- Выделяют следующие категории плотности экрана для android устройств
- Шрифты
- Масштабирование
- Размеры заставки Android для всех устройств
- отказ
- Вот версия TL / DR
- конец TL; Dr. Полный пост впереди
- Подходит для всех размеров
- Ваши пользователи действительно хотят видеть заставку?
- Плотность экрана; 4 класса
- 9-патч
- Несколько основных правил
- пример
- РЕЖИМ ПОРТРЕТА
- ЛАНДШАФТНЫЙ РЕЖИМ
Выделяют следующие категории плотности экрана для android устройств
Приведем выдержки из рекомендаций по дизайну приложений для Android. Сделаем краткий обзор интерфейса операционной системы.
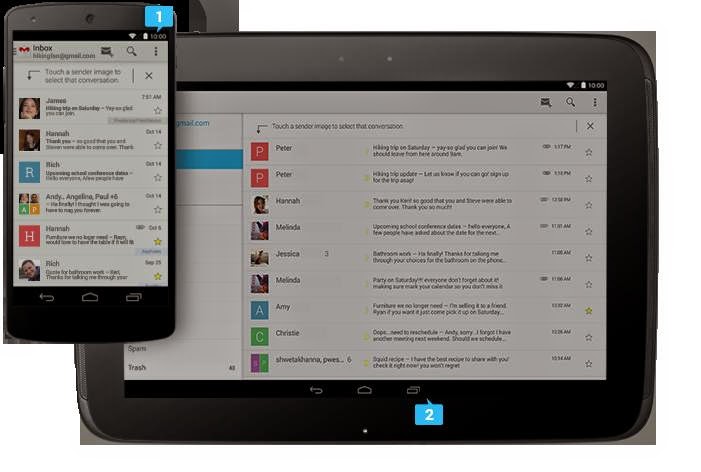
Домашний экран — это настраиваемая пользователем область, которая может содержать иконки приложений, папки и виджеты. Смартфон может иметь несколько домашних экранов, навигация между ними осуществляется с помощью перелистывания влево или вправо.
На домашнем экране в центре нижней части есть кнопка для открытия экрана приложений. Экран приложений позволяет пользователю запустить любую из установленных программ. Если устройство было использовано для отладки в процессе разработки, то приложение тоже окажется в этом списке и его можно будет вызвать даже после отключения от компьютера. Если приложение было использовано недавно, его можно найти в списке недавно использованных приложений, который вызывается нажатием на третью кнопку на панели внизу).
 |
| Домашний экран, экран всех приложений и список недавно использовавшихся приложений |
В нижней и верхней частях экрана находятся системные панели, предназначенные для размещения уведомлений и навигации по устройству. Нижняя панель (Navigation Bar) предназначена для навигации на тех устройствах, которые не имеют аппаратных навигационных клавиш (все современные устройства). Верхняя часть экрана (Status Bar) предназначена для вывода различных сведений, например, времени, уровня заряда батареи, сигнала сотовой сети, а так же информационных сообщений.
%2B%D0%B8%2B%D0%BD%D0%B0%D0%B2%D0%B8%D0%B3%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F%2B(2)%2B%D0%BF%D0%B0%D0%BD%D0%B5%D0%BB%D0%B8.jpg) |
| Информационная (1) и навигационная (2) панели |
Уведомления — это быстрые сообщения, к которым пользователь может получить доступ в любое время из информационной панели. Это могут быть сообщения об обновлениях или других важных сообщениях, которые не настолько серьезны, чтобы прерывать работу пользователя. Но к ним легко можно получить доступ, потянув вниз верхнюю панель. Нажатие на уведомление вызывает соответствующее сообщение.
Шрифты
В дизайне Android используются традиционные типографические инструменты, такие как масштаб, разреженность и выравнивание по сетке. Успешное применение этих выразительных средств помогает пользователю воспринимать информацию быстрее. В версии Android 4.0 Ice Cream Sandwich была представлена шрифтовая гарнитура без засечек Roboto, специально разработанная для экранов с высоким разрешением. Набор шрифтов доступен для бесплатной загрузки. Гарнитура включает в себя прямое и наклонное начертания для шрифтов различной ширины.
 |
| Шрифт Roboto и его возможные варианты |
Масштабирование
Устройства различаются не только физическими размерами. Важным параметром является плотность экрана (DPI — количество точек на дюйм). Выделяют несколько категорий плотности экрана для Android-устройств: LDPI, MDPI, HDPI, XHDPI, XXHDPI, и XXXHDPI. Чтобы элементы интерфейса имели одинаковый физический размер на экранах разных устройств, компания Google ввела абстрактную единицу измерения — DP (независимый от разрешения пиксель). Один DP равен одному пикселю на экране типа MDPI. Устройства, имеющие меньше 600dp по короткой стороне, считаются телефонами, в противном случае мы говорим о планшетах.
Источник
Размеры заставки Android для всех устройств
У меня полноэкранный PNG, который я хочу отображать на заставке. Только одна ошибка там, и я понятия не имею , что размер положить в каждой вытяжке папку ( ldpi , mdpi , hdpi и xhdpi ). Мое приложение должно работать хорошо и красиво на всех телефонах и планшетах. Какие размеры (в пикселях) я должен создать, чтобы заставка хорошо отображалась на всех экранах?
отказ
Этот ответ с 2013 года и серьезно устарел. Начиная с Android 3.2, сейчас существует 6 групп плотности экрана. Этот ответ будет обновлен, как только я смогу, но без ETA. Обратитесь к официальной документации для всех плотностей на данный момент (хотя информацию о конкретных размерах пикселей как всегда трудно найти).
Вот версия TL / DR
Создайте 4 изображения, по одному для каждой плотности экрана:
- xlarge (xhdpi): 640×960
- большой (hdpi): 480×800
- средний (mdpi): 320×480
- маленький (ldpi): 240×320
Прочитайте введение в 9-патч в Руководстве для разработчиков Android
При этом Android выберет соответствующий файл для плотности изображения устройства, затем растянет изображение в соответствии со стандартом 9-патчей.
конец TL; Dr. Полный пост впереди
Я отвечаю на вопрос, связанный с дизайном. Я не разработчик, поэтому я не смогу предоставить код для реализации многих предоставленных решений. Увы, моя цель — помочь дизайнерам, которые так же растерялись, как и я, когда помогали разработать свое первое приложение для Android.
Подходит для всех размеров
С помощью Android компании могут разрабатывать свои мобильные телефоны и таблицы практически любого размера, практически с любым разрешением, которое они хотят. Из-за этого не существует «правильного размера изображения» для заставки, так как нет фиксированного разрешения экрана. Это создает проблему для людей, которые хотят реализовать заставку.
Ваши пользователи действительно хотят видеть заставку?
(Кстати, среди пользователей юзабилити несколько не рекомендуется использовать заставки). Утверждается, что пользователь уже знает, к какому приложению он прикоснулся, и маркировка вашего изображения заставкой не нужна, поскольку это только прерывает взаимодействие с пользователем. «объявление». Однако его следует использовать в приложениях, которые требуют некоторой значительной загрузки при инициализации (5 с +), включая игры и т. д., чтобы пользователь не застревал, задаваясь вопросом, произошло ли сбой приложения или нет)
Плотность экрана; 4 класса
Таким образом, учитывая огромное количество разных разрешений экрана в телефонах, представленных на рынке, Google реализовал несколько альтернатив и изящных решений, которые могут помочь. Первое, что вы должны знать, это то, что Android разделяет ВСЕ экраны на 4 различных плотности экрана:
- Низкая плотность (ldpi
120dpi)
Средняя плотность (MDP
160 точек на дюйм)
Высокая плотность (hdpi
240 dpi)
Сверхвысокая плотность (xhdpi
320 точек на дюйм) (Эти значения точек на дюйм являются приблизительными, поскольку пользовательские устройства будут иметь различные значения точек на дюйм)
Из этого (если вы дизайнер) нужно знать, что Android в основном выбирает из 4 изображений для отображения в зависимости от устройства. Таким образом, вам в основном нужно создать 4 разных изображения (хотя может быть разработано больше для разных форматов, таких как широкоэкранный, портретный / альбомный режим и т. Д.).
Помните об этом: если вы не создадите экран для каждого отдельного разрешения, используемого в Android, ваше изображение растянется до размера экрана. И если ваше изображение в основном не градиентное или размытое, вы получите нежелательные искажения при растяжении. Таким образом, у вас есть два основных варианта: создать изображение для каждой комбинации размера / плотности экрана или создать четыре 9-патч-изображения.
Самым сложным решением является создание отдельного заставки для каждого разрешения. Вы можете начать, следуя разрешениям в таблице в конце этой страницы (их больше. Пример: 960 x 720 там не указан). И, предполагая, что у вас есть небольшая деталь на изображении, например, мелкий текст, вы должны создать более одного экрана для каждого разрешения. Например, изображение 480×800, отображаемое на среднем экране, может выглядеть нормально, но на меньшем экране (с более высокой плотностью / dpi) логотип может стать слишком маленьким или текст может стать нечитаемым.
9-патч
Другое решение состоит в том, чтобы создать изображение с 9 участками . По сути, это прозрачная граница размером 1 пиксель вокруг вашего изображения, и, рисуя черные пиксели в верхней и левой областях этой рамки, вы можете определить, какие части вашего изображения будут растягиваться. Я не буду вдаваться в подробности того, как работают изображения с 9 участками, но, вкратце, пиксели, которые выровнены с отметками в верхней и левой областях, — это пиксели, которые будут повторяться для растягивания изображения.
Несколько основных правил
- Вы можете сделать эти изображения в фотошопе (или любом программном обеспечении для редактирования изображений, которое может точно создавать прозрачные PNG).
- Граница в 1 пиксель должна быть ПОЛНОСТЬЮ ПРОЗРАЧНОЙ.
- Прозрачная граница в 1 пиксель должна быть вокруг всего изображения, а не только сверху и слева.
- Вы можете рисовать только черные (# 000000) пиксели в этой области.
- Верхняя и левая границы (которые определяют растяжение изображения) могут иметь только одну точку (1px x 1px), две точки (обе 1px x 1px) или ОДНУ непрерывную линию (ширина x 1px или 1px x высота).
- Если вы решите использовать 2 точки, изображение будет пропорционально увеличено (поэтому каждая точка будет увеличиваться по очереди, пока не будет достигнута окончательная ширина / высота)
- Граница в 1 пиксель должна быть в дополнение к предполагаемым размерам базового файла. Таким образом, изображение размером 100×100 с 9 патчами должно иметь размер 102×102 (100×100 + 1px сверху, снизу, слева и справа)
- 9-патч изображения должны заканчиваться * .9.png
Таким образом, вы можете разместить 1 точку по обе стороны от вашего логотипа (в верхней границе) и 1 точку выше и ниже ее (в левой границе), и эти отмеченные строки и столбцы будут единственными пикселями для растяжения.
пример
Вот изображение из 9 патчей, 102x102px (конечный размер 100×100, для целей приложения):
Вот 200% зум того же изображения:
Обратите внимание на отметки 1px сверху и слева, указывающие, какие строки / столбцы будут расширяться.
Вот как это изображение будет выглядеть в 100×100 внутри приложения:
А вот что было бы, если бы оно было расширено до 460×140:
И последнее, что нужно учитывать. Эти изображения могут хорошо смотреться на экране вашего монитора и на большинстве мобильных телефонов, но если устройство имеет очень высокую плотность изображения (dpi), изображение будет выглядеть слишком маленьким. Вероятно, все еще разборчиво, но на планшете с разрешением 1920×1200 изображение будет выглядеть как очень маленький квадрат в середине. Так в чем же решение? Создайте 4 разных изображения запуска с 9 патчами, каждое для разного набора плотности. Чтобы гарантировать, что сжатие не произойдет, вы должны разработать самое низкое общее разрешение для каждой категории плотности. Сжатие здесь нежелательно, потому что 9-патч учитывает только растяжение, поэтому в процессе сжатия мелкий текст и другие элементы могут потерять разборчивость.
Вот список самых маленьких, наиболее распространенных разрешений для каждой категории плотности:
- xlarge (xhdpi): 640×960
- большой (hdpi): 480×800
- средний (mdpi): 320×480
- маленький (ldpi): 240×320
Поэтому создайте четыре заставки в указанных выше разрешениях, разверните изображения, поместив прозрачную рамку размером 1 пиксель вокруг холста, и отметьте, какие строки / столбцы будут растягиваться. Имейте в виду, что эти изображения будут использоваться для ЛЮБОГО устройства в категории плотности, поэтому изображение ldpi (240 x 320) может быть растянуто до 1024×600 на очень большом планшете с небольшой плотностью изображения (
120 dpi). Таким образом, 9-patch — лучшее решение для растяжки, если вы не хотите, чтобы фотография или сложная графика использовались для заставки (имейте в виду эти ограничения при создании дизайна).
Опять же, единственный способ избежать этого растяжения — создать один экран для каждого разрешения (или один для каждой комбинации плотности разрешения, если вы хотите избежать слишком маленького / большого размера изображений на устройствах с высокой / низкой плотностью) или указать изображение, которое не растягивается и имеет фоновый цвет, появляется везде, где может произойти растяжение (также помните, что определенный цвет, отображаемый движком Android, вероятно, будет отличаться от того же конкретного цвета, отображаемого в фотошопе, из-за цветовых профилей).
Я надеюсь, что это имело какой-то смысл. Удачи!
РЕЖИМ ПОРТРЕТА
MDPI 320×480 dp = 320x480px (1x)
LDPI составляет 0,75 x MDPI = 240×360 пикселей
HDPI составляет 1,5 x MDPI = 480×720 пикселей
XHDPI — 2 x MDPI = 640×960 пикселей
XXHDPI — 3 x MDPI = 960×1440 пикселей
XXXHDPI — 4 x MDPI = 1280×1920 пикселей
ЛАНДШАФТНЫЙ РЕЖИМ
MDPI — 480×320 точек на дюйм = 480×320 пикселей (1x)
LDPI составляет 0,75 x MDPI = 360×240 пикселей
HDPI составляет 1,5 х MDPI = 720×480 пикселей
XHDPI — 2 x MDPI = 960×640 пикселей
XXHDPI — 3 x MDPI = 1440×960 пикселей
XXXHDPI — 4 x MDPI = 1920×1280 пикселей
Я бы предложил использовать Lottie для заставки, если вы читаете это в 2019+
ПОРТРЕТ
LDPI: 200×320 пикселей
MDPI: 320×480 пикселей
HDPI: 480×800 пикселей
ПЕЙЗАЖ
LDPI: 320×200 пикселей
MDPI: 480×320 пикселей
HDPI: 800×480 пикселей
XHDPI: 1280×720 пикселей
Я искал лучший и самый простой ответ, чтобы сделать 9-патч изображения. Теперь сделать 9-патч-образ — самая легкая задача.
На странице https://romannurik.github.io/AndroidAssetStudio/index.html вы можете сделать изображение из 9 патчей для всех разрешений — XHDPI, HDPI, MDPI, LDPI одним щелчком мыши.
Использование PNG не очень хорошая идея. На самом деле это дорого, если речь идет о производительности. Вы можете использовать нарисованные XML-файлы, например, фон Facebook .
Это поможет вам сгладить и ускорить вашу работу, а для логотипа использовать патч .9.
Некоторое время назад я создал файл Excel с поддерживаемыми размерами.
Надеюсь, это кому-нибудь пригодится
Честно говоря, я потерял идею, но это относится к другой функции экрана как размер (не только плотность)
https://developer.android.com/guide/practices/screens_support.html
Пожалуйста, сообщите мне, если есть ошибки
В моем случае я использовал список, который можно нарисовать в style.xml. При наличии списка слоев, вам нужен только один png для всех размеров экрана.
и flash_screen.xml в папке для рисования.
«background_noizi» — это файл png в папке drawable. Надеюсь, это поможет.
** Если вы ищете подробности экрана для всех видов основных устройств **
Отредактированное решение, которое сделает ваш SplashScreen превосходным на всех API, включая API 21 — API 23
Если вы ориентируетесь только на APIs24 +, вы можете просто уменьшить свой вектор, который можно нарисовать, прямо в его XML-файле, например:
в приведенном выше коде я изменяю масштабируемость для рисования, которое я нарисовал на холсте 640×640, чтобы получить размер 240×240 тогда я просто положил его в свой экран-заставку drawable вот так, и он прекрасно работает:
мой код на самом деле только рисует треугольник на картинке внизу, но здесь вы видите, что вы можете достичь с этим. Разрешение наконец-то велико, в отличие от пиксельных краев, которые я получал при использовании растрового изображения. поэтому используйте вектор, который можно рисовать любым способом (есть сайт под названием vectr, который я использовал для создания моего без необходимости загружать специализированное программное обеспечение).
РЕДАКТИРОВАТЬ, чтобы заставить его работать также на API21-22-23
Хотя вышеприведенное решение работает для устройств с API24 +, я очень разочаровался после установки моего приложения на устройство с API22. Я заметил, что заставка снова пытается заполнить весь вид и выглядит как дерьмо. Вырвав себе брови на полдня, я наконец-то перебил решение проблемы силой воли.
Источник










