- Getting started with the Facebook for Android SDK
- What is the Facebook for Android SDK?
- What are the benefits of Facebook integration?
- 1. Seamless sign up
- Integrating the Facebook API with Android
- Create Android Project
- Creating Facebook App ID
- Windows
- Setting up Facebook SDK
- Activities and Layouts
- MainActivity class
- What is facebook api in android
Getting started with the Facebook for Android SDK
Many mobile apps allow the user to post content to popular social media platforms, such as Facebook, Twitter and LinkedIn.
This kind of social sharing can be a great way to promote your app, and can improve the user experience by creating a connection between your application and the user’s favorite social media networks.
To promote social sharing, many of the major social platforms have created tools that specifically target app developers – and Facebook is no exception!
In this article, I’ll show you how to add Facebook integration to your Android applications, using the Facebook for Android SDK (Software Development Kit). Once you’re connected to the official Facebook SDK, you’ll have access to a wide range of features, but in this article we’ll be focusing on two of the most popular: authenticating with Facebook, and social sharing.
By the end of this article, you’ll have created an application that allows users to authenticate their identify using their Facebook credentials, and then share your app’s content, by posting it to Facebook.
What is the Facebook for Android SDK?
Every social media platform wants to drive user engagement, and enabling users to share content from a range of sources is a powerful way to keep them engaged with your platform.
The official Facebook SDK for Android helps you create apps that integrate with Facebook, and provides access to several key features, including Facebook authentication, and reading and writing to the platform’s APIs.
The Facebook SDK for Android compromises of the following components:
- Analytics. Provides access to aggregated and anonymized data, so you can analyze how people are using your app.
- Login. Allows people to sign into your app using their Facebook credentials. If the user is already signed into the Facebook for Android mobile app, then they won’t have to re-enter their username and password, in order to authenticate with your application. Once a user is signed in with Facebook, you can retrieve information and perform actions on their behalf, such as displaying their Facebook profile pic inside your app, or posting status updates.
- Account Kit. Makes it possible for users to authenticate their identify, using just their phone number or email address. Account Kit doesn’t require a Facebook account, which makes this a viable authentication method for any users who haven’t signed up to Facebook.
- Ads. If you want to monetize your application, then you can use this component to create and run ad campaigns.
- App events. Allows you to track a range of user actions and events within your app. You can use this information to evaluate the effectiveness of your Mobile App Ads, or to identify the users who are most likely to respond to your adverts.
- App Links. Imagine a user has just posted some of your app’s content to Facebook; App Links let you specify what happens, when someone interacts with this content. For example, they might get forwarded to your app’s Google Play listing, or your company’s website. Alternatively, if someone already has your app installed on their device, then you may respond by launching your application, and taking them to an Activity related to this content.
- Graph API. By integrating with the Facebook Graph API, you can retrieve data from the Facebook platform, and add data such as posting new stories and uploading photos.
What are the benefits of Facebook integration?
For developers, the Facebook for Android SDK has several benefits.
1. Seamless sign up
Depending on your application, users may need to authenticate their identity before they can access certain features. Even if your application only requires an email address and password, there’s always going to be a percentage of mobile users who decide this is too much hassle, and exit your application.
There’s several reasons why we’re much less likely to complete a registration form on a mobile device, compared to our laptop or computer. Firstly, we tend to use smartphones and tablets on the go, and often under time constraints, for example you might spend a few minutes playing on your phone while you’re waiting at the doctor’s office, in line at the supermarket, or at your local bus stop. None of these scenarios are ideal for completing an in-app form!
In addition, typing on your mobile device’s small, virtual keyboard can be time-consuming and frustrating, particularly for users who have manual dexterity issues, or anyone who’s prone to typos. Typing a password that contains a mixture of symbols, numbers, and upper and lowercase letters, can feel like a huge effort on your smartphone or tablet.
By adding Facebook login to your application, you can replace an in-app registration form, with single-tap authentication.
Источник
Integrating the Facebook API with Android
This article was updated on 13th December, 2016.
In this tutorial, I will show how to connect your Android application to the Facebook API. Lots of mobile applications use the Facebook API v4.x for login, signup and posting data.
Create Android Project
Make sure you have an up to date version of Android Studio. I am using version 1.4.1
Open Android Studio and create a New Project, naming it as you wish. Click Next, choose Minimum API level 17 and click Next again. Choose Empty Activity as the first activity, name it LoginActivity and click Finish.
Next, we add another blank activity to the project. Right Click the package and select New -> Activity -> Blank Activity. Leave its name as default and click finish.
The final project for this article can be found on Github. Make sure you change the Facebook API details to match you own.
Creating Facebook App ID
To use the Facebook API we have to add an app entry to our Facebook Developer Apps dashboard. You will need a Facebook developer account if you don’t have one already. Choose a random category and click Create App ID.
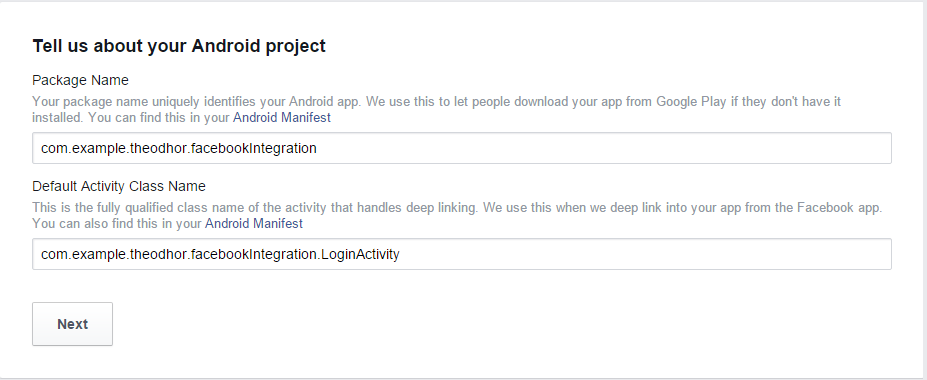
On the next page, scroll down to the bottom and complete both fields with the project packages names.
Now we need to add a Development Key Hash. There are two ways of generating one. The first option is using the command line.
Windows
Open Facebook’s My Apps section and copy the App ID:
Open strings.xml in your project and add this line of code:
Setting up Facebook SDK
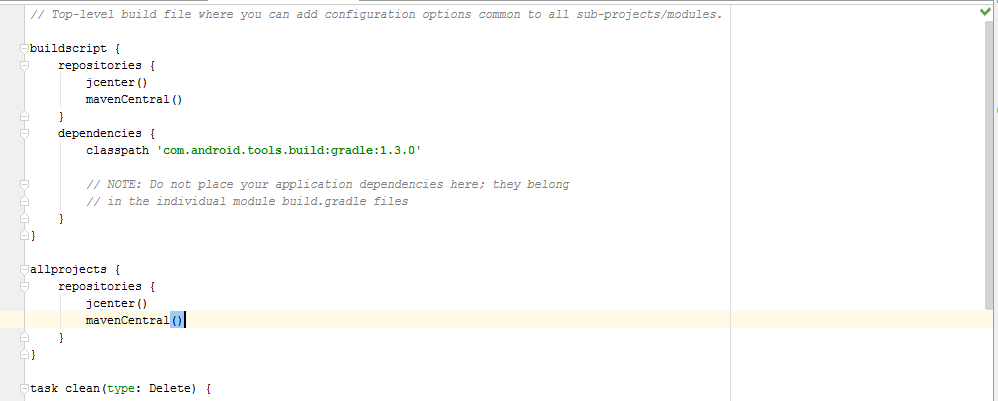
Open build.gradle (Project) and add mavenCentral() to both repository sections. Then open build.gradle (Module) and add the SDK library by adding this line to dependencies :
Now sync gradle.
Activities and Layouts
Open AndroidManifest.xml and make these changes.
Change the MainActivity label:
Now we are going to work with Java classes and layouts.
First, we are going to work with LoginActivity.java. This class opens an authenticated connection to the Facebook API and gets data from it.
Add these lines before the onCreate method inside the class:
Here we create a FacebookCallback called callback . This executes the next action after we get a response from the Facebook API and the method for that is onSuccess() .
Inside the onSuccess method we create a new Facebook Profile and get data for that profile. Later we will create a simple function called nextActivity() that will switch our activity.
We are going to initialize the Facebook SDK so we can use its functions and methods. Inside onCreate() add these lines:
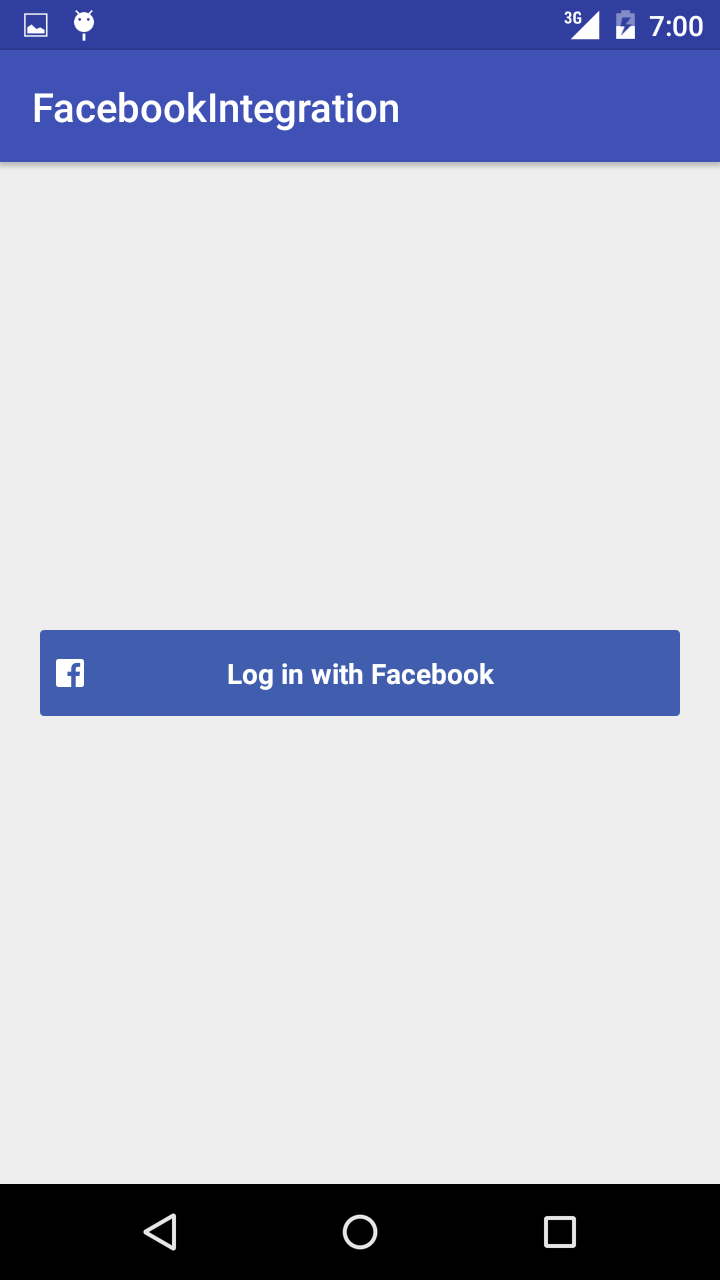
Next, we need to show the famous Facebook Log in button. We don’t need to make it from scratch as it exists inside the SDK’s libraries and can be called in our layout.
So we will edit our LoginActivity’s layout. It’s name should be content_login.xml . In fact, the latest version of Android Studio creates two default .xml files for every activity we create. The other layout file is called activity_login.xml .
In activity_login.xml delete the code for the floating button as we won’t need it.
In content_login.xml there is only a TextView element. We will remove it and create a new LinearLayout that is horizontally oriented. Inside that layout we will add the log in button. Paste the code below to replace the current contents of content_login.xml:
I added some padding at the top and bottom and centered the horizontal linear layout. Let’s return to the Login class and create the button.
Inside the onCreate() method before the closing bracket, add the code below:
Here we create a connection between the button in content_login.xml and the Facebook SDK libraries.
There are some @Overrided methods that we need inside LoginActivity.java. Add the lines below:
The last function in this class is nextActivity() which will switch activities and pass data to the next activity.
We need the first and last name of the profile and a 200 by 200-pixel profile picture. At this stage, we only get its Uri . These three strings will be used as extras in our next activity.
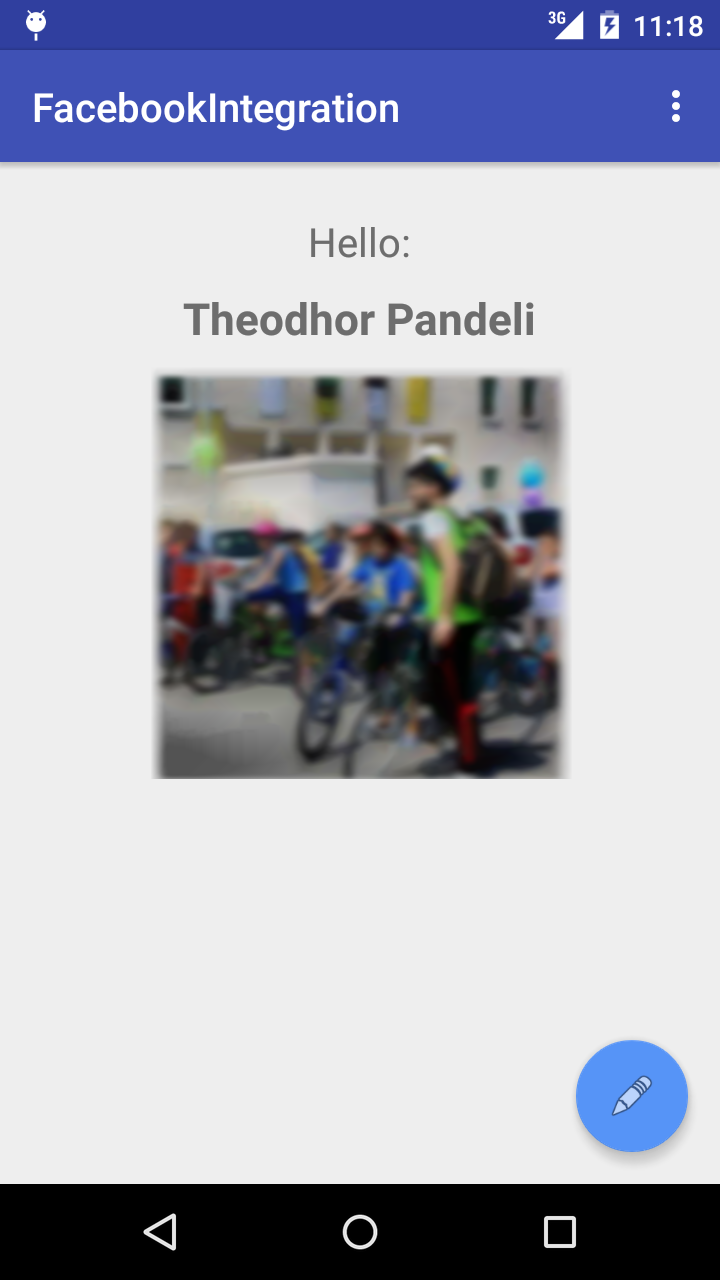
MainActivity class
The nextActivity() function in the LoginActivity class passed some strings to our next activity. Now we use them by creating three other strings inside the onCreate() method of the MainActivity class and storing the passed data in them:
To display this data we need to change the content_main.xml layout. The code below adds the elements we need to display the data. Add this code inside the RelativeLayout tags:
To display the profile name add the code below to the onCreate() method of the MainActivity class:
Next, we want to display the profile picture. From the last activity, we have the picture Uri as a string. We can use this Uri to download the picture as a Bitmap file.
Create a new class, and add the code below:
To display the profile picture in our app, add the line below inside the onCreate() method of the MainActivity class, after the last line added.
It uses the imageUrl string, downloads the image and displays it inside the content_main.xml layout.
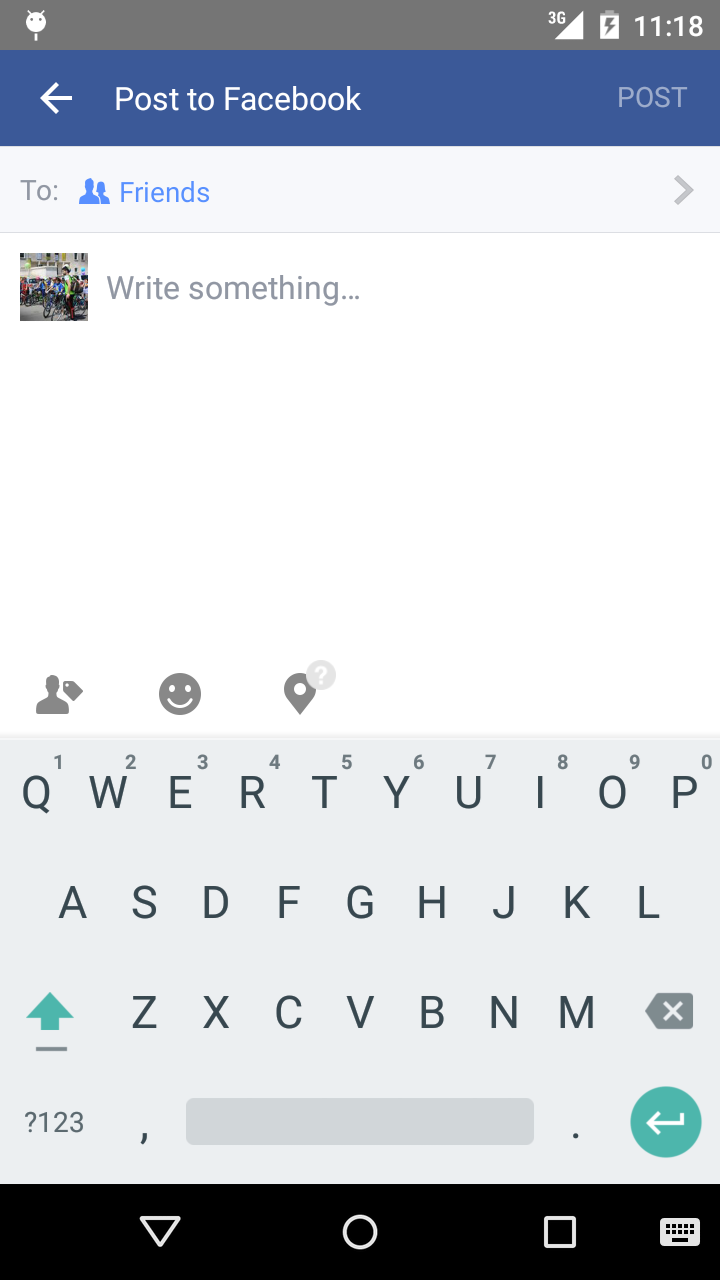
Now that displaying data is complete, we will add a share dialog to the floating action button so the app can post to Facebook.
Open activity_main.xml and change:
Change the button color by editing the color values in colors.xml. I used this color:
Next to make the button do something.
Declare a private ShareDialog variable in the MainActivity class:
Inside the onCreate() method create this dialog:
We want to show this dialog when we click the floating button. Replace the Snackbar code in the OnClick method with the code below:
Our app can now post to Facebook, but we are not finished yet, the Logout function is missing.
First the app needs to understand if it is logged in. Initialize the Facebook SDK as we did in LoginActivity by adding this line of code inside the onCreate() method:
Add the logout() function:
Now you can run your app and post to Facebook! Please let me know in the comments below if you have any problems or questions.
Источник
What is facebook api in android
Facebook SDK for Android
This open-source library allows you to integrate Facebook into your Android app.
Learn more about the provided samples, documentation, integrating the SDK into your app, accessing source code, and more at https://developers.facebook.com/docs/android
- Check-out the tutorials available online at https://developers.facebook.com/docs/android/getting-started
- Start coding! Visit https://developers.facebook.com/docs/android/ for tutorials and reference documentation.
The SDK is separated into modules with the following structure.
Facebook SDKs are broken up into separate modules as shown above. To ensure the most optimized use of space only install the modules that you intend to use. To get started, see the Installation section below.
Any Facebook SDK initialization must occur only in the main process of the app. Use of Facebook SDK in processes other than the main process is not supported and will likely cause problems.
Facebook SDKs are published to Maven as independent modules. To utilize a feature listed above include the appropriate dependency (or dependencies) listed below in your app/build.gradle file.
You may also need to add the following to your project/build.gradle file.
You can also visit our Facebook Developer Community Forum, join the Facebook Developers Group on Facebook, ask questions on Stack Overflow, or open an issue in this repository.
See the SECURITY POLICY for more info on our bug bounty program.
We are able to accept contributions to the Facebook SDK for Android. To contribute please do the following.
- Follow the instructions in the CONTRIBUTING.md.
- Submit your pull request to the main branch. This allows us to merge your change into our internal main and then push out the change in the next release.
Except as otherwise noted, the Facebook SDK for Android is licensed under the Facebook Platform License (https://github.com/facebook/facebook-android-sdk/blob/main/LICENSE.txt).
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
By enabling Facebook integrations, including through this SDK, you can share information with Facebook, including information about people’s use of your app. Facebook will use information received in accordance with our Data Use Policy (https://www.facebook.com/about/privacy/), including to provide you with insights about the effectiveness of your ads and the use of your app. These integrations also enable us and our partners to serve ads on and off Facebook.
You may limit your sharing of information with us by updating the Insights control in the developer tool (https://developers.facebook.com/apps/[app_id]/settings/advanced).
If you use a Facebook integration, including to share information with us, you agree and confirm that you have provided appropriate and sufficiently prominent notice to and obtained the appropriate consent from your users regarding such collection, use, and disclosure (including, at a minimum, through your privacy policy). You further agree that you will not share information with us about children under the age of 13.
You agree to comply with all applicable laws and regulations and also agree to our Terms (https://www.facebook.com/policies/), including our Platform Policies (https://developers.facebook.com/policy/) and Advertising Guidelines, as applicable (https://www.facebook.com/ad_guidelines.php).
By using the Facebook SDK for Android you agree to these terms.
Источник