- Урок 5. Атрибут app:fontFamily. Использование Font-Awesome для отображения иконок
- Видео версия урока
- Работа с атрибутом fontFamily
- Добавление веса текста для первого TextView
- Добавление элементов, отображающих количество читателей и читаемых
- Добавление текстовой иконки местоположения
- Добавление папки font в проект
- Поиск иконки
- Допустимые значения для android: fontFamily и на что они направлены?
- Добавлено в Android Jelly Bean (4.1) – API 16:
- Добавлено в Android Lollipop (v5.0) – API 21:
- Доступные шрифты (от Nougat)
- Использование этих шрифтов
- Совместимость
- Android и кастомные шрифты или «Да здравствует API 26»
- Как было раньше. Краткий обзор
- view.xml
- CustomFontTextView.class
- Но все изменилось в API 26
Урок 5. Атрибут app:fontFamily. Использование Font-Awesome для отображения иконок
Код начала урока:
Видео версия урока
В этом уроке нам необходимо привести внешний вид всех TextView на нашем макете в порядок, чтобы он соответствовал тому, что мы хотели сделать вначале.
Для этого нам необходимо:
- Применить стили, TextAppearance
- Добавить шрифт Awesome-font в проект.
Работа с атрибутом fontFamily
Помните, что в предыдущем уроке мы добавили с вами 3 стиля для текста:
В нашем приложении весь текст будет использовать стандартный Android шрифт. Круто, что мы уже добавили стили в наше приложение. Теперь нам достаточно добавить атрибут для указания шрифта в одном месте. Сделаем это, добавив атрибут sans-serif к нашему базовому стилю для текста Text .
Атрибут sans-serif указывается без префикса android , потому что он находится в пакете support library , позволяющей использовать виджеты и атрибуты новых версий Android на старых устройствах.
Этот атрибут указывает шрифт текста. В данном случае мы используем стандартный шрифт Roboto из AndroidSdk .
Наши изменения автоматически применятся к нашему layout , т.к. ссылки на стили остались те же самые.
В принципе, внешний вид не изменился, т.к. Android по умолчанию применяет этот шрифт. Мы сделали это в учебных целях.
Добавление веса текста для первого TextView
Теперь нам осталось изменить стиль для самого первого TextView . Видим, что он значительно больше по размеру текста и шрифт имеет больший вес. Вес шрифта можно задавать атрибутом «android:textStyle»= bold | italic | normal . Мы будем использовать значение bold .
Давайте создадим ещё один стиль TextView.Primary.Header . Из названия видим, что стиль наследуется от TextView.Primary и добавляет свои атрибуты. Аналогично поступим со стилем для этого текста, который назовём Text.Primary.Header .
Применим его в layout файле:
Посмотрим, что получилось:
То, что надо. Идём дальше.
Добавление элементов, отображающих количество читателей и читаемых
Нам необходимо добавить количество читателей и читаемых, как отображено на экране:
Вначале создадим для наших элементов отдельный стиль текста Text.Primary.Bold , в котором будем использовать атрибут android:textStyle = bold . А в стиле для элемента TextView.Primary.Bold будем просто включать в себя этот стиль для текста.
Затем нам необходимо определиться с вариантом добавления элементов на наш layout .
Есть два варианта для отображения текстов разных стилей(4 читателя), визуально которые кажутся одним TextView :
- Объединять элементы в один TextView . Изменять их стили в java коде, используя класс Spannable .
- Делать их разными TextView .
На начальном этапе использование Spannable повысит сложность, поэтому пока не будем использовать этот подход.
Мы создадим два новых TextView , которые расположим рядом с элементами following_text_view , followers_text_view .
Добавление текстовой иконки местоположения
Как вы уже поняли, иконку местоположения мы будем делать, используя TextView , применяя к нему шрифт, который поддерживает текстовые иконки.
Выглядит текстовая иконка, которую нам необходимо добавить, так:
Давайте пока вместо текста в TextView для этой иконки поставим букву i . Чуть ниже решим эту проблему.
После этих изменений наш layout выглядит следующим образом:
Теперь нам надо отобразить реальную иконку местоположения. Есть два варианта:
- Скачать готовую .png -картинку и использовать ImageView
- Использовать шрифт текста, который поддерживает иконки ( Font-Awesome , Ionicons и т.д.).
Второй вариант кажется намного более практичным (это вы увидите чуть позже). Давайте его и рассмотрим. Вариант с .png мы тоже рассмотрим, но не в этом уроке.
Добавление папки font в проект
Первое, что нам надо сделать это добавить в проект папку font , куда можно помещать новые шрифты, которые нам понадобятся. Для этого переходим в дерево проекта, нажимаем правой кнопкой по папке res , выбираем New->Android resource directory .
В появившемся окне необходимо ввести название папки и её тип. Вводим в поле Directory name значение font , в поле Resource type выбираем также значение font (если сперва выбрать тип, то поле с именем папки автоматически заполнится значением font ), поле Source set не меняем (должно быть значение main ). Выглядит это так.
Нажимаем OK . После этого в списке директорий должна появиться папка font .
Теперь нам осталось скачать файл шрифта Font-Awesome , который понадобится нам для отображения иконки местоположения. Для этого переходим на официальный сайт. Нажимаем на кнопку Download .
После этого выбираем вариант бесплатного скачивания и загружаем шрифт на компьютер.
Отлично, после этого открываем архив и копируем файл font-awesome-4.7.0 -> fonts->fontawesome-webfont.ttf в нашу директорию font в проекте. Только обязательно переименуйте его название (потому что Android Studio не разрешает использовать символ — в названии) на font_awesome
Это был последний шаг, теперь наш шрифт у нас в проекте. Выглядеть он должен следующим образом:
Поиск иконки
Возвращаемся на сайт за поиском необходимой нам иконки. Все иконки находятся здесь. Нужная нам иконка находится здесь:
Всё, что нам надо знать – это юникод-символ данной иконки. Давайте создадим текстовый ресурс в файле values/strings.xml .
Мы добавили ресурс fa_map_marker . Это и есть символ нашей иконки. Чтобы добавлять unicode символы необходимо ставить символ \u перед кодом.
Теперь давайте изменим стиль нашего TextView , который должен отображать нужный нам символ нужным шрифтом.
Создадим стиль TextIcon , который будет добавлять шрифт font_awesome .
Мы добавили стиль TextIcon , который наследуется от TextView.Secondary (потому что все иконки в нашем приложении будут такого же цвета и размера как TextSecondary ) и добавили свойство, в котором указали, что мы будем использовать font_awesome .
Теперь изменим атрибуты нашего TextView , который отвечает за отображение иконки местоположения. Давайте добавим стиль, который мы только что создали и ссылку на ресурс иконки.
Посмотрим результат на вкладке Preview :
Выглядит, как будто ничего не заработало. Но давайте теперь запустим приложение и посмотрим, что получилось.
Проблема с некоторыми шрифтами – они не отображаются в режиме Preview , однако на обычном устройстве с ними всё хорошо.
Единственное, что бросается в глаза – иконка расположена чуть выше текста Местоположение . Для того чтобы выровнять их давайте добавим свойство android:layout_alignBaseline=»@id/user_location_text_view» . Это свойство выравнивает элементы по линии текста. В нашем случае это и надо.
Видим, что теперь элементы выровнены:
Зачем столько проблем, если можно было использовать обычную .png картинку, не подключаю никаких шрифтов? Давайте перечислим преимущества font иконок перед .png :
- Вы можете менять размер, цвет font иконок, меняя атрибуты текста. В случае с .png вам надо использовать графический редактор и каждый раз изменять картинку.
- Текстовые иконки растягиваются в зависимости от плотности и разрешения экрана, не теряя при этом качества. Для .png нам надо создавать файлы для каждого разрешения экрана, что тоже занимает немало времени.
Источник
Допустимые значения для android: fontFamily и на что они направлены?
В ответе на этот вопрос пользователь перечисляет значения для android:fontFamily и 12 вариантов (см. Ниже). Откуда берутся эти ценности? Документация для android:fontFamily не перечисляет эту информацию ни в каком месте (я проверил здесь и здесь ). Строки перечислены в файле styles.xml для Android в разных местах, но как они вернутся к шрифту Roboto?
Из Android 4.1 / 4.2 доступны следующие семейства шрифтов Roboto:
В сочетании с этим
Возможны 12 вариантов:
В styles.xml в приложении я работаю над кем-то, указав это как семейство шрифтов, и я уверен, что это неправильно:
Я хотел бы правильно настроить тему для нашего приложения (в том числе правильно использовать fontFamily) и удалить всю избыточность, которая находится в некоторых стилях, которые были созданы до того, как я просмотрел файл.
Откуда берутся эти ценности? Документация для android: fontFamily не перечисляет эту информацию ни в одном месте
Они действительно не указаны в документации. Но они упоминаются здесь в разделе «Шрифтовые семьи». В документе перечислены все новые общедоступные API для Android Jelly Bean 4.1.
В файле styles.xml в приложении я работаю над кем-то, указав это как семейство шрифтов, и я уверен, что это неправильно:
Да, это неправильно. Вы не ссылаетесь на файл шрифта, вы должны использовать имя шрифта, упомянутое в связанном документе выше. В этом случае это должно быть так:
Как уже упоминалось связанный ответ, возможны 12 вариантов:
Добавлено в Android Jelly Bean (4.1) – API 16:
Обычный (по умолчанию):
Курсив :
Полужирный :
Жирный-курсив :
Свет :
Светло-курсивом :
Тонкий :
Тонко-курсив :
Сжатый регулярный :
Сжатый курсив :
Сжатый жирный шрифт :
Сжатый жирный курсив :
Добавлено в Android Lollipop (v5.0) – API 21:
Средний :
Средне-курсивом :
Черный :
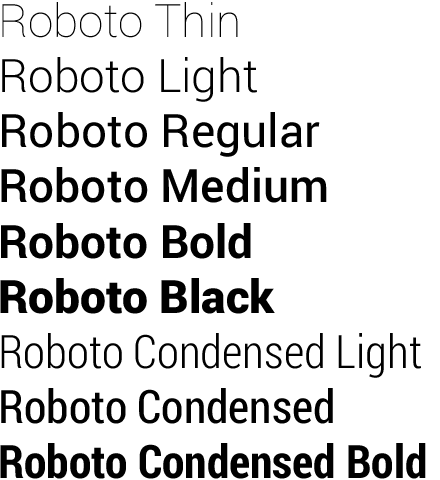
Для быстрой справки они выглядят так:
Доступные шрифты (от Nougat)
fonts.xml – это окончательный и постоянно расширяющийся список шрифтов Android.
Использование этих шрифтов
Чтобы использовать один из этих шрифтов, fonts.xml в fonts.xml и найдите фамилию шрифта. Например, чтобы использовать Cutive Mono, соответствующий фрагмент из файла fonts.xml
Таким образом, serif-monospace является фамилией. Укажите это имя в TextView или стиле, например
Или просто используйте эту таблицу:
(Noto Sans – резервный шрифт, вы не можете указать его напрямую)
Совместимость
На основе журнала fonts.xml и прежнего system_fonts.xml вы можете увидеть, когда был добавлен каждый шрифт:
- Мороженое Сэндвич: Робото регулярный, полужирный, курсив и жирный курсив
- Jelly Bean: свет Roboto, светло-курсив, конденсированный, конденсированный жирный, конденсированный курсив и конденсированный полужирный курсив
- Jelly Bean MR1: Roboto тонкий и тонкий курсив
- Леденец:
- Робото-среда, средне-курсивная, черная и черная курсив
- Noto Serif регулярный, полужирный, курсив, жирный курсив
- Режущий моно
- Скоро
- Танцевальный скрипт
- Carrois Gothic SC
- Ното Санс
Насколько мне известно, вы не можете объявлять пользовательские шрифты в xml или темы. Обычно я просто создаю пользовательские классы, расширяющие textview, которые устанавливают свой собственный шрифт при создании экземпляра и используют их в моих XML-файлах макета.
Источник
Android и кастомные шрифты или «Да здравствует API 26»
Как было раньше. Краткий обзор
Если было много view где требовались нестандартные шрифты, то мы использовали что-то вроде такого:
view.xml
CustomFontTextView.class
И это я пропустил огромный кусок который отвечает за то, чтобы не писать каждый раз путь к шрифту, а указывать
Ну, или шли на гитхаб и в результате находили Calligraphy (7000 звезд!)
Ни для кого не секрет что этот подход содержал много минусов как в огромном количестве boilerplate кода, так и в том, чтобы сделать это эффективно и где-нибудь не утечь по памяти запрашивая каждый раз Typeface.
Но все изменилось в API 26
Похоже, гугл наконец-то сдался и решил отказаться от навязывания Roboto и сделал удобное подключение сторонних шрифтов, за что ему огромное спасибо.
Линк для тех, кто любит читать в оригинале.
Теперь подключение состоит всего из нескольких несложных шагов:
1. Создаем папку font в res
Resource type выбираем font
2. Перетаскиваем в новую папку все нужные нам в проекте шрифты
3. Создаем файл для семейства шрифтов.
Обратите внимание: я сразу добавил в пример то как должен выглядеть файл, если вы хотите поддерживать и более старые версии Андроида. (Начиная с 14). Если вам повезло и у вас таргет только на супер-новые девайсы, то ваш файл сократится в 2 раза
Ну а дальше остается только наслаждаться сборкой
Использование в TextView
Используем в стилях
И у вас больше не болит голова об эффективности 🙂
Источник