- Android для начинающих: использование REST API
- 1. Включение доступа к Интернету
- 2. Создание фоновых потоков
- 3. Создание HTTP-соединения
- 4. Добавление заголовков запросов
- 5. Чтение ответов
- 6. Разбор JSON ответов
- 7. Использование разных HTTP методов
- 8. Кэширование ответов
- Заключение
- Как сделать API на любое Android приложение. На примере WhatsApp
- Анализ ситуации.
- 1. Официальный API
- 2. Сторонний сервис. Подключение через WhatsApp WEB
- 3. Ручной режим
- Решение
- Отправка сообщения
- Приём сообщений
- Плюсы, минусы, доработка и планы
- Use Android Studio to stub web API; simple JWT login as an example
- Why would you stub or build your own web API?
- Building a simple JWT login web API to develop against
- Setup the app
- Set-up the Web API
- Setting up backend for JWT
- Update your app to handle the token
- Next steps
- Javadoc
- Distributing your Web API
- Stubbing a database
- Finally
Android для начинающих: использование REST API
Russian (Pусский) translation by Ilya Nikov (you can also view the original English article)
Большинство из нас стали весьма жадны до новой информации, что в Интернете является такой важной частью нашей жизни. Поэтому создание приложений Android со статичным контентом может быть плохой идеей. Вместо этого вам следует рассмотреть возможность создания приложений, которые могут отображать свежий контент каждый раз, когда пользователь их открывает.
Это может звучать сложно, но с большим количеством сайтов, которые раскрывают свои ресурсы через REST API, на самом деле это довольно просто. (Смотрите руководство для начинающих по HTTP и REST для примера.)
В этом уроке я расскажу вам, как использовать классы и методы, доступные в Android SDK, для подключения к удаленным веб-серверам и взаимодействия с ними с использованием их REST API.
1. Включение доступа к Интернету
Использование REST API, очевидно, связано с использованием Интернета. Тем не менее, приложения Android могут получить доступ к Интернету только в том случае, если у них есть разрешение android.permission.INTERNET . Поэтому перед началом написания любого сетевого кода вы должны убедиться, что в файле манифеста вашего проекта присутствуют следующие uses-permission теги:
Поскольку android.permission.INTERNET не считается опасным разрешением, вам не нужно запрашивать его во время выполнения на устройствах с уровнем API 23 или выше.
2. Создание фоновых потоков
Платформа Android не позволяет выполнять сетевые операции в основном потоке приложения. Поэтому весь ваш сетевой код должен принадлежать фоновому потоку. Самый простой способ создать такой поток — использовать метод execute() класса AsyncTask . В качестве единственного аргумента execute() ожидает объект Runnable .
Если вы хотите узнать больше о выполнении операций в фоновом потоке, я предлагаю вам прочитать этот учебник о фоновых операциях из серии Android для начинающих.
3. Создание HTTP-соединения
Используя метод openConnection() класса URL , вы можете быстро настроить соединение с любой конечной точкой REST. Возвращаемое значение openConnection() должно быть передано в экземпляр HttpURLConnection или HttpsURLConnection , в зависимости от доступа к конечной точке через HTTP или HTTPS. Оба HttpURLConnection и HttpsURLConnection позволяют выполнять такие операции, как добавление заголовков запросов и чтение ответов.
В следующем фрагменте кода показано, как настроить соединение с корневой конечной точкой API GitHub:
Обратите внимание, что HttpsURLConnection является подклассом класса HttpURLConnection .
4. Добавление заголовков запросов
Большинство веб-сайтов, предлагающих REST API, хотят иметь возможность однозначно идентифицировать ваше приложение. Самый простой способ помочь им сделать это — включить уникальный заголовок User-Agent во все ваши запросы.
Чтобы добавить заголовок User-Agent в ваш запрос, вы должны использовать метод setRequestProperty() объекта HttpURLConnection . Например, вот как вы устанавливаете заголовок User-Agent в my-rest-app-v0.1:
Вы можете добавить несколько заголовков к своему запросу, вызвав несколько раз метод setRequestProperty() . Например, следующий фрагмент кода добавляет заголовок Accept и кастомный заголовок Contact-Me :
5. Чтение ответов
После того как вы передали все заголовки запросов, вы можете проверить, есть ли у вас валидный ответ, используя метод getResponseCode() объекта HttpURLConnection .
Если класс HttpURLConnection получает код ответа на перенаправление, например 301, он автоматически обрабатывает его и следует за перенаправлением. Поэтому, как правило, вам не нужно будет писать дополнительный код для проверки перенаправления.
В случае отсутствия ошибок вы можете теперь вызвать метод getInputStream() , чтобы получить ссылку на входящий поток соединения.
Большинство REST API в наши дни возвращают данные, отформатированные как документы JSON. Поэтому, вместо прямого чтения из объекта InputStream , я предлагаю вам создать для него InputStreamReader .
6. Разбор JSON ответов
Android SDK имеет класс JsonReader, который позволяет легко разбирать документы JSON. Вы можете создать новый экземпляр класса JsonReader , передав объект InputStreamReader его конструктору.
То как вы извлекаете определенную часть информации из документа JSON, зависит от его структуры. Например, документ JSON, возвращаемый корневой конечной точкой REST API GitHub, выглядит следующим образом:
Как вы можете видеть, ответ — это только один большой объект JSON, содержащий несколько ключей. Чтобы извлечь из него значение с именем organization_url, вам нужно будет написать следующий код:
Вышеупомянутый код обрабатывает ответ JSON как поток токенов. Поэтому он потребляет очень мало памяти. Однако, поскольку он должен обрабатывать каждый отдельный токен один за другим, он может оказаться медленным при обработке больших ответов.
После того как вы извлечете всю необходимую информацию, вы всегда должны вызвать метод close() для объекта JsonReader , чтобы он освобождал все сохраненные ресурсы.
Вы также должны закрыть соединение, вызвав метод disconnect() объекта HttpURLConnection .
7. Использование разных HTTP методов
HTTP-интерфейсы REST используют методы HTTP для определения типа операции, которая должна выполняться над ресурсом. На предыдущих шагах мы использовали метод HTTP GET для выполнения операции чтения. Поскольку класс HttpURLConnection использует по умолчанию метод GET , нам не нужно было его явно указывать.
Чтобы изменить метод HTTP вашего объекта HttpURLConnection , вы должны использовать его метод setRequestMethod() . Например, следующий фрагмент кода открывает соединение с конечной точкой, принадлежащей httpbin.org, и устанавливает свой HTTP-метод в POST :
Как вы уже знаете, POST -запросы используются для отправки данных на сервер. При записи в выходной поток соединения вы можете легко добавить любые данные в тело запроса POST . Однако, прежде чем вы это сделаете, вы должны убедиться, что вы вызываете метод setDoOutput() объекта HttpURLConnection и передаете ему значение true .
В следующем фрагменте кода показано, как отправить на сервер простую пару «ключ-значение»:
8. Кэширование ответов
Всегда рекомендуется кэшировать ответы HTTP. Таким образом, вы можете не только сократить потребление пропускной способности вашего приложения, но и сделать его более отзывчивым. Начиная с уровня API 13, Android SDK предлагает класс HttpResponseCache , который позволяет легко реализовать кэширование без каких-либо изменений в вашей сетевой логике.
Чтобы установить кэш для вашего приложения, вы должны вызвать метод install() класса HttpResponseCache . Метод ожидает абсолютный путь, указывающий, где должен быть установлен кеш, и число, определяющее размер кеша. Вы можете использовать метод getCacheDir() , если вы не хотите указывать абсолютный путь вручную.
В следующем фрагменте кода устанавливается кеш размером 100 000 байт:
Как только кеш установлен, класс HttpURLConnection начинает использовать его автоматически. Чтобы проверить, работает ли ваш кеш, вы можете использовать его метод getHitCount() , который возвращает количество HTTP-ответов, которые были отправлены из кеша.
Заключение
Существуют тысячи REST API-интерфейсов, которые вы можете свободно использовать в своих приложениях для Android. Используя их, вы можете сделать ваше приложение более информативным, интересным и многофункциональным. В этом уроке вы узнали, как использовать класс HttpURLConnection для использования таких REST API. Вы также узнали, как создать кеш ответов HTTP, который снижает использование потребление сетевого трафика вашим приложением.
Если вы считаете, что использование HttpURLConnection слишком сложное, вам следует обратить внимание на сторонние библиотеки, такие как например, Volley. Библиотеки, подобные этой, используют класс HttpURLConnection внутри, но предоставляют множество удобных методов, которые позволяют сделать ваш код более кратким и читаемым.
Чтобы узнать больше о работе с сетью на платформе Android, вы можете обратиться к руководству по сетевым операциям Android.
Источник
Как сделать API на любое Android приложение. На примере WhatsApp
Анализ ситуации.
Казалось, требуется всего лишь отправлять и принимать сообщения. А столько подводных камней…
1. Официальный API
Официального API в релизе тогда ещё не было. Но Facebook успел прислать ссылку на форму, для подключения официального API, находящегося в тестировании.
2. Сторонний сервис. Подключение через WhatsApp WEB
Рассматривал вариант «серого» способа, использование неофициального сервиса, который отправляет сообщения через WEB интерфейс, подключается сканированием QR кода.
Но это зависимость от чужого API, в любой момент может всё отвалиться, да и передавать чужому сервису номера клиентов не хотелось. А ещё писать под чужой авторский API, да ещё который придётся переписывать, при переезде на другой сервис, тоже такое себе удовольствие.
Ну и ещё требуется держать телефон включенным (хотя некоторые сервисы за доп плату решали эту проблему 🙂
3. Ручной режим
Посадить человека, пускай копипастит сообщения клиентам. Шутки шутками, а из этой идеи родилось решение!
Решение
Отправка сообщения

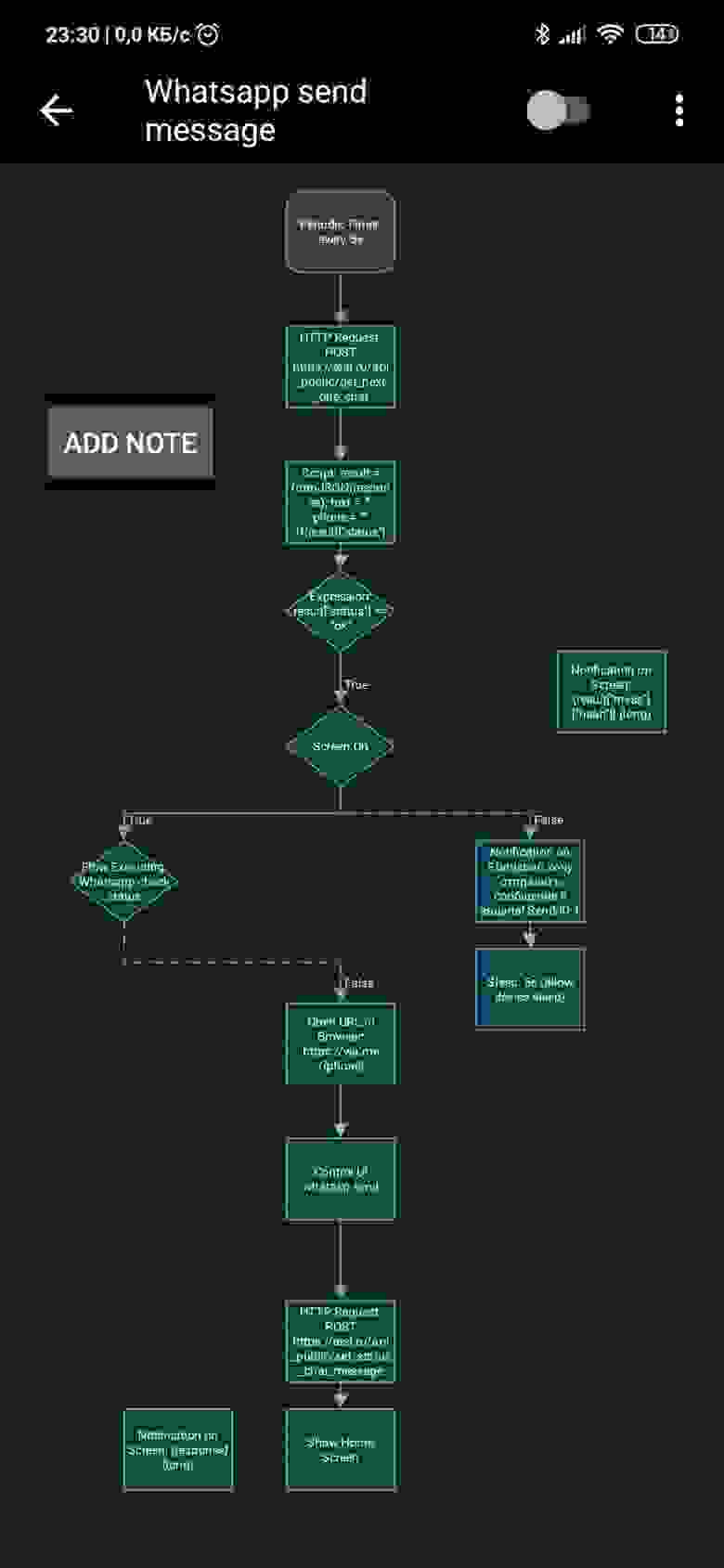
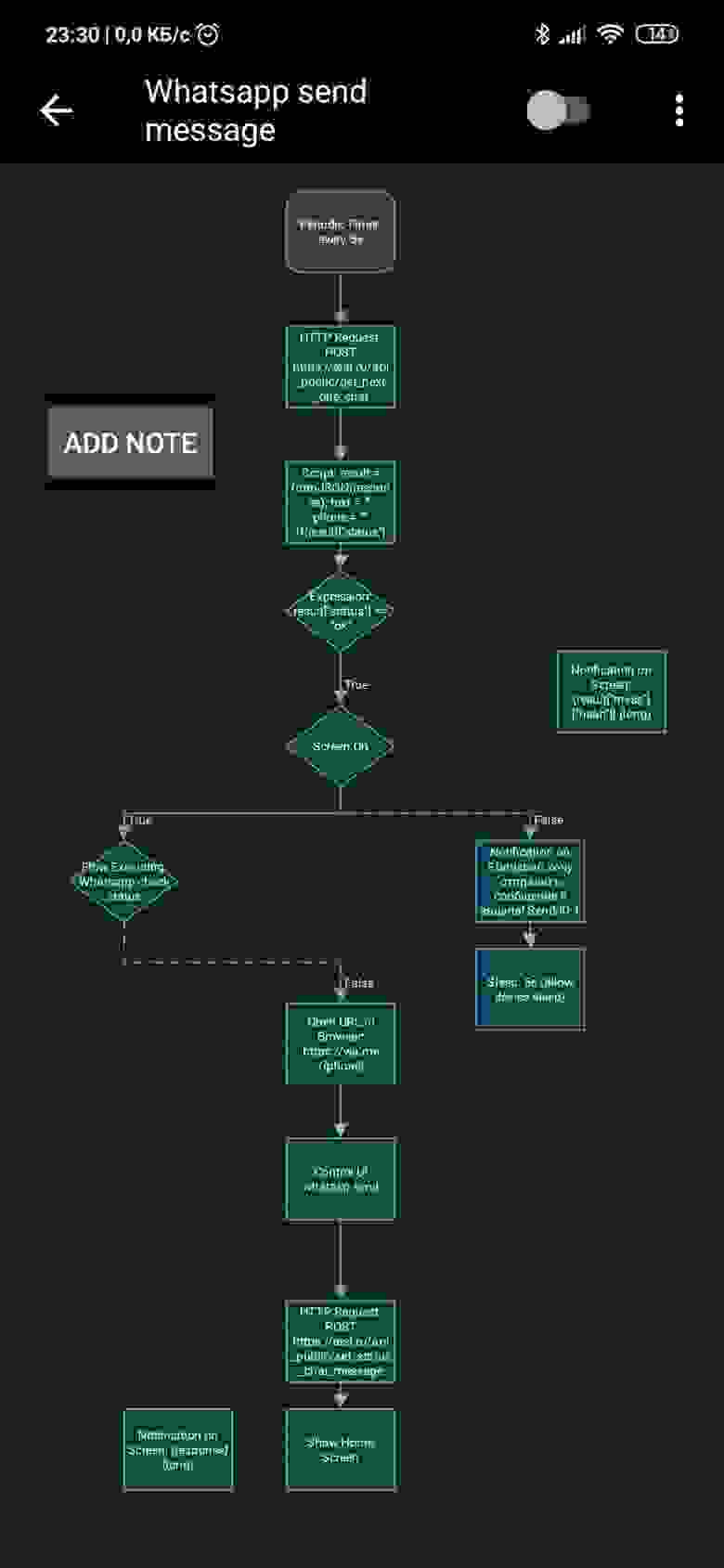
И вот в ней я то и придумал решение, root права нам не нужны. Получилось методом научного тыка нарисовать скрипт отправки сообщения, далее буду называть поток, так именуется каждый отдельный нарисованный алгоритм в данной программе. А теперь разберём его работу:

- Каждые 5 секунд периодичным таймером генерируется событие и передаётся следующему блоку.
- Блок HTTP Request спрашивает у сервера, есть ли в очереди следующее сообщение, которое нужно отправить? Бэкенд написан на PHP.
- Парсим ответ сервера JSON.
- Если от сервера в ответе пришла метка, что нужно отправить сообщение, идём дальше.
- Проверяем, включен ли экран устройства, если нет, отправляем уведомление, с целью разбудить телефон. Если же экран включен, и не выполняется другой поток, проверяющий статус, доставлено ли сообщение, то:
- Генерируем ссылку и открываем её, что бы инициировать диалог с полученным от сервера номером телефона в WhatsApp’е
- Самое интересное. Блок Control UI. В нём в виде кода реализована логика проверки успешности открытия чата (проверка регистрации в мессенджере), вставка текста в окно ввода и клацанье по кнопке Отправить.
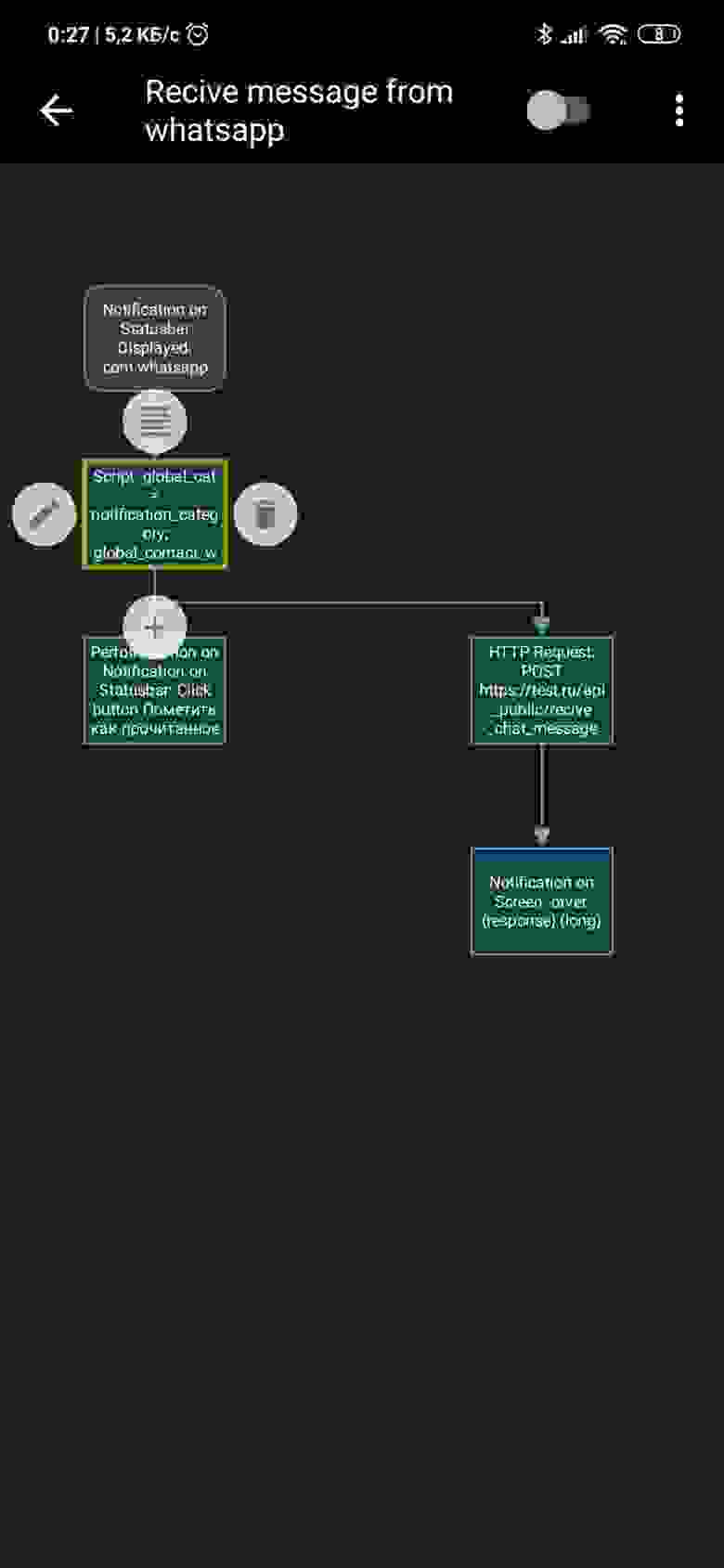
Приём сообщений
Принимать сообщения на много проще. Ставим событие на уведомление от мессенджера. Как только приходит уведомление, помечаем его прочитанным, и отправляем его на сервер как есть. Тот уже спарсит адресата и текст.

Плюсы, минусы, доработка и планы
Основную функцию отправки сообщения алгоритм выполняет отлично. Так как не используется WEB интерфейс, схватить баню от мессенджера тут меньше рисков, как мне кажется. Арендовал слабенький виртуальный сервер, установил туда Android и перенёс всё.
На отправку одного сообщения новому контакту уходит
5 сек. Для проверки доставки и прочтения сообщения, разработал отдельный поток, но он в черновом варианте и иногда не срабатывает. Поэтому о нём позже.
В данный момент не реализована функция приёма медиа сообщений (фото, аудио, вложения), но это можно выгружать из WhatsApp, используя кнопку поделиться сообщением в будущем.
Чуть позже хочу сверху виртуальной машины, где запущен мессенджер, написать SIP транк, через который можно будет звонить через WhatsApp как через SIP ^.^ что может сэкономить расходы на связь.
Ещё хочу делать скриншоты аватарок и отправлять их на сервер, для прикрепления миниатюры к контакту в CRM системе.
Ну и вообще самое интересное: Данный способ обёртывания в API подойдёт почти для любого приложения под Android 🙂
Всё изначально разрабатывал и запускал на Android 9, xiaomi mi 9 se, root прав нет.
UPD:
Пример на Python3.8 в качестве бекенда доступен на GitHub, доработан алгоритм ловли уведомлений и код отправки из комментариев от ivan909020
Источник
Use Android Studio to stub web API; simple JWT login as an example
When documenting API or stubbing end-points for web API, Apiary has been the go-to solution for a while. However, there are times when you need to returns results based on users input and then, we very quickly hit up against the limitations of Apiary.
While most developers are comfortable with using Tomcat, Apache and Nginx with a back-end language, there is some overhead to downloading the new tools and setting up a new environment. Luckily for Android developers, there is a better way.
It’s pretty easy to dismiss Android Studio as nothing more than an Android Development environment. Lets face it, as far as development environments for Android go, it’s great! However, remember that it built on top of Intellij IDEA which is a very powerful development environment and that Android Studio is also a development platform for the Google Cloud Platform. I touched upon this power of Android Studio once before when I talked about How to create a mobile game with backend API’s in 5 minutes.
Why would you stub or build your own web API?
Off the top of my head, I can think of 2 main reasons to stub or build your own web API end-points.
- Just using a static stubbed web API end-point is not enough.
In my experience, mobile developers can move a lot faster on project that web API developers. The reason for this is often that web API developers have to wait for the infrastructure to be available or at least spend some time and effort setting it up. - You are tasked with creating the API as well as the app.
I don’t think this one requires much explanation or justification. It can happen.
Building a simple JWT login web API to develop against
Setup the app
Start by creating a new Activity in your existing app, or by creating a new Android app with a LoginActivity. Effectively, when you see the screen below, select LoginActivity.
After the activity is added to your project, the next step for me is to clean out the code and get rid of a lot of stuff that I don’t need. The end result is that LoginActivity looks like this:
Set-up the Web API
To set-up the web API, go to File > New > New Module.
When you see the screen above, select “Google Cloud Module” and click Next.
On the next screen, fill in all the details as you like, or you can leave the default options. The only thing you have to make sure to select is the “Module type”
The “Module type” contains three values, you need to pick one that suits your needs best.
You can find more information on each of the options at the links above. I’ve chosen to use “App Engine Java Servlet Module” because the code for the Servlets is very succinct and makes it easier to copy paste.
When you finish, the Servlet generated will look like this:
If you look for the file web.xml, you’ll see that MyServlet is mapped to /hello. You can change this if you like. For my needs, I’ve changed it to /login.
You also want to find index.html and update the following line (this step is optional, fixing this means we can use the index page to confirm our api is running):
Now select “backend” from the run menu and hit the run button.
You should see output as shown below in red. Don’t panic, nothing is wrong, the console is just outputting the log in red. I don’t know why.
If you now go to http://localhost:8080, you should see index.html.
Now, lets modify our Servlet so that it takes a username and password and returns a JWT token.
Setting up backend for JWT
First find build.gradle for the backend module and add a dependency on the JWT library we will use. You can use any library you want, just head over to http://jwt.io and select one.
I’ve chosen to use JJWT because it has a very complete implementation of JWT standards and I like it’s syntax more than Jose4J. However, different libraries are easier or harder to use and you should pick one that suits you best.
Start by adding JJWT to your back-end module.
The modify your Servlet to generate a JWT token when a username and password is provided. Do note, that we don’t really care if the username and password are correct at this point.
You can now use Postman to validate whether the API end-point works, you will get a token back if your username and passwords are correct or else, you’ll get an error.
You can head over to http://jwt.io and test your token on that site.
Already we can see a benefit over using a static stub. We can enforce our contracts for what should happen if the input is invalid and we can test/develop against it.
Update your app to handle the token
I’m going to use koush’s Ion library to handle networking. IMHO it’s the fastest way to implement networking and image handling in any app. Simply add the dependency (1 line) and start coding.
Add the dependency in your apps build.gradle file.
Then in your LoginActivity, in attemptLogin(), post the username and password to our API end-point. Just remember that on your phone or tablet, you can’t use localhost and should replace it with the TCP/IP address of your machine, or if you use the emulator, you can use 10.0.2.2; if you use Genymotion you can use 10.0.3.2.
We update the code in our LoginActivity.attemptLogin() method to make the login call.
We are now able to write code to not only handle a successful login, but also to handle error conditions.
Next steps
Javadoc
If you want to use this as your primary form of stubbing or building a web API, I would use the Javadoc standard to document your API.
Distributing your Web API
Anyone with Android Studio should be able to run your project without any grief. However, if you need to distribute your API to allow others to develop on their own computers, you can generate a war using a simple command:
This should generate a war file under / /build/libs
This war should work in a Tomcat or Jetty without any problems.
Stubbing a database
Some times, you need to be able to stub a database or even persist one for stubbing or API development purposes. My personal recommendation here would be to use HyperSQL Database (HSQLDB) (only in the development environment). While you can’t do anything too complex with HSQLDB, you can run it as an in-memory database or as a database back-end by filter persistence. This allows you to create a fresh database from scratch and load it with data that is reset every time you restart the server, or even persist the data on disk if you like.
Admittedly, if you are doing this, you’re no longer stubbing API fast. However, you are making a very powerful and useful stubbed endpoint. If the database isn’t too complex, moving your stubs to a MySQL back-end would be rather fast and simple. There are some benefits to use HSQLDB on Android as well, hopefully I’ll cover this in the future. Needless to say that if your back-end is ultimately going to be a NoSQL DB, this is not the best option.
You can also use something like Firebase, however, you’ll need to be on-line to use Firebase so, off-line development is not possible. However, you get some other nice features like data being pushed when it changes. With Firebase, each developer can use their own account in development or share an account and developers can progammatically reset the state of the database or persist it. The downside of using Firebase is that the code doesn’t port too well, if you want to switch to a SQL db.
Finally
Please check out some of my articles on Medium. And, feel free to follow me on Google+, Twitter or LinkedIn.
Источник












