Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
Quick start
Looking to quickly add Bootstrap to your project? Use jsDelivr, a free open source CDN. Using a package manager or need to download the source files? Head to the downloads page.
Copy-paste the stylesheet
into your before all other stylesheets to load our CSS.
Many of our components require the use of JavaScript to function. Specifically, they require our own JavaScript plugins and Popper. Place one of the following —> body > html >
For next steps, visit the Layout docs or our official examples to start laying out your site’s content and components.
Important globals
Bootstrap employs a handful of important global styles and settings that you’ll need to be aware of when using it, all of which are almost exclusively geared towards the normalization of cross browser styles. Let’s dive in.
HTML5 doctype
Bootstrap requires the use of the HTML5 doctype. Without it, you’ll see some funky incomplete styling, but including it shouldn’t cause any considerable hiccups.
Responsive meta tag
Bootstrap is developed mobile first, a strategy in which we optimize code for mobile devices first and then scale up components as necessary using CSS media queries. To ensure proper rendering and touch zooming for all devices, add the responsive viewport meta tag to your .
You can see an example of this in action in the starter template.
Box-sizing
For more straightforward sizing in CSS, we switch the global box-sizing value from content-box to border-box . This ensures padding does not affect the final computed width of an element, but it can cause problems with some third-party software like Google Maps and Google Custom Search Engine.
On the rare occasion you need to override it, use something like the following:
With the above snippet, nested elements—including generated content via ::before and ::after —will all inherit the specified box-sizing for that .selector-for-some-widget .
Reboot
For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to common HTML elements.
Community
Stay up to date on the development of Bootstrap and reach out to the community with these helpful resources.
- Read and subscribe to The Official Bootstrap Blog.
- Join the official Slack room.
- Chat with fellow Bootstrappers in IRC. On the irc.libera.chat server, in the #bootstrap channel.
- Implementation help may be found at Stack Overflow (tagged bootstrap-5 ).
- Developers should use the keyword bootstrap on packages that modify or add to the functionality of Bootstrap when distributing through npm or similar delivery mechanisms for maximum discoverability.
You can also follow @getbootstrap on Twitter for the latest gossip and awesome music videos.
Bootstrap
- Designed and built with all the love in the world by the Bootstrap team with the help of our contributors.
- Code licensed MIT, docs CC BY 3.0.
- Currently v5.1.3.
Источник
What is bootstrap android
Android Bootstrap is an Android library which provides custom views styled according to the Twitter Bootstrap Specification. This allows you to spend more time on development rather than trying to get a consistent theme across your app, especially if you are already familiar with the Bootstrap Framework.
Add the following dependency to your build.gradle, ensuring you replace ‘X.X.X’ with the latest version on the button above:
You should also override your application class with the following:
You should then checkout the library and investigate the sample code, which covers most of the features. The sample app is also available on Google Play.
If you have a question about how to use the project, please ask a question on StackOverflow, using the tag android-bootstrap-widgets.
If you think you have found a bug in the library, you should create a new issue instead.
The javadoc for the project is hosted on Github.
A button that supports Glyph icons, and is themeable using Bootstrap Brands.
###BootstrapButtonGroup Allows BootstrapButtons to be grouped together and their attributes controlled en masse.
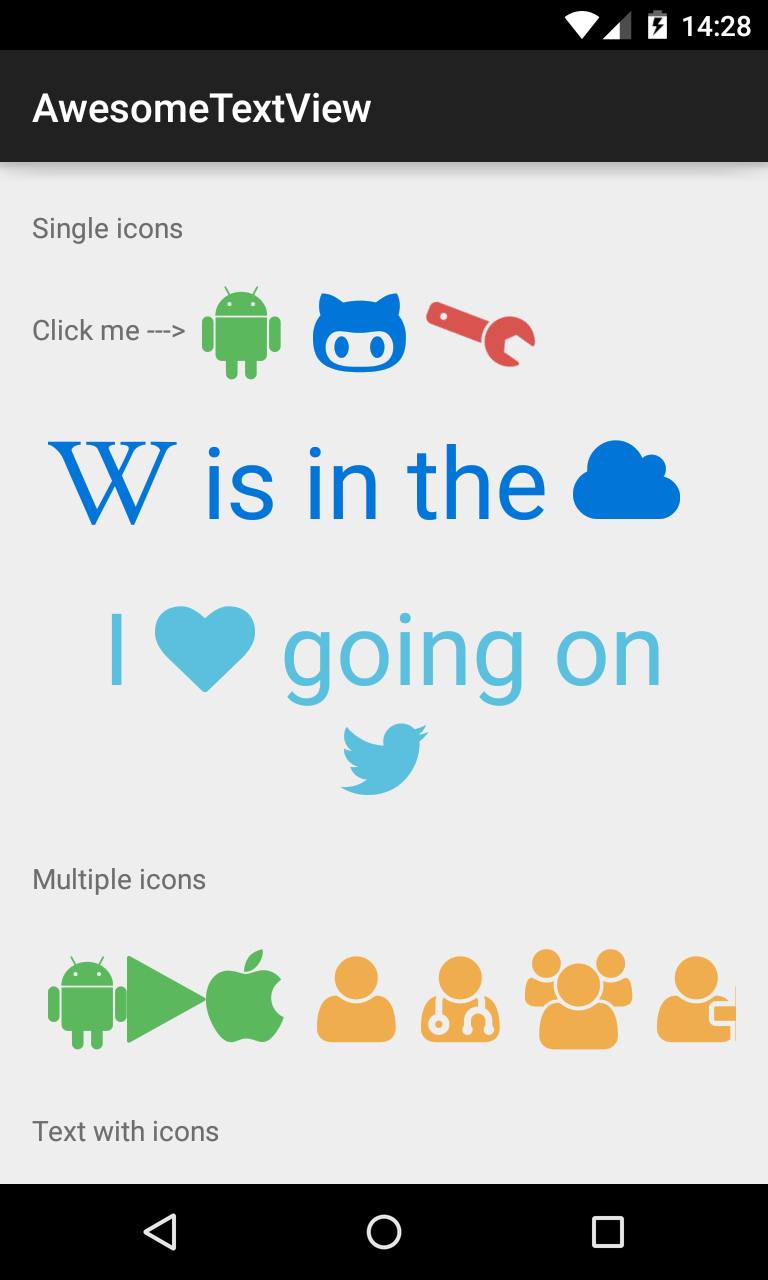
A text widget that displays Glyph icons, and is themeable using Bootstrap Brands.
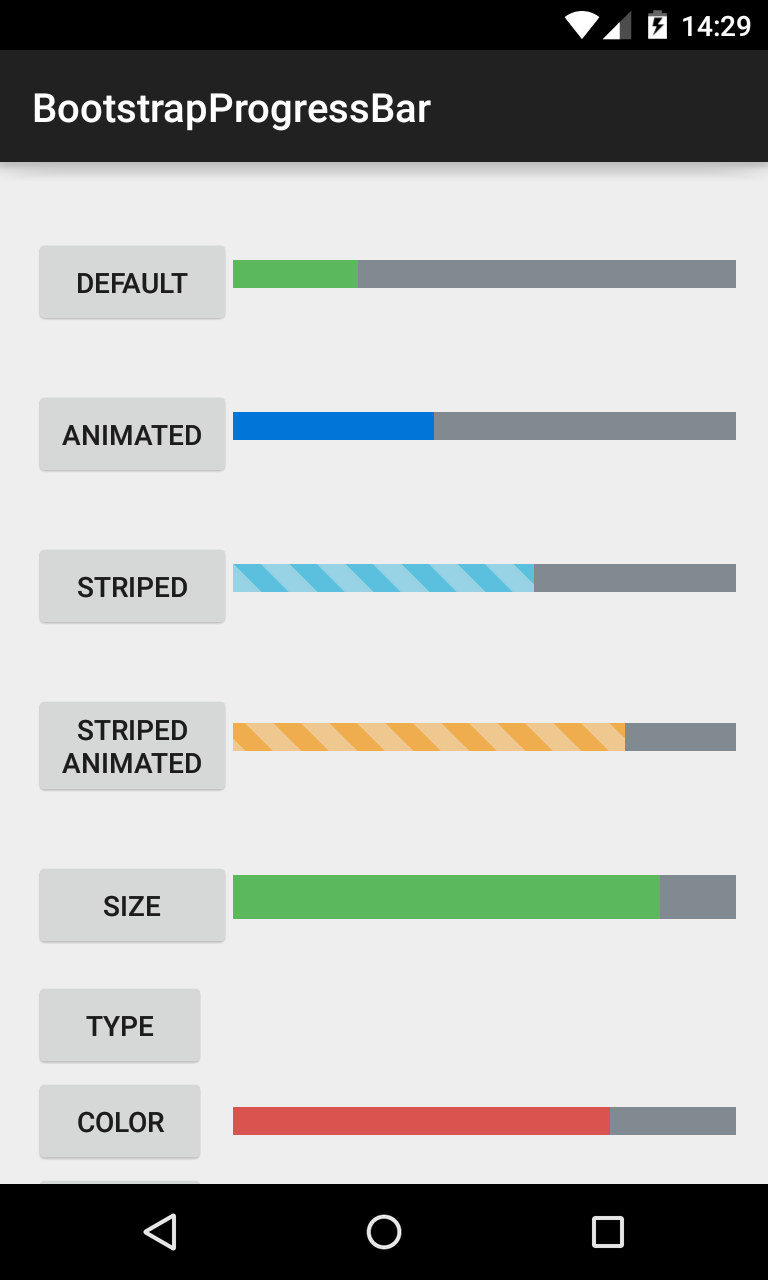
###BootstrapProgressBar Displays progress in a bar from 0-100, and animates updates to the current progress.
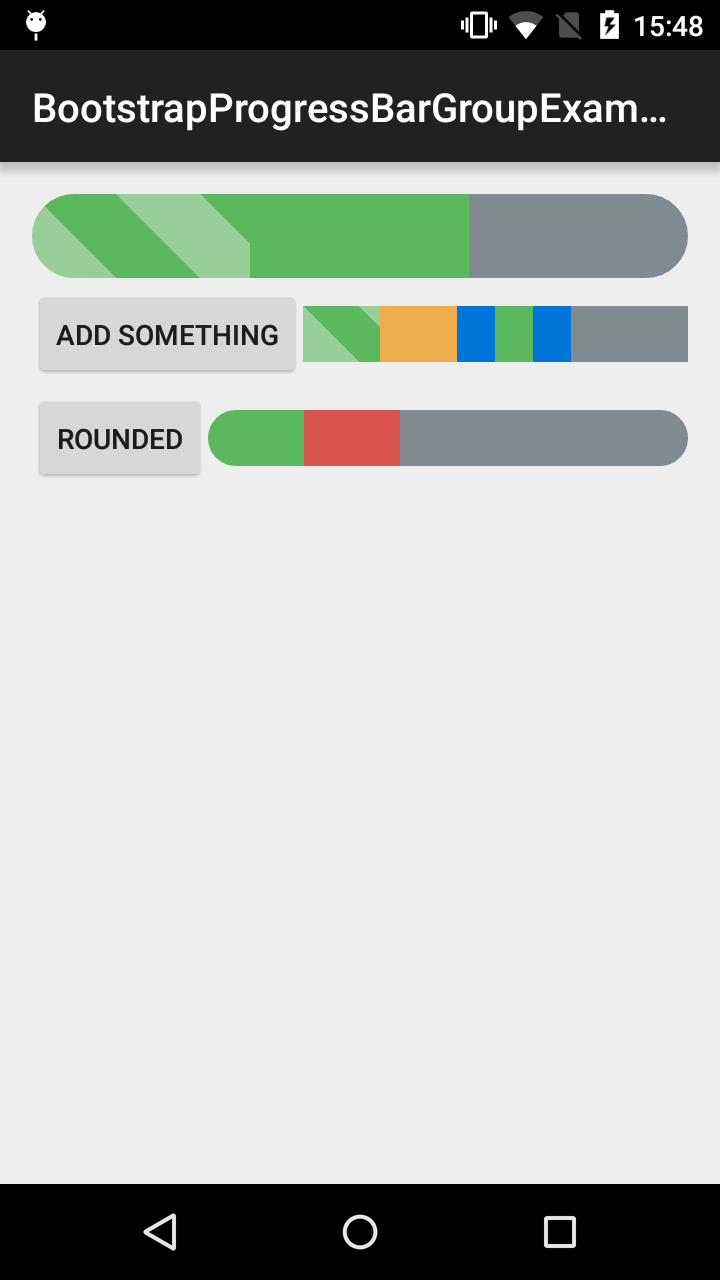
Allows BootstrapProgressBars to be group together to have the effect of stacked progress bar.
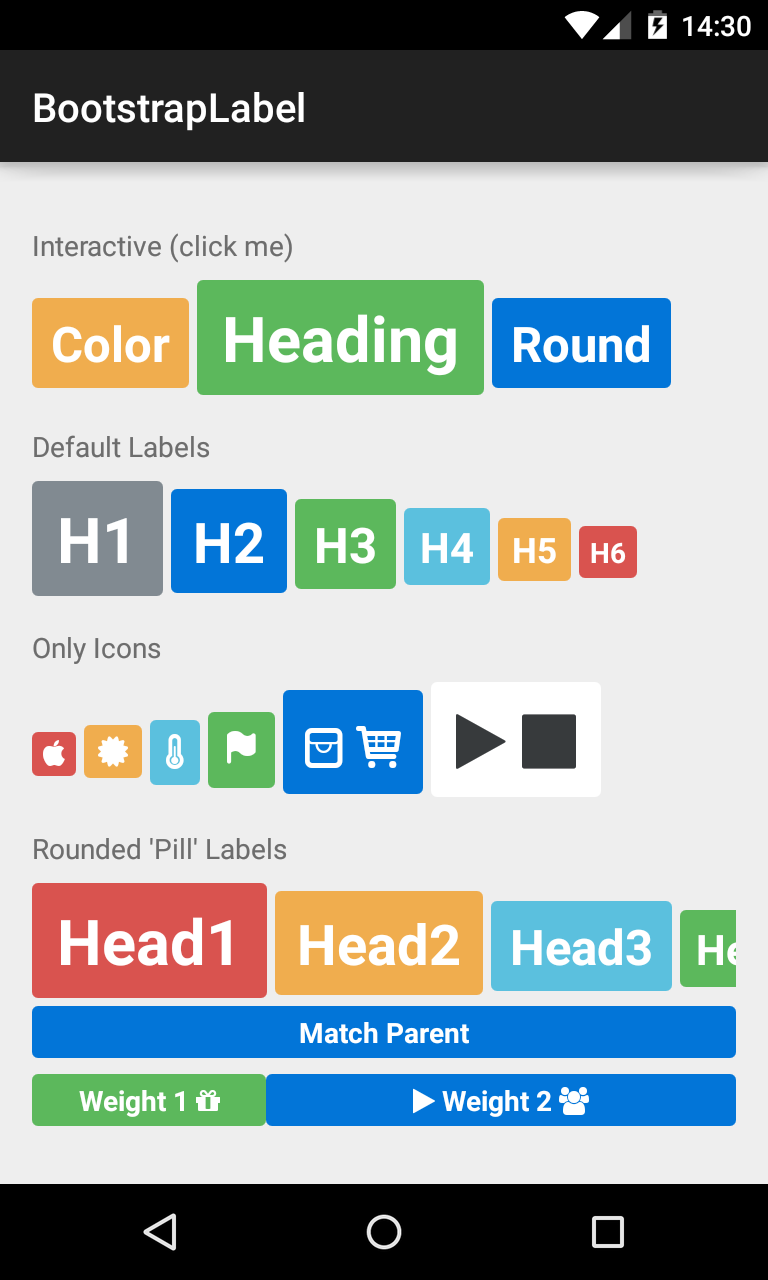
###BootstrapLabel Displays non-clickable text in a widget similar to the BootstrapButton, sizable using H1-H6 elements.
Allows editing of text in a widget themed using BootstrapBrand.
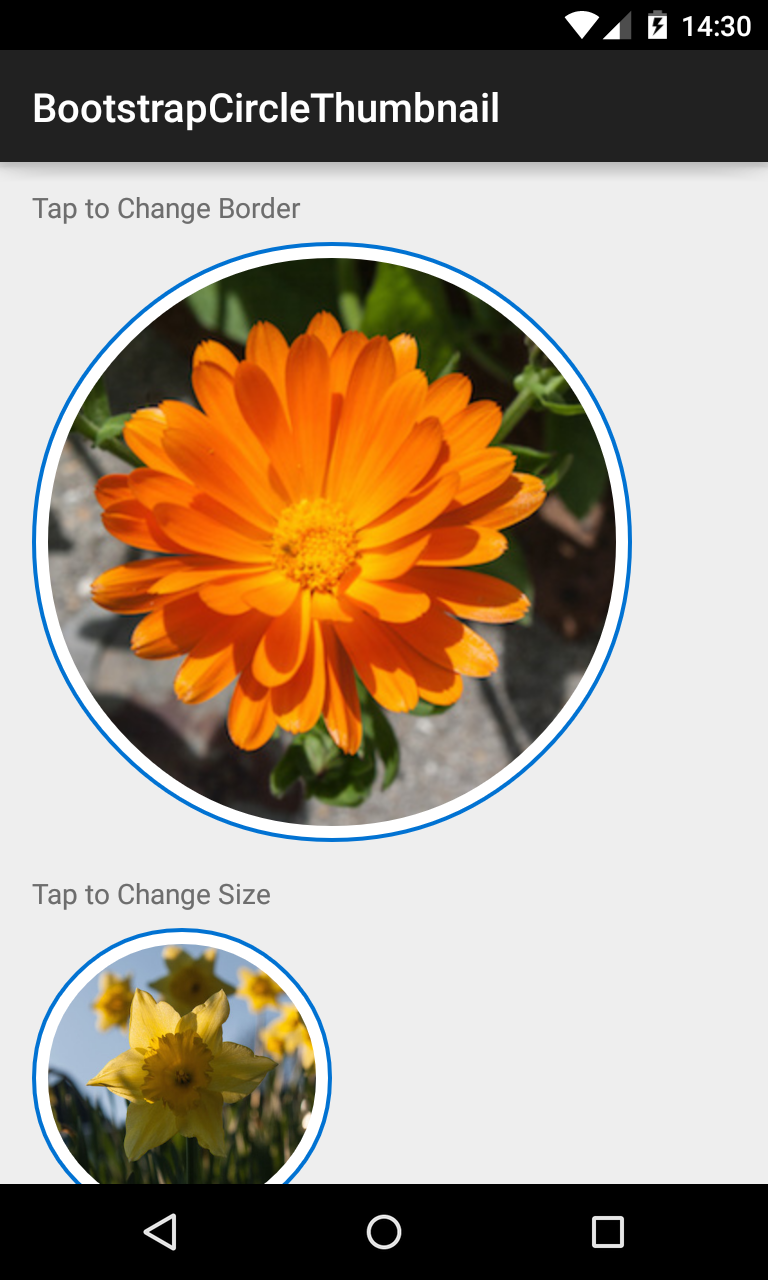
###BootstrapCircleThumbnail Displays images in a center-cropped Circular View, themed with BootstrapBrand.
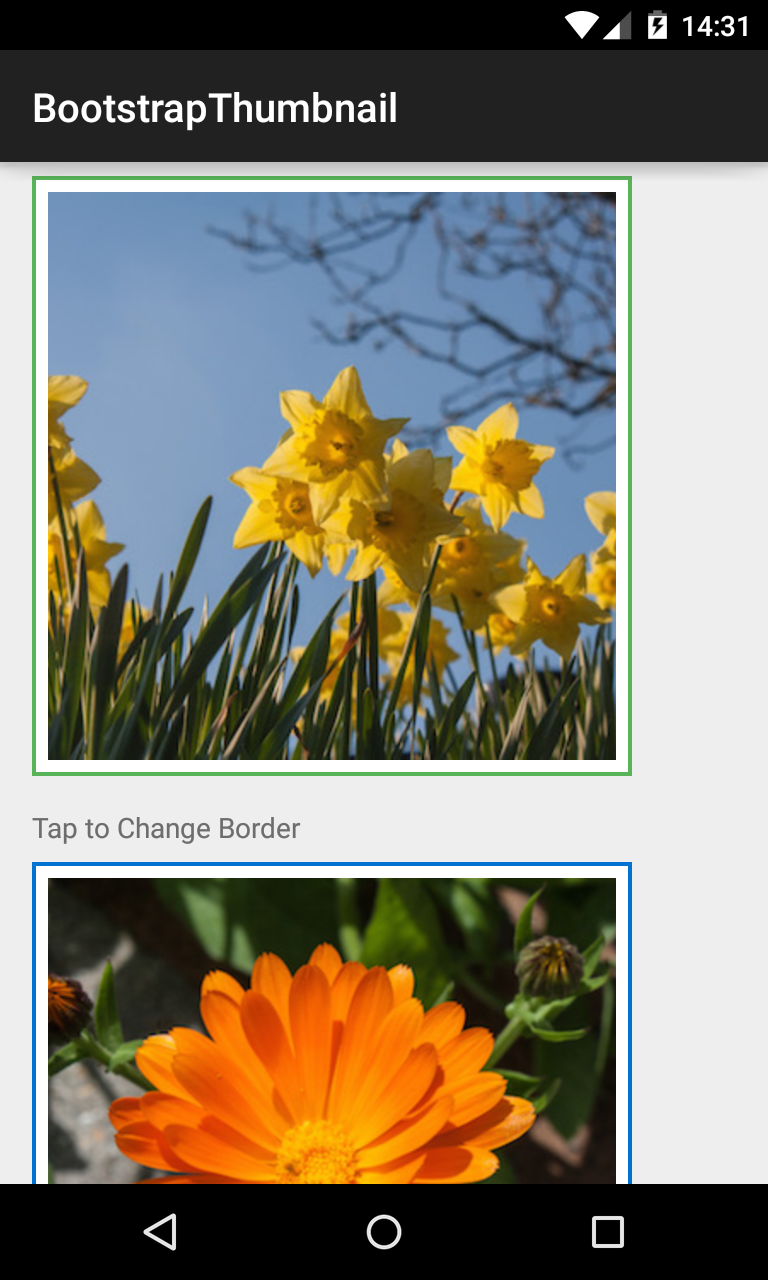
Displays images in a rectangular View, themed with BootstrapBrand.
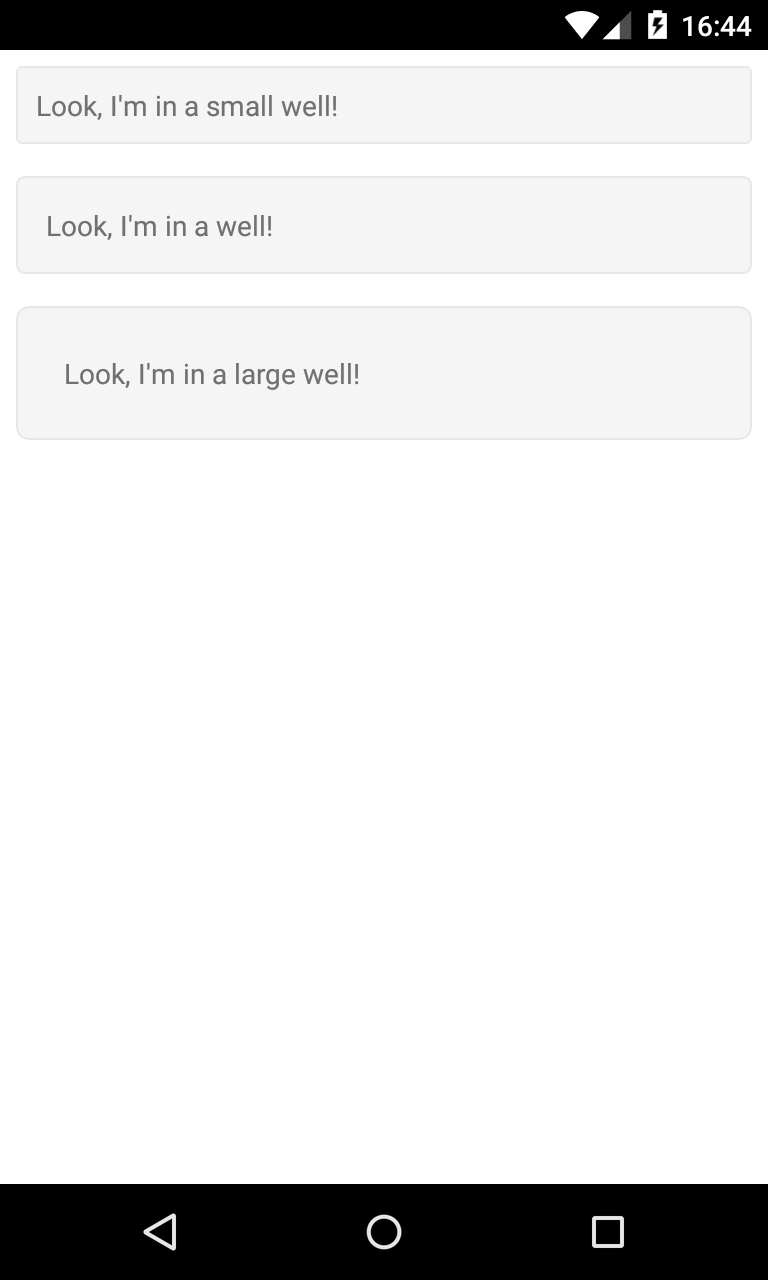
###BootstrapWell Displays a view in a themed container.
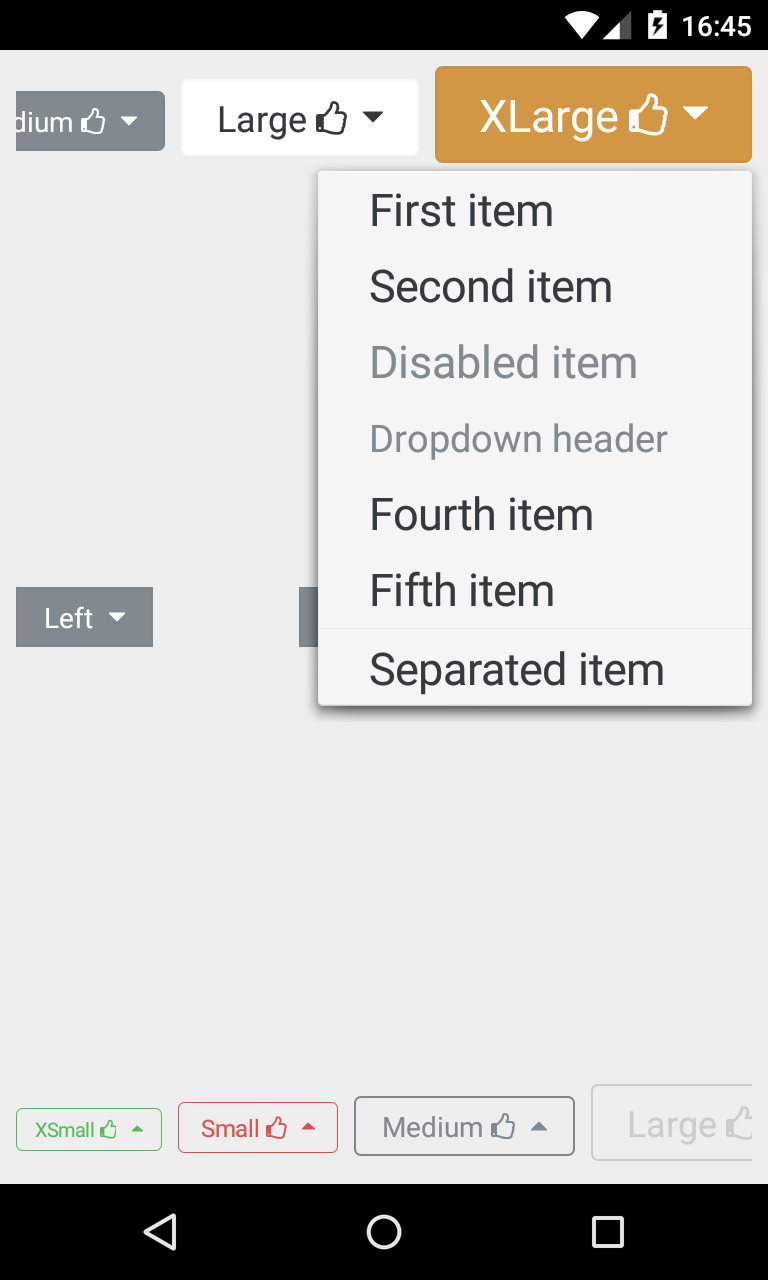
###BootstrapDropDown Displays a view with dropdown options, supplied by an array of strings.
Custom styles can be applied to any of the views in this library by creating a class which implements BootstrapBrand, and setting it on the View. Please see the sample code of BootstrapButton for more detail.
Contributions are very welcome! There are 3 main ways you can help out:
- Add more Icon Typefaces, using the instructions here
- Help implement views which are present in the Twitter Bootstrap Specification but are not yet in this library.
- Raise an issue if you see a bug or are unsure on how something works, or even better — send a pull-request with a fix!
This project uses Semantic Versioning. There are several breaking changes in V2.X of the library, including:
- AwesomeTextView replaces FontAwesomeText
- Various altered method signatures/attributes for views
- Global BootstrapBrand/BootstrapSize attributes replace view-specific enums
Please consider what effect these changes might have on your app before upgrading!
If you have any questions, issues, or just want to let us know where you’re using Android Bootstrap tweet us at @BeardedHen, email support@beardedhen.com, or head over to our website to see more of our creations.
Checkout AppBrain to see some of the apps which use Android Bootstrap!
About
Bootstrap style widgets for Android, with Glyph Icons
Источник
stewiejnr / Android-Bootstrap Go PK Goto Github PK
Bootstrap style widgets for Android, with Glyph Icons
License: MIT License
Android-Bootstrap’s Introduction
Android Bootstrap is a library which provides several custom views styled according to the Twitter Bootstrap Specification. This allows you to spend more time on development rather than trying to get a consistent theme across your app, especially if you are already familiar with the Bootstrap Framework.
Add the following dependency to your build.gradle:
You should also override your application class with the following:
You should then checkout the library and investigate the sample code, which covers most of the features. The sample app is also available on Google Play.
###BootstrapButton A button that supports Glyph icons, and is themeable using Bootstrap Brands.
###BootstrapButtonGroup Allows BootstrapButtons to be grouped together and their attributes controlled en masse.
###AwesomeTextView A text widget that displays Glyph icons, and is themeable using Bootstrap Brands.
###BootstrapProgressBar Displays progress in a bar from 0-100, and animates updates to the current progress.
###BootstrapLabel Displays non-clickable text in a widget similar to the BootstrapButton, sizable using H1-H6 elements.
###BootstrapEditText Allows editing of text in a widget themed using BootstrapBrand.
###BootstrapCircleThumbnail Displays images in a center-cropped Circular View, themed with BootstrapBrand.
###BootstrapThumbnail Displays images in a rectangular View, themed with BootstrapBrand.
Custom Styles ============ Custom styles can be applied to any of the views in this library by creating a class which implements BootstrapBrand, and setting it on the View. Please see the sample code of BootstrapButton for more detail.
Contributions are very welcome! There are 3 main ways you can help out:
- Add more Icon Typefaces, using the instructions here
- Help implement views which are present in the Twitter Bootstrap Specification but are not yet in this library.
- Raise an issue if you see a bug or are unsure on how something works, or even better — send a pull-request with a fix!
This project uses Semantic Versioning. There are several breaking changes in V2.X of the library, including:
- AwesomeTextView replaces FontAwesomeText
- Various altered method signatures/attributes for views
- Global BootstrapBrand/BootstrapSize attributes replace view-specific enums
Please consider what effect these changes might have on your app before upgrading!
Источник
WhyNoter / Android-Bootstrap Go PK Goto Github PK
Bootstrap style widgets for Android, with Glyph Icons
License: MIT License
Android-Bootstrap’s Introduction
Android Bootstrap is an Android library which provides custom views styled according to the Twitter Bootstrap Specification. This allows you to spend more time on development rather than trying to get a consistent theme across your app, especially if you are already familiar with the Bootstrap Framework.
Add the following dependency to your build.gradle, ensuring you replace ‘X.X.X’ with the latest version on the button above:
You should also override your application class with the following:
You should then checkout the library and investigate the sample code, which covers most of the features. The sample app is also available on Google Play.
If you have a question about how to use the project, please ask a question on StackOverflow, using the tag android-bootstrap-widgets.
If you think you have found a bug in the library, you should create a new issue instead.
The javadoc for the project is hosted on Github.
###BootstrapButton A button that supports Glyph icons, and is themeable using Bootstrap Brands.
###BootstrapButtonGroup Allows BootstrapButtons to be grouped together and their attributes controlled en masse.
###AwesomeTextView A text widget that displays Glyph icons, and is themeable using Bootstrap Brands.
###BootstrapProgressBar Displays progress in a bar from 0-100, and animates updates to the current progress.
Allows BootstrapProgressBars to be group together to have the effect of stacked progress bar.
###BootstrapLabel Displays non-clickable text in a widget similar to the BootstrapButton, sizable using H1-H6 elements.
###BootstrapEditText Allows editing of text in a widget themed using BootstrapBrand.
###BootstrapCircleThumbnail Displays images in a center-cropped Circular View, themed with BootstrapBrand.
###BootstrapThumbnail Displays images in a rectangular View, themed with BootstrapBrand.
###BootstrapWell Displays a view in a themed container.
###BootstrapDropDown Displays a view with dropdown options, supplied by an array of strings.
Custom styles can be applied to any of the views in this library by creating a class which implements BootstrapBrand, and setting it on the View. Please see the sample code of BootstrapButton for more detail.
Contributions are very welcome! There are 3 main ways you can help out:
- Add more Icon Typefaces, using the instructions here
- Help implement views which are present in the Twitter Bootstrap Specification but are not yet in this library.
- Raise an issue if you see a bug or are unsure on how something works, or even better — send a pull-request with a fix!
This project uses Semantic Versioning. There are several breaking changes in V2.X of the library, including:
- AwesomeTextView replaces FontAwesomeText
- Various altered method signatures/attributes for views
- Global BootstrapBrand/BootstrapSize attributes replace view-specific enums
Please consider what effect these changes might have on your app before upgrading!
If you have any questions, issues, or just want to let us know where you’re using Android Bootstrap tweet us at @BeardedHen, email support@beardedhen.com, or head over to our website to see more of our creations.
Checkout AppBrain to see some of the apps which use Android Bootstrap!
Источник