- Дисплеи Super Retina и Super Retina XDR на устройстве iPhone
- Расширенный динамический диапазон
- Технология OLED
- Используйте все возможности дисплеев Super Retina и Super Retina XDR
- Дисплей Retina: чем отличается, преимущества и недостатки?
- Что такое Retina дисплей?
- Retina использует только Apple?
- Преимущества и недостатки дисплеев Retina
- Краткие выводы по дисплею Retina
- Что нужно знать о вёрстке под ретину
- Что такое пиксель?
- Что такое ретина-дисплеи?
- Как узнать плотность пикселей на дюйм?
- Особенности вёрстки под ретина-экраны
- Текст
- , и других тегов.
- Иконки и декоративные изображения
- Контентные и фоновые изображения
- Подведём итоги
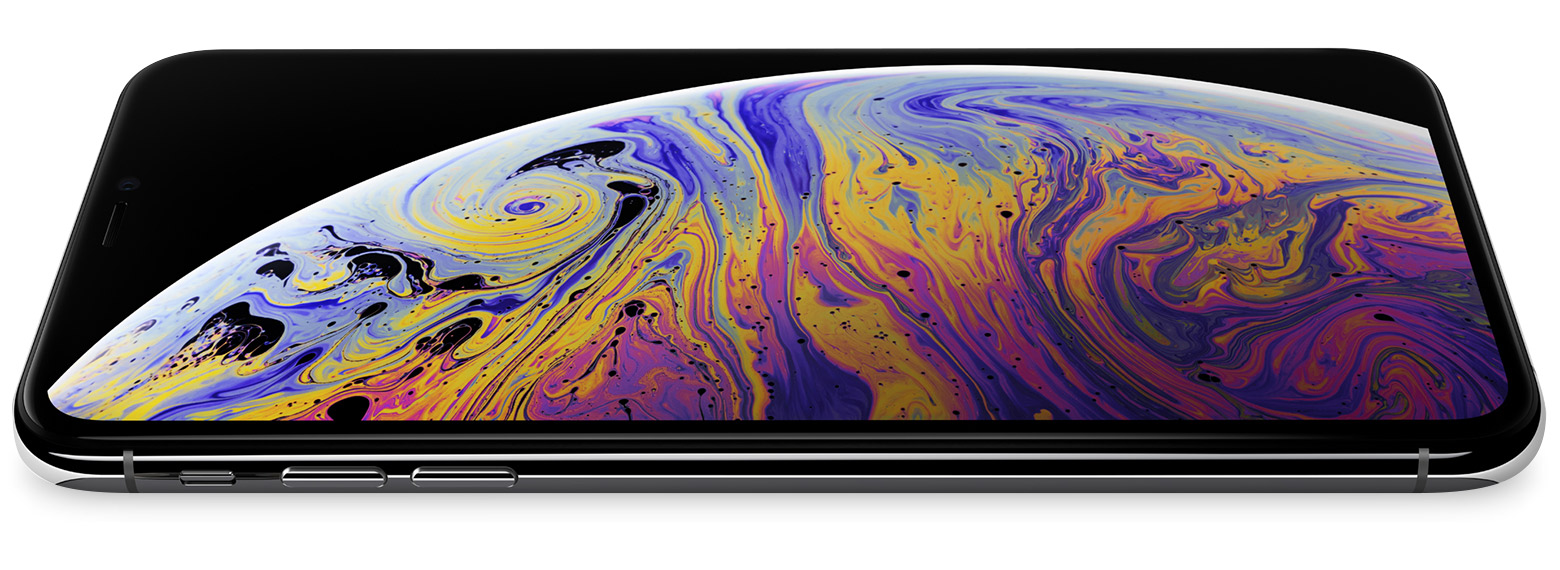
Дисплеи Super Retina и Super Retina XDR на устройстве iPhone
Узнайте обо всех возможностях дисплея Super Retina на устройствах iPhone X, iPhone XS или iPhone XS Max, а также дисплея Super Retina XDR на устройствах iPhone 11 Pro, iPhone 11 Pro Max, iPhone 12, iPhone 12 mini, iPhone 12 Pro, iPhone 12 Pro Max, iPhone 13, iPhone 13 mini, iPhone 13 Pro и iPhone 13 Pro Max.
Дисплей Super Retina на устройствах iPhone X, iPhone XS и iPhone XS Max и дисплей Super Retina XDR на устройствах iPhone 11 Pro, iPhone 11 Pro Max, iPhone 12, iPhone 12 mini, iPhone 12 Pro, iPhone 12 Pro Max, iPhone 13, iPhone 13 mini, iPhone 13 Pro и iPhone 13 Pro Max разработаны в соответствии с высочайшими стандартами компании Apple. Мы уверены, что это лучшие OLED-дисплеи из всех, которые когда-либо устанавливались в смартфоны. Они обеспечивают невероятную точность цветопередачи. Дисплеи Super Retina и Super Retina XDR обладают невероятной контрастностью, высокой яркостью и расширенным цветовым охватом, как в кинотеатрах. Передовая система управления цветом выполняет точную калибровку, благодаря чему изображение получается ярким и естественным.
Расширенный динамический диапазон
Дисплеи Super Retina и Super Retina XDR также поддерживают расширенный динамический диапазон (HDR) с охватом более широкой гаммы темного и светлого на фотографиях и в видеозаписях. Благодаря этому оттенки черного получаются по-настоящему глубокими, а белого — чистыми и яркими, при этом экспрессивные нюансы между ними сохраняются. Фотографии выглядят более реалистичными, и любое содержимое в формате Dolby Vision, HDR10 или HLG поражает воображение, как никогда раньше.
Технология OLED
В дисплеях Super Retina и Super Retina XDR используется технология органических светоизлучающих диодов (OLED). Они усовершенствованы по сравнению с обычными OLED-дисплеями, что обеспечивает невероятное качество изображения. Это первые OLED-панели, соответствующие всем стандартам iPhone.
Технология OLED обеспечивает высочайший показатель контрастности и потрясающее разрешение. Даже без подсветки OLED-дисплей излучает свет через каждый пиксель, и эта особенность позволила сделать его тоньше. Благодаря высокой яркости, поддержке расширенного цветового диапазона и потрясающей точности цветопередачи дисплеям Super Retina и Super Retina XDR удалось преодолеть сложности, возникшие в традиционных OLED-дисплеях.
Если взглянуть на OLED-дисплей под углом, можно заметить незначительные смещения цветов и оттенков. При пониженном уровне яркости дисплея во время прокручивания на черном фоне может появиться легкое размытие изображения или изменение цветов. Это характерно для OLED-дисплеев и не является неисправностью. При постоянном длительном использовании OLED-дисплея также могут проявиться незначительные видимые изменения. Это тоже нормально. Среди подобных изменений можно отметить такие эффекты, как «остаточное изображение» или «прожигание», когда даже после появления нового изображения на экране видны слабые следы предыдущего. Такое может происходить в крайних случаях, например, если одно и тоже высококонтрастное изображение постоянно отображается на дисплее в течение длительных периодов времени.
Разрабатывая OLED-дисплеи Super Retina и Super Retina XDR, мы свели эффект «прожигания» к абсолютному минимуму. Специальные алгоритмы отслеживают использование отдельных пикселей для подготовки данных калибровки дисплея. С помощью этих данных iPhone автоматически регулирует уровни яркости каждого пикселя, чтобы свести к минимуму эффект «прожигания» и обеспечить однородность изображения.
Кроме того, во всех OLED- и ЖК-дисплеях уровень яркости может снижаться с течением времени. Это может происходить с любой бытовой электроникой.
Используйте все возможности дисплеев Super Retina и Super Retina XDR
Устройство iPhone с ОС iOS последней версии разработано с целью минимизировать эффекты долговременной эксплуатации и продлить срок службы дисплеев Super Retina и Super Retina XDR. Ниже перечислены дополнительные способы сохранить высокое качество дисплеев Super Retina и Super Retina XDR в течение долгого времени.
- Обновите iOS на iPhone до последней версии. Когда очередное обновление станет доступно, появится запрос на его установку. Кроме того, можно проверить наличие обновлений вручную, перейдя в меню «Настройки» > «Основные» > «Обновление ПО».
- Используйте функцию «Автояркость», чтобы автоматически регулировать яркость дисплея в зависимости от условий освещенности окружающей среды. Эта функция по умолчанию включена. Чтобы проверить ее состояние, перейдите в меню «Настройки» > «Универсальный доступ» > «Дисплей и размер текста», прокрутите вниз и включите параметр «Автояркость».
- Настройте на iPhone выключение дисплея, когда устройство не используется. Рекомендуем выбрать небольшой промежуток времени. Чтобы настроить этот параметр, перейдите в меню «Настройки» > «Дисплей и яркость» > «Автоблокировка».
- Старайтесь не оставлять на экране статичные изображения при максимальной яркости на долгое время. Если на iPhone установлено приложение, которое не выключает дисплей, даже когда устройство не используется, можно временно снизить уровень яркости в Пункте управления.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Источник
Дисплей Retina: чем отличается, преимущества и недостатки?
Разработчики разных компаний стараются уделять больше внимания дисплею, пытаясь привлечь новых пользователей к своей продукции. Так чем же удивил в этот раз Apple, и что такое дисплей Retina? Его преимущества перед другими и недостатки. Именно об этом и расскажет данная статья.
Дисплей – это неотъемлемая часть каждого устройства. Будь то планшет, компьютер или телефон. Ведь именно через него осуществляется связь человека с «железом».
Что такое Retina дисплей?
При использовании этого дисплея человек совсем не заметит пикселей. Картинка очень чёткая и яркая, чем может похвастаться далеко не каждое устройство.
Раньше такой чёткостью дисплея можно было насладиться только на профессиональных компьютерах, но теперь доступно и на устройствах от Apple. Чаще всего Retina используется на планшетах iPad , разрешение составляет 2048х1536 точек. Это даже больше, чем у некоторых компьютерных мониторов.
Retina использует только Apple?
Retina дисплей является запатентованным средством, а значит использовать его именно в таком виде не имеет права ни один бренд. Однако была попытка увеличить пиксели экрана в компании Sony, но она не увенчалась успехом. Так как именно в Apple размер экрана (дюймы) соответствует количеству пикселей. Ведь стоит помнить о том, что при увеличении разрешения требуется и увеличивать техническую составляющую устройство.
Стив Джобс (основатель Apple) как-то сказал, что 300 точек на дюйм – это золотая середина для телефонов.
Преимущества и недостатки дисплеев Retina
Retina дисплей содержит в себе ряд преимуществ, которые отличают его от дисплеев других компаний:
- тип матрицы – IPS, а это значит, что такая техника отличается улучшенной графической составляющей: высокая яркость, контрастность и угол обзора, точная передачей цветов;
- фотографии выглядят живо и максимально соответствуют реальности;
- хорошо проявляют себя в цифровой живописи;
- картинка остаётся разборчивой при любых углах обзора;
- соотношение цена-качество оптимальное;
- автоматическое устранение пиксельных недочётов.
Но все дисплеи имеют свои недостатки. И Retina не стал исключением. При использовании на максимально возможных настройках батарея быстро нагревается и разряжается.
Краткие выводы по дисплею Retina
- Retina дисплей – является разработкой корпорации Apple. На сегодняшний день является лучшим в соотношении цена-качество.
- Картинка на таком дисплее очень чёткая, цвета соответствуют реальности. На таких планшетах очень удобно рисовать.
- Одним из главных плюсов является угол обзора, который позволяет оставаться картинке чёткой и «правильной» относительно цветов, независимо от того, под каким углом смотреть.
- Учитывая преимущества и недостатки, Retina оставляет за собой место ведущего дисплея современности.
Источник
Что нужно знать о вёрстке под ретину
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Дисклеймер: в статье мы называем ретиной все экраны с повышенной плотностью пикселей, но знаем, что это не так. Считайте это литературным допущением.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм?
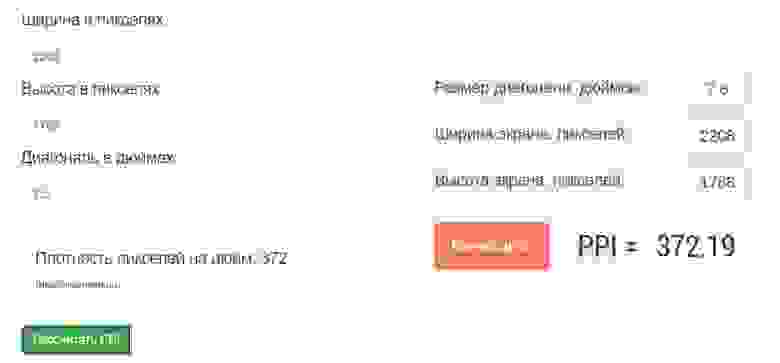
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:
С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью
, и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.

Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.
Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.
Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
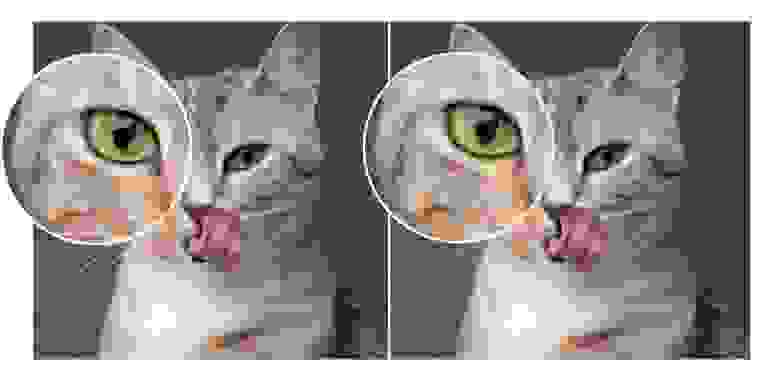
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
При добавлении фона обязательно указывайте ширину и свойство background-size . Если есть возможность заменить фон на градиент, то лучше поступить именно так. Он будет выглядеть хорошо на любых экранах.
Еще один способ ретинизации фоновых изображений — использование CSS-функции image-set() . Эта функция позволяет указать несколько вариантов изображения и предоставляет браузеру возможность самостоятельно выбирать, какое из них показать пользователю. Выбор браузера будет зависеть от качества интернет-соединения. Например, при медленном интернете браузер покажет картинку, отмеченную в функции как 1x.
У функции image-set() есть несколько особенностей:
Браузеры на webkit требуют наличия префикса -webkit-image-set()
В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url (): background-image: (url(«platypus.png» 1x));
Пока что не во всех браузерах есть полная поддержка этой функции. Поэтому перед использованием проверьте, поддерживают ли её нужные вам браузеры с помощью сервиса Caniuse.com.
Для контентных изображений следует использовать тег
и атрибут srcset . Например:
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.
Подведём итоги
Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
По возможности отдавайте приоритет SVG.
При добавлении контентных изображений используйте тег
и атрибут srcset.
Для фоновых картинок применяйте медиавыражение @media(min-resolution: 2dppx) <. >или используйте CSS-функцию image-set.
Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Другие наши статьи о вёрстке
Источник