- WebView
- Загружаем локальные страницы и картинки
- Загружаем данные при помощи loadData() и loadDataWithBaseURL()
- Проблемы с кодировкой
- Методы
- Используем зум для просмотра
- Прозрачность
- WebView в Lollipop
- Советы
- Касания экрана
- Настройки
- Ночной режим
- Android WebView Самоучитель и примеры
- Что такое WebView ?
- WebView Определение API
- Почему Webview?
- Использование WebView
- Быстрые примеры WebView и HowTo’s
- 1. Часто используемые параметры `WebView
- 2. Как создать пользовательский WebView
- 1. Android WebView — загрузка из URL, строк и папки активов
- Как внедрить CSS в WebView .
- Шаг 1: Импорт Base64
- Шаг 2: Создайте функцию для инъекции css
- Шаг 3: Переопределите onPageFinished .
- Android Webview | Progress Bar Dialog, Back Navigation, JavaScript
- 1. Android WebView With Progress Bar
- Step2: Updating AndroidManifest.xml file
- Step 3: Update activity_main.xml file
- Step 4: Prepare MainActivity.java class
- Step 5: Description of MainActivity.java class
- 2. Android WebView with Navigation Buttons
- Step 2: Updating AndroidManifest.xml file
- Step 3: Update activity_main.xml file
- Step 4: Prepare MainActivity.java class
- Step 5: Description of MainActivity.java class
- 3. Load HTML and JavaScript in Android WebView
- Step 2: Making assets folder
- Creating JavaScript file
- Step 3: Creating HTMLActivity
- Step 4: Creating JavaScriptActivity
- Step 5: Update MainActivity
WebView
WebView — это компонент, который позволяет встраивать веб-страницы в приложения, своеобразный мини-браузер. Находится в разделе Containers.
В старых версиях Android WebView использовал движок WebKit. В Android 4.4 он стал использовать движок Chromium или Blink. В Android 5 появилось отдельное приложение System WebView, которое можно скачать из Play Market. Такое разделение позволило обновлять движок без обновления системы. На этом приключения не закончились. В Android 7.0 уже используется движок Chrome, а если этого браузера на устройстве нет, то используется System WebView. Подобные выкрутасы не прошли даром, программисты часто жалуются, что какой-то кусок кода не работает. Приходится проверять работу на разных устройствах.
Надеюсь, вы уже познакомились с базовым примером по созданию собственного браузера. Рассмотрим дополнительные возможности элемента WebView.
Загружаем локальные страницы и картинки
Если вы хотите загружать в WebView страницы не из интернета, а со своего приложения, то разместите нужные файлы в папке assets, например, assets/mypage.html. Доступ к файлу вы можете получить через конструкцию file://android_asset:
Аналогично поступаем с картинками, которые встречаются в html-файле
Также можно загрузить файл из папки res/raw:
Если картинка находится на внешнем накопителе, то попробуйте вариант:
Недавно наткнулся на фрагмент кода, где нужно добавить несколько новых настроек для работы с файлами. Пример для Kotlin.
Загружаем данные при помощи loadData() и loadDataWithBaseURL()
Данные можно загрузить с помощью метода loadData():
Если текст простой, то этот способ подойдёт. Но в данном примере встречается символ процента, который относится к спецсимволам и часть текста может оказаться недоступной. Если в тексте встречаются подобные символы, то лучше использовать метод loadDataWithBaseURL():
Если вам приходится использовать loadData(), то спецсимволы можно заменить при помощи метода replace():
Проблемы с кодировкой
У меня есть программа в Google Play, использующая WebView. К моему удивлению, некоторые пользователи жаловались, что текст нечитаем, так как они видят только кракозябры. Особенно много жалоб было от пользователей с планшетами. Оказалось, что проблема довольна распространённая и обсуждается на форумах. Танцы с бубнами (установка явной кодировки UTF-8) не помогают. Нашёл один ответ, который у некоторых заработал, на всякий случай я его здесь оставлю.
Но я рекомендую просто использовать метод loadDataWithBaseURL(). Работает стабильно.
Методы
У WebView есть множество методов, которые позволяют добиваться полной функциональности как у обычного браузера — обновить страницу, перейти на предыдущую страницу и т.д. Часть методов представлена ниже:
Используем зум для просмотра
Не забывайте, что WebView можно использовать не только для просмотра html-страниц, но и для просмотра изображений. Поэтому данный компонент вполне можно использовать просмотра картинок с котиками, к тому же вы можете включить встроенный механизм масштабирования:
Прозрачность
Устанавливать прозрачность лучше программно. Встречал жалобы, что через XML это свойство не работает.
WebView в Lollipop
В Android 5.0 компонент доступен в Google Play (Android System WebView) и его можно обновлять на устройстве.
Компонент теперь основывается на движке Chromium и поддерживает следующие новинки.
Можно ознакомиться с некоторыми примерами — GoogleChrome/chromium-webview-samples. Там есть примеры с WebRTC, полноэкранным режимом, касаниями экрана, выбора файла, работой с JavaScript-сценариями.
Кроме того, стал доступен Safe Browsing — механизм, предупреждающий об опасных ссылках. Включается через манифест.
Советы
Если вы заметили, что экран мерцает во время загрузки WebView, то поменяйте фон. Мерцание происходит из-за смены фона приложения (темы), на белый фон по умолчанию для WebView, а потом на фон, который прописан на странице.
Касания экрана
Так как поддерживаются касания экрана, то старайтесь использовать на веб-странице визуальные эффекты нажатия кнопок и других элементов при помощи псевдокласса :active, например, так:
Настройки
В API 24 появилась возможность открыть окно настроек и выбрать движок для WebView:
Ночной режим
Появилась поддержка тёмной темы в последних версиях WebView.
За ночной режим отвечает класс WebViewFeature, который имеет в своём составе коллекцию различных возможностей. Проверить поддержку той или иной возможности можно через isFeatureSupported().
Всего три варианта для тёмной темы.
- FORCE_DARK_OFF
- FORCE_DARK_AUTO
- FORCE_DARK_ON
Источник
Android WebView Самоучитель и примеры
Это учебник и примеры для Android WebView . WebView — это представление SDK android, которое способно отображать веб-страницы.
Что такое WebView ?
WebView , как мы уже говорили, это WebView — представление, которое отображает веб-страницы.
Оно представлено классом WebView . Этот класс гораздо мощнее, чем вы можете подумать. При этом он очень прост и понятен в использовании и предоставляет вам абстракции, на которые вы можете опираться.
Именно этот класс является основой, на которой вы можете создать свой собственный веб-браузер или просто отобразить онлайн-контент в рамках вашей Активности . WebView использует механизм рендеринга WebKit для отображения веб-страниц и включает методы, позволяющие:
- перемещаться вперед и назад по истории
- увеличивать и уменьшать масштаб.
- выполнять текстовый поиск и многое другое.
WebView является очень мощным средством, поскольку он предоставляет вам возможность писать приложения на таких языках, как Javascript и разметка HTML. Существует множество фреймворков, которые используют эту возможность, позволяя вам писать приложения на технологиях HTML5. Вы даже можете превратить свой сайт, например, сайт wordpress, в приложение для android.
WebView Определение API
WebView — это конкретный класс, находящийся в пакете android.webkit . Он происходит от класса android.widget.AbsoluteLayout и реализует несколько интерфейсов, как показано ниже:
Вот иерархия наследования:
Почему Webview?
WebView — это, вероятно, один из самых практичных, простых в использовании, но недостаточно используемых классов в android. Это потому, что он позволяет создавать приложения для android с помощью HTML, CSS и Javascript. Я бы понял, если бы его не использовали так часто, если бы он не мог выполнять Javascript или рендерить CSS. Однако он делает все это.
Это дает мощные возможности, поскольку HTML, CSS и Javascript — простые в использовании, популярные технологии, используемые в пользовательских интерфейсах почти каждого веб-приложения или веб-сайта, который вы когда-либо посещали. Более того, существуют сотни фреймворков/библиотек для этих технологий, которые предоставляют мощные виджеты и абстракции. К ним относятся jQuery, Vue.js, Angular, React.js, Bootstrap, materializecss, UIKit и др.
Вы можете легко создать простое веб-приложение на стороне клиента, которое может взаимодействовать с технологиями на стороне сервера, такими как Node.js и PHP, и поместить его в папку assets . Затем используйте WebView для его загрузки. Однако вы должны убедиться, что Javascript включен. Я понимаю, что это не так мощно, как иметь полноценное Java-приложение, написанное на Java, Kotlin или C#, однако для начинающих вы быстро создадите свое первое приложение, которое сможете показать друзьям, продолжая свое образование.
Использование WebView
В большинстве случаев вы захотите отображать онлайн-контент в веб-вью. Чтобы ваша Activity могла получить доступ к Интернету и загружать веб-страницы в WebView , вы должны добавить разрешение INTERNET в файл Android Manifest :
Затем в своем макете добавьте или установите все окно Activity как WebView во время onCreate():
После этого вы можете загрузить веб-страницу с помощью метода loadUrl() :
Метод loadurl() загрузит наш сайт с указанного нами url. Это наиболее часто используемый способ.
Вы также можете загружать из HTML строки :
Это означает, что вы пишете HTML-код внутри строки . Затем загружаете его с помощью метода loadData() . Это подходит для загрузки веб-сайтов с простой структурой DOM (Document Object Model).
Быстрые примеры WebView и HowTo’s
Давайте рассмотрим быстрые примеры для нашего класса webview. Позже мы рассмотрим, как написать полноценное приложение.
1. Часто используемые параметры `WebView
Вот некоторые часто используемые настройки WebView . Давайте инкапсулируем их в простой статический метод, который затем можно легко использовать повторно.
Этот метод принимает объект WebView . Сначала мы получаем настройки webview с помощью метода getSettings класса WebView . Затем мы включаем javascript с помощью метода setJavaScriptEnabled() . Большинство этих методов настроек принимают булево значение для включения или отключения различных настроек.
2. Как создать пользовательский WebView
Мы хотим создать пользовательский веб-вид, который можно использовать в NestedScrollView.
1. Android WebView — загрузка из URL, строк и папки активов
Android WebView — загрузка из URL, строк и папки активов.
WebView — это один из тех классов, которые существуют в android с самого начала.
Добавлен в API уровня 1, находится в пакете android.webkit. Он используется для отображения веб-контента прямо внутри активности . Это делает его очень мощным и может быть использовано для создания даже базового работающего браузера. Это все еще представление, поэтому мы можем просто перетащить его из палитры в наш макет. Он рендерит веб-страницы, используя движок рендеринга webkit. В этом примере мы используем веб-вид для рендеринга веб-содержимого из :
- URL online.
- Локальная папка Assets .
- String в java-коде.
Для загрузки из url необходимо разрешение android internet в androidmanifest.xml. Более подробно о WebView вы можете узнать [здесь] (https://developer.android.com/reference/android/webkit/WebView.html).
Скриншот
Общие вопросы по этому примеру.
- Что такое WebView ?
- Как загрузить сайт из url в webview.
- Как загрузить html из assets frolder в webview.
- Как загрузить html строку в webview.
- Как использовать webview в android activity .
Использованные инструменты
Этот пример был написан с использованием следующих инструментов:
- Windows 8
- IDE AndroidStudio
- Genymotion Emulator
- Язык: Java
В этом проекте не использовались сторонние библиотеки.
Перейдем непосредственно к исходному коду.
AndroidManifest.xml
- Файл Android Manifest .
- Добавьте разрешение на интернет, так как мы будем получать веб-страницу также по url.
Build.Gradle
- Обычно в проектах android есть два файла build.gradle . Один из них — это build.gradle уровня приложения, а другой — build.gradle уровня проекта. Уровень app принадлежит папке app, и именно там мы обычно добавляем наши зависимости и указываем компилируемые и целевые sdks.
- Также добавляем зависимости для библиотек AppCompat и Design support.
- Наша MainActivity будет происходить от AppCompatActivity, а также мы будем использовать плавающую кнопку действия из библиотек поддержки дизайна.
MainActivity .java
- Launcher activity .
- ActivityMain.xml раздувается как contentview для этой активности .
- Мы инициализируем представления и виджеты внутри этой активности .
- Мы переключаемся между пунктами меню на нашей панели инструментов, выбирая загрузку из url, активов или строки .
ActivityMain.xml
- Шаблон макета.
- Содержит наш ContentMain.xml .
- Также определяет appbarlayout , toolbar , а также floatingaction buttton .
ContentMain.xml
- Макет контента.
- Определяет представления и виджеты, которые будут отображаться внутри MainActivity .
- В данном случае это простое веб-представление.
menu_main.xml
- Мы будем переключаться между пунктами меню на нашей панели инструментов.
- Давайте определим это в menu_main.xml внутри каталога меню.
Загрузка
- Скачайте проект ниже:
| No. | Расположение | Ссылка |
|---|---|---|
| 1. | GitHub | Прямая загрузка |
| 2. | GitHub | Browse |
Заключение.
Мы рассмотрели простой пример android webview. Как загружать веб-страницы из сети по url, из папки assets и из данных string .
Как внедрить CSS в WebView .
Вы можете захотеть манипулировать чужой страницей с помощью CSS. Например, загрузится веб-страница, а затем вы примените свой собственный стиль в CSS.
Это возможно в android webview. Вот шаги:
Шаг 1: Импорт Base64
Добавьте следующий импорт:
Шаг 2: Создайте функцию для инъекции css
Эта функция будет внедрять css через Javascript:
Шаг 3: Переопределите onPageFinished .
Следующим шагом будет переопределение события onpage finished , которое вызывается, когда webview завершает загрузку содержимого.

Источник
Android Webview | Progress Bar Dialog, Back Navigation, JavaScript
Hello, Geeks. Welcome to Android Webview Tutorial with Example.
WebView is specially designed to load a any website into your android application.
You can control the layout into which a particular web address(URL) will be loaded.
Webview gives us full control like Linearlayout or Relativelayout, so that we can defined how many portion of screen will be covered by WebView.
1. Android WebView With Progress Bar
You will learn how to load URL into WebView of Android app in WebView progress bar dialog Android tutorial.
We will show a progress bar as a loading indicator in WebView.
First check output of tutorial then develops the example.
Step2: Updating AndroidManifest.xml file
add required permissions between …. tag.
Step 3: Update activity_main.xml file
Copy and paste below source code in activiry_main.xml file
Step 4: Prepare MainActivity.java class
Add following source code in MainActivity.java
Step 5: Description of MainActivity.java class
Following will initialize WebView instance
Below class contains three methods
The First method is calling when URL has started loading
The Second method will override URL loading. We will set progressBar to visible in this method.
The Third method will be called when URL has finished loading.
We will set progressBar’s visibility to GONE here.
You can defined all the logic which you want to get run when URL is completely loaded.
Here we have remove the progress bar.
If you are finding any difficulties implementing this tutorial, then you can ask your question in the comment section.
So all for Webview progress bar dialog android studio programmatically example. Thank you.
2. Android WebView with Navigation Buttons
Hello, learners. Welcome to Android Webview Back Button Navigation In Android Studio example.
You will implement Webview with a previous and next buttons in this Android Webview Back Button Navigation In Android Studio tutorial.
If you want to load the whole website in WebView, then navigation buttons are useful.
If you follow this tutorial, you will not have any questions like webview back button not working or so.
First, check the output of Android Webview Back Button Navigation tutorial and then we will develop it.
Step 2: Updating AndroidManifest.xml file
add required permissions between …. tag.
Step 3: Update activity_main.xml file
Copy and paste below source code in activiry_main.xml file
Step 4: Prepare MainActivity.java class
Add following source code in MainActivity.java
Step 5: Description of MainActivity.java class
Following will initialize WebView instance
Logic to go to the previous page is as below
It will check whether WebView can go to the previous page or not. If able, then it will perform the previous operation.
Logic to go to next page is as below. It will check whether WebView can go to next page or not. If it is able, then it will go to next page.
Below class contains three methods
The First method is calling when URL has started loading
The Second method will override URL loading. We will set progressBar to visible in this method.
The Third method will be called when URL has finished loading.
We will set progressBar’s visibility to GONE here.
Feel free to revert back to comment section for any queries.
So all for Webview With Back And Next Navigation Button In Android Studio example. Thank you.
3. Load HTML and JavaScript in Android WebView
Android Geeks, Welcome to Android Load HTML And Javascript In Webview From Assets tutorial.
Load HTML And Javascript In Webview Android example guide you to load HTML and JavaScript from local assets.
There will be situations where design of app can not be done with only xml file. You will need to implement html and css for better designing. Here, you will need to load html from asset.
We will also learn how can we integrate functions between android and JavaScript.
You will learn how to load HTML into Android WebView from String.
First, check the output of the tutorial then we will develop it.
Step 2: Making assets folder
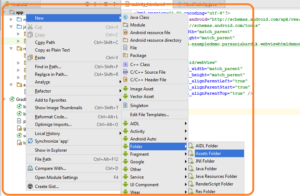
Execute Rigth click on left menu bar->New Folder->Assets Folder as per below image
Creating JavaScript file
make new file and name it as load_JS_Demonuts.html
Copy below source code into it
put above file into assets folder.
We will fetch this file into Webview.
Step 3: Creating HTMLActivity
Make a new activity named HTMLActivity
put following code into activity_html.xml
Paste below source code into HTMLActivity.java
In the above source code, we have store an HTML code into string variable. This string variable is loaded into the WebView with following code
Step 4: Creating JavaScriptActivity
Create a new activity named JavaScriptActivity
put below code into activity_java_script.xml
Paste below source code into JavaScriptActivity.java
Step 5: Update MainActivity
Put below code in activity_main.xml
Update MainActivity.java as per following
So that is all for Android WebView HTML JavaScript example.
Источник