WebView — создай свой браузер
Android позволяет создать собственное окно для просмотра веб-страниц или даже создать свой клон браузера при помощи элемента WebView. Сам элемент использует движок WebKit и имеет множество свойств и методов. Мы ограничимся базовым примером создания приложения, с помощью которого сможем просматривать страницы в интернете. В последних версиях используется движок от Chromium, но большой разницы в этом нет для простых задач.
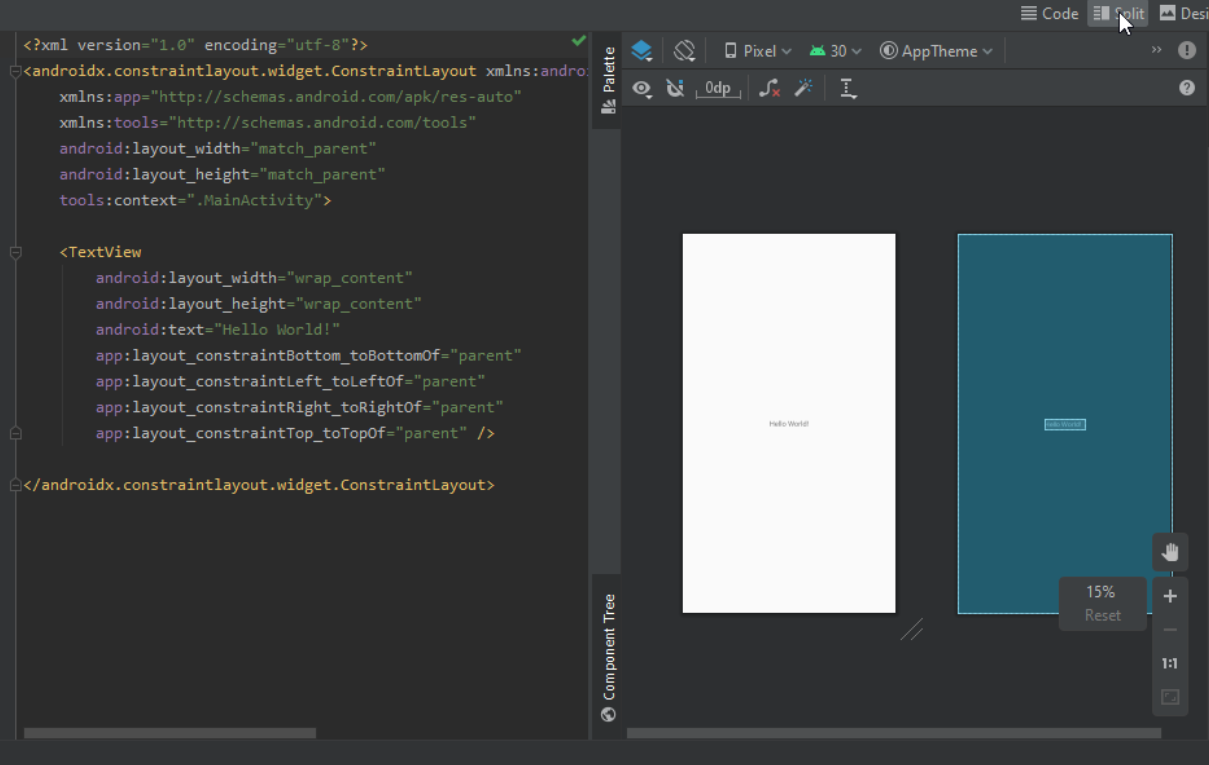
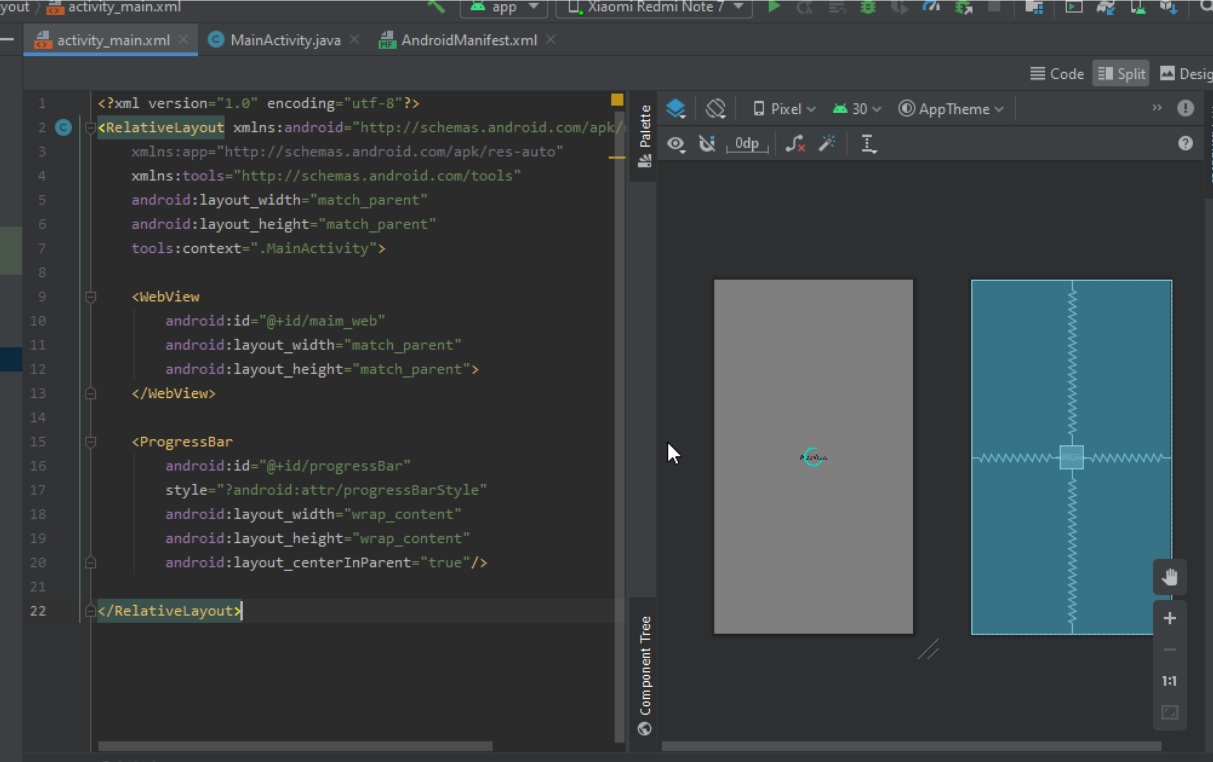
Создадим новый проект MyBrowser и сразу заменим код в файле разметки res/layout/activity_main.xml:
Теперь откроем файл активности MainActivity.java и объявим компонент WebView, а также инициализируем его — включим поддержку JavaScript и укажем страницу для загрузки.
Так как приложение будет использовать интернет, необходимо установить разрешение на доступ к интернету в файле-манифесте.
Там же в манифесте модифицируем строчку для экрана, удалив заголовок из нашего приложения (выделено жирным):
Запустим приложение. В нашем распоряжении появился простейший вьювер веб-страниц, но с одним недостатком. Если вы щёлкнете на любой ссылке, то у вас автоматически запустится браузер по умолчанию и новая страница отобразится уже там. Точнее так было раньше. На новых устройствах при запуске приложения сразу открывается браузер.
Чтобы решить данную проблему и открывать ссылки в своей программе, нужно переопределить класс WebViewClient и позволить нашему приложению обрабатывать ссылки. Добавим в коде вложенный класс:
Затем в методе onCreate() определим экземпляр MyWebViewClient. Он может находиться в любом месте после инициализации объекта WebView:
Теперь в нашем приложении создан WebViewClient, который позволяет загружать любой указанный URL, выбранный в WebView, в сам контейнер WebView, а не запускать браузер. За данную функциональность отвечает метод shouldOverrideUrlLoading(WebView, String), в котором мы указываем текущий WebView и нужный URL. Возвращаемое значение true говорит о том, что мы не нуждаемся в запуске стороннего браузера, а самостоятельно загрузим контент по ссылке. В версии API 24 добавили перегруженную версию метода, учитывайте это обстоятельство.
Повторно запустите программу и убедитесь, что ссылки загружаются теперь в самом приложении. Но теперь возникла ещё одна проблема. Мы не можем вернуться к предыдущей странице. Если мы нажмём на кнопку «BACK» (Назад) на устройстве, то просто закроем своё приложение. Для решения новой проблемы нам необходимо обрабатывать нажатие кнопки «BACK». Добавляем новый метод:
Мы должны проверить, что WebView поддерживает навигацию на предыдущую страницу. Если условие верно, тогда вызывается метод goBack(), который возвращает нас на предыдущую страницу на один шаг назад. Если таких страниц набралось несколько, то мы можем последовательно вернуться к самой первой странице. При этом метод всегда будет возвращать значение true. Когда мы вернёмся на самую первую страницу, с которой начали путешествие по интернету, то вернётся значение false и обработкой нажатия кнопки BACK займётся уже сама система, которая закроет экран приложения.
Запустите приложение ещё раз. У вас появился свой собственный веб-браузер, позволяющий ходить по ссылкам и возвращаться на предыдущую страницу. Изучив документацию, вы можете оснастить приложение и другим вкусными плюшками для своего браузера.
Если вам нужно часть ссылок, ведущих на ваш сайт открывать в браузере, а локальные ссылки открывать в приложении, то применяйте условие с разными возвращаемыми значениями.
Универсальный метод, который все локальные ссылки откроет в приложении, остальные в браузере (меняем одну строчку):
А сейчас немного усложним пример, чтобы у пользователя появилась альтернатива стандартным браузерам.
Чтобы было понятнее, переделаем пример следующим образом. Создайте две активности. На первой активности разместите кнопку для перехода на вторую активность, а на второй активности разместите компонент WebView.
В манифесте прописываем у второй активности фильтр.
Код для кнопки для перехода на вторую активность.
Мы создали собственное намерение с указанием фильтра и предоставили данные — адрес сайта.
Вторая активность должна принять данные:
В фильтре для второй активности мы указали два действия.
Это означает, что любые активности (читай, приложения) могут вызвать вашу активность с мини-браузером по такому же принципу. Запустите в студии в отдельном окне любой старый проект или создайте новый и добавьте в него кнопку и пропишите тот же код, который мы использовали для щелчка кнопки.
Запустите второе приложение (первое приложение можно закрыть) и нажмите на кнопку. У вас запустится не первое приложение с начальным экраном, а сразу вторая активность с мини-браузером. Таким образом, любое приложение может запустить браузер, не зная имени класса вашей активности, а используя только строку «ru.alexanderklimov.Browser», передаваемую в Intent. При этом ваша активность с браузером должна иметь категорию по умолчанию и данные. Напомню:
Вы можете представить свою строку в виде строковой константы и сообщить всем потенциальным пользователям вашего браузера, как они могут запустить его у себя. Но в Android уже есть такая готовая константа ACTION_VIEW, которая по справке документации представляет собой следующее:
Перепишем код для кнопки у второго приложения
Что произойдёт на этот раз? Мы помним, что у нас прописано два действия, включая и android.intent.action.VIEW. А значит наше первое приложение с браузером тоже должно распознавать эту команду, когда какое-то приложение у пользователя использует этот код. На эмуляторе как минимум есть одна такая программа «Browser», и теперь к ней добавилась наша вторая активность из первого приложения. На экране появится выбор из двух приложений.
А если удалить все альтернативные браузеры и оставить только вашу программу, то и выбора не будет. Ваш браузер станет основным. И если какое-то приложение захочет запустить веб-страницу указанным способом, то откроется ваша программа.
Небольшое замечание. Если заменить последнюю строчку на такую:
То в окне выбора программы вместо верхней строки «Open with» или её локального перевода появится ваша строка. Но не это главное. Если по каким-то причинам на устройстве не окажется ни одного браузера, то данный вариант кода не вызовет краха приложения, в отличие от первоначального варианта. Поэтому используйте предложенный вариант ради надёжности.
Источник
Работа с WebView в Android: пример и описание возможностей
В Android есть несколько способов отображения HTML-страниц в вашем приложении. Наиболее эффективным способом является использование виджета Android WebView — о нем мы сегодня и поговорим.
Компонент WebView в Android представляет собой полноценный браузер, который реализован как подкласс View, поэтому мы с легкостью можем встроить его в наше приложение на Android.
Подробно о WebView в Android: что, как и почему
Чаще всего для работы с простыми html-страницами используется виджет TextView . В этом случае мы можем реализовать статический метод fromHtml() , который принадлежит утилитному HTML классу для парсинга строк с html кодом и дальнейшим его отображением в TextView .
Виджет TextView обеспечивает простое форматирование для стилей (жирный, курсив), шрифтов, различным цветов, гиперссылок и т.д.
Однако со сложным форматированием и большим объемом HTML-страниц виджет TextView справиться уже не в состоянии. Например, работать с такими функциональными и объемными сайтами, как Facebook или другие соц сети через TextView уже не получится.
В таких случаях на помощь приходит WebView , так как только он может обрабатывать большие обхемы и множество HTML-тегов. Виждет WebView также может работать с CSS и JavaScript , которые метод Html.fromHtml() бы просто проигнорировал.
WebView также обеспечивает работу с историей посещений и навигацией назад и вперед по страницам.
Тем не менее WebView также имеет целый набор недостатков: с точки зрения эффективности потребления памяти он значительно уступает TextView . Причиной большого потребления памяти WebView является веб-движок рендеринга контента WebKit/Blink, который еще используется в таких браузерах, как Chrome.
Руководство по работе с WebView
Ниже представлен пример работы с макетом, установкой виджета в коде и обзор наиболее полезных методов при работе с WebView в Android.
1. Установка WebView в макете
Источник
Webview android studio исходники
Как и обещал — я продолжаю поддерижвать этот курс и буду обновлять эти материалы, дополнять их или более подробно обозревать те моменты, по которым у вас было больше всего вопросов. Вы очень просили более подробно рассмотреть вопрос создания и компиляции приложения через Android Studio. Давайте рассмотрим каждый шаг в подробностях и со скриншотами, чтобы уже точно ничего не упустить из виду, поехали.
Запускаем консоль и создаём новый проект.
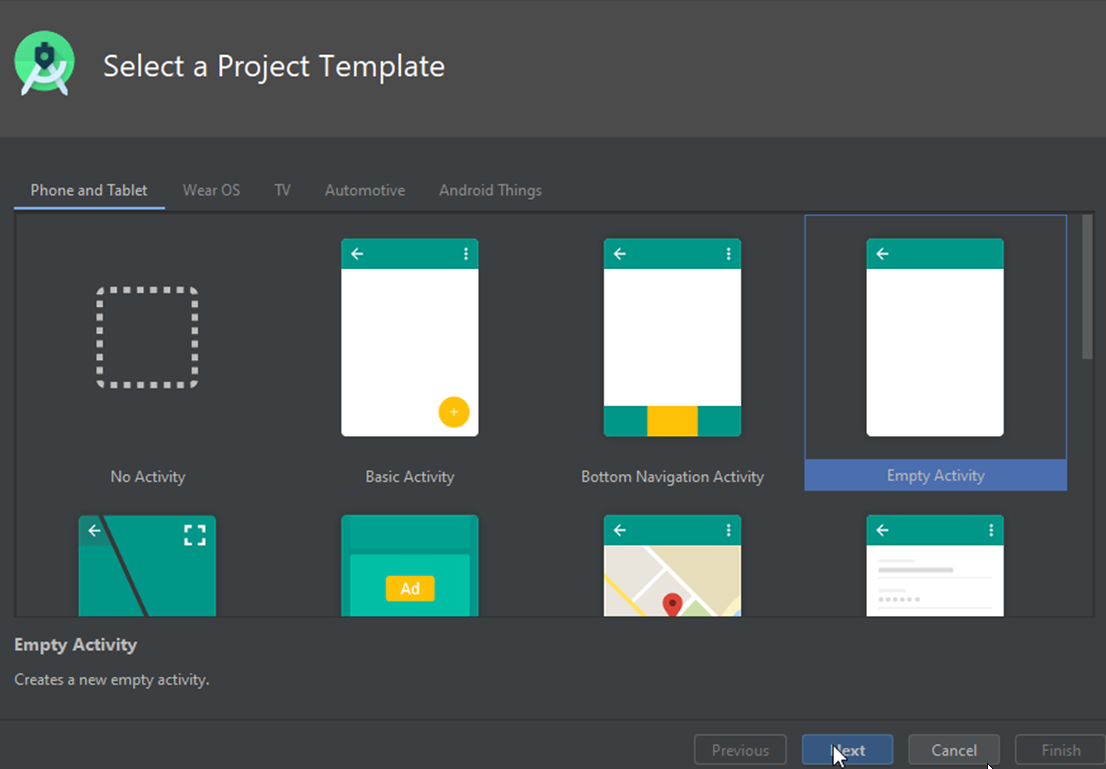
Выбираем новый шаблон — Empty Activity
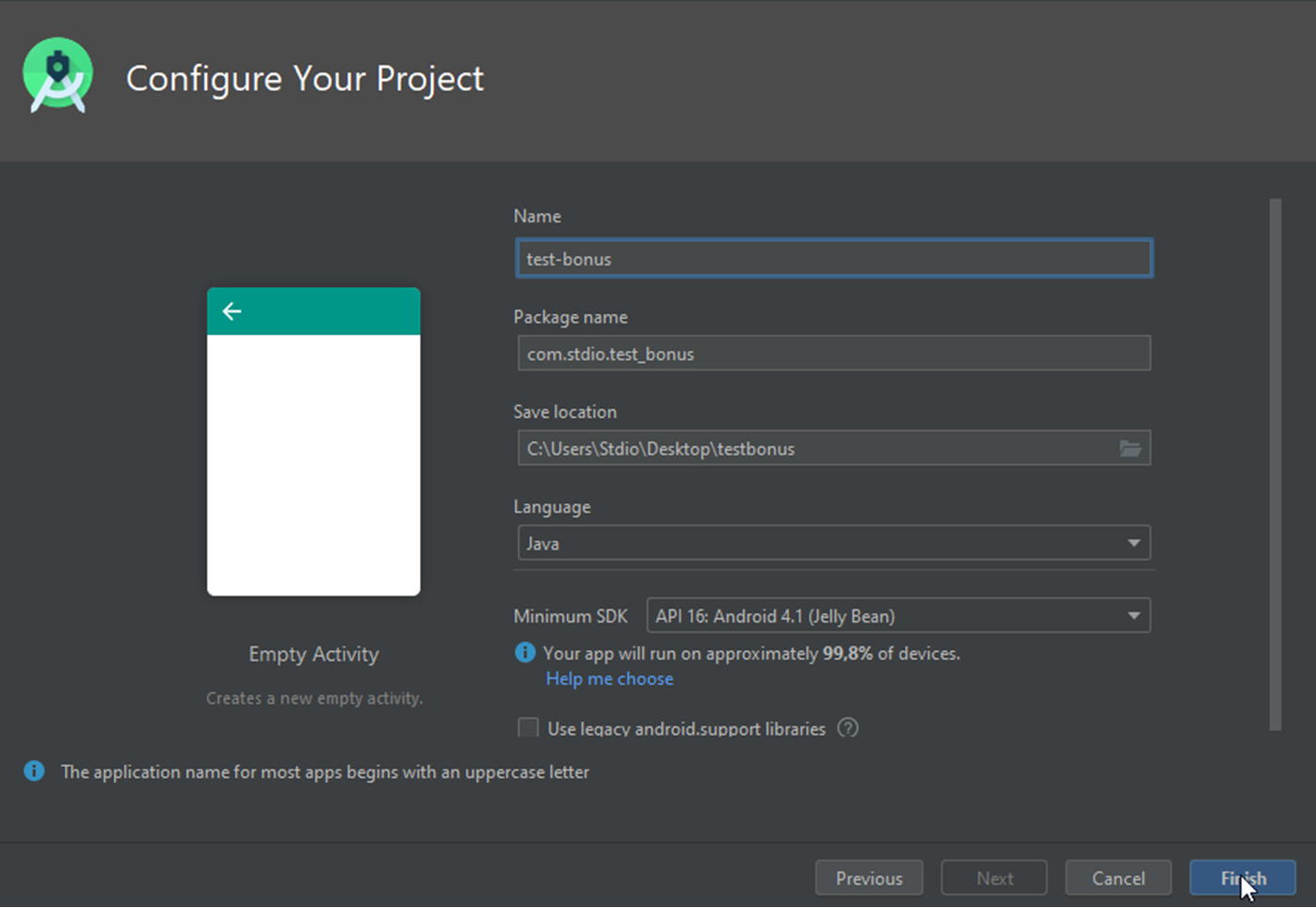
При создании название приложения не должно содержать кириллицы, сменить название можно будет потом в файле strings.xml
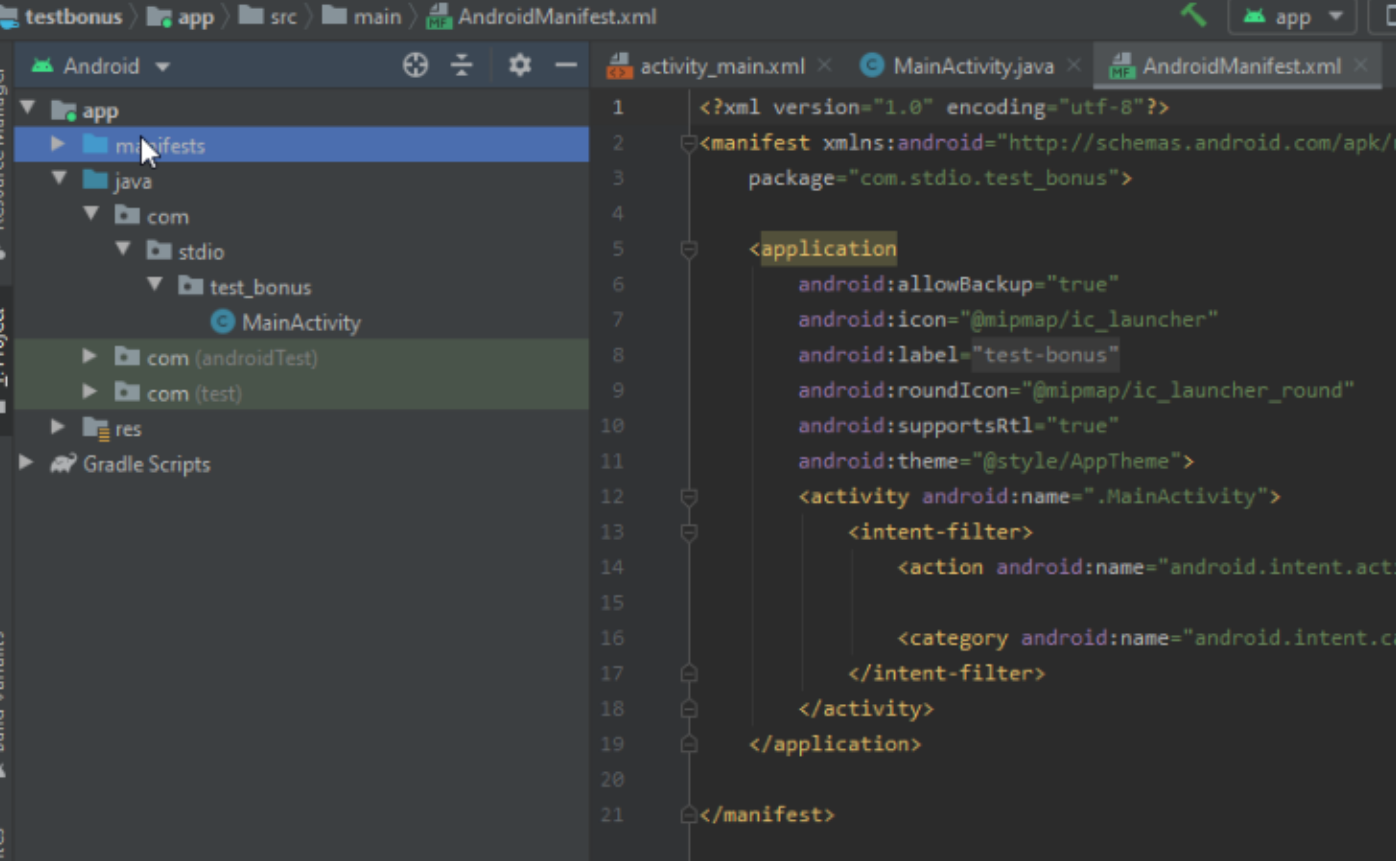
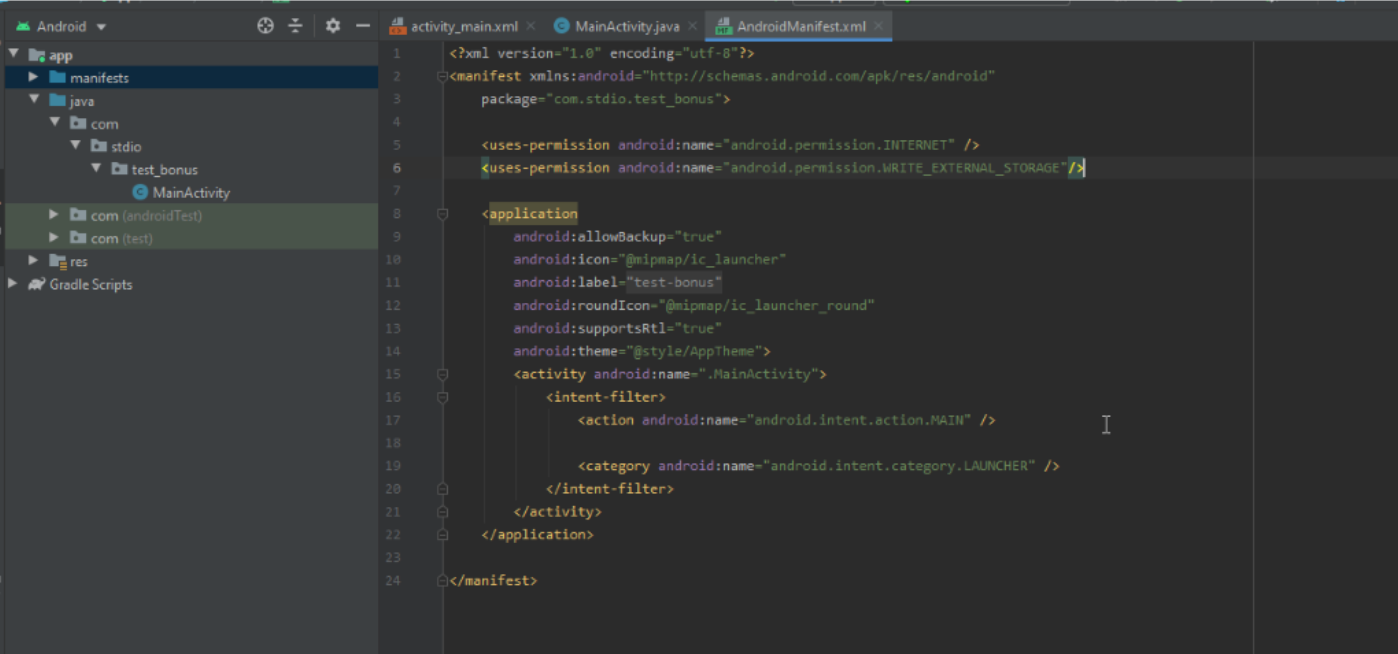
в AndroidManifest.xml добавляем:
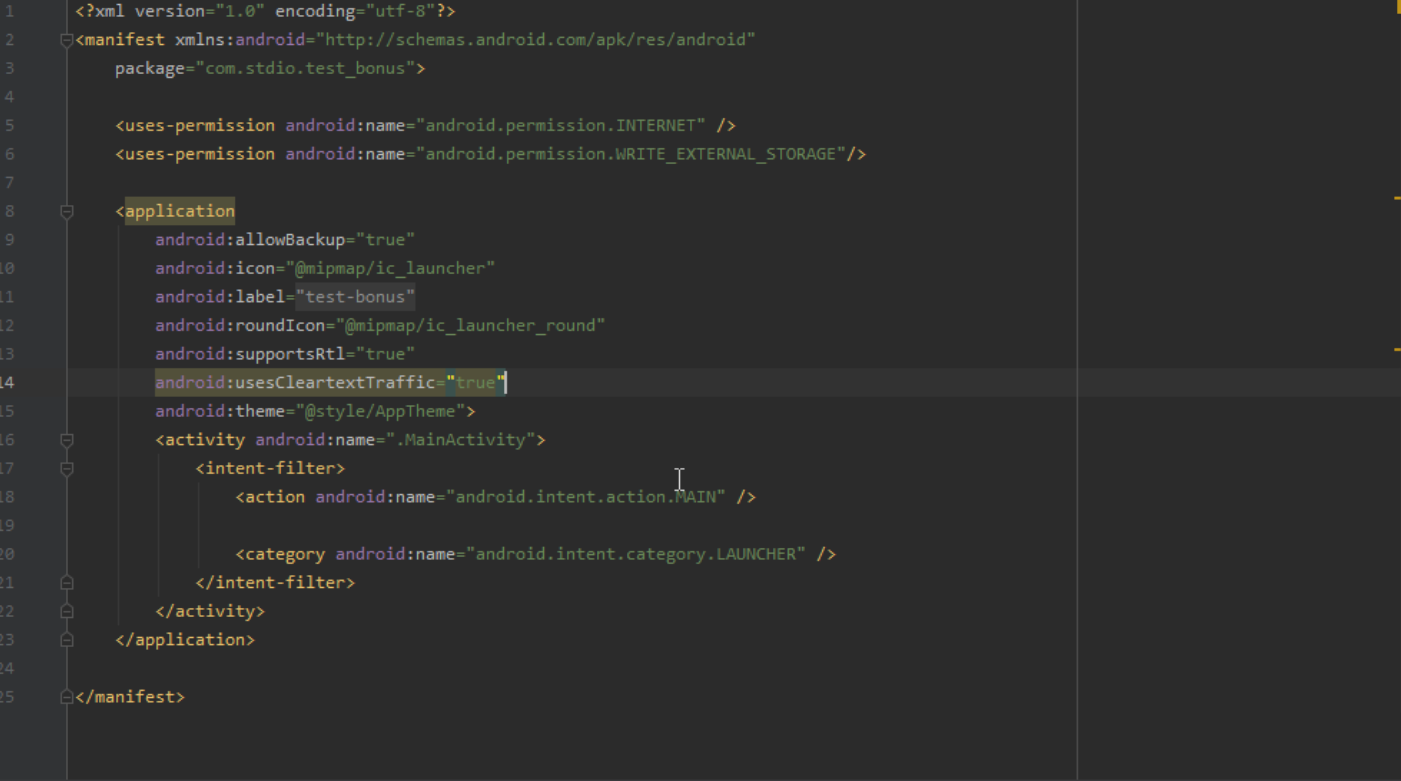
Чтобы работали сайты с http нужно добавить:
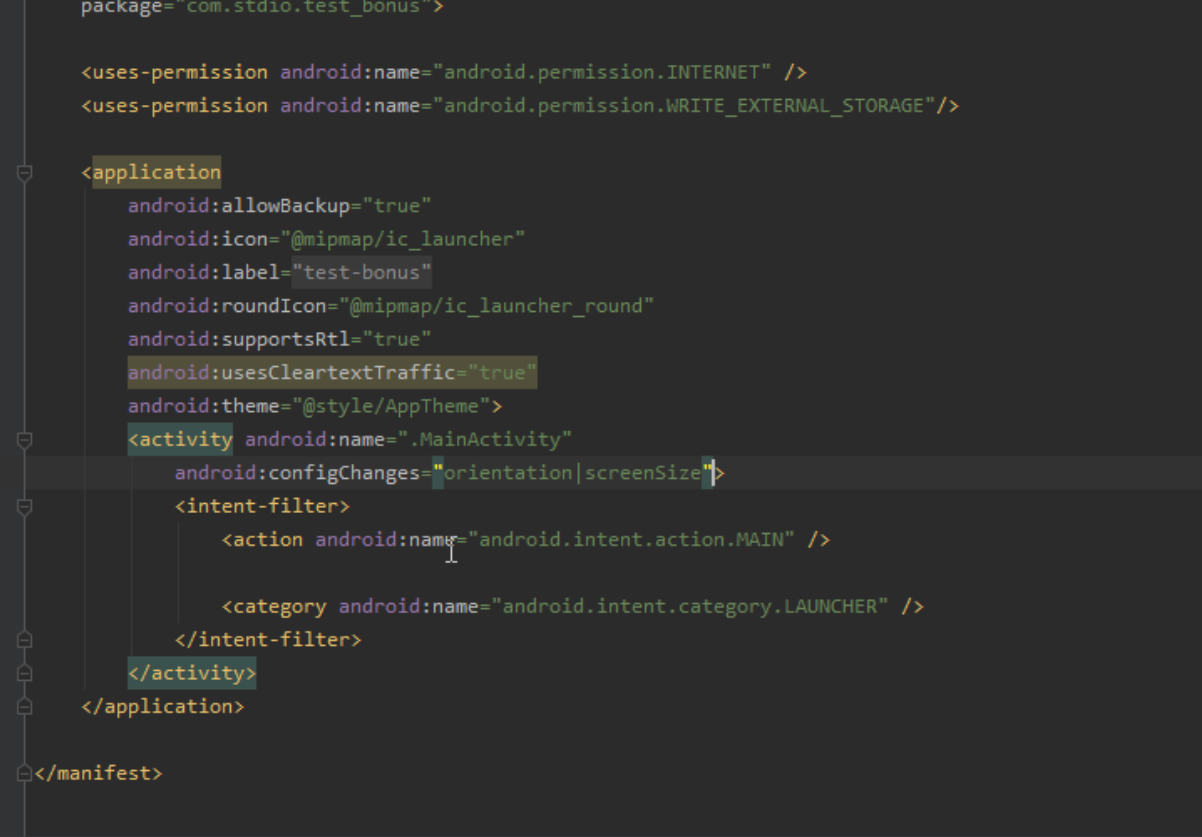
Для сохранения состояния при поворте экрана в тег activity нужно добавить:
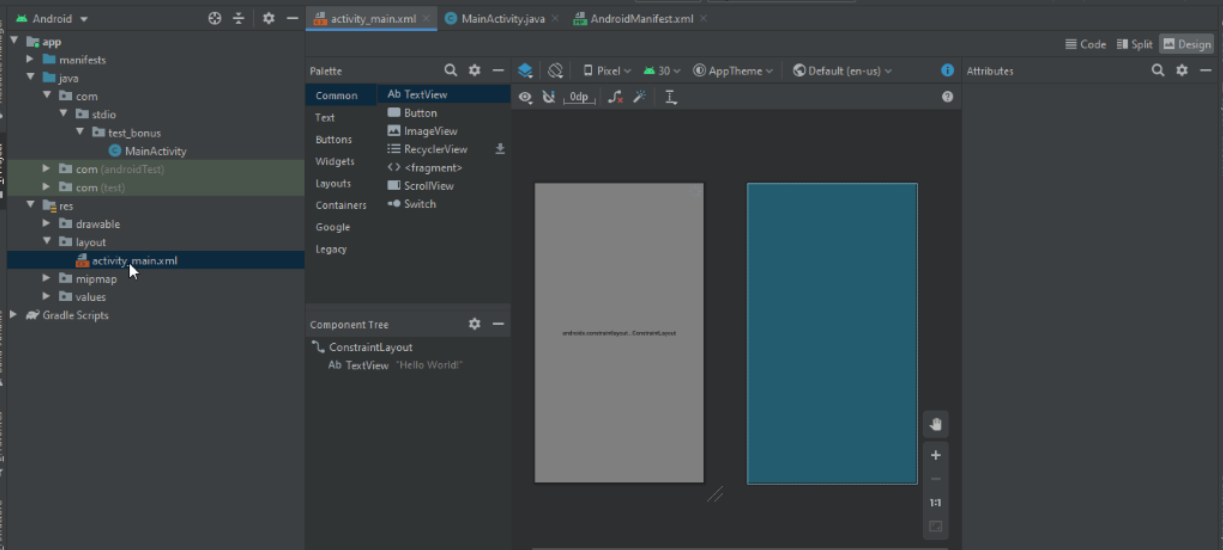
Копируем содержимое app\ src \main\res\layout\activity_main.xml в соответствующий файл нового проекта:
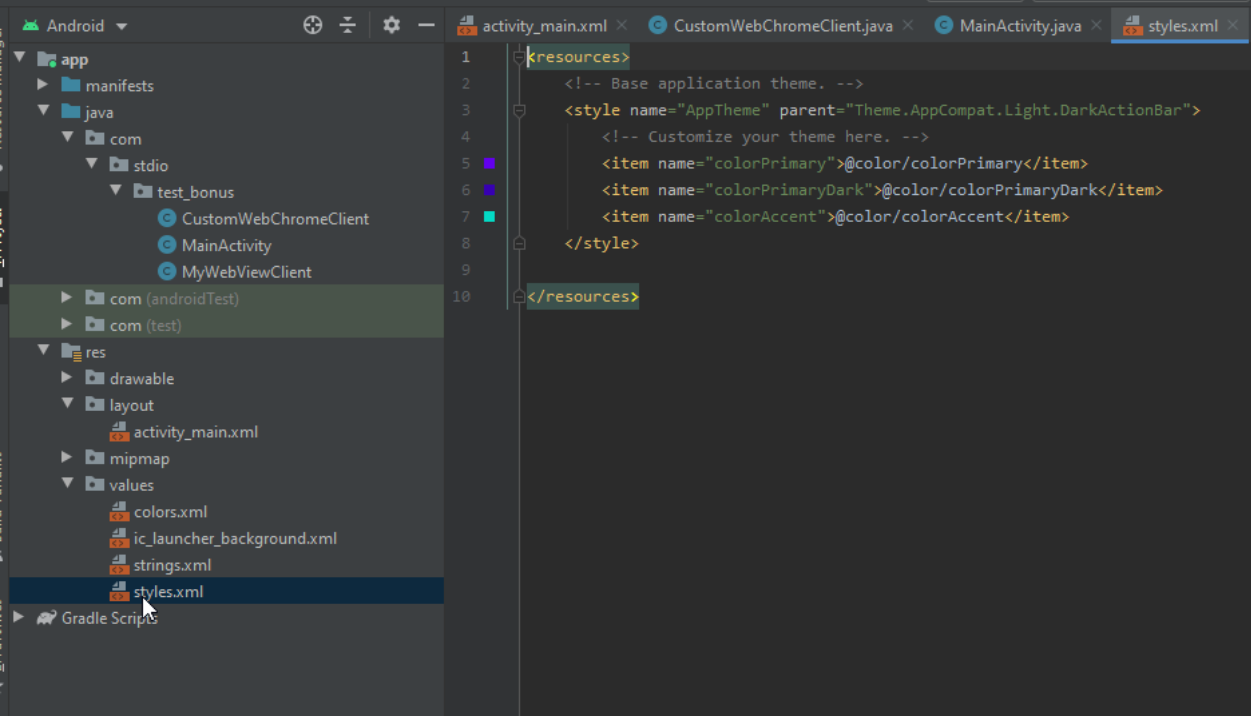
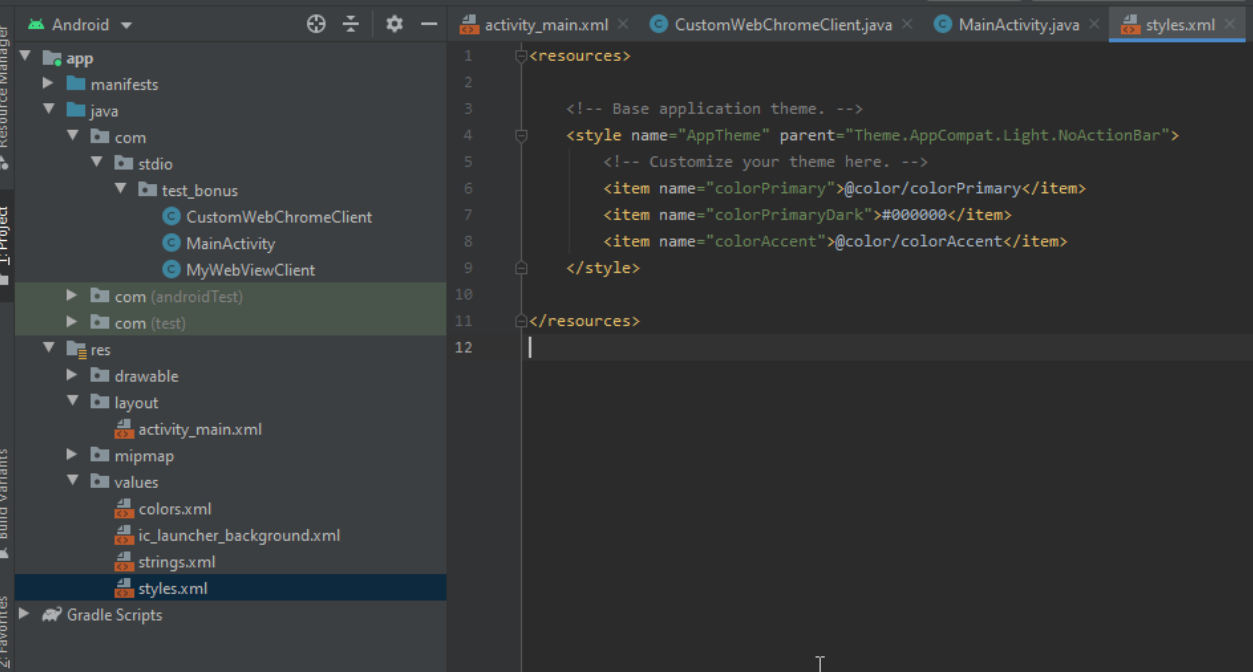
Из файла app \ src \ main \ res \ values \ styles . xml копируем содержимое в соответствующий файл нового проекта:
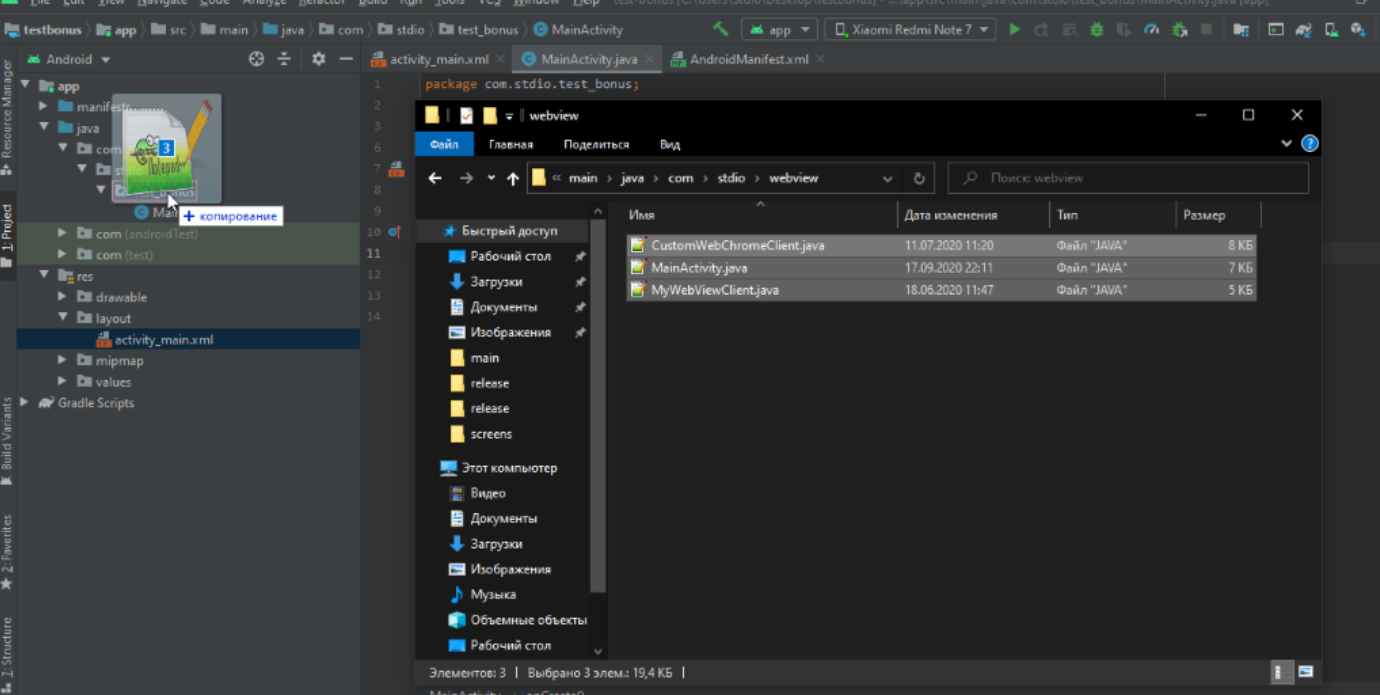
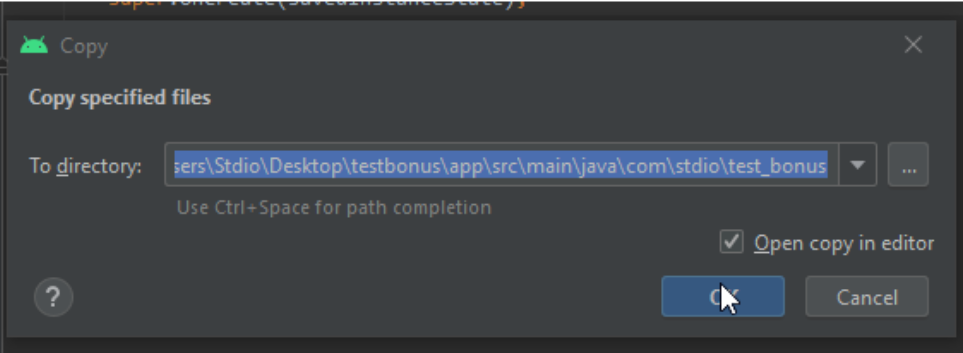
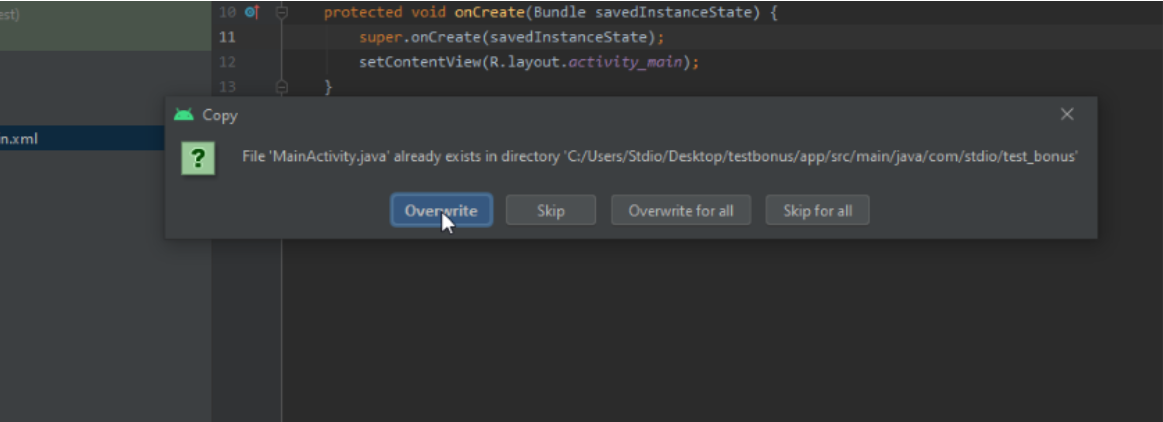
Из папки app \ src \ main \ java \ com \ stdio \ webview копируем java файлы:
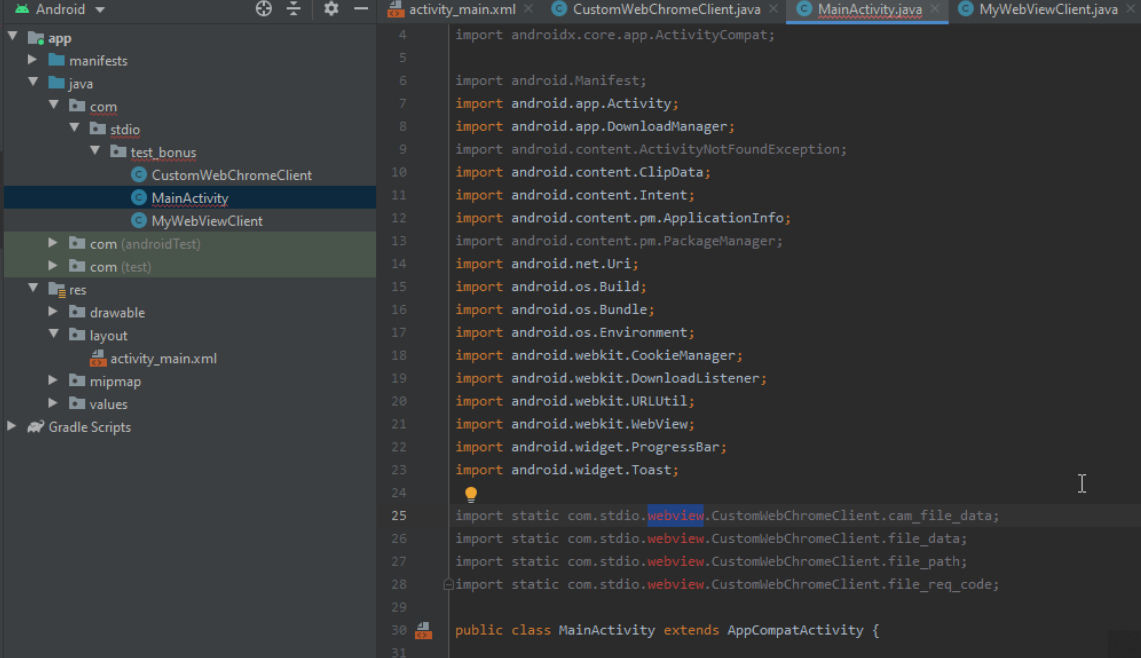
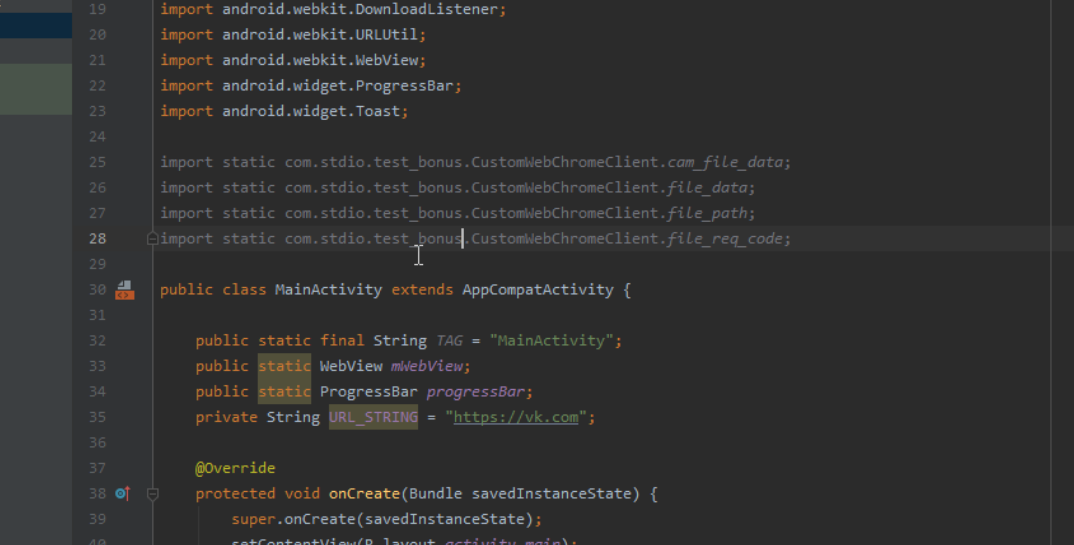
в MainActivity меняем слово « webview «, подсвеченное красным на соответствующую соста вляющую пакета, в данном случае это « test_bonus»
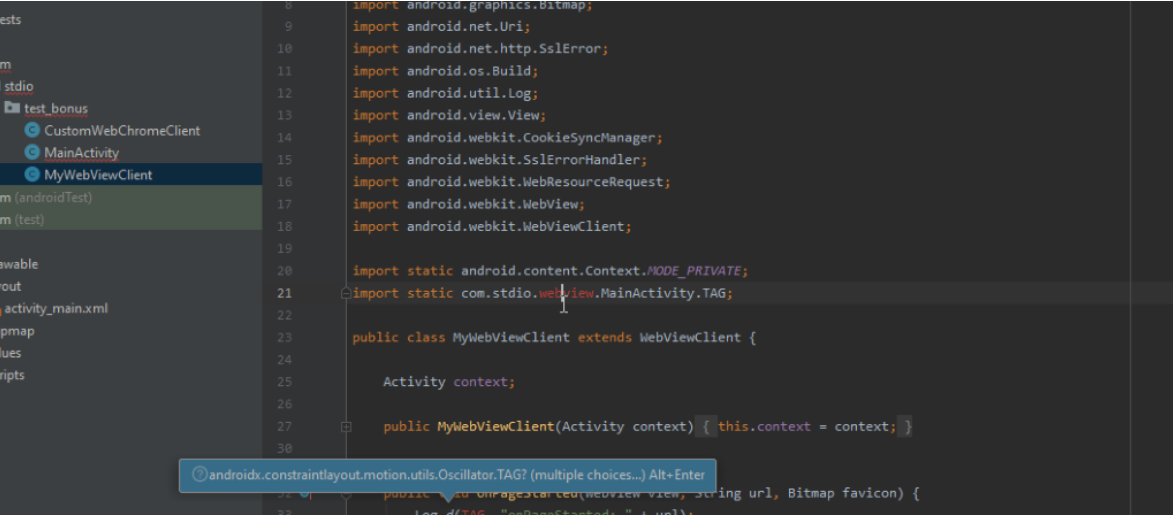
То же самое в MyWebViewClient
Ссылка хранится в переменной URL_STRING MainActivity
Источник
Webview android studio исходники
Enhanced WebView component for Android that works as intended out of the box
- Add this library to your project
- Multiple file uploads via single input fields ( multiple attribute in HTML) are supported on Android 5.0+. The application that is used to pick the files (i.e. usually a gallery or file manager app) must provide controls for selecting multiple files, which some apps don’t.
Declare the Gradle repository in your root build.gradle
Declare the Gradle dependency in your app module’s build.gradle
With Fragments ( android.app.Fragment )
Note: If you’re using the Fragment class from the support library ( android.support.v4.app.Fragment ), please refer to the next section (see below) instead of this one.
With Fragments from the support library ( android.support.v4.app.Fragment )
Use the code for normal Fragment usage as shown above
Add the following code to the parent FragmentActivity in order to forward the results from the FragmentActivity to the appropriate Fragment instance
ProGuard (if enabled)
Cleartext (non-HTTPS) traffic
If you want to serve sites or just single resources over plain http instead of https , there’s usually nothing to do if you’re targeting Android 8.1 (API level 27) or earlier. On Android 9 (API level 28) and later, however, cleartext support is disabled by default. You may have to set android:usesCleartextTraffic=»true» on the element in AndroidManifest.xml or provide a custom network security configuration.
Optimized for best performance and security
Features are patched across Android versions
File uploads are handled automatically (check availability with AdvancedWebView.isFileUploadAvailable() )
JavaScript and WebStorage are enabled by default
Includes localizations for the 25 most widely spoken languages
Receive callbacks when pages start/finish loading or have errors
Downloads are handled automatically and can be listened to
Enable geolocation support (needs )
Add custom HTTP headers in addition to the ones sent by the web browser implementation
Define a custom set of permitted hostnames and receive callbacks for all other hostnames
Prevent caching of HTML pages
Check for alternative browsers installed on the device
Allow or disallow (both passive and active) mixed content (HTTP content being loaded inside HTTPS sites)
Switch between mobile and desktop mode
Load HTML file from “assets” (e.g. at app/src/main/assets/html/index.html )
Load HTML file from SD card
Load HTML source text and display as page
Enable multi-window support
All contributions are welcome! If you wish to contribute, please create an issue first so that your feature, problem or question can be discussed.
This project is licensed under the terms of the MIT License.
About
Enhanced WebView component for Android that works as intended out of the box
Источник