- Полный список
- Экраны
- Layout width и Layout height
- Абсолютные значения:
- Константы
- Layout gravity
- Layout margin
- Стили
- Basics of Android layouts and views
- What is a ViewGroup?
- Types of ViewGroups
- Что означает android: layout_weight?
- Вычисление для назначения любого оставшегося пространства между дочерним
- Пример 1
- Пример 2
- теория
- Расположение
- дополнительный
Полный список
На этом уроке мы:
— разбираемся в характеристиках экрана
— рассматриваем layout параметры (высота, ширина, отступ, гравитация, вес)
Экраны
Для начала немного теории по экранам. Экран имеет такие физические характеристики как диагональ и разрешение. Диагональ – это расстояние между противоположными углами экрана, обычно измеряется в дюймах. Разрешение – кол-во точек по горизонтали и вертикали, которое экран способен отобразить, измеряется в пикселах.
Возьмем в качестве примера экран смартфона HTC Desire. Диагональ = 3,7 дюйма, разрешение = 800х480 пикселей.
Кол-во пикселей в одном дюйме называется dpi (dot per inch). Узнаем чему равно dpi в данном случае, вспомнив классику: c 2 = a 2 + b 2 , где с – кол-во пикселей по диагонали, т.е. вмещаемое в 3,7 дюйма. a и b – стороны экрана.
c = 3,7 * dpi
(3,7 * dpi) 2 = 480 2 + 800 2
dpi 2 = 870400 / 13,69 = 63579
dpi = 252. Т.е. в одном дюйме экрана помещается ряд из 252 пикселей.
Возвращаемся к теме урока. Рассмотрим подробно следующие параметры View элементов
Layout width и Layout height
Про ширину (layout_width) и высоту (layout_height) мы уже немного говорили на прошлом уроке. Мы можем указывать для них абсолютные значения, а можем использовать константы. Разберем подробнее эти возможности.
Абсолютные значения:
Используются следующие единицы измерения (ЕИ):
dp или dip — Density-independent Pixels. Абстрактная ЕИ, позволяющая приложениям выглядеть одинаково на различных экранах и разрешениях.
sp — Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
pt — 1/72 дюйма, определяется по физическому размеру экрана. Эта ЕИ из типографии.
px – пиксел, не рекомендуется использовать т.к. на разных экранах приложение будет выглядеть по-разному.
mm – миллиметр, определяется по физическому размеру экрана
in – дюйм, определяется по физическому размеру экрана
Подробней о различиях и соотношениях между этими ЕИ вы можете прочесть в этом материале сайта.
Константы
match_parent (fill_parent) – означает, что элемент займет всю доступную ему в родительском элементе ширину/высоту.
wrap_content – ширина/высота элемента будет определяться его содержимым
Project name: P0072_LayoutProp
Build Target: Android 2.3.3
Application name: LayoutProp
Package name: ru.startandroid.develop.layoutprop
Create Activity: MainActivity
Открываем main.xml. Настроим корневой LinearLayout на горизонтальную ориентацию, удалим TextView, и добавим Button с шириной и высотой равной wrap_content. Она отображается на экране и ее ширина соответствует тексту на ней.
Изменим текст с «Button» на «Button with text», сохраним и посмотрим на экран.
Кнопка стала шире, т.к. ширина определяется по содержимому. Если же мы сейчас явно укажем ей ширину 250 dp, то кнопка растянется независимо от содержимого.
Теперь сделаем ширину равной match_parent. Кнопка растянулась на всю ширину родителя, т.е. LinearLayout. А LinearLayout в свою очередь занимет всю ширину экрана.
Если у нас родитель содержит несколько элементов и мы хотим, чтобы они заняли все пространство необходимо использовать параметр Layout weight – вес. Свободное пространство распределяется между элементами пропорционально их weight-значениям.
Изменим текст нашей кнопки на B1 и добавим ей соседа по LinearLayout – вторую кнопку с текстом B2. Ширину для обоих поставьте wrap_content
Займемся дележом. Если мы хотим, чтобы кнопки поделили пространство родителя поровну – то для обеих укажем weight = 1. В этом случае кнопки равны по ширине.
Обратите внимание, что не используются единицы измерения, указываются просто числа.
Если нужно, чтобы B1 занимала четверть, а B2 три четверти свободного пространства, то проставляем weight = 1 для B1 и weight = 3 для B2.
Кол-во элементов может быть любым. Добавим еще кнопку с текстом B3, weight = 2 и width = wrap_content.
xml-код получившегося экрана:
Теперь для B2 и B3 укажите weight = 0. Они больше не претендуют на свободное пространство и занимают ширину по содержимому, а B1 забирает все себе.
Разумеется, все выше сказанное применимо и для параметра высоты — height.
При использовании weight вы можете указать значение height или width = 0dp. В этом случае не будет учитываться содержимое элементов и результат будет более соответствующий коэффициентам веса.
Layout gravity
Параметр layout_gravity аналогичен выравниванию из Word или Excel. Удобнее всего продемонстрировать его с использованием FrameLayout. Я не описывал этот Layout на прошлом уроке, т.к. он совсем простой. Все помещаемые в него элементы он по умолчанию помещает в левый верхний угол и никак их не выстраивает. Нам это очень подходит для демонстрации настроек выравнивания.
Создадим grlayout.xml:
На экране видим:
Для наглядности текст кнопки отображает ее свойства. Все очевидно и несложно.
Я честно пытался понять зачем нужны значения gravity fill_* и clip_*, но так и не понял. То, что написано про них в хелпе у меня не работает. Если у вас есть сведения по этому поводу – пишите в каменты.
Layout margin
Параметры margin полностью аналогичны margin из html. Это отступ. Он может быть со всех сторон сразу, либо только с необходимых сторон. Продемонстрируем это на примере TableLayout. Создадим marginlayout.xml и нарисуем таблицу три на три с кнопками.
И на кнопке в центре будем экспериментировать.
margin = 50 dp
Вокруг кнопки со всех сторон образовался отступ = 50 dp.
margin left = 10 dp
margin top = 20 dp
Отступ слева и сверху.
margin right = 30 dp
margin bottom = 40 dp
Отступ справа и снизу.
Урок получился большой, но полезный. Думаю, это был последний урок дизайна, моделирования и верстки и дальше мы уже начнем кодить.
Стили
Если кто использовал HTML, то наверняка слышали про каскадные стили — CSS. Стили позволяют вам группировать атрибуты элементов (кнопок, таблиц, параграфов и т.д.). Далее вы просто применяете к элементам стили, и элемент рисуется с учетом всех атрибутов стиля. И нет необходимости повторять несколько раз один и тот же код для элементов, которые должны выглядеть одинаково. Особенно это удобно в случае изменения атрибутов. Вы просто меняете один раз стиль и все элементы с этим стилем меняются.
В Android тоже есть стили и они имеют точно такое же назначение. Если у вас есть несколько элементов и вам надо, чтобы они выглядели одинаково, то вы просто создаете один стиль и применяете его к нужным элементам. В принципе, вы пока можете не заморачиваться этим и начать использовать стили, когда наберетесь опыта. Ну а тем кому это интересно прямо сейчас — прошу в эту ветку нашего форума. Пользователь icamys на примере подробно разъясняет как использовать стили.
На следующем уроке:
— научимся обращаться к View-элементам из кода и менять их свойства
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Basics of Android layouts and views
What is a ViewGroup?
A viewgroup is a parent class of all the views. It holds all the children views (and viewgroups) within, as depicted by the structure above.
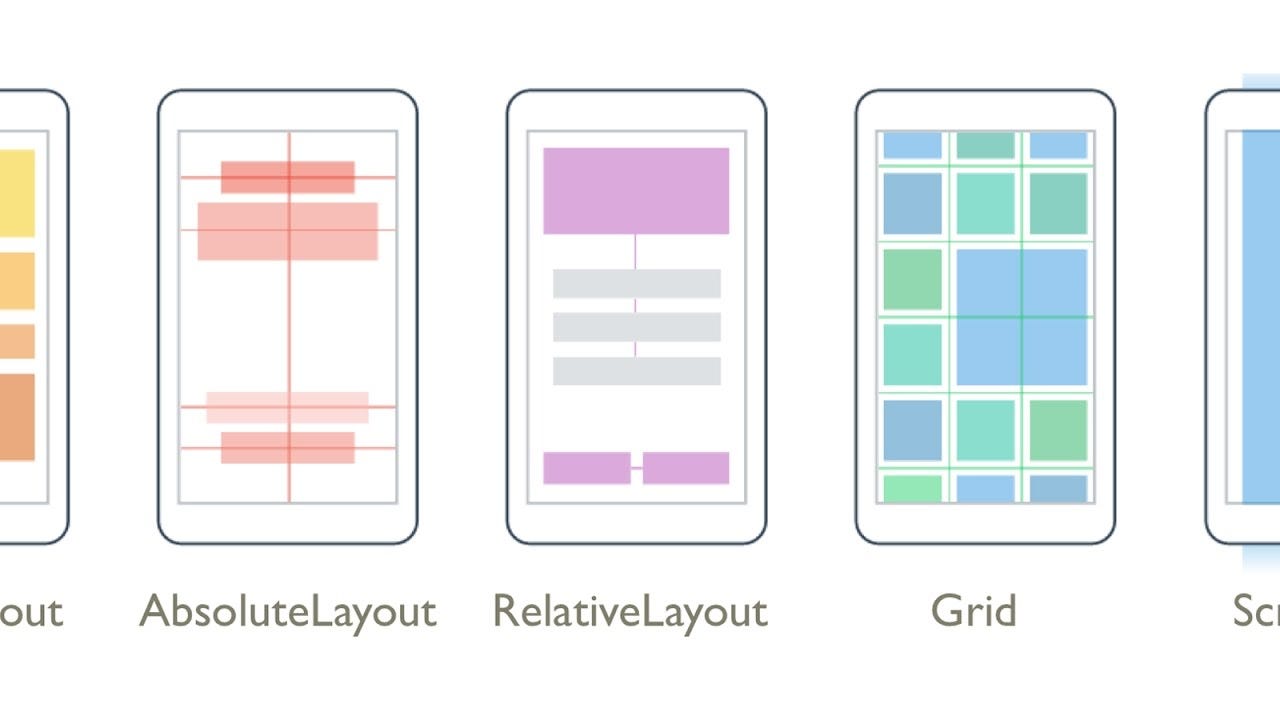
Types of ViewGroups
- Absolute Layout
- By using an Absolute Layout, you can specify the exact locations (x/y coordinates) of its children.
- They are less flexible and harder to maintain, rarely used nowadays.
- One needs to remember too many coordinate values for placing a view at a position, it would rather be much easier to remember a view with respect to which one needs to place a view on screen.
- It is usually used to block out an area on the screen and display only a single child on screen.
- If multiple children are used within it then all the children are placed on top of each other.
- Position of children can only be controlled by assigning gravity to them.
- Usually used to display single fragments on screen.
- Aligns the children views either horizontally or vertically.
- The attribute android:orientation specifies wheher to horizontally or vertically align children views.
- We usually use the attribute android:weight in the children views/viewgroups to decide what percentage of the available space they should occupy.
- An attribute android:weightSum defines the maximum weight sum, and is calculated as the sum of the layout_weight of all the children if not specified explicitly.
TRIVIA : What would happen if the weightSum is less than the sum of weights given to children explicitly?
- Relative Layout enables you to specify how child views are positioned relative to each other.
- The position of each view can be specified as relative to sibling elements or relative to the parent.
Some common attribute usages in relative layout:
Difference between android:layout_alignRight and android:layout_toRightOf : android:layout_alignRight is used to align a view’s rightmost edge to the rightmost edge of the specified view, whereas android:layout_toRightOf is used to place a view to the right of the specified view ie the left edge of a view is postioned to the right of the specified view.
Why to prefer android:layout_toEndOf instead of android:layout_toRightOf :
The views have LTR(left-to-right) orientation by default ie they start from left and end towards their righ, butthis orientation can be changed to RTL(right-to-left) where views start from right and end towards left. In suchcses,the views with the attribute android:layout_toEndOf will correctly align to the end w.r.t the view specifiedwhereas android:layout_toRightOf will still align it towards the right.
- Read more about Relative Layout here and here.
TRIVIA: Relative Layout measures a view twice, whereas Linear Layout measures only once (if weights are not used)!
Sources: Stack Overflow and Medium
- Instead of specifying the width and height of a child, we can provide a percentage of screen width or height to use.
- It is very useful in scaling layouts to various screen sizes.
- The PercentSupportLayout supports two pre-built layout — PercentRelativeLayout and PercentFrameLayout .
- Find an example for this here.
- ScrollView
- It is a subclass of FrameLayout, as the name says it is used when your contents do not fit the screen and tend to overflow.
- ScrollView can hold only one direct child. This means that you need to wrap all your views into a single viewgroup in order to use it within a ScrollView.
- ScrollView only supports vertical scrolling. Use HorizontalScrollView if you want to have horizontal scrolling.
- It is advised not to use ScrollView with ListView , GridView and Recycler View as they take care of their own vertical scrolling.
Источник
Что означает android: layout_weight?
Я не понимаю, как использовать этот атрибут. Может ли кто-нибудь рассказать мне больше об этом?
С layout_weight вы можете указать соотношение размеров между несколькими видами. Например, у вас есть MapView и table которая должна отображать некоторую дополнительную информацию на карте. Карта должна использовать 3/4 экрана, а таблица должна использовать 1/4 экрана. Затем вы установите для layout_weight map значение 3 и layout_weight таблицы layout_weight 1.
Для его работы вам также необходимо установить высоту или ширину (в зависимости от вашей ориентации) до 0px.
layout_weight , layout_weight определяет, сколько лишнего места в макете будет выделено для представления.
LinearLayout поддерживает присвоение веса отдельным детям. Этот атрибут присваивает значение «важность» для представления и позволяет ему расширяться для заполнения любого оставшегося пространства в родительском представлении. Просмотров ‘по умолчанию равен нулю.
Вычисление для назначения любого оставшегося пространства между дочерним
В общем, формула:
Пространство, назначенное ребенку = (индивидуальный вес ребенка) / (сумма веса каждого ребенка в линейной компоновке)
Пример 1
Если есть три текстовых поля, а два из них объявляют вес 1, а третий не имеет веса (0), то оставшееся пространство присваивается следующим образом:
1-й текстовый блок = 1 / (1 + 1 + 0)
2-й текстовый блок = 1 / (1 + 1 + 0)
3-й текстовый блок = 0 / (1 + 1 + 0)
Пример 2
Допустим, у нас есть текстовая метка и два элемента редактирования текста в горизонтальной строке. Метка не имеет layout_weight , поэтому он занимает минимальное пространство, необходимое для рендеринга. Если layout_weight каждого из двух элементов редактирования текста установлен в 1, оставшаяся ширина в родительском макете будет разделена поровну между ними (потому что мы утверждаем, что они одинаково важны).
2-й текстовый блок = 1 / (0 + 1 + 1)
3-й текстовый блок = 1 / (0 + 1 + 1)
Если вместо этого в первом текстовом поле есть layout_weight из 1, а во втором текстовом поле есть layout_weight из 2, то одна треть оставшегося пространства будет передана первой, а две трети – второй (потому что мы утверждаем, что Более важным является второй).
2-й текстовый блок = 1 / (0 + 1 + 2)
3-й текстовый блок = 2 / (0 + 1 + 2)
Добавив к приведенным выше ответам, самое главное, чтобы заставить это работать, – установить ширину (или высоту) макета в 0px
Иначе вы увидите мусор
layout_weight сообщает Android о том, как распространять ваши View в LinearLayout . Затем Android вычисляет общую пропорцию, необходимую для всех View s, которые имеют заданный вес, и помещает каждый View зависимости от того, какая часть экрана, который она указала в нем. В следующем примере Android видит, что у TextView есть layout_weight из 0 (это значение по умолчанию), а у EditText s есть layout_weight по 2 каждый, в то время как Button имеет вес 1 . Таким образом, Android выделяет достаточно места для отображения tvUsername и tvPassword а затем делит оставшуюся часть ширины экрана на 5 равных частей, две из которых выделены для etUsername , две для etPassword и последняя часть для bLogin :
Это выглядит как:

Если есть несколько видов, охватывающих LinearLayout , то layout_weight дает им каждый пропорциональный размер. Вид с большим значением layout_weight «весит» больше, поэтому он получает больше места.
Вот изображение, чтобы сделать вещи более ясными.
теория
Термин макет веса относится к концепции взвешенного среднего значения в математике. Это как в классе колледжа, где домашнее задание стоит 30%, посещаемость стоит 10%, средний срок стоит 20%, а финал стоит 40%. Ваши баллы для тех частей, когда они взвешены вместе, дают вам общую оценку.
Это одинаково для макета макета. Views в горизонтальном LinearLayout могут принимать определенный процент от общей ширины. (Или процент от высоты для вертикального LinearLayout .)
Расположение
LinearLayout который вы используете, будет выглядеть примерно так:
Обратите внимание, что вы должны использовать layout_width=»match_parent» для LinearLayout . Если вы используете wrap_content , это не сработает. Также обратите внимание, что layout_weight не работает для просмотров в RelativeLayouts (см. Здесь и здесь для SO-ответов, касающихся этой проблемы).
Каждый вид в горизонтальном LinearLayout выглядит примерно так:
Обратите внимание, что вам нужно использовать layout_width=»0dp» вместе с layout_weight=»1″ . Забыть это вызывает много новых проблем пользователей. (См. Эту статью для разных результатов, которые вы можете получить, не устанавливая ширину в 0.) Если ваши представления находятся в вертикальном LinearLayout вы, LinearLayout будете использовать layout_height=»0dp» .
В примере Button выше я устанавливаю вес в 1, но вы можете использовать любое число. Это имеет значение только общее. Вы можете видеть в трех строках кнопок первого изображения, которое я разместил, цифры все разные, но, поскольку пропорции одинаковы, взвешенная ширина не изменяется в каждой строке. Некоторым людям нравится использовать десятичные числа, которые имеют сумму 1, так что в сложной схеме ясно, какой вес каждой части.
Последнее замечание. Если у вас много вложенных макетов, которые используют layout_weight , это может быть плохо для производительности.
дополнительный
Вот макет xml для верхнего изображения:
Подумайте так, будет проще
Если у вас есть 3 кнопки, и их вес составляет 1,3,1 соответственно, он будет работать как таблица в формате HTML
Предоставьте 5 частей для этой линии: 1 часть для кнопки 1, 3 для кнопки 2 и 1 для кнопки 1
Одним из лучших объяснений для меня был этот (из учебника Android, посмотрите на шаг 7) :
Layout_weight используется в LinearLayouts для назначения «важности» Views в макете. Все представления имеют макет по умолчанию default_weight, что означает, что они занимают только столько места на экране, сколько необходимо отобразить. При назначении значения выше нуля будет разделяться остальная часть доступного пространства в родительском представлении в соответствии со значением каждого макета view_weight View и его отношением к общему макету, указанному в текущем макете для этого и других элементов View.
Чтобы привести пример: допустим, у нас есть текстовая метка и два элемента редактирования текста в горизонтальной строке. Метка не имеет указателя макета, поэтому он занимает минимальное пространство, необходимое для рендеринга. Если layout_weight каждого из двух элементов редактирования текста установлен в 1, оставшаяся ширина в родительском макете будет разделена поровну между ними (потому что мы утверждаем, что они одинаково важны). Если первый имеет layout_weight из 1, а второй имеет layout_weight из 2, то одна треть оставшегося пространства будет передана первой, а вторая третья – второй (потому что мы утверждаем, что вторая важнее).
Layout_weight определяет, сколько пространства элемент управления должен получить соответственно другим элементам управления.
Объединяя оба ответа от
Flo & rptwsthi и roetzi,
Не забудьте изменить layout_width=0dp/px , иначе поведение layout_weight будет действовать обратным образом, при этом наибольшее число заняло наименьшее пространство, а самое низкое число заняло самое большое пространство.
Кроме того, некоторая комбинация весов приведет к тому, что некоторая компоновка не может быть показана (так как она заняла пространство).
Как следует из названия, вес макета определяет, какое количество или процент пространства занимает определенное поле или виджет, занимающий пространство экрана.
Если мы укажем вес в горизонтальной ориентации, тогда мы должны указать layout_width = 0px .
Аналогично, если мы укажем вес в вертикальной ориентации, тогда мы должны указать layout_height = 0px .
Источник