- Status icons and symbols on your iPhone
- Where do you see status icons
- About the status icons on your iPhone
- If you see blue, green, red, or purple in the status bar
- If you see orange or green indicators in the status bar
- What is this iphone icon
- Navigation Bar and Toolbar Icons
- Tab Bar Icons
- Home Screen Quick Action Icons
- What is this iphone icon
- App Icon Attributes
- App Icon Sizes
- Spotlight, Settings, and Notification Icons
- User-Selectable App Icons
Status icons and symbols on your iPhone
Learn what the status icons and symbols at the top of your screen mean.
Where do you see status icons
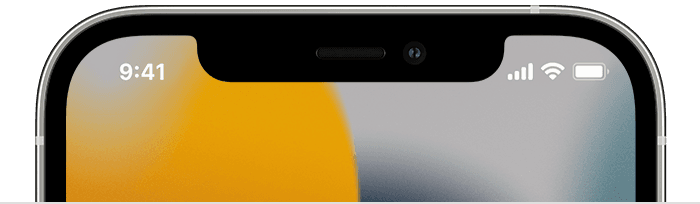
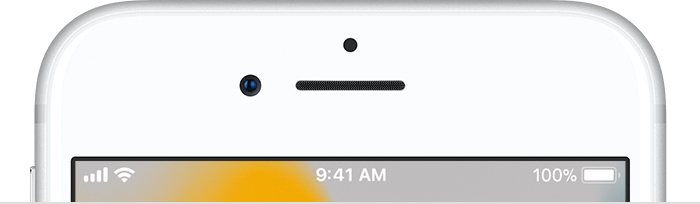
Status icons appear in the status bar on your iPhone:
iPhone models with Face ID
iPhone models with Touch ID
If you don’t see an icon, check Control Center by swiping down from the top-right corner.
About the status icons on your iPhone
To learn what an icon means, find it below.
Your carrier’s 5G network is available, and your iPhone can connect to the Internet over that network. 5G works with these iPhone models. (Not available in all areas.)
Your carrier’s 5G network with higher frequency is available, and your iPhone can connect to the Internet over that network. Works with these iPhone models. (Not available in all areas.)
Your carrier’s 5G E network is available, and your iPhone can connect to the Internet over that network. Works with iPhone 8 and later. (Not available in all areas.)
Your carrier’s LTE network is available, and your iPhone can connect to the Internet over that network. (iPhone 5 and later. Not available in all areas.)
Your carrier’s 3G UMTS (GSM) or EV-DO (CDMA) network is available, and your iPhone can connect to the Internet over that network.
Your carrier’s 4G UMTS (GSM) or LTE network is available, and your iPhone can connect to the Internet over that network. (Not available in all areas.)
Your carrier’s GPRS (GSM) or 1xRTT (CDMA) network is available, and your iPhone can connect to the Internet over that network.
Your carrier’s EDGE (GSM) network is available, and your iPhone can connect to the Internet over that network.
You’re in range of your cellular network and can make and receive calls. If there’s no signal, «No service» appears.
On your iPhone with Dual SIM capability, you’re in range of your cellular network and can make and receive calls. If there’s no signal, «No service» appears.
You can use Wi-Fi calling. Your carrier also appears next to the icon.
Your iPhone is connected to the Internet over Wi-Fi.
You’re connected to a network using VPN.
You’re no longer connected to a VPN network.
An app or website is using Location Services. A hollow arrow means that an item may receive your location under certain conditions. A blue arrow may appear when the app you’re using requests your location.
There’s network activity.
Airplane Mode is on. You can’t make calls or use Bluetooth until you turn off this setting.
Orientation Lock is on. Your screen won’t rotate until you turn off this setting.
Do Not Disturb is on. This setting silences calls, alerts, and notifications until you turn it off. Alarms will still sound.
Your iPhone is syncing with iTunes.
Your iPhone is locked with a passcode or Touch ID.
Your iPhone is paired with a wireless headset, headphones, or earbuds.
An alarm is set.
This icon shows the battery level of your iPhone. If this icon is yellow, Low Power Mode is on. If this icon is red, then your iPhone has less than 20% charge.
The battery level of your paired Bluetooth device.
Your iPhone is connected to the Internet through the Personal Hotspot of another iOS device.
Your iPhone is charging.
Your iPhone is connected to CarPlay.
If you see blue, green, red, or purple in the status bar
On iPhone X and later, the color shows as a bubble behind the time. On iPhone 8 or earlier, the color goes all the way across the status bar. Here’s what each color means:

Your iPhone is using Screen Mirroring, or an app is actively using your location.

You’re on a call or your iPhone is providing a Personal Hotspot,*

Your iPhone is either recording sound or your screen.
* For Personal Hotspot on iPhone 8 or earlier, you can also see how many devices joined your hotspot. appears in the status bar of iOS devices using Personal Hotspot.
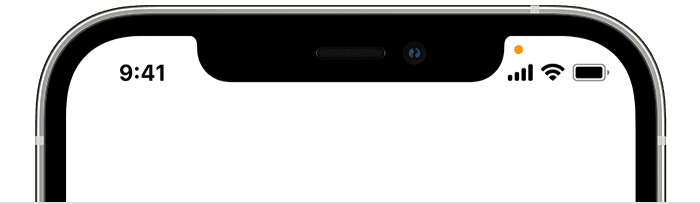
If you see orange or green indicators in the status bar
With iOS 14 and later, you might see an orange or green indicator in the status bar on your iPhone. These indicators appear when the microphone and/or camera are being used by an app.
An orange indicator means the microphone is being used by an app on your iPhone.
A green indicator means either the camera or the camera and the microphone are being used by an app on your iPhone.
Источник
What is this iphone icon
In iOS 13 or later, prefer using SF Symbols to represent tasks and types of content in your app. If your app is running in iOS 12 or earlier, follow the guidance below.
The system provides built-in icons that represent common tasks and types of content in a variety of use cases.
In apps running iOS 12 and earlier, it’s a good idea to use these built-in icons as much as possible because they’re familiar to people.
Use system icons as intended. Every system-provided image has a specific, well-known meaning. To avoid confusing users, it’s essential that each image be used in accordance with its meaning and recommended usage.
Provide alternative text labels for icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual disabilities.
Design a custom icon if you can’t find a system-provided one that meets your needs. It’s better to design your own than to misuse a system-provided image. See Glyphs.
Navigation Bar and Toolbar Icons
Use the following icons in navigation bars and toolbars. For developer guidance, see UIBarButtonSystemItem.
TIP You can use text instead of icons to represent items in a navigation bar or toolbar. For example, Calendar uses “Today,” “Calendars,” and “Inbox” in the toolbar. You can also use a fixed space element to provide padding between navigation and toolbar icons.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Action (Share) | Shows a modal view containing share extensions, action extensions, and tasks, such as Copy, Favorite, or Find, that are useful in the current context. | action | |
| Add | Creates a new item. | add | |
| Bookmarks | Shows app-specific bookmarks. | bookmarks | |
| Camera | Takes a photo or video, or shows the Photo Library. | camera | |
| Cancel | Cancel | Closes the current view or ends edit mode without saving changes. | cancel |
| Compose | Opens a new view in edit mode. | compose | |
| Done | Done | Saves the state and closes the current view, or exits edit mode. | done |
| Edit | Edit | Enters edit mode in the current context. | edit |
| Fast Forward | Fast-forwards through media playback or slides. | fastForward | |
| Organize | Moves an item to a new destination, such as a folder. | organize | |
| Pause | Pauses media playback or slides. Always store the current location when pausing, so playback can resume later. | pause | |
| Play | Begins or resumes media playback or slides. | play | |
| Redo | Redo | Redoes the last action that was undone. | redo |
| Refresh | Refreshes content. Use this icon sparingly, as your app should refresh content automatically whenever possible. | refresh | |
| Reply | Sends or routes an item to another person or location. | reply | |
| Rewind | Moves backwards through media playback or slides. | rewind | |
| Save | Save | Saves the current state. | save |
| Search | Displays a search field. | search | |
| Stop | Stops media playback or slides. | stop | |
| Trash | Deletes the current or selected item. | trash | |
| Undo | Undo | Undoes the last action. | undo |
Tab Bar Icons
Use the following icons in tab bars. For developer guidance, see UITabBarSystemItem.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Bookmarks | Shows app-specific bookmarks. | bookmarks | |
| Contacts | Shows the person’s contacts. | contacts | |
| Downloads | Shows active or recent downloads. | downloads | |
| Favorites | Shows the person’s favorite items. | favorites | |
| Featured | Shows content featured by the app. | featured | |
| History | Shows recent actions or activity. | history | |
| More | Shows additional tab bar items. | more | |
| Most Recent | Shows content or items recently accessed within a specific period of time. | mostRecent | |
| Most Viewed | Shows the most popular items. | mostViewed | |
| Search | Enters a search mode. | search | |
| Top Rated | Shows the highest-rated items. | topRated |
Home Screen Quick Action Icons
Use the following icons in home screen quick action menus. For developer guidance, see UIApplicationShortcutIconType.
Источник
What is this iphone icon
Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system, such as in Settings and search results.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses an envelope, which is universally associated with mail. Take time to design a beautiful and engaging abstract icon that artistically represents your app’s purpose.
Keep the background simple and avoid transparency. Make sure your icon is opaque, and don’t clutter the background. Give it a simple background so it doesn’t overpower other app icons nearby. You don’t need to fill the entire icon with content.
Use words only when they’re essential or part of a logo. An app’s name appears below its icon on the Home screen. Don’t include nonessential words that repeat the name or tell people what to do with your app, like «Watch» or «Play.» If your design includes any text, emphasize words that relate to the actual content your app offers.
Don’t include photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Don’t place your app icon throughout the interface. It can be confusing to see an icon used for different purposes throughout an app. Instead, consider incorporating your icon’s color scheme. See Color.
Test your icon against different wallpapers. You can’t predict which wallpaper people will choose for their Home screen, so don’t just test your app against a light or dark color. See how it looks over different photos. Try it on an actual device with a dynamic background that changes perspective as the device moves.
Keep icon corners square. The system applies a mask that rounds icon corners automatically.
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale). See Color Management. |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution. |
| Shape | Square with no rounded corners |
App Icon Sizes
Every app must supply small icons for display on the Home screen and throughout the system when your app is installed, as well as a larger icon for display in the App Store.
| Device or context | Icon size |
|---|---|
| iPhone | 60×60 pt (180×180 px @3x) |
| 60×60 pt (120×120 px @2x) | |
| iPad Pro | 83.5×83.5 pt (167×167 px @2x) |
| iPad, iPad mini | 76×76 pt (152×152 px @2x) |
| App Store | 1024×1024 pt (1024×1024 px @1x) |
Provide different sized icons for different devices. Make sure that your app icon looks great on all the devices you support.
Mimic your small icon with your App Store icon. Although the App Store icon is used differently than the small one, it’s still your app icon. It should generally match the smaller version in appearance, although it can be subtly richer and more detailed because there are no visual effects applied to it.
Spotlight, Settings, and Notification Icons
Every app should also provide a small icon that iOS can display when the app name matches a term in a Spotlight search. Additionally, apps with settings should provide a small icon to display in the built-in Settings app, and apps that support notifications should provide a small icon to display in notifications. All icons should clearly identify your app — ideally, they should match your app icon. If you don’t provide these icons, iOS might shrink your primary app icon for display in these locations.
| Device | Spotlight icon size |
|---|---|
| iPhone | 40×40 pt (120×120 px @3x) |
| 40×40 pt (80×80 px @2x) | |
| iPad Pro, iPad, iPad mini | 40×40 pt (80×80 px @2x) |
| Device | Settings icon size |
|---|---|
| iPhone | 29×29 pt (87×87 px @3x) |
| 29×29 pt (58×58 px @2x) | |
| iPad Pro, iPad, iPad mini | 29×29 pt (58×58 px @2x) |
| Device | Notification icon size |
|---|---|
| iPhone | 20×20 pt (60×60 px @3x) |
| 20×20 pt (40×40 px @2x) | |
| iPad Pro, iPad, iPad mini | 20×20 pt (40×40 px @2x) |
Don’t add an overlay or border to your Settings icon. iOS automatically adds a 1-pixel stroke to all icons so that they look good on the white background of Settings.
TIP If your app creates custom documents, you don’t need to design document icons because iOS uses your app icon to create document icons automatically.
User-Selectable App Icons
For some apps, customization is a feature that evokes a personal connection and enhances the user experience. If it provides value in your app, you can let people select an alternate app icon from a set of predefined icons that are embedded within your app. For example, a sports app might offer icons for different teams or an app with light and dark modes might offer corresponding light and dark icons. Only users can choose one of the alternate app icons you supply, and the system always provides confirmation when people make this change.
Provide visually consistent alternate icons in all necessary sizes. Like your primary app icon, you deliver each alternate app icon as a collection of related images that vary in size. When people choose an alternate icon, the system replaces your primary app icon with the appropriately sized alternate icon on the Home screen, in Spotlight, and elsewhere in the system. To ensure that alternate icons appear consistently throughout the system, provide them in the same sizes you use for your primary app icon.
For developer guidance, see the setAlternateIconName method of UIApplication.
NOTE Alternate app icons are subject to app review and must adhere to the App Store Review Guidelines.
Источник