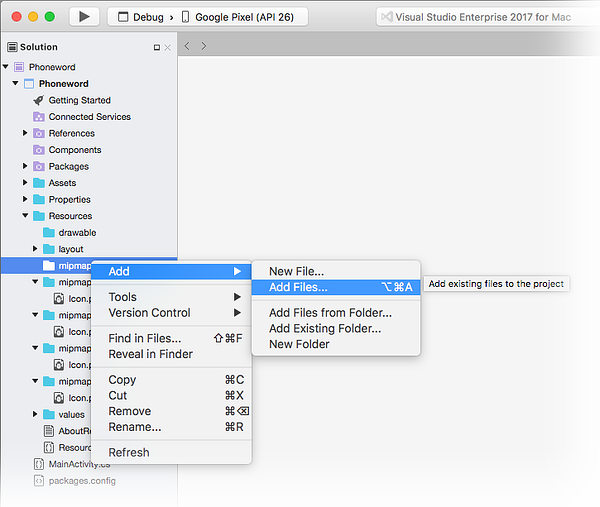
Затем скачайте и распакуйте набор значков приложения Xamarin. Этот ZIP-файл содержит значки для приложения. Все значки выглядят одинаково, но имеют разное разрешение и правильно отображаются на разных устройствах с различной плотностью экрана. Этот набор файлов нужно скопировать в проект Xamarin.Android. в Visual Studio для Mac в Панель решениящелкните правой кнопкой мыши папку mipmap-hdpi и выберите команду добавить добавить файлы:
Из диалогового окна выбора перейдите в каталог с распакованными значками Xamarin AdApp и откройте папку mipmap-hdpi. Выберите Icon.png и нажмите кнопку Открыть.
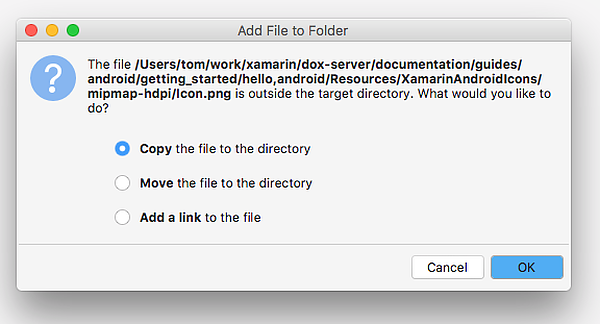
В диалоговом окне Добавить файл в папку выберите Copy the file into the directory (Копировать файл в каталог) и нажмите кнопку ОК:
Повторите эти шаги для каждой папки mipmap- , пока не скопируете содержимое папок mipmap- со значками приложения Xamarin в аналогичные папки mipmap- в проекте Phoneword.
Скопировав все значки в проект Xamarin.Android, откройте диалоговое окно Параметры проекта, щелкнув правой кнопкой мыши проект на Панели решения. Выберите Сборка приложение Android и выберите @mipmap/icon в поле со списком @mipmap/icon :
Запуск приложения
Наконец, протестируйте приложение, запустив его на устройстве или эмуляторе Android и преобразовав слово-номер:
Чтобы запустить приложение на устройстве Android, см., как настроить устройство для разработки.
Источник