- Android notification icon is a white circle
- 6 Answers 6
- What the status and notification icons on Android actually mean
- Status bar and notification bar: What is the difference?
- The status bar
- The notification bar and drawer
- The most common notification and status icons by manufacturers
- Samsung (One UI)
- Xiaomi/ Redmi/ Poco
- OnePlus
- Huawei/ Honor (EMUI)
- Stock Android (for Google, Nokia, Motorola, Sony, and Asus smartphones)
- OneSignal Push Notification Service Documentation
- OneSignal Help & Documentation
- Android Notification Icons
- What’s Next
Android notification icon is a white circle
I’ve got a strange problem with notification icon today.
It looks like this : 
Did I do something bad ?
Did I miss something ?
For the record, I’m using SDK 24 and only created the hdpi resource folder for now.
Edit #1 : I’ve added the ldpi , mdpi and xhdpi icons, nothing change .
Edit #2 : For more precision, I’m trying to create this notification from a service . FCM messaging service .
6 Answers 6
If your compileSDKversion is above 20 then notification icon should be a white-on-transparent background image. Otherwise the image will be rendered as a white colored image.
Please go through the below link too for guidelines to create the icon
and also the notification icon generator.
You must use a notification icon with no background. Android will add the circle background.
You can set background color with
to match your app indentity.
Icon inside will remain white and circle will get the color you defined.


It seems to be a problem of cache during compilation . The first image I was using was bad (fully colored), so I think my compilator created somekind of cache on the filename.
I work on Windows and did this : uninstall the app from my phone, invalidate all cache from Android sudio => at re-compilation, the icon was OK.
U need to have separate icon generated which will be white version of your launcher icon. U can use below link to generate such icon.
Note : You need to upload PNG image of your launcher icon with transparent background.
For setting icon u can have a method like this
I had the same problem while the app is closed and this helped me
Unfortunately this was a limitation of Firebase Notifications in SDK 9.0.0-9.6.1. When the app is in the background the launcher icon is use from the manifest (with the requisite Android tinting) for messages sent from the console.
Источник
What the status and notification icons on Android actually mean
It seems that the icons in the status and notification bar get shaken up with every major Android update, sometimes changing appearance or disappearing entirely. If you find yourself not knowing what some of these icons mean, do not worry. You’re not alone! We’re here to help make sense of these unintelligible glyphs.
Because Android smartphone makers customize the user interface on their devices, even the most commonly used icons may differ from one brand to another. Also, chances are high you are reading this article because you are confused about a specific icon on your smartphone that you can’t make sense of. To quickly check what it might be, you can use the jump to links below to quickly see if the icon in question has been listed. If the icon you’re looking for isn’t listed on your smartphone’s manual, chances are high you will find them on Google’s font page anyway.
Jump to
Status bar and notification bar: What is the difference?
The status bar
The status bar and the notification bar are very similar, but in reality, they are two different things. The status bar is located at the top of the display, on the right. This is where you will see things like the current time, battery status, and current connections (Bluetooth, cellular network, and Wi-Fi). The Notification bar, on the other hand, is located on the upper left side, where you’ll find app icons to alert you to new messages, updates to the Play Store, and other notifications.
So, if you listen to music via Spotify or, the corresponding icon will be displayed on the notification bar. Usually, the sequence of the icons indicates how new or old the notifications are. The most recent notifications are displayed on the far left.

The notification bar and drawer
The notification bar also contains notifications, which you can open with a swipe-down gesture. This gesture reveals a lot of information – the example of which includes recent screenshots, a WhatsApp message, Facebook notifications, and email alerts. You can then clock the notification to open the corresponding app or simply swipe to the right or left to dismiss the notification.
Modern Android versions allow users to respond directly within the notification without the need to open the app that sent the notification. For example, you can reply to a WhatsApp message from within the notification bar without the need to open WhatsApp app.
In addition to the notifications, another set of important things you can access from this swipe-down gesture are the quick settings toggles. From here, you can quickly turn on/off a feature without having to go to the settings menu. Some of the most common things you can change from here include enabling and disabling Wi-Fi, Bluetooth, and other connections, turning on/off the hotspot, toggling the auto-rotate option, and switching on the flashlight. If you press and hold down an icon, you will enter the settings for this function.
Most manufacturers also customize the quick settings themselves. Therefore, there are always several options here. Fortunately, the selection can be personalized to your tastes and habits, so you always have access to the most important settings for you. Also, you can always disable annoying or uninteresting notifications just by long-pressing an alert. This will open a small menu where you can choose how you want to be notified by the app.
Here’s how the icons look on stock Android 10. Things haven’t changed too much on Android 11 / © NextPit
The most common notification and status icons by manufacturers
Below, we take a look at some of the most commonly used notification and status icons that you may come across while using your smartphone. We have listed most of the prominent smartphone brands and their custom Android skins below. Whilst these customizations don’t fundamentally change the way the status and notification icons look or react, you can often find options that are exclusive to the software you are running.
Samsung (One UI)
Samsung’s user manual includes a list of symbols that are usually displayed on the notification bar. Check the image below to see the most important ones.
The common icons you would see on Samsung smartphones running OneUI / © Samsung
Xiaomi/ Redmi/ Poco
Here are the most commonly used status icons on Xiaomi smartphones. These icons will be seen on almost all devices from the company that run MIUI. This includes sub-brands like Poco and Redmi as well.
Status icons you will come across on phones running MIUI from Xiaomi/ © Xiaomi
OnePlus
These are the icons you will encounter while using OnePlus smartphones that run the company’s own Android skin – OxygenOS.
The common icons on OnePlus’ OxygenOS / © OnePlus
Huawei/ Honor (EMUI)
Honor might have separated from Huawei, but as of 2021, some of you might still be using Honor devices that run EMUI. The most commonly used status icons on EMUI are listed below.
These are the common icons you would encounter on Huawei and Honor smartphones that run EMUI/ © Huawei
Stock Android (for Google, Nokia, Motorola, Sony, and Asus smartphones)
If you happen to be an Android purist who prefers the stock Android experience, chances are high you would own either a Google Pixel smartphone or one of the many devices that offer the stock Android experience. The brands that offer the stock Android experience to users include Nokia, Motorola, Sony, and even Asus.
Some of the icons that you will encounter on stock Android are listed in the image below. While these icons are from Android 11, most of these have remained unchanged since Android 10 and will not be changing even on Android 12.
Some of the most used Android notification icons as of Android 11 / © Google
In case the icon that you are looking for isn’t listed above, Google has a comprehensive list of icons that are part of Android 11 on its Fonts portal. This page lists all the icons that you will encounter on your Android phone. It is divided into multiple sections, some of which are listed below.
Have you ever seen a notification or an icon that you just can’t figure out the meaning of? Describe it in the comments, and let us know what type of phone you have!
Источник
OneSignal Push Notification Service Documentation
OneSignal Help & Documentation
Welcome to the OneSignal New IA developer hub. You’ll find comprehensive guides and documentation to help you start working with OneSignal New IA as quickly as possible, as well as support if you get stuck. Let’s jump right in!
Android Notification Icons
Adding custom icons to some or all of your notifications. Works with Android (and derivatives like Amazon).
Icons are a way to provide a more unique, branded experience for your Android and Amazon app.
You may add a default icon that appears with every notification you send, or you may add icons to just certain types of notifications. The below tutorial shows you how to do both.
Android supports both Small and Large Notification Icons.
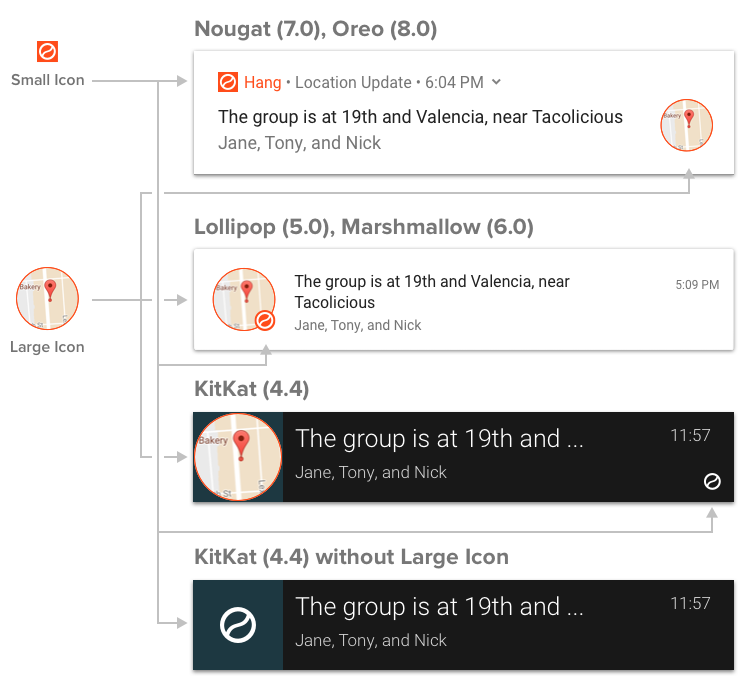
The small icon is displayed on the top status bar as well as the notification itself. By default OneSignal will show a bell icon, however we recommend you customize this so users recognize it’s a notification from your app. Note that Android only uses the alpha channel for the icon. It will display monochrome in the status bar but an accent color can be applied to the left side the notification itself.
The large notification icon will show up to the left of the notification text on Android 4.0.3 — 6.0 devices, and shows on the right for Android 7.0+ devices. If you do not set a large icon, the small icon will be used instead. OneSignal will auto scale large notification icons for you to prevent the icon from being cropped. The recommended size of the large icon is 256×256 pixels.

We strongly recommend adding default icons to every Android and Amazon app.
REQUIRED: Add every icon size listed below
You must add each image with listed size and alpha transparency.
For help generating images with alpha transparency, see this clipart link for examples in the Android Asset Studio.
Recommended
To quickly and easily generate small icons with the correct settings, we recommend using the Android Asset Studio. Use ic_stat_onesignal_default as the name.
If you prefer to create your own icons, you must make your icons the following sizes and make the small ones in white with a transparent background.
You must be sure the icon filenames are correct for Native, Unity, PhoneGap, Cordova, Ionic, PhoneGap Build (PGB), Xamarin, React Native, Ionic Package (Cloud Build)
Note: If you used Android Asset Studio for your small icon then this step may have already been done for you.
Required: Each name and pixel size must be present in the app.
If using Solar2D/Corona the file names and sizes are different, as follows:
Make sure the following paths exist, create any folders you are missing.
Required: Each image must be present in the following paths.
res/drawable-mdpi/ (24×24)
res/drawable-hdpi/ (36×36)
res/drawable-xhdpi/ (48×48)
res/drawable-xxhdpi/ (72×72)
res/drawable-xxxhdpi/ (96×96)
res/drawable-xxxhdpi/ (256×256) (Large Icon)
Assets/Plugins/Android/OneSignalConfig/res/drawable-mdpi/ (24×24)
Assets/Plugins/Android/OneSignalConfig/res/drawable-hdpi/ (36×36)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xhdpi/ (48×48)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxhdpi/ (72×72)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxxhdpi/ (96×96)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxxhdpi/ (256×256) (Large Icon)
PhoneGap, Cordova, Ionic, Intel XDK
/platforms/android/app/src/main/res/drawable-xxxhdpi/ (256×256) (Large Icon)
PhoneGap Build (PGB), Ionic Package
(Cloud Build)
/locales/android/drawable-xxxhdpi/ (256×256) (Large Icon)
See this github link for more details on the directory structure if you’re having issues.
android/app/src/main/res/drawable-mdpi/ (24×24)
android/app/src/main/res/drawable-hdpi/ (36×36)
android/app/src/main/res/drawable-xhdpi/ (48×48)
android/app/src/main/res/drawable-xxhdpi/ (72×72)
android/app/src/main/res/drawable-xxxhdpi/ (96×96)
android/app/src/main/res/drawable-xxxhdpi/ (256×256) (Large Icon)
Add files to root (all sizes)
Resources/drawable-mdpi/ (24×24)
Resources/drawable-hdpi/ (36×36)
Resources/drawable-xhdpi/ (48×48)
Resources/drawable-xxhdpi/ (72×72)
Resources/drawable-xxxhdpi/ (96×96)
Resources/drawable-xxxhdpi/ (256×256) (Large Icon)
Screenshot
Issue with Older Versions of Cordova
With versions of Cordova before 7.0, you will need to use
/platforms/android/res/drawable-
instead of the path shown above when adding the icon resource to config.xml
Add the following lines to your config.xml under the Android section.
Troubleshooting Icons Not Showing
If you see the default OneSignal bell icon, you did not add all icon sizes. Please add all icons sizes and correct paths.
If you see a solid square, you set the image to the correct path, but the image does not have alpha transparency. For more help, try using images from this Android Asset Studio clipart.
You should be all set with your new default icons.
Optional
After you’ve added your default icons, you may choose to add more non-default icons. These will let you show different icons depending on the types of notifications your app sends. For instance, a game with a title like «Jewel Breaker» may wish to have a different colored jewel icon for every notification sent that represents the player’s level. Meanwhile, a social network may wish to show a chat bubble icon when the user receives a message from another user to differentiate those notifications from more generic system notifications.
OneSignal supports overriding default icons on a per-message basis.
Follow the steps above to generate icons and place them in the appropriate folder for your SDK.
To add non-default icons, you must name them something other than the default names specified above. For instance, you may name one message_icon .
If you’ve followed the above steps for creating default icons, and have updated your app, you’ll be able to reference those icons when you send a notification. To send a notification with a custom icon:
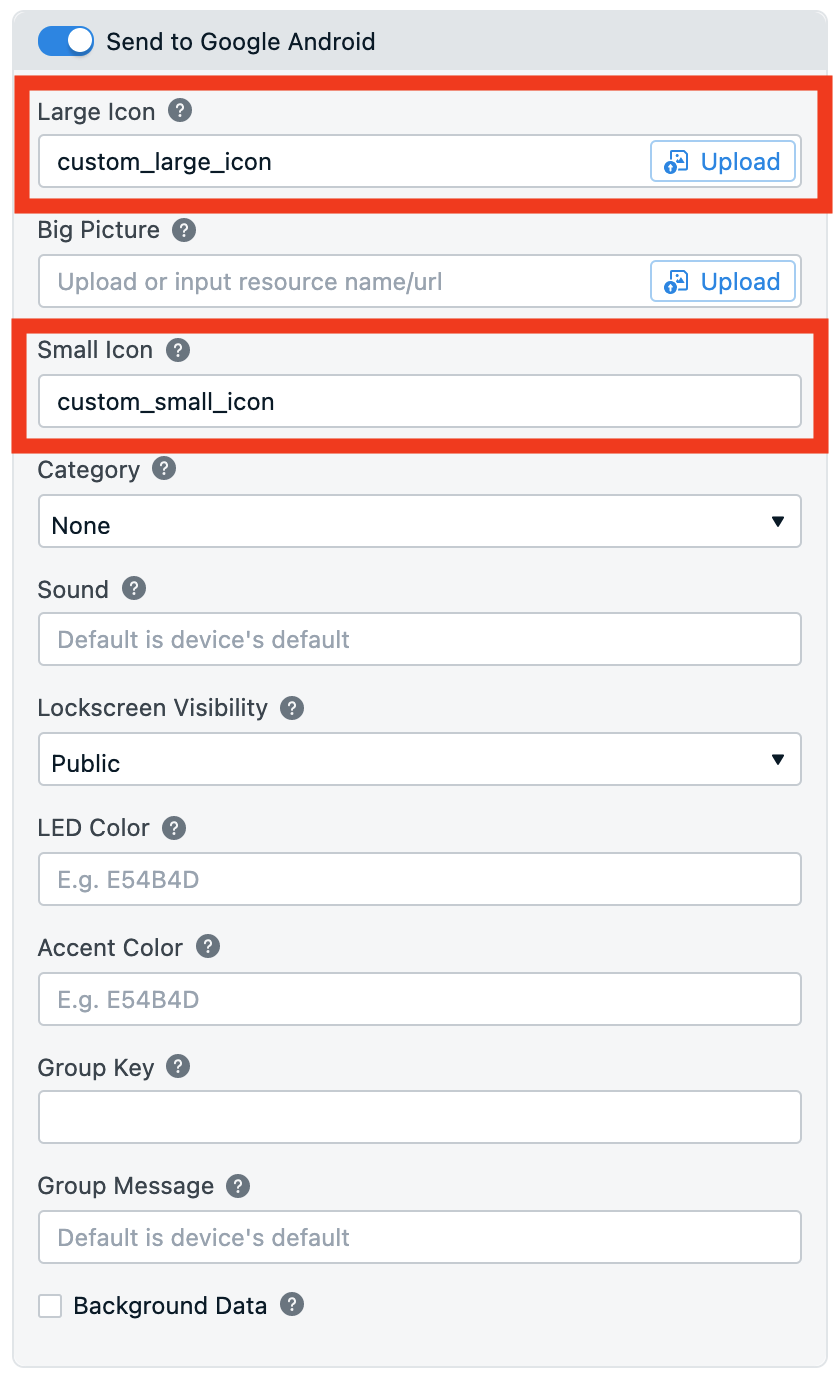
- Dashboard: Messages > New Push > Platform Settings > Google Android Options > Set the icon name without the file extension. With Large Notification Icons, you can also supply a URL where the icon will be displayed from.
- REST API: Instead of sending via the dashboard, you can send notifications with icons in the REST API by using the appropriate parameter and file extension depending on your platform (see more in Create notification REST API docs).
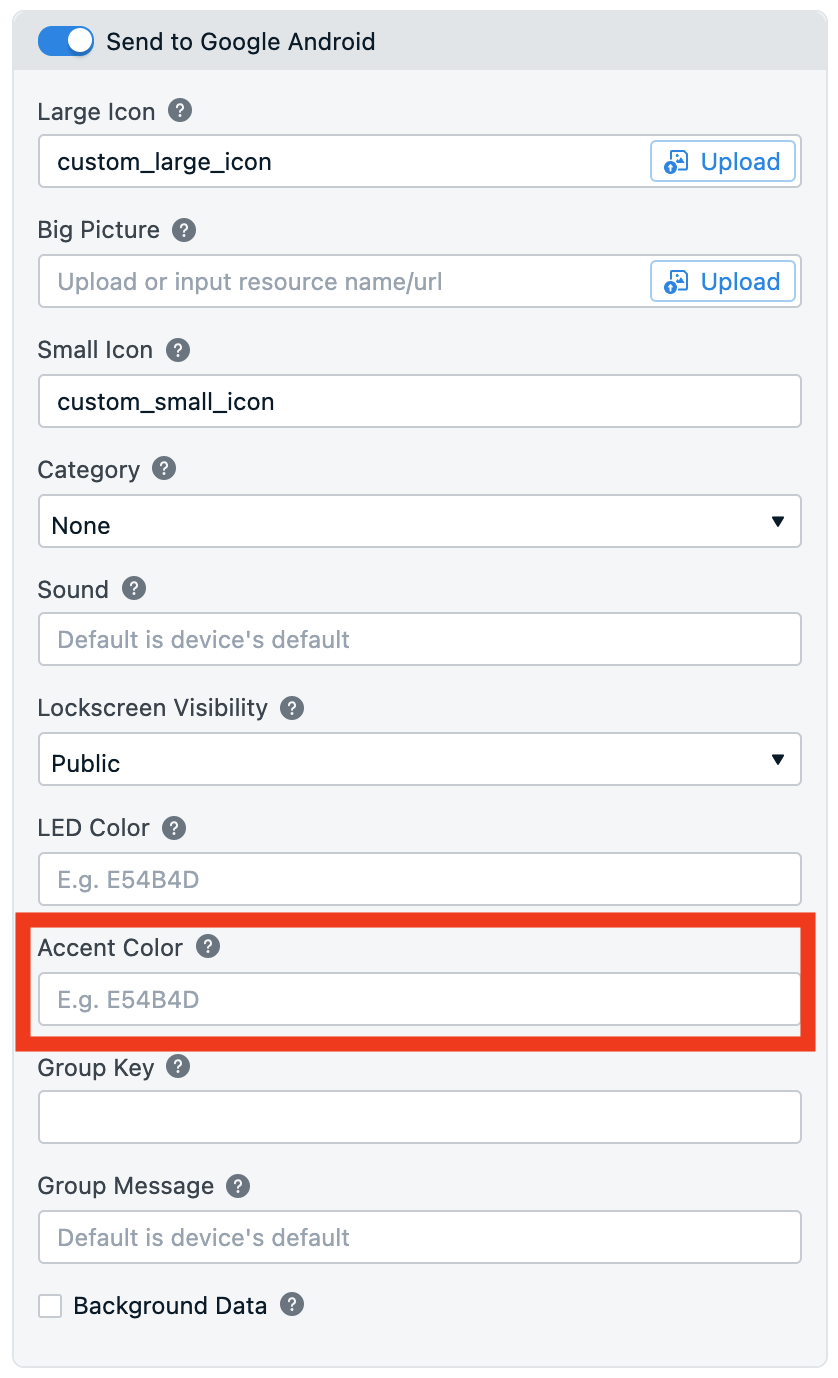
Android 5.0+ enforces your icon to only be white and transparent however it still allows tinting on the notification shown in the shade, known as the «accent color». (The status bar icon color will still be unaffected). These may be adjusted in Messages > New Push > Platform Settings > Google Android Options or as defaults in your manifest.
To set a default color add the following line to your res/values/strings.xml file in your project.
- If you want a different color for dark mode add the key to your res/values-night/strings.xml as well.
To set the color on per notification bases set android_accent_color on our Create notification API call, or enter a value in the Accent color field under Messages > New Push > Platform Settings > Google Android Options.

New icons take a while to propagate to all users
If you’ve very recently added an icon resource to your app, you may want to wait a few days before sending notifications using the icon. This is because it can take many days or even weeks for the majority of your users to update their apps to the latest version which contain your new icons.
Some device manufactures display the image as-is (basically ignoring the alpha channel rule). You can setup a custom notification layout based on Android’s documentation if you wish to use non-alpha channel images across all devices.
We highly recommend following the alpha rule as the icons may not look consistent on all devices. Google designed it this way as the icon is small enough you can’t see any meaningful detail, so enforcing a single color helps enforce an easier to recognize icon at a glance.
Updated about 21 hours ago
What’s Next
Learn about setting up more features, or start using the OneSignal Dashboard
Источник