- Как стать фулстек-разработчиком мобильных приложений
- Авторизуйтесь
- Как стать фулстек-разработчиком мобильных приложений
- фулстек-разработчик мобильных приложений в IT-компании Neti
- Бэкенд, фронтенд, фулстек: кто есть кто в мобильной разработке
- Теория
- Практика
- Что должен знать начинающий React Native разработчик
- Что должен знать начинающий бэкенд-разработчик мобильных приложений
- Soft Skills
- Топовый стек: Backend и Frontend для мобильного приложения
- Ingredients
- Directions
- Node.js (бэк) + React Native (фронт)
- Python (бэк) + Kotlin (фронт)
- Laravel + Flutter
- Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
- Авторизуйтесь
- Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
- Структура взаимодействия бэкенда и фронтенда
- Серверные приложения
- Связь с использованием AJAX
- Клиентские (одностраничные) приложения
- Универсальные/изоморфные приложения
- Вне фронтенда и бэкенда
- Автономный фронтенд
- Легкий бэкенд
- Размытые границы
Как стать фулстек-разработчиком мобильных приложений
Авторизуйтесь
Как стать фулстек-разработчиком мобильных приложений
фулстек-разработчик мобильных приложений в IT-компании Neti
Меня зовут Ленар Деллерт, я фулстек-разработчик мобильных приложений в IT-компании Neti. Разрабатывать и для веба, и для «мобилок» научился сам, какого-то специального «программистского» образования у меня нет. В статье объясню, какие специалисты требуются в мобильной разработке, расскажу, как освоил программирование с нуля, и поделюсь ресурсами, на которых можно учиться.
Бэкенд, фронтенд, фулстек: кто есть кто в мобильной разработке
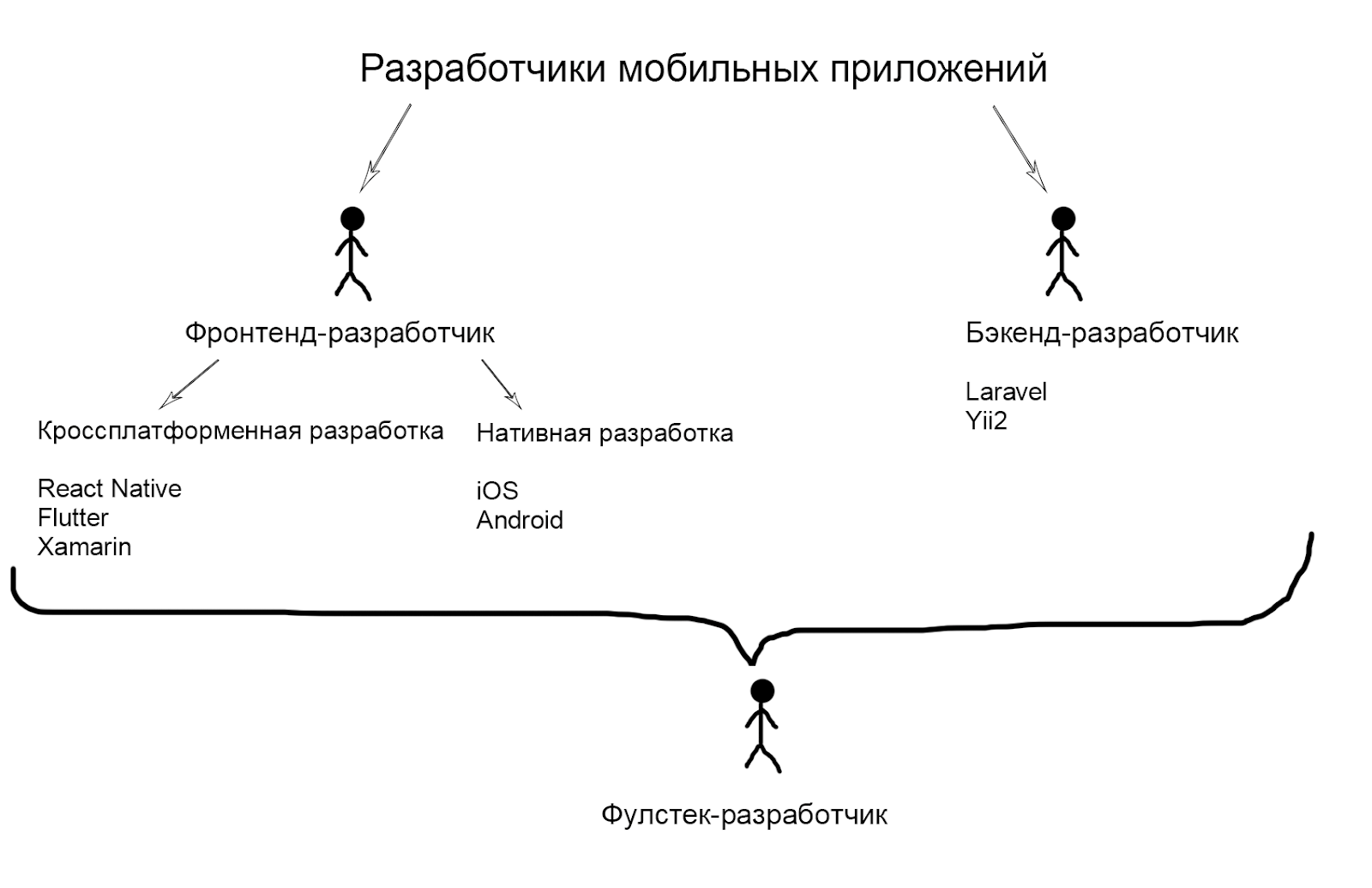
В основном мобильные приложения состоят из фронтенда и бэкенда: фронтенд — интерфейс, с которым взаимодействует пользователь, а бэкенд — серверная часть, на которой хранится и обрабатывается информация. Фронтенд и бэкенд обмениваются данными через API.
Сделать бэк сложнее, чем фронт, потому что чаще всего именно на бэкенде закладывается бизнес-логика программы. Если бэкенд и API реализованы плохо, приложение будет тормозить, вылетать и раздражать пользователей. Серверную часть и API делают бэкенд-разработчики. В нашей компании бэкендеры кодят на PHP на фреймворках Laravel и Yii2.
Бывают простые приложения без бэка, но они «зациклены» на самих себе: через них нельзя, например, оплатить заказ в корзине, попереписываться с менеджером в чате, забронировать столик.
3–4 декабря, Онлайн, Беcплатно
Теперь поговорим о том, кто реализует фронтенд. Если бы речь шла о разработке сайтов, я бы написал, что для создания фронта нужен фронтенд-разработчик. Но в мобильной разработке все немного запутаннее: здесь фронтендом занимаются разработчики кроссплатформенных решений и разработчики нативных приложений.
При нативном подходе для операционных систем Android и iOS делают два отдельных приложения. Для этого требуются два специалиста: android-разработчик, который пишет на Java или Kotlin, и iOS-разработчик, который пишет на Objective-C или Swift.
При кроссплатформенной разработке нужен всего один программист. Он пишет код на фреймворках React Native, Flutter или Xamarin, а потом компилятор адаптирует этот код под Android и iOS. React Native разработчик должен знать JavaScript, Flutter-разработчик — язык Dart, чтобы писать на Xamarin, нужно владеть С#.
Еще есть фулстек-разработчики — это специалисты два в одном, которые могут сделать и бэкенд, и фронтенд. Я фулстек-разработчик мобильных приложений: бэкенд реализую на Yii2, фронтенд — на React Native. Нативные приложения не совсем мой профиль: я пробовал писать под iOS и Android в рамках коммерческой разработки, но считаю, что у меня недостаточно опыта, чтобы давать какие-то советы.
Теория
Если человек задумывается о карьере в IT, в первую очередь он должен понять, интересна ли ему эта сфера. Готов ли он целый день сидеть и писать код? Не захочет ли все бросить, если над задачей придется биться несколько часов? Идти в программирование из-за хороших зарплат не стоит, потому что деньги — недостаточная мотивация. Многие забывают, что зарабатывать люди начинают после того, как потратят несколько лет на обучение и приобретение опыта.
Я считаю, что человеку должно быть по-настоящему интересно то, что он делает. В этом секрет. Когда у меня появился высокоскоростной интернет, мне стало интересно, как работают сайты. Я полазил по разным ресурсам, форумам и узнал об HTML и CSS. Нашел по ним уроки, познакомился с базовыми понятиями и стал делал html-странички. Потом захотел придать им интерактивности, понял, что для этого нужен язык JavaScript, и начал изучать его.
Сайты, на которых я изучал HTML, CSS, JavaScript:
Дальше я заинтересовался, как сделать полноценный сайт. Только на одном фронтенде приложение держаться не может: для более сложных действий, например, для авторизации пользователя, нужен бэкенд. Так я вышел на язык PHP и объектно-ориентированное программирование.
Ресурсы для изучения PHP:
- Руководство по PHP.
- Книга Мэтта Зандстра «PHP: объекты, шаблоны и методики программирования».
Я увлекся программированием, когда учился в консерватории. Времени на хобби было мало: иногда занятия в вузе начинались в 7 утра и заканчивались в 7 вечера плюс я работал педагогом в музыкальной школе. Но разрабатывать сайты нравилось мне все больше. На втором курсе я понял, что хочу стать программистом, а не музыкантом, и бросил консерваторию. Но музыкой занимаюсь до сих пор для себя.
Моя страсть узнавать новое привела меня в мобильную разработку. Когда я уже работал PHP-программистом, мне было скучно использовать одни и те же инструменты, и я попросил тимлида, который писал под iOS и Android, научить меня разрабатывать под одну из этих ОС. Он показал, как делать приложения под Android. Это меня увлекло. Сначала я писал под Android, потом захотелось попробовать кроссплатформенные решения и я разобрался во фреймворке Xamarin.
В 2019 году мне предложили сделать мобильное приложение на React Native для логистической компании, и я согласился, хотя раньше не писал на этом фреймворке. Было интересно, как он работает. Чтобы освоить React Native, я читал документацию, лазил по GitHub и форумам. Как всегда, спасал сервис Stack Overflow: если не хватало информации, я находил там ответы на свои вопросы. Если я не знал, как решить задачу, я гуглил. Умение гуглить очень важно для любого разработчика. Кстати, лучше формулировать запросы на английском языке — так больше шансов найти ответ.
Практика
Даже вызубрив документацию от и до, технологию не освоишь. Чтобы закрепить знания, необходимо практиковаться.
Изучая новый язык или фреймворк, я часто пишу что-то для себя. К примеру, чтобы понять, как работает Zend Framework, я разбирал его компоненты. Брал Query Builder, который используется для построения SQL-запросов, копался в нем и пытался написать свой «велосипед». Затем разбирался в следующем компоненте.
Чтобы освоить Swift и среду разработки Xcode, я написал для часов Apple Watch приложение, которое в реальном времени показывает погоду. Не скажу, что после этого стал крутым iOS-разработчиком, но теперь проверяя код для iOS других программистов, могу понять, что написано, и посоветовать, как сделать лучше.
Алгоритм для тех, кто хочет стать разработчиком, такой:
- Прочитать руководства, сайты и форумы по интересующей технологии.
- Практиковаться. Если учишь PHP, напиши простой сайт, если разбираешься с React Native, сделай несложное приложение. Необязательно придумывать программу с нуля, можно попробовать повторить то, что уже разработали до тебя. Если непонятно, как что-то сделать, или выскакивает ошибка, которую не получается исправить, погугли или найди ответ на Stack Overflow. Решение точно есть, его просто надо поискать.
- Устроиться стажером или джуном и набивать руку на реальных задачах. Первое время придется работать за небольшие деньги. Зато на работе легче найти наставника и быстро прокачаться с его помощью.
Дальше расскажу, какие технологии должны знать начинающие React Native и бэкенд-разработчики, чтобы найти работу.
Что должен знать начинающий React Native разработчик
Чтобы устроиться младшим React Native разработчиком, нужно освоить на базовом уровне следующие технологии:
- Язык программирования JavaScript.
- Навыки верстки с применением HTML, CSS.
- Фреймворки ReactJS и React Native.
- Основы разработки под Android и iOS. Необходимые понятия: «жизненный цикл», «активность», «фрагмент». Уметь работать с файлами настроек: для Android это AndroidManifest.xml, для iOS — info.plist. Знать, как поднять версию приложения и выставить права для определенных сервисов (например, геолокации или доступ к фотогалереи).
- Основы работы с системой контроля версий Git.
Что должен знать начинающий бэкенд-разработчик мобильных приложений
Вот что должен знать джун-бэкендер, чтобы получить работу:
- Один из языков программирования, предназначенных для написания бэкенда, например, PHP.
- Один из популярных фреймворков в рамках выбранного языка. Например, для PHP это Laravel или Yii2.
- Понимание основ работы с базами данных и составления SQL-запросов.
- Понимание работы HTTP-серверов Nginx или Apache.
У нас на собеседовании еще могут поспрашивать по архитектурным паттернам. Это сложнее, поэтому знать необязательно, но будет плюсом.
Soft Skills
Стоит добавить, что кроме hard skills джуниор-программисту пригодятся такие soft skills:
- Умение задавать вопросы. Если что-то не получается, нужно не молчать и ждать, когда проблема решится сама собой, а спросить совета у коллег. Если люди видят заинтересованность и желание учиться, они пойдут на встречу и обязательно помогут.
- Адекватно реагировать на критику. Если более опытный программист нашел в коде ошибки и просит их исправить, не стоит обижаться на его слова. Исправление собственных багов — отличная тренировка.
Нет универсального рецепта, по которому каждый человек освоил бы программирование. Я поделился своим видением. Возможно, кому-то больше понравится проходить курсы. Хорошие курсы помогут быстрее составить правильное представление о базовых вещах, чем формировать его самому. Но разбираться, как лучше решить практическую задачу заказчика, исходя из контекста ситуации, все равно придется самостоятельно, параллельно восполняя пробелы по документации, сайтам и форумам. Это и называется опыт. В любом случае главное — не бояться и делать. Если с первого раза не получилось — переделывать. Тогда точно получится.
Источник
Топовый стек: Backend и Frontend для мобильного приложения
Мини-обзор без референсов
Ingredients
Directions
Node.js (бэк) + React Native (фронт)
Одна из наиболее сильных связок в качестве стека для разработки приложения. React Native — это кроссплатформенный фреймворк, который можно отнести к флагману мобильного девелопмента. С его помощью были написаны или переписаны на React. Между прочим, инста — это настоящий хайлоад : за один месяц приложение посещает 1 миллиард активных пользователей, более 500 миллионов используют его ежедневно. Даже Tesla использует этот фреймворк для мобильного приложения по управлению автомобилем
Мобильное приложение React с API-интерфейсом Node.js работает через Java Scrtipt как на веб-интерфейсе, так и на бэкенде. Это позволяет писать действительно нативные приложения — React переводит весь написанный JavaScript-код на «родной» язык конкретного устройства, например Java на Android или Objective-C на iOS, а для стилизации можно использовать даже CSS-код
Python (бэк) + Kotlin (фронт)
Довольно интересная связка, где в качестве бэка используется Python (работа с БД), и языком программирования Kotlin в качестве графической оболочки (GUI). В Pynhon есть бесплатные фреймворки для разработки мобильных приложений (Kivy или Beeware), но как «фронт» питон для программирования UI приложений не очень удобен (здесь как раз подойдет Kotlin), зато его можно задействовать в бэкенде, т.к язык располагает к жонглированию больших объёмов данных и применению машинного обучения (не зря же его используют в Data Sciense).
Один из самых известных фреймворков Django как раз написан на Python
Котлин же как раз очень удобен в плане разработки интерфейса, благодаря user-friendly синтаксису и получивший полную поддержку установочных пакетов Google и IDE, включая Android и SDK.
Laravel + Flutter
Флаттер — крутой инструмент разработчика UI для создания красивых и нативных приложений на всех платформах — десктоп, мобайл, веб. Среда Flutter используется как единая база кода, которая компилируется в собственный код для iOS и Android. Flutter довольно давно снискал популярность среди западных front-end разработчиков. У нас же в стране хоть и хвалят его за упрощенный процесс верстки, но пока не пользуется большим спросом.
Lavarel — фреймворк, работающий на бэке. С его помощью, используя API, можно писать «классические» серверные функции — учетные записи пользователей, управление заказами и т.д.(например, авторизация делается с помощью Laravel Passport). Он имеет открытый исходный код и имеет ряд функций для упрощения разработки и автоматизированными тестами.
Источник
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
3–4 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Источник