- Webrtc что это iphone
- Development Environment
- Getting the Code
- Generating project files
- Examples
- Compiling with ninja
- Using Xcode
- Running the tests
- Deploying to Device
- Using WebRTC in your app
- Звонки между браузерами: подводные камни WebRTC
- Несколько разных версий API
- Unified Plan и Plan B
- Screen Sharing требует бубна
- Safari защищает пользователей
- Насколько все страшно на практике?
- Разработка WebRTC видеочата между iOS, Android и браузером
- Комнаты
- Подключение
- Стриминг
- Сообщения
- Room API
- Ограничения Room API
- Комнаты для Web, Android, iOS
- Тестовые приложения для работы с комнатами
- Conference for Web
- Conference for Android
- Conference for iOS
- Сборка приложения Conference for iOS из исходников
- Код для Web, Android, iOS видеочатов
- Ссылки
Webrtc что это iphone
The WebRTC framework is published on cocoapods.org. The framework is built from tip-of-tree.
NOTICE: The pod version of the framework doesn’t support bitcode currently. If you need bitcode support, you’ll need to manually build the framework. The process is described in detail in the following sections.
To integrate it into your project add the following lines to your Podfile
The versioning system used is 1.1.cr-commit-position, where cr-commit-position can be used to identify the exact WebRTC revision the pod was built from. You can check the revision at crrev.com/CR_COMMIT_POSITION_HERE.
Development Environment
In case you need to build the framework manually (for instance if you need to support bitcode) or you want to try out the demo application AppRTCMobile, follow the instructions illustrated bellow.
A macOS machine is required for iOS development. While it’s possible to develop purely from the command line with text editors, it’s easiest to use Xcode. Both methods will be illustrated here.
Getting the Code
Create a working directory, enter it, and run:
This will fetch a regular WebRTC checkout with the iOS-specific parts added. Notice the size is quite large: about 6GB. The same checkout can be used for both Mac and iOS development, since GN allows you to generate your Ninja project files in different directories for each build config.
You may want to disable Spotlight indexing for the checkout to speed up file operations.
Note that the git repository root is in src .
From here you can check out a new local branch with:
See Development for generic instructions on how to update the code in your checkout.
Generating project files
GN is used to generate Ninja project files. In order to configure GN to generate build files for iOS certain variables need to be set. Those variables can be edited for the various build configurations as needed.
The variables you should care about are the following:
- target_os :
- To build for iOS this should be set as target_os=»ios» in your gn args . The default is whatever OS you are running the script on, so this can be omitted when generating build files for macOS.
- target_cpu :
- For builds targeting iOS devices, this should be set to either «arm» or «arm64» , depending on the architecture of the device. For builds to run in the simulator, this should be set to «x64» .
- is_debug :
- Debug builds are the default. When building for release, specify false .
The component build is the default for Debug builds, which are also enabled by default unless is_debug=false is specified.
The GN command for generating build files is gn gen .
After you’ve generated your build files once, subsequent invocations of gn gen with the same output folder will use the same arguments as first supplied. To edit these at any time use gn args . This will open up a file in $EDITOR where you can edit the arguments. When you’ve made changes and save the file, gn will regenerate your project files for you with the new arguments.
Examples
Compiling with ninja
To compile, just run ninja on the appropriate target. For example:
Replace AppRTCMobile in the command above with the target you are interested in.
To see a list of available targets, run gn ls out/ .
Using Xcode
Xcode is the default and preferred IDE to develop for the iOS platform.
Generating an Xcode project
To have GN generate Xcode project files, pass the argument —ide=xcode when running gn gen . This will result in a file named all.xcworkspace placed in your specified output directory.
Compile and run with Xcode
Compiling with Xcode is not supported! What we do instead is compile using a script that runs ninja from Xcode. This is done with a custom run script action in the build phases of the generated project. This script will simply call ninja as you would when building from the command line.
This gives us access to the usual deployment/debugging workflow iOS developers are used to in Xcode, without sacrificing the build speed of Ninja.
Running the tests
There are several test targets in WebRTC. To run the tests, you must deploy the .app bundle to a device (see next section) and run them from there. To run a specific test or collection of tests, normally with gtest one would pass the —gtest_filter argument to the test binary when running. To do this when running the tests from Xcode, from the targets menu, select the test bundle and press edit scheme… at the bottom of the target dropdown menu. From there click Run in the sidebar and add —gtest_filter to the Arguments passed on Launch list.
If deploying to a device via the command line using ios-deploy , use the -a flag to pass arguments to the executable on launch.
Deploying to Device
It’s easiest to deploy to a device using Xcode. Other command line tools exist as well, e.g. ios-deploy .
NOTICE: To deploy to an iOS device you must have a valid signing identity set up. You can verify this by running:
If you don’t have a valid signing identity, you can still build for ARM, but you won’t be able to deploy your code to an iOS device. To do this, add the flag ios_enable_code_signing=false to the gn gen args when you generate the build files.
Using WebRTC in your app
To build WebRTC for use in a native iOS app, it’s easiest to build WebRTC.framework . This can be done with ninja as follows, replacing ios with the actual location of your generated build files.
This should result in a .framework bundle being generated in out/ios . This bundle can now be directly included in another app.
If you need a FAT .framework , that is, a binary that contains code for multiple architectures, and will work both on device and in the simulator, a script is available here
To build the framework with bitcode support, pass the —bitcode flag to the script like so
The resulting framework can be found in out_ios_libs/.
Please note that you can not ship the FAT framework binary with your app if you intend to distribute it through the app store. To solve this either remove “x86-64” from the list of architectures in the build script or split the binary and recreate it without x86-64. For instructions on how to do this see here
Источник
Звонки между браузерами: подводные камни WebRTC

В Voximplant мы уже много лет развиваем множество SDK для звонков в наше облако: Android, iOS, Unity, React Native. Почетное место занимает Web SDK, использующий как раз WebRTC. С помощью него CRM принимают звонки «на веб страницу», работают кнопки «позвоните нам с веб сайта» и видео консультации с врачами. За годы мы набили множество шишек в использовании WebRTC, и под катом я кратко пройдусь по основным моментам, которые вас не обрадуют, если вы захотите использовать эту замечательную технологию.
Несколько разных версий API
Последние несколько лет WebRTC находится в состоянии «постоянной беты», что дает разработчикам и комитету по стандартизации возможность переделывать API, как им нравится. И они пользуются этой возможностью!
Несколько лет назад уже стабилизировавшийся API был полностью переделан: колбеки заменили на промисы, а получение потока с камеры и микрофона разделили на «треки». При этом новое API полностью реализовано не во всех браузерах. К примеру, Chrome до сих пор не умеет работать с треками.
Unified Plan и Plan B
До начала передачи голоса или видео браузерам нужно договориться между собой о разрешении, кодеках, битрейтах, – всей вот этой истории. Для этого WebRTC использует заимствованный из телекома текстовый протокол SDP (Session Description Protocol). Разработчику необходимо каким-либо способом (обычно через собственный signaling сервер) передать «offer» и «answer» SDP-пакеты между браузерами, после чего они попытаются установить Peer-to-Peer подключение и смогут передавать видео и звук, как договорились.
Проблема в том, что Chrome реализует уже много лет как устаревший «Plan B», а все остальные браузеры, включая Firefox — новый «Unified Plan». Отличаются они в кодировании нескольких потоков. А видео со звуком это, на секунду, уже два потока. Так что пока вы передаете между браузерами голос — то все хорошо. Как только начинаете передавать видео — у вас ничего не работает и нужно писать адаптер или использовать существующие полифилы.
Screen Sharing требует бубна
Хотите сделать сервис онлайн-вебинаров и показывать рабочий стол? Будет работать только в Firefox. А для Chrome придется делать свой Add-on, прописывать в нем свой сайт как «доверенный» и просить пользователей этот аддон установить. Из соображений безопасности, конечно же.
Safari защищает пользователей
Совсем недавно Apple анонсировала поддержку WebRTC в Safari, так что осенью технология будет доступна во всех основных браузерах: Chrome (desktop и Android), Safari (desktop и iOS), Firefox, Edge. Но первая версия будет содержать в себе множество ограничений, призванных защитить пользователя от попыток заглянуть в его веб-камеру через браузер:
- Доступ к камере и микрофону только из Safari, заблокировано для WebView.
- WebRTC будет работать только для страниц, загруженных по HTTPS (можно отключить для локальной отладки).
- Если WebRTC используется в iframe, то вся цепочка iframe’ов должна быть загружена с того же сайта, что и веб-страница.
- Локальный IP-адрес для Peer-to-Peer подключения используется, только если пользователь дал доступ к камере или микрофону.
- Старая версия API, без промисов, доступна только в отладочном режиме. Так что нам придется писать разный код для Chrome и «всех остальных».
- Запрет на автопроигрывание видео будет снят только в том случае, если пользователь уже дал доступ к камере или микрофону. Или если уже воспроизводится звук.
Насколько все страшно на практике?
На самом деле со всеми этими нюансами вполне можно жить. Сотни наших клиентов используют WebSDK для решения самых разных задач и у них все работает. Только у irbisadm седых волос за последний год прибавилось, как у главного по разработке WebSDK. Бонусом для Хабрапользователей — запись его внутренней лекции по нашему WebSDK, о котором он рассказывал в эту пятницу. Нам обоим можно задавать вопросы в комментах!
Источник
Разработка WebRTC видеочата между iOS, Android и браузером
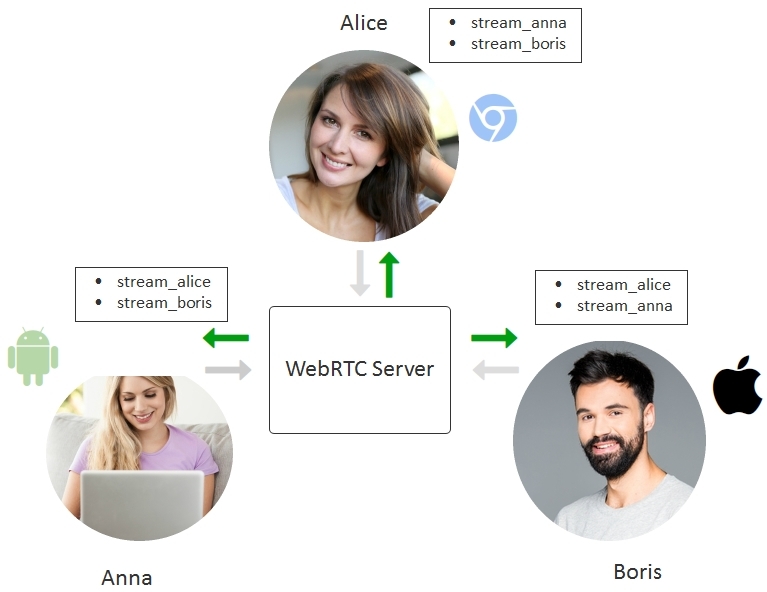
В предыдущей статье мы описывали принципы разработки видеочата между браузером и Android — устройством. Теперь же попробуем усложнить задачу и заимплементить трехсторонний видеочат на следующих платформах: Google Chrome на десктопе, Android приложение на планшете, и iOS приложение для Apple iPhone.
Напомним два основных принципа построения видеочата:
- Каждый подключившийся пользователь может отправить (опубликовать) свой видеопоток на сервер.
- Пользователи знают имена видеопотоков друг-друга и имеют возможность их воспроизвести.
Таким образом, в видеочате из трех участников, каждому из участников придется воспроизводить по два видеопотока.
Последовательность из девяти действий выглядит как показано ниже. Сначала участники публикуют свои видеопотоки, потом воспроизводят потоки друг друга.
От разработчика в данном случае требуется организовать передачу названий и статусов видеопотоков участникам видеочата. Это можно сделать на любой подходящей технологии, например PHP, websockets, Node.js и т.д., так как передача имени видеопотока ничем не отличается от передачи обычного текстового сообщения от одного пользователя к другому.
У потока может быть три основных статуса: PUBLISHING, PLAYING, STOPPED
Для успешного воспроизведения, запрашиваемый поток должен быть в активном статусе PUBLISHING.
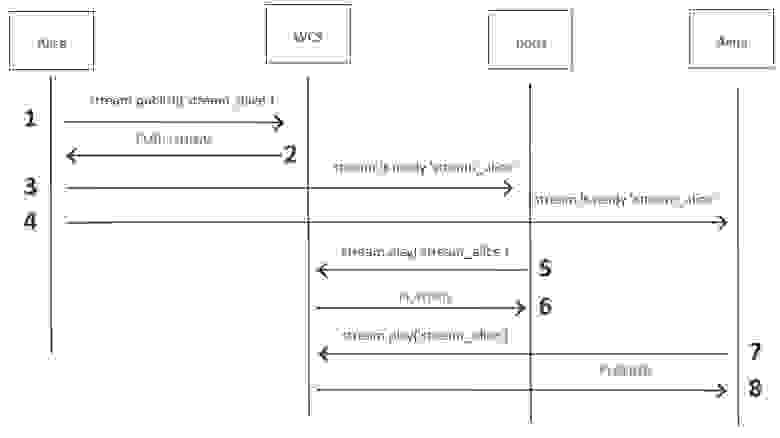
На этой схеме показано, как именно можно реализовать обмен именами и статусами потоков, в упрощенном варианте, когда Алиса демонстрирует свой видеопоток Борису и Анне. Такая процедура занимает 8 шагов, и может быть названа сигналингом, т.к. В результате этой процедуры проводится согласование:
- Алиса отправляет видеопоток на WCS-сервер.
- Алиса получает от сервера подтверждение в виде статуса PUBLISHING
- Алиса отправляет Борису сообщение, о том, что ее поток готов к воспроизведению.
- Алиса отправляет Анне сообщение, о том, что ее поток готов к воспроизведению.
- Анна воспроизводит видеопоток с WCS-сервера.
- Анна получает подтверждение статус PLAYING.
- Борис воспроизводит видеопоток с WCS-сервера.
- Борис получает подтверждение статус PLAYING.
В результате может быть реализован произвольный сценарий взаимодействия: с подключением двух и более пользователей к чату, с подключением просто зрителей, и т.д.
Комнаты
Организовать обмен именами видеопотоков и их статусами не так уж и сложно технически, но это требует определенных трудозатрат и работы с кодом.
С другой стороны, для такой задачи напрашивается какое-то универсальное решение, которое могло бы помочь пользователям быстро согласовать потоки и попасть в чат. Такое решение называется Комнаты или Room API.
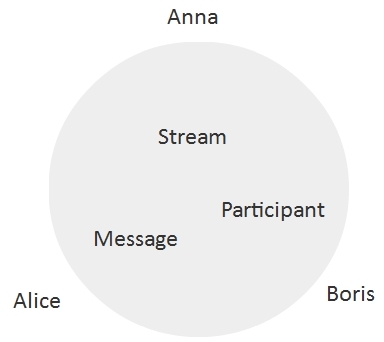
Действительно, если двое или более пользователей взаимодействуют в одном контексте, то это похоже на комнату. Внутри комнаты пользователи видят видеопотоки друг-друга, знают кто находится в комнате и могут обмениваться сообщениями, в том числе и приватными.
Таким образом, имеем четыре объекта, которые полностью покрывают работу с комнатами:
- Room — комната
- Stream — видеопоток
- Participant — участник
- Message — сообщение
Room API дает возможность кроссплатформенно использовать перечисленные выше абстракции: Room, Stream, Participant и Message для реализации следующих функций:
Подключение
Стриминг
Сообщения
Room API
Для Web платформы, комнаты были реализованы в виде JavaScript — модуля со следующими основными функциями:
1. Получаем соединение с сервером.
2. Входим в комнату.
3. Получаем список участников комнаты.
4. Отправляем свой видеопоток в комнату.
5. Воспроизводим поток участника.
6. Следим за участниками комнаты:
JOINED — к комнате присоединился новый участник
LEFT — участник вышел
PUBLISHED — участник опубликовал свой видеопоток
7. Получаем сообщения от других участников.
8. Отправляем приватное сообщение конкретному участнику
9. Отправляем сообщение всем участникам сразу.
Таким образом, реализация комнат дает простой обмен сообщениями и статусами всех подключенных к комнате участников.
Ограничения Room API
Вся логика при работе с комнатами ложится на клиента. Сервер управляет только только базовым функционалом комнаты:
- уведомления о подключении / отключении пользователей в комнате
- уведомления о создании / отключении видеопотоков пользователями внутри комнаты
- маршрутизация сообщений указанным участникам
Таким образом, аутентификация, права доступа, роли участников (модератор, зритель, ведущий), и другая логика, должны быть реализованы на клиенте и / или стороннем бэк-энде. Комнаты лишь помогают произвести быстрый обмен информацией о видеопотоках и статусах.
Комнаты для Web, Android, iOS
В каждой из SDK (Web, Android, iOS) для работы с сервером, есть API для работы с комнатами.
Примеры входа в комнату:
Таким образом в одну и ту же комнату может войти три участника с трех разных платформ:
- Web — браузер
- Мобильное приложение для Android
- Мобильное приложение для iOS
Тестовые приложения для работы с комнатами
Ниже мы приведем три тестовых приложения для работы с комнатами. Каждое из них имеет открытый код и может быть собрано из исходников.
Каждое из следующих приложений позволяет обмениваться видеопотоками и сообщениями трём участникам:
- Conference for Web
- Conference for Android
- Conference for iOS
Conference for Web
Код этого приложения доступен для скачивания здесь.
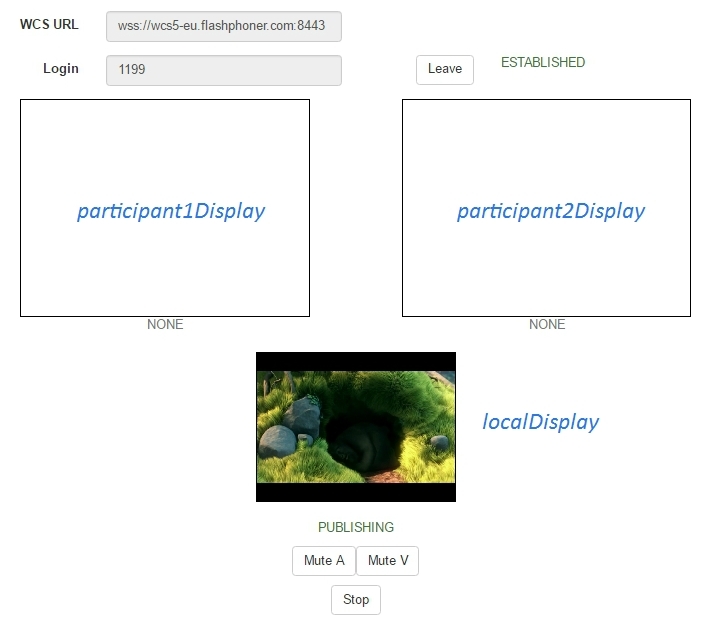
В HTML-коде можно найти два div-элемента
Эти элементы отвечают за отображение видео участников.
div — элемент localDisplay отвечает за отображение видео, захваченного с камеры.
С помощью кнопок Join / Leave можно войти и выйти из комнаты соответственно. С помощью Stop / Start можно отправить видео в комнату или остановить вещание. Поле Login должно быть уникальным, т.к. идентифицирует участника.
Следующий элемент интерфейса — это текстовый чат. Этот чат отображает сообщения полученные или отправленные другими пользователями, а также отображает информацию о событиях, происходящих в комнате.
И последний элемент — это ссылка на приглашение. Если пользователь вошел первым, создается новая комната. В данном случае с именем roomName=room-fb41b7. Если второй пользователь укажет этот же roomName, он попадет в ту же комнату. В приложении Conference for Web приглашения реализованы генерацией ссылки входа, содержащей roomName в качестве параметра. В версиях приложения для Android и iOS, имя комнаты указывается напрямую в интерфейсе.
Таким образом, тестовое приложение Conference for Web реализует все заложенные выше функции комнат и позволяет нескольким пользователям подключиться к одной и той же комнате и обмениваться видеопотоками и текстовыми сообщениями.
Ниже на скриншоте показано как работает комната с тремя участниками. Было открыто три вкладки браузера Google Chrome и на каждой из вкладок было инициировано подключение к комнате.
Conference for Android
Код этого приложения доступен для скачивания здесь.
В приложении можно ввести имя комнаты прямо из UI. В остальном приложение очень похоже на Conference for Web, которое было описано выше и имеет те же элементы интерфейса:
- Кнопки Leave / Join для входа и выхода из комнаты.
- Два видео окна для воспроизведения видео участников.
- Одно видео окно для отображения захвата видео с камеры.
- Текстовый чат с системной информацией и сообщениями участников
Conference for iOS
Код приложения доступен для скачивания здесь.
Интерфейс приложения для iOS уже практически ничем не отличается от приложения под Android, с точностью до названия кнопок и контролов.
В итоге мы сделали тест и собрали все три платформы в одной комнате с номером 3119d6.
Браузер Google Chrome — это заяц, который выбирается из норы:
Android 5.1.1 на планшете Asus — это цветочный горшок.
iOS 10.1.1 на iPhone 6 — это Фикус Бенджамина на подоконнике.
Ниже показан полный скриншот с iOS — устройства:
Таким образом, мы завершили тестирование и обзор всех трех приложений, построенных на основе Room API, и можем переходить к исходному коду и сборке.
Сборка приложения Conference for iOS из исходников
В предыдущей статье мы показывали как собрать пример видеочата под андроид и объясняли как устроен код видеочата в браузере.
Здесь покажем как собрать пример Conference for iOS и опишем основные куски кода примера.
Первым делом нужно обзавестись Mac-железом и установить последний Xcode.
Процедура сборки требует установки Cocoapods, скачивания кода примеров и SDK для iOS. Собирать будем в терминале, а потом откроем проект в Xcode.
1. Устанавливаем Cocoapods
2. Скачиваем все примеры с github
3. Скачиваем iOS SDK
4. Распаковываем архив
5. Копируем папку FPWCSApi2.framework в примеры
6. Запускаем сборку.
Если сборка прошла успешно, в терминале выводится **ARCHIVE SUCCEDED**
После того как примеры собраны из консоли с помощью Cocoapods, подтянуты и сконфигурированы все зависимости и дальнейшие сборки примеров можно проводить непосредственно из Xcode.
7. Открываем WCSExample.xcworkspace в Xcode
8. Выбираем Generic iOS Device в целях сборки. Запускаем сборку примера Conference из меню Product / Build и дожидаемся завершения.
9. Подключаем iPhone по USB и запускаем собранное приложение Conference. В консоли появляется отладочная информация.
10. На экране iPhone появляется приложение Conference
Таким образом, мы собрали мобильное приложение Conference для iOS из исходников и использовали iOS SDK версии 2.3.0 + Cocoapods для этой сборки. В результате мы смогли запустить это приложение на iPhone 6, подключенном по USB к Mac, на котором производилась эта сборка.
Код для Web, Android, iOS видеочатов
Выше мы привели примеры приложений для трех платформ, которые используют Room API и обмениваются видеопотоками внутри созданной комнаты. Попытаемся кратко перечислить основные куски кода, отвечающие за работу видеочата в каждой из этих трех платформ:
| Web | Android | iOS | |
| Код | JavaScript | Java | Objective-C |
| Основной код | conference.js | ConferenceActivity.java | ViewController.m |
| Подключение к серверу | |||
| Подключение к комнате | |||
| Получение списка участников | |||
| Отправка видеопотока в комнату | |||
| Воспроизводим видеопоток участника | |||
| Отслеживаем присоединение новых участников к комнате | |||
| Отслеживаем покидание участниками комнаты | |||
| Отслеживаем публикацию видеопотока участником комнаты | |||
| Получаем входящее сообщение от других участников | |||
| Отправляем сообщение одному из участников |
Итого получаем по 10 основных конструкций на каждую из платформ. Каждую из перечисленных конструкций вы сможете найти в соответствующем файле с кодом.
Все три приложения Web, iOS и Android были протестированы с последней сборкой Web Call Server 5 — сервера для видеочатов и low-latency трансляций с поддержкой технологии WebRTC.
Ссылки
Web Call Server — сервер для WebRTC видеочатов
EC2 launch — запуск готового образа на Amazon EC2
Install — установка сервера на VPS или Dedicated хост
Cocoapods — менеджер зависимостей для сборки
Источник