- Implement In-app Update In Android
- Make sure every user of your app is on the new version.
- What is In-App Update:
- Flexible Update:
- Benefits:
- Обзор нововведений Android Design Support Library v28
- Что такое UpdateLibrary и как исправить запуск UpdateLibrary? [Новости MiniTool]
- Резюме :
- Что такое UpdateLibrary
- Как исправить автозагрузку UpdateLibrary
- Исправление 1: отключить UpdateLibrary в диспетчере задач
- Исправление 2: изменить UpdateLibrary в редакторе реестра
- Исправление 3: переименовать Wmpnscfg.exe
- Исправление 4: используйте антивирусное программное обеспечение для сканирования вашего ПК
- Заключительные слова
Implement In-app Update In Android
Make sure every user of your app is on the new version.
Apr 6, 2020 · 8 min read
In this article, we will learn about the In-app update feature in Android what is all about In-app update, what are the benefits of using the In-app update in your android application. Recently I’ve been working on a product in which I need to Implement an In-app update Why we need to Implement this?.
As a Developer we always want our users to have the updated version of their application but there are a lot of people who actually turned off their auto update from google play store and he/she doesn’t know about any update available or not.
To overcome the problem Google Introduced this feature called In-app update from this feature you can easily prompt the user to update the application and with the user permission you can update the application also while updating the app user can be able to interact with the application. Now the user doesn’t need to go to google play store to check there is any update available or not.
What is In-App Update:
An In-app update was Introduced as a part of the Play Core Library, which actually allows you to prompts the user to update the application when there is any update available on the Google Play Store.
There are two modes of an In-app update.
- Flexible Update
- Immediate Update
Flexible Update:
In Flexible update, the dialog will appear and after the update, the user can interact with the application.
This mode is recommended to use when there is no major change In your application like some features that don’t affect the core functionality of your application.
The update of the application is downloading in the background in the flexible update and after the completion of the downloading, the user will see the dialog in which the user needs to restart the application. The dialog will not automatically show, we need to check and show to the user and we will learn how later.
Benefits:
The major benefit of the flexible update is the user can interact with the application.
Источник
Обзор нововведений Android Design Support Library v28
И снова здравствуйте.
Приближаем к дате запуска наш новый курс «Разработчик Android», осталось всего ничего и осталось немного интересных материалов, которыми делимся со всеми, в том числе и потенциальными слушателями.
Недавно была анонсирована 28 версия Android Support Library. В текущей альфа-версии у нас появился доступ к набору новых интересных компонентов. В этой статье я хочу взглянуть на дополнения, которые были внесены в библиотеку Support Library в виде компонентов Material View.
MaterialButton — это виджет, который можно использовать для отображения кнопки в материальном стиле в пользовательском интерфейсе приложений. Этот класс наследуется от класса AppCompatButton, который вы, вероятно, уже используете в своих проектах, но в чем отличия? По умолчанию эта кнопка уже будет оформлена с материальным внешним видом без необходимости настраивать ее самостоятельно, используя флаг стиля. Мы можем использовать класс MaterialButton таким, какой он есть, ведь у него уже будет материальный внешний вид, который нам и нужен — рассматривайте его как более удобный класс.
Мы можем добавить эту кнопку в наш layout-файл следующим образом:
По умолчанию этот класс будет использовать акцентный цвет вашей темы для заполнения фона кнопок и белый цвет для текста на них. Если кнопка не заполняется, то тогда акцентный цвет будет использоваться для цвета текста на кнопке вместе с прозрачным фоном.
Если мы захотим добавить к кнопке некоторые дополнительные стили, мы можем сделать это, используя набор атрибутов стиля MaterialButton.
- app:icon — Используется для определения отображаемого изображения в начале кнопки
- app:iconTint — Используется для изменения цвета иконки, определенной в атрибуте app:icon
- app:iconTintMode — Определяет режим, который будет использоваться для изменения цвета иконки
- app:iconPadding — Отступ, который будет применяться к иконке, определенной в атрибуте app:icon
- app:additionalPaddingLeftForIcon — Определяет отступ, который будет применяться слева от иконки, определенной в атрибуте app:icon
- app:additionalPaddingRightForIcon — Определяет отступ, который будет применяться справа от иконки, определенной в атрибуте app:icon
- app:rippleColor — Цвет эффекта пульсации кнопки
- app:backgroundTint — Используется для применения оттенка к фону кнопки. Если вы хотите изменить цвет фона кнопки, используйте этот атрибут вместо background, чтобы не нарушать стиль кнопок
- app:backgroundTintMode — Используется для определения режима, который будет применятся для изменения оттенка фона
- app:strokeColor — Цвет обводки кнопки
- app:strokeWidth — Ширина обводки кнопки
- app:cornerRadius — Используется для определения радиуса сглаживания углов кнопки
Компонент Chip позволяет отображать чипы в нашем layout. По сути, чип — это некоторый текст на закругленном фоне. Его цель заключается в отображении пользователю некой формы текстового набора, который может или не может быть выбран. Например, чипы могут использоваться для отображения списка выбираемых предложений для пользователя на основе текущего контекста в вашем приложении.
Мы можем добавить Chip в наш layout, используя, например, атрибут app:chipText , чтобы установить текст, который будет отображаться на чипе:
Существует также набор других атрибутов, которые можно использовать для дальнейшей стилизации чипа:
- app:checkable — Используется для объявления, может ли чип быть помечен как выбран/не выбран. Если отключено, выбор чипа ведет себя так же, как и с кнопкой
- app:chipIcon — Используется для отображения иконки в чипе
- app:closeIcon — Используется для отображения иконки удаления в чипе
Мы также можем повесить слушателей на наши экземпляры чипов. Они могут быть полезны для отслеживания взаимодействий пользователей. Если наш чип можно выбрать, скорее всего, мы захотим узнать, когда это состояние было изменено. Мы можем сделать это с помощью слушателя setOnCheckedChangeListener :
То же самое применимо и если мы хотим слушать взаимодействия с иконкой удаления. Для этого мы можем использовать функцию setOnCloseIconClickListener для регистрации событий удаления:
Если мы показываем набор чипов нашим пользователям, мы хотим убедиться, что они правильно сгруппированы вместе в нашем представлении. Для этого мы можем использовать компонент представления ChipGroup:
Если мы хотим использовать ChipGroup, нам просто нужно обернуть наши ChipView в родительский компонент ChipGroup:
По умолчанию ваши ChipView могут казаться немного прижатыми друг к другу. Если это так, вы можете добавить интервал к дочерним представлениям, используя следующие атрибуты ChipGroup:
- app:chipSpacing — Добавляет расстояние как по горизонтали, так и по вертикали
- app:chipSpacingHorizontal — добавляет расстояние по горизонтали
- app:chipSpacingVertical — добавляет расстояние по вертикали
Мы также можем объявить наши дочерние Chip View отображаемыми на одной строке внутри контейнера ChipGroup, используя атрибут app:singleLine :
При этом вам нужно обернуть ChipGroup в прокручивающееся представление, например HorizontalScrollView , чтобы ваши пользователи могли прокручивать отображаемые чипы:
Material Card View
Вероятно, в наших приложениях мы уже использовали компонент CardView в какой-то момент. В библиотеке Support Library теперь есть компонент, называемый MaterialCardView , который предоставляет нам стилизованную под материальный дизайн реализацию из коробки.
CardView можно добавить к вашему layout вот так:
Вы можете дополнительно стилизовать CardView, используя два его атрибута:
- app:strokeColor — Цвет, который будет использоваться для обводки (должен быть установлен для отображения обводки)
- app:strokeWidth — Ширина обводки
Вместе с двумя этими атрибутами, вы также можете стилизовать CardView с использованием первоначально доступных атрибутов, таких как app:cardBackgroundColor и т. д.
BottomAppBar — это новый компонент, который позволяет нам отображать компонент, похожий на панель инструментов, в нижней части нашего layout. Это позволяет нам отображать компоненты для пользователя таким образом, чтобы взаимодействовать с ними было легче, чем, возможно, со стандартной панелью инструментов.
Вы можете добавить BottomAppBar в свой layout-файл так:
Похоже, что BottomAppBar должен иметь меню, назначенное ему, чтобы оно отображалось на экране. Это можно сделать программно следующим образом:
Когда дело доходит до стилизации BottomAppBar, есть несколько атрибутов, которые вы можете использовать.
- app:fabAttached — указывает, был ли FAB прикреплен к BottomAppBar. Вы можете подключить FAB с помощью app:layout_anchor в компоненте FAB, который вы хотите подключить, используя идентификатор BottomAppBar. Если FAB прикреплен, он будет вставлен в BottomAppBar, в противном случае FAB останется выше BottomAppBar.
- app:fabAlignmentMode — Объявляет позицию FAB, который был прикреплен к BottomAppBar. Это может быть либо конец:
либо центр:
- app:fabCradleVerticalOffset — Объявляет вертикальное смещение, которое будет использоваться для прикрепленного FAB. По умолчанию это 0dp
Установка значения dp позволит FAB перемещаться вверх по вертикали:
- app:backgroundTint — Используется для изменения оттенка фона представления. Если вы хотите установить цвет фона в представлении, тогда вам нужно использовать атрибут android:background . Это обеспечит сохранение стабильности представления.
На мой взгляд, это изящные дополнения к библиотеке Support Library. Я с нетерпением жду возможности использовать компоненты в материальном стиле прямо из коробки и я также рад найти случай, где может использоваться BottomAppBar. Я уверен, что требуется некоторое время, чтобы версия Support Library стала стабильной. Как обычно, я хотел бы услышать ваши мысли или комментарии об этих новых компонентах!
Ждём ваши комментарии и вопросы, которые можно оставить тут или можете зайти к Варваре на день открытых дверей.
Источник
Что такое UpdateLibrary и как исправить запуск UpdateLibrary? [Новости MiniTool]
What Is Updatelibrary
Резюме :
Когда вы работаете на ПК с Windows, вы можете заметить, что в фоновом режиме выполняется задача под названием Wmpnscfg.exe. Этот элемент автозагрузки связан с Windows Media Player и UpdateLibrary. Это сообщение от MiniTool знакомит с тем, что такое UpdateLibrary и как исправить запуск UpdateLibrary.
Многие люди сообщают, что замечают запуск Wmpnscfg.exe в диспетчере задач. Это аббревиатура от приложения для настройки службы общего доступа к проигрывателю Windows Media. Он тесно связан с проигрывателем Windows Media и называется UpdateLibrary.
Если вы столкнулись с проблемой, когда проигрыватель Windows Media не работает в Windows 10, вам следует прочитать этот пост, чтобы найти некоторые полезные методы.
Что такое UpdateLibrary
Во-первых, давайте посмотрим, что такое UpdateLibrary? UpdateLibrary — это запланированная задача в операционной системе Windows, которая может предотвратить запуск и завершение Media Player. Вы можете использовать UpdateLibrary для потоковой передачи и обмена мультимедиа с другими компьютерами по сети через проигрыватель Windows Media.
Однако в некоторых случаях wmpnscfg.exe начинает использовать много ресурсов, что приводит к задержке системы и не позволяет вам нормально пользоваться компьютером. Таким образом, вам необходимо исправить запуск UpdateLibrary Windows 10.

Компьютер внезапно тормозит в Windows 10/8/7? Вот 10 причин отставания компьютера и советы о том, как остановить отставание на ПК.
Как исправить автозагрузку UpdateLibrary
Ниже приведены методы запуска UpdateLibrary.
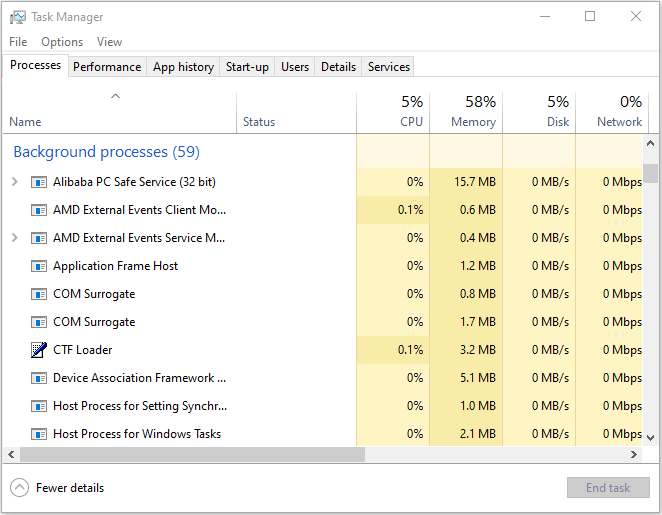
Исправление 1: отключить UpdateLibrary в диспетчере задач
В диспетчере задач есть вкладка «Автозагрузка», на которой перечислены все приложения для запуска вашего компьютера. Итак, попробуйте отключить UpdateLibrary в диспетчере задач, чтобы он не появлялся при запуске.
Шаг 1: Щелкните правой кнопкой мыши панель задач и выберите Диспетчер задач .
Шаг 2: Переключитесь на Запускать таб.
Шаг 3: найти UpdateLibrary из списка. Как только найдете, щелкните его правой кнопкой мыши и выберите Отключить вариант.
Шаг 4: Перезагрузите компьютер, а затем проверьте, появляется ли программное обеспечение при запуске.
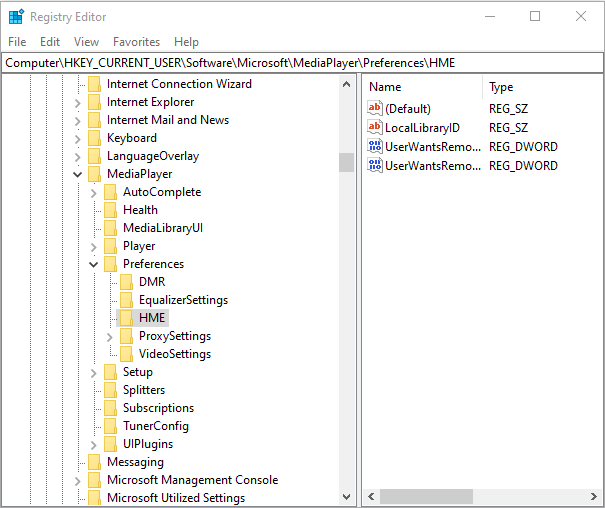
Исправление 2: изменить UpdateLibrary в редакторе реестра
Вы также можете использовать Редактор реестра для изменения UpdateLibrary. Вот как это сделать:
Шаг 1: нажмите Windows + р ключ в то же время, чтобы открыть Бежать диалоговое окно. Затем введите regedit и нажмите Войти открыть Редактор реестра .
Шаг 2: Идите по следующему пути:
HKEY_CURRENT_USER Программное обеспечение Microsoft MediaPlayer Preferences HME
Шаг 3: Щелкните правой кнопкой мыши DisableDiscovery значение и выберите Изменить .
Шаг 4: в Данные значения поле измените 0 ценность для 1 . Щелкните ОК.
Исправление 3: переименовать Wmpnscfg.exe
Другой вариант исправить UpdateLibrary — переименовать wmpnscfg.exe в wmpnscfg.exe.old. Следуйте инструкциям ниже:
Шаг 1: нажмите Ctrl + сдвиг + Esc ключ, чтобы открыть Диспетчер задач .
Шаг 2: найти Служба общего доступа к проигрывателю Windows Media и щелкните его правой кнопкой мыши, чтобы выбрать Откройте расположение файла .
Шаг 3: найти wmpnscfg.exe щелкните его правой кнопкой мыши, чтобы выбрать Переименовать . + Изменить wmpnscfg.exe к wmpnscfg.exe.old и нажмите да .
Шаг 4: Тип Блокнот в Поиск коробка и нажмите Войти . Идти к Файл> Сохранить как .
Шаг 5: Затем выберите Все файлы под Сохранить как тип и выберите C: Program Files Windows Media Player для расположения.
Шаг 6: Тип wmpnscfg.exe.old как имя и нажмите Сохранить .
Исправление 4: используйте антивирусное программное обеспечение для сканирования вашего ПК
Заражение вредоносным ПО может привести к высокой загрузке ЦП UpdateLibrary. Если вы столкнулись с этой проблемой, вы можете запустить антивирусное программное обеспечение, такое как Malwarebytes и Avast, для выполнения полного сканирования.
Их обоих можно скачать с их официального сайта.

Malwarebytes против Avast, что лучше для вас? В этом посте показаны некоторые различия между Avast и Malwarebytes.
После завершения процесса сканирования вы можете проверить, устранена ли проблема высокой загрузки ЦП UpdateLibrary.
Заключительные слова
В этом сообщении рассказывается о том, «что такое UpdateLibrary» и о четырех методах решения проблемы запуска UpdateLibrary. Я надеюсь, что этот пост будет вам полезен.
Источник