- Доступ к приложению «Пункт управления» на iPhone и iPod touch
- Как открыть и закрыть «Пункт управления»
- iPhone X и более поздние модели
- iPhone SE, iPhone 8 и более ранние модели, а также iPod touch
- Персонализация настроек
- Выпадающее меню для айфона
- Выпадающее меню и айфон
- Исправляем работу выпадающих CSS-меню на списках в iOS-устройствах
- О песочнице
- О модерации
- Как настроить быстрый доступ к нужным функциям на iOS
- Как настроить быстрый доступ на iOS
- Добавляем панель бокового меню в свое iOS-приложение
- Обзор демонстрационного приложения
- Создаем проект в XCode
- Импорт библиотеки SWRevealViewController
- Связывание контроллеров вида основного контента и подложки выдвижного меню
- Добавление пунктов в меню навигации
- Реализация выбора пунктов меню
- Заключительная компиляция и тестирование приложения
Доступ к приложению «Пункт управления» на iPhone и iPod touch
Через «Пункт управления» можно мгновенно получать доступ к приложениям и функциям, которые вы используете чаще всего. «Пункт управления» можно использовать, чтобы быстро делать снимки, включать Wi-Fi, управлять Apple TV и применять множество других функций.
Как открыть и закрыть «Пункт управления»
Способ открытия и закрытия приложения «Пункт управления» зависит от типа вашего устройства. Найдите модель своего устройства ниже и следуйте инструкциям. Или узнайте, как открыть «Пункт управления» на iPad.
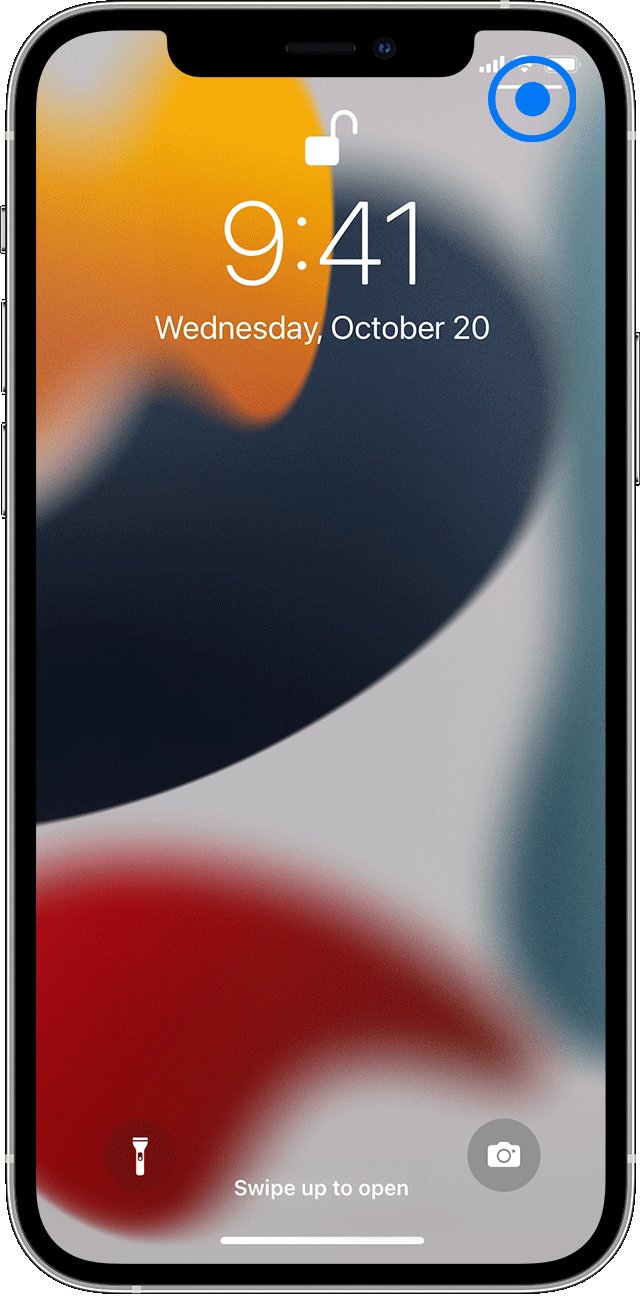
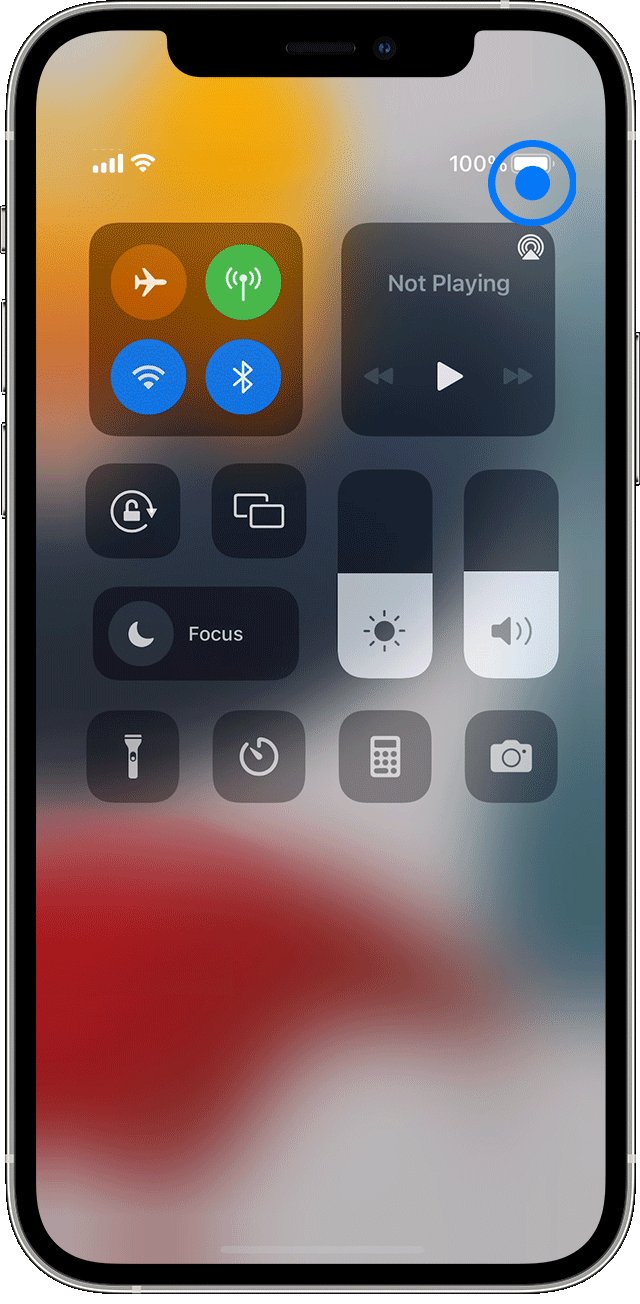
iPhone X и более поздние модели
- Чтобы открыть «Пункт управления», смахните вниз от правого верхнего угла экрана.
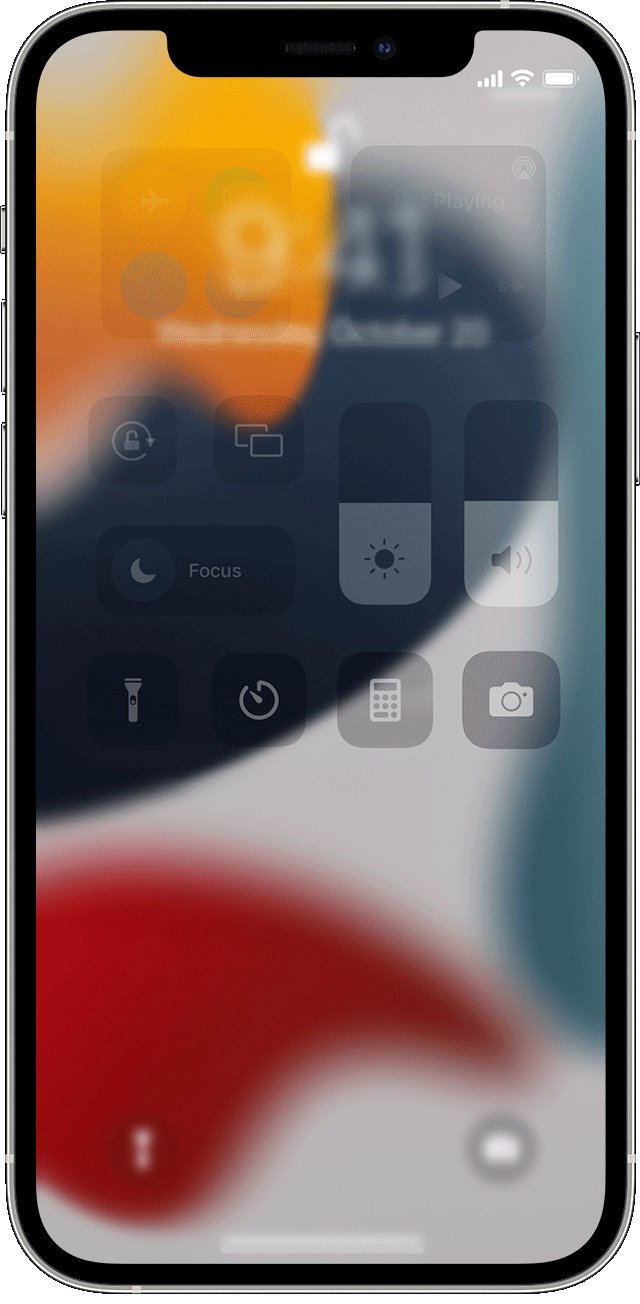
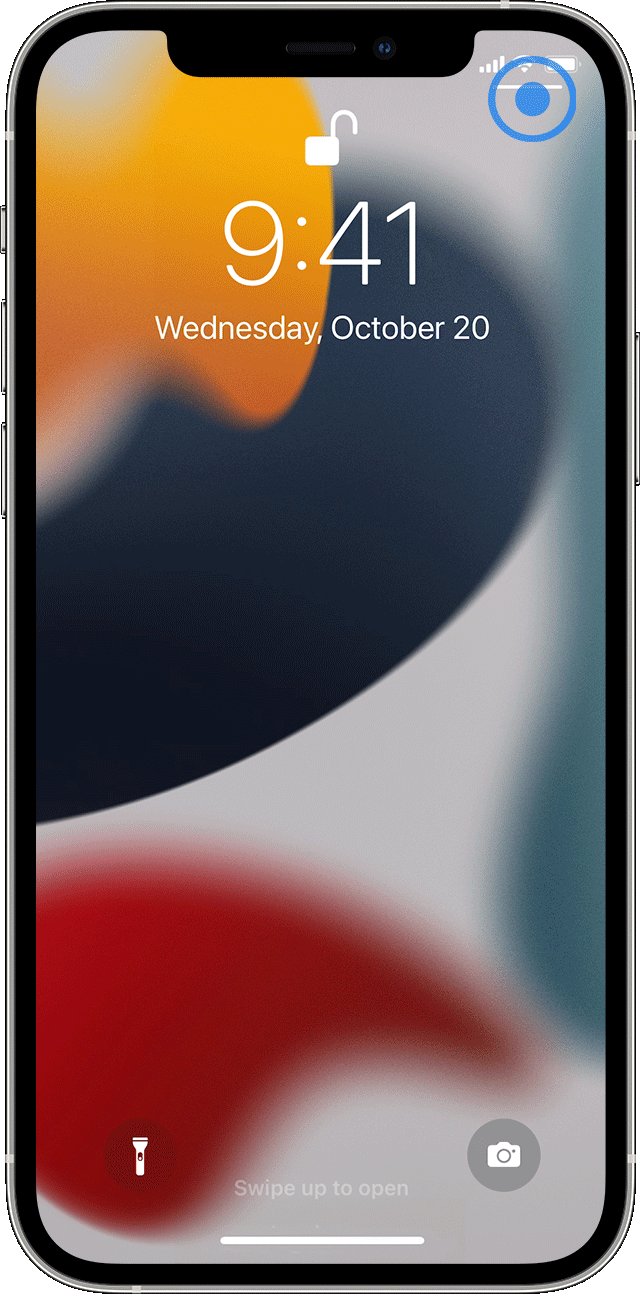
- Чтобы закрыть «Пункт управления», смахните вверх от нижней части экрана или коснитесь экрана.
Если смахнуть слишком близко к центру вверху экрана, откроется «Центр уведомлений», а не «Пункт управления».
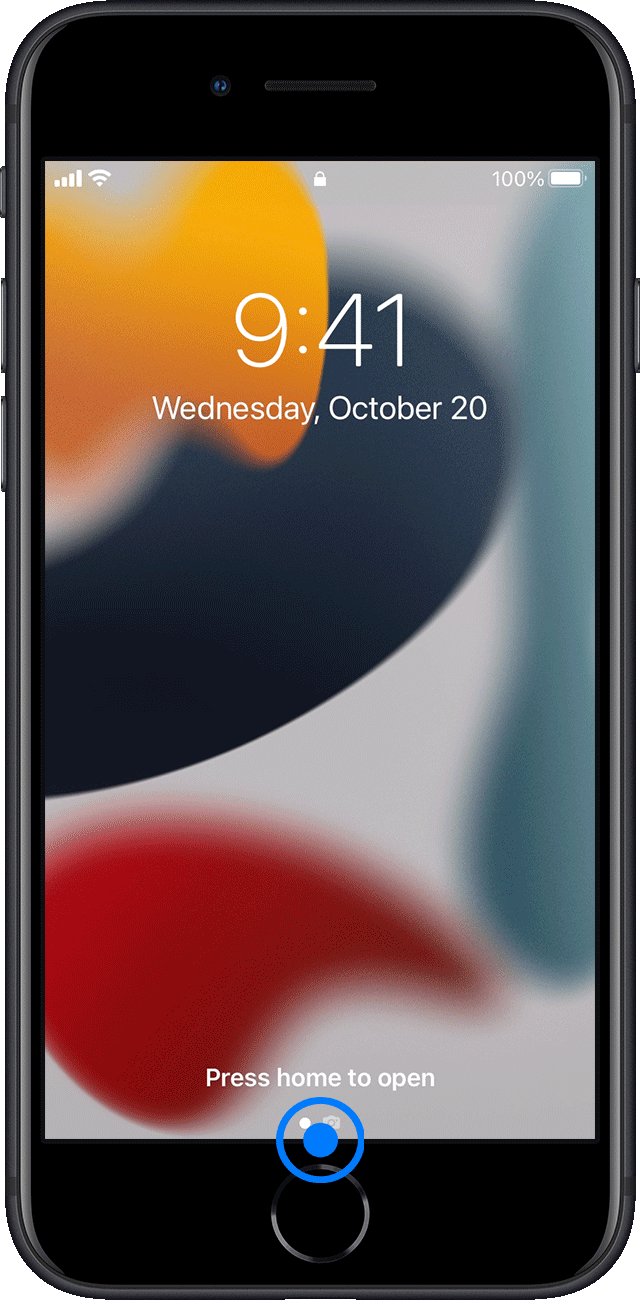
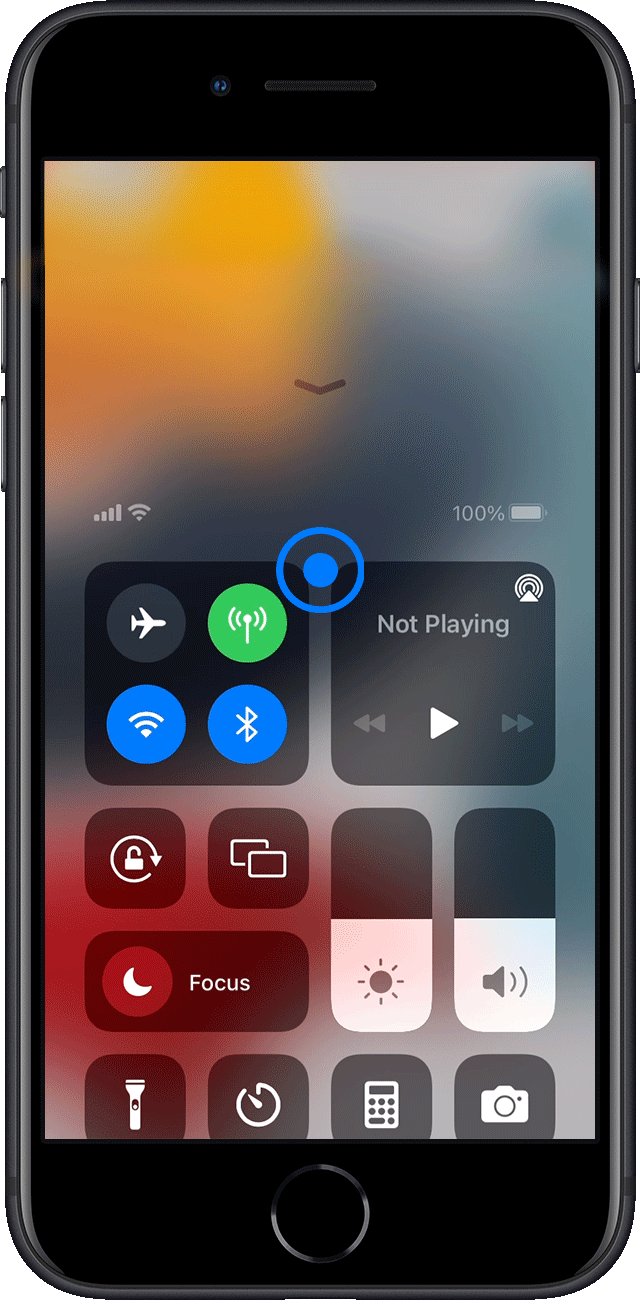
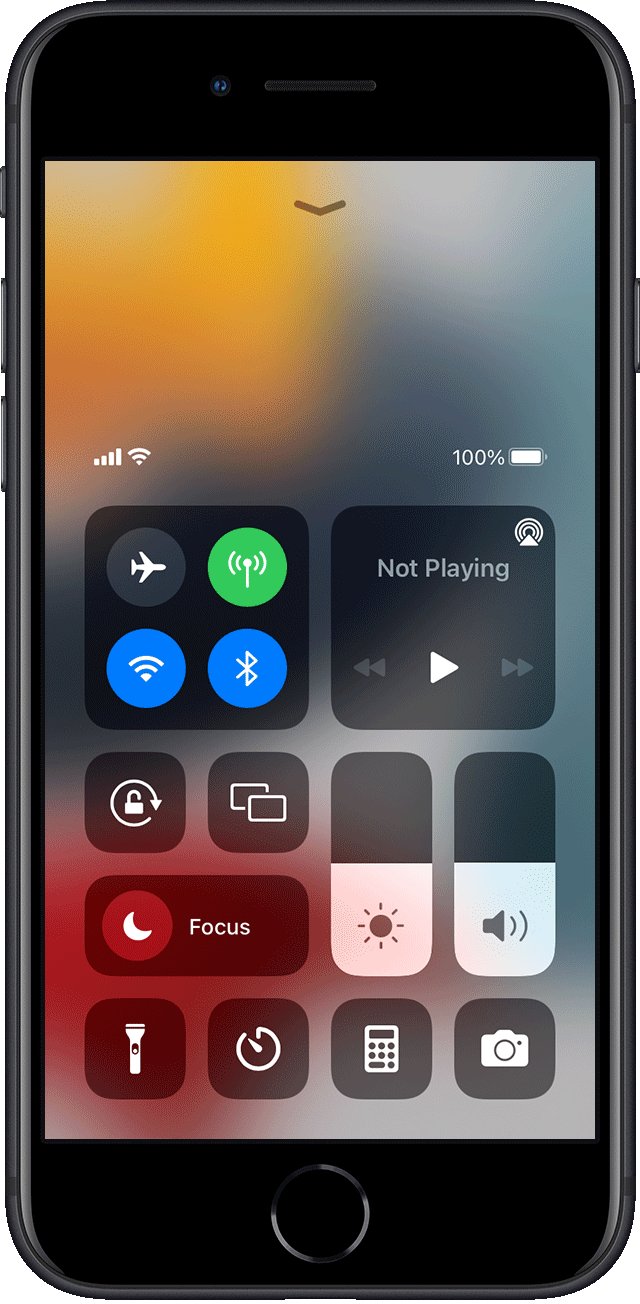
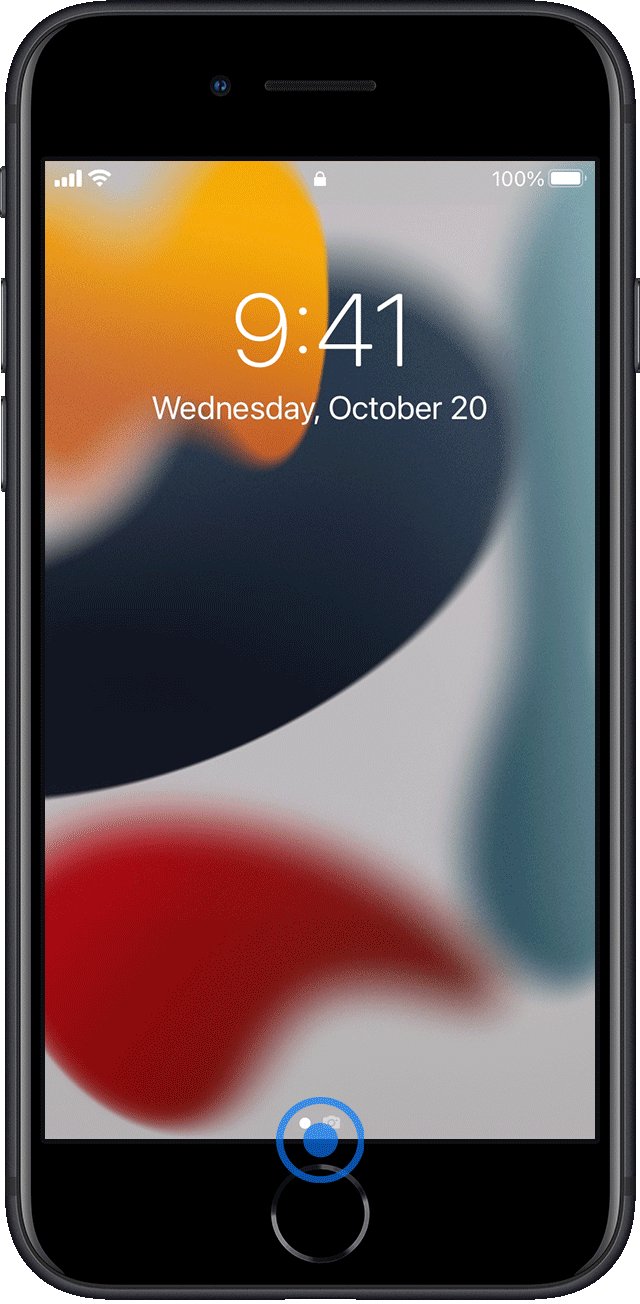
iPhone SE, iPhone 8 и более ранние модели, а также iPod touch
- Чтобы открыть «Пункт управления», смахните вверх от нижнего края любого экрана.
- Чтобы закрыть «Пункт управления», нажмите вверху экрана или кнопку «Домой».
Персонализация настроек
Нужно быстро отрегулировать яркость дисплея или изменить громкость? Можно изменить настройки приложения «Пункт управления», чтобы получать доступ к приложениям, настройкам и функциям всего несколькими касаниями.
Не знаете, какие функции можно использовать из приложения «Пункт управления»? Ознакомьтесь со списком приложений, настроек и функций.
Источник
Выпадающее меню для айфона
Выпадающее меню и айфон
Описание: У вас проблемы с phpBBex 1.x и вам необходима помощь? Спрашивайте здесь!
Правила раздела: Одна тема — один вопрос или группа связанных вопросов. Обязательно формируйте внятный заголовок, максимально отражающий суть вопроса. Подробно описывайте проблему. Не забудьте указать версию phpBBex и какие моды установлены, по возможности добавьте скриншоты проблемы или ссылку на страницу с проблемой.
Модератор: Поддержка
Ximka » 19.09.2013, 10:15
Собственно указали мне тут пользователи на проблему.. На айфонах и некоторых браузерах андроида (я пока отловила этот баг только на миниОпере) в верхнем выпадающем меню (Форумы-Личное-..) при нажатии на кнопку не выпадает подменюшка.. То есть человек нажимает — и никакой реакции..
На моем форуме первая кнопка «Форумы» без ссылки (врятли с этим связано, но для полноты картины..)
Кто может подсказать с чем это может быть связано и как исправить?
VEG » 19.09.2013, 13:23
Valerka » 20.09.2013, 06:37
нужен ява скрипт для меню. Если у юзера мобильный браузер, то при клике на меню — выпадающее меню работает по принципу триггера. Т.е. кликнул один раз по нему — меню выпало. Второй раз кликнул — меню исчезло.
Все таки сейчас эра смартфонов и планшетов, надо об этом СЕРЬЕЗНО задуматься. Благо сейчас мобильный интернет стал таким, что пилить сайты для мобильных уже не обязательно, трафик позволяет и в полных версиях работать.
По хорошему, сделать выпадение меню более плавным.
Добавлено спустя 45 минут 51 секунду:
вообще, выпадающее меню сейчас работает по принципу, что оно уходит куда то в астрал, на -99999px. Есть идея, сделать так:
Сейчас меню работает так примерно:
#main-menu ul <
left: -9999px;
top: -9999px;
>
#main-menu li:hover ul <
left: 0;
top: 0;
>
(как то так. сейчас не могу точно сказать)
Я предлагаю так:
#main-menu ul <
display: none;
width: 0px;
min-width: 0px;
height: 0px
transition: 200ms all ease; /*для плавного перехода*/
>
#main-menu li:hover ul <
display: block;
width: auto;
min-width: 155px;
height: auto;
>
Это набросок.
Надо будет на досуге по эксперементировать.
VEG » 20.09.2013, 11:24
factotum » 20.09.2013, 12:33
это даааа. можно только позавидовать phpBB. Мобильные экраны уже сопоставимы с десктопами тех лет. Точскрины уже пришли на ноуты и десктопы. phpBB все так же. Даже не в 2008. В 2000. Могу ошибаться, но есть мнение, что виной такой ситуации — отсутствие решения для независимой интеграции модов. В результате вместо развития ядра развиваются индивидуальные решения на базе движка.
Из того, что встречал — самый продвинутый форумный движок это discourse. Вот он в дейстивии.
Великолепная интеграция с соц.сетями = регистрация в пару кликов, расшаривание ленты и прочие вкусняшки. Нативная поддержка мобильных устройств и тачскринов. Список полезностей бесконечен. Адекватный современный движок и функционалом из коробки. Крутится эта радость на питоне, плюс вопросы по лицензированию.
VEG » 20.09.2013, 13:14
factotum » 20.09.2013, 13:22
Valerka » 20.09.2013, 13:25
VEG » 20.09.2013, 13:40
factotum , но тем не менее лучше и бесплатно я сегодня ничего не вижу. Есть какие-то альтернативы, но они слишком примитивны на мой взгляд.
Отсутствие стандартной адаптации под мобильные платформы не считаю фатальным. Я не понимаю, как можно сидеть на формах с мобильного телефона или планшета. Там же нет нормальной клавиатуры 🙂
В общем всё субъективно. Приведённый в пример discourse оставил меня равнодушным. А вот этот минималистичный дизайн 2000-го года (с тех пор не изменялся) мне видится много более приятным.
factotum » 20.09.2013, 13:48
VEG » 20.09.2013, 14:04
Ну так кое-как оно работает и сейчас. По крайней мере в браузерах под Android. Я изредка всё-таки захожу на форум с мобильника (например, если хочу прочитать чей-то ответ по пришедшему уведомлению), поэтому знаю, что оно как-то работает 🙂 Вариант с триггером, конечно, на мобильнике будет удобнее. Посмотрим, может доберёмся. Хотя мне кажется, что нужно полностью переделывать весь стиль, чтобы он мог адаптироваться под разные разрешения экрана.
Как я писал, с 2000 года дизайн не изменялся. Тогда хорошо, если у тебя было разрешение 800×600 ну или от силы 1024×768. Добавить к странице max-width: 1920px; дело пяти минут.
factotum » 20.09.2013, 14:12
понимаю. но выбор есть. и это значит:
либо ковылять на текущем решении
либо ждать с моря погоды с реализацией поддержки тем/модов, после чего заново начинать жизнь
либо использовать другой движок, где интеграция модов/тем уже достаточно толково реализована. Остается лишь дописать недостающий функционал.
Исходя из темпов развития phpBB, по затратам времени/перспективности последний вариант кажется предпочтительней.
VEG » 20.09.2013, 14:25
factotum » 20.09.2013, 14:40
VEG » 20.09.2013, 14:49
Valerka » 20.09.2013, 15:28
VEG » 20.09.2013, 15:33
HD321kbps » 20.09.2013, 15:37
factotum » 20.09.2013, 16:40
Sumanai » 20.09.2013, 16:54
А для чего? Тратить и так небольшие ресурсы батареи смартфона на рисование ненужных анимаций?
Моё видение юзабельного меню: вместо кучи выпадашек, название которых банально не влезет по ширине в экран смартфона, на малых разрешениях сделать одну кнопку «Меню» во всю строку с символом трёх горизонтальных линий, как во всяких твиттерах, и поместить всё меню в раскрывающийся блок.
Для этого в разметку понадобится добавить только кнопку меню, остальное разрулить стилями и скриптами.
Источник
Исправляем работу выпадающих CSS-меню на списках в iOS-устройствах
Верстая шаблон под Джумлу, обнаружил, что iOS-устройства никак не обрабатывают псевдокласс :hover, что впрочем неудивительно: курсора то там нет… В шаблоне у меня было использовано меню на вложенных списках и, естественно, оно не работало. Продолжение смотрите под катом.
Примерный вид меню:
Гугл, в основном, выдавал довольно сложные универсальные решения, требующие, к тому же правки CSS. Однако, тут я нашёл решение своей проблемы — маленький скрипт с использованием jQuery:
Исправить под Mootools (верстаю под Джумлу) не составило труда:
Для использования требуется только подставить в скрипт нужные селекторы. В итоге получаем работающее меню на тач-устройствах без правки CSS.
P.S. Скрипт проверялся только на iOS 5.1.1 по причине отсутствия других устройств, так что буду рад замечаниям по поводу девайсов с Android.
О песочнице
Это «Песочница» — раздел, в который попадают дебютные посты пользователей, желающих стать полноправными участниками сообщества.
Если у вас есть приглашение, отправьте его автору понравившейся публикации — тогда её смогут прочитать и обсудить все остальные пользователи Хабра.
Чтобы исключить предвзятость при оценке, все публикации анонимны, псевдонимы показываются случайным образом.
О модерации
Не надо пропускать:
- рекламные и PR-публикации
- вопросы и просьбы (для них есть Хабр Q&A);
- вакансии (используйте Хабр Карьеру)
- статьи, ранее опубликованные на других сайтах;
- статьи без правильно расставленных знаков препинания, со смайликами, с обилием восклицательных знаков, неоправданным выделением слов и предложений и другим неуместным форматированием текста;
- жалобы на компании и предоставляемые услуги;
- низкокачественные переводы;
- куски программного кода без пояснений;
- односложные статьи;
- статьи, слабо относящиеся к или не относящиеся к ней вовсе.
Источник
Как настроить быстрый доступ к нужным функциям на iOS
Одной из моих самых любимых особенностей iOS является Пункт управления. Да-да, это та самое окно, которое вызывается по свайпу от верхней части экрана и несёт в себе кнопки управления подключениями, регулировки яркости и громкости и много чего ещё. В отличие от своего аналога на Android, тут он подлежит более глубокой настройке, а потому открывает доступ к существенно большему количеству функций операционной системы. Рассказываем, как настроить Пункт управления таким образом, чтобы пользоваться iOS стало ещё удобнее, чем раньше.
Как вы, вероятно, уже знаете, суть Пункта управления состоит в том, чтобы иметь быстрый доступ к тем или иным системным элементам. Благодаря ему можно не только переключаться между беззвучным и обычным режимами или между разными сетями Wi-Fi, но и выполнять действия на заблокированном экране, для которых не первый взгляд нужно обязательно снять блокировку и перейти на рабочий стол.
Как настроить быстрый доступ на iOS
Например, при помощи Пункта управления вы можете создавать заметки, не открывая самого приложения, переключаться между ночной и дневной темами, включать лупу, если нужно приблизить какой-то объект, и даже активировать продвинутую функцию родительского контроля под названием гид-доступ, о существовании которой многие даже не подозревают. Она позволяет запретить ребёнку выходить из приложения без вашего ведома, например, для того, чтобы открыть другое, а также заблокировать определённые кнопки в текущей программе, чтобы он не смог нажать ничего лишнего.
Источник
Добавляем панель бокового меню в свое iOS-приложение
Как переводчик заранее прошу извинения за возможные ошибки в переводе. Буду признателен сообщениям об ошибках для их скорейшего исправления.
Как я могу добавить панель бокового меню в свое iOS-приложение? Это один из самых часто задаваемых вопросов которые мы получаем от своих читателей. Сегодня мы покажем как создать боковое меню вроде того, которое вы можете наблюдать, например, в приложении от Facebook.
Для тех кто не знаком с понятием бокового меню в мобильных приложениях, Кен Ярмост (Ken Yarmost) дал хорошее объяснение этому элементу интерфейса и определил его как:
Боковое меню представляет собой панель, которая «выезжает» снизу, слева или справа от области основного контента приложения, содержащая вертикальную, независимую от основного контента приложения прокрутку, и служит основным инструментом навигации в приложении.
С того момента как Facebook представил боковое меню в своем мобильном приложении, этот элемент интерфейса быстро стал стандартом реализации навигации по приложению. В том или ином виде вы можете видеть боковое меню в таких популярных приложениях как Path, Mailbox, Gmail, Evernote и т.д.
Использование бокового меню, позволяет реализовать навигацию не отнимая драгоценного места у основного контента на экране мобильного устройства, потому что в неактивном состоянии такое меню скрывается за слоем основного контента приложения. Меню может быть вызвано путем нажатия кнопки меню на навигационной панели. После того как меню стало активным, пользователь может закрыть его, используя ту же кнопку меню на панели навигации или просто свайпом влево по области активного контента приложения.
При огромном количестве решений на GitHub, мы не станем строить свое боковое меню с нуля. Вместо этого мы воспользуемся замечательной библиотекой SWRevealViewController. Разработанная Джоном Ллучем (John Lluch), это бесплатная библиотека предоставляющая быстрый и простой способ реализации бокового меню.
Что ж, давайте попробуем разработать пример приложения вместе.
Обзор демонстрационного приложения
Как обычно мы разработаем демонстрационное приложение для того чтобы показать вам как использовать библиотеку SWRevealViewController. Приложение очень простое и его основная цель провести вас через процесс реализации бокового меню в вашем iOS-приложении. Наше навигационное меню будет работать следующим образом:
- Меню вызывается нажатием кнопки «меню» в левом верхнем углу навигационной панели;
- Также меню может быть вызвано свайпом вправо по активной области контента;
- Пользователь может закрыть активное боковое меню, нажатием кнопки «меню» в левом верхнем углу навигационной панели;
- Также меню может быть закрыто свайпом влево по активной области контента.
Создаем проект в XCode
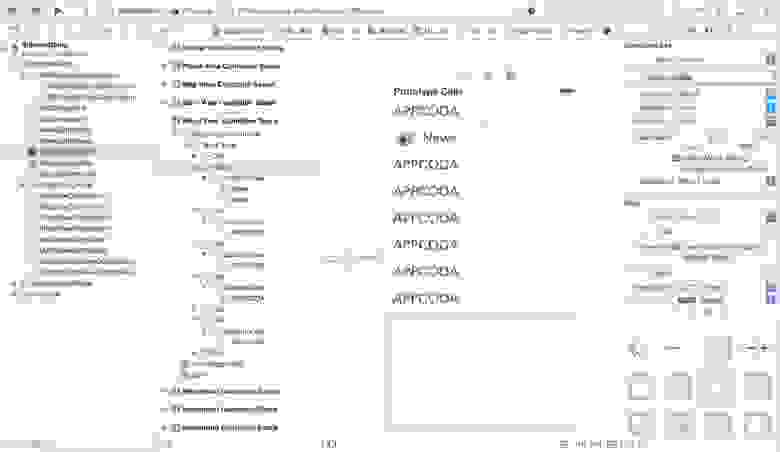
С представлением основной идеи приложения мы двигаемся дальше. Вы можете создать проект Xcode с нуля и спроектировать пользовательский интерфейс, похожий на тот, что приведен ниже:
Однако, чтобы сэкономить время, вы можете скачать шаблон проекта XCode, который уже включает в себя:
- Готовый storyboard со всеми необходимыми нам контроллерами;
- Готовыми классами контроллеров вида, включая MapViewController и PhotoViewController;
- MapViewController реализующий отображение карт;
- PhotoViewController реализующий отображение фотографий и изображений;
- Все необходимые приложению иконки и изображения (спасибо бесплатным иконкам от Pixeden)
Импорт библиотеки SWRevealViewController
Как уже упоминалось, мы будем использовать бесплатную библиотеку SWRevealViewController для реализации бокового меню. Сначала вам необходимо скачать библиотеку с GitHub и извлечь файлы из скачанного архива.
После распаковки архива, вам необходимо найти файлы «SWRevealViewController.h» и «SWRevealViewController.m». Щелкните правой кнопкой мыши по папке SidebarDemo в окне навигатора проекта и создайте новую группу файлов, выбрав пункт «New Group» в раскрывшемся контекстном меню. Назовите группу «SWRevealViewController». Импортируйте оба файла в проект XCode, поместив их в группу «SWRevealViewController».
Связывание контроллеров вида основного контента и подложки выдвижного меню
Одна из прекрасных особенностей библиотеки SWRevealViewController это встроенная поддержка Storyboard. При реализации бокового меню с помощью SWRevealViewController, разработчик должен связать SWRevealViewController с контроллерами видов основного контента приложения (верхний слой) и слоя бокового меню (подложка), используя сигвеи (segues). В нашем макете верхний слой — Navigation Controller, связанный с View Controller для отображения новостей, а нижний — View Controller содержащий меню навигации. Обычно меню реализуется с помощью UITableViewController.
В нашем шаблоне проекта для XCode уже созданы контроллеры видов для верхнего и нижнего слоев. Все что вам необходимо сделать — определить переходы (segues) между SWRevealViewController и контроллерами видов контента и подложки меню.
Для начала, выберите стартовый View Controller и измените его класс на «SWRevealViewController».
Затем, нажав и удерживая клавишу control на клавиатуре, щелкните по контроллеру вида SWRevealViewController и протащите курсор мыши до Menu View Controller. После того как вы отпустите клавишу, вы увидите контекстное меню для выбора сигвея (segue selection). В данном случае нам необходимо выбрать «reveal view controller set segue». Это определит пользовательский сигвей (segue) «SWRevealViewControllerSetSegue». Этот пользовательский переход (segue) сообщает SWRevealViewController о том что данный View Controller является исходным контроллером вида.
Примечание: Если вы используете старую версию SWRevealViewController, пожалуйста, обратите внимание, что использование SWRevealViewControllerSegue устарело и необходимо использовать SWRevealViewControllerSetSegue.
Повторите ту же самую процедуру для подключения к SWRevialViewController основного контроллера вида (основной вид содержащий новости).
Выберите сигвей между SWRevealViewController и Navigation Controller. Присвойте идентификатор «sw_front» для этого перехода в инспекторе атрибутов (attributes inspector). Это предопределенный идентификатор означающий переход к фронт-контроллеру представления (новости).
Для сигвея между SWRevealViewController и контроллера представления бокового меню, установите идентификатор «sw_rear». Этот идентификатор сообщает SWRevealViewController о том что этот контроллер представляет собой «подложку» (т.е. боковым меню).
Если вы скомпилируете и запустите приложение, то увидите приложение отображающего новости. И это все. Вы не увидите бокового меню, нажав на кнопку меню в левой части панели навигации. А все потому что мы еще не реализовали метод действия на нажатие этой кнопки.
Откройте «MainViewController.m», который является классом контроллера «News Frontpage». Добавьте следующую инструкцию импорта:
Затем добавьте следующий код в метод viewDidLoad:
SWRevealViewController предоставляет метод revealToggle: для управления показом бокового меню. Как вы знаете, Cocoa использует механизм назначение-действие (target-action) для коммуникаций между контроллом и другими объектами. В качестве объекта-назначения для кнопки вызова меню мы установили View Controller панели навигации, а в качестве действия метод revealToggle:. Теперь, когда пользователь коснется кнопки показа бокового меню, будет вызван метод revealToggle:, который отобразит боковое меню. Наконец, мы добавили распознавание жеста. Теперь пользователь может вызвать меню не только нажатием кнопки, но и с помощью свайпа по области отображения основного контента приложения.
Попробуйте скомпилировать и выполнить приложение на симуляторе iPhone. Нажмите по кнопке «меню» и приложение должно показать вам выезжающее боковое меню. Нажмите на кнопку еще раз чтобы закрыть его. Так же вы можете открыть меню при помощи свайпа вправо.
Перед тем как продолжить, добавьте те же фрагменты кода в метод viewDidLoad: в файлах PhotoViewController.m и MapViewController.m. Приложение должно отображать боковую панель меню когда пользователь нажимает кнопку вызова меню и в этих двух конроллерах вида.
Добавление пунктов в меню навигации
Всего лишь несколькими строчками кода вы реализовали выезжающее боковое меню. Здорово, не правда ли?
Однако меню сейчас не содержит ни одного элемента. Мы добавим несколько пунктов меню и продемонстрируем вам реализацию перехода от одного пункта к другому. Для простоты примера, мы будем проектировать наше меню прямо в storyboard.
Первая ячейка таблицы содержит заголовок «APPCODA». Вы можете заменить этот заголовок на любой другой, по вашему усмотрению. Единственное что вы должны соблюдать, это идентификаторы ячеек, которые мы будем использовать в нашем коде впоследствии.
Хорошо, давайте добавим несколько пунктов меню. Для начала выберите прототип ячейки и в инспекторе атрибутов увеличьте количество прототипов до 8. В итоге вы должны получить экран аналогичный экрану ниже:
Измените надпись второй ячейки с«APPCODA» на «News». Если хотите, вы можете изменить цвет надписи на темно серый и изменить шрифт на «Avenir Next» в инспекторе атрибутов «Attributes inspector». Затем, переместите на ячейку image view из библиотеки объектов. Установите размер 38×38 и установите изображение «news.png» для этого объекта.
Затем, присвойте ячейке идентификатор «news» в инспекторе атрибутов. В итоге у вас должна получиться ячейка на подобии той что вы видите на изображении ниже:
Повторите те же самые процедуры для того чтобы получить следующие пункты меню:
- Comments (изображение comments.png и идентификатор ячейки comments)
- Map (изображение map.png и идентификатор ячейки map)
- Calendar (изображение calendar.png и идентификатор ячейки calendar)
- Wishlist (изображение wishlist.png и идентификатор ячейки wishlist)
- Bookmark (изображение bookmark.png и идентификатор ячейки bookmark)
- Tag (изображение tag.png и идентификатор ячейки tag)
Если вы все сделали верно, то ваша панель навигации будет выглядеть примерно так:
После завершения работы над пользовательским интерфейсом, давайте реализуем код для отображения ячеек таблицы навигации. Откройте файл “SidebarViewController.m” и добавьте в него следующую инструкцию импорта:
Затем, объявите переменную menuItems для хранения идентификаторов пунктов меню.
Приведенный выше код очень прост. Мы инициализировали массив элементами-значениями идентификаторов ячеек пунктов меню. Затем откорректируйте метод numberOfSectionsInTableView: чтобы он возвращал 1 и метод numberOfRowsInSection: — он должен возвращать корректное количество строк в таблице:
Наконец, измените метод cellForRowAtIndexPath: следующим образом:
Этот код просто получает идентификатор ячейки таблицы из массива menuItems для дальнейшего ее отображения. Теперь снова скомпилируйте и запустите приложение. Нажмите на кнопку отображения меню и на этот раз вы увидете панель навигационного меню, содержащего элементы.
Реализация выбора пунктов меню
Вы уже разработали приложение с визуально привлекательным боковым меню. Но мы кое-что упустили. Мы не определили ни одного перехода для пунктов меню. При выборе любого из пунктов меню, мы не переходим ни в одно из соответствующих представлений.
Чтобы не усложнять демонстрационный пример, мы подключим к пунктам меню всего три контроллера вида. Думаю это очень хорошо продемонстрирует вам принцип работы. Вот что мы собираемся сделать:
- Подключим ячейку с пунктом «News» к главному контроллеру вида, используя сигвей «reveal view controller push controller»
- Подключим ячейку с пунктом «Map» к контроллеру вида карты, используя сигвей «reveal view controller push controller»
- Все остальные ячейки пунктов меню будут связаны с контроллером вида просмотра фотографий, используя тот же вид сигвея. Однако для каждого пункта меню будет показана своя фотография.
Итак, давайте вернемся к storyboard. Для начала выберите ячейку с идентификатором «map» (карта). Нажмите и удерживайте клавишу control на клавиатуре и щелкните по ячейкe «map». Протащите курсор мыши до контроллера вида отображения карты и выберите сигвей «reveal view controller push controller» в секции Selection Segue.
Повторите эту процедуру для ячейки «News», но соедините ее с главным контроллером вида.
Для каждого из пунктов меню comments, calendar, wishlist, bookmark и tag, подключите их один за одним к навигационному контроллеру контроллера вида отображения фотографий и каждому из созданных переходов присвойте идентификатор «showPhoto». Мы будем использовать этот идентификатор чтобы отличить эти сигвеи от двух предидущих.
После завершения конфигурирования сигвеев в storyboard, откройте «SidebarViewController.m». Для начала добавьте инструкцию импорта:
Затем добавьте метод prepareForSegue: для управления переходом:
В приведенном выше коде, мы сначала получаем идентификатор текущей ячейки и устанавливаем его в качестве заголовка для навигационной панели. Для сигвеев с идентификатором «showPhoto», контроллер вида отображения фотографий будет отображать только одну фотографию. В этом коде мы задаем имя файла изображения, которое мы будем отображать. Например, когда пользователь выберет пункт «Comments», мы покажем «comments_photo.jpg».
Заключительная компиляция и тестирование приложения
Теперь снова скомпилируйте и протестируйте приложение. Откройте боковое меню и выберите пункт «Map». Вы будете направлены в раздел отображающий карту. Попробуйте протестировать переход по другим пунктам меню и посмотрите что получилось.
Источник