- 7 настроек iPhone, которые желательно выключить
- Разбираемся, какие функции в iPhone лучше выключить, чтобы увеличить время работы смартфона и его конфиденциальность.
- Настройка № 1. Опция айфона «Аналитика»
- Порядок отключения опции:
- Последовательность действий:
- Настройка №2. Аналитика iCloud
- Настройка № 3. Важные Настройки конфиденциальности вашей геолокации
- Отключить опцию несложно:
- Последовательность действий:
- Настройка №4. Системные службы iPhone
- Далее выключаем:
- Настройка № 5. Ограничение трекинга рекламы (отслеживание для рекламы)
- Последовательность действий:
- Настройка № 6. Загрузка данных с почты в телефон
- Настройка № 7. Обновление приложений в фоновом режиме
- А теперь еще один лайфхак с настройками для продвинутых пользователей
- 3 «секретных» параметра iPhone, которые обязательно нужно включить каждому
- 1. Придайте скорости Safari
- 2. Защититесь от фишинга
- 3. Облегчите загрузку приложений из App Store
- Experimental features на айфон что делает каждая
7 настроек iPhone, которые желательно выключить
Разбираемся, какие функции в iPhone лучше выключить, чтобы увеличить время работы смартфона и его конфиденциальность.
Если в новом году вы вдруг решили жить по-новому или внести в свою жизнь коррективы, то советуем обратить внимание на использование гаджетов. При переходе с андроида на айфон или оптимизации айфона желательно знать некоторые лайфхаки в его настройках.
Мы в 1Gai.Ru решили поделиться с вами полезной информацией, которая поможет вам повысить производительность и скорость вашего смартфона, а также позволит увеличить время его автономной работы. Может, не все опции одинаково полезны и некоторые можно отключить?
Настройка № 1. Опция айфона «Аналитика»
Отключение этого параметра не только сохранит срок службы батареи, но и увеличит ее автономный режим работы. В том числе отключение опции даст вам больше конфиденциальности. Функция iPhone Аналитика отправляет данные с вашего смартфона в Apple, что дополнительно разряжает батарею устройства. Также функция может представлять проблему с конфиденциальностью при использовании смартфона.
Разработчики постоянно модернизируют операционную систему. Хотя функция сбора сведений с разных устройств дает возможность совершенствовать платформу, сбор и отправка данных с айфона в Apple тратит ресурсы аккумулятора и процессора. Нам как пользователям это ни к чему.
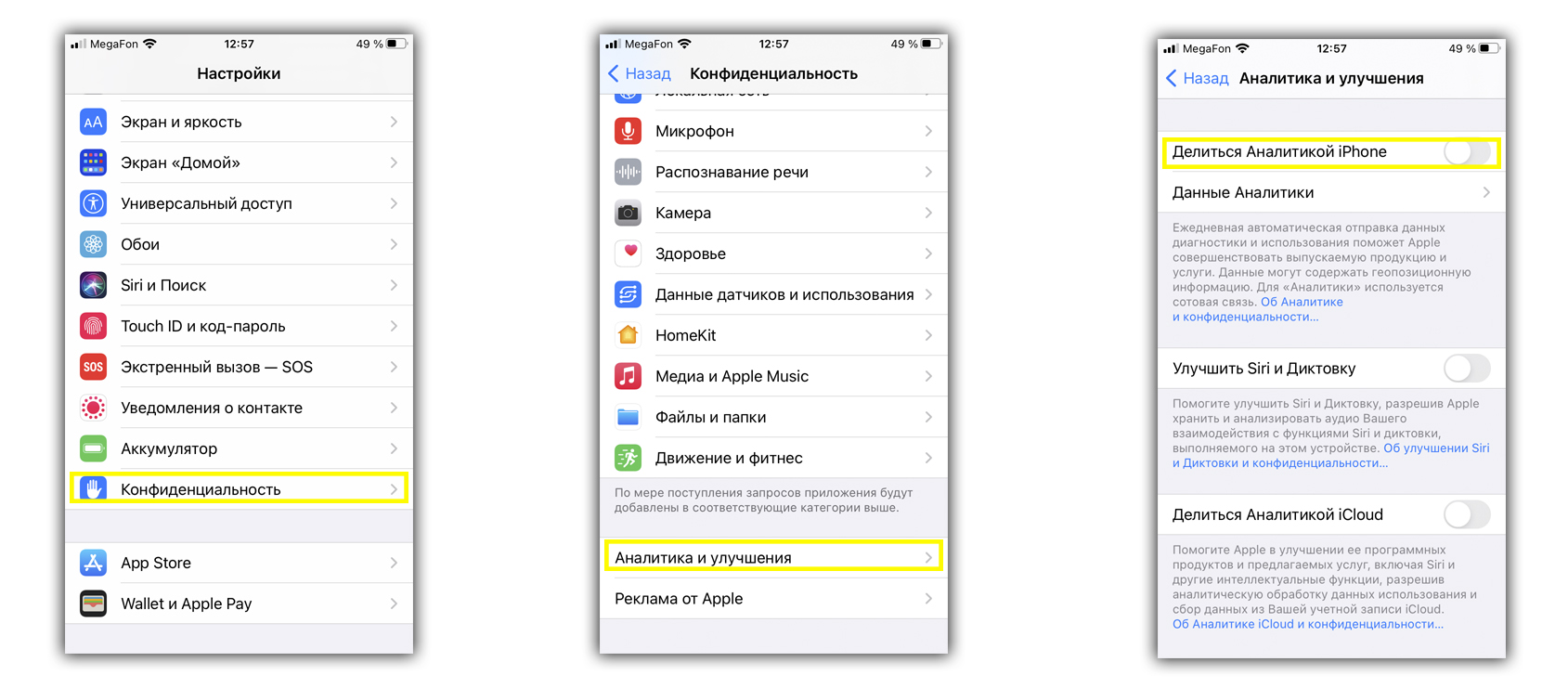
Порядок отключения опции:
— открыть меню настроек (Настройки);
— прокрутить вниз до пункта Конфиденциальность, нажав на него, далее зайти в раздел Аналитика и улучшения;
— отключить пункт Делиться аналитикой iPhone.
Приятный бонус: это действие отключит одновременно сбор данных с часов Apple Watch.
Последовательность действий:
Настройки — Конфиденциальность — Аналитика и улучшения — Делиться аналитикой iPhone.
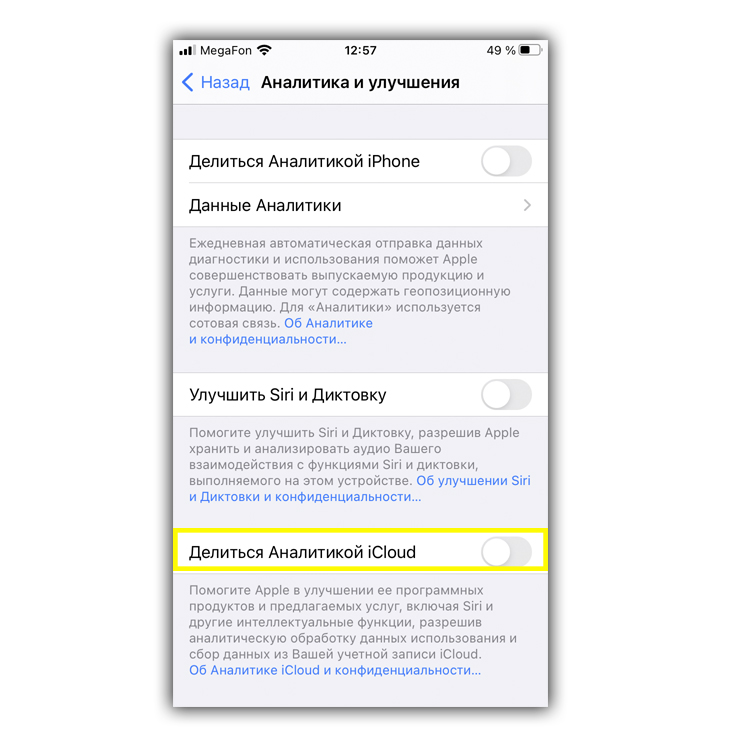
Настройка №2. Аналитика iCloud
По аналогии с Аналитикой iPhone следует отключить опцию Делиться аналитикой iCloud, на этой же странице с Настроек в разделе Конфиденциальность.
Для этого выключите функцию Делиться аналитикой iCloud.
Настройка № 3. Важные Настройки конфиденциальности вашей геолокации
Эта опция отслеживает ваши передвижения с помощью GPS-навигатора, которые сохраняются в смартфоне. При выключенной функции работает защита от рекламы и сохраняется заряд батареи.
Отключить опцию несложно:
— открыть меню Настройки;
— прокрутить вниз до пункта Конфиденциальность;
— найти раздел Службы геолокации, войдя в раздел, прокрутить вниз до конца до раздела Системные службы, далее найти опцию Важные геолокации и отключить ее.
Последовательность действий:
Настройки — Конфиденциальность — Службы геолокации — Системные службы — Важные геолокации — отключение опции важных геолокаций.
Теперь гаджет не отслеживает перемещения и время пребывания в тех или иных местах.
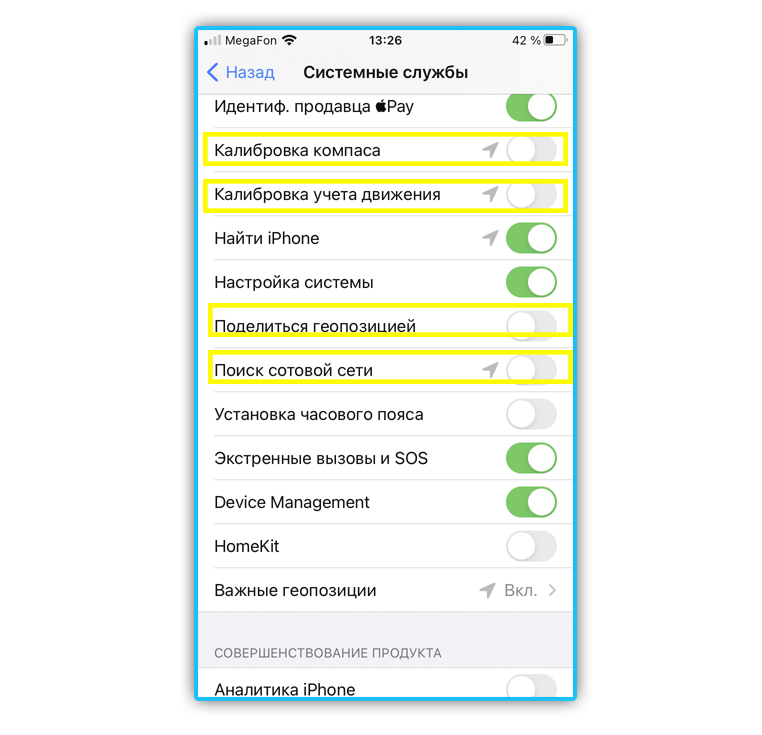
Настройка №4. Системные службы iPhone
Почти все опции в этом разделе рекомендуется отключить. В них нет необходимости при использовании, но аккумулятор расходуется.
Переходим в меню Настройки — Конфиденциальность — Службы геолокации — Системные службы.
Далее выключаем:
- Калибровка компаса;
- Геопредупреждения;
- Установка часового пояса.
Опция часового пояса удобна для путешествий. Как вариант — включить на время поездки, а потом выключить для экономии батареи телефона.
Если работает качественный сигнал сотовой связи, отключение этой функции сэкономит заряд батареи. В больших городах хорошее мобильное покрытие, поэтому можно смело выключать.
Внимание! Многие пользователи ошибочно полагают, что если все эти вещи выключить, многие функции перестанут работать на телефоне. На самом деле здесь вы отключаете только простую передачу данных в Apple.
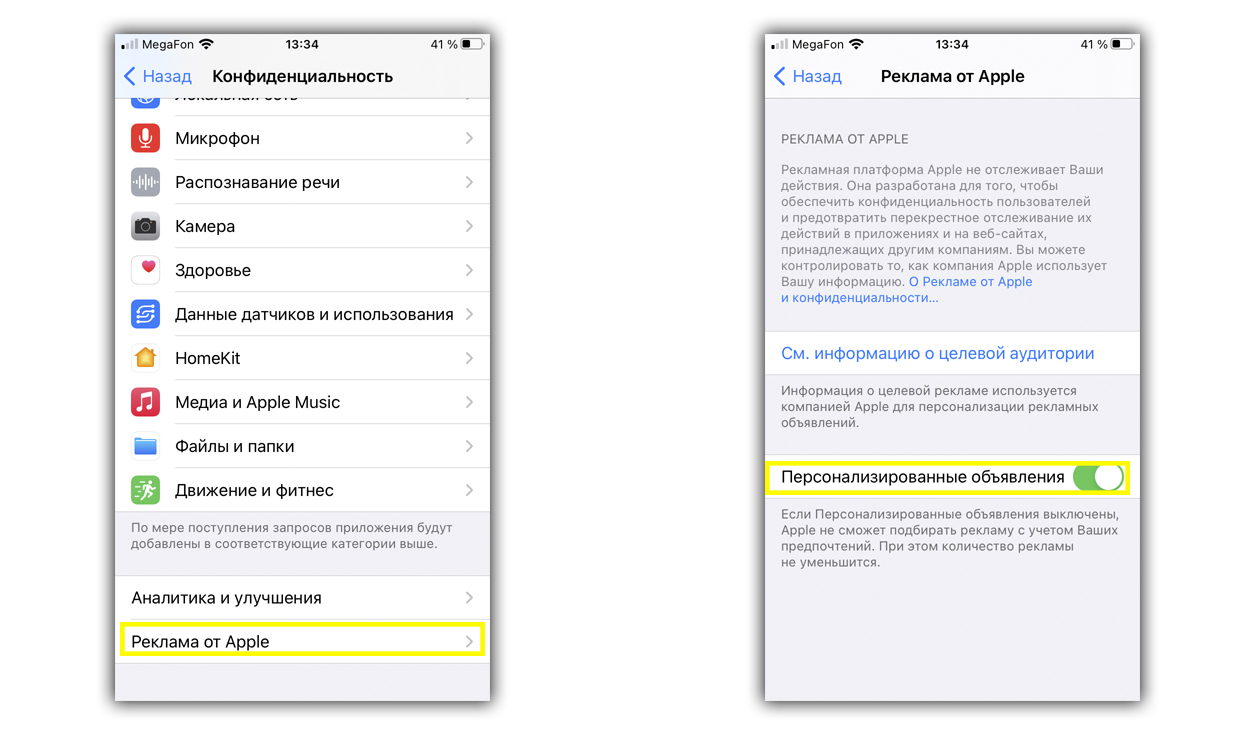
Настройка № 5. Ограничение трекинга рекламы (отслеживание для рекламы)
При включении опции отключения трекинга рекламы (по умолчанию это ограничение отключено) рекламодатели не смогут отследить ваши целевые интересы, и рекламные объявления будут приходить рандомным (случайным) способом. Телефон не будет собирать подробную информацию о вас и ваших интересах. Если эта опция отключена, таргетинг работает в соответствии с перемещением и отправляет пользователю соответствующую рекламу.
Последовательность действий:
Настройки — Конфиденциальность — Реклама от Apple — выключить опцию Персонализированные объявления.
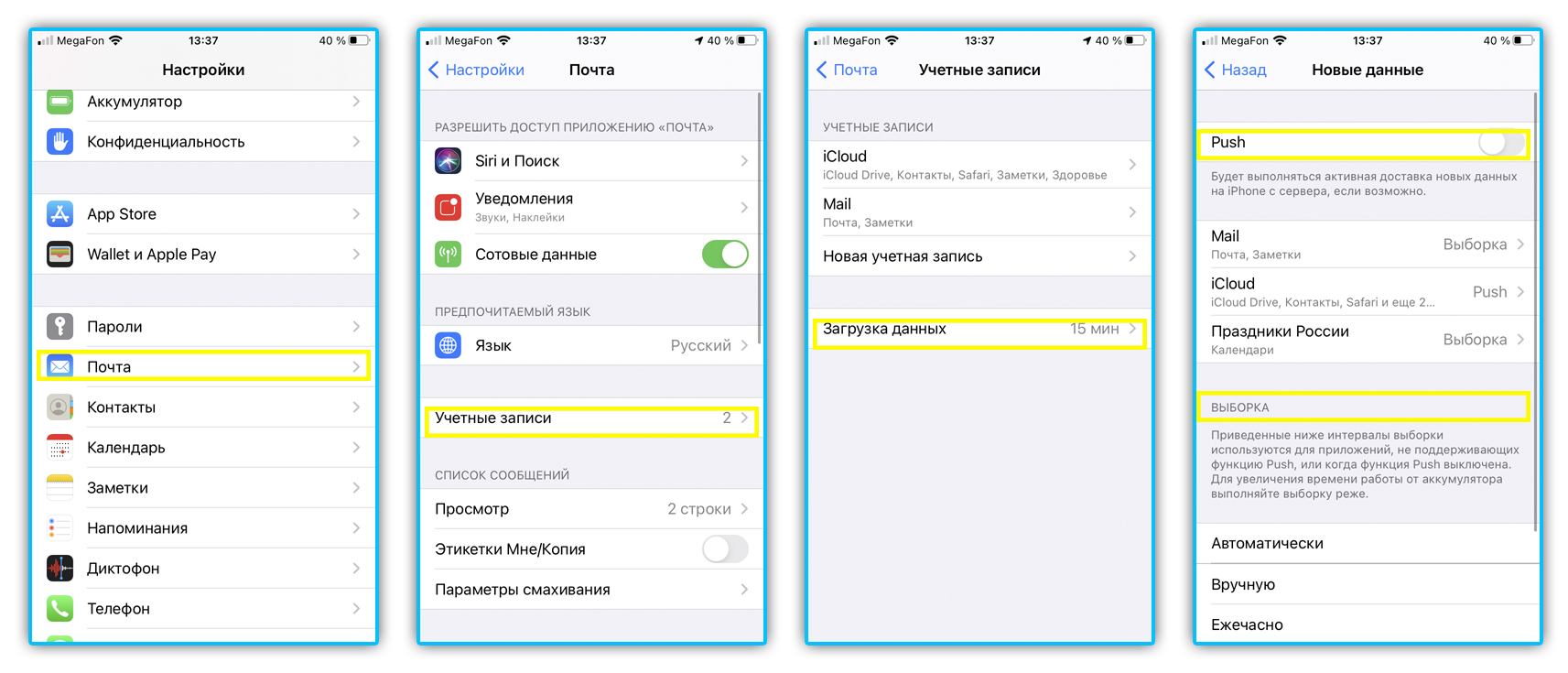
Настройка № 6. Загрузка данных с почты в телефон
С настройкой Push ваш телефон непрерывно подключен к почтовому серверу. С настройкой Fetch можно выбрать промежуток времени, через который смартфон будет связываться с почтовым сервером. Оптимально выбрать промежуток в 15 минут. Преимущество режима Fetch — экономия аккумулятора.
Последовательность действий: Настройки — Почта — Учетные записи — Загрузка данных — Выборка (проверять каждые 15 минут) — отключить Push — изменить загрузку данных с учетной записи почты с настройки Push на функцию Fetch.
Почтовый ящик в приложении Почта будет обновляться с периодичностью 15 минут. В случае срочности можно проверять почту вручную.
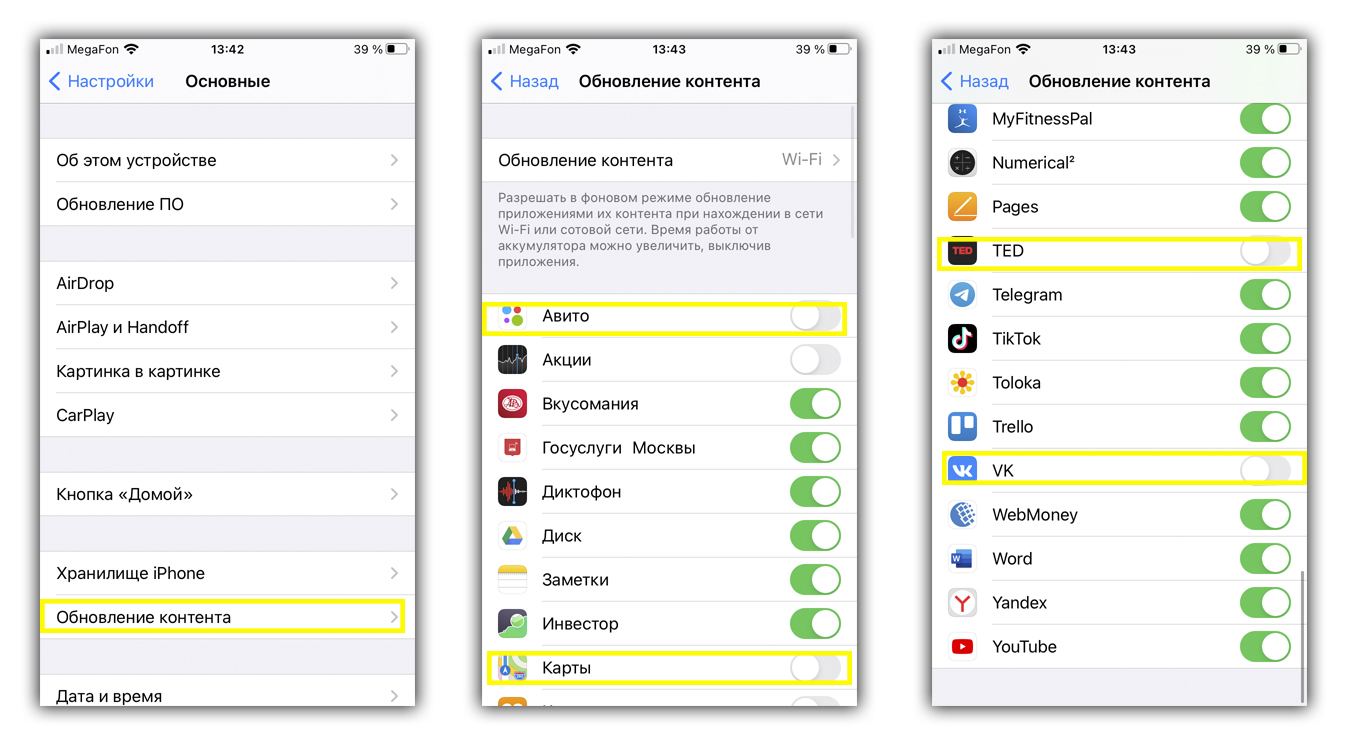
Настройка № 7. Обновление приложений в фоновом режиме
При отключении от обновлений определенных приложений можно сохранить заряд телефона на длительное время. Порядок действий:
Настройки — Основные — Обновление контента. Далее сортируем список приложений в соответствии с необходимостью фоновых обновлений и отключаем их.
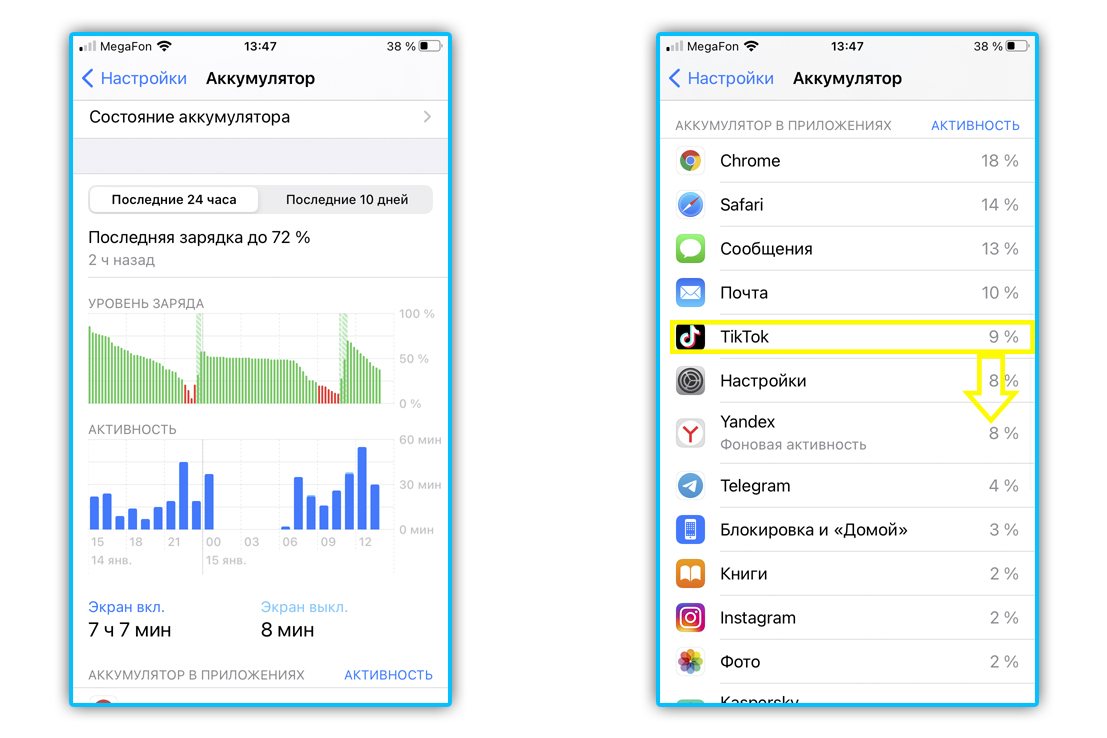
А теперь еще один лайфхак с настройками для продвинутых пользователей
Заходим в настройки (Настройки) и затем в Аккумулятор. Тут можно увидеть расход батареи по каждому приложению. Если в списке видно неиспользуемое приложение с высоким расходом аккумулятора, его можно смело отключить или удалить.
Применяя перечисленные советы, вы сможете заряжать свой iPhone гораздо реже, плюс вам удастся сохранить свою конфиденциальность.
Источник
3 «секретных» параметра iPhone, которые обязательно нужно включить каждому
Полезные настройки iOS.
В iOS имеется не так много параметров, которые можно назвать «секретными». Тем не менее, они все-таки есть. В этом материале рассказали о трех настройках iPhone, запрятанных глубоко и при этом несущих собой невероятную пользу.
1. Придайте скорости Safari
У версии Safari для iPhone и iPad существует ряд экспериментальных функций, которые скрыты достаточно глубоко в настройках. Кроме этого, названия функций представляют собой технические термины, ничего не говорящие обычным пользователям. Впрочем, сделано это не просто так. Большинство из находящихся в дебрях параметров функций рядовым владельцам iPhone и iPad не нужны.
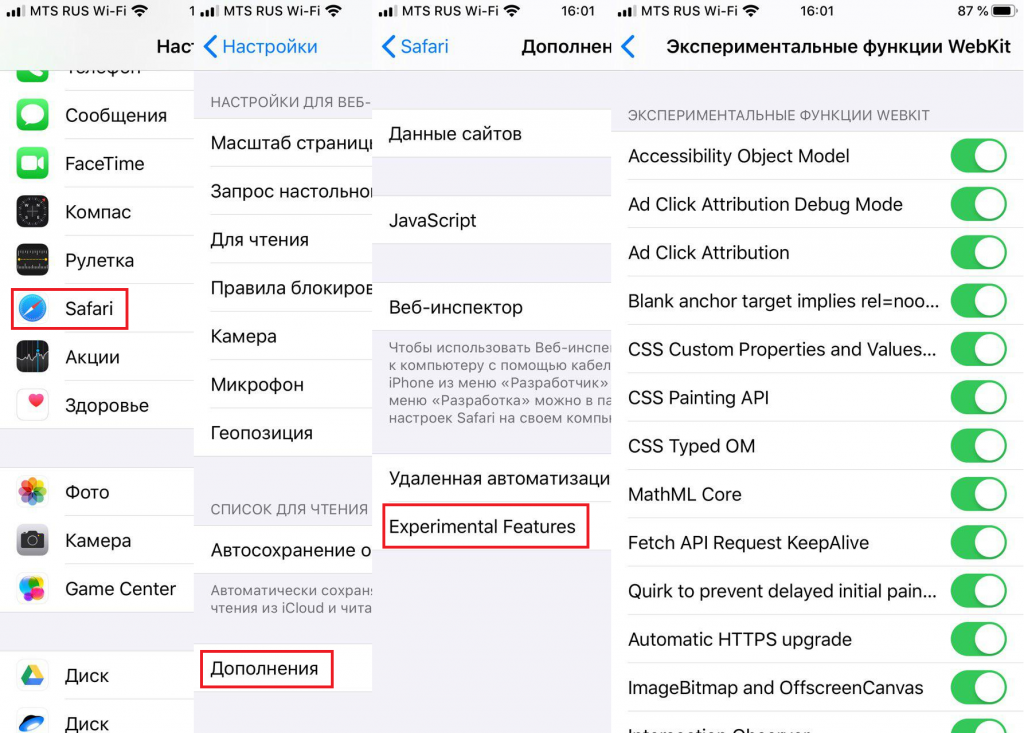
За исключением одного. Перейдите в меню «Настройки» → Safari → «Дополнения» → Experimental Features и поставьте флажок на пункте Link Preload. Данный параметр позволяет браузеру Safari начинать загружать веб-сайты заранее. Но не все подряд, а лишь те, которые в ближайшее время будут затребованы. За счет функции Link Preload вы сможете увеличить скорость вашего мобильного серфинга максимальным образом.
2. Защититесь от фишинга
Согласно исследованиям, наиболее частым типом атак со стороны хакеров в 2017 году стал фишинг. Более того, эксперты прогнозируют, что количество хакерских атак в 2018 году лишь увеличится, а сами киберпреступники станут умнее. Даже если вы являетесь опытным пользователем, способным отличить фишинговую страницу от настоящей (что, к слову, иногда бывает действительно нелегко), позвольте Apple вам помочь.
Перейдите в меню «Настройки» → Safari и включите параметр «Внимание! Фальшивый сайт». «Умная» система браузера Safari встанет на вашу защиту. Если вы вдруг попадете на фишинговый сайт, целью которого является кража ваших персональных данных под видом настоящего, Safari предупредит об этом.
3. Облегчите загрузку приложений из App Store
Не так давно мы рассказывали о шикарном способе придумать очень сложный пароль и легко запомнить его. Многие владельцы iPhone и iPad воспользовались им, серьезным образом защитив свои устройства от любых угроз. Но с большим паролем приходит и большая головная боль — на его ввод требуется тратить уйму времени.
Чаще всего ввод пароля от пользователей требует App Store (если не включено подтверждение с помощью Touch ID или Face ID). Причем он делает это даже для бесплатных приложений, до тех пор, пока человек не выполнит загрузку большого количества приложений. Только после 20-30 вводов пароля App Store предлагает производить загрузку бесплатных приложений и игр свободно, без каких-либо подтверждений.
Немногие знают, но ждать пока App Store смилостивится необязательно. Достаточно:
На iOS 11.2.5 и более ранних версиях
Шаг 1. Перейдите в меню «Настройки» → «Ограничения».
Шаг 2. Нажмите «Включить ограничения» и укажите пароль для ограничений. Если вы ранее уже активировали ограничения на iPhone или iPad, то необходимо ввести его для попадания в меню управления ограничениями. Если же вы не помните пароль ограничений, то подробная инструкция о его восстановлении доступна по этой ссылке.
Шаг 3. Выберите раздел параметров “Настройки пароля” и снимите флажок с пункта “Запрос пароля“. После этого необходимо будет только лишь один раз ввести пароль от Apple ID. Все дальнейшие загрузки бесплатных приложений можно будет выполнять моментально.
На iOS 11.3 и более новых версиях
Перейти в меню «Настройки» → «iTunes Store и App Store» → «Настройки пароля» и поставить флажок на параметре «Запрос пароля».
После этого необходимо будет только лишь один раз ввести пароль от Apple ID. Все дальнейшие загрузки бесплатных приложений можно будет выполнять моментально. Очень полезный лайфхак, особенно для тех, кто привык время от времени сбрасывать настройки iPhone или iPad для увеличения скорости работы.
Источник
Experimental features на айфон что делает каждая
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas — фунции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к «железу».
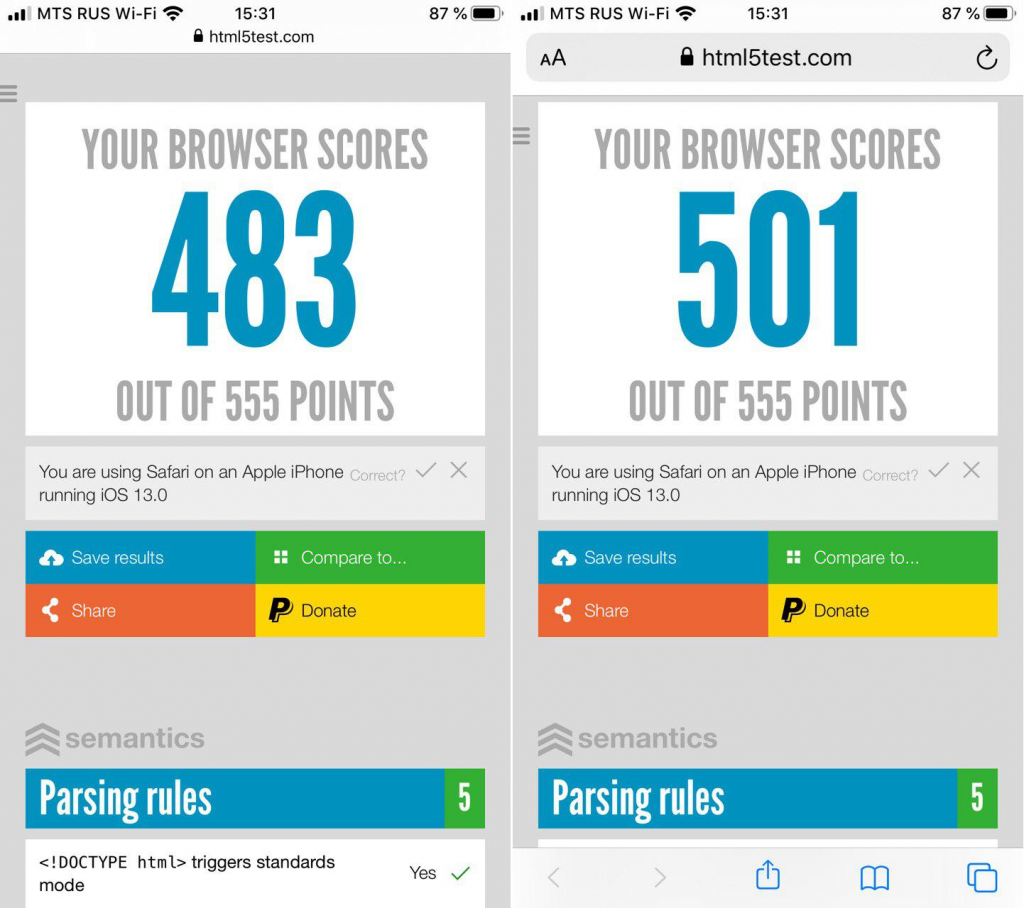
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
В Safari в iOS 11 Apple добавила несколько новых функций, которые должны позволить браузеру лучше отображать различный контент на сайте, а также ускорить его работу. Включить их просто — нужно зайти в Настроки > Safari > Дополнения > Experimental Features:
Разумеется, сразу непонятно, за что отвечает каждый пункт. Разберем их подробнее:
-Constant Properties — не позволяет изменять настройки на веб-страницах с различными настройками. Другими словами, предотвращается изменение веб-сайта или изменение его свойств после его загрузки.
-CSS display: contents — позволяет управлять генерацией поля элемента. Например, с его помощью можно сделать равномерные отступы между различными элементами на сайте без «костылей».
-CSS Spring Animation — разумеется, никакого отношения к весне не имеет, а всего лишь позволяет сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
-Link Preload — нет, к предварительной загрузке ссылок это никакого отношения не имеет, эта функция в основном предназначена для предотвращения очистки предварительно загруженных ресурсов после проведения синтаксического анализа.
-Remove Legacy WebRTC API — в общем-то и так понятно, удаляет старый WebRTC (функция для передачи данных между браузером и приложением по принципу точка-точка. Пример — вы открываете ссылку в приложении VK — она открывается в копии Safari по технологии WebRTC).
-Secure Contexts API — функция, суть которой — убедиться, что данные на устройство были доставлены по безопасному протоколу (HTTPS) и не были перехвачены злоумышленниками.
-Subresourceintegrity — еще одна функция для обеспечения безопасности. Ее суть — владелец ресурса может указать его криптографический хэш, который потом сверяется с хэшем, вычисленным уже после загрузки ресурса на самом устройстве.
-Viewport Fit — позволяет сайтам изменять размер графических элементов под физический размер экрана устройства (то есть в теории если сайт это поддерживает, то не будет залезающих за края экрана его элементов).
-Web Animations — тут все очевидно, включение анимации на сайтах. При отключении может немного поднять производительность.
-WebGPU — позволяет использовать графический процессор для обработки информации на сайтах. Может ускорить работу браузера с насыщенными графикой сайтами, но вызовет повышенный нагрев устройства и уменьшит время автономной работы.
-Async Frame Scrolling — скроллинг, не привязанный к частоте обновления дисплея. Судя по всему он нужен для новых устройств со 120 Гц экраном для избежания лагов на сайтах, где они не могут выдать 120 fps. На старых 60 Гц экранах разницы не заметно.
Сразу оговорюсь — точного описания некоторых функций Apple не предоставила, и я взял описание из других браузеров, так что оно может не совсем подходить конкретно к Safari.
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas — фунции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к «железу».
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Источник