- Assets (Активы)
- Чтение файлов
- Используем собственные шрифты
- Загрузка локальных файлов из активов в WebView
- Получаем список файлов в папке assets
- Ограничение на размер файлов
- Using Android Assets
- Add Asset to Project
- Reading Assets
- Reading Binary Assets
- Running the Application
- Using vector assets in Android apps
- Understanding Android’s vector image format: VectorDrawable
- Android devices come in all sizes, shapes and screen densities. That’s why I’m a huge fan of using resolution…
- Draw a Path: Rendering Android VectorDrawables
- In the previous article, we looked at Android’s VectorDrawable format, going into its benefits and capabilities.
- AndroidX First
- 1. Enable Support
- 2. Load with AndroidX
- In Practice
- Views without compat attributes
- Nested d rawable s
- Out of process loading
- X Marks the Spot
Assets (Активы)
В Android имеется ещё один каталог, в котором могут храниться файлы, предназначенные для включения в пакет — assets. Этот каталог находится на том же уровне, что и res. Для файлов, располагающихся в assets, в R.java не генерируются идентификаторы ресурсов. Для их считывания необходимо указать путь к файлу. Путь к файлу является относительным и начинается с /assets. Этот каталог, в отличие от подкаталога res, позволяет задавать произвольную глубину подкаталогов и произвольные имена файлов и подкаталогов.
По умолчанию проект в студии не содержит данную папку. Чтобы её создать, выберите меню File | New | Folder | Assets Folder.
Чтение файлов
Для доступа к файлам используется класс AssetManager. Пример для чтения текстового файла.
Сначала на Kotlin.
Для доступа к графическому файлу из актива можно использовать следующий код:
Вы также можете загрузить изображение в Bitmap, используя BitmapFactory.decodeStream(), вместо Drawable.
Функция-расширение для Kotlin, которая вернёт Bitmap.
Используем собственные шрифты
Напишем практический пример создания приложения, в котором будут использоваться собственные шрифты, не входящие в стандартную библиотеку шрифтов Android. Для этого мы упакуем нужные шрифты вместе с приложением. Поместим в каталог assets/fonts файлы шрифтов (можно скачать бесплатные шрифты с сайтов 1001 Free Fonts или Urban Fonts ).
В файл разметки добавим пару текстовых полей с заготовленным текстом для вывода этого текста с нашим шрифтом.
В классе активности загрузим объект EditText из ресурсов, а затем создадим объект Typeface, используя вызов статического метода Typeface.createFromAsset(). Метод createFromAsset() принимает два параметра:
- объект AssetManager, который можно получить вызовом метода getAssets()
- путь к файлу актива.
Например, загрузить шрифт для текстового поля EditText можно следующим способом:
Запустив проект, мы увидим в текстовых полях надписи Happy New Year! и Meow!, выводимые нашими собственными шрифтами.
Пример для фрагмента.
Загрузка локальных файлов из активов в WebView
Если нужно загрузить локальные страницы и изображения из активов в WebView, то можно использовать префикс file://android_asset. Подробнее смотрите в статье про WebView.
Получаем список файлов в папке assets
Можно получить список файлов, которые находятся в папке assets. Для быстрой проверки кода я вручную скопировал в папку два файла:
Кроме ваших файлов, также возвращаются странные папки /images, /sounds, /webkit. Учитывайте это в своих проектах. Так как в папке можно создавать собственные подпапки, то можно воспользоваться вспомогательным методом:
Ограничение на размер файлов
По сети гуляет информация, что существует ограничение в 1 Мб на размер файлов в папке assets. При превышении размера у вас может появиться ошибка:
Я не сталкивался, поэтому рецепт решения проблемы не предлагаю.
Источник
Using Android Assets
Assets provide a way to include arbitrary files like text, xml, fonts, music, and video in your application. If you try to include these files as «resources», Android will process them into its resource system and you will not be able to get the raw data. If you want to access data untouched, Assets are one way to do it.
Assets added to your project will show up just like a file system that can read from by your application using AssetManager. In this simple demo, we are going to add a text file asset to our project, read it using AssetManager , and display it in a TextView.
Add Asset to Project
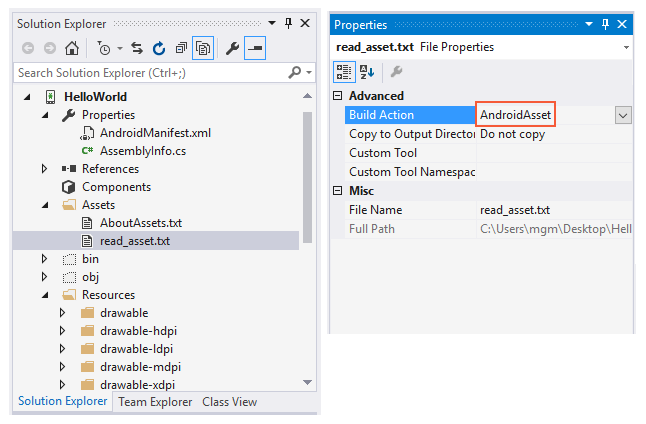
Assets go in the Assets folder of your project. Add a new text file to this folder called read_asset.txt . Place some text in it like «I came from an asset!».
Visual Studio should have set the Build Action for this file to AndroidAsset:
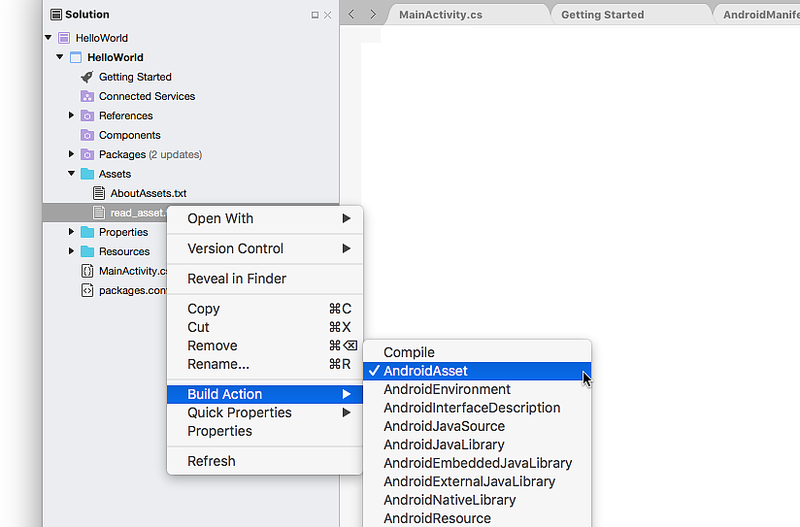
Visual Studio for Mac should have set the Build Action for this file to AndroidAsset:
Selecting the correct BuildAction ensures that the file will be packaged into the APK at compile time.
Reading Assets
Assets are read using an AssetManager. An instance of the AssetManager is available by accessing the Assets property on an Android.Content.Context , such as an Activity. In the following code, we open our read_asset.txt asset, read the contents, and display it using a TextView.
Reading Binary Assets
The use of StreamReader in the above example is ideal for text assets. For binary assets, use the following code:
Running the Application
Run the application and you should see the following:
Источник
Using vector assets in Android apps
In previous posts we’ve looked at Android’s VectorDrawable image format and what it can do:
Understanding Android’s vector image format: VectorDrawable
Android devices come in all sizes, shapes and screen densities. That’s why I’m a huge fan of using resolution…
Draw a Path: Rendering Android VectorDrawables
In the previous article, we looked at Android’s VectorDrawable format, going into its benefits and capabilities.
In this post we’ll dive into how to use them in your apps. VectorDrawable was introduced in Lollipop (API 21) and is also available in AndroidX (as VectorDrawableCompat ) bringing support all the way back to API 14 (over 99% of devices). This post will outline advice for actually using VectorDrawable s in your apps.
AndroidX First
From Lollipop onward, you can use VectorDrawable s anywhere you would use other drawable types (referring to them using the standard @drawable/foo syntax) but I would instead recommend to always use the AndroidX implementation. This obviously increases the range of platforms you can use them on but more than this, it enables backporting of features and bug fixes to older platforms too. For example, using VectorDrawableCompat from AndroidX enables:
- Both nonZero and evenOdd path fillTypes —the two common ways of defining the inside of a shape, often used in SVGs ( evenOdd added to platform impl in API 24)
- Gradient & ColorStateList fills/strokes (added to platform impl in API 24)
- Bug fixes
In fact, AndroidX will use the compat implementation even on some platforms where a native implementation exists (currently APIs 21–23) to deliver the above benefits. Otherwise it delegates to the platform implementation, so still receives any improvements on newer releases (for example VectorDrawable was re-implemented in C in API 24 for increased performance).
For these reasons you should always use AndroidX, even if you’re fortunate enough to have a minSdkVersion of 24. There’s little downside and if/when VectorDrawable is extended with new capabilities in the future and they’re also added to AndroidX, then they’ll be available straight away without having to revisit your code.
To use the AndroidX vector support, there are 2 things that you need to do:
1. Enable Support
You need to opt in to AndroidX vector support in your app’s build.gradle :
This flag prevents the Android Gradle Plugin from generating PNG versions of your vector assets if your minSdkVersion is versions resources. That means if you declare a VectorDrawable in res/drawable/ it will move it to res/drawable-v21/ for you as it knows this is when the VectorDrawable class was introduced.
This prevents attribute ID clashes — the attributes you use in VectorDrawable s ( android:pathData , android:fillColor etc) each have an integer ID associated with them, which were added in API 21. On older versions of Android, there was nothing preventing OEMs from using any ‘unclaimed’ IDs, making it unsafe to use a newer attribute on an older platform.
This versioning would prevent the asset from being accessed on older platforms, making a backport impossible—the gradle flag disables this versioning for vector drawables. This is why you use android:pathData etc within your vectors rather than having to switch to app:pathData etc like other backported functionality.
2. Load with AndroidX
When loading drawables you need to use methods from AndroidX which provide the backported vector support. The entry point for this is to always load drawables with AppCompatResources.getDrawable . While there are a number of ways to load drawables (because reasons), you must use AppCompatResources if you want to use compat vectors. If you fail to do this, then you won’t hook into the AndroidX code path and your app might crash when trying to use any features not supported by the platform you’re running on.
VectorDrawableCompat also offers a create method. I’d recommend always using AppCompatResources instead as this adds a layer of caching.
If you want to set drawables declaratively (i.e. in your layouts) then appcompat offers a number of *Compat attributes that you should use instead of the standard platform ones:
- Don’t: android:button
- Do: app:buttonCompat
- Don’t: android:drawableStart android:drawableTop etc.
- Do: app:drawableStartCompat app:drawableTopCompat etc.
As these attributes are part of the appcompat library, be sure to use the app: namespace. Internally these AppCompat* views use AppCompatResources themselves to enable loading vectors.
If you want to understand how appcompat swaps out the TextView etc you declare for an AppCompatTextView which enables this functionality then check out this article: https://helw.net/2018/08/06/appcompat-view-inflation/
In Practice
These requirements effect the way you might create a layout or access resources. Here are some practical considerations.
Views without compat attributes
Unfortunately there are a number of places you may want to specify drawables on views that don’t offer compat attributes (e.g. there’s no indeterminateDrawableCompat attribute for ProgressBar s) i.e. anything not listed above. It’s still possible to use AndroidX vectors, but you’ll need to do this from code:
If you are using Data Binding then this can be accomplished using a custom binding adapter:
Note that we don’t want data binding to load the drawable for us (as it doesn’t use AppCompatResources to load drawables currently) so can’t refer to the drawable directly like @ <@drawable/foo>. Instead we want to pass the drawable id to the binding adapter, so need to import the R class to reference it:
Nested d rawable s
Some drawable types are nestable e.g. StateListDrawable s, InsetDrawable s or LayerDrawable s contain other child drawables. The AndroidX support works by explicitly knowing how to inflate elements (also animated-vector s and animated-selector s, but we’ll focus on static vectors today). When you call AppCompatResources.getDrawable , it peeks at the resource with the given id and if it is a vector (i.e. the root element is ), it manually inflates it for you. Otherwise, it hands it off to the platform to inflate — when doing so, there’s no way for AndroidX to re-insert itself back into the process. That means that if you have an InsetDrawable containing a vector and ask AppCompatResources to load it for you, it will see the tag, shrug, and hand it to the platform to load. It therefore will not get a chance to load the nested so this will either fail (on API AppCompatResources to inflate the vector and then create the InsetDrawable drawable manually.
One exception is a recent addition to AndroidX (from appcompat:1.0.0 ) back-ported AnimatedStateListDrawable s. This is a version of StateListDrawable with animated transitions between states (in the form of AnimatedVectorDrawables ). But there is nothing requiring you to declare transitions. So if you just need a StateListDrawable which can inflate child vectors using AndroidX, then you could use this:
There is a way to enable vectors in nested drawables using AppCompatDelegate#setCompatVectorFromResourcesEnabled but it has a number of drawbacks. Be sure to read the javadoc carefully.
Out of process loading
Sometime you need to provide drawables in places where you don’t control when or how they are loaded. For example: notifications, homescreen widgets or some assets specified in your theme (e.g. setting android:windowBackground which is loaded by the platform when creating a preview window). In these cases you aren’t responsible for loading the drawable so there’s no opportunity to integrate AndroidX support and you cannot use vectors pre-API 21 😞.
You can of course use vectors on API 21+ but be aware that you might not enjoy the features/bugfixes provided by AndroidX. For example while it’s great that AndroidX backports fillType=»evenOdd» , a vector which uses this outside of AndroidX support on an API 21–23 device won’t understand this attribute. For this specific example, I’ll cover how to convert fillType at design time in the next article. Otherwise, you may need to provide alternate resources for different API levels:
Note that we need to include the anydpi resource qualifier here in addition to the api level qualifier. This is due to the way that resource qualifier precedence works; any asset in drawable- dpi would be considered a better match then one in just drawable-v21 .
X Marks the Spot
Hopefully this article has highlighted the benefits of using the AndroidX vector support and some limitations that you need to be aware of. Using the AndroidX support both enables vectors on more platform versions and backports functionality but also sets you up to receive any future updates.
Now that we understand both why and how you should use vectors, the next article dives into how to create them.
Coming soon: Creating vector assets for Android
Coming soon: Profiling Android VectorDrawable s
Источник