- Совершение покупок с помощью Apple Pay
- Как совершать оплату с помощью Apple Pay в магазинах и других местах
- Оплата с помощью iPhone
- Оплата с помощью Apple Watch
- Оплата с помощью Apple Pay в Интернете и в приложениях
- Apple Wallet. Что это такое и как интегрировать в него свою карту
- Структура карты
- Посадочный билет
- Купон
- Билет на событие
- Общая карта
- Скидочная карта
- Структура pass.json
- Обязательные поля
- Ключи для связанных приложений
- Ключи стиля
- Ключи визуального оформления
- Баркод
- Локация
- Оборотная сторона
- Создание карты. Часть 2
- Интеграция с приложением
- Добавление карты
- Получение информации о добавленных картах
- Проверка на уникальность
- Тестирование
- Заключение
- Используемые материалы:
Совершение покупок с помощью Apple Pay
Вы можете использовать Apple Pay для оплаты в магазинах, в приложениях, в Интернете и в других местах.
Как совершать оплату с помощью Apple Pay в магазинах и других местах
С устройством iPhone или Apple Watch вы сможете пользоваться Apple Pay в магазинах, ресторанах, на заправках, в такси и везде, где вы увидите один из этих символов 1 .
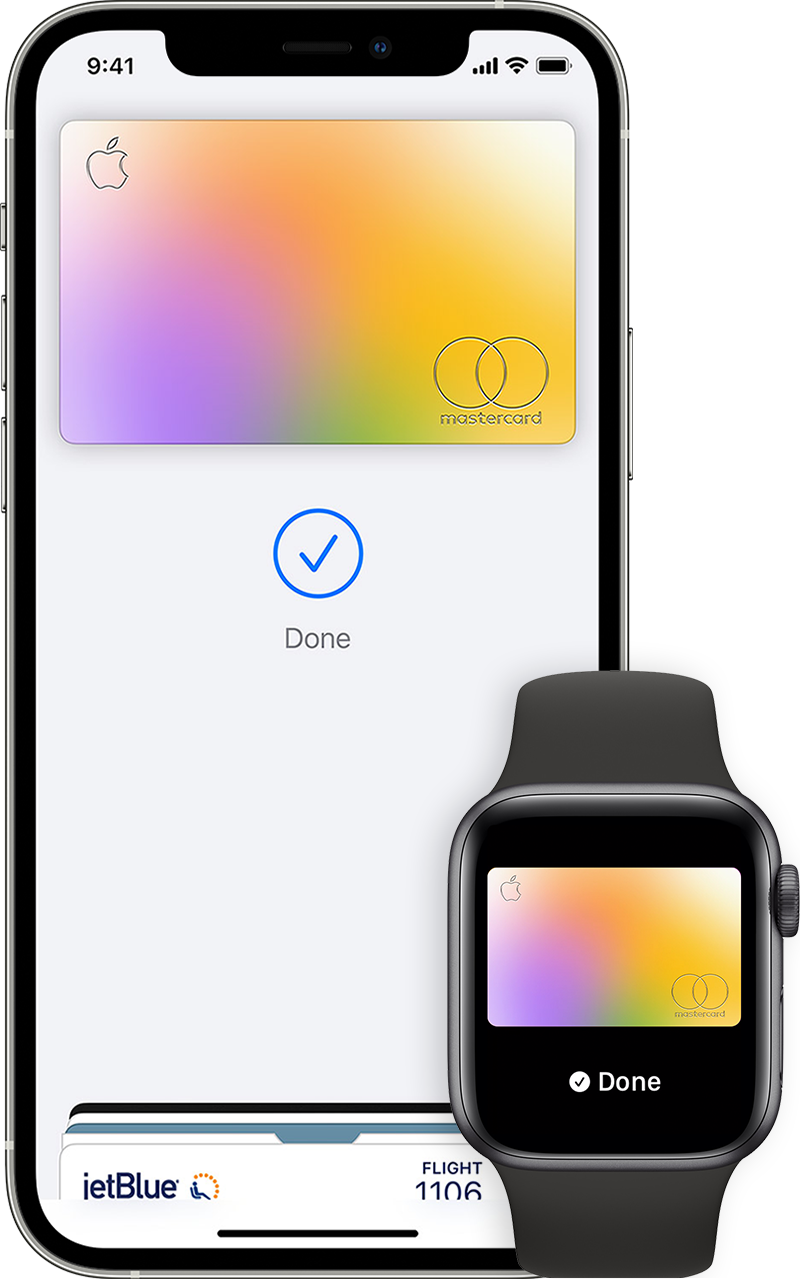
Оплата с помощью iPhone
- Чтобы использовать платежную карту по умолчанию, сделайте следующее.
- Если на вашем iPhone есть Face ID, дважды нажмите боковую кнопку. Пройдите аутентификацию с помощью Face ID или пароля.
- Если на вашем iPhone есть Touch ID, поместите палец на датчик Touch ID.
- Чтобы открыть другие карты, нажмите на карту по умолчанию. Затем выберите новую карту и пройдите аутентификацию.
- Удерживайте верхнюю часть iPhone рядом с бесконтактным устройством считывания, пока на дисплее не появится надпись «Готово» с галочкой.
Оплата с помощью Apple Watch
- Дважды нажмите боковую кнопку.
- Ваша карта по умолчанию откроется автоматически. Прокрутите содержимое экрана вниз, чтобы выбрать другую карту.
- Удерживайте дисплей Apple Watch рядом с бесконтактным устройством чтения, пока не почувствуете легкую пульсацию и не услышите звуковой сигнал.
Хотите просмотреть недавние покупки? Узнайте, как просмотреть историю транзакций Apple Pay.
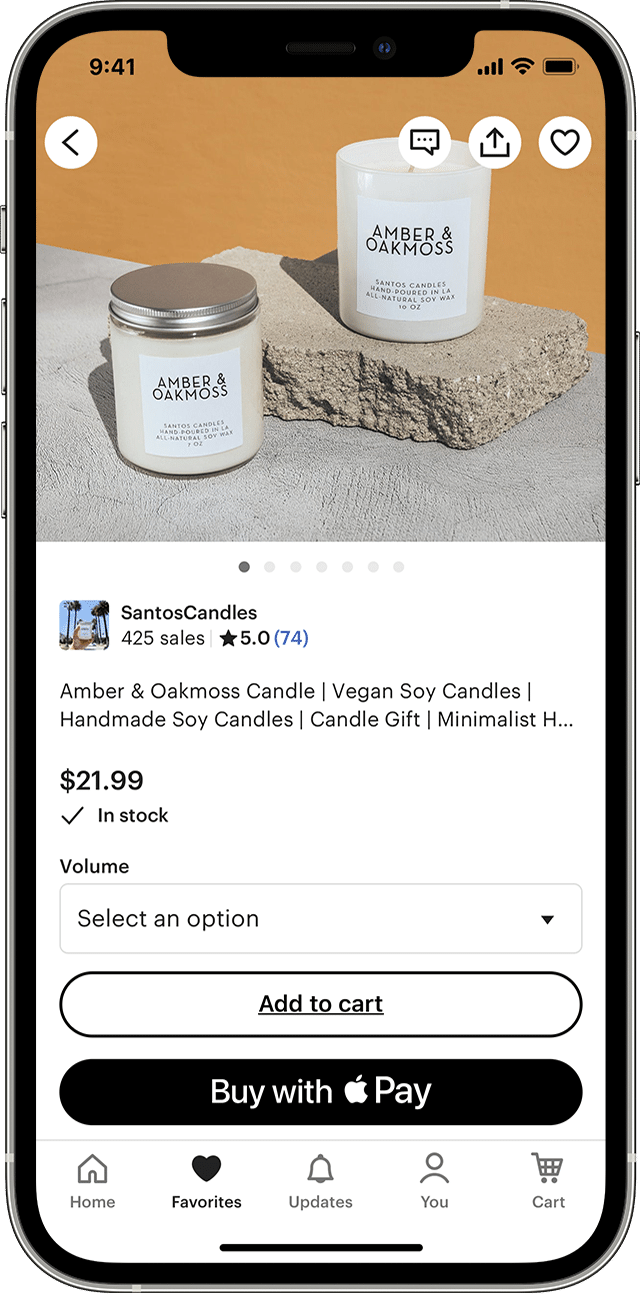
Оплата с помощью Apple Pay в Интернете и в приложениях
Вы можете использовать Apple Pay для оплаты через Интернет в браузере Safari 2,3 и в приложениях, если Apple Pay является доступным вариантом оплаты.
- Нажмите кнопку Apple Pay или выберите Apple Pay в качестве способа оплаты.
- Для оплаты с помощью другой карты нажмите кнопку «Далее»
или кнопку раскрытия меню
рядом с картой по умолчанию.
- При необходимости введите свою платежную информацию, адрес доставки и контактные данные. Apple Pay сохранит эти сведения, поэтому вводить их заново не потребуется.
- Подтвердите оплату.
- iPhone или iPad с поддержкой Face ID: дважды нажмите боковую кнопку, затем пройдите аутентификацию с помощью Face ID или введите пароль.
- iPhone и iPad без поддержки Face ID: используйте Touch ID или введите пароль.
- Apple Watch: дважды нажмите боковую кнопку.
- Mac с поддержкой Touch ID: следуйте указаниям на панели Touch Bar и поместите свой палец на датчик Touch ID. Если датчик Touch ID отключен, нажмите значок Apple Pay на панели Touch Bar и следуйте указаниям на экране.
- Mac без поддержки Touch ID: подтвердите оплату на устройстве iPhone или Apple Watch c подключением Bluetooth. На всех устройствах должен быть выполнен вход под одним и тем же идентификатором Apple ID.
- Если оплата пройдет успешно, на экране появится надпись «Готово» с галочкой.
- Помимо Apple Pay, продавец также должен принимать вашу платежную карту и поддерживать вашу платежную систему.
- На территории континентального Китая использовать Apple Pay на веб-сайтах в браузере Safari можно только на совместимых моделях iPhone и iPad с последней версией iOS или iPadOS.
- В Италии для оплаты покупок в магазинах с помощью Apple Pay на iPhone и Apple Watch можно использовать карты Maestro. Карты Maestro нельзя использовать для оплаты в приложениях и на веб-сайтах. В Нидерландах карты Maestro можно добавлять на все совместимые устройства, кроме компьютеров Mac.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Источник
Apple Wallet. Что это такое и как интегрировать в него свою карту
Принято считать, что Wallet – не самый популярный сервис в СНГ. Но уже во втором проекте подряд заказчик ставит задачу «Сделать интеграцию с Wallet». Поэтому я решил написать эту статью, чтобы рассказать о сервисе в целом и показать, как интегрировать в него свой продукт.
Что такое Wallet? Он позволяет держать в телефоне различного вида карты (билеты, скидочные карты и т.п.), облегчая жизнь пользователям продукта. Более того, есть возможность актуализировать информацию о карте посредством push-уведомлений, но это тема для отдельной статьи. Но если у вас есть карта/билет/абонемент, которые можно интегрировать в телефон, то для этого есть решение! Как это сделать – читайте ниже.
Как правило, за создание карты отвечает ваш сервер. Приложение получает карту в виде .pkpass файла и уже через приложение пользователь может добавить карту в Wallet.
Структура карты
Что же представляет собой карта с точки зрения разработчика? Карта – это архив с расширением .pkpass. Он содержит в себе все данные, необходиимые для отображения и работы карты. Содержимое архива – в таблице ниже.
| Файл | Назначение |
|---|---|
| background.png | Фоновая картинка для карты. |
| footer.png | Картинка рядом со штрихкодом |
| icon.png | Иконка для уведомлений и писем |
| logo.png | Логотип карточки. Отображается слева сверху |
| manifest.json | Реестр всех включанымх файлов |
| signature | PKCS7 подпись |
| pass.json | Внешний вид и информация на карте |
| strip.png | Картинка, находящаяся сзади основного описания карточки |
| thumbnail.png | Дополнительная картинка (уточнить) |
Существуют следующие типы карт:
- Посадочный билет: на самолет или поезд. Обычно купон работает на одну поездку;
- Купон: для купонов и специальных предложений;
- Билет на событие: может работать как для одного события, так и для целого сезона;
- Скидочная карта: карты лояльности, скидочные или подарочные карты;
- Карта общего вида: если ничего из вышеперечисленного не подходит под ваш случай: например, карта для поездок на метро или пропуск в спортзал.
Рассмотрим схематично внешний вид разных карт. Картинки лучше называть так, как это указано в таблице выше.
Посадочный билет

Купон

Билет на событие

Общая карта

Скидочная карта

Структура pass.json
Обязательные поля. Содержат Pass Type ID, Team ID, название организации и т.п.
Ключи для связанных приложений. Нужны для отображения приложений, которые нужно «ассоциировать» с картой.
Ключи «срока годности» карточки.
Ключи актуальности. Например, координаты местности, где карта может быть использована, или начало события, для которого она предназначена.
Ключ стиля. В начале статьи были перечислены 5 видов карт для Wallet. Каждому из них соответствует свой стиль. Такой ключ должен быть строго один.
Ключи визуального оформления карты. Помимо очевидного, содержат в себе информацию о штрихкоде, отображаемом на карте.
Ключи web-сервисов. Вы можете использовать web-сервисы для взаимодействия с картой, например, автоматически ее обновлять.
NFC-ключи. Содержат дополнительную информацию для Apple Pay транзакции.
Теперь обо всем подробнее.
Обязательные поля
| description | String. Локализуемое | Краткое описание карты. Локализуемое. |
| formatVersion | Int | Версия формата файла. Значение должно быть 1. |
| String. Локализуемое | Название организации, которая выдает карты. | |
| String | Pass Type ID и кабинете разработчика. | |
| String | Серийный номер отдельной карты | |
| String | Team ID команды разработчика |
Ключи для связанных приложений
| [Int] | Опционально. ID приложений, ассоциированных с картой. Берется всегда первое, совместимое с текущим устройством. |
| String | URL, который передается в приложение при открытии |
Ключи стиля
| [JSON] | Основная информация о карте. |
| [JSON] | Второстепенная информация. |
| [JSON] | Поля для дополнительной информации. Опциональное |
| [JSON] | Заголовок карты. Отображается даже в том случае, когда карты видны списком. |
| [JSON] | Основная информация о карте. |
| String | Тип транспорта для карт-билетов. Может принимать следующие значения: PKTransitTypeAir, PKTransitTypeBoat, PKTransitTypeBu`, PKTransitTypeGeneric, `PKTransitTypeTrain`. |
| [JSON] | Массив полей, отвечающий за обратную сторону карты |
JSON в данном случае имеет следующий вид:
Значение по ключу value может быть как числовым, так и строковым. Однако currencyCode вместе со строковым значением использовать не получится. Что касается auxiliaryFields и secondaryFields, их может быть несколько, и стоит следить за длиной строк, которые в них используются.
Ключи визуального оформления
| [JSON] | Информация для баркода (см. ниже). |
| color as string | Цвет фона.(#fa32e4) |
| color as string | Цвет лейблов со значениями |
| String | Опционально для билетов на события и билетов на транспорт. Карты с одинаковым стилем ― passTypeIdentifier и groupingIdentifier ― будут группироваться |
| color as string | Текст лейблов с названиями полей |
| Localizable string | Текст, отображаемый рядом с логотипом |
Баркод
Самая важная часть карты. В него зашивают идентификационный номер карты (например, номер физической карты или номер билета). Важно чтобы сканер или любой другой инструмент умели считывать коды в нужной кодировке.
| String | Опциональный текст, отображаемый рядом с баркодом в том случае, если баркод не считывается. |
| String | Формат баркода. Может принимать значения: PKBarcodeFormatQR, PKBarcodeFormatPDF417, PKBarcodeFormatAztec, PKBarcodeFormatCode128 |
| String | Код или номер карты, зашифрованный в баркод. |
| String | Кодировка сообщения. Обычно iso-8859-1 |
Локация
Эти ключи отвечают за локацию, в пределах которой карта может быть использована.
| String | Опциональный текст, отображаемый рядом с баркодом в том случае, если баркод не считывается. |
| Долгота | Широта |
| Double | Широта |
| String | Опциональный текст, который отображается на экране блокировки в тот момент, когда пользователь входит в радиус действия карты. |
Оборотная сторона
На оборотной информационной части можно разместить дополнительную информацию: условия использования, политику автообновления, контактные данные и ссылку на приложение, к которому относится карта. На рисунке представлено соответствие полей в pass.json и внешнего вида обратной стороны карты. Если в value-поле есть ссылки, номера телефона и т.п., они подсветятся автоматически.
Создание карты. Часть 2
Итак, картинки готовы, pass.json сформирован, осталось собрать все это вместе. Для этого заполним manifest.json (см. таблицу 1), куда необходимо включить все картинки и pass.json. Получается примерно так:
С этого момента менять ничего не нужно, поскольку SHA будет некорректным, в случае изменений необходимо сгенерировать SHA заново.
Далее нужно создать Pass Type ID в кабинете разработчика и сделать для него сертификат. Процедура должна быть более-менее знакомая, если ранее вы создавали, например, Provisioning профили.

Далее заходим в ключницу (Keychain) и экспортируем оттуда Apple Worldwide Developer Relation Certificate (WWDR) как .pem.
Оттуда же экспортируем созданный Pass Type ID как .p12. На этом этапе ключница попросит вас ввести пароль для сертификата. При этом пароль вводить необязательно.
Обратите внимание, что все дальнейшие действия надо производить в одной папке, где уже должны лежать manifest.json, pass.json и картинки.
Теперь необходимо сгенерировать подпись, которой будем подписывать архив. Для начала экспортируем Pass Type ID и ключ к нему как .pem.
Теперь мы готовы к генерации подписи. Сделаем это командой:
Итак, у нас все готово, осталось только собрать архив, делаем это командой:
Обращаю внимание, что тут должны быть перечислены все файлы, в которые вы хотите включить архив данных для карты(.pkpass).
В итоге мы получим .pkpass файл, который можно открывать на компьютере. Мы увидим превью карты, внешний вид которой может отличаться от вида на телефоне.
Все это можно сделать чуть проще. Apple предоставляет утилиту signpass (Apple Wallet sample meterials), которая берет на себя все подсчеты SHA (файл manifest.json можно не делать самостоятельно) и работу по созданию подписей. Чтобы ей воспользоваться, нужно собрать проект и поместить файл signpass в папку со всеми необходимыми ресурсами.

В целом структура должна выглядеть примерно так:

Далее выполняем команду:
Wallet — это название папки, в которой лежат все ресурсы. На выходе получаем файл wallet.pkpass. Его содержимое можно посмотреть, разархивировав wallet.pkpass.
Не исключено, что создание pkpass будет вынесено на бэкенд, в таком случае надо будет передать разработчикам WWDR, сертификат для Pass Type ID в виде .p12 и пароль от него.
Интеграция с приложением
Для того чтобы приложение имело возможность добавлять карты в Wallet, необходимо включить эту возможность в App ID и также включить эту возможность в Capabilities в проекте.


Это необходимо для полноценной корректной работы с Wallet. В противном случае не получится считывать карты с Wallet и, например, не будет возможности понять, добавлена наша карта или нет. Также важно отметить, что team id в pass.json должен совпадать c team id, либо придется добавлять их вручную в entitlements и это может исправить ситуацию, но это я не проверял.
Добавление карты
Добавлять карты очень просто:
Однако, опять же, чаще .pkpass файл надо будет скачивать с вашего сервера.
Стоит отметить, что PassKit выдает довольно читаемые ошибки, поэтому можно легко понять, что именно было сделано не так.
Получение информации о добавленных картах
Чтобы получить информацию о картах, имеющихся в Wallet и относящихся к вашему приложению, необходимо обратиться к объекту PKPassLibrary.
Таким образом, можно понять, добавлена карта или нет, а также обновить интерфейс. Кроме того, через PKPassLibrary карты можно обновлять и удалять. Обновлять карты можно и через веб-сервисы, но в этой статье мы не будем рассматривать такой вариант.
Проверка на уникальность
Поскольку в вашем сервисе, как правило карта привязана к аккаунту, в приложении скорее всего придется как-то определять принадлежность карты к текущему пользователю. Предлагаю делать это через serialNumber . Например, задавать в качестве serialNumber id пользователя или номер карты.
Тестирование
Apple предоставляет примеры pkpass для разных типов, можно ориентироваться на них.
Apple Wallet samples
Чтобы увидеть то, как выглядит карта, можно, добавить pkpass в проект (см. «Добавление карты»). Процесс добавления/удаления уже рассмотрен выше, осталось только напомнить, что приложение не будет видеть уже добавленные карты, если карта для Wallet создавалась на одном аккаунте разработчика, а сама разработка велась с другого аккаунта (актуально для аутсорс-компаний). При этом добавлять карты можно без проблем.
Проверить, корректно ли закодирована информация в штрихкоде, можно с помощью любого сканера QR-кодов. И точно необходимо проверить корректность работы с настоящим сканером.
Заключение
В статье был рассмотрен процесс создания и дизайна карты, а также процесс интеграции c приложением и проблем, которые могут возникнуть. Я намерено не касался вопросов интеграции с веб-сервисами и обновления карт, и надеюсь сделать это в следующей статье.
Используемые материалы:
Отдельное спасибо mehdzor за аккаунт разработчика для тестов.
Источник



 или кнопку раскрытия меню
или кнопку раскрытия меню  рядом с картой по умолчанию.
рядом с картой по умолчанию.


