- Дополненная реальность / Создание простого AR приложения
- AR программа
- Разработка приложения
- Технология Vuforia
- Создание программы
- Расположение объектов
- Компиляция проекта
- Видеоурок по AR
- Дополнительный курс
- Vuforia: немного магии в нашей реальности
- Мишени (targets)
- Магия
- Создание AR-игры с помощью Vuforia
- Разработка AR-игр в Unity
- Приступаем к работе
- Знакомимся с шеф-поваром Vuforia
- Введение в распознавание образов
- Добавление в сцену Image Targets
- Прикрепление Game Objects к Trackers в качестве дочерних объектов
- Изучение DefaultTrackableEventHandler
- Создание собственных действий трекинга
- Куда двигаться дальше
Дополненная реальность / Создание простого AR приложения
Благодаря совместным стараниям многих крутых компаний технология дополненной реальности плотно вошла в нашу жизнь и сегодня простым AR приложением никого не удивить.
Несмотря на столь большое распространение для многих данная тема до сих пор является очень страшной и непонятной.
AR программа
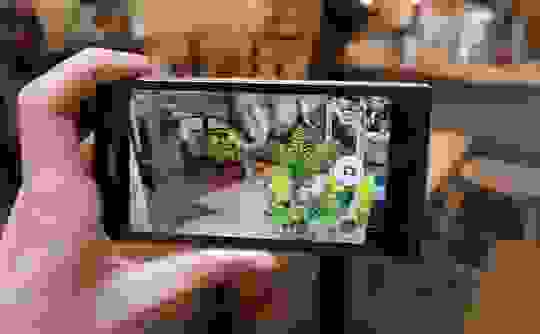
Итак, наша программа будет достаточно простой. Мы будем наводить смартфон на некую ровную поверхность и далее на ней будет появляться объект. Данным объектом можно будет управлять за счет пользовательского интерфейса в приложении.
Разработка приложения
Первое что нужно сделать, так это скачать Unity. Заходим на официальный сайт , нажимаем на «Get Started» и скачиваем Unity версии «Personal». Как ни странно, вместо Unity у нас скачается Unity Hub, через который вы как раз и можете установить саму программу Unity. Здесь главное не забудьте указать поддержку Android и iOS устройств, чтобы будущее приложение можно было скомпилировать под эти платформы.
Далее через тот же Unity Hub создаем новый проект, при чём название, расположение, а также формат проекта — это всё нам не особо важно.
Технология Vuforia
После создания проекта нам необходимо подключить в него технологию Vuforia.
Не знаете что такое Vuforia? Vuforia — это отдельная библиотека, которая обеспечивает полную работу с дополненной реальностью. Чтобы её установить необходимо в Unity зайти в Window -> Package Manager. В нём прописываем Vuforia и нажимаем на Install.
Создание программы
Следующий этап, удаляем основную камеру на сцене и вместо неё добавляем AR камеру. Такая камера идет от библиотеки Vuforia и она позволяет обрабатывать различные поверхности для расположения на них объектов.
Чтобы всё работало нужно в AR камере нажать на «Open Vuforia configuration» и далее в поле «Add licence key» нужно установить ключ.
Его можно получить на официальном сайте Vuforia . На сайте сперва регистрируемся. Далее в кабинете пользователя нажимаем на «Get Development Key», придумываем название для программы, можно любое, ставим галочку внизу и нажимаем «Confirm». Создается новое приложение, в котором как раз и есть нужный ключ. Копируем его и вставляем в Unity.
Теперь добавим на сцену объекты «Plane Finder», а также «Ground Plane Stage». За счёт «Plane Finder» Vuforia сможет определить ровную поверхность, а за счёт «Ground Plane Stage» она сможет расположить на этой поверхности различные объекты.
Также не забудьте перенести ссылку на объект «Ground Plane Stage» в объект «Plane Finder». Это нужно чтобы «Plane Finder» понимал с чем требуется работать.
Расположение объектов
Зайдите в Asset Store , это официальный магазин Unity, и в нём найдите какую-либо модель, которую мы будем располагать в AR приложении. Скачиваем модель и импортируем в Unity.
Далее выбираем объект и перетаскиваем внутрь «Ground Plane Stage». Уменьшаем размеры если необходимо, а также отодвигаем камеру, чтобы объекты не находились в одном месте.
Компиляция проекта
Теперь всё готово и остается лишь скомпилировать проект и запустить на устройстве. Для этого заходим в Build Settings, добавляем открытую сцену, а также выполняем перекомпиляцию проекта под iOS или Андроид в зависимости от того какое устройство у вас есть под рукой.
Далее заходим в Player Settings и прописываем некоторые основные настройки. К примеру: название игры, идентификатор, иконки для приложения, если хотите и по сути на этом всё. Кстати, если компилируете под Андроид, то там ещё не забудьте подключить SDK к Unity, а также не забудьте создать ключ приложения всё в тех же Player Settings.
Перед компиляцией обязательно установите XR плагин. Именно он контролирует большинство вещей в вашем приложении с дополненной реальностью. Без него ничего работать не будет.
После компиляции вы можете загрузить приложение на ваш смартфон и протестировать его работу.
Видеоурок по AR
Для более детального ознакомления предлагаем просмотреть небольшой урок на эту тему:
Дополнительный курс
На нашем сайте также есть углубленный курс по изучению игрового движка Unity . В ходе огромной программы вы изучите не только движок Unity, но также научитесь писать консольные и интерфейсные программы на языке C#. Также вы изучите сам движок Unity, включая создание 2D и 3D игр, а также игр и приложений с дополненной реальностью.
Источник
Vuforia: немного магии в нашей реальности

Одно только НО, Oculus Rift – на сегодня это версия для разработчиков, castAR – вообще только концепт, ну а Google Glass достался только счастливчикам и возможности его сильно ограничены. В общем об охвате широкой аудитории пока говорить не приходится. Зато смартфоны всех сортов поселились в нашей жизни уже повсеместно. Они все замечательные, имеют камеру и достаточно умны, чтобы стать тем самым окошком в реальность дополненную.
В этой статье я расскажу о Vuforia — фреймворке, который позволяет сделать с вашим телефоном нечто подобное. Пост скорее обзорный, чтобы разобраться в терминологии и понять, как все это делается.

Ядром платформы является библиотека QCAR, написанная на C++ и прячущая за свои интерфейсы практически всё от определения мишени (target) и заканчивая рендерингом картинки.
Помимо библиотеки, платформа включается в себя: iOS и Android Vuforia SDK для разработчиков; Target Manager — систему для создания и управления мишенями; а также набор web сервисов (Vuforia Web Services) в которые можно вынести хранение мишеней и еще кое-какой функционал. Платформа развивается очень динамично и новые части добавляются довольно часто.
Я уже несколько раз упомянул мишень или target, так что ничего больше не остается, как рассказать о ней подробнее.
Мишени (targets)
Чтобы что-то добавить в реальный мир, нужно в этом мире “зацепиться” за какой-либо объект. Именно для этой цели и служат мишени. Другими словами, мишень – это некий реальный объект, зная который наше приложение может расставить виртуальные объекты в нужных местах и соответствующих пропорциях.
Vuforia предоставляет богатый выбор мишеней:
- Image targets – базовый вид мишеней, представляющий собой обычную картинку, например, обложку журнала, фотографию или афишу нового фильма. Картинка выполняет роль своего рода двумерного штрих-кода, только без черно-белых регионов. По ней мы можем определить, какая именно картинка попала в объектив камеры, а также её расположение в пространстве и масштаб. Стоит сказать, что не любая картинка подойдет для создания мишени. Хорошими мишенями являются те, в которых много контрастных деталей. Именно на этих деталях и строится опорная матрица для последующего распознания мишеней.
- Simple 3D targets (Cube and Cuboid) – это мишени в виде прямоугольных параллелепипедов (включая куб). Например, такой мишенью может служить упаковка из-под сухих завтраков, спичечный коробок или только что купленная настольная игра. Как и любая коробка, такая мишень состоит из шести плоскостей, и чтобы создать её, нам понадобится шесть картинок для каждой из них. Если вы когда-нибудь склеивали кубик из бумаги – то быстро справитесь с задачей.
- Cylinder targets – этот вид мишеней, несмотря на название, представляет собой усеченный конус с возможностью задавать диаметры оснований. Конечно если выбрать одинаковые диаметры, то получатся как раз цилиндр, но все же это частный случай. Для того, чтобы создать такую мишень нам понадобится не только указать диаметры оснований и высоту, но также добавить три картинки – по одной для каждого из двух оснований, и еще одну для боковой поверхности.
- Frame markers – эта мишень в виде специально подготовленной рамки, которая уже куда более походит на штрих-код. В такую рамку можно поместить любую картинку. Данный вид мишеней отлично подходит в случае, если картинка не была достаточно детализирована и создать из нее толковую image target не получилось.
- Text (word targets). В библиотеку Vuforia встроено еще и распознание текста, поэтому любое слово или их сочетание может являться мишенью. На данный момент поддерживается только латиница, но и это уже очень интересно. Только представьте насколько интересным может стать изучение иностранных слов.
В зависимость от количества мишеней, необходимых для вашего приложения, вы можете либо хранить их в так называемой Device Database, всегда иметь к ним доступ и распознавать их непосредственно на самом устройстве, либо переложить часть этой нагрузки на Cloud Databases – сервис из набора Vuforia Web Services, предназначенный для хранения мишеней и определения их на основании присланных с устройства данных. Оба подхода имеют свои плюсы и минусы, но определившись с целями вашего приложения выбрать будет не так сложно.
Помимо этого, мишени могут быть созданы непосредственно из самого приложения используя картинку полученную с камеры.
Стоит также отметить, что QCAR не требует попадания всей мишени в кадр. Для того, чтобы её распознать и использовать достаточно будет лишь части. Это очень важно и позволяет рассматривать всю магию вашего приложения под самыми разными углами.
Магия
Более избитой крылатой фразы чем “Дайте мне точку опоры, и я переверну Землю!” придумать сложно, но здесь она подходит как нельзя лучше. Теперь, получив возможность “зацепиться”, мы можем начинать добавлять ту самую магию, которую можно будет увидеть на экране смартфона в нашем реальном мире.
Для этого давайте разберемся какую магию мы можем себе позволить. Для этого я постарался собрать основные примеры использования augmented reality и все из них могут быть использованы с Vuforia.
- Статические и динамические 3D модели. Мы можем добавить любой 3D объект начиная от любимого всеми чайника и заканчивая сложной анимацией. Vuforia активно поддерживает возможность интеграции с Unity, что еще сильнее развязывает нам руки. Ограничены мы только фантазией и мощностью смартфонов/планшетов.
- Виртуальный кнопки взаимодействовать с которыми придется вполне себе предметами реальными. Например, это может быть кнопка на вашей мишени, нажатие на которую запускает виртуальную ракету земля-воздух из вашего рабочего стола рассмотреть которую можно только через экран смартфона.
- Видео и картинки, которые позволяют заменить нашу мишень или сделать её немножечко более живой.
- Изменение фона, помимо всего прочего, вы можете изменять и саму картинку полученную с камеры. Другими словами, мы можем не только дополнять картинку, но и оперировать с ней самой.
Имея такой внушительный набор средств можно сделать практически все, что угодно.
Как я уже говорил, эта статья скорее обзорная и целью её было познакомить вас с Vuforia и дать пищу для фантазии. Если тема найдет отклик в сердцах хабровичан, то в следующей статье я рассмотрю примеры, которые предоставляет Vuforia вместе с Android SDK, опишу код, который там есть, а может и смастерим что-то на скорую руку. Ну и на последок, видео которое лично мне снесло голову и заставило прыгать как маленького мальчишку, впервые увидевшего столицу.
Источник
Создание AR-игры с помощью Vuforia
[Под катом есть объёмные GIF]
Дополненная реальность (Augmented reality, AR) внезапно стала очень популярным термином. Благодаря Vuforia разработчики с лёгкостью могут дополнять физический мир цифровым контентом.
Хотя выпуск ARKit и ARCore позволил повысить известность дополненной реальности, уже существовали другие платформы и SDK. Одним из них был Vuforia; а недавно Unity заключила с Vuforia партнёрское соглашение и интегрировала эту AR-платформу в игровой движок Unity.
В этом туториале я создам AR-игру с помощью Vuforia SDK, интегрированного с движком Unity. В процессе работы я расскажу о следующих ключевых компонентах:
- Настройка передачи данных с камеры дополненной реальности
- Отслеживание изображений — что это и как работает
- Прикрепление цифрового контента к физическому объекту
- Создание настраиваемых взаимодействий, запускаемых в зависимости от того, что видит камера
Примечание: в этом туториале по Vuforia подразумевается, что вы уже знаете основы разработки в Unity. Если вы новичок в Unity, то изучите отличный туториал Getting Started In Unity.
Разработка AR-игр в Unity
На рынке есть множество AR-устройств, но основной целью AR-приложений является мобильное пространство таких платформ, как iOS и Android. Именно здесь удобно сочетание Unity и Vuforia — в кросс-платформенной разработке. Ещё один плюс заключается в том, что приложение можно тестировать в редакторе. Для этого всего лишь нужна веб-камера!
Перед началом работы скачайте последнюю версию Unity и установите компонент Vuforia Augmented Reality Support. Если вы пользуетесь Unity Hub, то можете добавить этот компонент в уже установленную версию Unity.
Приступаем к работе
Теперь, когда у вас есть Unity, Vuforia и веб-камера, необходимо скачать пример проекта (отсюда).
После скачивания извлеките файлы и откройте в Unity проект How to Make an AR Game Using Vuforia Starter. Когда проект загрузится, откройте сцену Starter из папки Scenes и посмотрите на окно Hierarchy:
Просмотрев состав проекта, нажмите на кнопку Play в редакторе, чтобы заполнить заказ в нашей игре про пиццу.
Отлично, мы можем поиграть с пиццей, но наша настоящая задача заключается в том, чтобы превратить это в AR-игру.
Примечание: ассеты UI для этого туториала скачаны с shareicon.net
Знакомимся с шеф-поваром Vuforia
Чтобы сделать это, нам нужно заставить виртуальную пиццу отображаться на изображении-трекере, которое мы держим в реальном мире. После добавления в заказ начинки вы сможете физически «подать» пиццу, вынеся её за пределы видимости камеры…
Но всему своё время. Для начала нужно заменить Main Camera на AR Camera. Удалите из сцены Main Camera, а затем нажмите правой клавишей мыши в Hierarchy.
Затем добавьте Vuforia -> AR Camera. При этом появится это всплывающее окно:
Нажмите Import и дождитесь, пока Vuforia Package импортируется в проект, при этом добавится довольно много файлов.
Можно не обращать внимания на новые файлы в папках Editor и Streaming Assets. Это просто шаблоны; нужные нам файлы включены в проект.
В папке Vuforia хранятся все префабы и скрипты, используемые платформой Vuforia, которую мы будем применять.
Стоит также упомянуть о файле VuforiaConfiguration внутри папки Resources. Этот файл добавлен, потому что для разработки приложения Vuforia необходима лицензия. Однако при желании можно получить бесплатную лицензию разработчика на Vuforia Developer Portal.
Примечание: если в вашем проекте нет лицензионного ключа приложения (App License Key), то его можно найти в файле README. Скопируйте строку в поле инспектора файла VuforiaConfiguration.
Теперь, когда у нас в сцене есть AR Camera, осталось сделать только одно — включить дополненную реальность!
Перейдите в Edit -> Project Settings -> Player. Прокрутите вниз, к параметрам XR Settings, и убедитесь, что поставлен флажок Vuforia Augmented Reality Supported.
Нажмите в редакторе Play и скажите «привет» самому себе!
Примечание: если вы нажали на play и появился экран «Vuforia Initialization Failed», то попробуйте перезапустить Unity. Это случайный баг, который появляется только на некоторых системах.
Введение в распознавание образов
Любоваться на себя — это, конечно, здорово, но разве мы не собирались делать игру про пиццу?
По умолчанию Vuforia работает с распознаванием образов (Image Recognition). Распознавание образов, также называемое распознаванием трекеров (Tracker Recognition) или трекингом изображений (Image Tracking) — это процесс, при котором камера распознаёт заранее заданное изображение и знает, что с ним делать, например, выполнять поверх него рендеринг какого-то контента. Лучше всего это работает тогда, когда изображение трекинга каким-то образом соответствует контенту, например, планы этажей для рендеринга зданий хорошо работают поверх изображения со зданием.
Как это работает: очень важно хорошо подобрать качественное изображение для трекинга. При использовании Vuforia можно загрузить выбранное изображение на портал разработчика, чтобы проверить качество его отслеживания, и это нужно делать до того, как начинать разработку. Портал разработчика присваивает изображению рейтинг, но, что более важно, показывает его «характерные точки». Чтобы трекер был хорошим, эти характерные точки (feature points) должны быть густо распределены по изображению и в них не должно присутствовать повторяющихся паттернов. Во время выполнения камера ищет эти характерные точки, чтобы вычислить своё расположение относительно изображения.
Для этого туториала изображение и база данных трекинга уже настроены. Изображение пиццы находится в папке Materials, которую вы скачали ранее. В идеале стоит его распечатать. Или же его можно открыть на каком-нибудь цифровом устройстве, а затем «показать» его камере. Вот как выглядит изображение в Vuforia Tracker Database:
Как видите, характерные точки хорошо распределены. К тому же это пицца, что удобно!
Добавление в сцену Image Targets
Настало время творить волшебство! Мы сделаем так, чтобы поверх нашей пиццы появлялась виртуальная пицца. Снова воспользуемся меню Create в Hierarchy и выберем Vuforia -> Image.
Теперь у нас в сцене есть Image Target GameObject. Посмотрите на этот target в инспекторе, и вы увидите несколько компонентов. Самыми важными являются Image Target Behavior и Default Trackable Event Handler. Второй мы подробнее рассмотрим позже, а пока убедимся, что опции раскрывающегося списка Image Target Behavior настроены следующим образом:
- Для Database выбрано значение RW_ItsaPizza
- Для Image Target выбрано значение PizzaClipArt
Помните добавленные ранее к проекту файлы, которые я попросил игнорировать? Вы их нашли! Vuforia добавляет несколько примеров баз данных Image Target, чтобы мы могли начать разработку и использовать их для примеров, например того, которым мы пользуемся, уже добавленного в материалы.
Примечание: трекер Pizza — единственный image target в вашей базе данных; однако в одной базе данных могут быть сотни изображений. Кроме того, в одном приложении может быть несколько баз данных.
Теперь, когда мы настроили в сцене AR Camera и Image Tracker, у нас есть всё необходимое для работы дополненной реальности! Нажмите в Editor на кнопку Play и поставьте распечатанное изображение напротив камеры.
У нас появилась пицца!
Прикрепление Game Objects к Trackers в качестве дочерних объектов
Пицца немного маленькая, но она крепко приклеилась к изображению-трекеру. Можно также заметить, что если убрать отслеживаемое изображение, то пицца останется висеть в воздухе.
Дело в том, что пока веб-камера может видеть изображение-трекер, Vuforia способен обновлять позицию AR Camera в сцене. Если хотите увидеть это в действии, настройте Unity Editor таким образом, чтобы были одновременно видны окна Game и Scene, затем выберите AR Camera и нажмите Play.
Как же заставить пиццу вести себя правильно, когда работает камера? Выберите ImageTarget в Hierarchy. Вы увидите, что его масштаб по каждой оси имеет значение 10. Этим управляет компонент Image Target Behaviour. В разделе advanced можно увидеть, что параметр Width имеет значение 10. Он был задан при загрузке изображения на сайт Vuforia Developer.
Подсказка: вы не понимаете, почему Image Target в этом туториале была задана ширина 10? Когда размер не является существенным фактором для приложения, то установка значения 10 обеспечивает камере повышенную вероятность трекинга, при этом сохраняя хорошую позицию для контента между ближней и дальней плоскостями AR Camera. Однако иногда нужно, чтобы дополненная реальность имела определённый масштаб. В таком случае нужно задать размер изображения-трекера таким образом, чтобы он соответствовал физическим измерениям при загрузке на портал разработчика.
Теперь выберите GameObject Pizza в Hierarchy. Перетащите его на ImageTarget, чтобы сделать его дочерним элементом. Масштаб изменится на (X: 0.1, Y: 0.1, Z: 0.1) . Верните его к значениям (X: 1, Y: 1, Z: 1) , а также сместите Position вверх до 0.01 по оси Y. Благодаря этому Pizza будет соответствовать ImageTarget.
Снова нажмите Play и вы увидите, что пицца находится поверх изображения, а также исчезает, когда изображение пропадает из кадра.
Изучение DefaultTrackableEventHandler
Это поведение берётся из DefaultTrackableEventHandler объекта ImageTarget. Откройте скрипт и просмотрите его.
Скрипт хорошо откомментирован, но стоит обратить внимание на некоторые аспекты:
- Функция Start регистрирует этот скрипт как Event Handler (обработчик событий) для TrackableBehaviour (в данном случае это ImageTargetBehaviour).
- OnDestroy удаляет эту ссылку.
- OnTrackableStateChanged — самая важная функция. Её код сообщает, что должно происходит при изменении состояния трекинга.
- OnTrackingFound и OnTrackingLost вызываются из OnTrackableStateChanged. В DefaultTrackableEventHandler они переключают компоненты Renderer, Collider и Canvas любого дочернего объекта.
Когда камера обнаруживает изображение, она теперь не просто перемещает AR Camera; она также приказывает GameObject Pizza включить все его компоненты Renderer, а когда изображение пропадает из камеры, он снова приказывает отключить их.
Переварите пока эту информацию.
Создание собственных действий трекинга
Настало время сделать что-нибудь с этой информацией!
Удалите из ImageTarget компонент DefaultTrackableEventHandler. Затем добавьте PizzaTrackableEventHandler, который можно найти в папке Scripts. Затем откройте PizzaTrackableEventHandler. Это клон DefaultTrackableEventHandler, но код в OnTrackingFound и в OnTrackingLost удалён — эту задачу предстоит решить вам!
Включение и отключение компонентов Renderer пригождается почти в каждом AR-приложении, поэтому вернём этот код. Если вы застрянете, то можно скопировать его из DefaultTrackableEventHandler или найти под спойлером ниже.
Мы готовы превратить этот проект в игру в дополненной реальности!
Посмотрите на UI и найдите кнопку, которую нужно нажать игроку, чтобы завершить свою пиццу.
Как видите, при нажатии на кнопку вызывается Event GameManager.CompleteOrder() . Вместо того, чтобы заставлять игрока нажимать на кнопку, можно сделать так, чтобы для завершения заказа он «подавал» пиццу (перемещал трекер за пределы видимости камеры).
В начале PizzaTrackableEventHandler добавим UnityEvent для вызова, когда Image теряет трекинг.
А теперь вызовем событие в методе OnTrackingLost:
Это делает PizzaTrackableEventHandler более гибким, потому что теперь мы можем задавать выполнение любых действий при потере трекинга. Сохраните PizzaTrackableEventHandler, вернитесь в Unity Editor и дождитесь завершения компиляции. Когда она закончится, сделайте так, чтобы GameManager.CompleteOrder() вызывался при потере трекинга трекера пиццы. Наконец, отключите или удалите CompleteOrderButton в UI.
Сохраните сцену, нажмите Play и подайте пиццу!
Куда двигаться дальше
Поздравляю, вы завершили туториал!
Пример проекта можно скачать отсюда.
Дополнительную информацию о разработке с помощью Vuforia в Unity можно изучить в Vuforia Developer Library или в руководстве Unity.
Не забудьте настроить для себя аккаунт разработчика на портале Vuforia. Можете также попробовать загрузить туда несколько разных трекеров, чтобы проверить, как они отслеживаются.
Для более подробного изучения прочитайте о виртуальных кнопках. На веб-сате Vuforia есть примеры материалов. Проверьте, сможете ли вы создать эти виртуальные кнопки для замены UI в игре про пиццу.
Придумывайте новые идеи для игр в дополненной реальности. Может быть, это карточная боевая игра, в которой существа выпрыгивают прямо из карт? А как насчёт tower defense, где вы управляете боевым вертолётом с помощью телефона?
Источник












