- Android Widgets Explained
- Use these mini apps on your smartphone to be more productive
- Common Types of Android Widgets
- Weather and Clocks
- Notes, Tasks, and Lists
- Other Productivity Tools
- What is a widget on an android?
- What is a widget?
- Using widgets
- How to removing a widget
- Managing your Androids home page(s)
- Thanks for reading
- Виджеты на Android. Редкая фича, в которой придется разобраться
- Создание виджета
- Особенности компонентов виджета
- Особенности отображения виджета в «сетке» экрана
- Особенности обновления виджета
- Кейс создания виджета
- Ручное обновление виджета
Android Widgets Explained
Use these mini apps on your smartphone to be more productive
Android widgets are mini-apps that run on your Android Home screens. Widgets are not the same thing as the shortcut icons that allow you to launch an app. Android widgets generally display data and take up more space than a single icon. For example, weather widgets show data about local weather forecasts. Widgets can also be interactive or resizable, such as a sticky note widget.
Some Android phones and tablets come with custom widgets created by the phone or tablet manufacturer specifically for that device. For example, Samsung Galaxy S Tabs (pictured) and Samsung phones have widgets created to allow owners to download bonus content, like The Hunger Games movies or paid apps.
Some widgets are separate downloads, and some come as part of the regular app download. Some widgets also allow for extensions (both paid and free) that add functions or change the appearance of an existing widget. Weather apps and clocks are the most common type of extendable widgets.
Common Types of Android Widgets
Here are some fantastic widgets you may want to try right away to enhance your Android experience.
Weather and Clocks
Weather widgets and clocks are a fantastic use of your screen space. Glance at your phone, and you can tell what the weather will be before you even take your glasses off the nightstand.
There are tons of popular weather and clock widgets and many different brands. We use Beautiful Widgets. Check your device for compatibility, and if you’re considering a premium widget, check Google Play and Amazon for sales. Generally speaking, free widgets tend to either be ad-sponsored or offer in-app purchases to buy new themes.
If you live in an area that has hazardous weather, consider an app that includes weather alert notifications on top of the widget capability.
Notes, Tasks, and Lists
The Evernote widget set comes as part of the Evernote download and helps you take or browse through notes and memos you take on your phone. You can choose from three different sizes of widget, depending on your use and display space. If you are considering Evernote, you may also want to look at Google Keep or OneNote, both of which come with widgets and offer similar note-taking functionality.
There are also more task-based widgets centered around tools like Planner Plus or Informant.
Email widgets allow you to look at summaries of your messages and sometimes reply to them without having to launch the full app. Android comes with Gmail widgets pre-installed, but there are also a few third-party widgets with elegant displays. You may also want to use a separate email app such as the Outlook app to read your Outlook or business email. Apps like Nine also come with email widgets.
Other Productivity Tools
In addition to tasks, email, and notes. You may have specific productivity tools you use. Check to see if your favorite app came with a widget. Productivity and business apps like Expensify, TripIt, and Google Drive all have widgets. If your favorite app does not have a widget, chances are good that a third-party has created one. Be sure to read the reviews before downloading and connecting it to your favorite service.
Tap and hold your finger on an empty part of the home screen until a menu pops up. Tap Widgets, then drag the one you want onto your home screen. Lift your finger to set it in place.
An application is designed to perform a specific function for the user or for another application. A widget is an extension of an application. While apps can perform many tasks, widgets generally focus on one task. For example, Android’s Clock app lets you set alarms, functions as a stopwatch, manages do-not-disturb settings at bedtime, and more, while the Clock widget simply displays the time on your home screen.
Just like the widgets on an Android or iOS device, WordPress widgets let you custoimze the sidebar and footer of your website or blog. For example, you can add a widget that points to your site’s Archives or displays your About Me info.
Источник
What is a widget on an android?
Do you have a new Android smartphone or Android tablet? Have you stumbled upon the widgets feature on your Android device? Widgets go hand in hand with applications and can make accessing certain things on your Android quick and easy.
This article will demonstrate just how awesome widgets can be and how they can make using your Android cell phone even more enjoyable. You might even be using a widget or two on your cell phone already and you don’t even realize it.
What is a widget?
The best way to describe a widget is probably going to be to show some examples of widgets.
Let’s begin by accessing the list of widgets currently available on your Android. For this guide we are going to use an Android running on Android 4.2 Jelly Bean (the Samsung Galaxy S4 to be precise). The exact steps to access this feature may vary depending on what device you are using and what version of Android it is currently operating on but the steps demonstrated below should be pretty similar if not the same on your particular Android.
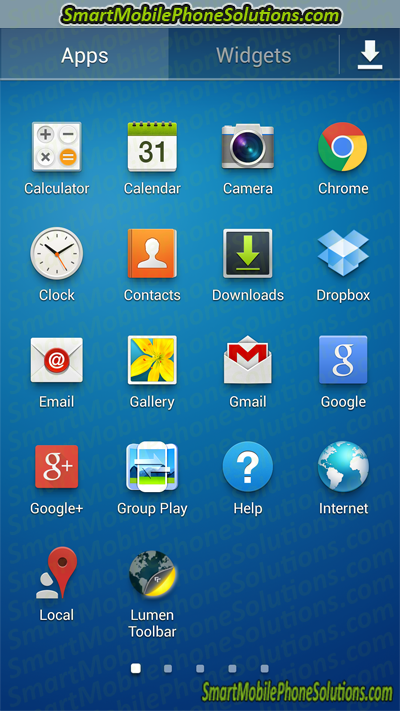
Start out by accessing your list of Applications from your Androids Home screen.
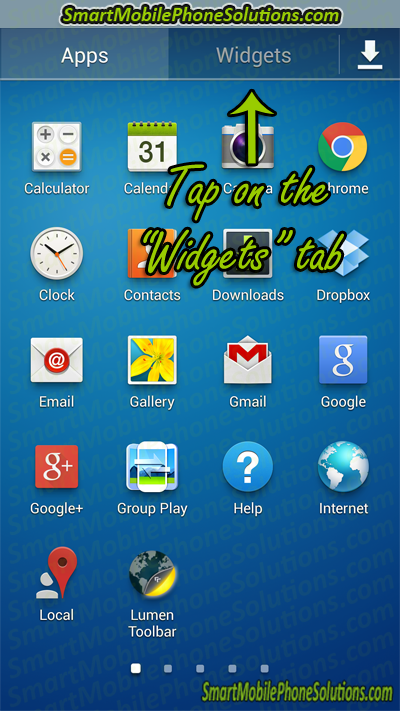
You should be presented with two different tabs on the top of the page; an “Apps” option and a “Widgets” option.
Go ahead and select the Widgets Tab.
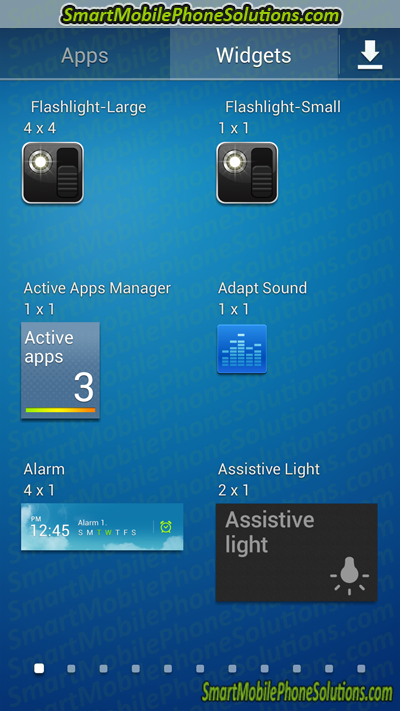
You should then see a list of widgets available for your Android cell phone. Go ahead and search or browse through the widgets to get a feel for what you might have available.
The widgets available are going to vary and can include many different choices. Some common widgets include Clocks, Alarm Clocks, Timers, Weather notifications, Health widgets, Finance, Contact management, News, Travel, Navigation, Calendar, an App Manager, widgets that come with certain applications, Google Search (Google Search is my absolute favorite widget on my cell phone), etc.
Using widgets
There is not much point in having a widget if you are not sure on how to use them. Setting up a widget is actually very simple. Go ahead and locate a widget that you would like to utilize on your cell phone. We are going to add that widget to your cell phones home page.
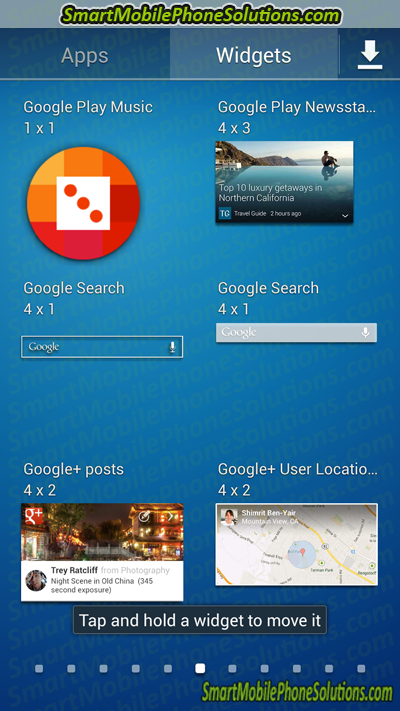
Since Google Search should be readily available on just about any Android cell phone we’ll use it to demonstrate how to select a widget from your phones widget list and add it to your cell phones home screen.
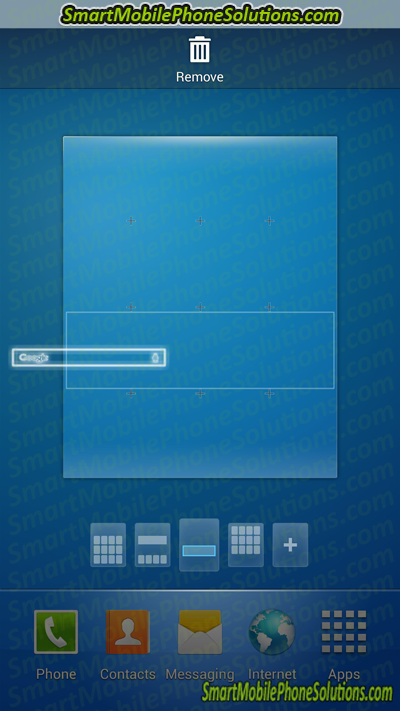
Find the widget (in this case Google Search) then press your finger down on that selection.
Your phone should recognize that you are attempting to add a widget and the screen should change presenting you with the Home pages that are currently available on your Android.
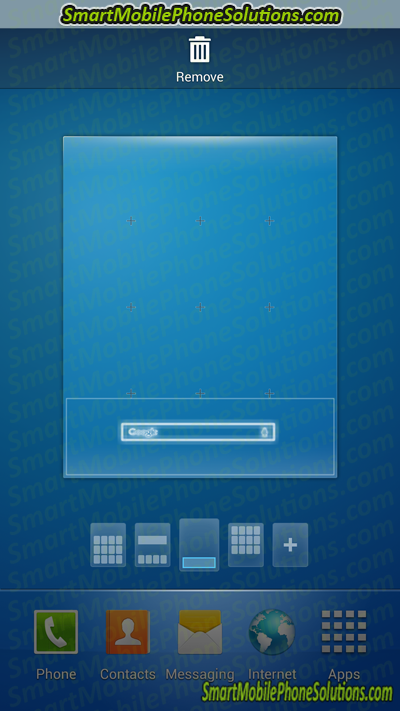
You can then (while your finger is still pressed down on the widget) move that widget to the desired home page and the area of the screen where you would like to place it.
Then release (or let go of the screen) in order to place the widget on that part of the page.
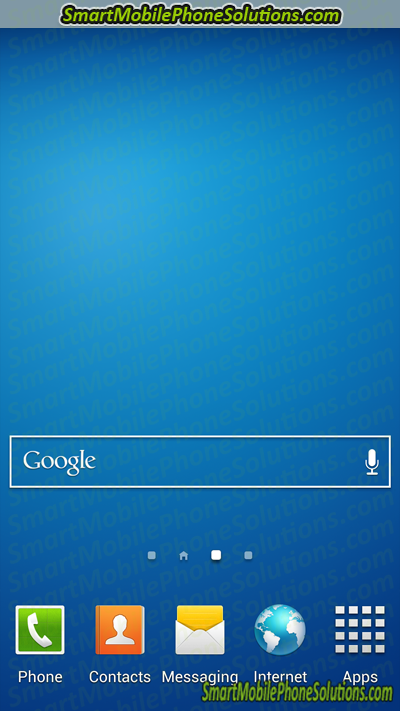
The widget should appear on that home page and allow you to use it without having to access a bunch of layers of your cell phones navigation or directories. Simply press on the Home button, swipe to the specific home page if you need to, and enjoy your widget.
How to removing a widget
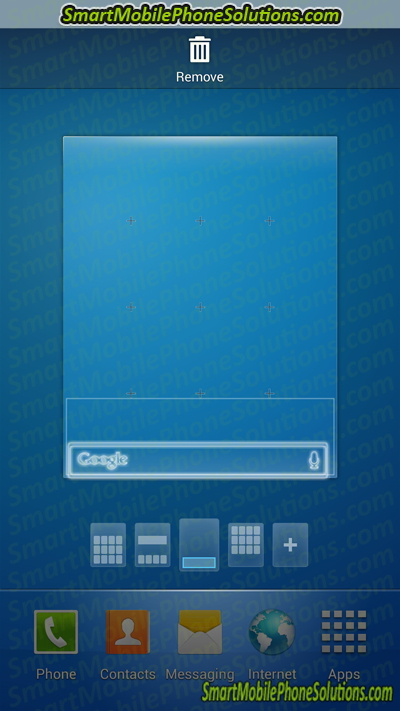
Now that you have added a widget to your home page you should also know how to remove a widget from your home page. This too is super easy.
Just press and hold the widget that you would like to remove.
Then drag it up to the trashcan icon labeled “Remove” and release your finger.
The widget will be removed and you can utilize that empty space for another widget, app, or other feature of your cell phone.
Managing your Androids home page(s)
If you accidently create an additional home screen on your Android when customizing your widgets and you need to remove that extra home page or if you are looking for a way to effectively tailor the different home screens on your Android then you might also find how to manage Android home pages an informative and helpful resource as well.
Configuring your Androids home page(s) can also help to improve the user experience and efficiency of your Android smartphone or Android device.
Thanks for reading
I hope that you enjoyed this guide on how to utilize widgets on an Android smartphone. If you found this article helpful or informative and would like to let me know that you enjoyed it then please take a second to share it with others by clicking on the Facebook Like or Google + buttons and don’t hesitate to post a friendly remark in the comment section below.
Thanks again for visiting the site and reading this article. Don’t hesitate to browse through the site to learn more about your Android and read up on some of the other awesome features that may be available on your cell phone.
I hope you enjoy using the widgets on your Android and I hope you have a fantastic day.
Источник
Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4х4, а планшеты могут предложить большие сетки 8х7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4х4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
Пишем апдейт для каждого инстанса нашего виджета.
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate – создание адаптера.
- getLoadingView – метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt – метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
При вызове команды на обновление данных, так же вызываем updateDataSync()
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
Здесь уже поинтереснее
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
Метод updateGamesSync() использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
Создаем RemoteViews и определяем их отклик через FillInIntent
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
А теперь посмотрим на то, что происходит в адаптере:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Источник
:max_bytes(150000):strip_icc()/MarziahBioPic-57fc61e83df78c690f7dd0a7-e388c9f1295b4bdc9a8001547e9aca6f.png)