- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
- Спиннер в Котлине
- Различные атрибуты для виджета Spinner
- Изменить файл activity_main.xml
- Полный список
- Spinner in Kotlin
- Different attributes for Spinner widget
- Modify activity_main.xml file
- Android Spinner with Example in Kotlin
- In this tutorial, you will learn the following:
- Let’s Build a Simple Example of Android Spinner
- Output screenshot Android Spinner example :
- Download source code Android Spinner in kotlin
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник
Спиннер в Котлине
Android Spinner — это вид, аналогичный выпадающему списку, который используется для выбора одного параметра из списка параметров. Он предоставляет простой способ выбрать один элемент из списка элементов и показывает раскрывающийся список всех значений, когда мы нажимаем на него.
Значение по умолчанию для Android Spinner будет в настоящее время выбранным значением, и с помощью адаптера мы можем легко привязать элементы к объекту Spinner.
Как правило, мы заполняем наш элемент управления Spinner списком элементов, используя ArrayAdapter в нашем файле Kotlin.
Сначала мы создаем новый проект , выполнив следующие шаги:
- Нажмите Файл , затем Новый =>Новый проект .
- После этого включите поддержку Kotlin и нажмите «Далее».
- Выберите минимальный SDK для удобства и нажмите кнопку « Далее» .
- Затем выберите Пустое занятие =>Далее =>Готово .
Различные атрибуты для виджета Spinner
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:textAlignment | Used to the text alignment in the dropdown list. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibilty | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom etc |
Изменить файл activity_main.xml
В этом файле мы используем виджеты TextView и Spinner, а также устанавливаем их атрибуты.
Источник
Полный список
Многовато уроков получилось про адаптеры и списки. Я изначально хотел буквально пару примеров показать, но чето затянуло и расписал чуть ли не все существующие адаптеры ) Напоследок сделаем пару полезных примеров, где еще используются адаптеры. В этом небольшом уроке рассмотрим Spinner.
Spinner – это выпадающий список, позволяющий выбрать одно значение. Он позволяет сэкономить место на экране. Я думаю, все встречали его не только в Android, но и в других языках программирования.
Сделаем простой пример.
Project name: P0561_Spinner
Build Target: Android 2.3.3
Application name: Spinner
Package name: ru.startandroid.develop.p0561spinner
Create Activity: MainActivity
В экран main.xml поместим Spinner:
Код несложен. Создаем адаптер, используем simple_spinner_item в качестве layout для отображения Spinner на экране. А методом setDropDownViewResource указываем какой layout использовать для прорисовки пунктов выпадающего списка.
Метод setPrompt устанавливает текст заголовка выпадающего списка, а setSelection – элемент, который мы хотим выделить. Оба метода, разумеется, необязательны. Я их использовал для демонстрации.
Обработчик выбора элемента из списка присваивается методом setOnItemSelectedListener. Будем выводить на экран позицию выбранного элемента.
Все сохраним и запустим. Нажмем на Spinner.
Виден заголовок Title и выделен элемент с позицией 2. Выберем пункт four.
Обработчик показал, что выделили пункт с позицией 3.
Чтобы определить, какой элемент выделен сейчас, используйте spinner.getSelectedItemPosition(). Чтобы получить текст этого элемента можно сразу выполнять spinner.getSelectedItem().toString().
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Spinner in Kotlin
Android Spinner is a view similar to dropdown list which is used to select one option from the list of options. It provides an easy way to select one item from the list of items and it shows a dropdown list of all values when we click on it.
Default value of the android spinner will be currently selected value and by using Adapter we can easily bind the items to spinner object.
Generally, we populate our Spinner control with list of items by using an ArrayAdapter in our Kotlin file.
First we create a new project by following the below steps:
- Click on File, then New =>New Project.
- After that include the Kotlin support and click on next.
- Select the minimum SDK as per convenience and click next button.
- Then select the Empty activity =>next =>finish.
Different attributes for Spinner widget
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:textAlignment | Used to the text alignment in the dropdown list. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibility | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom, etc |
Modify activity_main.xml file
In this file, we use the TextView and Spinner widgets and also set their attributes.
Источник
Android Spinner with Example in Kotlin
Android Spinner provides an option set, where the user can select any one of the options. Like a list of cities, in this case, a user can select the city. The advantage of Spinner is giving more option lists in less space.
The Default state of the spinner is shown currently selected value. The user has to touch the spinner to show the dropdown list of all available values and then touch (click) any one of values.
In this tutorial, you will learn the following:
- Add a Spinner in XML resource layout file, and load the selection items via XML “values/strings” file also.
- Add another Spinner in XML and load the selection items via code programmatically (dynamically).
- Get the value of selected spinners items, on the click button
You can set values in spinner in 2 ways:
First by using “ android:entries ” attributes in spinner widget.
Second, using ArrayAdapter, In both case we will use resource values string-array.
Let’s Build a Simple Example of Android Spinner
Step 1. Create new project “ Build Your First Android App in Kotlin “
Step 2. Add string array resources in xml
Open “res/values/strings.xml” file, define the list of items that will display in Spinner (dropdown list).
Step 3. Add below code in “activity_main.xml” resource file
add 2 Spinners in the resource file and add id to both ,one spinner will have onClick attribute to call actions on user touch.
Step 4. Open the “MainActivity.kt” and add following code
call getValues function to get values of spinner and show in Toast message.
Step 5. Now Run the application, in emulator or On you android device
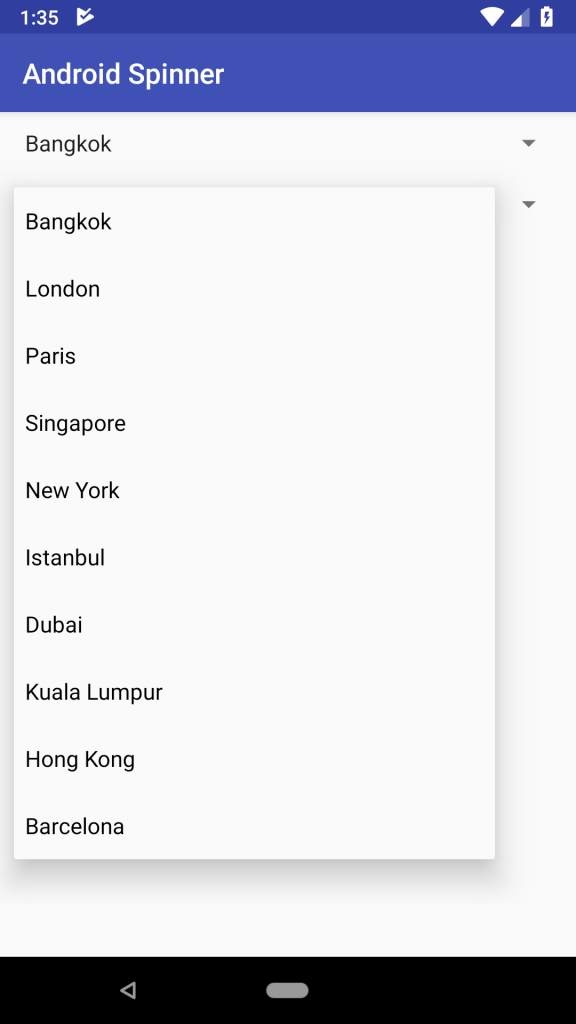
Output screenshot Android Spinner example :
Download source code Android Spinner in kotlin
Do comment if you have any doubt and suggestion on this tutorial.
Note: This example (Project) is developed in Android Studio 3.1.3. Tested on Android 9 ( Android-P), compile SDK version API 27: Android 8.0 (Oreo)
Degree in Computer Science and Engineer: App Developer and has multiple Programming languages experience. Enthusiasm for technology & like learning technical.
Источник