- Mobile Application Development
- What is mobile application development?
- Choose a platform
- Develop for both Android and iOS: Native apps or hybrid apps?
- Think light: Building for a mobile platform
- Offload processing to the cloud
- Extend your app with advanced cloud services
- Join a developer program
- Mobile application development and IBM Cloud
- What is Mobile Application Development?
- Mobile Application Development
- Mobile Applications and Device Platforms
- Alternatives for Building Mobile Apps
- Comparing Native vs. Hybrid Applications
- The Mobile Application Development Lifecycle
- The Mobile Application Front-End
- The Mobile Application Back-End
- Key Mobile Application Services
Mobile Application Development
What is mobile application development?
Mobile application development is the process to making software for smartphones and digital assistants, most commonly for Android and iOS. The software can be preinstalled on the device, downloaded from a mobile app store or accessed through a mobile web browser. The programming and markup languages used for this kind of software development include Java, Swift, C# and HTML5.
Mobile app development is rapidly growing. From retail, telecommunications and e-commerce to insurance, healthcare and government, organizations across industries must meet user expectations for real-time, convenient ways to conduct transactions and access information. Today, mobile devices—and the mobile applications that unlock their value—are the most popular way for people and businesses to connect to the internet. To stay relevant, responsive and successful, organizations need to develop the mobile applications that their customers, partners and employees demand.
Yet mobile application development might seem daunting. Once you’ve selected the OS platform or platforms, you need to overcome the limitations of mobile devices and usher your app all the way past the potential hurdles of distribution. Fortunately, by following a few basic guidelines and best practices, you can streamline your application development journey.
To learn more about the specifics of mobile application development on either platform, read our articles on iOS app development and Android app development.
Choose a platform
Many independent application development teams choose to build their apps for Android first. Why? The vast majority—around 70 percent—of smartphones run Android, and the Google Play Store has fewer restrictions than the Apple App Store. On the other hand, mobile applications developed for iOS have far fewer devices that need support, making optimization simpler. And user retention is typically higher for iOS applications.
Depending on the intended use case and target audience for the mobile application you are developing, you might have other considerations. For example, if you’re designing an app for your organization’s employees, you’ll need to support the platforms they use, which may mean developing cross-platform apps that work for both Android and iOS. Or if you’re building a mobile application for your customers and you know the majority of them use iPhones, then developing iOS applications should be a top priority. Additional considerations when developing your mobile applications include monetization strategies and anticipated user behavior, which can be influenced by geographical and cultural factors.
Enhance efficiency and tighten security by integrating the development platform and device management tool
Develop for both Android and iOS: Native apps or hybrid apps?
Let’s say you need to do mobile application development for both the Android operating system and iOS. What is the best software development approach?
You could develop two native applications. Taking advantage of native APIs and OS-specific programming languages can help you build a powerful app. Most enterprise apps, especially ones that require substantial API traffic, benefit from native development.
If you decide to develop native applications one at a time, you’ll likely want to begin with Android—for some of the same reasons that independent app developers often focus on Android. You’ll probably have better luck developing the full application as an MVP on Android and then converting and optimizing it to iOS after release.
You will still need to debug and rewrite the code for the native language and redesign the front-end user interface, because the two operating systems function very differently, making cross-platform operation impossible.
So why not start completely from scratch? While you can’t simply translate the code into a new programming language, much of the back end can be replicated cross-platform. Frameworks, libraries and third-party extensions often function identically in both environments, allowing you to avoid costly reworking. You can also use a prebuilt mobile cloud service, such as IBM Mobile Foundation, to manage the web back end.
Another option is to go hybrid, taking a write-once-run-anywhere approach. Hybrid apps use a single codebase that can function on either platform. They’re typically coded in a programming language that’s universally recognized, such as Java, JavaScript, HTML or CSS. Because you’re denied access to the operating system’s native APIs, hybrid mobile application development works best for simple web applications—three- or four-page mobile applications with limited functionality.
Think light: Building for a mobile platform
Whether you choose native or hybrid mobile application development, one of the first hurdles you’ll need to overcome is the relatively limited resources on mobile devices. Your target mobile device will have much less processing power and memory than desktop computers or enterprise servers. These constraints might seem like a significant challenge, especially if you’re more familiar with the comparatively boundless resources for conventional software development for web apps.
Limited mobile platform resources mean you need to adjust your goals for your app design.
Throughout the mobile application development process, developers must work to ensure that their mobile app is less resource intensive than a typical desktop application.
Delivering a great user experience is vital. That starts with understanding that your user interface for a mobile app should be simpler than a desktop application interface. By creating a straightforward UX design that is focused on critical functions, you can provide a better user experience while consuming fewer resources.
Your mobile app interface should be designed for touch. Mobile users must be able to navigate your app easily and provide input without excessive typing.
Fortunately, these requirements for efficient, simple touch-based apps map well to user expectations. Mobile users generally want to accomplish tasks simply, with just a few taps. They want apps that are above all fast, convenient and easy to use on their mobile devices.
Offload processing to the cloud
What if your mobile application requires more processing than a typical mobile platform can support? Consider offloading that processing to the cloud.
Through the judicious use of APIs, you can connect your app to cloud-based services and databases to provide advanced functionality without slowing your application or straining the device it is running on. You can even offload data storage and caching to a cloud-based server, leaving very little data on the device.
Extend your app with advanced cloud services
The cloud can offer additional advantages beyond performance boosts. Connect your mobile application to powerful cloud services to add features and improve usability. Employ APIs to integrate new features, such as advanced cloud-based services that can help you enhance your mobile apps. These include push notifications, IBM Watson®-powered AI analytics, Internet of Things (IoT) smart device integration and more.
Join a developer program
Neither Android nor iOS is a completely open environment. Before your application can be officially distributed, you’ll need to join the appropriate developer program.
The Android mobile application development program lets you use your existing Google account to create a developer account, pay the USD 25 fee and submit your application. Google Play, the official Android store, does have quality standards that must be met prior to publication, but they’re more guidelines than actual rules. As part of your app development process, you can also distribute your applications outside the Google Play store and allow users to directly download and install them.
By contrast, the Apple mobile application development program sets a high barrier to entry. You need to pay a program fee of USD 99 per year and adhere to high standards. Once you’re a member of the program, you get early access to beta versions of the operating systems and proprietary frameworks or APIs. Meeting the high standards for the App Store also signifies to the world that you’ve developed a high-quality app.
Mobile application development and IBM Cloud
Mobile application development is necessary for most enterprises. When you build your application with both operating systems in mind, try to make judicious use of APIs and understand the specifics of the required developer programs. That approach will help you deliver to your users an app that’s flexible, convenient and lightweight—the perfect way to serve information or services—along with an excellent user experience.
To help mobile app developers, IBM Cloud offers a variety of solutions, including IBM Cloud App ID, which allows you to add authentication and back-end security, and IBM Push Notifications, which lets you send personalized real-time messages to mobile applications.
To learn more about the specifics of mobile application development on either platform, read our articles on iOS app development and Android app development.
To help you explore mobile application development, IBM offers a simple tutorial on building a voice-enabled Android-based chatbot.
Learn about the features and capabilities of the IBM Mobile Foundation, in addition to IBM Push Notifications through the Introduction to Mobile Foundation course in the IBM Cloud Professional Developer curriculum.
If you are ready to start using IBM Cloud today, sign up here.
Источник
What is Mobile Application Development?
Mobile Application Development
Mobile application development is the process of creating software applications that run on a mobile device, and a typical mobile application utilizes a network connection to work with remote computing resources. Hence, the mobile development process involves creating installable software bundles (code, binaries, assets, etc.) , implementing backend services such as data access with an API, and testing the application on target devices.
Mobile Applications and Device Platforms
There are two dominant platforms in the modern smartphone market. One is the iOS platform from Apple Inc. The iOS platform is the operating system that powers Apple’s popular line of iPhone smartphones. The second is Android from Google. The Android operating system is used not only by Google devices but also by many other OEMs to built their own smartphones and other smart devices.
Although there are some similarities between these two platforms when building applications, developing for iOS vs. developing for Android involves using different software development kits (SDKs) and different development toolchain. While Apple uses iOS exclusively for its own devices, Google makes Android available to other companies provided they meet specific requirements such as including certain Google applications on the devices they ship. Developers can build apps for hundreds of millions of devices by targeting both of these platforms.
Alternatives for Building Mobile Apps
There are four major development approaches when building mobile applications
- Native Mobile Applications
- Cross-Platform Native Mobile Applications
- Hybrid Mobile Applications
- Progressive Web Applications
Each of these approaches for developing mobile applications has its own set of advantages and disadvantages. When choosing the right development approach for their projects, developers consider the desired user experience, the computing resources and native features required by the app, the development budget, time targets, and resources available to maintain the app.
Native Applications
Native mobile applications are written in the programming language and frameworks provided by the platform owner and running directly on the operating system of the device such as iOS and Android.
Cross-Platform Applications
Cross-platform native mobile applications can be written in variety of different programming languages and frameworks, but they are compiled into a native application running directly on the operating system of the device.
Hybrid-Web Applications
Hybrid mobile applications are built with standard web technologies — such as JavaScript, CSS, and HTML5 — and they are bundled as app installation packages. Contrary to the native apps, hybrid apps work on a ‘web container’ which provides a browser runtime and a bridge for native device APIs via Apache Cordova.
Progressive Web Applications
PWAs offer an alternative approach to traditional mobile app development by skipping app store delivery and app installations. PWAs are web applications that utilize a set of browser capabilities — such as working offline, running a background process, and adding a link to the device home screen — to provide an ‘app like’ user experience.
| Pros | |||
| + Best runtime performance | + Single code base for multiple platforms | + Shared code base between web and mobile apps | + Same app is available both for web and mobile |
| + Direct access to device APIs | + Easy to build and maintain your app | + Using web development skillset for building mobile apps | + No installation required, accessible through a URL |
| Cons | |||
| — Higher costs when building and maintaining your app | — Dependents on bridges and libraries for native device features | — Lower performance compared to native apps | — Limited support for native device features |
| — Multiple code-bases for each platform | — Performance limitations due to bridging | — Limited support for native device features | — App capabilities depend on the browser in use |
Comparing Native vs. Hybrid Applications
At the highest level, there are four main ways that native apps differ from hybrid apps as illustrated in the following table.
| Native | Hybrid |
|---|---|
| Platform Specific | Cross Platform |
| Compiled Language | Scripting / Compiled |
| Access to Device Hardware | Plugins / Native Modules |
| Platform Frameworks | Web Frameworks |
Why Choose the Hybrid/Cross-platform Approach?
One problem with native mobile application development is that it requires a highly specialized skill set. Although there are large and vibrant developer communities for C and Java — the language families that are mostly used for native development —, there are fewer developers who are knowledgeable in platform-specific versions of those languages and their respective IDEs. In fact, skilled native app developers are in such demand, that many companies are hard-pressed to hire and retain them on staff, and instead they frequently have to resort to outside 3rd party design and development houses to build their apps for them.
How Hybrid and Cross-platform Frameworks Work?
Hybrid apps allow developers to use web technologies of HTML5/CSS/JavaScript and then encapsulate those web applications in a container that allows the web application to act like a native application on the device. Since hybrid mobile apps are just web apps running on an embedded browser environment, most of the code from a web app can be used to build a mobile app. As rendering and runtime performance of mobile browsers are ever-increasing, hybrid development is a viable alternative for web developers who want to build mobile apps quickly.
Similarly, PWAs are written using traditional web application programming technologies usually including some variant of JavaScript, HTML5, and CSS, and are accessed initially through a browser on the device or computer.
Most cross-platform frameworks such as — React Native and Native Script — provides native components to work with the cross-platform code, while some others such as Flutter and Xamarin compiles cross-platform code to the native code for better performance.
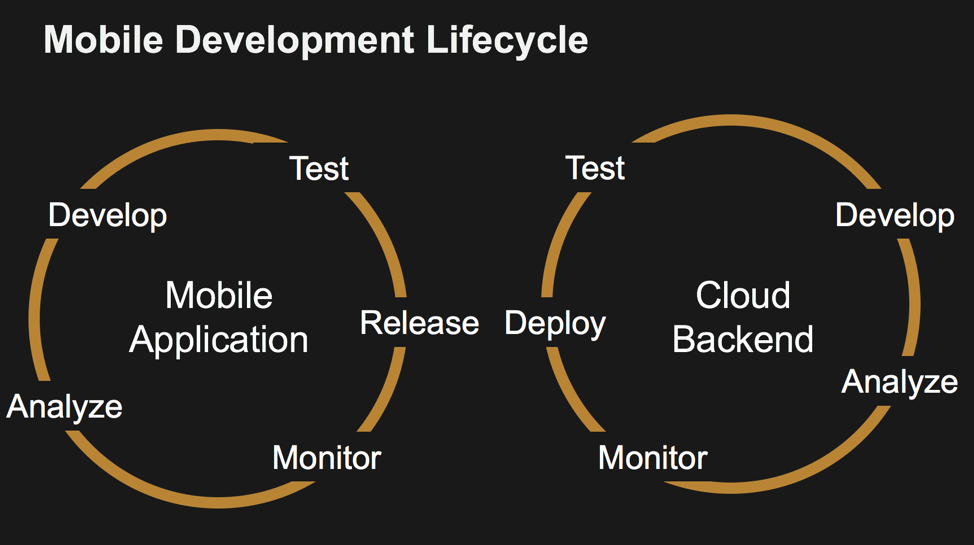
The Mobile Application Development Lifecycle
There are two interlinked core components of a mobile application: 1) the mobile application “Front-End” that resides on the mobile device, and 2) the services “Back-End” that supports the mobile front-end.
Front-end vs. Back-end
In the early days of the modern smartphone applications era, mobile applications went through a similar evolution as first websites. At first, the applications and sites where wholly contained within themselves and acted as little more than static advertisements for the brand, company, product, or service.
However, as connectivity and network capabilities improved, the applications became increasingly connected to sources of data and information that lived outside of the app itself, and the apps became increasingly dynamic as they were able to update their UI and content with data received over the network from queries to data sources.
As a result, the mobile front-end applications increasingly rely on and integrated with back-end services which provide data to be consumed through the mobile front-end. Such data can include, for example, product information for e-commerce apps or flight info for travel and reservation apps. For a mobile game, the data may include new levels or challenges and scores or avatars from other players.
How Front-end ‘Talks’ to the Back-end?
The mobile front-end obtains the data from the back-end via a variety of service calls such as APIs. In some cases, these APIs may be owned and operated by the same entity developing the mobile application. In other cases, the API may be controlled by a third party and access is granted to the mobile application via a commercial arrangement.
For example, a developer may obtain social media or advertising content by making calls to media or advertising company services. In this case, a developer may have to sign a contract in order to obtain credentials and a key that grants access to the API and governs how that developer can use it, how much it will cost, or how frequently it may be called, or how much data can be requested over what time period.
Why Developers Use a Cloud-backend?
For most of the applications, mobile developers are responsible for creating and managing the back-end services for their application. The mobile developer may not be an expert or even particularly skilled in spinning up and running a back-end infrastructure.
In such a case, developers may prefer to take advantage of a cloud services provider — a backend-as-a-service provider — that handles all of the drudge work and heavy lifting of managing back-end capabilities, so the developers can focus purely on the features and functionality they are building in their app, without having to worry about scalability, security, and reliability.
The Mobile Application Front-End
The mobile front-end is the visual and interactive part of the application the user experiences. It usually resides on the device, or there is at least an icon representing the app that is visible on the home screen or is pinned in the application catalog of the device. The application can be downloaded from the platform app store, side-loaded directly onto the device, or can be reached through the device’s browser, as in the case for PWAs.
What a Front-end Development Workflow Looks Like?
When a developer says they are a mobile application programmer, they are most often referring to this front-end part of the application, and they are skilled in the languages and technologies that are used to create this front-end application.
Depending on the size of the team producing the app, there may be many different people involved in the design and development of the front-end mobile app. The team size can range from a single developer who does everything associated with building the app, to tens, hundreds, and more people with specialized skills.
For example, there may be dedicated creative/graphics designers who are responsible for creating visual elements of applications like icons, backgrounds, colors, themes and other parts of the app. The team may also have user experience and user interface designs who work on the layout of the components, how they interact with each other and the user. In the case of certain types of games, a team may include motion graphics developers and even engineers who develop engines that govern the physics of how components move in the app, like a car in a racing game.
How Mobile Aps Integrate with the Backend?
Regardless of the size of the team, a critical element of the development effort is building the app logic that is responsible for making network calls to the back-end services, retrieve data and update the data in the back-end systems with new information generated from the app.
These back-end services are typically accessed through a variety of application programming interfaces, most commonly known as APIs. There are different types of APIs, such as REST and GraphQL, and there are also a wide variety of means and styles of accessing them. While some back-end service APIs are available directly to the application through calls in the platform itself, many of the specialized services have to be integrated into the app via a software development kit, commonly known as an SDK. Once the SDK has been added to the app via the development environment, then the application can make use of the APIs defined in the SDK.
How to Interact with the Backend Data?
An example of a back-end service for a mobile front-end could be a database that contains information used in the app. To access the database directly, the mobile developer would have to know the network location of the database, the protocol for accessing the database, the credentials for authenticating and authorizing the data access, and the specific database commands needed to extract the needed data.
Alternatively, the developer can utilize a specialized API when interacting with the database; the developer may only have to know the parameters needed in a method call to get or updated the needed information. In some cases, the mobile developer may develop these APIs themselves or use the API definition provided to them by the owner/operator of the back-end resource.
Typically, a REST API is used to interact with data sources on the cloud, such as a cloud database. A GraphQL API is also another option for developers, as it makes easy to work with backend data in a mobile application. GraphQL provides querying support through a single API endpoint, and a data schema that can be used to build and easily extend data models that are used in the app.
The Mobile Application Back-End
Regardless of what front-end platform or development methodology is being used, delivering high-quality mobile applications that delight and retain users requires reliable back-end services.
Given the critical importance of back-end services for the success of the mobile application, the developers have several important architectural decisions that they must consider. These decisions include which services should they build themselves and which third party services should they leverage, and then should they run and maintain their own services or should they take advantage of 3rd party services.
The answer is increasingly clear; to improve developer productivity and efficiency, mobile app programmers should only build their own services if they are highly specific to the domain of the application and embody unique intellectual property. Also, even for the services they build themselves, they should almost always leverage cloud-based services to build and maintain their backend infrastructure.
Key Mobile Application Services
There are hundreds of cloud and 3rd party services that mobile application developers can leverage to speed up the development and delivery of their applications. However, it’s unlikely that a developer is going to be able to become an expert in each of these individual services.
Instead, the mobile developers should look for a development environment that makes it easier for them to integrate, use, and consume the most commonly required capabilities into their application quickly and easily, while still preserving the freedom to take advantage of the many individual services available.
- User Sign-up/Sign-in and Management
- Social login (Facebook sign-in, Twitter sign-in, etc.)
- Analytics and User Engagement
- Push Notifications
- Real Device Testing
- Cloud Storage
- Real-time and Offline Data
- Application Logic/Cloud Functions
- Conversational Bots
- Image and Video Recognition
- Speech Recognition
Источник