- iPhone Wallpaper Size: How to Resize Wallpaper to Best Fit Your iPhone Screen
- Wallpaper Sizes of iPhones
- Why the Wallpapers Get Messed Up on Your iPhone
- 01 wallpapers Free (Free)
- 02 Wallax ($1.99)
- 03 Wallpaper Fix ($0.99)
- 04 Wa-Fi(Wallpaper-Fitter) (Free)
- 05 Wallpaper Fit ($0.99)
- Free Download iPhone Wallpapers
- How to Transfer Downloaded Free iPhone Wallpapers from PC to iPhone?
- Wondershare TunesGo — iPhone Transfer
- Steps to transfer wallpapers downloaded from PC to iPhone wallpaper
- Conclusion
- What size is iphone wallpaper
- Designing High-Resolution Artwork
- Is there a standard size for smart phone wallpaper?
- 3 Answers 3
iPhone Wallpaper Size: How to Resize Wallpaper to Best Fit Your iPhone Screen
David Darlington
Oct 26, 2021 • Filed to: Photo/Video/Audio Solutions • Proven solutions
Many iPhone users, which may include you, face issues when setting up a wallpaper for their mobile screen. Sometimes the image stretches, whereas in some cases, it gets pixelated. In either of the said conditions, the image looks awkward on your mobile screen, and you may want to get rid of it as soon as possible.
This section explains the reason behind such behavior of the images and how to fix it without any trouble or complexities. What’s more, we would guide you on how to transfer downloaded wallpapers on PC to iPhone wallpapers.
Wallpaper Sizes of iPhones
The best way to avoid such hassles is to use the exact sized wallpaper as per your iPhone’s model. For your convenience, below is a list of the image sizes for each model of the iPhone available in the market at the time of this writing:
iPhone Model & Image Size
- iPhone 7 Plus: 1080 x 1920 (2208 x 2208 for Landscape)
- iPhone 7: 750×1334
- iPhone 6S Plus/iPhone 6 Plus: 1242 x 2208 (2208 x 2208 for Landscape)
- iPhone 6S/iPhone 6: 750 x 1334
- iPhone 5/iPhone 5S/iPhone 5C: 640 x 1136
- iPhone 5S parallax wallpapers: 744×1392
- iPhone 4S/iPhone 4: 640 x 960
- iPhone 4S parallax wallpapers: 744×1216
- All iPhone 7 Plus wallpapers are compatible with iPhone 7, iPhone 6s Plus, and iPhone 6s.
- All iPhone 5s wallpapers are compatible with iPhone 5c, iPhone 5 & iPod Touch 5.
- All iPhone 4s wallpapers are compatible with old iPhone and iPod Touch.
- All iPad Air wallpapers/Retina iPad mini wallpapers are compatible with iPad Air 2, iPad mini 2, iPad mini 4, and all old iPad.
- All iPad mini wallpapers/iPad wallpapers are compatible with iPad mini, iPad 1, and iPad 2.
- iOS 7, iOS 8, iOS 9, and iOS 10 supports Parallax Wallpaper.
Why the Wallpapers Get Messed Up on Your iPhone
Depending on the screen size and the acceptable image resolution, the iOS installed on your iPhone automatically tries to fit the background’s selected photo best. In this attempt, it stretches the width and height of the image as needed.
If the image you have selected is not of the exact resolution specified for your iPhone’s screen, iOS stretches it to put it on the full screen, thus making it pixelated/blurry.
As mentioned above, the best way to avoid such issues is to use images that match your iPhone’s exact size.
However, since it is not possible with every image you prefer to use as your iPhone’s wallpaper, you must rely on a third-party tool to do the job for you. A few such apps are listed below, along with their details:
01 wallpapers Free (Free)
An app by Ki Tat Chung allows you to scale, rotate, and position the selected image as per your iPhone’s screen size and compatible resolution. The app can be downloaded on your iPhone from the iTunes Store for free.
02 Wallax ($1.99)
Developed by Brijit Sheelia and available on the iTunes Store, Wallax is an app that comes along with some built-in textured images. In addition to resizing and adjusting your preferred images as per your iPhone’s screen size, Wallax also allows you to add some effects like blur, focus, etc. to them.
03 Wallpaper Fix ($0.99)
Another app that has been recently optimized (precisely on November 17, 2015) by the developer Bernhard Obereder for iPhone 6 and iPhone 6 Plus mobile phones. The app makes the selected wallpaper images remain immune to the modifications that iOS makes to them and enforces its own changes that you make using it.
04 Wa-Fi(Wallpaper-Fitter) (Free)
Developed for both iPhones and iPads, Wa-Fi(Wallpaper-Fitter) can be used to resize and rearrange the wallpapers to fit your iDevice’s screen best. Since iPhones can now change their Home screen orientation when rotated, Wa-Fi(Wallpaper-Fitter) enables you to customize your preferred wallpaper images accordingly.
05 Wallpaper Fit ($0.99)
Another powerful iPhone wallpaper resizing app developed by i-App Creation Co., Ltd. helps you resize your selected wallpaper images as per your iPhone’s screen resolution. With Wallpaper Fit, you can resize your wallpaper images for both portrait and landscape orientations for any iPhone model that you have.
Free Download iPhone Wallpapers
Here we list some top downloaded sites for free iPhone wallpapers.
How to Transfer Downloaded Free iPhone Wallpapers from PC to iPhone?
TunesGo iPhone Transfer could help you transfer downloaded wallpapers on PC to iPhone easily.
Wondershare TunesGo — iPhone Transfer
- Directly transfer wallpapers, photos, music, videos, and contacts between iPhone and PC. No iTunes needed.
- Transfer photos, audio, and video from iDevice to iTunes and PC.
- Make any photos or videos from Apple devices or PC to GIF images.
- Delete photos/videos by batch with a single click.
- Be compatible with all iOS devices, including iPhone 7 Plus, iPhone 7, iPad Air, iPad mini, etc.
Steps to transfer wallpapers downloaded from PC to iPhone wallpaper
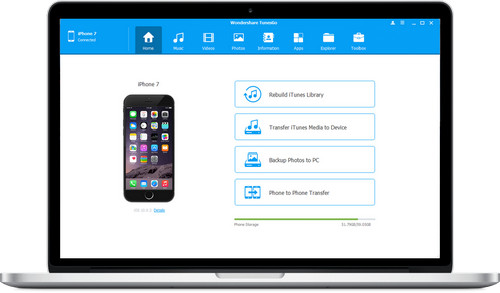
Step 1 Download and install TunesGo iPhone Transfer and connect your iPhone to PC or Mac via USB cable.
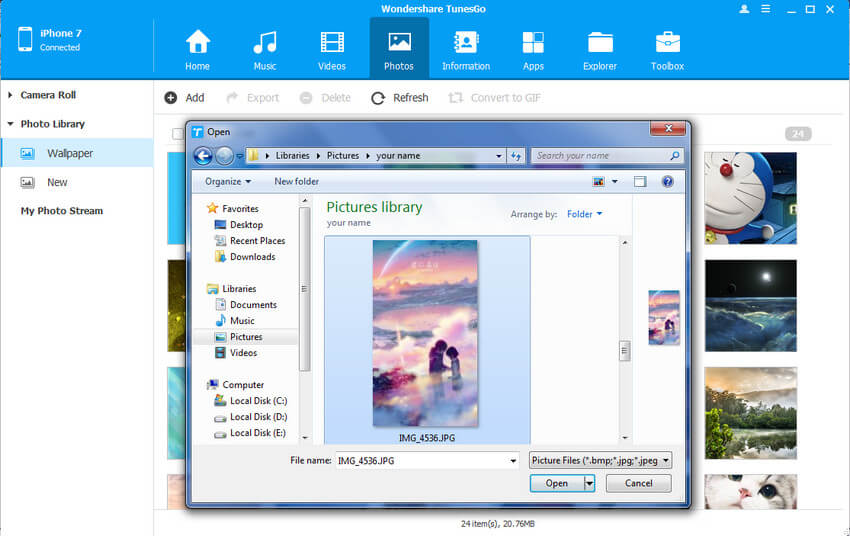
Step 2 Transfer wallpapers downloaded from PC to iPhone.
Find and click the «Photos» tab, then select the specific option Photo Library. Create a new album for the wallpaper. Later, click Add and then select Add File or Add Folder to add wallpapers downloaded from your computer to the iPhone.
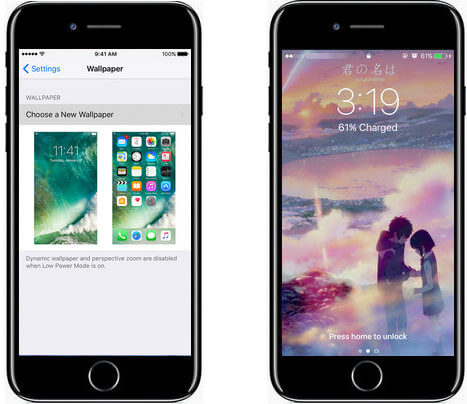
Step 3 Change your iPhone wallpaper.
In Settings, tap Wallpaper > Choose a New Wallpaper. Select the wallpaper you downloaded from PC to iPhone. You can set the wallpaper as your Home screen, Lock screen, or both. The Home screen appears when your iPhone is unlocked. The Lock screen appears when you lift your iPhone or press the Sleep/Wake button.
Conclusion
Wallpapers play an important role for you as a mobile lover. Not only do they beautify your mobile screen, but they also portray your personality. An improperly aligned wallpaper may reflect a poor image and careless personality.
Therefore, it becomes important to set a decent wallpaper with the proper size for your expensive iPhone. The tools given above are smart, efficient, and powerful enough to help you pick an image of your choice, resize it, position it properly, and then set it as a wallpaper for your phone.
Источник
What size is iphone wallpaper
The coordinate system iOS uses to place content onscreen is based on measurements in points, which map to pixels in the display. A standard-resolution display has a 1:1 pixel density (or @1x), where one pixel is equal to one point. High-resolution displays have a higher pixel density, offering a scale factor of 2.0 or 3.0 (referred to as @2x and @3x). As a result, high-resolution displays demand images with more pixels.
For example, suppose you have a standard resolution (@1x) image that’s 100px × 100px. The @2x version of this image would be 200px × 200px, and the @3x version would be 300px × 300px.
Supply high-resolution images for all artwork in your app, for all devices your app supports. Depending on the device, you accomplish this by multiplying the number of pixels in each image by a specific scale factor.
| Device | Scale Factor |
|---|---|
| 12.9″ iPad Pro | @2x |
| 11″ iPad Pro | @2x |
| 10.5″ iPad Pro | @2x |
| 9.7″ iPad | @2x |
| 7.9″ iPad mini 4 | @2x |
| iPhone X S Max | @3x |
| iPhone X S | @3x |
| iPhone X R | @2x |
| iPhone X | @3x |
| iPhone 8 Plus | @3x |
| iPhone 8 | @2x |
| iPhone 7 Plus | @3x |
| iPhone 7 | @2x |
| iPhone 6s Plus | @3x |
| iPhone 6s | @2x |
| iPhone SE | @2x |
Designing High-Resolution Artwork
Use an 8px-by-8px grid. A grid keeps lines sharp and ensures that content is as crisp as possible at all sizes, requiring less retouching and sharpening. Snap the image boundaries to the grid to minimize half pixels and blurry details that can occur when scaling down.
Produce artwork in the appropriate format. In general, use de-interlaced PNG files for bitmap/raster artwork. PNG supports transparency and, because it’s lossless, compression artifacts don’t blur important details or alter colors. It’s a good choice for intricate artwork that requires effects like shading, textures, and highlights. Use JPEG for photos. Its compression algorithm usually produces smaller sizes than lossless formats and artifacts are harder to discern in photos. Photo-realistic app icons, however, look best as PNGs. Use PDF for glyphs and other flat, vector artwork that requires high-resolution scaling.
Use the 8-bit color palette for PNG graphics that don’t require full 24-bit color. Using an 8-bit color palette reduces file size without reducing image quality. This palette is not appropriate for photos.
Optimize JPEG files to find a balance between size and quality. Most JPEG files can be compressed without noticeable degradation of the resulting image. Even a small amount of compression can save significant disk space. Experiment with compression settings on each image to find the optimal value that yields an acceptable result.
Provide alternative text labels for images and icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual disabilities.
Источник
Is there a standard size for smart phone wallpaper?
There are too many smart phones and sizes, I have to create a lock screen for a client but dont know what size I should be designing, is there a standard size that applies to all? instead of creating separate sizes for different phones. Since wallpaper can be adjusted, wouldn’t one large size fit all?
3 Answers 3
- Proportions my friend, not size.
The dominant proportion for screens at this time is 16:9. or 9:16 I should say in the case of phones because they are most used in a vertical position.
- Ok. Let’s use a «standard» size.
And you can make a high-resolution wallpaper and let the lower resolution phones deal with it. In this case a 1080x1920px size will be fine.
Forget about the declared resolution. That declared resolution is meant for developers to deal with element sizes in designing interfaces for mobile. You need to use native resolution.
And as a lot of phones want to display full HD video (1920×1080) use those same dimensions in a vertical format.
Some exceptions can be made, for example, a wallpaper that is meant to slide as parallax when you swap thru screens can need a different size proportion. But that is a special case.
Another answer is to design this in a vector app (Illustrator, Affinity Designer, Inkscape) so that it’s resolution independent, and then set up correct batch export parameters for all the most common resolutions for .pngs, and also export out a clean svg.
Test to be sure your svg functions as expected, and if not, you can distribute the pngs.
I have a few approaches:
1. Design for the Largest Phone
I prefer the iPhone 8 Plus screen which has the dimensions of 414 x 736 pixels. Keep in mind by designing for the largest screen size, you’ll inevitably be conceding some of the edges of the design on devices where down-scaling isn’t occurring at an exact ratio. Not a «deal breaker» in my opinion but worth noting to a client.
2. Design for a Median Screen Size
Screen widths (in portrait view) can range anywhere from 320px to 414px, and screen heights range from 568px to 812px. Averaging these out gets you roughly 367 x 690px. These aren’t exact dimensions for any phone on the market, but they are close enough to the standard Android size (360 x 640px), the Galaxy S8 (360 x 740px), and the Pixel 2XL (360 x 720px) to justify designing to those screen sizes. I give the edge to the Galaxy S8 in this instance since Samsung currently has the edge in smartphone market share at the moment.
3. Design for Device Popularity
As mentioned in the previous section, Samsung is the preferential smartphone in the consumer market currently holding about 23% of the market share. What makes this a less reliable option for basis of design is iPhone holding just over 15% and the historical power struggle of Samsung vs. iPhone. In such a volatile market, it wouldn’t be wise to base design solely on this data point alone.
4. Take Everything into Account
While you can easily rely on one of these methods, taking all available information into account before crafting a design is the best practice. Before you sketch anything, or open the computer, figure out as much as you can. Solving the problem (in this case, which screen size will best exhibit the design vs. which screen size will best represent a universal experience) first requires the designer to gather information. The more information, the easier the puzzle becomes and the easier it will be to talk to your client about your solution.
Источник