- Как включить JavaScript на андроид?
- Где в телефоне включить JavaScript?
- Как включить Java в Chrome 2020?
- Как включить JavaScript в Тор браузере на телефоне?
- Как включить JavaScript в Google Chrome на телефоне?
- Как открыть Java Script?
- Как включить Java в Safari?
- Как включить в браузере поддержку Java?
- Как включить JavaScript в браузере на айфоне?
- Как отключить javascript в Tor Android?
- Как включить куки в Тор?
- Как запустить код JavaScript в браузере?
- Как включить JavaScript в браузере Firefox?
- Как включить JavaScript в HTML?
- Как включить джава скрипт на андроиде
- На настольных и Mac
- На смартфонах
- Включите JavaScript в браузере Android
- Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
- Способ 1.
- Способ 2.
- Как включить JavaScript на Android
- Почему так происходит
- Как включить JavaScript на Android
- Стандартный браузер
- Активируем в Chrome
- Вывод
- Как включить Javascript на Андроид?
- Javascript в стандартном браузере
- Javascript в браузере Chrome
- Javascript в браузере Firefox
- Как включить функцию javascript на телефоне
- Как включить JavaScript на мобильном телефоне?
- Как включить Javascript на телефоне? — Вокруг-Дом — 2021
- Как включить JavaScript на iPhone
- Шаг 1
- Шаг 2
- Шаг 3
- Как включить JavaScript на Blackberry
- Шаг 1
- Шаг 2
- Шаг 3
- Как включить Javascript на других популярных телефонах
- Шаг 1
- Шаг 2
- Шаг 3
- Как включить звонок на телефоне Avaya
- Как включить JavaScript на телефоне Android
- Как включить и выключить звонок на телефоне Panasonic модели KX-TGA510M
- Как включить выключить JavaScript на Android (Октябрь 2021).
- Как включить JavaScript на андроид?
- Где в телефоне включить JavaScript?
- Как включить Java в Chrome 2020?
- Как включить JavaScript в Тор браузере на телефоне?
- Как включить JavaScript в Google Chrome на телефоне?
- Как открыть Java Script?
- Как включить Java в Safari?
- Как включить в браузере поддержку Java?
- Как включить JavaScript в браузере на айфоне?
- Как отключить javascript в Tor Android?
- Как включить куки в Тор?
- Как запустить код JavaScript в браузере?
- Как включить JavaScript в браузере Firefox?
- Как включить JavaScript в HTML?
- Как включить JavaScript в браузере на телефоне?
- Как включить JavaScript в мобильном телефоне?
- Как включить JavaScript на заблокированном телефоне?
- Как включить JavaScript в браузере на айфоне?
- Как включить в браузере JavaScript?
- Как включить JavaScript в Tor Android?
- Как включить JavaScript в Internet Explorer?
- Как включить поддержку JavaScript в Google Chrome?
- Как отключить функцию JavaScript?
- Как включить поддержку JavaScript в браузере Opera?
- Как включить JavaScript на iphone 6?
- Как включить Java в Safari?
- Как включить JavaScript в Internet Explorer 11?
- Как запустить скрипт в Google Chrome?
- Как включить JavaScript в браузере Firefox?
- Как включить JavaScript в браузере телефона?
- Как включить JavaScript в мобильном телефоне?
- Как установить Java Script на телефон?
- Как включить JavaScript в Тор браузере на телефоне?
- Как проверить работает ли JavaScript в браузере?
- Как включить JavaScript для просмотра?
- Как открыть Java Script?
- Как включить JavaScript на телефоне айфон?
- Где находится браузер в телефоне?
- Как отключить ява скрипт в Торе?
- Зачем нужен JavaScript в браузере?
- Что будет если отключить JavaScript?
- Как связать HTML и JS?
- Как активировать, настроить и выключить JavaScript в Yandex browser
- Особенности JavaScript
- Как включить JavaScript в Яндексе браузере
- Как выключить JavaScript в Yandex browser
- Как настроить JS в Яндекс обозревателе
- Почему не работает JavaScript в Яндекс браузере и как бороться
- Настройки JavaScript в Opera
- Руководство
- Глобальные параметры
- Настройки отдельных интернет-сайтов
- Мобильная версия Opera
- Завершение
- Как включить JavaScript в браузере телефона?
- Как включить JavaScript в мобильном телефоне?
- Как установить Java Script на телефон?
- Как включить JavaScript в Тор браузере на телефоне?
- Как проверить работает ли JavaScript в браузере?
- Как включить JavaScript для просмотра?
- Как открыть Java Script?
- Как включить JavaScript на телефоне айфон?
- Где находится браузер в телефоне?
- Как отключить ява скрипт в Торе?
- Зачем нужен JavaScript в браузере?
- Что будет если отключить JavaScript?
- Как подключить javascript на андроид
- Как включить Javascript на телефоне Андроид смартфоне
- Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
- Способ 1.
- Браузер с поддержкой JavaScript для Android
- Что это такое
- Как включить в Chrome
- Браузер с поддержкой Java для Android
- UC Browser — браузер с Java на Андроид (Android)
- Вывод
- Как включить джава скрипт на андроиде
- На настольных и Mac
- На смартфонах
- Включите JavaScript в браузере Android
- Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
- Способ 1.
- Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
- Шаг #0. Настройка среды разработки
- Android Studio
- Создание эмулятора
- Cordova
- Шаг #1. Превращение веб-страницы в Android-приложение
- Создание пустого проекта
- Добавление платформы
- Сборка проекта
- Запуск на эмуляторе или устройстве
- #Шаг 2. TODO-приложение
- Отладка
- Шаг #3. Использование функциональности платформы
- Диалоговые окна
- Напоминания о делах
- Публикация проекта в Google Play
- Как активировать, настроить и выключить JavaScript в Yandex browser
- Особенности JavaScript
- Как включить JavaScript в Яндексе браузере
- Как выключить JavaScript в Yandex browser
- Как настроить JS в Яндекс обозревателе
- Почему не работает JavaScript в Яндекс браузере и как бороться
- Отладка CSS и JavaScript на Android смартфоне
- Инструкция для Google Chrome
- Читайте также
Как включить JavaScript на андроид?
Где в телефоне включить JavaScript?
Включите JavaScript в браузере Android
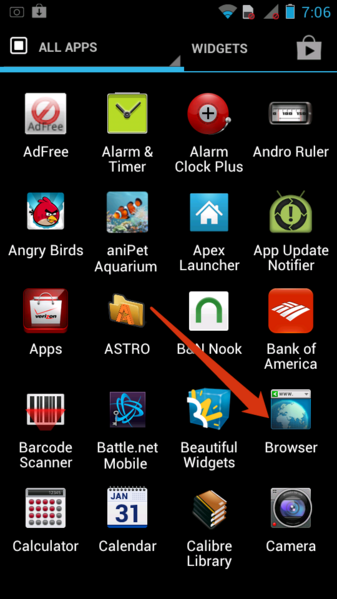
- Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
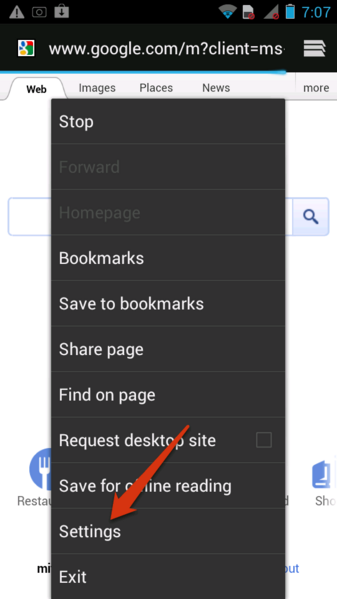
- Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
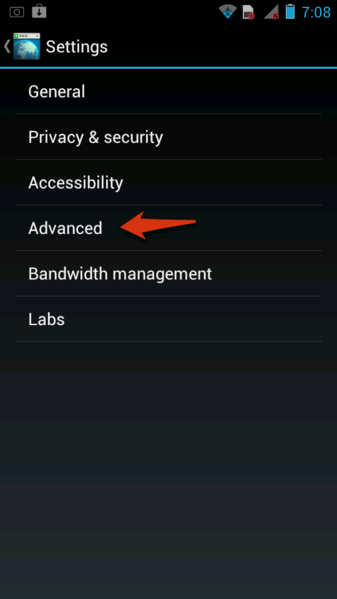
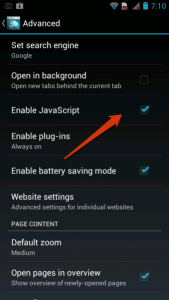
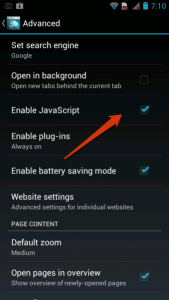
- Выберите «Advanced» от параметров экрана.
- Установите флажок рядом с «Enable Javascript» для включения опции.
Как включить Java в Chrome 2020?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу. Надеемся что данная статья хоть как то помогла вам, желаем всем успехов!
Как включить JavaScript в Google Chrome на телефоне?
Способ 2. Использование Google Chrome
- Откройте Google Chrome. Если вы используете Chrome вместо Android-браузера, вам необходимо включить JavaScript через меню настроек Chrome. …
- Нажмите кнопку «Меню» …
- Нажмите пункт «Настройки» …
- Нажмите «Настройки контента» …
- Установите флажок «Включить JavaScript»
Как открыть Java Script?
Консоль открывается как новое окно браузера. Чтобы открыть консоль JavaScript: Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac). Если DevTools уже открыт, выберите вкладку Консоль.
Как включить Java в Safari?
- Нажимаем сочетание клавиш «Ctrl+,»
- Переходим на вкладку «Безопасность»
- В разделе «Веб-содержимое» активируем опции «Включить Java» и «Включить JavaScript»
- Закрываем окошко
Как включить в браузере поддержку Java?
- Нажмите Сервис затем Параметры обозревателя
- Перейдите на вкладку Безопасность и нажмите кнопку Другой
- Прокрутите содержимое окна до пункта Выполнять сценарии приложений Java.
- Убедитесь, что выбран параметр Включить
- Чтобы сохранить настройки, нажмите OK.
Как включить JavaScript в браузере на айфоне?
- Нажмите иконку «Настройки»
- Прокрутите вниз и выберите пункт Safari.
- Выберите пункт Дополнения внизу списка
- Включите или отключите JavaScript, установив переключатель в нужное положение.
Как отключить javascript в Tor Android?
- Запускаем Тор и кликаем на кнопку «S» слева или справа от адресной строки.
- В контекстном меню жмем на иконку «Настройки… ».
- Здесь снимаем галочку с пункта «Глобальное разрешение скриптов (опасно)», если он активен.
- В блоке «Преднастройки… …
- Отключаем опцию script.
- Закрываем вкладку параметров.
Как включить куки в Тор?
Для этого выполните следующую инструкцию:
- Нажимаем по изображению меню в правом верхнем углу
- Раздел «Настройки»
- В меню слева выбираем Privacy & Security, справа прокручиваем до раздела «Куки и данные сайтов» и устанавливаем переключатель в положение Принимать куки и данные сайтов с веб-сайтов (рекомендуется)
Как запустить код JavaScript в браузере?
как-то в консоли браузера код js можно выполнять… Как это сделать? – Достаточно нажать кнопку f12 или ctrl + shift + i, в появившемся окне выбрать «консоль», и там уже вставлять ваши js-скрипты.
Как включить JavaScript в браузере Firefox?
Включение и отключение сценариев JavaScript
- Щёлкните по кнопке меню и выберите Настройки.
- В окне Настройки перейдите к разделу Содержимое. Использовать JavaScript Установите этот флажок, чтобы разрешить исполнение сценариев JavaScript на вашем компьютере. …
- Щёлкните на кнопке OK, чтобы закрыть окно Настройки.
Как включить JavaScript в HTML?
По аналогии с CSS включение JavaScript осуществляется тремя способами.
…
Осуществляем включение JavaScript в HTML документ
- Включение в секцию .
- Включение в секцию .
- В секции размещается ссылка на отдаленный . js файл.
Источник
Как включить джава скрипт на андроиде
Javascript – это язык программирования, на котором написаны многие элементы сайтов, например, корзина для покупок. По умолчанию JavaScript включен во всех Android браузерах. Если он выключен или вы выключили его по ошибке, то прочитайте эту статью.
На настольных и Mac
На смартфонах
Включите JavaScript в браузере Android
Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
Выберите «Advanced» от параметров экрана.
Установите флажок рядом с «Enable Javascript» для включения опции.
Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
Добрый день. “Javascript” – это один из нескольких языков программирования. На нём пишут разные элементы сайтов. Без него нет той же корзины покупок. Без него многие сайты будут работать некорректно и выглядеть коряво. Поэтому он просто необходим для полноценной работы или просто приятного проведения времени в просторах Интернета. Ну а как включить Javascript на телефоне Андроид смартфоне мы узнаем из этой статьи.
Во всех выпускаемых гаджетах с операционной системой “Андроид” он уже установлен по умолчанию в браузерах. Но вполне возможно, что по ошибке Вы его выключили и хотите опять включить.
Ниже мы расскажем, что и как надо сделать чтобы включить “ДжаваСкрипт” . Существует два способа включения “Джава Скрипт“ на Вашем любимом устройстве.
Способ 1.
Запускаем свой браузер на устройстве. В зависимости от производителя и марки это или «Интернет», или «Браузер». Вдруг, его нет на экране, то находим в «Приложениях».
Итак, браузер запущен. Находим «Меню» (оно будет или в верхнем правом углу браузера, или на экране телефона) и входим в «Настройки» (“Settings”). В открывшемся окне настроек своего браузера нажмём «Дополнительно» (“Advanced”). Появится список 
Способ 2.
Сейчас практически у всех стоит «Google Chrome» как браузер по умолчанию. Его в основном и ставят производители и разработчики.Запустим «Google Chrome» и в настройках Хрома включаем Джавускрипт.
Для этого заходим в настройки браузера «Google Chrome». Это три квадратика стоящих вертикально. Находим и нажимаем «Настройки контента». В разделе «Дополнительно» опять просто ставим флажок возле «Включить JavaScript» (“Enable Javascript”) и перезагружаем нашу страницу. Новые настройки вступят в силу, и мы смело можем пользоваться ими.
Всё довольно-таки просто. Надеюсь, что у Вас эти нехитрые действия не вызвали особого труда и всё получилось. Удачи и пока.
Да. Если Вы вдруг захотите убрать «JavaScript», то просто снимите флажок и всё. Но не советую делать этого. Лучше от этого никому не станет. Даже наоборот.
Ждём Вас снова в гости на нашем сайте.
Источник
Как включить JavaScript на Android
Представьте ситуацию. Сайт на телефоне не полностью открывается. Не отображается видео, анимация, корзина для покупок. Не получается играть в браузерные игры, не заполняются формы на сайтах. Что предпринять? Нужно включить JavaScript на Android. Как это сделать рассмотрим в сегодняшней статье.
Почему так происходит
JavaScript — скриптовый язык программирования. Работает на стороне браузера. Используется при создании сайтов. Если поддержка Яваскрипт на Андроид отключена, обозреватель не сможет отображать интерактивные элементы на странице.
Как включить JavaScript на Android
Существует два способа:
- Стандартный обозреватель;
- Googel Chrome.
Рассмотрим их подробнее.
Стандартный браузер
На Андроиде откройте обозреватель, предустановленный в телефоне. Справа вверху войдите в его настройки: 
Установите переключатель в активное положение напротив пункта «Включить JS».
Активируем в Chrome
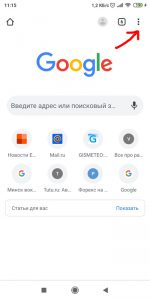
Чтобы включить JS, откройте браузер, перейдите в настройки (три горизонтальные точки справа вверху). 
Перейдите: 
Далее: 
Перезагрузите сайты, на которых элементы неправильно отображались.
Вывод
Мы рассмотрели, как активировать JavaScript на смартфоне. Включите поддержку JS если некоторые элементы на сайте неправильно отображаются.
Источник
Как включить Javascript на Андроид?

Javascript в стандартном браузере
Открываем стандартный предустановленный браузер в телефоне, идем в настройки. Обычно вызов настроек через значок сверхку справа или слева.
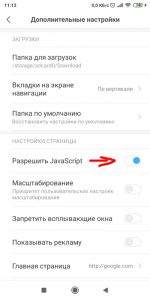
Выбираем пункт “Настройки” или значок шестеренки -> Дополнительные настройки -> Настройки контента (настройки страницы). И включаем пункт “Разрешить JavaScript”.
Javascript в браузере Chrome
Аналогично включить яваскрипт можно в браузере Хром. Открываем браузер и заходим в настройки (в правом верхнем углу).
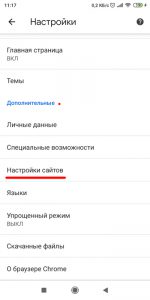
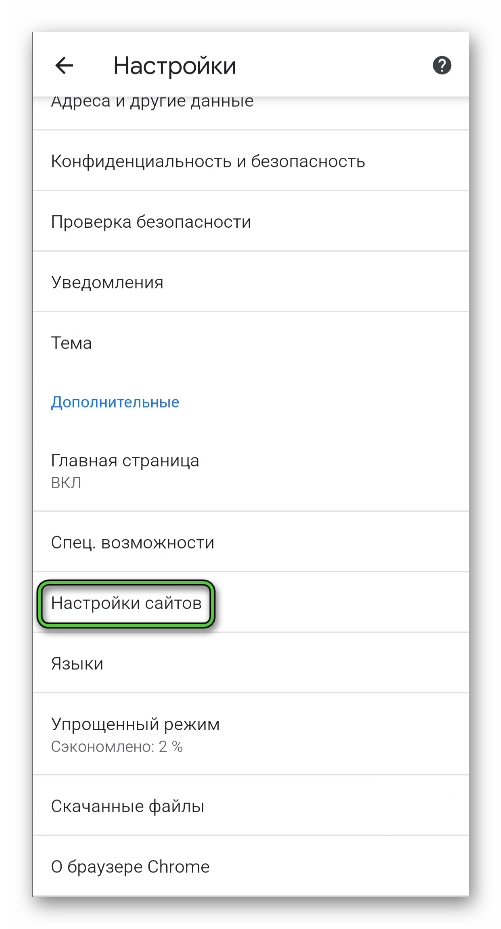
Выбираем “Настройки” -> Дополнительные -> Настройки сайтов.
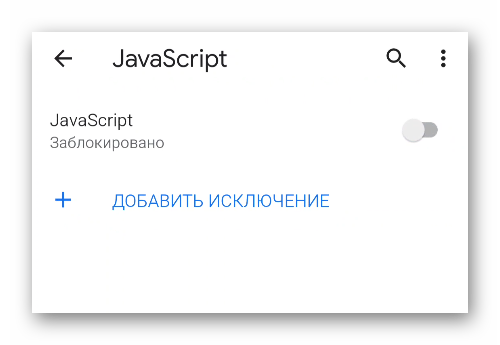
И ищем пункт “JavaScript”. Выбираем “Разрешить сайтам использовать JavaScript”. Здесь же можно добавить некоторые сайты в исключение, т.е. на них Java не будет работать.
Javascript в браузере Firefox
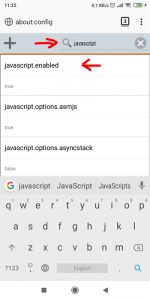
Запускаем браузер, в строке поиска вбиваем: “about:config“.
Откроется страницы с расширенными настройками конфигурации браузера. Чтобы не потеряться во всех этих настройка, в окне поиска по настройкам (чуть ниже строки поиска) пишем: “javascript“. Автоматически будет найдена соответствующая настройка.
Выбираем соответствующий пункт и нажимаем “переключить”. Можно вернуть настройки по умолчанию, нажав “сбросить”.
- Значение “true” – JavaScript включен.
- Значение “false” – JavaScript отключен.
Настраивать JavaScript в браузере рекомендую, если какие-то сайты отображаются неправильно на экране вашего мобильного устройства.
Источник
Как включить функцию javascript на телефоне
Как включить JavaScript на мобильном телефоне?
Как включить Javascript на телефоне? — Вокруг-Дом — 2021
Table of Contents:
Javascript — это простой программный код, который веб-разработчики используют для создания интерактивных виджетов и веб-страниц. Согласно Boutell.com, он был известен как Livescript до того, как Netscape и Sun Microsystems согласились сменить название. Поскольку он позволяет запускать мощные веб-приложения, в частности Gmail, это необходимый компонент любого смартфона. Чтобы включить его, пользователь смартфона должен отрегулировать настройки в своей браузерной программе — Safari на iPhone, браузер Blackberry на Blackberry и браузер Android на телефонах Android. В последнем классе смартфонов Javascript включен по умолчанию.
Как включить JavaScript на iPhone
Шаг 1
Нажмите кнопку «Домой», чтобы вернуться на главный экран. Нажмите «Настройки».
Шаг 2
Нажмите на иконку вашего основного браузера. Для большинства пользователей iPhone это должен быть Safari, хотя приложение Opera также популярно. Сдвиньте переключатель Javascript.
Шаг 3
Снова нажмите кнопку «Домой» и откройте новую страницу браузера. Проверьте свои новые настройки на веб-странице, которая требует Javascript.
Как включить JavaScript на Blackberry
Шаг 1
Откройте новую страницу браузера и нажмите колесико. Выберите «Опции».
Шаг 2
Нажмите «Конфигурация браузера». Вы должны увидеть окно с надписью «Поддержка Javascript». Нажмите на эту коробку, чтобы проверить это.
Шаг 3
Нажмите колесико, чтобы вернуться в меню «Параметры». Нажмите «Сохранить параметры».
Как включить Javascript на других популярных телефонах
Шаг 1
Если у вас телефон Windows Mobile, загрузите версию браузера Opera. Согласно Microsoft, поскольку браузер по умолчанию для телефонов с Windows Mobile, Internet Explorer, может выполнять только небольшое подмножество функций Javascript, вам потребуется новый браузер для запуска большинства приложений Javascript. Автор на Boutell.com предлагает вам загрузить бесплатный браузер Opera, использовать его, чтобы открыть новую веб-страницу, а затем нажать на вкладку «Инструменты». Откройте меню «Быстрые настройки» и установите флажок «Включить Javascript».
Шаг 2
Если вы пользователь Android, откройте меню «Параметры» и найдите запрос «Установить Javascript Enabled». По умолчанию он должен быть включен; если это не так, установите значение «True».
Шаг 3
Если вы используете другой смартфон, войдите в меню настроек вашего браузера и найдите опцию Javascript. Старые телефоны — особенно телефоны, проданные до появления сетей 3G — могут не поддерживать язык. Если ваш телефон не поддерживает Flash или Java, есть большая вероятность, что у него нет вычислительной мощности для поддержки Javascript.
Как включить звонок на телефоне Avaya
Телефон Avaya имеет дисплей, с которым вы взаимодействуете с помощью программных клавиш и программируемых кнопок. Вы можете отвечать на звонки и переводить их на добавочный номер или на голосовую почту, размещать .
Как включить JavaScript на телефоне Android
Если веб-браузер вашего телефона Android настроен на отключение JavaScript, у вас будет плохой опыт просмотра веб-страниц. Android-телефон Веб-браузеры поддерживают .
Как включить и выключить звонок на телефоне Panasonic модели KX-TGA510M
Ваш телефон Panasonic KX-TGA510M и соответствующая ему база имеют независимые функции звонка, и вы можете включить или выключить звонок для любого из них. Для баз с несколькими .
Как включить выключить JavaScript на Android (Октябрь 2021).
Как включить JavaScript на андроид?
Где в телефоне включить JavaScript?
Включите JavaScript в браузере Android
- Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
- Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
- Выберите «Advanced» от параметров экрана.
- Установите флажок рядом с «Enable Javascript» для включения опции.
Как включить Java в Chrome 2020?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу. Надеемся что данная статья хоть как то помогла вам, желаем всем успехов!
Как включить JavaScript в Google Chrome на телефоне?
Способ 2. Использование Google Chrome
- Откройте Google Chrome. Если вы используете Chrome вместо Android-браузера, вам необходимо включить JavaScript через меню настроек Chrome. …
- Нажмите кнопку «Меню» …
- Нажмите пункт «Настройки» …
- Нажмите «Настройки контента» …
- Установите флажок «Включить JavaScript»
Как открыть Java Script?
Консоль открывается как новое окно браузера. Чтобы открыть консоль JavaScript: Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac). Если DevTools уже открыт, выберите вкладку Консоль.
Как включить Java в Safari?
- Нажимаем сочетание клавиш «Ctrl+,»
- Переходим на вкладку «Безопасность»
- В разделе «Веб-содержимое» активируем опции «Включить Java» и «Включить JavaScript»
- Закрываем окошко
Как включить в браузере поддержку Java?
- Нажмите Сервис затем Параметры обозревателя
- Перейдите на вкладку Безопасность и нажмите кнопку Другой
- Прокрутите содержимое окна до пункта Выполнять сценарии приложений Java.
- Убедитесь, что выбран параметр Включить
- Чтобы сохранить настройки, нажмите OK.
Как включить JavaScript в браузере на айфоне?
- Нажмите иконку «Настройки»
- Прокрутите вниз и выберите пункт Safari.
- Выберите пункт Дополнения внизу списка
- Включите или отключите JavaScript, установив переключатель в нужное положение.
Как отключить javascript в Tor Android?
- Запускаем Тор и кликаем на кнопку «S» слева или справа от адресной строки.
- В контекстном меню жмем на иконку «Настройки… ».
- Здесь снимаем галочку с пункта «Глобальное разрешение скриптов (опасно)», если он активен.
- В блоке «Преднастройки… …
- Отключаем опцию script.
- Закрываем вкладку параметров.
Как включить куки в Тор?
Для этого выполните следующую инструкцию:
- Нажимаем по изображению меню в правом верхнем углу
- Раздел «Настройки»
- В меню слева выбираем Privacy & Security, справа прокручиваем до раздела «Куки и данные сайтов» и устанавливаем переключатель в положение Принимать куки и данные сайтов с веб-сайтов (рекомендуется)
Как запустить код JavaScript в браузере?
как-то в консоли браузера код js можно выполнять… Как это сделать? – Достаточно нажать кнопку f12 или ctrl + shift + i, в появившемся окне выбрать «консоль», и там уже вставлять ваши js-скрипты.
Как включить JavaScript в браузере Firefox?
Включение и отключение сценариев JavaScript
- Щёлкните по кнопке меню и выберите Настройки.
- В окне Настройки перейдите к разделу Содержимое. Использовать JavaScript Установите этот флажок, чтобы разрешить исполнение сценариев JavaScript на вашем компьютере. …
- Щёлкните на кнопке OK, чтобы закрыть окно Настройки.
Как включить JavaScript в HTML?
По аналогии с CSS включение JavaScript осуществляется тремя способами.
…
Осуществляем включение JavaScript в HTML документ
- Включение в секцию .
- Включение в секцию .
- В секции размещается ссылка на отдаленный . js файл.
Как включить JavaScript в браузере на телефоне?
В разделе «Конфиденциальность и безопасность» нажмите Настройки контента. Выберите JavaScript. Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в мобильном телефоне?
Как включить JavaScript на Android-телефоне
- Откройте браузер
- Нажмите кнопку «Меню»
- Нажмите «Настройки»
- Нажмите «Дополнительно»
- Установите флажок «Включить JavaScript»
Как включить JavaScript на заблокированном телефоне?
Включите JavaScript в браузере Android
- Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
- Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
- Выберите «Advanced» от параметров экрана.
- Установите флажок рядом с «Enable Javascript» для включения опции.
Как включить JavaScript в браузере на айфоне?
Перейдите «Safari» → «Настройки». Перейдите во вкладку «Безопасность». Установите переключатель в положение «Включить JavaScript». Закройте окно.
Как включить в браузере JavaScript?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в Tor Android?
Кликните по изображению меню (три точки) в правом верхнем углу:
- и выберите Настройки:
- В разделе «Конфиденциальность и безопасность» нажмите Настройки сайта:
- Найдите пункт «JavaScript» и кликните по нему:
- Для включения или отключения «JavaScript», меняем положение переключателя:
Как включить JavaScript в Internet Explorer?
Печать Как включить Javascript в Internet Explorer 6 и выше?
- Нужно выбрать меню «Сервис» и в нем открыть «Свойства обозревателя».
- Перейти во вкладку «Безопасность» и выбрать «Другой».
- Здесь нужно перейти к разделу «Сценарии» и в области «Активные сценарии» выбрать «Включить».
- Для завершения процесса нажать кнопку ОК.
Как включить поддержку JavaScript в Google Chrome?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как отключить функцию JavaScript?
Чтобы отключить JavaScript, выполните следующие действия:
- В адресной строке браузера введите команду about:config.
- В открывшемся окне нажмите кнопку Я обещаю, что буду осторожен!.
- В строке Поиск введите javascript. enabled.
- Левой кнопкой мыши выделите строки со значением «по умолчанию» и нажмите Переключить.
Как включить поддержку JavaScript в браузере Opera?
- Нажав на значок «Opera», нужно перейти в «Настройки» и выбрать «Общие настройки».
- Перейти во вкладку «Расширенные» и в меню слева выбрать раздел «Содержимое».
- Установить галочку напротив «Включить Javascript» и нажать OK.
Как включить JavaScript на iphone 6?
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Попадание на Settings значок.
- Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
- Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Как включить Java в Safari?
- Щелкните Safari и выберите Параметры
- Перейдите к разделу Безопасность
- Выберите Allow Plug-ins (Разрешить подключаемые модули), затем щелкните Manage Website Settings (Управлять настройками веб-сайта)
Как включить JavaScript в Internet Explorer 11?
Как включить поддержку Javascript в Internet Explorer 11
- Выберите пункт меню Сервис -> Свойства браузера. Откроется окно Свойства браузера.
- Выберите вкладку Безопасность. На ней нажмите Другой…. Откроется окно Параметры безопасности.
- Найдите раздел Сценарии / Выполнять сценарии приложений Java.
- Выберите значение Включить.
- Нажмите OK.
Как запустить скрипт в Google Chrome?
Откройте Chrome, нажмите Ctrl+Shift+j , и он откроет консоль JavaScript, где вы можете писать и тестировать свой код.
Как включить JavaScript в браузере Firefox?
Включение и отключение сценариев JavaScript
- Щёлкните по кнопке меню и выберите Настройки.
- В окне Настройки перейдите к разделу Содержимое. Использовать JavaScript Установите этот флажок, чтобы разрешить исполнение сценариев JavaScript на вашем компьютере. …
- Щёлкните на кнопке OK, чтобы закрыть окно Настройки.
Как включить JavaScript в браузере телефона?
В разделе «Конфиденциальность и безопасность» нажмите Настройки контента. Выберите JavaScript. Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в мобильном телефоне?
Как включить JavaScript на Android-телефоне
- Откройте браузер
- Нажмите кнопку «Меню»
- Нажмите «Настройки»
- Нажмите «Дополнительно»
- Установите флажок «Включить JavaScript»
Как установить Java Script на телефон?
Открываем браузер и заходим в настройки (в правом верхнем углу). Выбираем “Настройки” -> Дополнительные -> Настройки сайтов. И ищем пункт “JavaScript”. Выбираем “Разрешить сайтам использовать JavaScript”.
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу. Надеемся что данная статья хоть как то помогла вам, желаем всем успехов!
Как проверить работает ли JavaScript в браузере?
- В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».
- В разделе «Internet Options» выберите вкладку «Security».
- На вкладке «Security» нажмите кнопку «Custom level…».
- После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
Как включить JavaScript для просмотра?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как открыть Java Script?
Консоль открывается как новое окно браузера. Чтобы открыть консоль JavaScript: Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac). Если DevTools уже открыт, выберите вкладку Консоль.
Как включить JavaScript на телефоне айфон?
Перейдите «Safari» → «Настройки». Перейдите во вкладку «Безопасность». Установите переключатель в положение «Включить JavaScript». Закройте окно.
Где находится браузер в телефоне?
Как найти браузер в телефоне
На смартфоне открывают настройки и тут выбирают свой браузер; Находят раздел Данные и персонализация; Далее переходят в раздел Отслеживание действий.
Как отключить ява скрипт в Торе?
- Запускаем Тор и кликаем на кнопку «S» слева или справа от адресной строки.
- В контекстном меню жмем на иконку «Настройки… ».
- Здесь снимаем галочку с пункта «Глобальное разрешение скриптов (опасно)», если он активен.
- В блоке «Преднастройки… …
- Отключаем опцию script.
- Закрываем вкладку параметров.
Зачем нужен JavaScript в браузере?
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме.
Что будет если отключить JavaScript?
В таком случае на просматриваемых страницах перестанет выполняться JavaScript код и эти страницы станут менее функциональными, а некоторые сайты полностью работают на JavaScript и они перестанут работать. …
Как связать HTML и JS?
Сценарии внедряются в HTML-документ различными стандартными способами:
- поместить код непосредственно в атрибут события HTML-элемента;
- поместить код между открывающим и закрывающим тегами ;
- поместить все ваши скрипты во внешний файл (с расширением . js), а затем связать его с документом HTML.
Как активировать, настроить и выключить JavaScript в Yandex browser
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Особенности JavaScript
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;
- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;
- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом :hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;
- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;
- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Как включить JavaScript в Яндексе браузере
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
- Переходим в меню веб-обозревателя от Яндекс – нажимаем на три параллельные полосы в правом верхнем углу экрана.
- Кликаем на опцию «Настройки».
- Колёсиком мыши листаем параметры в конец страницы до появления кнопки «Показать дополнительные настройки», по ней кликаем.
- В разделе «Личные данные» нажимаем на клавишу «Настройки содержимого».
- Немного опускаем ползунок внутри открывшегося окна до момента нахождения категории «JavaScript» и выбираем пункт «Разрешить JavaScript на всех сайтах».
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу « Настройки содержимого» , нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:
- Идём по ссылке « Настройки содержимого ».
- В разделе JavaScript выбираем «Запретить JavaScript на всех сайтах».
Решение достаточно радикальное, поэтому рекомендуем полностью отключать ЯваСкрипт лишь в крайних случаях. При желании защититься на конкретном ресурсе, можем просто добавить правило, которое внесёт сайт в «чёрный список».
Как настроить JS в Яндекс обозревателе
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:
- Идём на страницу с настройками JS и выбираем «Управление исключениями» или просто переходим по ссылке .
- В пустую строку вставляем ссылку на сайт.
- Нажимаем на тип действия «Разрешить» или «Блокировать».
Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:
- Открываем любую страницу в сети, независимо от типа подключения HTTP или HTTPS.
- Нажимаем в правой части «Умной стройки» на изображение замка (для HTTPS) или на изображение глобуса (для HTTP).
- В новом окне отобразится сообщение: «Всё в порядке: соединение защищено…» или «Соединение с [название ресурса] не зашифровано, но Protect не видит здесь опасности». Под обеими надписями находится кнопка «Подробнее», нажимаем на неё.
- В таблице «Разрешения» находим пункт «JavaScript», нажимаем на состояние: «Разрешено» или «Запрещено».
- Выбираем в выпадающем списке пункты «Всегда разрешать на этом сайте» или «Всегда блокировать на этом сайте».
Почему не работает JavaScript в Яндекс браузере и как бороться
Есть несколько причин появления проблем с JS:
- Сбои во время установки браузера или отдельного модуля. Если в процессе загрузки или инициализации появлялись ошибки, лучше скачать и установить полноценную версию обозревателя, неизвестно в чём обозреватель ещё неисправен;
- Нет платформы Java. Когда Java стала невероятно популярна, JS примкнула к рядам поклонников языка. Без платформы Java и JS может не работать. Скачиваем Яву по ссылке , затем стандартно устанавливаем;
- JS устарел. Крайне редко требуется обновить JavaScript для Яндекс браузера, так как большая часть новых функций работает и в предыдущих версиях, а сама платформа часто обновляется автоматически;
- Не работает JS на Android. В новых версиях Яндекс браузера на Андроид включить JavaScript невозможно. Настройку убрали из доступа, теперь у нас нет прямого воздействия на работу JS. Можем попробовать установить браузер более поздней версии;
- Неправильные настройки. Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
Настройки JavaScript в Opera
JavaScript (сокращенно – JS) в интернет-пространстве отвечает за отображение множества интерактивных элементов и различных форм. Без него многие веб-страницы выглядели бы совсем иначе. Но некоторые пользователи хотят отключить JS в браузере из соображений безопасности и по другим причинам. Мы разберем настройки JavaScript в Опере и объясним, как его можно включить или выключить полностью, или только для отдельных сайтов. Давайте углубимся в эту тему более подробно.
Руководство
Для начала хотелось бы разобрать глобальные параметры браузера и работу JS для всех сайтов. Ну а потом мы упомянем, как его активировать или убрать выборочно, на конкретных интернет-ресурсах. А в конце статьи речь пойдет про мобильное приложение, где такая функция почему-то отсутствует.
Глобальные параметры
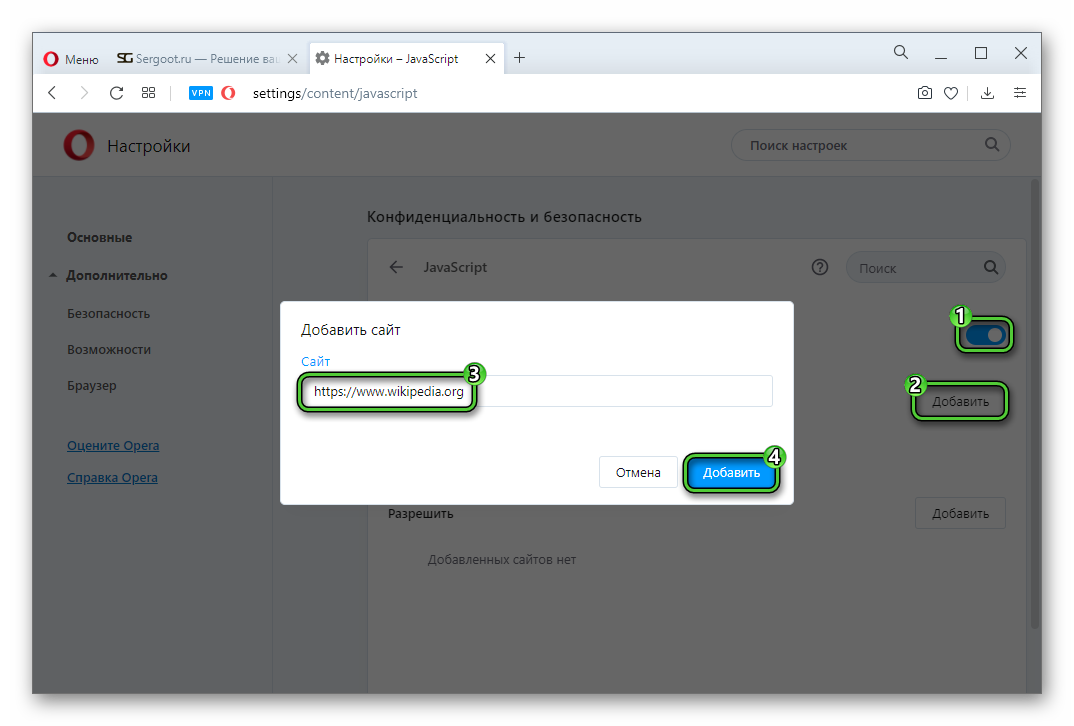
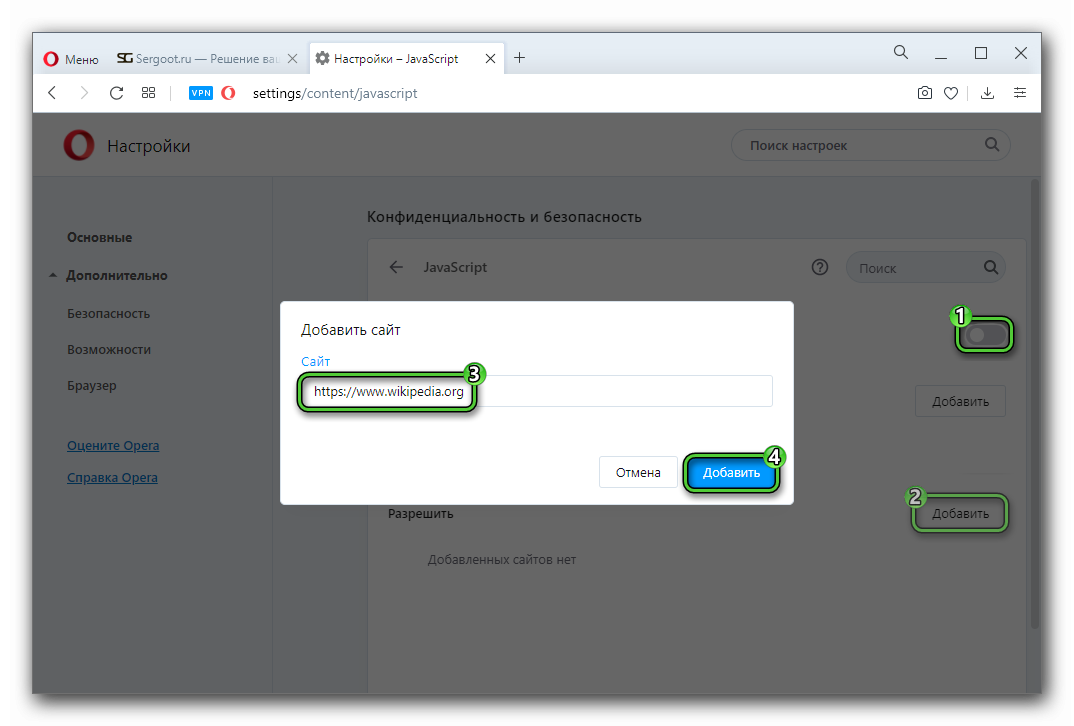
Если вы хотите отключить или включить JavaScript в Opera, условно говоря, во всем интернете (но только для себя, разумеется), то выполните следующие шаги:
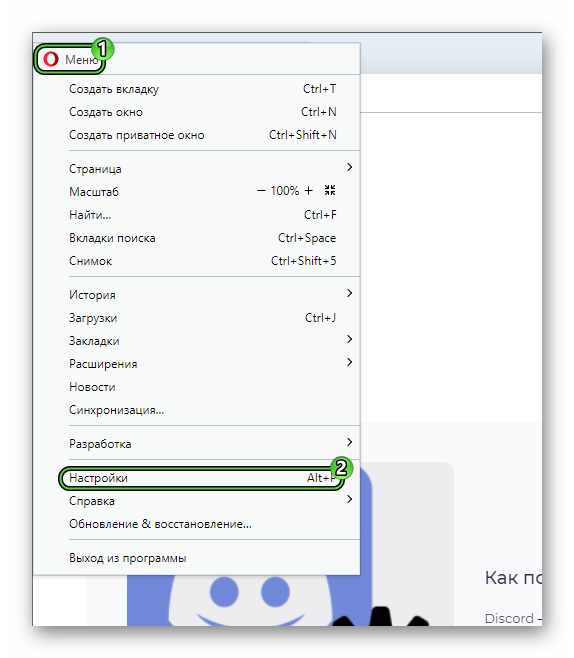
- Для быстрого доступа к настройкам программы вместе нажмите на клавиатуре Alt и P . Если это не сработало, то откройте нужную страницу из главного меню, кликнув по выделенным пунктам:
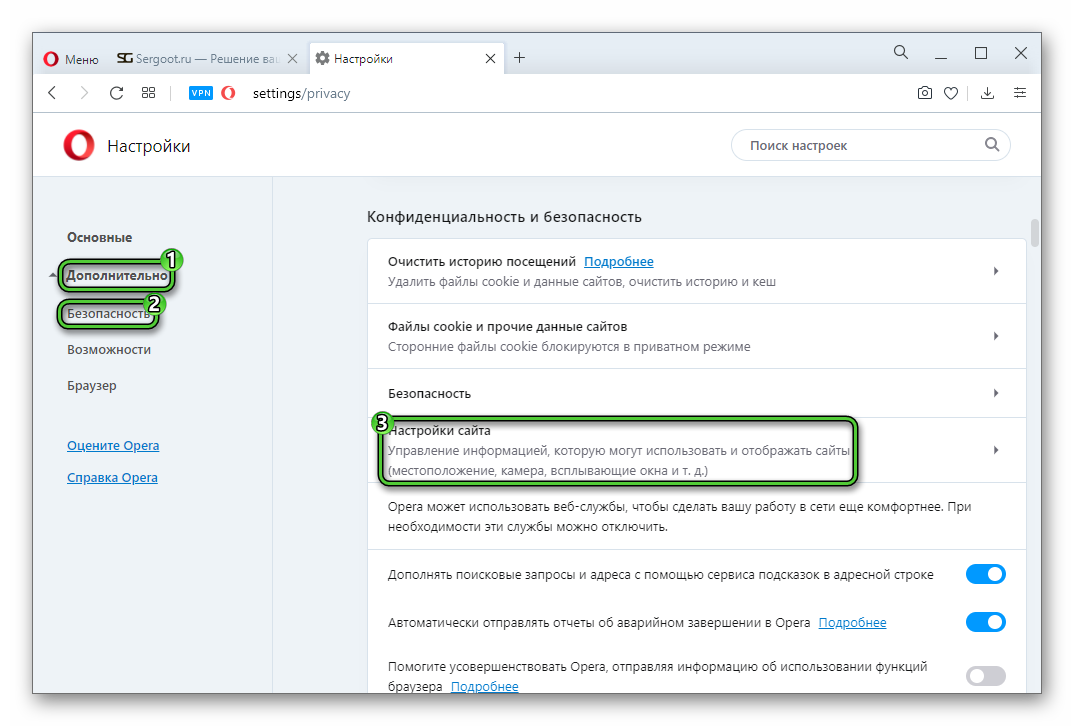
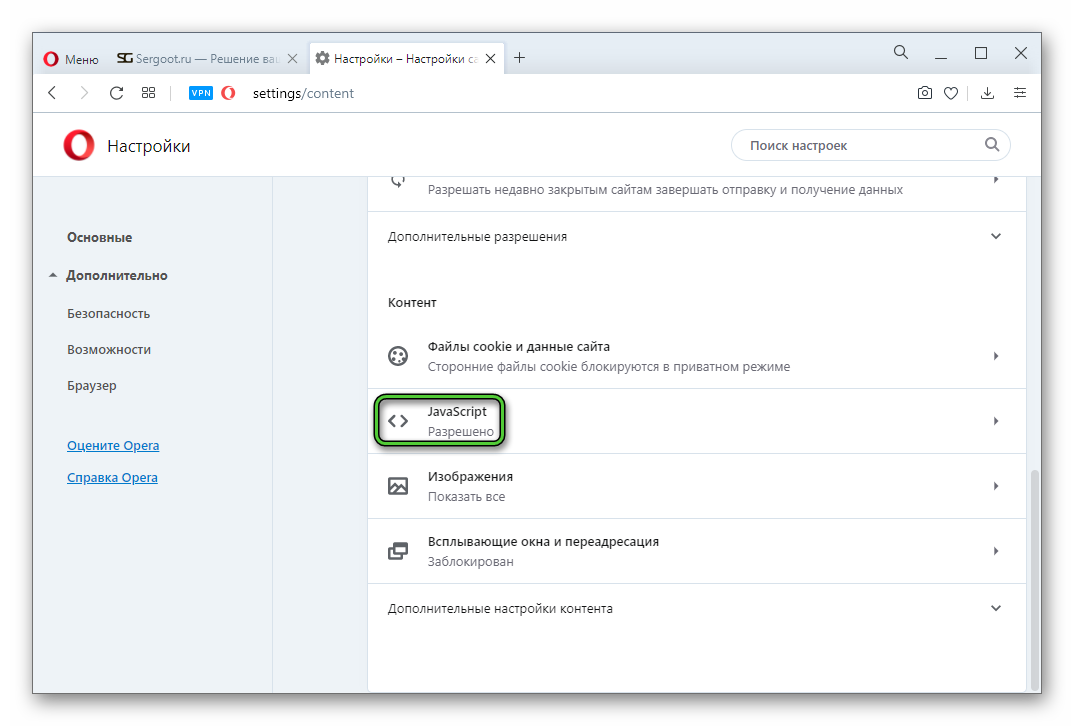
В блоке «Контент» откройте пункт JavaScript.
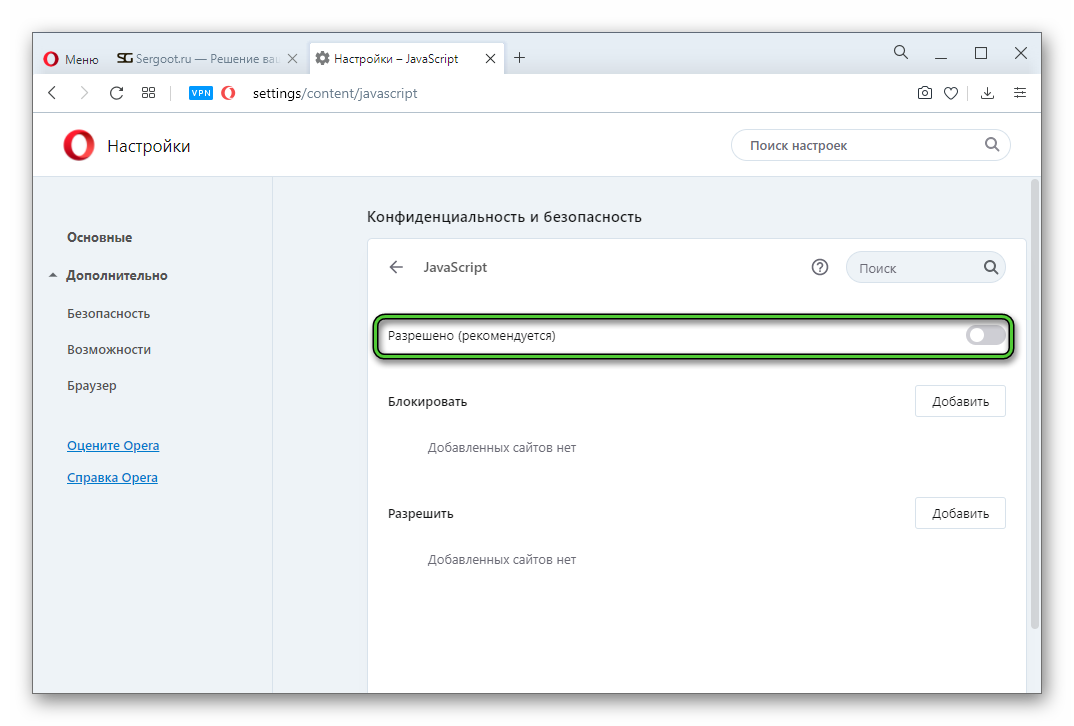
По умолчанию ползунок стоит в состоянии «Разрешено» и подсвечен синим. Это значит, что JS работает на всех сайтах. Чтобы его везде отключить, просто кликните по этому ползунку. Тогда он сдвинется влево и станет серым. Это выглядит так:
Теперь разберемся с настройками исключений.
Настройки отдельных интернет-сайтов
Есть два удобных варианта:
- ДжаваСкрипт везде включен, но не работает на некоторых сайтах.
- Наоборот, ДжаваСкрипт всюду отключен, но активен на некоторых сайтах.
Для первого вам нужно оставить ползунок «Разрешено» в активном положении (синий цвет) и добавить в блок «Блокировать» все нежелательные ресурсы. Для этого кликните по верхней кнопке «Добавить», укажите ссылку и снова нажмите «Добавить».
Для второго нужно перевести ползунок «Разрешено» в неактивное положение (серый цвет), а затем добавить все доверенные ресурсы в список «Разрешить». Делается это аналогичным образом, только сначала кликайте по нижней кнопке «Добавить».
Мобильная версия Opera
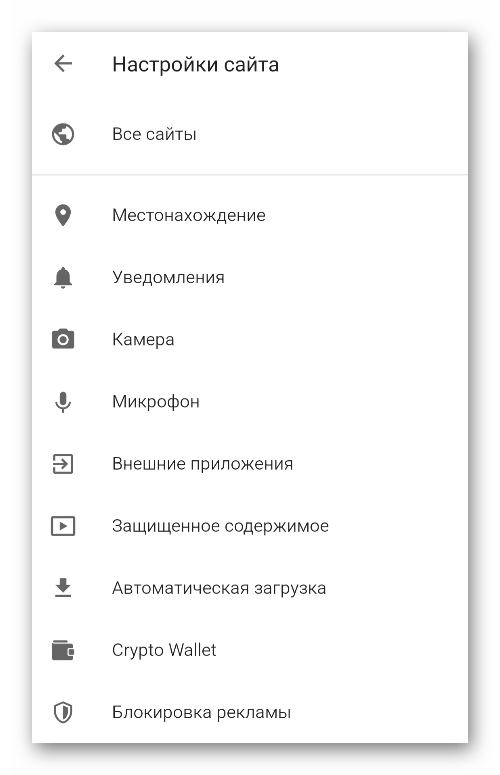
По не до конца понятным причинам разработчики мобильной версии браузера решили не добавлять возможность ручного отключения JavaScript в Опере на Android и iOS. Обычно эта функция находится в разделе «Настройки сайтов», но она там отсутствует. Можете проверить ради интереса:
А как поступить тем пользователям, которые по своим причинам не хотят, чтобы ДжаваСкрипт работал во время интернет-серфинга? Решение одно – сменить браузер с Opera на какой-нибудь другой. Такая возможность точно есть в Google Chrome и в Mozilla Firefox (с помощью расширения NoScript). Рассмотрим все на примере Google Chrome.
Для начала нужно скачать браузер. Для этого:
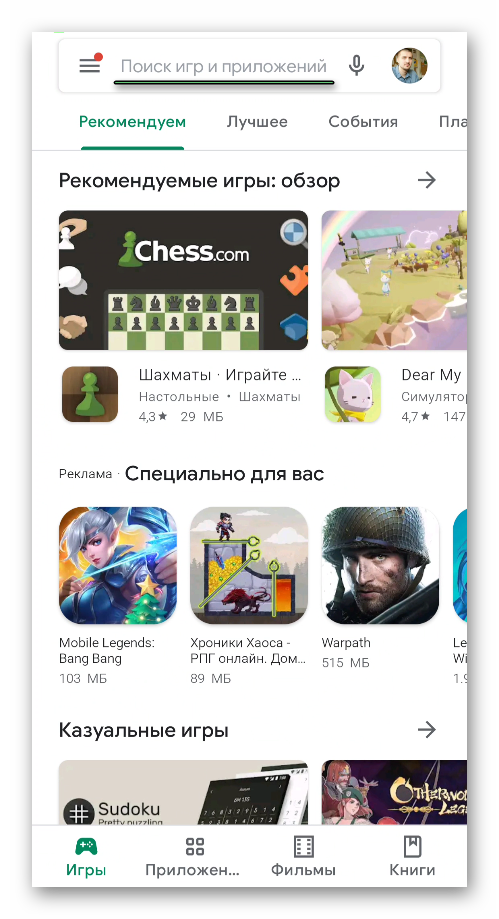
- Запускаем на телефоне или планшете магазин «PlayМаркет», если у вас Android, или AppStore, если у вас iPhone.
- Активируем функцию поиска. Она находится в верхней части страницы или в отдельной вкладке на нижней панели.
Теперь остается только его настроить:
- Пропускаем все приветственные сообщения и тапаем по отмеченному значку, чтобы вызвать контекстное меню:
Переходим к пункту JavaScript и отключаем его полностью или добавляем исключения.
Поскольку в мобильной Опере такой функции нет, то имеет смысл хотя бы на время перейти на Гугл Хром. Как минимум попробуйте, а потом уже делайте выводы и решайте, что вам больше подходит.
Завершение
Включать и отключать JavaScript в браузере Opera можно как для отдельных веб-страниц, так и для всех сайтов разом. В некоторых случаях эта настройка будет очень полезной для пользователя. Но вот в мобильном приложении она почему-то отсутствует. Хотя есть альтернативное решение – загрузить другой браузер, например, очень популярный Google Chrome, где есть нужная функция.
Как включить JavaScript в браузере телефона?
В разделе «Конфиденциальность и безопасность» нажмите Настройки контента. Выберите JavaScript. Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в мобильном телефоне?
Как включить JavaScript на Android-телефоне
- Откройте браузер
- Нажмите кнопку «Меню»
- Нажмите «Настройки»
- Нажмите «Дополнительно»
- Установите флажок «Включить JavaScript»
Как установить Java Script на телефон?
Открываем браузер и заходим в настройки (в правом верхнем углу). Выбираем “Настройки” -> Дополнительные -> Настройки сайтов. И ищем пункт “JavaScript”. Выбираем “Разрешить сайтам использовать JavaScript”.
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу. Надеемся что данная статья хоть как то помогла вам, желаем всем успехов!
Как проверить работает ли JavaScript в браузере?
- В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».
- В разделе «Internet Options» выберите вкладку «Security».
- На вкладке «Security» нажмите кнопку «Custom level…».
- После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
Как включить JavaScript для просмотра?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как открыть Java Script?
Консоль открывается как новое окно браузера. Чтобы открыть консоль JavaScript: Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac). Если DevTools уже открыт, выберите вкладку Консоль.
Как включить JavaScript на телефоне айфон?
Перейдите «Safari» → «Настройки». Перейдите во вкладку «Безопасность». Установите переключатель в положение «Включить JavaScript». Закройте окно.
Где находится браузер в телефоне?
Как найти браузер в телефоне
На смартфоне открывают настройки и тут выбирают свой браузер; Находят раздел Данные и персонализация; Далее переходят в раздел Отслеживание действий.
Как отключить ява скрипт в Торе?
- Запускаем Тор и кликаем на кнопку «S» слева или справа от адресной строки.
- В контекстном меню жмем на иконку «Настройки… ».
- Здесь снимаем галочку с пункта «Глобальное разрешение скриптов (опасно)», если он активен.
- В блоке «Преднастройки… …
- Отключаем опцию script.
- Закрываем вкладку параметров.
Зачем нужен JavaScript в браузере?
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме.
Что будет если отключить JavaScript?
В таком случае на просматриваемых страницах перестанет выполняться JavaScript код и эти страницы станут менее функциональными, а некоторые сайты полностью работают на JavaScript и они перестанут работать. …
Как подключить javascript на андроид
Как включить Javascript на телефоне Андроид смартфоне
Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
Добрый день. “Javascript” – это один из нескольких языков программирования. На нём пишут разные элементы сайтов. Без него нет той же корзины покупок. Без него многие сайты будут работать некорректно и выглядеть коряво. Поэтому он просто необходим для полноценной работы или просто приятного проведения времени в просторах Интернета. Ну а как включить Javascript на телефоне Андроид смартфоне мы узнаем из этой статьи.
Во всех выпускаемых гаджетах с операционной системой “Андроид” он уже установлен по умолчанию в браузерах. Но вполне возможно, что по ошибке Вы его выключили и хотите опять включить.
Ниже мы расскажем, что и как надо сделать чтобы включить “ДжаваСкрипт” . Существует два способа включения “Джава Скрипт“ на Вашем любимом устройстве.
Способ 1.
Запускаем свой браузер на устройстве. В зависимости от производителя и марки это или «Интернет», или «Браузер». Вдруг, его нет на экране, то находим в «Приложениях».
Итак, браузер запущен. Находим «Меню» (оно будет или в верхнем правом углу браузера, или на экране телефона) и входим в «Настройки» (“Settings”). В открывшемся окне настроек своего браузера нажмём «Дополнительно» (“Advanced”). Появится список 
Способ 2.
Сейчас практически у всех стоит «Google Chrome» как браузер по умолчанию. Его в основном и ставят производители и разработчики.Запустим «Google Chrome» и в настройках Хрома включаем Джавускрипт.
Для этого заходим в настройки браузера «Google Chrome». Это три квадратика стоящих вертикально. Находим и нажимаем «Настройки контента». В разделе «Дополнительно» опять просто ставим флажок возле «Включить JavaScript» (“Enable Javascript”) и перезагружаем нашу страницу. Новые настройки вступят в силу, и мы смело можем пользоваться ими.
Всё довольно-таки просто. Надеюсь, что у Вас эти нехитрые действия не вызвали особого труда и всё получилось. Удачи и пока.
Да. Если Вы вдруг захотите убрать «JavaScript», то просто снимите флажок и всё. Но не советую делать этого. Лучше от этого никому не станет. Даже наоборот.
Ждём Вас снова в гости на нашем сайте.
Браузер с поддержкой JavaScript для Android
Что делать если в мобильном браузере неправильно отображаются некоторое интерактивные элементы страницы. Включите JavaScript. Как это сделать? Используйте браузер с поддержкой JavaScript для Android. Рассмотрим как активировать данную функцию.
- Что это такое
- Как включить в Chrome
- Браузер с поддержкой Java для Android
- UC Browser — браузер с Java на Андроид (Android)
- Вывод
Что это такое
JavaScript (JS) скриптовый язык. На нем пишутся разные элементы сайта. Например, корзина в интернет-магазине. Рассмотрим способы его включения.
Как включить в Chrome
Обозреватель Chrome устанавливают производители и разработчики. Практически на всех устройствах он установлен по умолчанию. Как запустить JS? Откройте обозреватель.
Откройте настройки. Три горизонтальные точки справа вверху.
Далее:
Перейдите:
Выберите:
Установите переключатель в активное положение:
Изменения вступят в силу после перезагрузки.
Браузер с поддержкой Java для Android
В этой ОС не предусмотрена поддержка Java. Не путайте с JS. Подробнее смотрите в статье: «Обозреватель с Java». Как посмотреть сайты использующие элементы данной технологии? Установите браузер с Java для Android.
UC Browser — браузер с Java на Андроид (Android)
Скачайте по адресу: https://play.google.com/store/apps/details?id=com.UCMobile.intl .
Поддержка включится автоматически. Ничего дополнительно настраивать не нужно.
Вывод
Активируйте JS при просмотре сайтов. Это современный язык, на котором создаются сайты. Он необходим для полноценного просмотра сайтов. Для Java установите обозреватель UC Browser.
Как включить джава скрипт на андроиде
Javascript – это язык программирования, на котором написаны многие элементы сайтов, например, корзина для покупок. По умолчанию JavaScript включен во всех Android браузерах. Если он выключен или вы выключили его по ошибке, то прочитайте эту статью.
На настольных и Mac
На смартфонах
Включите JavaScript в браузере Android
Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
Выберите «Advanced» от параметров экрана.
Установите флажок рядом с «Enable Javascript» для включения опции.
Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
Добрый день. “Javascript” – это один из нескольких языков программирования. На нём пишут разные элементы сайтов. Без него нет той же корзины покупок. Без него многие сайты будут работать некорректно и выглядеть коряво. Поэтому он просто необходим для полноценной работы или просто приятного проведения времени в просторах Интернета. Ну а как включить Javascript на телефоне Андроид смартфоне мы узнаем из этой статьи.
Во всех выпускаемых гаджетах с операционной системой “Андроид” он уже установлен по умолчанию в браузерах. Но вполне возможно, что по ошибке Вы его выключили и хотите опять включить.
Ниже мы расскажем, что и как надо сделать чтобы включить “ДжаваСкрипт” . Существует два способа включения “Джава Скрипт“ на Вашем любимом устройстве.
Способ 1.
Запускаем свой браузер на устройстве. В зависимости от производителя и марки это или «Интернет», или «Браузер». Вдруг, его нет на экране, то находим в «Приложениях».
Итак, браузер запущен. Находим «Меню» (оно будет или в верхнем правом углу браузера, или на экране телефона) и входим в «Настройки» (“Settings”). В открывшемся окне настроек своего браузера нажмём «Дополнительно» (“Advanced”). Появится список 
Способ 2.
Сейчас практически у всех стоит «Google Chrome» как браузер по умолчанию. Его в основном и ставят производители и разработчики.Запустим «Google Chrome» и в настройках Хрома включаем Джавускрипт.
Для этого заходим в настройки браузера «Google Chrome». Это три квадратика стоящих вертикально. Находим и нажимаем «Настройки контента». В разделе «Дополнительно» опять просто ставим флажок возле «Включить JavaScript» (“Enable Javascript”) и перезагружаем нашу страницу. Новые настройки вступят в силу, и мы смело можем пользоваться ими.
Всё довольно-таки просто. Надеюсь, что у Вас эти нехитрые действия не вызвали особого труда и всё получилось. Удачи и пока.
Да. Если Вы вдруг захотите убрать «JavaScript», то просто снимите флажок и всё. Но не советую делать этого. Лучше от этого никому не станет. Даже наоборот.
Ждём Вас снова в гости на нашем сайте.
Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
Распространение мобильных устройств в наше время достигло невероятных значений. Мобильный телефон есть у 2 из каждых 3 человек на планете. С помощью мобильных люди общаются, делают покупки, получают образование, играют. Это огромный рынок, который нельзя оставлять без внимания.
Однако чтобы разрабатывать приложения для мобильных платформ, нужно владеть определенным языком программирования. Swift – для iOS, Java или Kotlin – для Android. Или JavaScript – для iOS, Android и ряда других ОС!
Да-да, JavaScript везде, и на мобильных в том числе. На данный момент есть несколько известных и проверенных фреймворков для создания кроссплатформенных мобильных приложений на этом языке, например, React Native и Apache Cordova, а также основанные на ней проекты.
Для разработки на React Native требуется знание библиотеки React и основных паттернов работы с ней. Cordova же может взять обычное веб-приложение и обернуть его нужным кодом так, чтобы оно работало на мобильных ОС. Такие «гибридные» приложения не могут похвастаться высокой нативной производительностью, однако очень просты в разработке.
Cordova отлично подходит для создания простых проектов без сложной графики. Сейчас мы как раз разработаем один из них – классическое Todo App для Android на JavaScript.
Шаг #0. Настройка среды разработки
Так как мы пишем приложение для Android, нам понадобится JDK (Java Development Kit) и Android SDK – среда разработки для приложений Android. А также собственно Cordova.
Установочник для нужной платформы можно найти на сайте Oracle. Выбирайте версию не выше JDK 8, с более новыми Cordova не будет работать.
Запомните, куда установился пакет, и сохраните этот путь в переменной окружения JAVA_HOME .
А также добавьте его в переменную PATH .
Android Studio
Для разработки под Android также потребуется установить Android Studio.
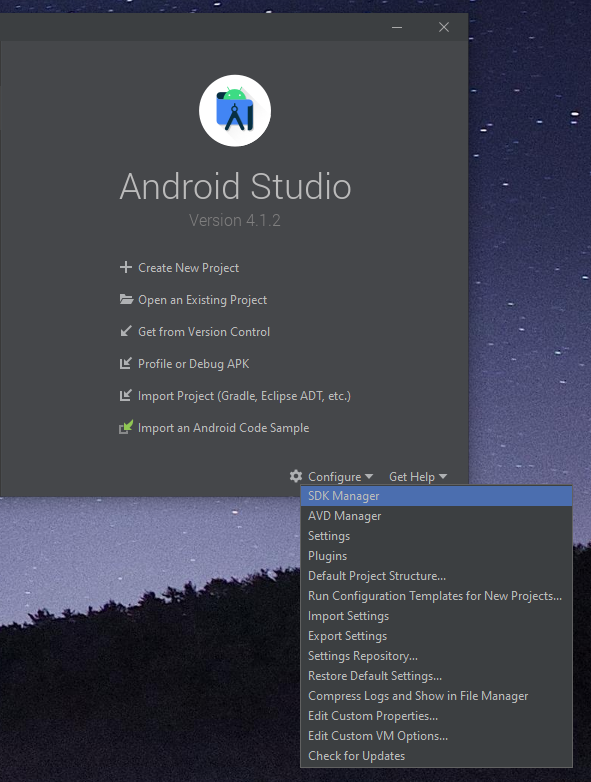
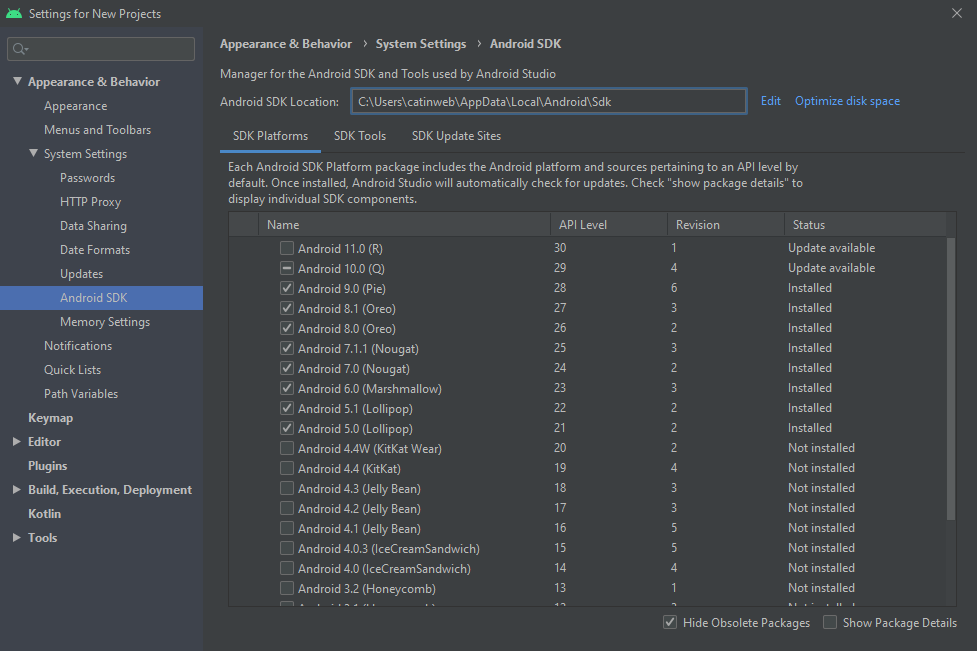
После установки зайдите в программу и откройте меню SDK Manager (при открытом проекте Tools -> SDK Manager).
Здесь вы найдете путь к Android SDK (Android SDK Location), сохраните его в переменную окружения ANDROID_SDK_ROOT .
Добавьте в переменную PATH каталоги tools и platform-tools :
Затем убедитесь, что установлен пакет Android SDK Build-Tools (во вкладке SDK Tools).
Создание эмулятора
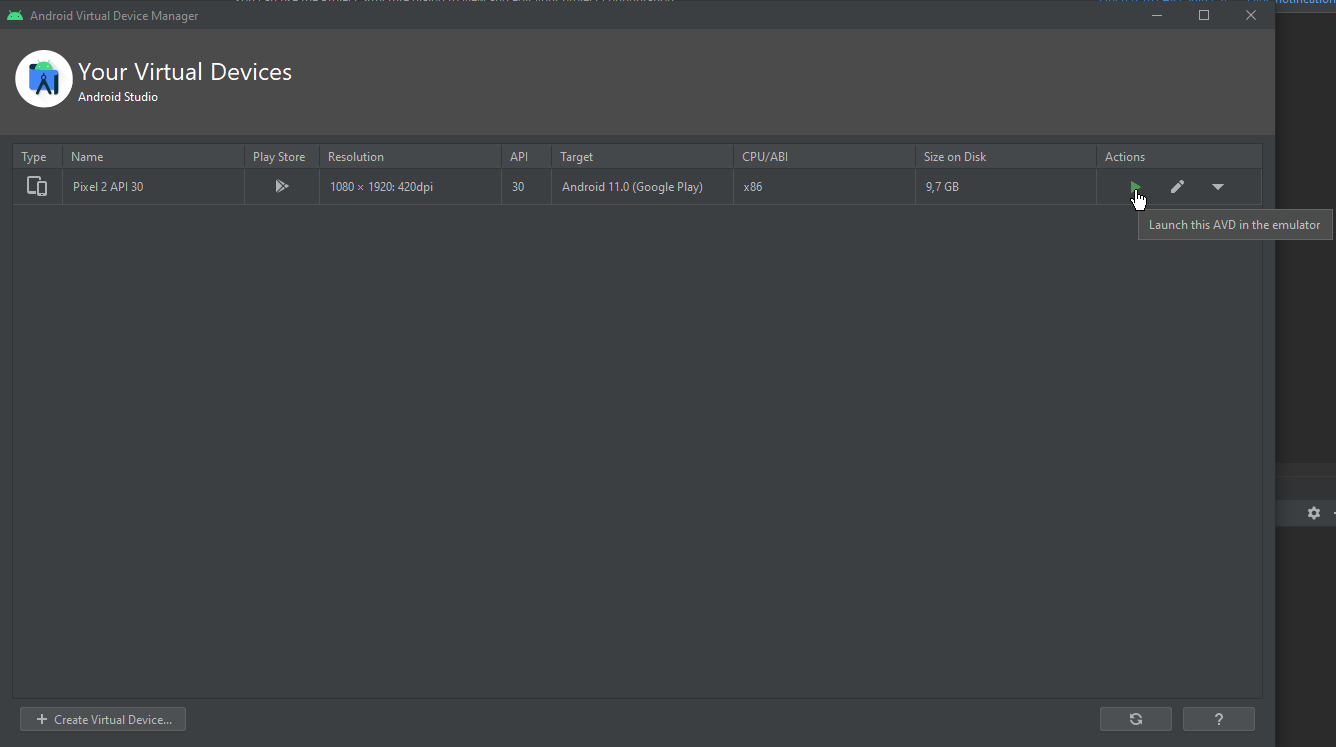
Наконец, создадим эмулятор, на котором можно будет запускать приложение в процессе разработки.
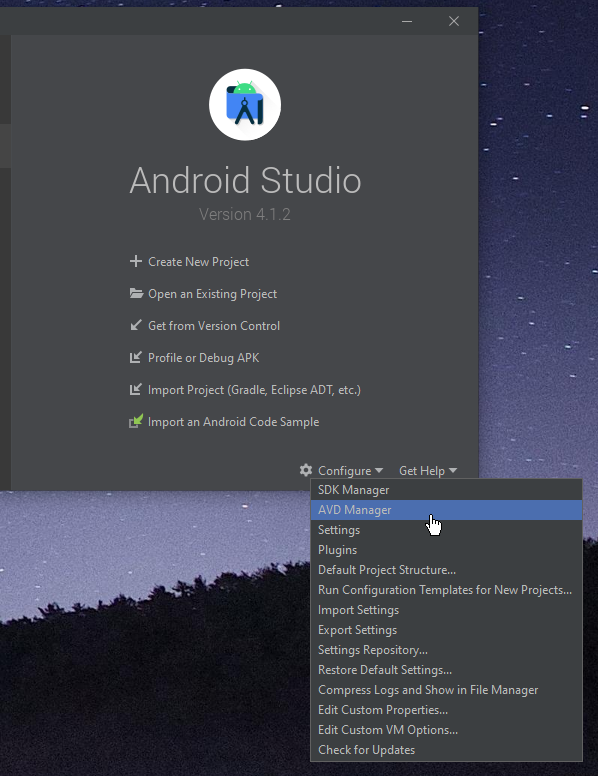
Для этого зайдите в меню AVD Manager:
И создайте эмулятор с нужными параметрами.
Cordova
Осталось глобально установить npm-пакет Cordova:
Шаг #1. Превращение веб-страницы в Android-приложение
Подготовительные работы закончены, пора приступать к самому интересному.
Вероятно, самый интересный вопрос – как запустить обычную веб-страницу на устройстве Android. Чтобы ответить на него, создадим пустой проект Cordova и разберемся на практике.
Создание пустого проекта
Команда для создания нового проекта Cordova:
- Первый аргумент – todo-app – это название новой папки, которую Cordova создаст в текущем каталоге.
- Второй аргумент – com.furrycat.todo – это идентификатор проекта.
- Третий аргумент – TodoApp – имя приложения.
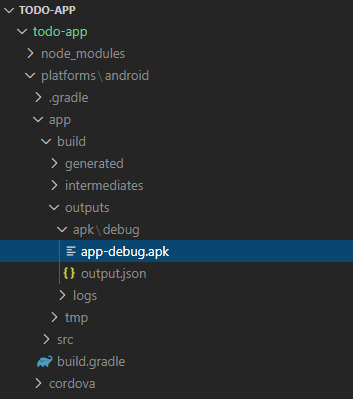
Появилась новая папка todo-app . Перейдите в нее и запускайте все дальнейшие команды уже внутри этой директории.
Внутри находится файл config.xml , которые содержит все мета-данные, а также папка www – именно в ней и расположен код веб-приложения. Сейчас это простейшая страница – index.html – с логотипом Cordova и парой надписей, к ней подключен файл стилей и скрипт. Вы можете открыть эту страницу в браузере:
Заглянем в файл js/index.js . Здесь очень простой код: установлен слушатель события deviceready , его обработчик просто добавляет класс .ready к одному из html-элементов.
deviceready – это событие, которое вызывает сама Cordova. Нетрудно догадаться, что оно возникает после того, как устройство, на котором запущено приложение будет готово его воспроизводить. Так как мы запустили проект в обход Cordova, это событие не возникает, поэтому надпись Connecting to device не исчезает.
Добавление платформы
Укажем целевые платформы для проекта – у нас это только Android:
Появилась новая директория platforms , а внутри нее – android . Весь код нашего веб-приложения вы можете найти в папке platforms/android/app/src/main/assets/www. Он просто копируется из внешней папки www при сборке. Все остальные файлы в папке android – это оболочка Cordova, необходимая для запуска на устройстве.
Сборка проекта
Команда для сборки проекта для Android-платформы:
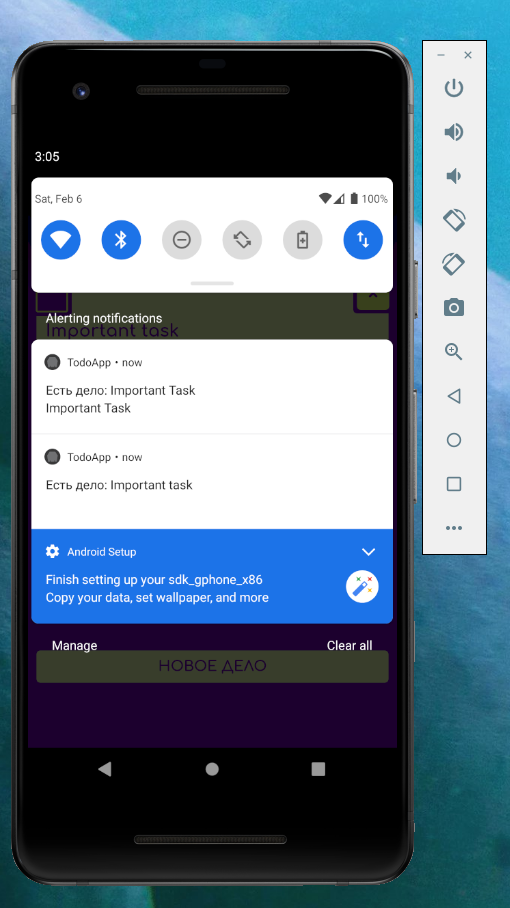
В папке platforms/android/app появилась новая директория build . Внутри нее есть файл outputs/apk/app-debug.apk . По сути это уже рабочий apk, который можно запустить на Android-устройстве.
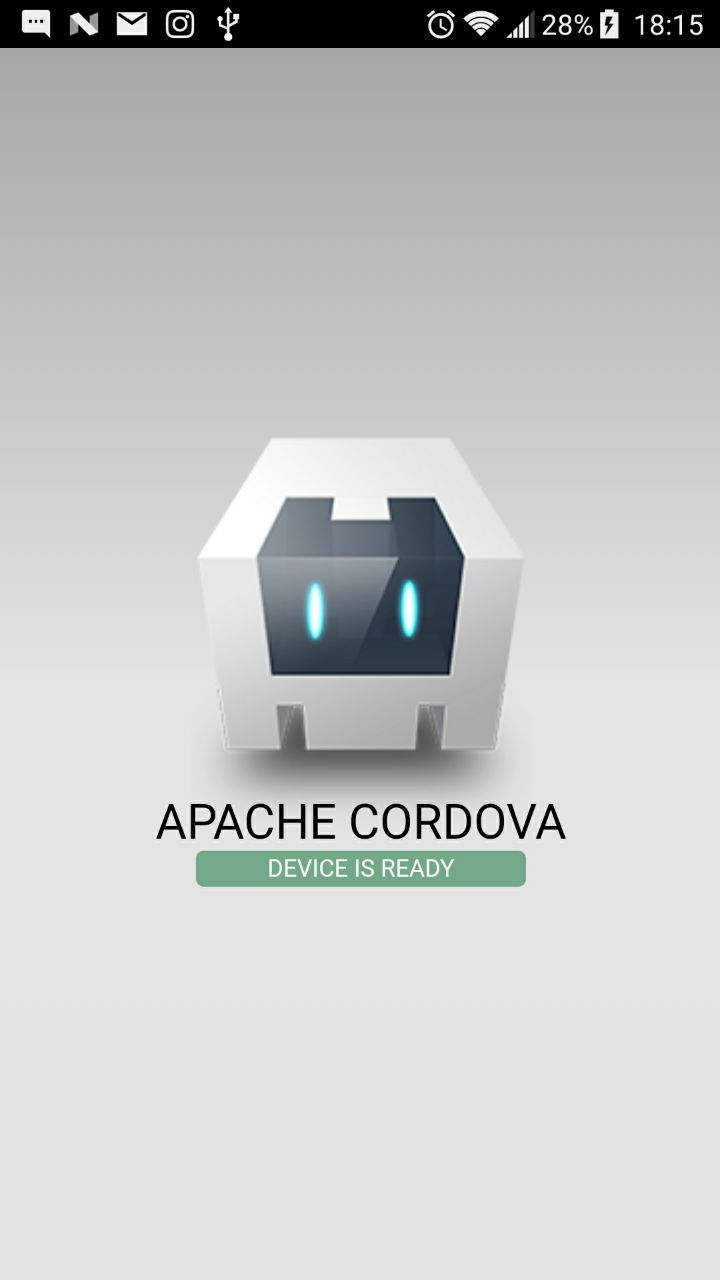
Загрузите его на смартфон, запустите – и вы увидите ту самую дефолтную веб-страницу. Все работает!
Как видно, надпись connecting to device сменилась на device is ready. Это значит, что кордова вызвала событие deviceready , а приложение отреагировало на нее.
Запуск на эмуляторе или устройстве
Нет необходимости вручную копировать apk на устройство при каждом изменение приложения.
Чтобы запустить проект на смартфоне, подключите его к компьютеру, разрешите отладку и запустите команду:
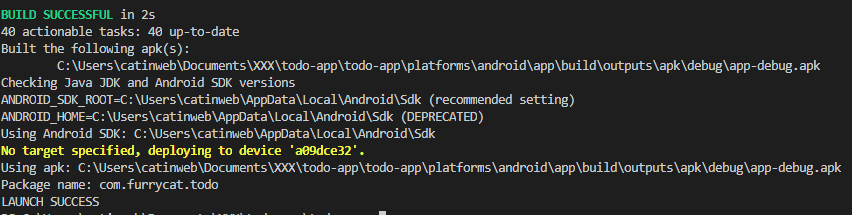
Кордова сама соберет проект, обнаружит устройство и запустит приложение
Можно обойтись и без реального устройства.
Запустите созданный ранее эмулятор в Android Studio:
и снова выполните команду:
На этот раз кордова найдет эмулятор и запустит проект на нем:
Теперь мы умеем запускать обычную веб-страницу как приложение на Android-устройстве.
#Шаг 2. TODO-приложение
Теперь заменим дефолтную страницу Cordova на собственное крутое Todo-приложение.
Это очень простое веб-приложение, написанное с использованием фреймворка Vue. Его исходный код находится в корне проекта в новой папке src . Сборка осуществляется с помощью webpack, собранные файлы помещаются непосредственно в папку www .
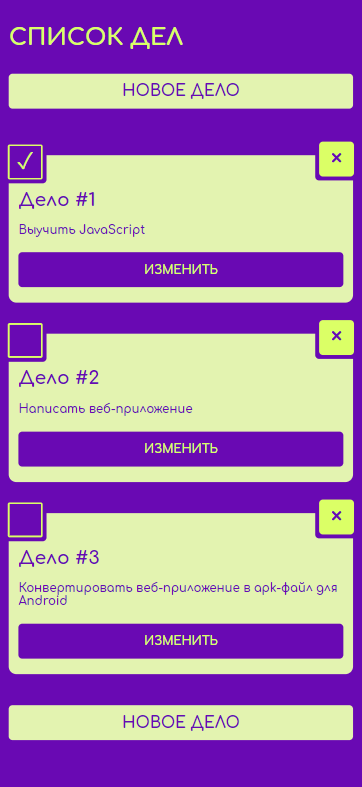
Есть возможность добавлять, редактировать, удалять дела, а также отмечать их сделанными. Чтобы при перезагрузке список дел не пропадал, все сохраняется в localStorage .
Откройте приложение в эмуляторе или на подключенном устройстве и убедитесь, что все работает:
Отладка
Запущенное на эмуляторе или реально устройстве приложение Cordova можно отлаживать через браузер Chrome.
Для этого перейдите по адресу: chrome://inspect/#devices, найдите устройство в списке и нажмите Inspect.
Шаг #3. Использование функциональности платформы
До сих пор наше приложение использовало только функциональность веб-платформы. Однако Cordova предоставляет доступ и к возможностям мобильного устройства – через многочисленные плагины.
Для примера реализуем нативные диалоговые окна и оповещения.
Диалоговые окна
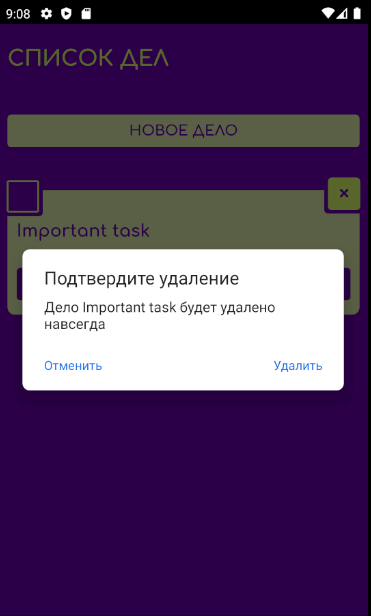
Добавим подтверждение действия при удалении задачи – модальное окно с кнопками Отменить и Удалить. В вебе мы можем использовать для этого стандартное модальное окно confirm , но его нельзя кастомизировать. Поэтому мы должны получить доступ к нативным диалоговым окнам Android.
Теперь в коде приложения нам доступ объект navigator.notification с четырьмя методами:
- navigator.notification.alert
- navigator.notification.confirm
- navigator.notification.prompt
- navigator.notification.beep
Нам нужен метод confirm :
Напоминания о делах
Еще одна очень полезная функциональность – напоминание о делах в установленное время.
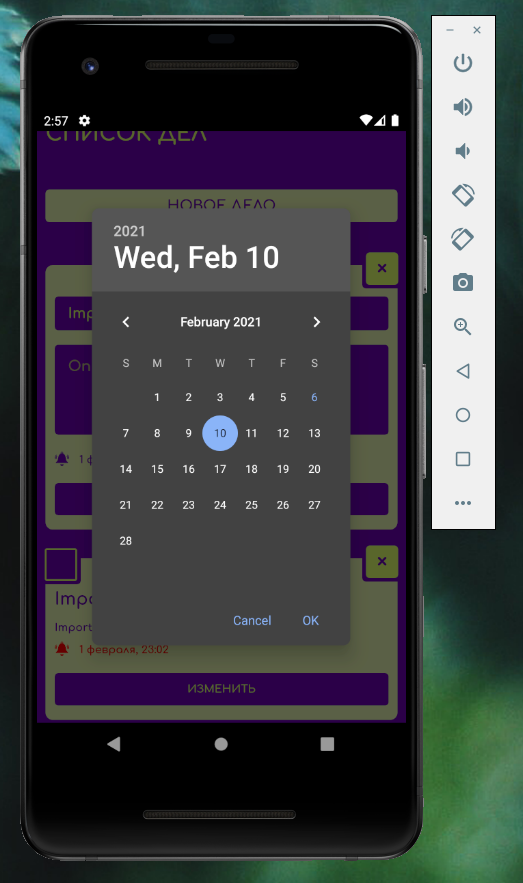
Для начала добавим возможность выбрать дату и время – нам понадобится плагин skwas-cordova-plugin-datetimepicker.
Использование в коде:
А для планирования оповещений понадобится плагин cordova-plugin-local-notification.
Использование в коде проекта:
Чтобы запланировать оповещение на определенное время, используется параметр trigger.at .
Публикация проекта в Google Play
Приложение готово, осталось только собрать его для продакшена.
В директории platforms/android/app/build/outputs/apk должна появиться новая папка release, внутри которой вы найдете неподписанный apk-файл.
Чтобы выложить проект в Google Play, его нужно подписать.
Для этого нужно сгенерировать ключ:
Имя ключа – todoapp.keystore , алиас – todoapp . При создании вам нужно будет ввести пароль и ответить на ряд вопросов (или пропустить их). В результате в текущей директории появится новый файл todoapp.keystore – не потеряйте его.
Теперь скомпилируем проект с ключом:
Важно указать правильное имя ключа и алиас.
Осталось запаковать проект в новый apk. Для этого понадобится утилита zipalign (она находится в папке build-tools в Android SDK):
Этот apk-файл можно добавлять в Google Play через ваш аккаунт разработчика.
Как активировать, настроить и выключить JavaScript в Yandex browser
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Особенности JavaScript
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;
- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;
- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом :hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;
- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;
- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Как включить JavaScript в Яндексе браузере
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
- Переходим в меню веб-обозревателя от Яндекс – нажимаем на три параллельные полосы в правом верхнем углу экрана.
- Кликаем на опцию «Настройки».
- Колёсиком мыши листаем параметры в конец страницы до появления кнопки «Показать дополнительные настройки», по ней кликаем.
- В разделе «Личные данные» нажимаем на клавишу «Настройки содержимого».
- Немного опускаем ползунок внутри открывшегося окна до момента нахождения категории «JavaScript» и выбираем пункт «Разрешить JavaScript на всех сайтах».
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу « Настройки содержимого» , нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:
- Идём по ссылке « Настройки содержимого ».
- В разделе JavaScript выбираем «Запретить JavaScript на всех сайтах».
Решение достаточно радикальное, поэтому рекомендуем полностью отключать ЯваСкрипт лишь в крайних случаях. При желании защититься на конкретном ресурсе, можем просто добавить правило, которое внесёт сайт в «чёрный список».
Как настроить JS в Яндекс обозревателе
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:
- Идём на страницу с настройками JS и выбираем «Управление исключениями» или просто переходим по ссылке .
- В пустую строку вставляем ссылку на сайт.
- Нажимаем на тип действия «Разрешить» или «Блокировать».
Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:
- Открываем любую страницу в сети, независимо от типа подключения HTTP или HTTPS.
- Нажимаем в правой части «Умной стройки» на изображение замка (для HTTPS) или на изображение глобуса (для HTTP).
- В новом окне отобразится сообщение: «Всё в порядке: соединение защищено…» или «Соединение с [название ресурса] не зашифровано, но Protect не видит здесь опасности». Под обеими надписями находится кнопка «Подробнее», нажимаем на неё.
- В таблице «Разрешения» находим пункт «JavaScript», нажимаем на состояние: «Разрешено» или «Запрещено».
- Выбираем в выпадающем списке пункты «Всегда разрешать на этом сайте» или «Всегда блокировать на этом сайте».
Почему не работает JavaScript в Яндекс браузере и как бороться
Есть несколько причин появления проблем с JS:
- Сбои во время установки браузера или отдельного модуля. Если в процессе загрузки или инициализации появлялись ошибки, лучше скачать и установить полноценную версию обозревателя, неизвестно в чём обозреватель ещё неисправен;
- Нет платформы Java. Когда Java стала невероятно популярна, JS примкнула к рядам поклонников языка. Без платформы Java и JS может не работать. Скачиваем Яву по ссылке , затем стандартно устанавливаем;
- JS устарел. Крайне редко требуется обновить JavaScript для Яндекс браузера, так как большая часть новых функций работает и в предыдущих версиях, а сама платформа часто обновляется автоматически;
- Не работает JS на Android. В новых версиях Яндекс браузера на Андроид включить JavaScript невозможно. Настройку убрали из доступа, теперь у нас нет прямого воздействия на работу JS. Можем попробовать установить браузер более поздней версии;
- Неправильные настройки. Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
Отладка CSS и JavaScript на Android смартфоне
Статья по мотивам вот этого мануала. Если вам лень читать и заниматься этим, то вот маленький спойлер: мобильные устройства не умеют реагировать на события mouseenter, mouseleave и им подобные, т.к. там нет мышки. Поэтому нужно обрабатывать события тачскрина: touchstart, touchmove, touchend. Ещё одно отличие — события blur, focus могут срабатывать не тогда, когда вы ожидаете, либо вообще отсутствовать.
DevTools в современных браузерах позволяет переключиться в адаптивный режим и весьма неплохо справляется со своей задачей. Но иногда случается так, что где-то что-то на мобильном работает не так, как на десктопе. В таких случаях понять в чём дело, а не тыкать пальцем в небо, поможет отладка JavaScript прямо на мобильном. Для начала, независимо от браузера, нужно подготовить устройства и установить драйвера.
- Скачиваем и устанавливаем ADB-драйвера для своего телефона. Драйвера можно взять с сайта Android.
Включаем на телефоне режим отладки. Для этого в настройках переходим в меню разработчика. Если его нет — переходим в раздел «О телефоне» и кликаем несколько раз по пункту «Номер сборки». Затем в самом меню, наверху, активируем режим, находим пункт «Режим отладки» и активируем его тоже.
Включаем режим разработчика
Переходим в меню разработчика
Включаем отладку по USB
На этом общие моменты завершены. Теперь посмотрим как подключать телефон и как инспектировать элементы сайта на мобильном.
Инструкция для Google Chrome
Для отладки в Chrome, на компьютере должен быть установлен браузер версии не ниже 32, а на версия Android должна быть минимум 4.
- Открываем инструменты разработчика в браузере. Кликаем по трём точкам в правом верхнем углу. Выбираем «More tools», затем «Inspect devices…»
- Ставим галочку «Discover USB devices».
- Запускаем Chrome на телефоне и подключаем его к компьютеру. Появится запрос на подключение. Жмём «Ок».
- Видим слева своё устройство и его статус. Кликаем по нему.
- Отображается список открытых вкладок. Можно открыть новую, введя адрес в поле сверху. Нажав на три точки, можем перезагрузить вкладку, перейти на неё или закрыть её. Нажав «Inspect», как несложно догадаться, активируем инспектор.
- Видим экран мобильного на компьютере. Все изменения стилей отображаются на экране компьютера и на самом смартфоне в режиме реального времени. Если изменить ориентацию телефона — изменится и на компьютере.
Читайте также
Бывают ситуации, когда что-то идёт не так и нужно по-быстрому запилить килялку чего либо и как можно скорее вернуться к…
Весь stdout контейнеров докер бережливо сохраняет в файлики. По-дефолту эти логи никак не ротируются и копятся до тех пор, пока…
Бывают ситуации, когда что-то идёт не так и нужно по-быстрому запилить килялку чего либо и как можно скорее вернуться к…
Источник