- RelativeLayout
- Программное создание относительной разметки
- Создаём неподвижную полоску
- Основы верстки для нативных андроид приложений
- FrameLayout
- LinearLayout
- RelativeLayout
- TableLayout
- Alternate Layouts
- Стили
- Relative Layout — особенности макетов экранов android приложений
- Расположение View
- Пример
- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
RelativeLayout
ReiativeLayout (относительная разметка) находится в разделе Layouts и позволяет дочерним компонентам определять свою позицию относительно родительского компонента или относительно соседних дочерних элементов (по идентификатору элемента). В RelativeLayout дочерние элементы расположены так, что если первый элемент расположен по центру экрана, другие элементы, выровненные относительно первого элемента, будут выровнены относительно центра экрана. При таком расположении, при объявлении разметки в XML-файле, элемент, на который будут ссылаться для позиционирования другие объекты представления, должен быть объявлен раньше, чем другие элементы, которые обращаются к нему по его идентификатору.
Важные атрибуты, которые связаны с родителем.
- android:layout_alignParentBottom — выравнивание относительно нижнего края родителя
- android:layout_alignParentLeft — выравнивание относительно левого края родителя
- android:layout_alignParentRight — выравнивание относительно правого края родителя
- android:layout_alignParentTop — выравнивание относительно верхнего края родителя
- android:layout_centerInParent — выравнивание по центру родителя по вертикали и горизонтали
- android:layout_centerHorizontal — выравнивание по центру родителя по горизонтали
- android:layout_centerVertical — выравнивание по центру родителя по вертикали
Некоторые атрибуты можно использовать вместе, чтобы добиться нужного эффекта, например, разместить компонент в верхнем правом углу.
Компонент можно размещать не только относительно родителя, но и относительно других компонентов. Для этого все компоненты должны иметь свой идентификатор, по которому их можно будет отличать друг от друга. В этом случае вы можете задействовать другие атрибуты.
- android:layout_above — размещается над указанным компонентом
- android:layout_below — размещается под указанным компонентом
- android:layout_alignLeft — выравнивается по левому краю указанного компонента
- android:layout_alignRight — выравнивается по правому краю указанного компонента
- android:layout_alignTop — выравнивается по верхнему краю указанного компонента
- android:layout_alignBottom — выравнивается по нижнему краю указанного компонента
- android:layout_toLeftOf — правый край компонента размещается слева от указанного компонента
- android:layout_toRightOf — левый край компонент размещается справа от указанного компонента
Чтобы компоненты «не прилипали» друг к другу, используются атрибуты, добавляющие пространство между ними.
- android:layout_marginTop
- android:layout_marginBottom
- android:layout_marginLeft
- android:layout_marginRight
Рассмотрим простой пример. Допустим, мы хотим поместить на экран элементы EditText и Button. Кнопка должна находиться справа от текстового поля. Текстовое поле при этом должно быть выравнено слева относительно родительского элемента (компоновки) и слева относительно кнопки. В свою очередь кнопка должна быть выравнена справа относительно шаблона компоновки.
Во многих случаях грамотная относительная компоновка хорошо смотрится в альбомной и портретной ориентации.
Программное создание относительной разметки
Если вам понадобится динамически создавать относительную разметку в коде, то делается это следующим образом:
Создавать компоновку для относительной разметки чуть сложнее, чем для линейной компоновки. Рассмотрим ещё один пример. Предположим, нам нужен такой экран
Шаг 1: В XML-файле задаем относительную компоновку.
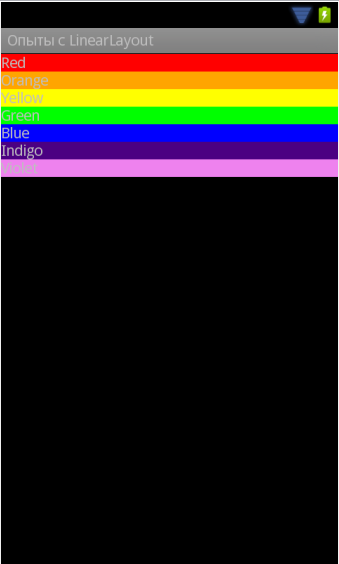
Шаг 2: Определяем дочерние элементы. В нашем случае мы имеем семь текстовых меток разного цвета. Каждому элементу присваиваем необходимые свойства: текст, цвет, размер символов и так далее.
Шаг 3: Определяем правила относительной разметки.
Красная метка должна находиться в правом верхнем углу родительского элемента.
Оранжевая метка должна располагаться по центру по горизонтали относительно родительского элемент.
Желтая метка выравнивается по правой части родительского элемента.
Зелёная метка выравнивается по центру (по вертикали) и выводится слева от синей метки.
Синяя метка выравнивается по центру (по вертикали и горизонтали) относительно родительского элемента, т.е. точно по центру.
Метка цвета индиго выравнивается по центру (по вертикали) и выводится справа от синей метки.
Фиолетовая метка выводится в нижней части родительского элемента и занимает всю её ширину.
При разработке макета с относительной разметкой следите, чтобы элементы не налезали друг на друга (можете получить сообщение об ошибке). Старайтесь не усложнять макет и не забывайте присваивать уникальный идентификатор каждому элементу. Проверяйте макет в разных режимах ориентации.
Создаём неподвижную полоску
С помощью RelativeLayout можно создать неподвижную полоску внизу экрана, которая не будет прокручиваться вместе со списком. Для этого используется атрибут android:layout_alignParentBottom и родственные ему атрибуты для верхней части. Вот простой пример со списком.
И простой код для создания прокручиваемого списка, чтобы увидеть эффект неподвижной полоски с кнопкой.
Источник
Основы верстки для нативных андроид приложений
( пользоваться не рекомендуется, deprecated )
AbsoluteLayout — означает что каждый элемент верстки будет иметь абсолютную позицию относительно верхнего левого угла экрана задаваемую с помощью координат x и y. Т.е. верхнийлевый угол экрана при AbsoluteLayout имеет координаты x = 0, y = 0.
Позиция указывается в атрибутах элемента android:layout_x и android:layout_y.
Пример кода:
FrameLayout
FrameLayout — тип верстки внутри которого может отображаться только один элемент в строке. Т.е. если внутри FrameLayout вы поместите несколько элементов, то следующий будет отображаться поверх предыдущего.
Пример кода:
LinearLayout
LinearLayout — тип верстки при котором область верстки делится на строки и в каждую строку помещается один элемент. Разбиение может быть вертикальное или горизонтальное, тип разбиения указывается в атрибуте LinearLayout android:orientation. Внутри верстки возможно комбинировать вертикальную и горизонтальную разбивки, а кроме того, возможна комбинация нескольких разных типов верстки например использование LinearLayout внутри FrameLayout.
Пример вертикальной разбивки LinearLayout:
Пример горизонтальной разбивки LinearLayout:
Комбинация нескольких LinearLayout:
RelativeLayout
RelativeLayout — тип верстки при котором позиционирование элементов происходит относительно друг друга и относительно главного контейнера.
За то, каким образом будут позиционироваться элементы отвечают следующие атрибуты:
Атрибуты позиционирования относительно контейнера
- android:layout_alignParentBottom – Низ элемента находится внизу контейнера
- android:layout_alignParentLeft – Левая часть элемента прилегает к левой части контейнера
- android:layout_alignParentRight – Правая часть элемента прилегает к правой части контейнера
- android:layout_alignParentTop – Элемент находится в верхней части контейнера
- android:layout_centerHorizontal – Элемент позиционируется по центру относительно горизонтального размера контейнера
- android:layout_centerInParent – Элемент позиционируется по центру относительно горизонтального и вертикального размеров размера контейнера
- android:layout_centerVertical – Элемент позиционируется по центру относительно вертикального размера контейнера
Атрибуты позиционирования относительно других элементов.
В качестве значений этих атрибутов ставятся id элемента относительно которого будет производится позиционирование.
android:layout_above – Распологает элемент над указанным
android:layout_below – Распологает элемент под указанным
android:layout_toLeftOf – Распологает элемент слева от указанного
android:layout_toRightOf – Распологает элемент справа от указанного
Выравнивание относительно других элементов.
android:layout_alignBaseline – Выравнивает baseline элемента с baseline указаннго элемента
android:layout_alignBottom – Выравнивает низ элемента по низу указанного элемента
android:layout_alignLeft – Выравнивает левый край элемента с левым краем указанного элемента
android:layout_alignRight – Выравнивает правый край элемента с правым краем указанного элемента
android:layout_alignTop – Выравнивает верхнюю часть элемента в соответствие с верхней частью указанного элемента
TableLayout
TableLayout — табличная верстка.
Организует элементы в строки и столбцы таблицы.
Для организации строк служит таг
Alternate Layouts
Alternate Layouts — альтернативная верстка. Позволяет использовать различную верстку для различных ориентаций экрана.
XML для альтернативной верстки помещается в папки проекта:
res/layout-land – альтернативная верстка для landscape UI
res/layout-port –альтернативная верстка для portrait UI
res/lauout-square – альтернативная верстка для square UI
и перед тем как получить макет из res/lauout система проверяет наличие файлов в этих папках.
И в завершении немного о стилях.
Стили
Во первых стили элемента могут быть описаны в атрибутах самого элемента.
Например:
Кроме того стили можно вынести в отдельный xml файл и сохранить его в папке res/values/
Напимер:
Если мы вынесем стили в отдельный файл, то для описания стилей элемента будем использовать атрибут style.
Источник
Relative Layout — особенности макетов экранов android приложений
Перевод документации официального сайта developer.android.com
RelativeLayout — это view group, которая располагает на экране дочерние view определенным образом относительно других элементов. Позиция каждого view может быть определена как относительно других view (например, слева, справа, сверху или снизу) так и относительно родительской области RelativeLayout (например, выравнивание по верхней, нижней, левой, правой сторонам или по центру).
RelativeLayout — очень мощная утилита для разработки пользовательского интерфейса, поскольку она позволяет сократить количество вложенных view group, тем самым повышая производительность. Если вы используете несколько вложенных групп LinearLayout, вы можете заменить их одним RelativeLayout.
Расположение View
RelativeLayout позволяет дочерним view определять свою позицию относительно родительского view или относительно друг друга (с помощью ID). Таким образом вы можете выровнять два элемента относительно правой границы, или сделать один ниже другого, центрировать, и т. д. По умолчанию все дочерние view устанавливаются в правом верхнем углу layout, так что вы должны указать позицию каждого view используя различные свойства, доступные в RelativeLayout.LayoutParams (смотрите таблицу в конце этой статьи).
Некоторые из свойств макета, доступные view в RelativeLayout:
android:layout_alignParentTop
Делает верхний край этого view совпадающим с верхним краем родителя.
android:layout_centerVertical
Центрирует этот дочерний элемент по вертикали в его родителе.
android:layout_below
Располагает верхний край этого view ниже view, определенного с помощью ID.
android:layout_toRightOf
Располагает левый край этого view правее view, определенного с помощью ID.
Это всего лишь несколько примеров. Все атрибуты макета задокументированы в RelativeLayout.LayoutParams (смотрите таблицу в конце этой статьи).
Значение для каждого свойства макета либо логическое, что позволяет установить позицию макета относительно родительского RelativeLayout, либо ID, который ссылается на другой view в макете, по отношению к которому view должен быть расположен.
В вашем XML layout, зависимости по отношению к другим view в макете могут быть объявлены в любом порядке. Например, вы можете указать, что «view1» будет расположен ниже «view2«, даже если «view2» — последний элемент, объявленный в иерархии. Пример ниже демонстрирует такой сценарий.
Пример
Каждый из атрибутов, которые контролируют относительное положение view, выделен.
Источник
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
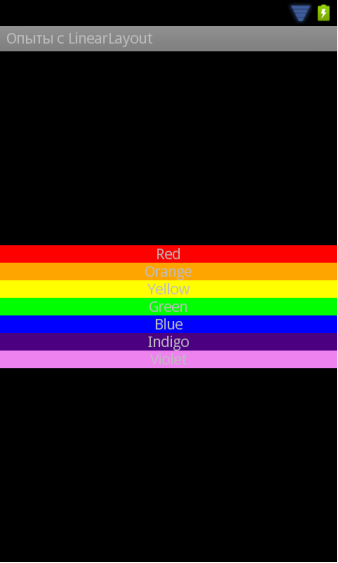
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
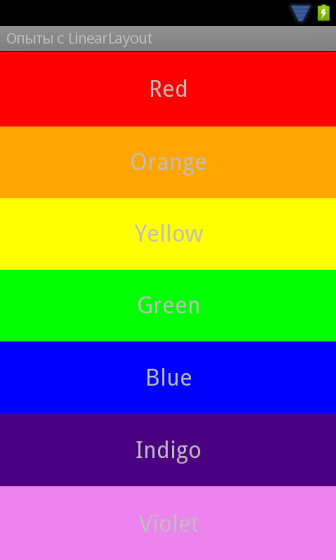
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
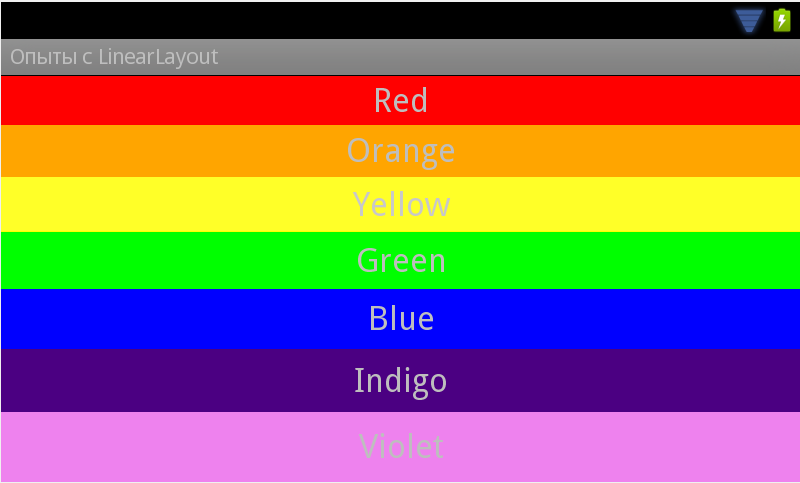
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник