- Как настроить устройства для VS-кода для эмулятора Flutter
- 8 ответов
- Как настроить устройства для VS Code для эмулятора Flutter
- 13 ответов
- Vs code flutter android emulator
- Три относительно честных способа создания Flutter проекта
- Теперь за дело. Сейчас мы сделаем следующее
- Устанавливаем Flutter и создаём проект из командной строки
- Устанавливаем JDK , Android Studio (вместе с Android SDK) и необходимые плагины
- И наконец, устанавливаем VS Code, расширения, и создаём третий Flutter проект
Как настроить устройства для VS-кода для эмулятора Flutter
Я хотел бы использовать VS Code в качестве редактора для разработки Flutter, но я не знаю, как запустить эмулятор. Я установил VS-код на Ubuntu 17.10.
я следовал первой половине инструкций, как указано на Flutter: Начало Работы страница (создать новое приложение). Затем я столкнулся с неприятностями во втором тайме:
запустить приложение
- убедитесь, что целевое устройство выбрано в правом нижнем углу угол VS кода
- Нажмите кнопку F5 на клавиатуре или вызовите Debug>начать отладку
- дождитесь запуска приложения
- если все работает, после того, как приложение было построено, вы должны увидеть свое стартовое приложение на своем устройстве или симуляторе:
проблема в том, что в нижнем правом углу «нет устройств.»
Как подключить устройство? Я нигде не могу найти инструкций.
8 ответов
С version 2.13.0 Дарт код, эмуляторы могут быть запущены непосредственно из кода, но эта функция зависит от поддержки инструментов Flutter, что означает, что он будет показывать только эмуляторы при использовании совсем недавно Flutter SDK. Главный канал Flutter уже имеет это изменение, но может потребоваться немного больше времени для фильтрации через dev и бета-каналы.
я протестировал эту функцию и очень хорошо работал на flutter версии 0.5.6-pre.61 (мастер канал)
вы можете подключить телефон Android через USB-кабель, а затем он покажет устройство в нижней панели.(Обратите внимание, что ADB должен быть установлен. Нажмите здесь дополнительные)
или вы можете полностью установить Android Studio и эмулятора, установки и запуска эмулятора. Затем код против будет тут узнаешь, когда эмулятор и показывают в нижней строке.
для тех, кто использует Mac, вы можете перейти к терминалу и ввести
и эта команда откроет симулятор.
после этого просто перейдите к опции отладки и нажмите»Начать Отладку«
если вы хотите протестировать эмулятор Android:
то, что я сделал, это сначала пойти в Android Studio и открыть виртуальное устройство с AVD Manager. После этого вы см. другие устройства в коде Visual Studio
в правом нижнем углу вы увидите, что теперь у вас подключено 2 устройства. Теперь вы можете протестировать любое из этих устройств.
вам не нужна Android Studio для создания или запуска виртуального устройства. Просто используйте sdkmanager и avdmanager из инструментов Android sdk.
используйте sdkmanager для загрузки системного образа Android для системы x86.
например, sdkmanager «system-images; android-21; по умолчанию; x86_64»
затем создайте новое виртуальное устройство с помощью avdmanager.
например, avdmanager создать avd —имя AndroidDevice01 —пакет «system-images; android-21; по умолчанию; x86_64»
затем запустить новое виртуальное устройство с помощью эмулятора. Если у вас его нет, просто установите его с помощью sdkmanager.
например, эмулятор-avd AndroidDevice01
Если вы перезапустите VSCode и загрузите проект Flutter. Новое устройство должно появится в правом нижнем углу колонтитула.
в качестве альтернативы, если вы включаете режим разработчика и (ADB) по-прежнему необходим, вы можете использовать подключение к устройству.
чтобы включить режим разработчика, перейдите в настройки телефона > О телефоне > нажмите buildnumber 7 раз
Как только вы включили его и подключили устройство, вы можете начать видеть устройство в VSCode
VS код должен знать, где Android SDK установлен в вашей системе. В Windows установите переменную среды «ANDROID_SDK_ROOT» в корневую папку Android SDK.
Plus: всегда проверяйте вкладки» вывод «и» консоль отладки » на наличие ошибок и информации.
чтобы выбрать устройство, вы должны сначала запустить оба, android studio и виртуальное устройство. Затем visual studio code отобразит это виртуальное устройство в качестве опции.
во-первых, вы должны установить Android Sutdio и Xcode для создания эмулятора телефона.
в VSCode вы можете использовать эмулятор Android IOS плагин для установки пути эмулятора для запуска.
Источник
Как настроить устройства для VS Code для эмулятора Flutter
Я хотел бы использовать VS Code в качестве редактора для разработки Flutter, но я не знаю, как запустить эмулятор. Я установил VS Code на Ubuntu 17.10.
Я следовал первой половине инструкций, описанных на странице Флаттер: начало работы (Создать новое приложение). Тогда я столкнулся с неприятностями во втором тайме:
Запустите приложение
- Убедитесь, что целевое устройство выбрано в правом нижнем углу кода VS
- Нажмите кнопку F5 на клавиатуре или вызовите Debug> Start Debugging
- Подождите, пока приложение запустится
- Если все работает, после того, как приложение было собрано, вы должны увидеть ваше стартовое приложение на вашем устройстве или симуляторе:
Проблема в том, что в правом нижнем углу «Нет устройств».
Как мне подключить устройство? Я не могу найти инструкции нигде.
13 ответов
Из version 2.13.0 кода Dart эмуляторы можно запускать непосредственно из кода но эта функция опирается на поддержку инструментов Flutter, что означает, что она будет показывать эмуляторы только при использовании самого последнего пакета Flutter SDK . Главный канал Flutter уже имеет это изменение, но может пройти немного больше времени, чтобы пройти через dev и beta каналы.
Я протестировал эту функцию и очень хорошо работал на версии 0.5.6-pre.61 флаттера (мастер-канал)
Вам не нужна Android Studio для создания или запуска виртуального устройства. Просто используйте sdkmanager и avdmanager из инструментов Android SDK.
Используйте sdkmanager для загрузки системного образа Android для системы x86.
например . sdkmanager «system-images; android-21; по умолчанию; x86_64»
Затем создайте новое виртуальное устройство с помощью avdmanager.
например . avdmanager create avd —name AndroidDevice01 —package «system-images; android-21; по умолчанию; x86_64»
Затем запустите новое виртуальное устройство с помощью эмулятора. Если у вас его нет, просто установите его с помощью sdkmanager.
например . эмулятор -avd AndroidDevice01
Если вы перезапустите VSCode и загрузите ваш проект Flutter. Новое устройство должно отображаться в нижнем правом углу нижнего колонтитула.
Вы можете подключить телефон Android через USB-кабель, и тогда в нижней панели отобразится устройство. (Обратите внимание, что ADB должен быть установлен. Нажмите здесь для получения дополнительной информации)
Или вы можете полностью установить Android Studio и настроить эмулятор оттуда и запустить эмулятор. Затем VS Code запустит эмулятор и покажет внизу.
Во-первых, вам нужно установить Android Studio и Xcode, чтобы создать эмулятор телефона.
В VSCode вы можете использовать эмулятор Android IOS . Плагин для установки пути запуска эмулятора.
В качестве альтернативы, если вы включаете режим разработчика и (ADB) все еще требуется, вы можете использовать соединение с устройством.
Чтобы включить режим разработчика, перейдите в Настройки телефона> О телефоне> нажмите номер сборки 7 раз .
Как только вы включите его и подключите устройство, вы можете начать видеть устройство в VSCode
Были сделаны следующие шаги:
- установлено genymotion
- настроил устройство и запустил его
- в нижнем правом углу vscode устройство показывает
Вам не нужно создавать виртуальное устройство с помощью Android Studio. Вы можете использовать свое устройство Android, работающее на Android 8.0 или выше. Все, что вам нужно сделать, это активировать настройки разработчика, а затем включить USB-отладку в настройках разработчика. Ваше устройство будет отображаться в нижней правой части кода VS. Без включения отладки по USB устройство может не отображаться. введите описание изображения здесь
Установить «ANDROID_SDK_ROOT» в переменной среды, решить мою проблему.
Чтобы выбрать устройство, вы должны сначала запустить и Android Studio, и ваше виртуальное устройство. Затем код Visual Studio будет отображать это виртуальное устройство в качестве опции.
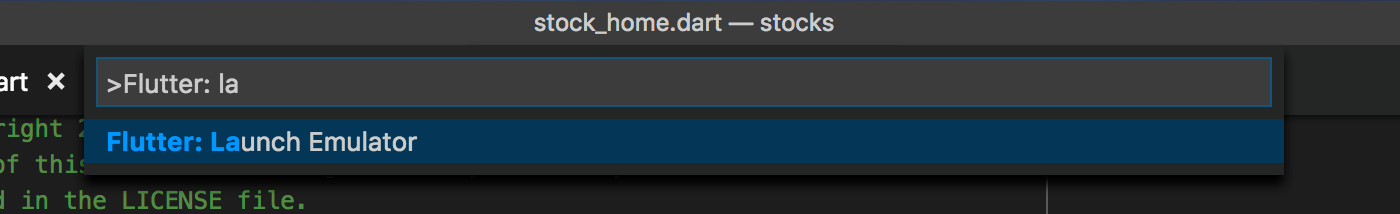
Затем введите Flutter:launch emulator или
Выполните эту команду в терминале с кодом VS flutter emulators , затем просмотрите результат, если вы установили какой-либо эмулятор, который он покажет вам, а затем для запуска одного из них используйте flutter emulators —launch your_emulator_id в моем случае flutter emulators —launch Nexus 6 API 28 но если вы не установили какой-либо эмулятор, вы можете установить его с помощью flutter emulators —create [—name xyz] , а затем запустите свой проект flutter run в корневом каталоге проекта.
Вы можете использовать плагин эмулятор Android iOS. и добавьте скрипт эмулятора Android Studio в свои настройки в коде Visual Studio:
Mac : emulator.emulatorPath»: «
Windows : emulator.emulatorPath»: » \\Sdk\\emulator\\emulator.exe
Linux : emulator.emulatorPath»: «
Настройки кода вашей Visual Studio находятся здесь: Файл -> Настройки -> Настройки -> Пользовательские настройки -> Расширения -> Конфигурация эмулятора. Открыть командную палитру Cmd-Shift-P -> Type Emulator
VS Code должен знать, где Android SDK установлен в вашей системе. В Windows задайте для переменной среды «ANDROID_SDK_ROOT» корневую папку Android SDK.
Плюс: всегда проверяйте вкладки «OUTPUT» и «DEBUG CONSOLE» на наличие ошибок и информации.
Для тех, кто использует Mac, вы можете зайти в свой терминал и набрать
И эта команда откроет симулятор.
После этого просто перейдите к параметру «Отладка» и нажмите « Начать отладку ».
Если вы хотите проверить с помощью эмулятора Android,
Сначала я пошел в Android Studio и открыл виртуальное устройство с помощью AVD Manager. После этого вы увидите другие устройства в вашем коде Visual Studio
В правом нижнем углу вы увидите, что у вас есть 2 подключенных устройства. Теперь вы можете проверить с любым из этих устройств.
Источник
Vs code flutter android emulator
Одним из популярнейших текстовых редакторов на сегодняшний день является Visual Studio Code. И Google предоставляет для него плагин для разработки под Flutter.
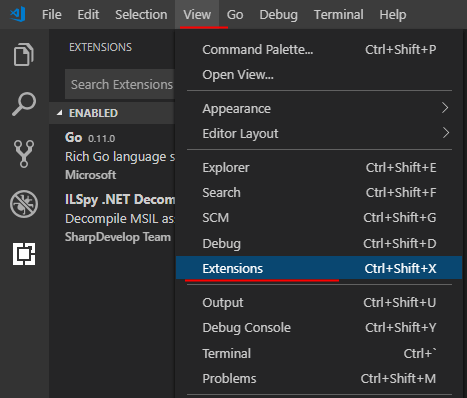
Для его установки перейдем к пункту меню View -> Extensions .
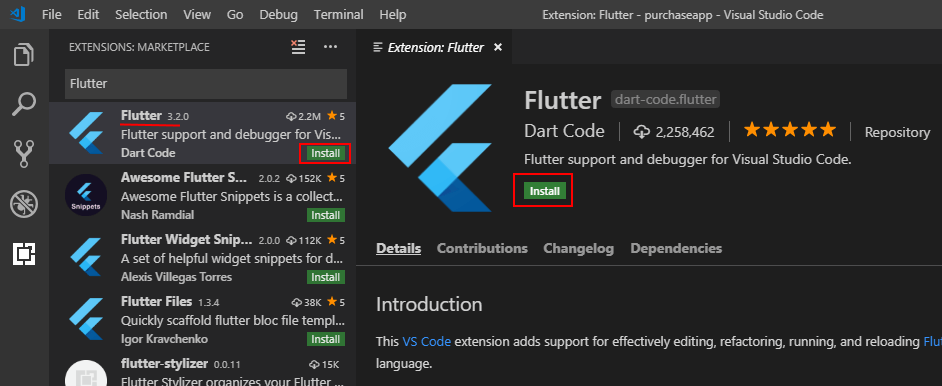
После этого откроется панель расширений. Введем в поле поиска слово «Flutter»:
Нужный плагин носит имя «Flutter» (как правило, первый результат среди результатов поиска). И для его установки нажмем на кнопку Install.
Поскольку этот плагин зависит от плагина для Dart, то плагин Dart также автоматически будет установлен.
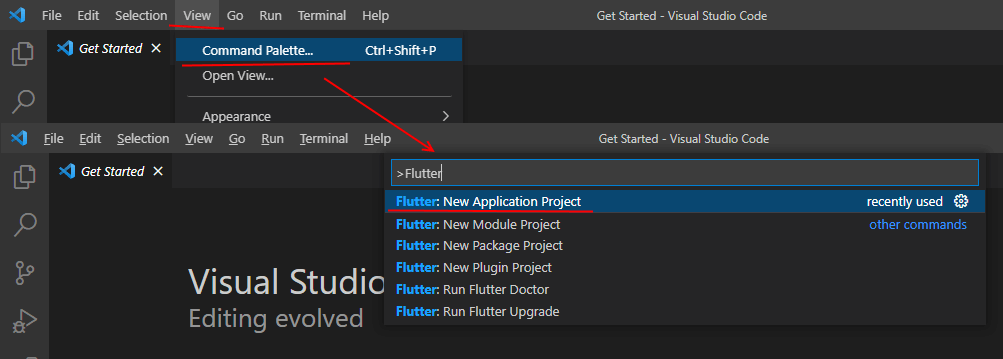
После установки плагина создадим первый проект. Для этого перейдем к пункту меню View -> Command Palette . В открышееся окно поиска введем слово «flutter» и среди результатов выберем Flutter: New Application Project .
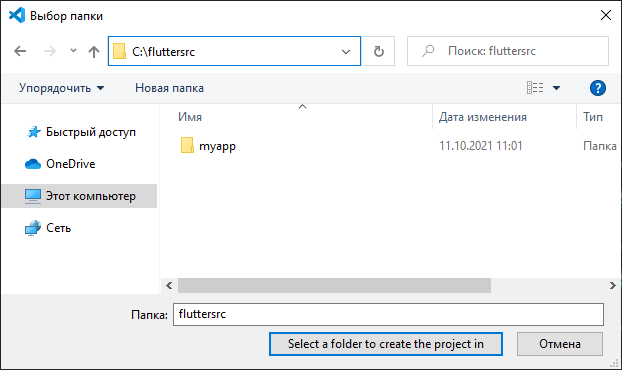
Затем в новом окне выберем папку, где будет располагаться проект
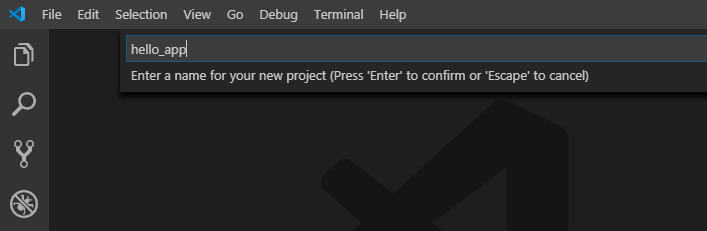
Затем в новом окне введем название проекта, например, «hello_app» и введем Enter
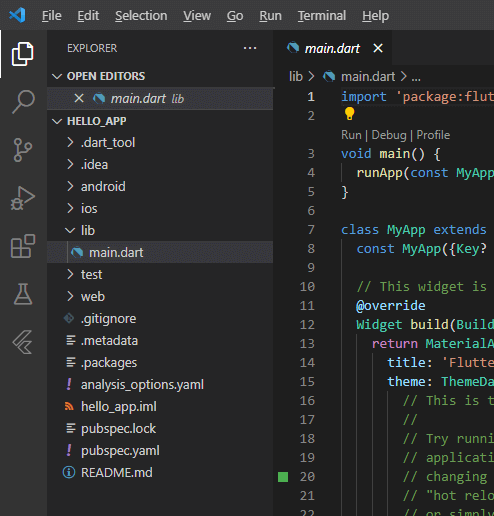
В итоге будет создан проект с той же структурой, что и в предыдущих статьях. А в текстовом редакторе будет открыт файл main.dart :
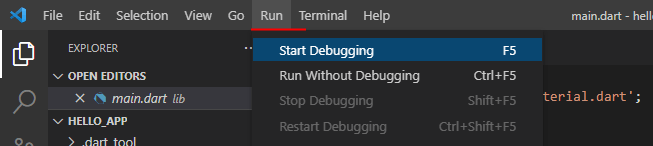
Для запуска приложения подключим мобильное устройство с Android к компьютеру, а в Visual Studio Code перейдем к пункту меню Run -> Start Debugging . (Если отладка нам неважна и мы хотим посто запустить проект, то выбирается пункт Run Without Debugging )
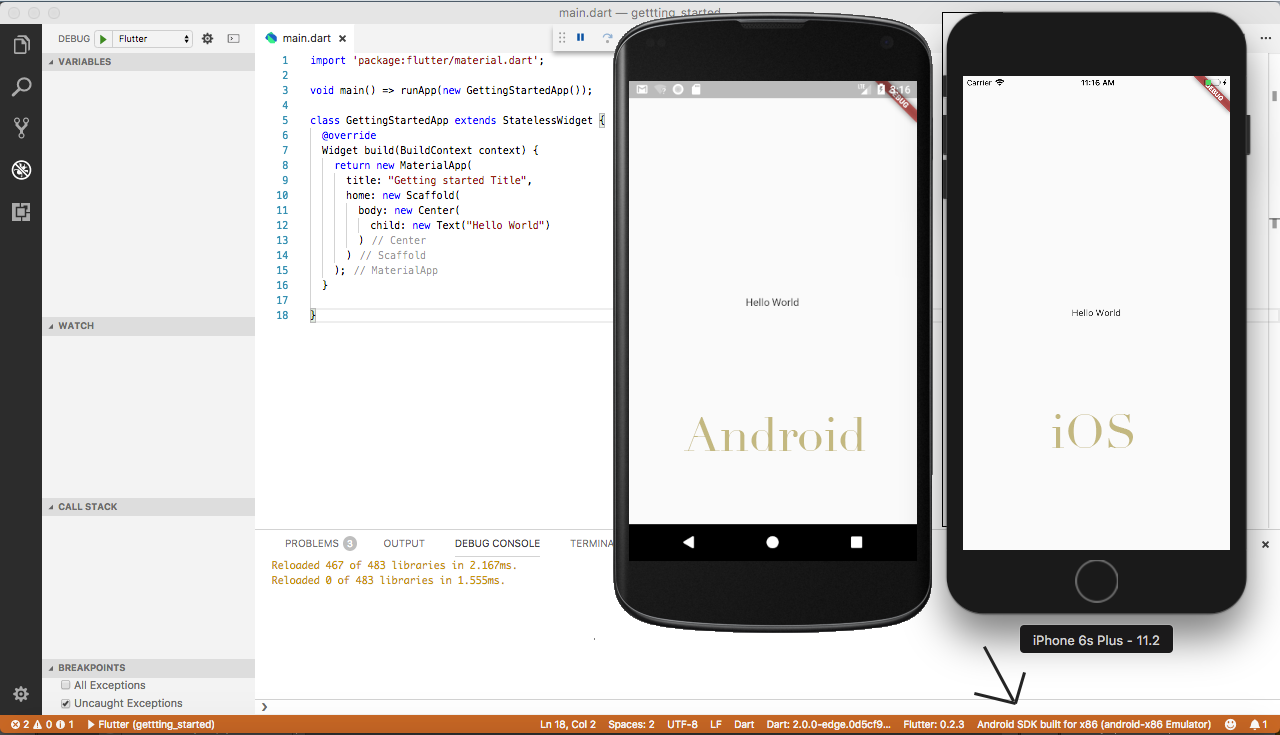
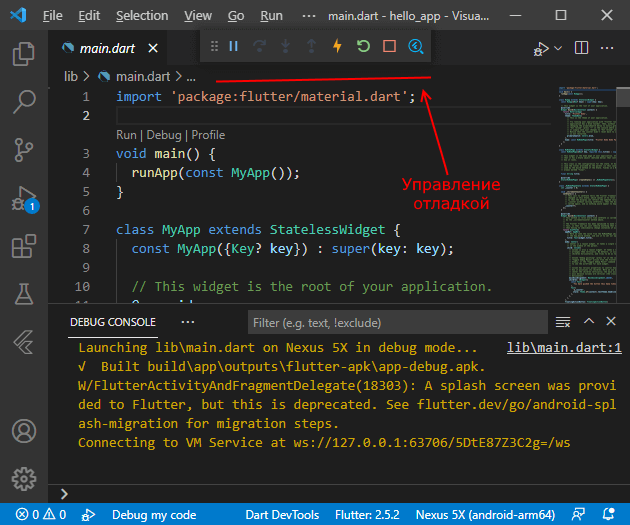
В результате будет построено приложение. Сверху VS Code ообразится панель для управления отладкой, а снизу ообразится вся отладочная информация
А на мобильном устройств будет запущено приложение
Источник
Три относительно честных способа создания Flutter проекта
Итак, с презентацией Google первой стабильной версии Flutter, которая случилась 4 декабря 2018 г. начался процесс изменения ландшафта на полях мобильного программирования. Появился новый игрок, способный изменить правила самой игры. Теперь из одной базы кода можно создавать сразу два нативных (т.е. «родных» для среды выполнения) приложения — для iOS и Android. В отличие от т.н. гибридных приложений, которые под капотом используют JavaScript, приложения созданные на Flutter работают быстро и плавно, поскольку код написанный на языке программирования Dart (для тех кто знаком с Java или C# с этим языком будет комфортно) затем компилируется (AoT , т.е. предварительно) в машинный код: отдельно для Android, и отдельно для iOS.
Поэтому, если вы изучите Dart и Flutter, вы сможете писать нативные приложения для двух самых популярных мобильных операционных систем, т.е. быть одновременно Android и iOS разработчиком. И это, вероятно, ещё не предел, поскольку было объявлено, что Google ведёт работу по расширению Flutter на предмет возможности создания с его помощью приложений для Windows, Mac и Web (проект Flutter для Web носит название Hummingbird — Колибри). В итоге может получиться так, что зная Dart и Flutter вы сможете писать всё очень многое. Поэтому многие IT эксперты назвали 2018 год — годом Flutter.
Теперь за дело. Сейчас мы сделаем следующее
Устанавливаем Flutter и создаём проект из командной строки
Переходим на страницу установки Flutter, выбираем свою операционную систему — Windows, Mac или Linux (здесь будет описано для Windows 10, как наиболее популярной ОС), и скачиваем zip файл, содержащий Flutter SDK . Затем распаковываем zip, например, в папку текущего пользователя, как показано на скриншоте:
Сейчас пропишем путь к flutter\bin в переменную Path среды пользователя Windows (Этот компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды):
Можно создавать проект из командной строки Windows:
Готово! Файлы проекта можно редактировать любым текстовым редактором, хоть в блокноте. Но это хорошо разве что для мелких правок. Поэтому мы…
Устанавливаем JDK , Android Studio (вместе с Android SDK) и необходимые плагины
Теперь скачиваем Android Studio. Запускаем процесс установки, следуя за мастером установки, и обращаем внимание на путь, куда будет установлен Android SDK . Создаём системную переменную среды ANDROID_SDK_TOOLS с указанием пути к папке \tools в Android SDK, примерно так:
Когда всё готово — запускаем Android Studio, и устанавливаем плагины Flutter и Dart. Для этого в начальном экране Android Studio справа внизу жмём на значок шестерёнки и выбираем Plugins:
В открывшемся окне внизу нажимаем кнопку Browse repositories.
В поисковую строку вводим flutter, выбираем и устанавливаем (у меня уже установлен, поэтому не видно соответствующей кнопки):
Android Studio предложит также установить плагин Dart от которого зависит работа плагина Flutter. Соглашаемся. В итоге у вас должно быть установлено как минимум два плагина:
Перезапускаем Android Studio, и теперь давайте убедимся, что всё идёт хорошо. Для этого в командной строке выполним команду:
Сканирование займёт десяток секунд, и затем вы можете увидите примерно такой результат:
Вот мы и готовы создать Flutter проект в Android Studio. После установки плагинов Flutter и Dart в начальном экране Android Studio должна появится опция Start a new Flutter project. Выбираем её:
Далее соглашаемся с выбранной по умолчанию опцией Flutter Application и нажимаем кнопку Next:
Наконец, указываем доменное имя (которое в реверсивном порядке будит использовано как ID Android приложения), а также опционально — поддержку языков Kotlin и Swift (если не указать — по умолчанию будут поддерживаться только Java и Objective-C). Нажимаем кнопку Finish.
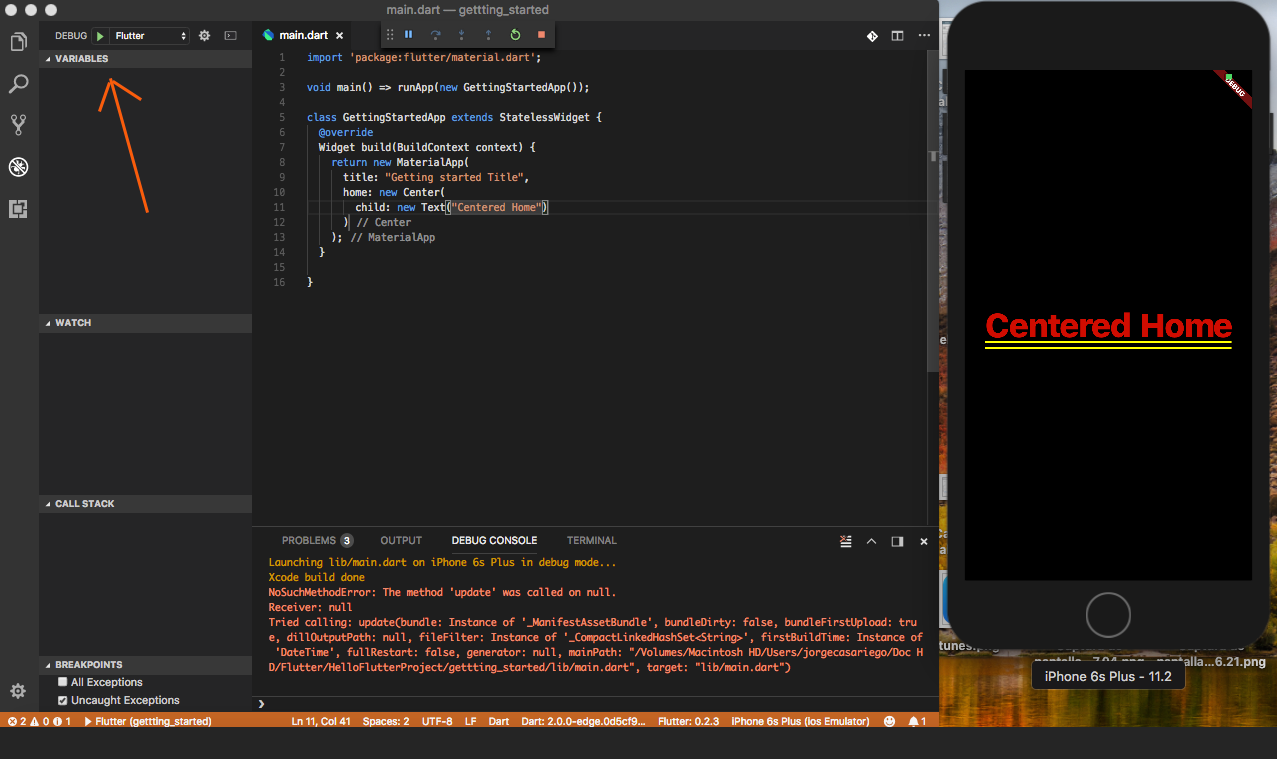
В зависимости от производительности компьютера, ждём несколько минут пока проект будет создан… Готово! Он должен выглядеть примерно так:
Обратите внимание на стрелку, указывающую на вкладку Flutter Inspector. В этом инспекторе имеется функционал, позволяющий делать ряд очень полезных во время разработки вещей, в т.ч. просмотр приложения на девайсе Android в режиме представления на iOS!
И наконец, устанавливаем VS Code, расширения, и создаём третий Flutter проект
Скачиваем последнюю версию Visual Studio Code для своей операционной системы, устанавливаем на свой компьютер, следуя за мастером установки, и запускаем VS Code. Затем на боковой панеле нажимаем на кнопку Extensions (показана стрелкой) или на клавиатуре — Ctrl+Shift+X:
С помощью поиска ищем расширение Flutter.
VS Code, как и в случае с Android Studio, предложит установить необходимое дополнительное расширение Dart. Устанавливаем и его. В итоге должны иметь два (или более) активированных расширения:
А теперь создаём Flutter проект. Нажимаем на значок шестерёнки в левом нижнем углу, и выбираем Command Pallete. (или на клавиатуре — Ctr+Shift+P). В командной строке Command Pallete начинаем печатать flutter, и из появившегося списка выбираем Flutter: New Project:
Даём проекту название и нажимаем клавишу Enter:
Появится диалоговое окно, предлагающее выбрать папку, в которой необходимо создать Flutter проект. Выбираем и нажимаем кнопку с длинным названием Select a folder to create the project in:
Источник