What is Sign in with Apple?
Sign in with Apple is the fast, easy, and more private way to sign in to third-party apps and websites using the Apple ID that you already have.
About Sign in with Apple
When you see a Sign in with Apple button on a participating app or website, it means you can set up an account using your Apple ID. No need to use a social media account, fill out forms, or choose another new password.
Sign in with Apple is built from the ground up to respect your privacy and keep you in control of your personal information. It works natively on iOS, macOS, tvOS, and watchOS, and in any browser.
Privacy and security
- At your first sign in, apps and websites can ask only for your name and email address to set up an account for you.
- You can use Hide My Email—Apple’s private email relay service—to create and share a unique, random email address that forwards to your personal email. This lets you receive useful messages from the app without sharing your personal email address. Learn more about how Hide My Email works.
- Sign in with Apple won’t track or profile you as you use your favorite apps and websites. Apple retains only the information that’s needed to make sure you can sign in and manage your account.
- Security is built in to Sign in with Apple with two-factor authentication. If you use an Apple device, you can sign in and re-authenticate with Face ID or Touch ID anytime.
Use Sign in with Apple
To use Sign in with Apple, tap the Sign in with Apple button on a participating app or website, review your information, and sign in quickly and securely with Face ID, Touch ID, or your device passcode.
Learn how to use Sign in with Apple on your iPhone, iPad, iPod touch, or web browser.
You need to be signed in with your Apple ID in System Preferences > Apple ID on your Mac or Settings > [your name] on your iPhone, iPad, or iPod touch. You also need two-factor authentication turned on. Learn more.
Learn more
- If you don’t see a Sign in With Apple button, that app or website doesn’t support Sign in With Apple yet.
- Sign in with Apple is not available for children under 13 years old. This age may vary by country or region.
- Learn how to review the apps you use with Sign in with Apple.
- If you need help signing into or updating your Apple ID, or changing your account information, learn what to do.
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance, or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.
Источник
Store.
* Available to qualified customers and requires 24-month installment loan when you select Citizens One or Apple Card Monthly Installments (ACMI) as payment type at checkout at Apple. Pricing for iPhone 13 and iPhone 13 mini includes a $30 carrier instant discount that requires activation with AT&T, T‑Mobile, Sprint, or Verizon. iPhone activation required with AT&T, T‑Mobile, Sprint, or Verizon for purchases made with ACMI at an Apple Store. Subject to credit approval and credit limit. Taxes and shipping are not included in ACMI and are subject to your card’s variable APR. Additional Apple Card Monthly Installments terms are in the Customer Agreement. Additional iPhone Payments terms are here. ACMI is not available for purchases made online at special storefronts. The last month’s payment for each product will be the product’s purchase price, less all other payments at the monthly payment amount.
** Offer is available for new subscribers who connect an eligible device to an Apple device running iOS 15 or iPadOS 15 or later, for a limited time only. Offer good for 3 months after eligible device pairing. Plan automatically renews at your region’s price per month until cancelled. No purchase necessary for current owners of eligible devices. Service availability varies by region. Restrictions and other terms apply.
◊ Apple Card Monthly Installments (ACMI) is a 0% APR payment option available to select at checkout for certain Apple products purchased at Apple Store locations, apple.com (Opens in a new window) , the Apple Store app, or by calling 1-800-MY-APPLE, and is subject to credit approval and credit limit. See https://support.apple.com/kb/HT211204 (Opens in a new window) for more information about eligible products. Variable APRs for Apple Card other than ACMI range from 10.99% to 21.99% based on creditworthiness. Rates as of April 1, 2020. If you choose the pay-in-full or one-time-payment option for an ACMI eligible purchase instead of choosing ACMI as the payment option at checkout, that purchase will be subject to the variable APR assigned to your Apple Card. Taxes and shipping are not included in ACMI and are subject to your card’s variable APR. See the Apple Card Customer Agreement (Opens in a new window) for more information. ACMI is not available for purchases made online at the following special stores: Apple Employee Purchase Plan; participating corporate Employee Purchase Programs; Apple at Work for small businesses; Government, and Veterans and Military Purchase Programs, or on refurbished devices. iPhone activation required on iPhone purchases made at an Apple Store with one of these national carriers: AT&T, Sprint, Verizon, or T-Mobile.
† Monthly pricing is available when you select Apple Card Monthly Installments (ACMI) as payment type at checkout at Apple, and is subject to credit approval and credit limit. Financing terms vary by product. Taxes and shipping are not included in ACMI and are subject to your card’s variable APR. See the Apple Card Customer Agreement for more information. ACMI is not available for purchases made online at special storefronts. The last month’s payment for each product will be the product’s purchase price, less all other payments at the monthly payment amount.
To access and use all the features of Apple Card, you must add Apple Card to Wallet on an iPhone or iPad with the latest version of iOS or iPadOS. Update to the latest version by going to Settings > General > Software Update. Tap Download and Install.
Available for qualifying applicants in the United States.
Apple Card is issued by Goldman Sachs Bank USA, Salt Lake City Branch.
1. AT&T Special Deal: Offer pricing will reflect application of AT&T trade-in credit up to $1,000 (iPhone 13 Pro and iPhone 13 Pro Max) or $800 (iPhone 13 mini and iPhone 13) applied over 36 months after trade-in of eligible smartphone. Requires upgrade of an existing line or activation of a new line and purchase of a new iPhone 13 mini, iPhone 13, iPhone 13 Pro, or iPhone 13 Pro Max on qualifying 36‑month 0% APR installment plan, subject to carrier credit qualification. AT&T Installment Plan with Next Up is not eligible for this promotion. $0 down for well‑qualified customers only, or down payment may be required and depends on a variety of factors. Tax on full retail price due at sale. Requires activation on eligible unlimited plan. If you cancel eligible wireless service, credits will stop and you will owe the remaining device balance. Activation/Upgrade Fee: $30. Trade‑in device may not be on existing installment plan. Bill credits are applied as a monthly credit over the 36‑month installment plan. Credits start within 3 bills. Will receive catch‑up credits once credits start. Wireless line must be on an installment agreement, active, and in good standing for 30 days to qualify. Installment agreement starts when device is shipped. To get all credits, device must remain on agreement for entire term and you must keep eligible service on device for entire installment term. Limited‑time offer; subject to change. Limits: one trade‑in per qualifying purchase and one credit per line. May not be combinable with other offers, discounts, or credits. Purchase, financing, other limits, and restrictions apply. Price for iPhone 13 and iPhone 13 mini includes $30 AT&T instant discount. Activation required.
T-Mobile/Sprint Special Deal: Buy an iPhone 13 Series or iPhone 12 series and trade in a qualifying device (iPhone X, iPhone XS, iPhone XS Max, iPhone XR, iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max, iPhone 12, iPhone 12 mini, iPhone 12 Pro 128GB) to receive (i) Apple instant trade-in credit and (ii) an additional $200 back in bill credits on your T-Mobile/Sprint rate plan. Bill credits will be applied over 24 months toward your rate plan charges; must be active and in good standing to receive credits; allow 2 bill cycles from valid submission and validation of trade in. If you cancel or downgrade your wireless service before receiving 24 bill credits, credits will stop. Tax on pre-credit price due at sale. Limited-time offer; subject to change. Qualifying credit, service, and trade-in in good condition required. T-Mobile/Sprint in stores and on customer service calls, $30 assisted or upgrade support charge may be required. Max 4/account. May not be combinable with some offers or discounts. Price for iPhone 13, iPhone 13 mini, iPhone 12, and iPhone 12 mini includes $30 T-Mobile/Sprint instant discount. Activation required.
Verizon Special Deal: Offer pricing will reflect application of Verizon’s trade-in credit up to $440 (iPhone 13, iPhone 13 Pro, and iPhone 13 Pro Max) or $412 (iPhone 13 mini) or $425 (iPhone 12) or $375 (iPhone 12 mini) after trade-in of eligible smartphone. Savings comprised of (i) Apple instant trade-in credit at checkout and (ii) Verizon monthly bill credits applied over 24 months (iPhone 13 mini and iPhone 13) or 30 months (iPhone 13 Pro and iPhone 13 Pro Max). Customer must remain in the Verizon Device Payment Program for 24 months (iPhone 12 mini, iPhone 12, iPhone 13 mini, and iPhone 13) or 30 months (iPhone 13 Pro and iPhone 13 Pro Max) to receive the full benefit of the Verizon bill credits. Bill credits may take 1-2 bill cycles to appear. If it takes two cycles for bill credits to appear, you’ll see the credit for the first cycle on your second bill in addition to that month’s credit. Requires purchase and activation of a new iPhone 12 mini, iPhone 12, iPhone 13 mini, iPhone 13, iPhone 13 Pro, or iPhone 13 Pro Max with the Verizon Device Payment Program at 0% APR for 24 months (iPhone 12 mini, iPhone 12, iPhone 13 mini, and iPhone 13) or 30 months (iPhone 13 Pro and iPhone 13 Pro Max), subject to carrier credit qualification, and iPhone availability and limits. Taxes and shipping not included in monthly price. Sales tax may be assessed on full value of new iPhone. Requires eligible unlimited service plan. Requires trade-in of eligible device in eligible condition. Must be at least 18 to trade-in. Apple or its trade-in partners reserve the right to refuse or limit any trade-in transaction for any reason. In-store trade-in requires presentation of a valid, government-issued photo ID (local law may require saving this information). In-store promotion availability subject to local law; speak to a Specialist to learn more. Limited-time offer; subject to change. Additional terms from Apple, Verizon, and Apple’s trade-in partners may apply. Price for iPhone 12 mini, iPhone 12, iPhone 13 mini, and iPhone 13 includes $30 Verizon instant discount. Activation required.
2. Special pricing available to qualified customers. To learn more about how to start qualifying toward special pricing, talk to an Apple Specialist in a store or give us a call at 1‑800‑MY‑APPLE.
3. Trade-in values will vary based on the condition, year, and configuration of your eligible trade-in device. Not all devices are eligible for credit. You must be at least 18 years old to be eligible to trade in for credit or for an Apple Gift Card. Trade-in value may be applied toward qualifying new device purchase, or added to an Apple Gift Card. Actual value awarded is based on receipt of a qualifying device matching the description provided when estimate was made. Sales tax may be assessed on full value of a new device purchase. In-store trade-in requires presentation of a valid photo ID (local law may require saving this information). Offer may not be available in all stores, and may vary between in-store and online trade-in. Some stores may have additional requirements. Apple or its trade-in partners reserve the right to refuse or limit quantity of any trade-in transaction for any reason. More details are available from Apple’s trade-in partner for trade-in and recycling of eligible devices. Restrictions and limitations may apply.
Источник
Apple Vs. Microsoft – A Website Usability Study
Today we’re going to compare the websites of two monumental companies: Apple and Microsoft.
The two giants pride themselves for producing cutting edge consumer and business products, and are leading the developments in software and hardware.
But what about their websites? How do they both compare, and more important, which one is better and more usable?
Well, in this article we’ll take a look at both websites for closer examination from a usability point of view.
One important thing to note before we proceed to compare these two websites is that each company’s business revolves around different markets.
Microsoft primarily makes its profits from business to business, which mainly consists of selling licenses to its operating system to computer manufacturers and office suites for enterprises.
That’s not to say that they don’t sell to consumers — they do, and they have consumer only product lines as well, such as the Xbox gaming console, and of course home users also buy Windows and Office. This means that their business targets pretty much everyone, from home computer owners to developers and enterprises; which in turn stretches the purpose of their website to try and serve everyone.
On the other hand, Apple is primarily a consumer company, and makes most of its profit selling hardware, like its iPod music players and Mac computers. This makes the target of Apple’s site much clearer — marketing, selling and providing support for its products to consumers.
They don’t have to worry about selling licenses to manufacturers because they’re the only manufacturer, so the key purpose of the website would be to advertise and promote their multiple product lines, as well as selling them through their online store.
1. Homepage
The homepage is one of the most important pages of the whole site because it’s the first, and in many cases the only chance you get to impress the visitor enough to keep them browsing. You’ve got a few seconds to convince them that the site has enough value for them to keep using it, because if it doesn’t, the visitors will leave.
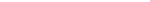
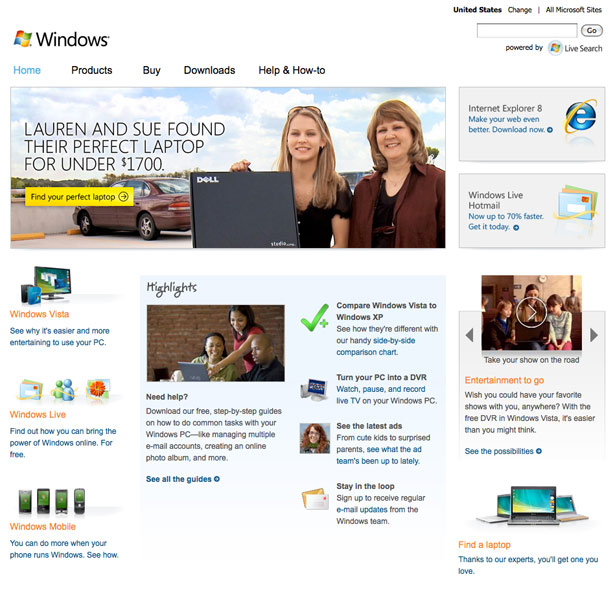
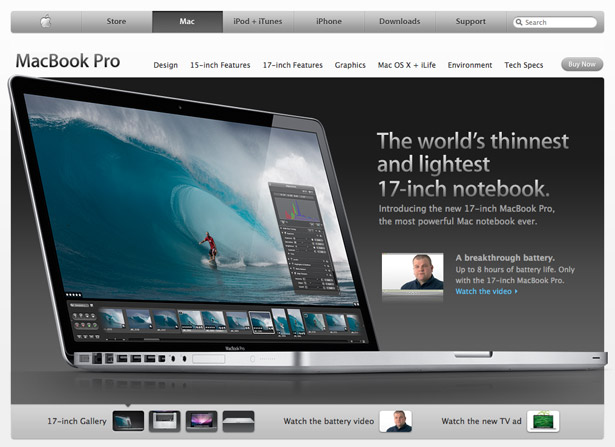
Apple’s approach to the homepage has been consistent throughout all the years that the site has been running. They use this page as a kind of advertising board that always shows a big ad of their latest product, followed by 3 other ads to another 3 products or news that is important at the moment.
If you’re not interested in any of the 4 suggested items, you can use the large navigation bar at the top, which is split into their core businesses: Mac, iPod and iPhone, followed by a couple of other important links, such as the online store and support pages. The navigation bar also incorporates a search field.
The interesting thing here is that the main ad at the top is huge — indeed it almost covers the entire page. If this doesn’t grab your attention then nothing will. Apple knows the importance of getting the customer’s attention using good marketing, so they’re not afraid to really go for it.
One other thing to note is the lack of content. You’re not distracted by sidebars, notices or extra navigation items — there are only a few items on the page, focusing your attention and making the decision of where to go next easier.
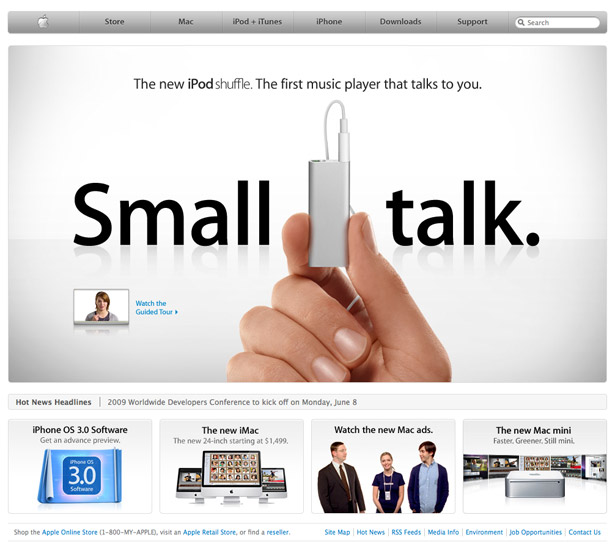
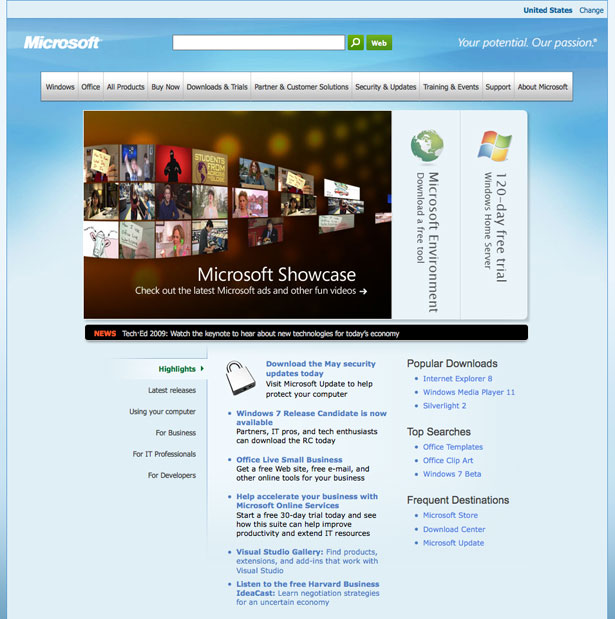
Microsoft has a different approach to their homepage. Firstly, they feature a similar style of ad at the top, designed to be attention grabbing. These are large images, but only one out of 3 ads is shown at a time — you have to hover over the other two to expand them. This focuses attention, but may potentially weaken the effectiveness of the two hidden ads since the visitor has to work to see them. Right at the top of the page is the navigation, together with search.
What’s below the main ads is more interesting though. As I mentioned previously, Microsoft’s business operates in many markets, including both business to business and business to consumer.
The space below acts as a set of highlights and news for these various areas of the business. One big problem with the content featured here is that it’s fairly boring and overwhelming, with a lot of information packed into a very small space, without anything try to make it scannable.
Sure, it’s broken down into bullet points, but the font is small and there are hardly any images to differentiate between the items. As it stands, there is little to attract me to make me want to read through this content because it’s just, well… boring.
2. Flow
What I mean by flow is this: is the site structured and laid out in such a way that I can easily find items to focus on? Do I know what to read after I focus on those items — is the site design directing me across the page with less effort on my part, or do I have to work to try and navigate around the content to find what I need?
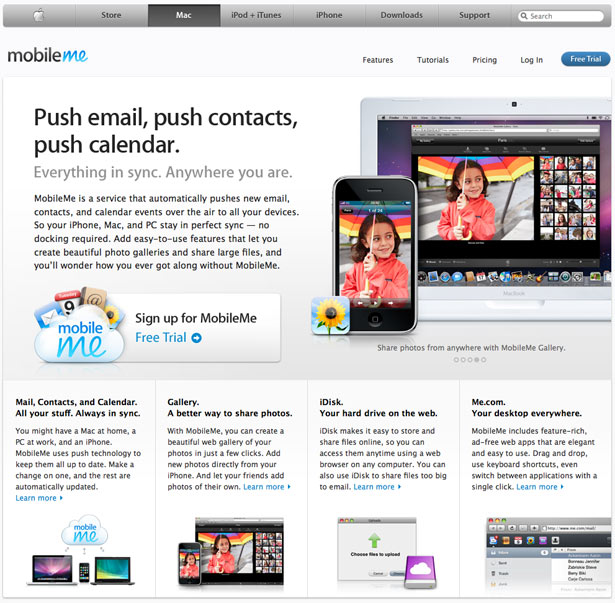
Here’s the MobileMe section on Apple.com:
I think Apple has done a great job at structuring all of their pages. Here, the first thing you focus on is probably the picture on the right and then the large headline on the left.
After you’ve read the headline you can proceed to read the marketing blurb below, which leads nicely into a call to action signup button for the free trial. If you’re not interested in the trial, there are more features below to persuade you, each one ending with a “Learn more” link to a more detailed feature page. This leaves no dead ends and keeps the user browsing.
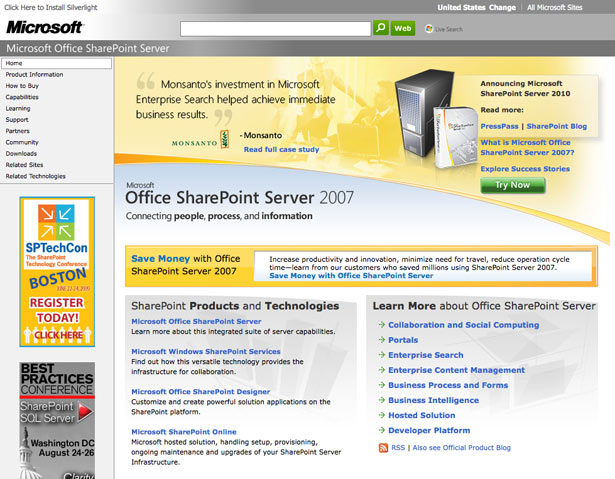
Microsoft seems hit and miss in this department. Here’s the SharePoint section:
Yes, there is a focal point at the top that grabs your attention — the large quote and the image of a server — but what’s next?
All of the content below is extremely monotonous, especially the “Learn More” box with a list of 8 links. The dry presentation gives the user less incentive to click around. Some Microsoft sites use better layout to direct the flow of attention, but they generally all suffer from the same illness: too much content.
When you present the user with too many choices, you make them work — they have to think about what they want and they have to process more information. By reducing choice, Apple directs the users through a more carefully designed funnel, which generally delivers a better experience.
3. Navigation
Apple’s website has a large navigation bar at the top, which remains there consistently whichever section of the site you go to.
The options available show the main sections split by its lines of business as well as a couple of essentials, such as support and the store. The bar also integrates search and branding as the home button displays the Apple logo instead of a label.
Any extra sub-navigation is located on individual site pages and is placed within the context of that page, whether on a sidebar, or as a horizontal bar at the top.
Microsoft has a similar navigation bar on the homepage, but that navigation bar is not consistent across the site. Actually, all of the sub-pages tend to use their own navigation bar, in style and in content. The homepage navigation thus acts as a site map to the rest of the Microsoft website sections.
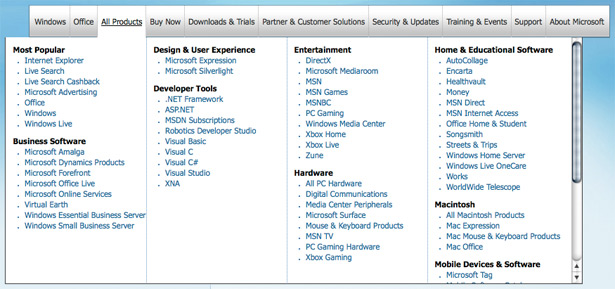
In a lot of the navigation bars, including the one on the homepage, Microsoft uses drop-down menus — unlike Apple. They don’t just use drop-down menus — they use huge drop-down menus. In some cases, the menu even has a scrollbar (in Firefox):
Is this good or bad? In a recent Alertbox entry, Jakob Nielsen, a well known usability guru, has written that mega drop-down menus can work.
They work because they present a lot of choices in groups, so they allow for easier scanning as you can jump to the group that you want and scan the items inside them. You have to get certain things right though, like the order of the groups and only mentioning each element once, for them to work well.
In this case, I think it makes sense for Microsoft to go the route of the drop-down menus, but I feel that they may have gone a little too far. For example, some options point to the same thing, like the ‘Office’ drop down and ‘Office’ option in the ‘All Products’ drop down.
The drop-down also blocks the content below, so if you accidentally moused over the menu, you have to mouse off from it again to get to the content below — all the while being careful not to hover over other items.
There are also a lot of options under each group — sometimes showing about 13 items, which makes processing the options much more difficult. Also, the inconsistency of navigation across the different sections makes it much harder to jump from one area of the site to another, e.g from the Office site to the Xbox site.
4. Readability
Because most of the content on the sites is text, it’s vital to ensure that everything is readable and legible. Here are the main things to consider when working on readability of your site’s content:
- Make the text large enough so that it’s easy to see and read.
- Ensure that there is enough contrast between the text and background.
- Provide enough white space around the text to keep other content and graphics from distracting the reader.
- Provide plenty of headings or highlighted/bold text to allow users to quickly scan the content for key information.
- Add images and icons to make it easier to focus on individual sections of the text, i.e. product or feature descriptions.
- Keep the text short and to the point.
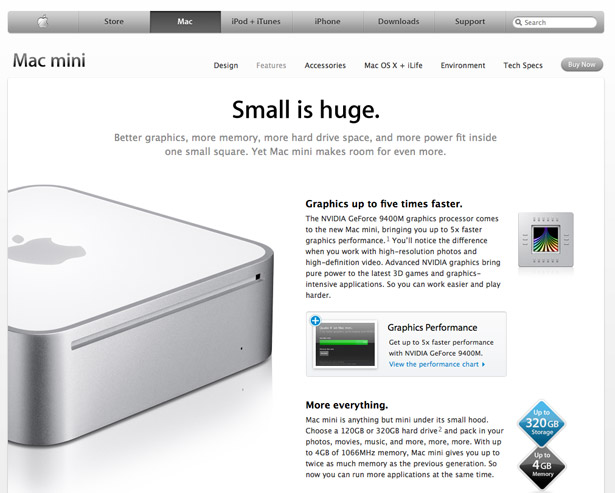
Let’s see how Microsoft and Apple fare in this area. Here’s a typical page on the Apple.com website:
Apple does a great job of keeping everything easy to read. The text is generally small, but never too small so as to be a problem. Headings are set in heavier type and stand out, allowing you to quickly get the gist of each section.
Apple also makes heavy use of white space to separate everything apart and adds images to make each text blurb more interesting.
Here’s a typical page from Microsoft.com from the Windows section:
It follows the general usability guidelines by breaking things down into small bite size pieces of text that are easy to digest. It looks a lot busier than the Apple site because there is more content on one page and there are many different treatments for headings and highlighted words.
Too much variety causes visual chaos on the page, with each different colored or bold item competing for your attention. In this case, the page really needs to be simplified to make it easier for the viewer to process.
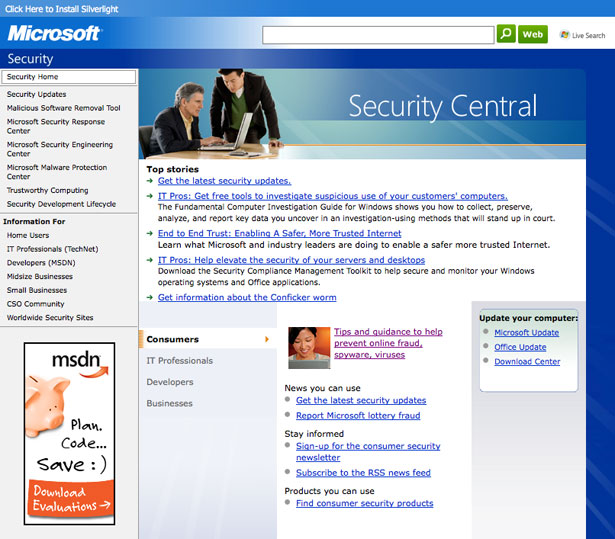
Here’s another page, this time from the Microsoft security section:
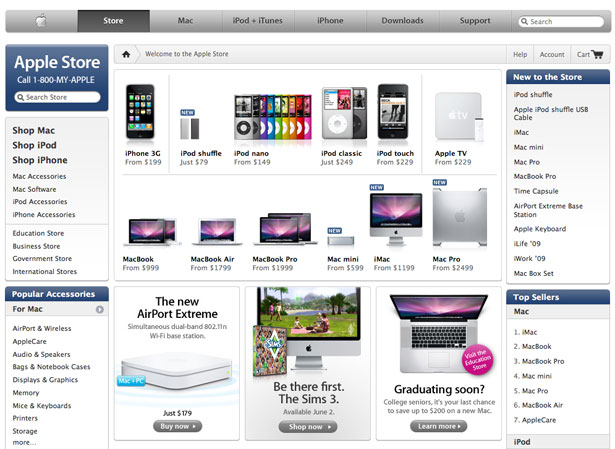
The text on this page is probably a little too small to be comfortable to read, and the site needs more white space around the content to separate the text. Let’s see what a really busy page on Apple’s site looks like:
This is the Apple store. Really busy with lots of products and category links everywhere. Fonts get pretty small to allow more content to fit in, although good use of white space ensures things are still usable.
5. Search
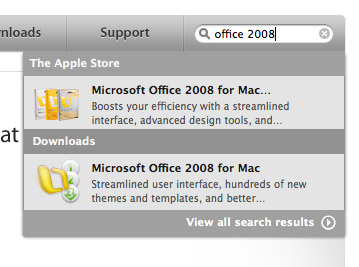
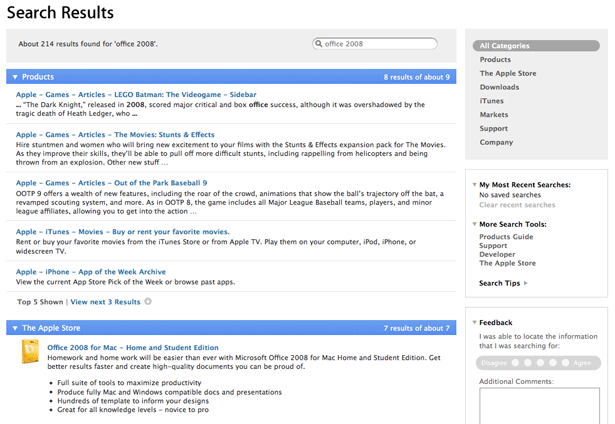
Apple’s search is integrated into the navigation bar. When you type something in the search box you actually get live search results with AJAX, by way of a little box which pops up, showing you the results as you type.
It’s very well done — there is no lag when typing, the results are grouped in categories and are fetched very quickly, usually before you finish typing your full query. Here’s what it looks like:
If you want to see more results you can just hit Enter when you’ve finished typing and you’ll be taken to the standard search results page. It’s very clean and organized by categories.
You can drill the results further down by category, selectable from the menu on the right. It’s functional and clean, and works well when you’re trying to find any products that they sell.
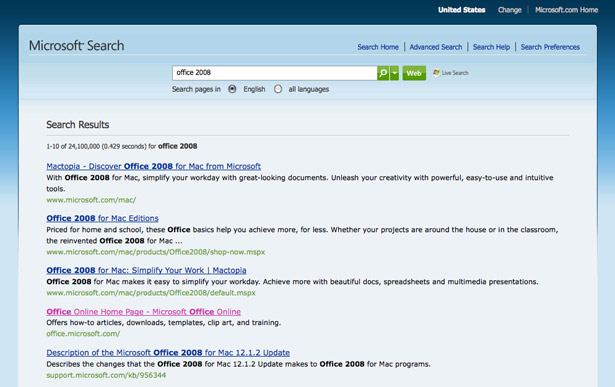
Microsoft has a more familiar search results page that looks a lot like Google (or any other search engine these days).
That’s because it uses Microsoft’s own Live search engine. It’s certainly good at finding what you’re looking for and got the results that I wanted. The format of the results is one big list, which makes sense for Microsoft because of the nature of their business, with a lot of sub-pages and different content to search through.
It’s functional, but the look and feel is different to the other pages, which makes it look like you’re browsing a different website.
6. Aesthetics
Apple’s website aesthetics closely mirrors that of its product line. The navigation bar looks like it’s crafted out of aluminum and features gentle gradients and indented text.
There are also plenty of reflections and minimalist design elements. Apple has always worked on unifying the look and feel of its interface across its entire product line, from the hardware to software, and their website is no exception.
Do aesthetics have anything to do with usability? Actually, they do. Research shows that people perceive better looking interfaces as more usable.
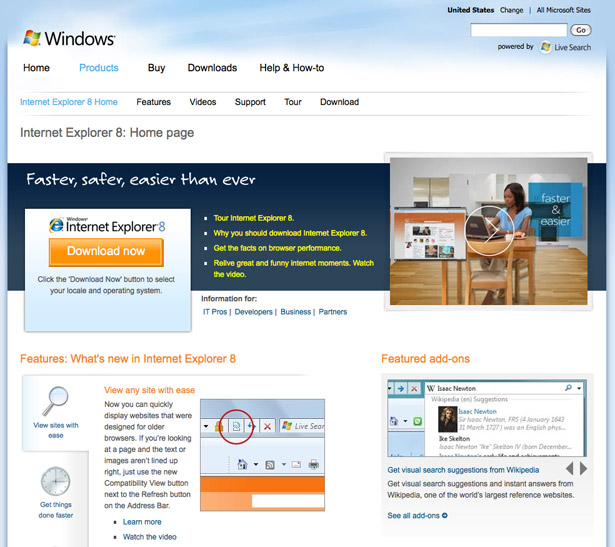
Attractive interfaces will set better first impressions and may even make their users more tolerable to problems. So how does Microsoft fare in the aesthetics department? Here’s the Internet Explorer 8 page:
The site follows a faint Windows theme with the light blue clouds, but there is little else to say that this is a page for Internet Explorer or Windows.
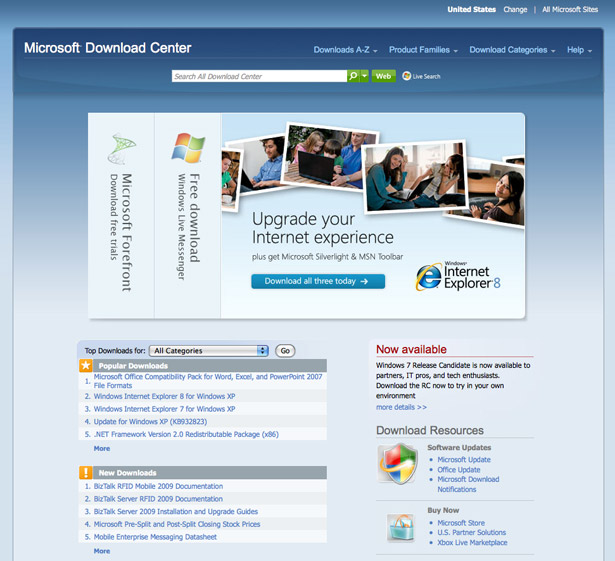
The look and feel is very generic and doesn’t do enough to differentiate itself or build a coherent brand. Here’s another page; this is the Download Center:
Again, we have a completely different design, although the light blue color is used here too for the backgrounds. If there was no title on the page, could you tell that this is a Microsoft or Windows page? Probably not.
The designs are overall pretty good, but pretty good just isn’t enough. There are plenty of inconsistencies and a lack of polish, which puts Apple ahead in this area.
7. Consistency
Consistency is important because it allows you to develop usage patterns. This basically means that if your site has a consistent interface throughout, your visitors will quickly learn how it works and will be able to use this knowledge in any of the new pages that they visit, since they’ll all be using the same, or very similar, interface.
Apple does a great job of keeping the interface consistent. All of the product pages feature very similar aesthetics and are structured in the same way.
The whole site looks and feels the same throughout and the global navigation bar at the top is always there, on every page. This means that the entire experience is very unified and coherent — you know you’re on the same website wherever you go.
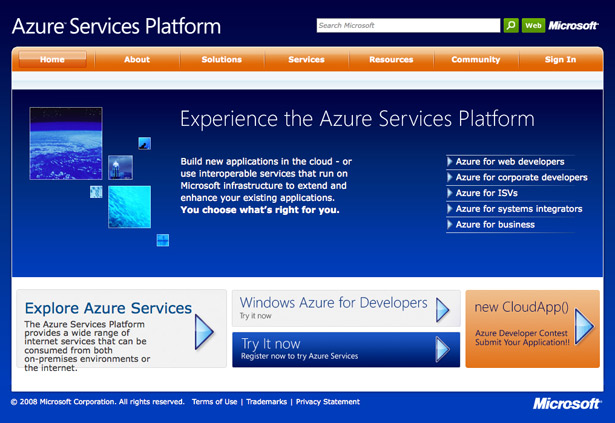
Here’s a Microsoft page for the Azure platform:
Could you tell that this is a Microsoft page if you took away their logo? Custom graphics, styles and color palettes across all the Microsoft sections help little to maintain a coherent brand image on the web.
Microsoft really struggles here. There are many different sections across Microsoft.com and they all feature their own look and feel, including their own navigation.
So once you go to a section on their site, be it the Microsoft store, the Office site, or the Security pages, they will all look and feel like separate websites.
What’s worse, the global navigation bar is also gone, meaning that you have to go back to the homepage, or the site map, to see an overview of all of their sites. It’s really an ecosystem of websites hosted under the same domain and therefore it doesn’t get the benefit of consistency that Apple has. The brand image is also terribly fragmented making it impossible to define what a Microsoft site looks like.
Conclusion
Which site is the winner? If you’re looking at usability alone, Apple comes out ahead. They have a better designed homepage that offers less choice, which means the user needs to think less.
They have consistent navigation across all of their pages. They use a lot of white space and sub-headings to make everything more readable, yet they keep things simple by not overusing too many different text treatments.
The Apple site is generally more user friendly and offers a much better experience to consumers who use it to check out Apple’s latest products.
Having said this, the Apple website is much smaller in scale than Microsoft’s site. Unlike Apple, Microsoft hosts many different sites and sections under the Microsoft.com brand, creating a whole ecosystem of sub-sites. Each site is packed with information and the Live powered search that Microsoft offers tends to yield good results. The biggest problem for Microsoft is consistency.
Microsoft just doesn’t have a consistent, coherent and unified brand. Every section looks and feels different. There is no global navigation and there are not many visual clues that tell the user that this is a Microsoft site — unlike Apple, where the whole site shares one unique aesthetic that mirrors that of their hardware and software, thus creating a powerful brand.
For these reasons, I think Apple is the clear winner here.
Written exclusively for WDD by Dmitry Fadeyev. He runs a blog on usability called Usability Post.
What do you think? Have we got it right? We’d love to read your thoughts and comments, so go ahead and leave us a comment below…
Источник