- Представление изображений в Android
- Добавление изображения в drawable
- Разрешение экрана
- Простое копирование изображения в drawable
- Определение графического интерфейса
- Компонент представления изображения, ImageView
- Примеры методов представления изображений
- Прозрачность изображения
- Масштабирование изображение
- Программный модуль MainActivity
- Как работать в Android Studio с изображениями: пошаговая инструкция
Представление изображений в Android
Одним из наиболее распространенных источников графических ресурсов являются файлы изображений. Android поддерживает следующие форматы файлов : .png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable. При добавлении графических файлов в эту папку для каждого из них Android создает идентификатор ресурса (int) R.drawable.image. После этого ресурс можно использовать в приложении.
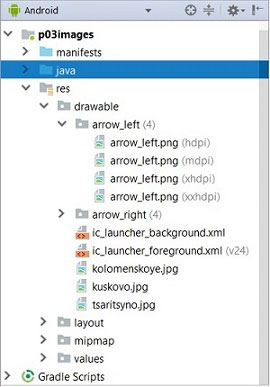
Для работы с изображениями создадим приложение/модуль p03images. Процесс создания модулей (приложений) подробно рассмотрен здесь. В этом простом примере по работе с изображениями рассмотрим вопросы добавления изображений в проект, представление изображений в интерфейсе и динамическую смену изображений. Структура модуля с уже добавленными изображениями представлена на следующем скриншоте.
Итак, в папку res/drawable были добавлены два изображения в виде стрелок (arrow_left.png, arrow_right.png) и три фото московских усадеб : Коломенское (kolomenskoye.jpg), Кусково (kuskovo.jpg) и Царицыно (tsaritsyno.jpg).
Добавление изображения в drawable
Рассмотрим два способа добавления графического изображения в проект. При первом способе будет использоваться мастер размещения изображения. При втором способе будет выполняться обычное копирование.
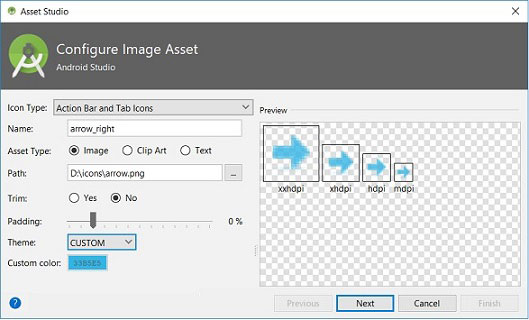
Сначала добавим в папку «drawable» изображения стрелок arrow_left.png, arrow_right.png. Для этого выделяем модуль p03images, открываем контекстное меню правой клавишей мыши и выбираем New / Image asset. В открывшемся диалоговом окне выполняем следующие действия :
- В поле «Icon Type» выбираем «Action Bar and Tab Icons».
- В поле Name определяем наименование графического ресурса.
- В поле Asset Type указываем тип изображения.
- В поле Path указываем путь к файлу изображения. Можно открыть вспомогательное диалоговое окно выбора файла нажатием на кнопку с многоточием.
- Нажимаем кнопку Next, в результате чего будет открыто следующее диалоговое окно, в котором никаких изменений вносить не требуется. Завершаем процесс нажатием на кнопку Finish.
Android Studio автоматически сгенерирует объекты изображения с различными разрешениями. При этом для каждого разрешения будет создана своя папка (директория) типа res/drawable-xxx. Например, drawable-hdpi, drawable-mdpi, drawable-ldpi и прочее. В каждую папку будет помещено графическое изображение. В среде разработки студио в структуре модуля это не видно; необходимо перейти в проводник.
Теперь, чтобы сослаться на данный ресурс для его отображения на кнопке btnRight типа ImageButton, можно использовать следующий синтаксис в XML-файле разметки интерфейса :
Здесь следует несколько слов сказать о том, что такое ldpi, mdpi, hdpi и т.д. Данные аббревиатуры, заканчивающие на символы dpi, используются в обозначении наименований ресурсов (наименований папок). Эти обозначения связаны с разрешениями экрана.
Разрешение экрана
Разрешение экрана определяется параметром DPI (Dots Per Inch) — это количество точек на дюйм. Совершенно ясно, что нет никакого смысла рисовать высококачественную большую тяжёлую графику на экран с разрешением 320х240 пикселей, а потому в Android предусмотрены некоторые категории, каждая из которых совпадает с теми или иными аппаратными характеристиками устройства.
Приведу соответствие обозначений разрешениям экрана :
- Low DPI (LDPI) = 120DPI.
- Medium DPI (MDPI) = 160DPI.
- High DPI (HDPI) = 240DPI (Nexus S, SGS2). Сокращение SGS2 обозначает Samsung Galaxy S2.
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3).
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4).
Разработчикам приходится рисовать графику сразу под несколько разрешений. Скажем, обычная иконка приложения для MDPI должна быть 48×48 пикселей, для HDPI — 72×72, для XHDPI уже 96×96.
Разметка Android учитывается не в пикселях, а в dp’ах для унификации. Если все параметры прописывались бы в пикселях, то на Galaxy Nexus, к примеру, был бы хороший statusbar, а на Galaxy S4 это была бы тонкая полоса, в которую и пальцем-то было бы попасть нереально. Размер одного dp’а тоже зависит от DPI, например при DPI=160 1dp=1px, а при DPI=320 1dp=2px. Именно из-за этой разницы размер компонентов и изображений в интерфейсе на четырёхдюймовом Nexus 4 точно такой же, как и на семидюймовом Nexus 7. Разработчики представляют разные изображения, устанавливают соответствующую разметку, а в устройстве определяется количество точек на дюйм, благодаря чему Android понимает какие ресурсы ему нужны.
Простое копирование изображения в drawable
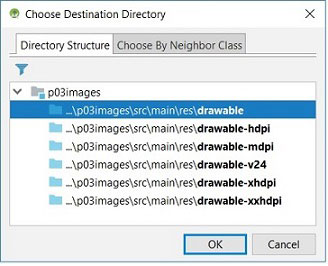
При простом копировании изображения в папку res/drawable используется буфер обмена. Т.е. сначала необходимо в проводнике выполнить копирование изображения в буфер обмена с помощью горячих клавиш Ctrl+C. После этого в модуле/проекте выделить запись res/drawable и нажать Ctrl+V, либо открыть контекстное меню и выбрать пункт Paste. Добавим, таким образом, в проект изображения усадеб. При копировании изображения Studio спросит Вас о директории, в которой файл изображения будет размещен :
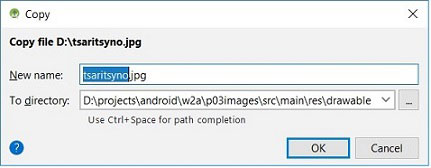
Поскольку трансформировать изображения под разные разрешения не будем, то выбираем директорию res/drawable и нажимаем кнопку ОК. После этого, Studio откроет второе диалоговое окно и попросит подтверждения. Здесь без каких-либо изменений нажимаем кнопку ОК. При желании Вы можете изменить, к примеру, наименование файла.
Таким образом, в проект/модуль были внесены все файлы изображений. Теперь необходимо определить интерфейс приложения, в который включим две кнопки для «пролиставания» изображений и компонент ImageView для представления изображений московских усадеб.
Определение графического интерфейса
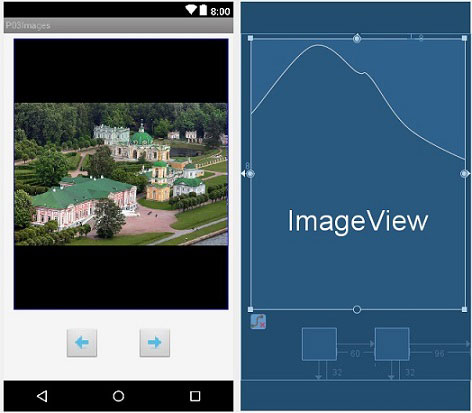
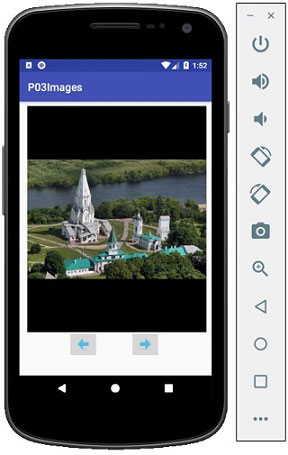
На следующем скриншоте представлен интерфейс приложения. В центре окна размещен компонент ImageView с привязками к трём сторонам. В нижней части размещаются две кнопки типа ImageButton. Поскольку вопросы разметки интерфейса и привязки компонентов были рассмотрены на странице Layout интерфейса приложения Android, то здесь не будем на этом заострять наше внимание.
На кнопки нанесены соответствующие изображения. Пример определения изображения на кнопке типа ImageButton был приведен выше. Точно также можно определить изображение для компонента ImageView. Это можно выполнить либо непосредственно в файле разметки XML (Text режим), либо в атрибутах компонента (Design режим). Теперь необходимо несколько слов сказать о компоненте ImageView.
Компонент представления изображения, ImageView
Для отображение изображения в интерфейсе Android приложения используется компонент ImageView, расположенной в палитре Common. ImageView является базовым элементом-контейнером для использования графики. Изображения в компонент можно загружать из разных источников; например, из ресурсов программы, из галереи, из контент-провайдеров. В классе ImageView имеется несколько методов для загрузки изображений :
| • setImageResource(int) | : представление изображения по идентификатору ресурса; |
| • setImageBitmap(Bitmap) | : представление растрового изображения; |
| • setImageDrawable(Drawable) | : представление изображения типа png, jpg; |
| • setImageURI(Uri) | : загрузка изображения по URI. |
Примеры методов представления изображений
Небольшой комментарий к использованию методов. Самый простой способ загрузки в ImageView изображения из приложения связан с использованием ресурсов и метода setImageResource.
Для загрузки растрового приложения, если оно отсутствует в приложении, его необходимо создать с использованием BitmapFactory. Формат изображения Bitmap – это представление изображения в памяти. Объект Bitmap хранит в себе информацию о каждом пикселе изображения, поэтому может «весить» в десятки/сотни раз больше, чем файл с изображением .png/.jpg.
Drawable — это объект, который может быть изображен в каком-либо View. Drawable не обязательно является изображением. Это может быть, например, форма (shape), созданная в ресурсах, или комбинация изображений. Объект Drawable можно получить из ресурсного изображения методом getDrawable. Можно также использовать метод Drawable.createFromPath(String).
Ну и в заключение использование метода загрузки файла с использованием android.net.Uri. В примере используется путь, определенный в модуле p03images (пакет com.android.test.p03images) и файл ресурсов R.drawable.tsaritsyno.
Прозрачность изображения
Иногда необходимо будет изменить прозрачность изображения. Например, когда оно используется в качестве фонового изображения. В этом случае используйте метод setAlpha(int alpha) объекта Drawable. Диапазон значений параметра alpha от 0 (полностью прозрачный) до 255 (непрозрачный). Пример :
Масштабирование изображение
Существуют несколько способов масштабирования изображения в ImageView. Атрибут компонента android:scaleType определяет способ масштабирования. Динамически способ масштабирования можно изменить методом ImageView.setScaleType(). Ниже представлены некоторые способы масштабирования изображения :
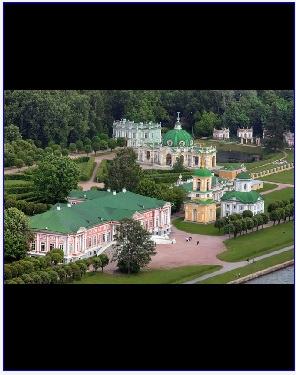
android:scaleType=»fitCenter». При масштабировании изображения с использованием fitCenter выполняется масштабирование с сохранением пропорций. При этом одна из сторон будет равной соответствующей стороне ImageView. Для наглядности в компоненте ImageView был определен черный цвет фона.
android:scaleType=»center». В этом режиме изображение размещается в центре компонента без масштабирования (сжатия и растягивания).
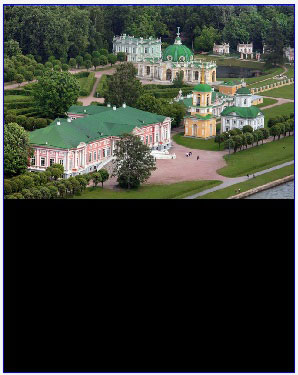
android:scaleType=»fitStart». Изображение масштабируется с сохранием пропорций. При этом хотя бы одна из сторон будет равна соответствующей стороне ImageView. После этого изображение перемещается в верхнюю часть ImageView. Аналогично работает масштабирование «fitEnd» с размещением изображения в нижней части компонента.
android:scaleType=»fitXY». Изображение масштабируется без сохранения пропорций таким образом, чтобы размеры сторон изображения совпадали с размерами сторон ImageView.
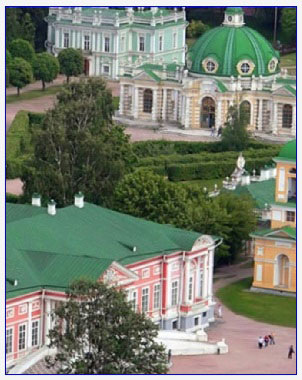
android:scaleType=»centerCrop». Изображение масштабируется равномерно с сохранением пропорций. При этом высота и ширина изображения будут больше или равны высоте и ширине ImageView. После этого центр изображения устанавливается в центре ImageView.
Кроме представленных выше масштабирований ещё имеются масштабирование «matrix» с использованием матрицы, определяемой методом ImageView.setImageMatrix(), и масштабирование «centerInside», которое равномерно с сохранением пропорций масштабирует изображение и устанавливает изображение в центре ImageView (при этом высота и ширина изображения будут меньше или равны высоте и ширине ImageView).
Программный модуль MainActivity
После того, как интерфейс приложения определен, необходимо к кнопкам подключить соответствующие обработчики событий. Для этого открываем модуль MainActivity в режиме редактирования и вносим следующие изменения :
- определяем целочисленную переменную imageIDX, используемую для индексации изображений усадеб;
- создаем метод getImageID(), возвращающий идентификатор графического ресурса изображения в зависимости от текущего значения imageIDX;
- создаем метод changeImage(), отображающий текущее графическое изображение;
- подключаем к кнопкам обработчики событий. При нажатии на кнопку сначала изменяется значение текущего идентификатора imageIDX, и после этого вызывается метод changeImage().
Полагаю, что код модуля MainActivity тривиально прост и не требует особых комментариев.
После старта приложения Вы должны увидеть следующий интерфейс :
Исходный код примера не приводится, всё описано подробно. Поэтому у Вас не должно возникнуть сложностей самостоятельно повторить этот пример.
Использование фонового изображения в разметке интерфейса активности Android приложения представлено здесь.
Использование изображений/иконок в меню Android приложений представлено здесь.
Источник
Как работать в Android Studio с изображениями: пошаговая инструкция
Android Studio — это специализированная среда разработки для приложений на Андроид. Компания Гугл считает эту IDE официальным инструментом разработчика Андроид-приложений. Большинство начинающих разработчиков приложений начинают именно с этой IDE. Поэтому часто при работе с ней возникают простые вопросы типа: «Как добавить картинку в Android Studio?». Сегодня мы этот вопрос и разберем.
Графическое изображение — это важный элемент любой разработки, где предусмотрен пользовательский интерфейс. Разработка приложений для Андроид — не исключение, потому что любому разработчику хочется придать своему «детищу» индивидуальный вид или стиль.
Вообще, ОС Андроид поддерживает графические изображения следующих форматов:
- .png — это наиболее предпочтительный и распространенный формат изображений для этой ОС;
- .jpg — менее предпочтительный, но также используется при разработке;
- .gif — нежелательно использовать это расширение файлов, потому что оно создает дополнительные проблемы, однако встретить его в Андроид-приложениях также возможно.
Как добавить картинку в Android Studio
Сегодня не будем разбирать вс ю процедуру, как начать работу в Android Studio. Предполагаем, что вы уже запустили разработку своего проекта и столкнулись с очередным вопросом : как вставить картинку в Android Studio ?
При старте собственного проекта по умолчанию для графических документов создается отдельная папка, которая находится по пути:
Иногда там уже можно встретить какие-то изображения, в основном это стандартные иконки для демонстрации. При добавлении дополнительных изображений в указанную папку для них Андроидом создается отдельный ресурс drawable. И когда нам нужно будет обратиться к указанному файлу-ресурсу, это будет выглядеть так:
- непосредственно в скрипте Java: R.drawable.Имя_Вашего_Файла
- xml-кодировании : @[Имя_Созданного_Пакета:]drawable/Имя_Вашего_Файла
Допустим , вы решили добавить собственное изображение в указанн ую папку-хранилище: app/res/drawable . Все , что вам нужно для этого , — это скопировать нужный файл с hard-диска вашего компьютера, желательно файл с расширением .png или в крайнем случае с .jpg , и вставить его в указанную папку. При копировании можно использовать простую операцию «Копировать — Вставить» или комбинацию клавиш «Ctrl+C — Ctrl+V», тут не принципиально.
В некоторых версиях Android Studio вам предложат 2 папки , куда можно добавить ваше изображение: drawable или drawable-v24. Выбираем первую папку «drawable» и вставляем свое изображение туда. Также при копировании будет возможность переименовать свое изображение : если вдруг вы до этого не успели задать файлу нужное имя, то можете сделать это в моменте копирования или оставить все как есть. Выбирая игровые автоматы, доступные в Украине на платформах надежных интернет казино, можно найти замечательные слоты с высоким уровнем отдачи призовых. Разнообразные аппараты помогают отвлечься от повседневных забот, погружая игроков в увлекательный мир драйвовых эмоций и великолепных выигрышей, обеспечивая массу восхитительных ощущений.
Хочется обратить ваше внимание на то, что , когда вы хотите добавить картинку в Android Studio по указанному выше методу, она добавляется непосредственно в ваше приложение. Поэтому перед добавлением картинок нужно позаботиться о б их оптимизации. То есть необходимо добавлять картинки нужных размеров и желательно «сжимать» их при помощи сторонних сервисов. Потому что большие и тяжелые файлы будут отрицательно влиять на производительность вашего будущего приложения. Если по каким-то причинам вы не обработали изображение, то ест ь возможность оптимизировать их прямо во время разработки проекта, используя утилиту «aapt».
Как вывести картинку в Andro i d Studio
Как добавить картинку в Android Studio — мы выяснили. Это сделать совсем не сложно. Однако мы добавляем картинки для того, чтобы их пото м где-то вывести. За вывод картинок в интерфейс вашего Андроид-приложения отвечает компонент ImageView. Это базовый элемент, который занимается только графикой в вашем приложении.
Мы разобрали , как вставить картинку непосредственно в корень Android Studio, однако сами картинки можно добавлять и из других источников, например , из галереи вашего ПК или из интернет-ресурсов. Понятно, что эти методы не всегда себя оправдывают, так как в таких случаях всегда будет вероятность того, что картинка будет удалена в своем источнике, а значит, есть вероятность , что ваше приложение будет «поломано». Но эти методы добавления картинок все равно есть.
Итак, в ImageView можно:
- представить картинку по ID ресурса при помощи оператора setImageResource(int);
- представить растровую картинку с помощью setImageBitmap(Bitmap);
- представить картинку .png или .jpg, используя оператор setImageDrawable(Drawable);
- загрузить картинку по URI при помощи оператора setImageURI(Uri).
Добавить картинку в Android Studio просто, как и добавить свое фото в со цс еть. Сложнее вывести изображение в нужном месте вашего приложения, тем более если хотите добавить к нему какие-то эффекты. Но в любом случае не забывайте перед использованием сторонних изображений проводить им должную оптимизацию, чтобы не создать такое приложение, которое не сможет запуститься на современном смартфоне из — за своей «тяжести» и прожорливости.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Источник