- Зачем Apple придумали и ввели в iOS новый шрифт San Francisco?
- Малые размеры — слабое место Helvetica
- San Francisco динамичен
- San Francisco пришел к нам из цифровой эпохи
- What is apple font type
- SF Pro and SF Compact
- SF Pro Rounded and SF Compact Rounded
- SF Mono
- New York
- Choosing Fonts to Enhance Your App
- Dynamic Type Sizes
- xSmall
- Small
- Medium
- Large (Default)
- xLarge
- xxLarge
- xxxLarge
- Larger Accessibility Type Sizes
- Tracking Values
- SF Pro
- SF Pro Rounded
- New York
Зачем Apple придумали и ввели в iOS новый шрифт San Francisco?
Apple использовала набор шрифтов Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
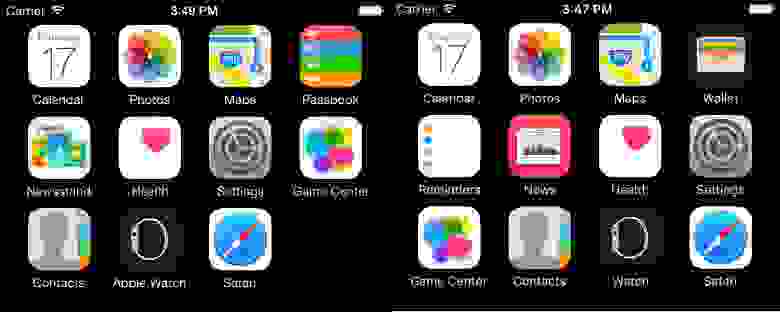
iOS 9 стал официально доступен для всех, и новое семейство шрифтов под названием San Francisco ненавязчиво заменило Helvetica Neue.

Helvetica (слева) и San Francisco (справа)
К этому моменту они уже использовались в Apple Watch. Теперь же San Francisco стал единым стандартным шрифтом для всех продуктов платформы: Apple Watch, iPhone, iPad и Mac.
Apple использовала семейство Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
Малые размеры — слабое место Helvetica
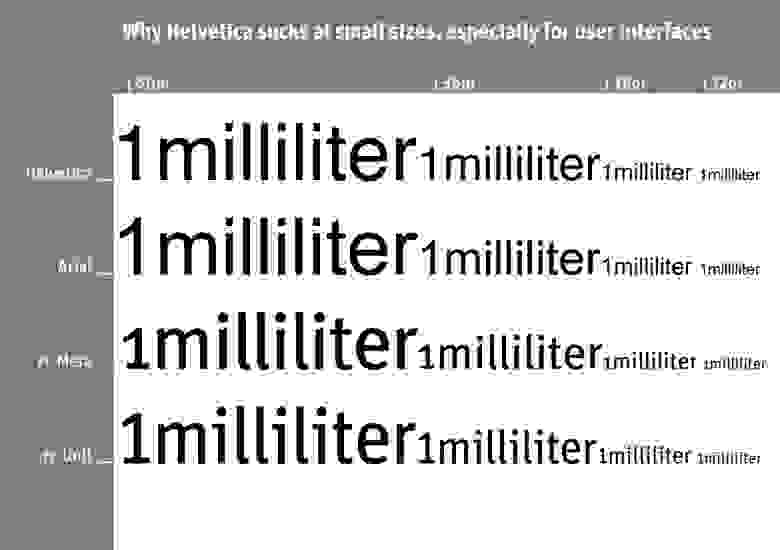
Существует мнение, что Helvetica не подходит для текстов малых размеров. Когда в Mac OS X Yosemite на смену предыдущему семейству пришла Helvetica, многие дизайнеры посчитали эту замену неподходящей.

“Helvetica sucks” из блога Erik Spiekermann.
В малой читабельности Helvetica вы можете убедиться следующим образом. Наберите текст малого размера и «размойте» его. Некоторые его фрагменты при этом «смешаются» так, что разобрать их содержимое станет сложно. Говорят, Apple разработала семейство San Francisco как раз для того, чтобы сделать текст малого размера в Apple Watch более разборчивым.
Однако разрешение современных умных устройств превышает разрешение печатного издания, и тексты в iPhone далеко не всегда также малы как в Apple Watch. Почему тогда Apple произвела замену не только в Apple Watch, но и в iOS and Mac OS X?
San Francisco — разнообразен
У шрифтов San Francisco много особенностей, которые делают их удобными для чтения. На самом деле, вариант San Francisco для Apple Watch и вариант для iOS/Mac — два разных шрифта.
Семейство шрифтов под названием “SF” используется для iOS/Mac, в то время как для Apple Watch используется “SF Compact”. Разницу вы можете заметить на примере округленных букв, таких, как ‘o’ и ‘e’. Вертикальные линии в SF Compact сделаны более плоскими, нежели у SF.
Эта разница приводит к тому, что в тексте, набранном с помощью SF Compact, увеличиваются отступы между символами, что в результате делает текст более разборчивым при его чтении с устройств малого размера, таких, как Apple Watch.
В добавок к этому, каждое из семейств подразделяются еще на два подсемейства: “Text” и “Display”. В Apple это называют “Optical Sizes”. Подсемейство Text предназначены для текстов малого размера, тогда как Display — для больших размеров.

Семейство шрифтов San Francisco
Как упоминалось выше, у гротесковых шрифтов (или рубленных), таких как Helvetica, две расположенные рядом буквы «смешиваются», а такие буквы, как ‘a’, ‘e’, ‘s’ становятся очень похожими друг на друга при малых размерах текста.

Сравнение отступов между символами в шрифтах подсемейств Display и Text

Сравнение шрифтов подсемейств Display и Text на примере отдельного символа
Подсемейство Text, при этом, задумано так, что отступы между символами в нем увеличены по сравнению с символами подсемейства Display, а просветы в них расширены для улучшения читабельности при малых размерах текста.
San Francisco динамичен
Одна из замечательных особенностей San Francisco заключается в том, что гарнитура оптимизируется динамически. Display и Text заменяют друг друга в соответствии с размером отображаемого текста. В качестве порога здесь определен размер 20pt.
Дизайнерам и инженерам не нужно беспокоиться о выборе подходящего варианта из семейства. Всего лишь добавляем системный шрифт в UILabel, например. Система сама определит какая гарнитура вам нужна.
Однако по настоящему впечатляет в шрифтах San Francisco то, как в них отображаются двоеточия. Обычно в других шрифтах мы видим его прямо над нижней линией, поэтому в случаях, когда оно располагается между между цифрами, двоеточие оказывается не выровнено по центру вертикально. Однако, в шрифтах семейства San Francisco, такое выравнивание происходит автоматически.

Автоматическое выравнивание двоеточия вертикально по центру
San Francisco пришел к нам из цифровой эпохи
Как видите, шрифты San Francisco созданы и продуманы для легкого восприятия текста любых размеров и на любом устройстве.
Helvetica, на смену которой они пришли, была создана в Швейцарии в 1957 году, когда еще не существовало никаких цифровых устройств. Она, тем не менее, до сих пор используется многими компаниями в качестве корпоративного шрифта, и, вне всяких сомнений, будет использоваться и в будущем как хороший классический шрифт.
San Francisco же, напротив, является шрифтом современным. Его гарнитура меняется динамически, в соответствии с контекстом. Его можно назвать своего рода «родным шрифтом» цифровой эпохи.
Источник
What is apple font type
Apple provides two type families you can use in your iOS apps.
San Francisco (SF). San Francisco is a sans serif type family that includes SF Pro, SF Pro Rounded, SF Mono, SF Compact, and SF Compact Rounded. SF Pro is the system font in iOS, macOS, and tvOS; SF Compact is the system font in watchOS. Designed to match the visual clarity of the platform UIs, the system fonts are legible and neutral.
New York (NY). New York is a serif typeface that provides a unique tone designed to complement the SF fonts. NY works as well in a graphic display context (at large sizes) as it does in a reading context (at text sizes).
You can download the San Francisco and New York fonts here.
Beginning in iOS 14, the system provides the San Francisco and New York fonts in the variable font format. This format combines different font styles together in one file, and supports interpolation between styles to create intermediate ones. With interpolation, typefaces can adapt to all sizes while appearing specifically designed for each size.
Interpolation also enables optical sizing, which refers to the creation of different typographic designs to fit different sizes. In iOS 14 and later, the system fonts support dynamic optical sizes, merging a font’s discrete optical sizes — such as Text and Display for SF Pro and SF Compact, and Small, Medium, Large, and Extra Large for New York — into a single, continuous design. This design allows each glyph or letterform to be interpolated to produce a structure that’s precisely adapted to the point size.
NOTE Using variable fonts in a design tool that’s running on an earlier version of iOS may produce unexpected results. In this case, continue using Text and Display.
Because SF Pro and NY are compatible, there are many ways you can incorporate typographic contrast and diversity into your iOS interfaces while maintaining a consistent look and feel. For example, using both typefaces can help you create stronger visual hierarchies or highlight semantic differences in content.
Apple-designed typefaces support an extensive range of weights, sizes, styles, and languages, so you can design comfortable and beautiful reading experiences throughout your app. When you use text styles with the system fonts, you also get support for Dynamic Type and the larger accessibility type sizes, which let people choose the text size that works for them. For specific values, see Dynamic Type Sizes and Larger Accessibility Type Sizes. Size information, including tracking values, is also available in the Sketch, Photoshop, and Adobe XD Apple Design Resources for iOS.
The system defines APIs that make it easy to use the SF and NY typefaces; for developer guidance, see the withDesign method and SystemDesign structure of UIFontDescriptor.
SF Pro and SF Compact
The flexibility of the system fonts helps you achieve optimal legibility at every point size and gives you the breadth and depth you need for precision typesetting throughout your app.
SF Pro and SF Compact support:
- Over one hundred languages using Latin, Greek, and Cyrillic scripts
- Nine weights — from Ultralight to Black — in both uprights and italics
- Variable letter spacing that automatically adjusts based on the size of the text
- Small capitals, fractions, and inferior and superior numerals
- Dynamic optical sizes
For developer guidance, see the default property of the SystemDesign structure.
SF Pro Rounded and SF Compact Rounded
The rounded variant of the system fonts can help you coordinate your text style with the appearance of soft or rounded UI elements, or to provide an alternative typographic voice.
SF Pro Rounded and SF Compact Rounded support:
- Over one hundred languages using Latin, Greek, and Cyrillic scripts
- Uprights in nine weights — from Ultralight to Black
- Variable letter spacing that automatically adjusts based on the size of the text
- Small capitals, fractions, and inferior and superior numerals
- Dynamic optical sizes
For developer guidance, see the rounded property of the SystemDesign structure.
SF Mono
SF Mono is a monospaced variant of San Francisco — that is, a typeface in which all characters are equal in width. You typically use a monospaced typeface when you want to align columns of text, such as in a coding environment. For example, Xcode and Swift Playgrounds use SF Mono by default.
NOTE SF Pro uses the OpenType tabular lining feature to support the display of monospaced numbers and currencies.
SF Mono supports:
- Over one hundred languages using Latin, Greek, and Cyrillic scripts
- Six weights — from Light to Heavy — in both uprights and italics
- Monospacing across all weights (that is, changing the font weight doesn’t cause the text to reflow)
- Dynamic optical sizes
New York
New York is a classical serif typeface you can use in the interface or to provide a traditional reading experience.
- Over one hundred languages using Latin, Greek, and Cyrillic scripts
- Six weights — from Regular to Black — in both uprights and italics
- Variable letter spacing that automatically adjusts based on the size of the text
- Dynamic optical sizes
For developer guidance, see the serif property of the SystemDesign structure.
Choosing Fonts to Enhance Your App
Use built-in text styles whenever possible. The built-in text styles let you express content in ways that are visually distinct, while retaining optimal legibility. These styles — including headline, body, callout, and several sizes of title — are based on the system fonts and let you take advantage of key typographic features, such as Dynamic Type, which automatically adjusts tracking and leading for every font size. For developer guidance, see UIFontTextStyle.
Emphasize important information. Use font weight, size, and color to highlight the most important information in your app.
Prioritize content when responding to text-size changes. Not all content is equally important. When someone chooses a larger size, they want to make the content they care about easier to read; they don’t always want every word on the screen to be larger.
Minimize the number of typefaces you use in your interface. Mixing too many different typefaces can make your app seem fragmented and sloppy.
Modify leading to improve readability or conserve space. Leading is the space between lines of text. In some cases, text layouts work better when you increase or decrease this space. When you display text in wide columns or long passages, more space between lines (loose leading) can make it easier for people to keep their place while moving from one line to the next. Conversely, if you need to display two lines of text in an area where height is constrained — for example, in a list row — decreasing the space between lines (tight leading) can help the text fit well. If you need to display three or more lines of text, avoid tight leading even in areas where height is limited. The system defines API that lets you increase or decrease the space between lines by two points; for developer guidance, see loose and tight (SwiftUI), and traitLooseLeading and traitTightLeading (UIKit).
Make sure custom fonts are legible. Custom typefaces are supported on iOS, but may be tough to read, especially if they have stylistic attributes that make letterforms hard to discern when displayed at small sizes. Unless your app has a compelling need for a custom font — such as for branding purposes or to create an immersive gaming experience — it’s usually best to stick with the system fonts. Consider using a custom font for display text only; if you do use it for reading or interface text, make sure it’s legible, even at small sizes.
Implement accessibility features for custom fonts. System fonts automatically react to accessibility features like bold text and larger type. Implement the same behavior in apps that use custom fonts by making sure accessibility features are enabled and registering for notifications when they change. For guidance, see Text Size and Weight.
Adjust tracking as needed in interface mockups. In a running app, the system fonts dynamically adjust tracking at every point size. To produce an accurate interface mockup of a UI that uses the variable system fonts, you might need to adjust the tracking. For guidance, see the values listed in Tracking Values and available in Apple Design Resources.
NOTE iOS uses San Francisco as the system font for Latin, Greek and Cyrillic alphabets, and a variety of other typefaces for other scripts.
Dynamic Type Sizes
Dynamic Type provides additional flexibility by letting readers choose their preferred text size. Here are the weight, size, and leading values for each text style at different Dynamic Type sizes.
xSmall
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 31 | 38 |
| Title 1 | Regular | 25 | 31 |
| Title 2 | Regular | 19 | 24 |
| Title 3 | Regular | 17 | 22 |
| Headline | Semi-Bold | 14 | 19 |
| Body | Regular | 14 | 19 |
| Callout | Regular | 13 | 18 |
| Subhead | Regular | 12 | 16 |
| Footnote | Regular | 12 | 16 |
| Caption 1 | Regular | 11 | 13 |
| Caption 2 | Regular | 11 | 13 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Small
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 32 | 39 |
| Title 1 | Regular | 26 | 32 |
| Title 2 | Regular | 20 | 25 |
| Title 3 | Regular | 18 | 23 |
| Headline | Semi-Bold | 15 | 20 |
| Body | Regular | 15 | 20 |
| Callout | Regular | 14 | 19 |
| Subhead | Regular | 13 | 18 |
| Footnote | Regular | 12 | 16 |
| Caption 1 | Regular | 11 | 13 |
| Caption 2 | Regular | 11 | 13 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Medium
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 33 | 40 |
| Title 1 | Regular | 27 | 33 |
| Title 2 | Regular | 21 | 26 |
| Title 3 | Regular | 19 | 24 |
| Headline | Semi-Bold | 16 | 21 |
| Body | Regular | 16 | 21 |
| Callout | Regular | 15 | 20 |
| Subhead | Regular | 14 | 19 |
| Footnote | Regular | 12 | 16 |
| Caption 1 | Regular | 11 | 13 |
| Caption 2 | Regular | 11 | 13 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Large (Default)
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 34 | 41 |
| Title 1 | Regular | 28 | 34 |
| Title 2 | Regular | 22 | 28 |
| Title 3 | Regular | 20 | 25 |
| Headline | Semi-Bold | 17 | 22 |
| Body | Regular | 17 | 22 |
| Callout | Regular | 16 | 21 |
| Subhead | Regular | 15 | 20 |
| Footnote | Regular | 13 | 18 |
| Caption 1 | Regular | 12 | 16 |
| Caption 2 | Regular | 11 | 13 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
xLarge
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 36 | 43 |
| Title 1 | Regular | 30 | 37 |
| Title 2 | Regular | 24 | 30 |
| Title 3 | Regular | 22 | 28 |
| Headline | Semi-Bold | 19 | 24 |
| Body | Regular | 19 | 24 |
| Callout | Regular | 18 | 23 |
| Subhead | Regular | 17 | 22 |
| Footnote | Regular | 15 | 20 |
| Caption 1 | Regular | 14 | 19 |
| Caption 2 | Regular | 13 | 18 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
xxLarge
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 38 | 46 |
| Title 1 | Regular | 32 | 39 |
| Title 2 | Regular | 26 | 32 |
| Title 3 | Regular | 24 | 30 |
| Headline | Semi-Bold | 21 | 26 |
| Body | Regular | 21 | 26 |
| Callout | Regular | 20 | 25 |
| Subhead | Regular | 19 | 24 |
| Footnote | Regular | 17 | 22 |
| Caption 1 | Regular | 16 | 21 |
| Caption 2 | Regular | 15 | 20 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
xxxLarge
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 40 | 48 |
| Title 1 | Regular | 34 | 41 |
| Title 2 | Regular | 28 | 34 |
| Title 3 | Regular | 26 | 32 |
| Headline | Semi-Bold | 23 | 29 |
| Body | Regular | 23 | 29 |
| Callout | Regular | 22 | 28 |
| Subhead | Regular | 21 | 28 |
| Footnote | Regular | 19 | 24 |
| Caption 1 | Regular | 18 | 23 |
| Caption 2 | Regular | 17 | 22 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Larger Accessibility Type Sizes
In addition to the standard dynamic type sizes, the system offers a number of even larger sizes for users with accessibility needs. Here are the weight, size, and leading values for each text style at the larger accessibility type sizes.
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 44 | 52 |
| Title 1 | Regular | 38 | 46 |
| Title 2 | Regular | 34 | 41 |
| Title 3 | Regular | 31 | 38 |
| Headline | Semi-Bold | 28 | 34 |
| Body | Regular | 28 | 34 |
| Callout | Regular | 26 | 32 |
| Subhead | Regular | 25 | 31 |
| Footnote | Regular | 23 | 29 |
| Caption 1 | Regular | 22 | 28 |
| Caption 2 | Regular | 20 | 25 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 48 | 57 |
| Title 1 | Regular | 43 | 51 |
| Title 2 | Regular | 39 | 47 |
| Title 3 | Regular | 37 | 44 |
| Headline | Semi-Bold | 33 | 40 |
| Body | Regular | 33 | 40 |
| Callout | Regular | 32 | 39 |
| Subhead | Regular | 30 | 37 |
| Footnote | Regular | 27 | 33 |
| Caption 1 | Regular | 26 | 32 |
| Caption 2 | Regular | 24 | 30 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 52 | 61 |
| Title 1 | Regular | 48 | 57 |
| Title 2 | Regular | 44 | 52 |
| Title 3 | Regular | 43 | 51 |
| Headline | Semi-Bold | 40 | 48 |
| Body | Regular | 40 | 48 |
| Callout | Regular | 38 | 46 |
| Subhead | Regular | 36 | 43 |
| Footnote | Regular | 33 | 40 |
| Caption 1 | Regular | 32 | 39 |
| Caption 2 | Regular | 29 | 35 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 56 | 66 |
| Title 1 | Regular | 53 | 62 |
| Title 2 | Regular | 50 | 59 |
| Title 3 | Regular | 49 | 58 |
| Headline | Semi-Bold | 47 | 56 |
| Body | Regular | 47 | 56 |
| Callout | Regular | 44 | 52 |
| Subhead | Regular | 42 | 50 |
| Footnote | Regular | 38 | 46 |
| Caption 1 | Regular | 37 | 44 |
| Caption 2 | Regular | 34 | 41 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
| Style | Weight | Size (points) | Leading (points) |
|---|---|---|---|
| Large Title | Regular | 60 | 70 |
| Title 1 | Regular | 58 | 68 |
| Title 2 | Regular | 56 | 66 |
| Title 3 | Regular | 55 | 65 |
| Headline | Semi-Bold | 53 | 62 |
| Body | Regular | 53 | 62 |
| Callout | Regular | 51 | 60 |
| Subhead | Regular | 49 | 58 |
| Footnote | Regular | 44 | 52 |
| Caption 1 | Regular | 43 | 51 |
| Caption 2 | Regular | 40 | 48 |
Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Tracking Values
To help you create accurate interface mockups, use the tracking values the system defines for various sizes of SF Pro, SF Pro Rounded, and New York.
SF Pro
| Size (points) | Tracking (1/1000em) | Tracking (points) |
|---|---|---|
| 6 | +41 | +0.24 |
| 7 | +34 | +0.23 |
| 8 | +26 | +0.21 |
| 9 | +19 | +0.17 |
| 10 | +12 | +0.12 |
| 11 | +6 | +0.06 |
| 12 | 0 | 0.0 |
| 13 | -6 | -0.08 |
| 14 | -11 | -0.15 |
| 15 | -16 | -0.23 |
| 16 | -20 | -0.31 |
| 17 | -26 | -0.43 |
| 18 | -25 | -0.44 |
| 19 | -24 | -0.45 |
| 20 | -23 | -0.45 |
| 21 | -18 | -0.36 |
| 22 | -12 | -0.26 |
| 23 | -4 | -0.10 |
| 24 | +3 | +0.07 |
| 25 | +6 | +0.15 |
| 26 | +8 | +0.22 |
| 27 | +11 | +0.29 |
| 28 | +14 | +0.38 |
| 29 | +14 | +0.40 |
| 30 | +14 | +0.40 |
| 31 | +13 | +0.39 |
| 32 | +13 | +0.41 |
| 33 | +12 | +0.40 |
| 34 | +12 | +0.40 |
| 35 | +11 | +0.38 |
| 36 | +10 | +0.37 |
| 37 | +10 | +0.36 |
| 38 | +10 | +0.37 |
| 39 | +10 | +0.38 |
| 40 | +10 | +0.37 |
| 41 | +9 | +0.36 |
| 42 | +9 | +0.37 |
| 43 | +9 | +0.38 |
| 44 | +8 | +0.37 |
| 45 | +8 | +0.35 |
| 46 | +8 | +0.36 |
| 47 | +8 | +0.37 |
| 48 | +8 | +0.35 |
| 49 | +7 | +0.33 |
| 50 | +7 | +0.34 |
| 51 | +7 | +0.35 |
| 52 | +6 | +0.33 |
| 53 | +6 | +0.31 |
| 54 | +6 | +0.32 |
| 56 | +6 | +0.30 |
| 58 | +5 | +0.28 |
| 60 | +4 | +0.26 |
| 62 | +4 | +0.24 |
| 64 | +4 | +0.22 |
| 66 | +3 | +0.19 |
| 68 | +2 | +0.17 |
| 70 | +2 | +0.14 |
| 72 | +2 | +0.14 |
| 76 | +1 | +0.07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
Not all apps express tracking values as 1/1000em. Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
SF Pro Rounded
| Size (Points) | Tracking (1/1000em) | Tracking (points) |
|---|---|---|
| 6 | +87 | +0.51 |
| 7 | +80 | +0.54 |
| 8 | +72 | +0.57 |
| 9 | +65 | +0.57 |
| 10 | +58 | +0.57 |
| 11 | +52 | +0.56 |
| 12 | +46 | +0.54 |
| 13 | +40 | +0.51 |
| 14 | +35 | +0.48 |
| 15 | +30 | +0.44 |
| 16 | +26 | +0.41 |
| 17 | +22 | +0.37 |
| 18 | +21 | +0.37 |
| 19 | +20 | +0.37 |
| 20 | +18 | +0.36 |
| 21 | +17 | +0.35 |
| 22 | +16 | +0.34 |
| 23 | +16 | +0.35 |
| 24 | +15 | +0.35 |
| 25 | +14 | +0.35 |
| 26 | +14 | +0.36 |
| 27 | +14 | +0.36 |
| 28 | +13 | +0.36 |
| 29 | +13 | +0.37 |
| 30 | +12 | +0.37 |
| 31 | +12 | +0.36 |
| 32 | +12 | +0.38 |
| 33 | +12 | +0.39 |
| 34 | +12 | +0.38 |
| 35 | +11 | +0.38 |
| 36 | +11 | +0.39 |
| 37 | +10 | +0.38 |
| 38 | +10 | +0.39 |
| 39 | +10 | +0.38 |
| 40 | +10 | +0.39 |
| 41 | +10 | +0.38 |
| 42 | +10 | +0.39 |
| 43 | +9 | +0.38 |
| 44 | +8 | +0.37 |
| 45 | +8 | +0.37 |
| 46 | +8 | +0.36 |
| 47 | +8 | +0.37 |
| 48 | +8 | +0.35 |
| 49 | +8 | +0.36 |
| 50 | +7 | +0.34 |
| 51 | +6 | +0.32 |
| 52 | +6 | +0.33 |
| 53 | +6 | +0.31 |
| 54 | +6 | +0.32 |
| 56 | +6 | +0.30 |
| 58 | +4 | +0.25 |
| 60 | +4 | +0.23 |
| 62 | +4 | +0.21 |
| 64 | +3 | +0.19 |
| 66 | +2 | +0.16 |
| 68 | +2 | +0.13 |
| 70 | +2 | +0.14 |
| 72 | +2 | +0.11 |
| 76 | +1 | +0.07 |
| 80 | 0 | 0.00 |
| 84 | 0 | 0.00 |
| 88 | 0 | 0.00 |
| 92 | 0 | 0.00 |
| 96 | 0 | 0.00 |
Not all apps express tracking values as 1/1000em. Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
New York
| Size (Points) | Tracking (1/1000em) | Tracking (points) |
|---|---|---|
| 6 | +40 | +0.23 |
| 7 | +32 | +0.22 |
| 8 | +25 | +0.20 |
| 9 | +20 | +0.18 |
| 10 | +16 | +0.15 |
| 11 | +11 | +.12 |
| 12 | +6 | +0.07 |
| 13 | +4 | +0.05 |
| 14 | +2 | +0.03 |
| 15 | +0 | +0.00 |
| 16 | -2 | -0.03 |
| 17 | -4 | -0.07 |
| 18 | -6 | -0.11 |
| 19 | -8 | -0.15 |
| 20 | -10 | -0.20 |
| 21 | -10 | -0.21 |
| 22 | -10 | -0.23 |
| 23 | -11 | -0.25 |
| 24 | -11 | -0.26 |
| 25 | -11 | -0.27 |
| 26 | -12 | -0.29 |
| 27 | -12 | -0.32 |
| 28 | -12 | -0.33 |
| 29 | -12 | -0.34 |
| 30 | -12 | -0.37 |
| 31 | -13 | -0.39 |
| 32 | -13 | -0.41 |
| 33 | -13 | -0.42 |
| 34 | -14 | -0.45 |
| 35 | -14 | -0.48 |
| 36 | -14 | -0.49 |
| 38 | -14 | -0.52 |
| 40 | -14 | -0.55 |
| 42 | -14 | -0.57 |
| 44 | -14 | -0.62 |
| 46 | -14 | -0.65 |
| 48 | -14 | -0.68 |
| 50 | -14 | -0.71 |
| 52 | -14 | -0.74 |
| 54 | -15 | -0.79 |
| 58 | -15 | -0.85 |
| 62 | -15 | -0.91 |
| 66 | -15 | -0.97 |
| 70 | -16 | -1.06 |
| 72 | -16 | -1.09 |
| 80 | -16 | -1.21 |
| 88 | -16 | -1.33 |
| 96 | -16 | -1.50 |
| 100 | -16 | -1.56 |
| 120 | -16 | -1.88 |
| 140 | -16 | -2.26 |
| 160 | -16 | -2.58 |
| 180 | -17 | -2.99 |
| 200 | -17 | -3.32 |
| 220 | -18 | -3.76 |
| 240 | -18 | -4.22 |
| 260 | -18 | -4.57 |
Not all apps express tracking values as 1/1000em. Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Источник





