- Доступ к приложению «Пункт управления» на iPhone и iPod touch
- Как открыть и закрыть «Пункт управления»
- iPhone X и более поздние модели
- iPhone SE, iPhone 8 и более ранние модели, а также iPod touch
- Персонализация настроек
- Исправляем работу выпадающих CSS-меню на списках в iOS-устройствах
- О песочнице
- О модерации
- Выпадающее меню для iphone
- Выпадающее меню и айфон
- Как настроить быстрый доступ к нужным функциям на iOS
- Как настроить быстрый доступ на iOS
- Как реализовать контекстные меню (Context Menu) в iOS 13
- Рекомендации при использовании контекстных меню
- Проектируйте правильно
- Включайте в меню только необходимое
- Используйте вложенные меню
- Используйте не более 1 уровня вложенности
- Располагайте наиболее часто используемые пункты в верхней части
- Используйте группировку
- Избегайте одновременного использования контекстного меню и меню редактирования на одном элементе
- Не добавляйте отдельную кнопку “Открыть” в меню
- Простейшее контекстное меню для UIView
- Вы можете скачать пример полностью отсюда.
- Добавляем вложенное меню
- Добавляем контекстное меню в UICollectionView
- Добавляем контекстное меню в UITableView
- Заключение
Доступ к приложению «Пункт управления» на iPhone и iPod touch
Через «Пункт управления» можно мгновенно получать доступ к приложениям и функциям, которые вы используете чаще всего. «Пункт управления» можно использовать, чтобы быстро делать снимки, включать Wi-Fi, управлять Apple TV и применять множество других функций.
Как открыть и закрыть «Пункт управления»
Способ открытия и закрытия приложения «Пункт управления» зависит от типа вашего устройства. Найдите модель своего устройства ниже и следуйте инструкциям. Или узнайте, как открыть «Пункт управления» на iPad.
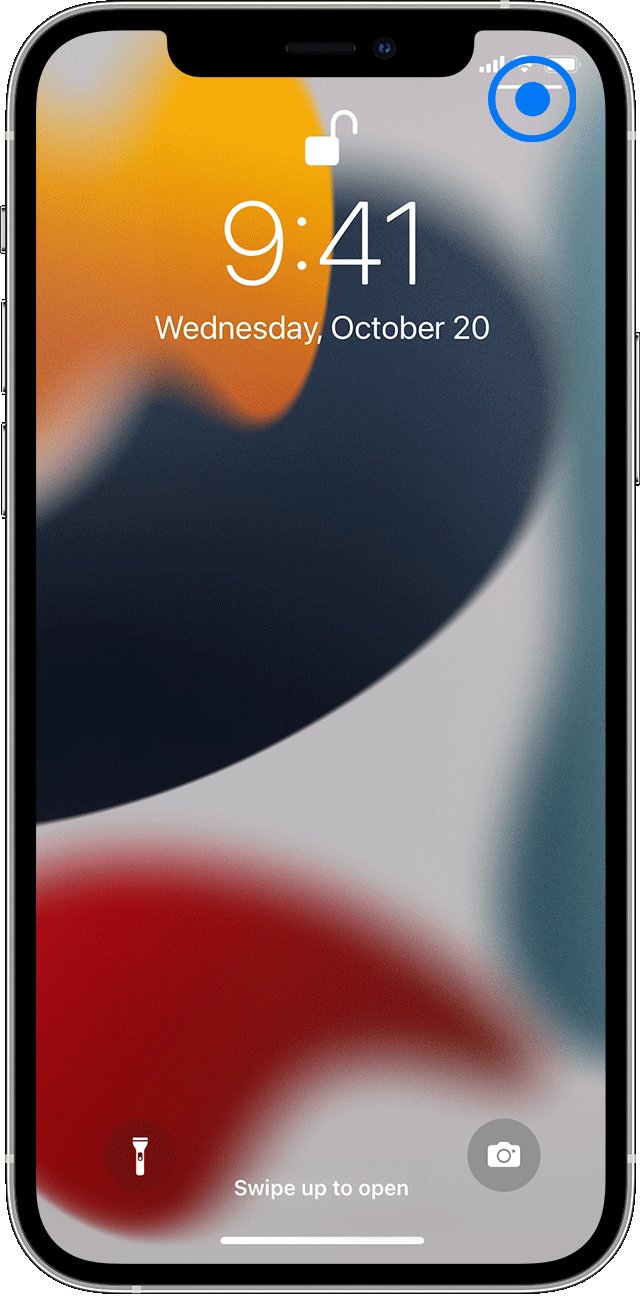
iPhone X и более поздние модели
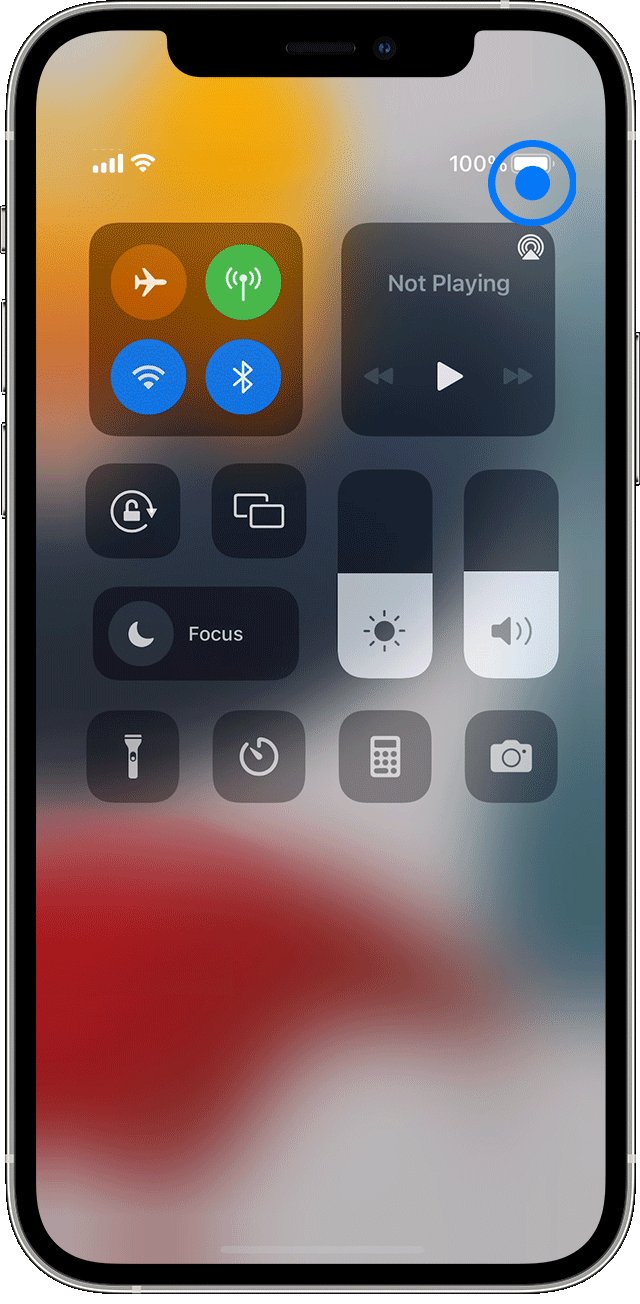
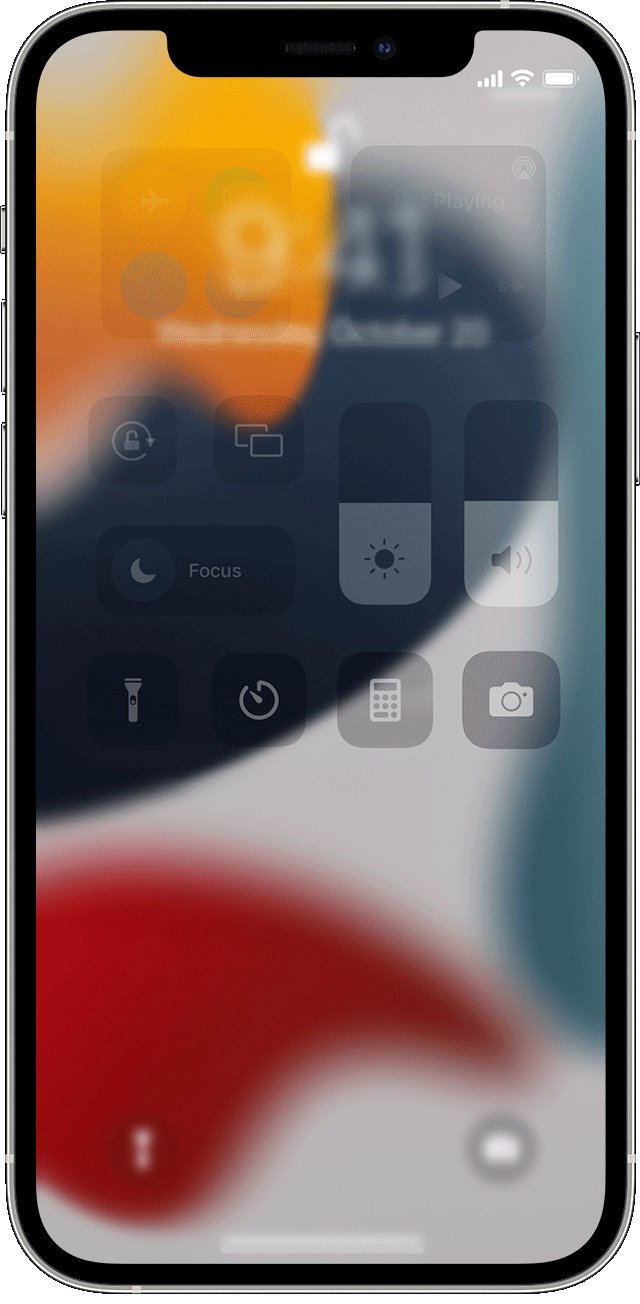
- Чтобы открыть «Пункт управления», смахните вниз от правого верхнего угла экрана.
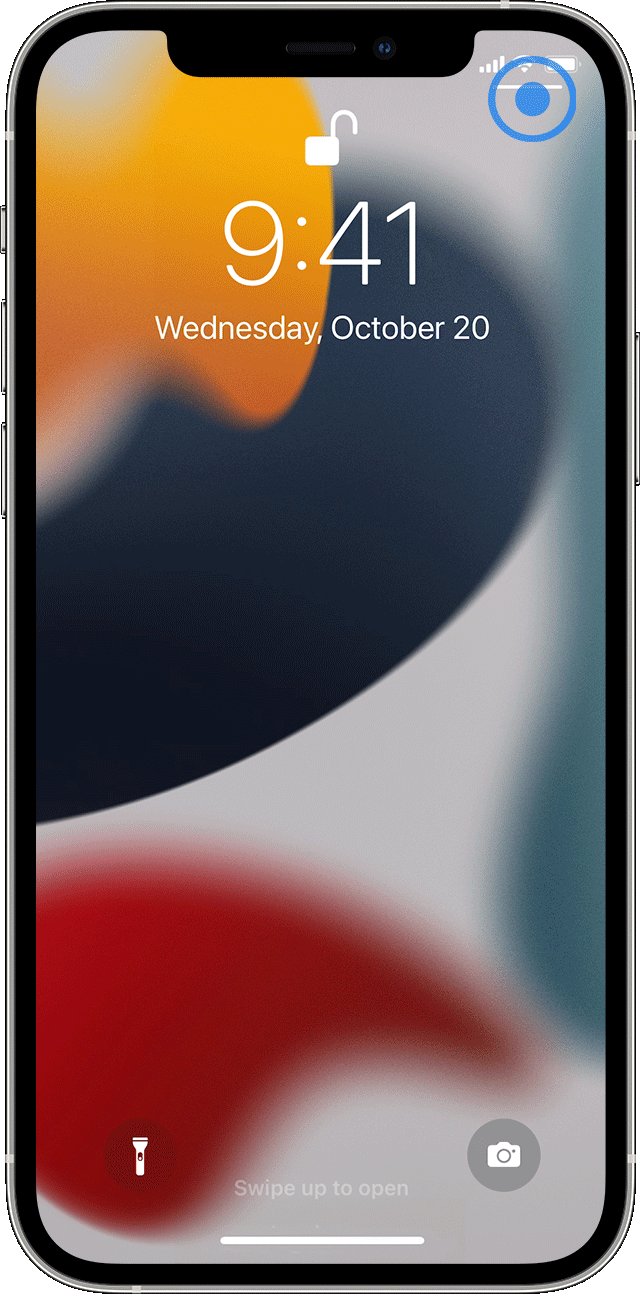
- Чтобы закрыть «Пункт управления», смахните вверх от нижней части экрана или коснитесь экрана.
Если смахнуть слишком близко к центру вверху экрана, откроется «Центр уведомлений», а не «Пункт управления».
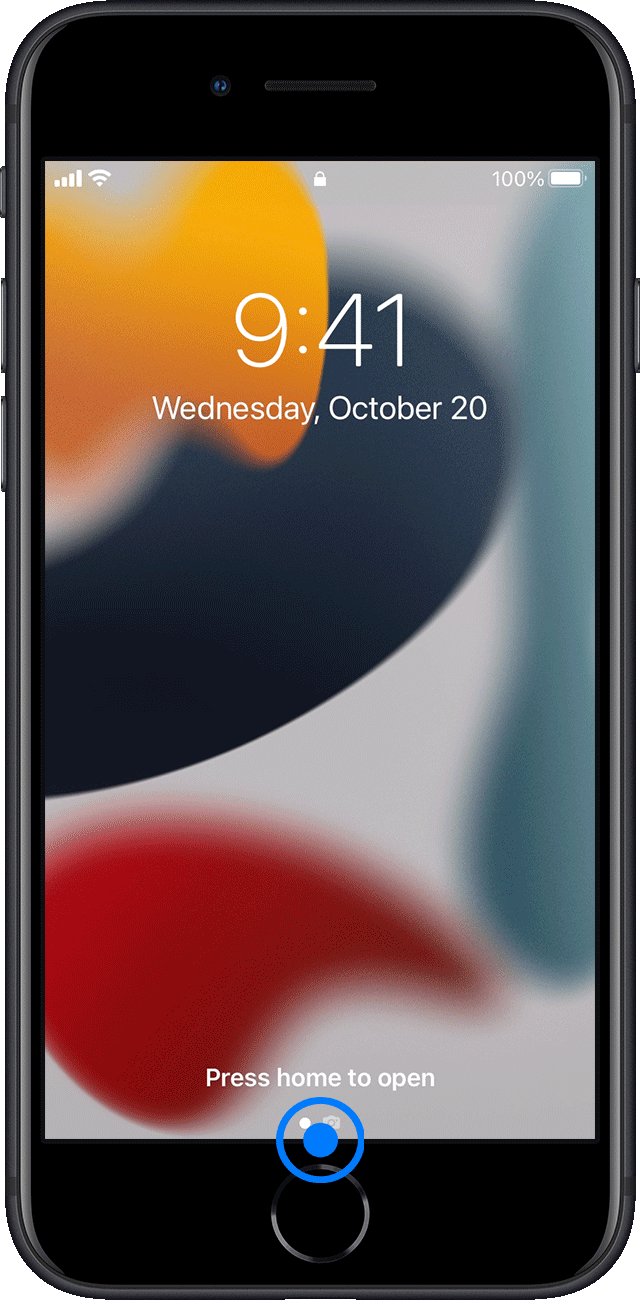
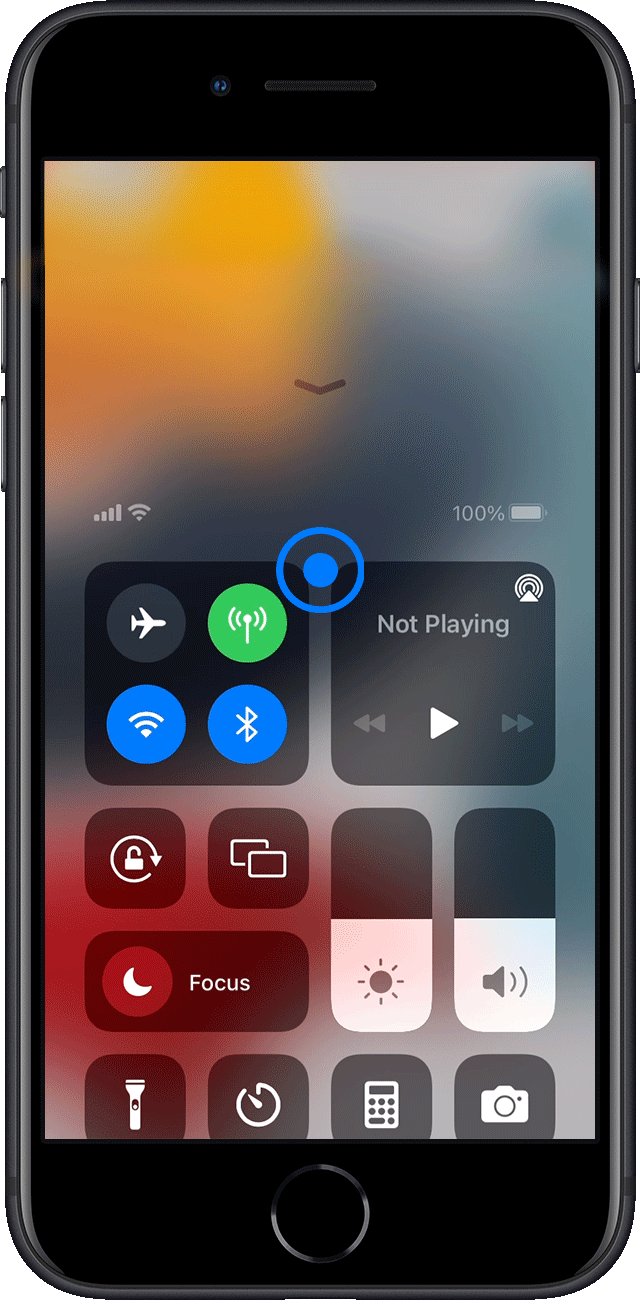
iPhone SE, iPhone 8 и более ранние модели, а также iPod touch
- Чтобы открыть «Пункт управления», смахните вверх от нижнего края любого экрана.
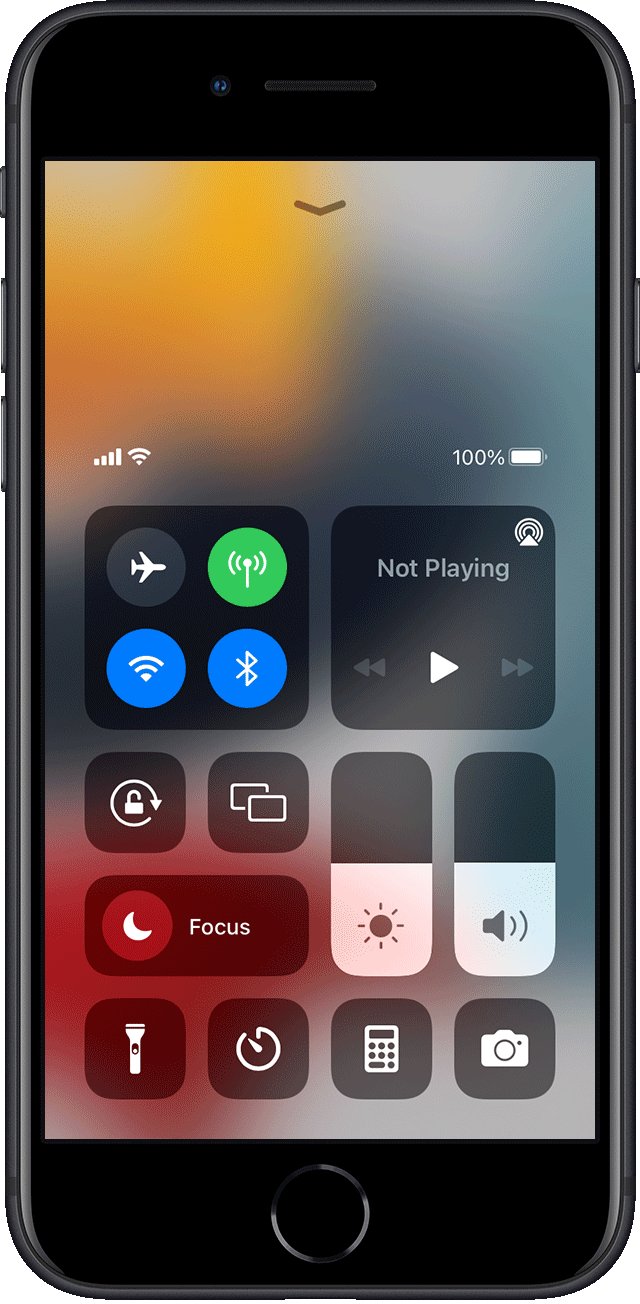
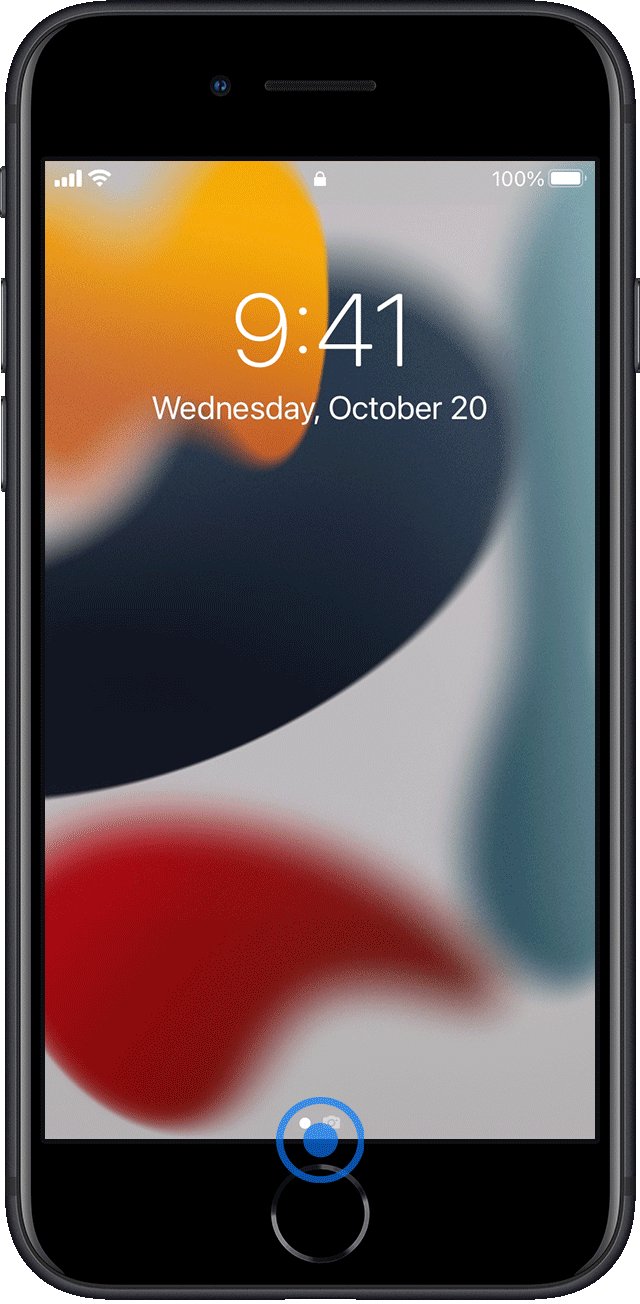
- Чтобы закрыть «Пункт управления», нажмите вверху экрана или кнопку «Домой».
Персонализация настроек
Нужно быстро отрегулировать яркость дисплея или изменить громкость? Можно изменить настройки приложения «Пункт управления», чтобы получать доступ к приложениям, настройкам и функциям всего несколькими касаниями.
Не знаете, какие функции можно использовать из приложения «Пункт управления»? Ознакомьтесь со списком приложений, настроек и функций.
Источник
Исправляем работу выпадающих CSS-меню на списках в iOS-устройствах
Верстая шаблон под Джумлу, обнаружил, что iOS-устройства никак не обрабатывают псевдокласс :hover, что впрочем неудивительно: курсора то там нет… В шаблоне у меня было использовано меню на вложенных списках и, естественно, оно не работало. Продолжение смотрите под катом.
Примерный вид меню:
Гугл, в основном, выдавал довольно сложные универсальные решения, требующие, к тому же правки CSS. Однако, тут я нашёл решение своей проблемы — маленький скрипт с использованием jQuery:
Исправить под Mootools (верстаю под Джумлу) не составило труда:
Для использования требуется только подставить в скрипт нужные селекторы. В итоге получаем работающее меню на тач-устройствах без правки CSS.
P.S. Скрипт проверялся только на iOS 5.1.1 по причине отсутствия других устройств, так что буду рад замечаниям по поводу девайсов с Android.
О песочнице
Это «Песочница» — раздел, в который попадают дебютные посты пользователей, желающих стать полноправными участниками сообщества.
Если у вас есть приглашение, отправьте его автору понравившейся публикации — тогда её смогут прочитать и обсудить все остальные пользователи Хабра.
Чтобы исключить предвзятость при оценке, все публикации анонимны, псевдонимы показываются случайным образом.
О модерации
Не надо пропускать:
- рекламные и PR-публикации
- вопросы и просьбы (для них есть Хабр Q&A);
- вакансии (используйте Хабр Карьеру)
- статьи, ранее опубликованные на других сайтах;
- статьи без правильно расставленных знаков препинания, со смайликами, с обилием восклицательных знаков, неоправданным выделением слов и предложений и другим неуместным форматированием текста;
- жалобы на компании и предоставляемые услуги;
- низкокачественные переводы;
- куски программного кода без пояснений;
- односложные статьи;
- статьи, слабо относящиеся к или не относящиеся к ней вовсе.
Источник
Выпадающее меню для iphone
Выпадающее меню и айфон
Описание: У вас проблемы с phpBBex 1.x и вам необходима помощь? Спрашивайте здесь!
Правила раздела: Одна тема — один вопрос или группа связанных вопросов. Обязательно формируйте внятный заголовок, максимально отражающий суть вопроса. Подробно описывайте проблему. Не забудьте указать версию phpBBex и какие моды установлены, по возможности добавьте скриншоты проблемы или ссылку на страницу с проблемой.
Модератор: Поддержка
Ximka » 19.09.2013, 10:15
Собственно указали мне тут пользователи на проблему.. На айфонах и некоторых браузерах андроида (я пока отловила этот баг только на миниОпере) в верхнем выпадающем меню (Форумы-Личное-..) при нажатии на кнопку не выпадает подменюшка.. То есть человек нажимает — и никакой реакции..
На моем форуме первая кнопка «Форумы» без ссылки (врятли с этим связано, но для полноты картины..)
Кто может подсказать с чем это может быть связано и как исправить?
VEG » 19.09.2013, 13:23
Valerka » 20.09.2013, 06:37
нужен ява скрипт для меню. Если у юзера мобильный браузер, то при клике на меню — выпадающее меню работает по принципу триггера. Т.е. кликнул один раз по нему — меню выпало. Второй раз кликнул — меню исчезло.
Все таки сейчас эра смартфонов и планшетов, надо об этом СЕРЬЕЗНО задуматься. Благо сейчас мобильный интернет стал таким, что пилить сайты для мобильных уже не обязательно, трафик позволяет и в полных версиях работать.
По хорошему, сделать выпадение меню более плавным.
Добавлено спустя 45 минут 51 секунду:
вообще, выпадающее меню сейчас работает по принципу, что оно уходит куда то в астрал, на -99999px. Есть идея, сделать так:
Сейчас меню работает так примерно:
#main-menu ul <
left: -9999px;
top: -9999px;
>
#main-menu li:hover ul <
left: 0;
top: 0;
>
(как то так. сейчас не могу точно сказать)
Я предлагаю так:
#main-menu ul <
display: none;
width: 0px;
min-width: 0px;
height: 0px
transition: 200ms all ease; /*для плавного перехода*/
>
#main-menu li:hover ul <
display: block;
width: auto;
min-width: 155px;
height: auto;
>
Это набросок.
Надо будет на досуге по эксперементировать.
VEG » 20.09.2013, 11:24
factotum » 20.09.2013, 12:33
это даааа. можно только позавидовать phpBB. Мобильные экраны уже сопоставимы с десктопами тех лет. Точскрины уже пришли на ноуты и десктопы. phpBB все так же. Даже не в 2008. В 2000. Могу ошибаться, но есть мнение, что виной такой ситуации — отсутствие решения для независимой интеграции модов. В результате вместо развития ядра развиваются индивидуальные решения на базе движка.
Из того, что встречал — самый продвинутый форумный движок это discourse. Вот он в дейстивии.
Великолепная интеграция с соц.сетями = регистрация в пару кликов, расшаривание ленты и прочие вкусняшки. Нативная поддержка мобильных устройств и тачскринов. Список полезностей бесконечен. Адекватный современный движок и функционалом из коробки. Крутится эта радость на питоне, плюс вопросы по лицензированию.
VEG » 20.09.2013, 13:14
factotum » 20.09.2013, 13:22
Valerka » 20.09.2013, 13:25
VEG » 20.09.2013, 13:40
factotum , но тем не менее лучше и бесплатно я сегодня ничего не вижу. Есть какие-то альтернативы, но они слишком примитивны на мой взгляд.
Отсутствие стандартной адаптации под мобильные платформы не считаю фатальным. Я не понимаю, как можно сидеть на формах с мобильного телефона или планшета. Там же нет нормальной клавиатуры 🙂
В общем всё субъективно. Приведённый в пример discourse оставил меня равнодушным. А вот этот минималистичный дизайн 2000-го года (с тех пор не изменялся) мне видится много более приятным.
factotum » 20.09.2013, 13:48
VEG » 20.09.2013, 14:04
Ну так кое-как оно работает и сейчас. По крайней мере в браузерах под Android. Я изредка всё-таки захожу на форум с мобильника (например, если хочу прочитать чей-то ответ по пришедшему уведомлению), поэтому знаю, что оно как-то работает 🙂 Вариант с триггером, конечно, на мобильнике будет удобнее. Посмотрим, может доберёмся. Хотя мне кажется, что нужно полностью переделывать весь стиль, чтобы он мог адаптироваться под разные разрешения экрана.
Как я писал, с 2000 года дизайн не изменялся. Тогда хорошо, если у тебя было разрешение 800×600 ну или от силы 1024×768. Добавить к странице max-width: 1920px; дело пяти минут.
factotum » 20.09.2013, 14:12
понимаю. но выбор есть. и это значит:
либо ковылять на текущем решении
либо ждать с моря погоды с реализацией поддержки тем/модов, после чего заново начинать жизнь
либо использовать другой движок, где интеграция модов/тем уже достаточно толково реализована. Остается лишь дописать недостающий функционал.
Исходя из темпов развития phpBB, по затратам времени/перспективности последний вариант кажется предпочтительней.
VEG » 20.09.2013, 14:25
factotum » 20.09.2013, 14:40
VEG » 20.09.2013, 14:49
Valerka » 20.09.2013, 15:28
VEG » 20.09.2013, 15:33
HD321kbps » 20.09.2013, 15:37
factotum » 20.09.2013, 16:40
Sumanai » 20.09.2013, 16:54
А для чего? Тратить и так небольшие ресурсы батареи смартфона на рисование ненужных анимаций?
Моё видение юзабельного меню: вместо кучи выпадашек, название которых банально не влезет по ширине в экран смартфона, на малых разрешениях сделать одну кнопку «Меню» во всю строку с символом трёх горизонтальных линий, как во всяких твиттерах, и поместить всё меню в раскрывающийся блок.
Для этого в разметку понадобится добавить только кнопку меню, остальное разрулить стилями и скриптами.
Источник
Как настроить быстрый доступ к нужным функциям на iOS
Одной из моих самых любимых особенностей iOS является Пункт управления. Да-да, это та самое окно, которое вызывается по свайпу от верхней части экрана и несёт в себе кнопки управления подключениями, регулировки яркости и громкости и много чего ещё. В отличие от своего аналога на Android, тут он подлежит более глубокой настройке, а потому открывает доступ к существенно большему количеству функций операционной системы. Рассказываем, как настроить Пункт управления таким образом, чтобы пользоваться iOS стало ещё удобнее, чем раньше.
Как вы, вероятно, уже знаете, суть Пункта управления состоит в том, чтобы иметь быстрый доступ к тем или иным системным элементам. Благодаря ему можно не только переключаться между беззвучным и обычным режимами или между разными сетями Wi-Fi, но и выполнять действия на заблокированном экране, для которых не первый взгляд нужно обязательно снять блокировку и перейти на рабочий стол.
Как настроить быстрый доступ на iOS
Например, при помощи Пункта управления вы можете создавать заметки, не открывая самого приложения, переключаться между ночной и дневной темами, включать лупу, если нужно приблизить какой-то объект, и даже активировать продвинутую функцию родительского контроля под названием гид-доступ, о существовании которой многие даже не подозревают. Она позволяет запретить ребёнку выходить из приложения без вашего ведома, например, для того, чтобы открыть другое, а также заблокировать определённые кнопки в текущей программе, чтобы он не смог нажать ничего лишнего.
Источник
Как реализовать контекстные меню (Context Menu) в iOS 13
Всем привет, меня зовут Денис, мы разрабатываем сервис по аналитике подписок iOS-приложений – Apphud.
На WWDC 2019 Apple представила новый способ взаимодействия с интерфейсом вашего приложения: контекстные меню. Они выглядят так:
В этой статье мы рассмотрим некоторые тонкости их использования и научимся их делать.
Контекстные меню являются логичным продолжением технологии “Peek and Pop”, когда пользователь мог открыть предпросмотр элемента, сильно нажав на него. Но между ними есть и несколько существенных отличий.
Контекстные меню работают на любых устройствах под управлением iOS 13. Поддержка 3D touch от устройства не требуется. Поэтому, в частности, их можно применять на всех iPad.
Кнопки, позволяющие взаимодействовать с элементом, появляются сразу и не требуют свайпа вверх.
Чтобы открыть контекстное меню, пользователю достаточно удержать палец на нужном элементе или сильно на него нажать (если устройство поддерживает 3D Touch).
Рекомендации при использовании контекстных меню
Apple в Human Interface Guidelines рекомендует придерживаться следующих правил при проектировании контекстных меню.
Проектируйте правильно
Будет нехорошо, если вы добавите меню для некоторых элементов в одних местах и не добавите его для похожих элементов в других. Тогда пользователю будет казаться, что приложение работает неправильно.
Включайте в меню только необходимое
Контекстное меню – отличное место для наиболее часто использующихся команд. “Наиболее часто” – ключевая фраза. Не добавляйте туда все подряд.
Используйте вложенные меню
Используйте вложенные меню, чтобы пользователю было проще сориентироваться. Дайте пунктам меню простые и понятные названия.
Используйте не более 1 уровня вложенности
Несмотря на то, что вложенные меню могут сделать навигацию проще, они ее могут и запросто усложнить. Apple не рекомендует использовать более 1 уровня вложенности.
Располагайте наиболее часто используемые пункты в верхней части
Люди в первую очередь фокусируются на верхней части меню, поэтому так им немного проще будет сориентироваться в вашем приложении.
Используйте группировку
Группируйте похожие пункты меню
Избегайте одновременного использования контекстного меню и меню редактирования на одном элементе
Они могут конфликтовать друг с другом, потому что оба вызываются долгим тапом.
Не добавляйте отдельную кнопку “Открыть” в меню
Пользователи могут открыть элемент, просто тапнув по нему. Дополнительная кнопка “Открыть” будет лишней.
Простейшее контекстное меню для UIView
Теперь, когда мы усвоили основные правила использования контекстных меню, перейдем к практике. Разумеется, меню работают только на iOS 13 и выше и для тестирования вам понадобится Xcode 11. Beta-версию Xcode 11 вы можете скачать здесь.
Вы можете скачать пример полностью отсюда.
Давайте добавим контекстное меню, например, на UIImageView , как в анимации выше.
Для этого достаточно добавить объект UIImageView на контроллер и написать несколько строк кода, например в методе viewDidLoad :
В начале создается объект класса UIContextMenuInteraction . Конструктор требует указать делегат, который будет отвечать за меню. Вернемся к этому чуть позднее. А методом addInteraction мы добавляем наше меню к картинке.
Теперь осталось реализовать протокол UIContextMenuInteractionDelegate . В нем только один обязательный метод, который отвечает за создание меню:
Если в этом методе вернуть nil , то контекстное меню не будет вызвано. Внутри самого метода мы создаем объект класса UIContextMenuConfiguration . При создании мы передаем эти параметры:
identifier – идентификатор меню.
previewProvider – кастомный контроллер, который опционально может быть отображен вместо текущего элемента в меню. Мы рассмотрим это чуть позднее.
в actionProvider мы передаем элементы контекстного меню.
Сами элементы создаются проще некуда: указывается название, опциональная иконка и обработчик нажатия на пункт меню. Вот и все!
Добавляем вложенное меню
Давайте немного усложним. Добавим к нашей картинке меню с двумя пунктами: “Save” и “Edit…”. По нажатии на “Edit…” откроется подменю с пунктами “Rotate” и “Delete”. Это должно выглядеть так:
Для этого надо переписать метод протокола UIContextMenuInteractionDelegate следующим образом:
Здесь мы создаем последовательно кнопки “Save”, “Rotate” и “Delete”, добавляем последние две в подменю “Edit…” и оборачиваем все в главное контекстное меню.
Добавляем контекстное меню в UICollectionView
Давайте добавим контекстное меню в UICollectionView . При долгом нажатии на ячейку пользователю будет показано меню с пунктом “Archive”, вот так:
Добавление контекстного меню в UICollectionView проще простого: достаточно реализовать опциональный метод func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? протокола UICollectionViewDelegate . Вот, что у нас вышло:
Тут, как и прежде, создается элемент и само меню. Теперь при долгом (сильном) нажатии на ячейку пользователь увидит контекстное меню.
Добавляем контекстное меню в UITableView
Здесь все аналогично UICollectionView . Нужно имплементировать метод contextMenuConfigurationForRowAt протокола UITableViewDelegate так:
Но что, если мы хотим использовать кастомный экран в контекстном меню? Например, такой:
Для этого при создании UIContextMenuConfiguration следует передать нужный UIViewController в previewProvider . Вот пример кода, реализующего это:
В примере PreviewViewController инициализируется из сториборда и отображается в контекстном меню.
Осталось добавить обработку нажатия на этот ViewController. Для этого нужно имплементировать метод willCommitMenuWithAnimator протокола UITableViewDelegate . Сам обработчик поместим внутрь animator.addCompletion :
Заключение
Контекстные меню — это новый мощный инструмент взаимодействия пользователя с вашим приложением. И, как видите, их реализация довольно проста. Но не следует забывать, что методы могут измениться, пока не выйдет релизная версия iOS 13.
Хотите внедрить подписки в iOS-приложение за 10 минут? Интегрируйте Apphud и:
- оформляйте покупки с помощью лишь одного метода;
- автоматически отслеживайте состояние подписки каждого пользователя;
- легко интегрируйте Subscription Offers;
- отправляйте события о подписках в Amplitude, Mixpanel, Slack и Telegram с учетом локальной валюты пользователя;
- уменьшайте Churn rate в приложениях и возвращайте отписавшихся пользователей.
Источник