- How to Set Up Apple Pay on a WordPress Site
- Apple Pay for WordPress
- How to Set Up Apple Pay for WordPress
- Apple Pay WordPress Plugins
- Apple Pay for WooCommerce
- Step 1: Set Up Stripe for WooCommerce
- Step 2: Enable Apple Pay Payments Within Stripe
- Improving the Digital Experience from Start to Finish
- Related Posts.
- Subscribe.
- Apple Pay and Google Pay Integration for WordPress: 5 Simple Steps 7 min read
- Step #1: Create a Stripe account
- Step #2: Install the Stripe plugin
- Step #3: Enable the Stripe payment method
- Step #4: Verify your domain
- Step #5: Test your new button
How to Set Up Apple Pay on a WordPress Site
Posted in eCommerce, Entrepreneurship, WordPress by Samantha Rodriguez
Last updated on October 4th, 2021
If you’re using WooCommerce, you get a lot of options for which payment gateways to use on your site. Out of the box, the plugin supports PayPal and Stripe. If you want to integrate more options, however, you’ll need to do a bit of tinkering.
These days, Near-Field Communication (NFC) payments are growing in popularity. Apple Pay, a payment gateway that leverages that technology, is also on the rise. Adding support for it to your eCommerce website can net you additional conversions.
In this article, we’re going to talk about Apple Pay and how it works with WordPress. Then we’ll introduce some plugins you can use to integrate WordPress with Apple Pay. Finally, we’ll teach you how to use Apple Pay alongside WooCommerce. Let’s dive right in!
Apple Pay for WordPress
As you may know, WordPress doesn’t support online payment processing out of the box. For that, you’ll need to use a third-party service. This is where Apple Pay comes in to the picture.
Before we get to the technical details, let’s talk about why you should consider using Apple Pay. This service enables your users to pay with credit and debit cards stored on their phones, so they don’t have to re-enter the information every time they buy something.
Apple Pay is hardly the only platform that does this. What sets it apart is its NFC integration, and the fact that it’s built into the iOS ecosystem. Apple users may be more likely to make a purchase on your site if they see an option they recognize and trust.
As a business owner, the first question you need to ask yourself is: “How much will it cost me to use this payment gateway?” Apple Pay charges a base 3% fee for credit card payments, and it processes debit charges for free.
That 3% is slightly higher than the base rate of competitors such as PayPal and Stripe. However, Apple Pay doesn’t add on any extra charges, so it usually works out in your favor.
It’s also worth noting that there’s nothing stopping you from adding multiple payment gateways to WordPress. However, in this guide we’re going to focus on integrating Apple Pay specifically.
How to Set Up Apple Pay for WordPress
With WordPress, the easiest way to add new features to your website is usually through plugins. Apple Pay integration is no exception.
When it comes to plugins, your best option is WooCommerce, which is WordPress’ eCommerce standard-bearer. WooCommerce enables you to add Apple Pay support to your website, and the process isn’t complicated.
Unfortunately, there are almost no dedicated plugins that support Apple Pay outside of the WooCommerce ecosystem. That means you’ll definitely want to use WooCommerce, unless you’re up to the challenge of developing a new standalone plugin.
Apple Pay WordPress Plugins
If you look around for Apple Pay WordPress plugins, you’ll find several options. However, upon closer inspection, you’ll see that they’re all WooCommerce extensions designed for Stripe. That is because Stripe lets you easily add Apple Pay support to your website through its platform.
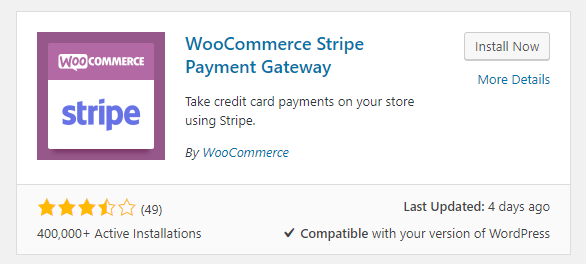
For example, there’s the WooCommerce Stripe Payment Gateway extension, which includes support for Apple Pay, Alipay, and regular credit card payments:
There’s also Braintree for WooCommerce, which is one of the only non-Stripe related options. This extension supports credit cards, PayPal, Google Pay, and Apple Pay:
It’s important to note that WooCommerce supports Apple Pay integration natively, so you don’t need an extension. However, the process for enabling it is rather time-intensive, so we’ll be teaching you how to set up Apple Pay for WordPress through Stripe instead.
Apple Pay for WooCommerce
As we’ve mentioned, WooCommerce is the most popular WordPress eCommerce solution. In 2017, the developers added support for Apple Pay through the platform. However, enabling this integration manually can be a bit complicated, to say the least.
With that in mind, we’re going to teach you how to enable Apple Pay using the Stripe with WooCommerce extension. Before we proceed, make sure you install and activate WooCommerce itself.
Step 1: Set Up Stripe for WooCommerce
It’s worth noting that for Stripe to work with WooCommerce, you’ll need to enable SSL on your WordPress website. Fortunately, WP Engine makes it easy to add an SSL certificate to your site.
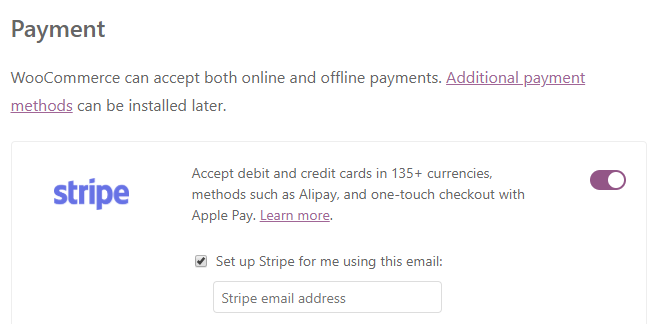
When you first install WooCommerce, the plugin will walk you through a setup wizard. There, you’ll find the option to enable Stripe payments on your website:
Toggle this setting on, and then finish going through the rest of the wizard.
If you installed WooCommerce earlier, and skipped the Stripe setting, don’t worry. You can still enable Stripe support for WooCommerce. Go to the Plugins > Add New tab in your dashboard, and use the search bar to look for the WooCommerce Stripe Payment Gateway extension:
Click on the Install Now button, and give the platform a second to set everything up. Once the plugin is ready, click on Activate as well.
Step 2: Enable Apple Pay Payments Within Stripe
Before you can get started with Stripe and Apple Pay payments, you’ll need to do two things. The first is to add your Stripe account keys to WooCommerce, and the second is to enable Apple Pay payments.
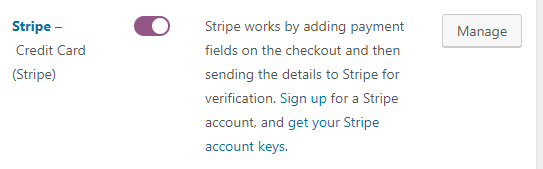
Fortunately, you can do both on the same screen. To find the right options, navigate to the WooCommerce > Settings > Payments tab and look for the Stripe setting. Once you find it, click on Manage:
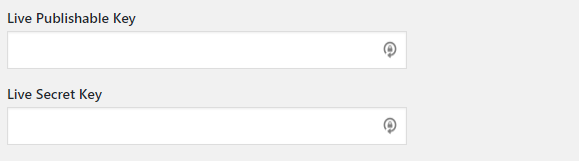
On the next screen, you’ll find two fields labeled Live Publishable Key and Live Secret Key:
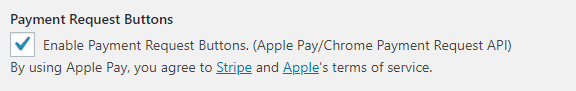
You can get both of those from your Stripe account. Once you do, paste them into the corresponding fields. Afterwards, scroll down until you see the Payment Request Buttons option, and enable it:
This setting automatically enables Apple Pay when someone tries to pay via Stripe using Safari. All you have to do is save the changes to your WooCommerce settings, and you’re good to go.
Improving the Digital Experience from Start to Finish
Your choice of payment gateways affects more than how much you pay in fees. Ideally, you want to choose an option that’s as easy as possible for your visitors to use. That way, you’re removing obstacles between your business and potential sales.
Services such as Apple Pay might not have hit critical mass yet, but it’s likely that NFC payments will continue to increase in popularity. Using Apple Pay on your website is a smart move, and with WooCommerce the process of setting it up is simple.
If you’re a WP Engine user, you’ll be happy to know that all of our plans are optimized for eCommerce, and for WooCommerce in particular. Check them out today!
Make WooCommerce
even better, up to 40% faster and 18% more sales.
Related Posts.
Subscribe.
Get weekly WordPress tips, tricks and news delivered to your inbox.
Источник
Apple Pay and Google Pay Integration for WordPress: 5 Simple Steps 7 min read
Google Pay and Apple Pay along with other online payment systems like Samsung Pay become even more popular than bank mobile and merchant’s wallets. According to Accenture, digital wallet platforms have penetration at the level of 49% compared to only 28% for mobile banking apps and 39% for merchant’s wallets. This stats shows that using a simplified checkout on your WordPress website may be a suitable method of making purchases for your customers.
In addition, Google Pay and Apple Pay are secure enough to protect user payment data. Unlike a typical checkout process requiring customers to enter their credit card details, these online payment systems store all payment data on the user smartphone. Those visitors aware of basic cybersecurity measures and numerous attacks on websites based on the WordPress content management systems may prefer online stores that allow them to pay with their digital wallets. How to add a Google Pay button in a Woocommerce mini cart?
Step #1: Create a Stripe account
Since G-Pay and Apple Pay are a way of the payment data interchange, you need a payment gateway that would process a transaction by charging a customer and sending funds to your account. As of now, the only widely available payment gateway, which can make Apple Pay and Google Pay integration with WordPress possible is Stripe. That’s why you have to create a Stripe account first.
- Local payments – 2.9%+$0.30 per transaction
- International payments – 3.9%+$0.30
- Chargeback protection – 0.4% per transaction
You will receive a payment on your Stripe account balance each time a customer makes a purchase on your site using Google Pay or Apple Pay.
- To create an account, go to stripe.com and click on the Start Now button.
- Enter your full name, email, and password.
- Then click on Create your Stripe account.
- Once created, your account still needs activating. So sign in to it and go to the dashboard.
- Click on Activate your account on the left side menu.
- Select your country, describe your business, and enter your website URL.
- Select your account type, enter your Tax ID, and type in your business address (just copy your home address of you don’t have one)
- Verify your identity by connecting to your social network profiles as well as entering your legal name, date of birth, and social security number.
- Enter your credit card statements details and bank information
- Click on Activate your account.
When you click on that button, your account will be instantly activated. Despite the account activation page requires entering many details, the procedure is much easier than it seems. It hardly differs from any other registration process.
Step #2: Install the Stripe plugin
Now you need to install the specific Apple Pay and Google Pay WordPress plugin to connect your Stripe account with your website. To do it, go to the Plugins menu option on your WordPress admin page.
- Click Add New.
- Enter “WooCommerce Stripe Payment Gateway” and press Enter.
- Install this plugin branded with a purple logo by clicking on the Install Now button.
- Activate the plugin by clicking on Activate.
It’s an official free Google Pay and Apple Pay WordPress plugin created by Automattic, the main WordPress contributor team, and a group of other developers. That’s why you can be sure it’s compatible with Woocommerce.
Step #3: Enable the Stripe payment method
In fact, WooCommerce Stripe Payment Gateway simply enhances the Woocommerce plugin often used for online stores based on WordPress. The add-on creates an additional payment method for Woocommerce. So you need to activate it in the settings section of the Woocommerce plugin.
Now your customers can make purchases in your WordPress online store with Google Pay by clicking on the Buy button. It’s worth noting that the Payment Request Buttons.checkbox may have been selected by default. In this case, you can skip the last three steps in this ordered list.
Step #4: Verify your domain
Despite the Payment Request Buttons checkbox has a description that contains Apple Pay consent warning, you still need to activate this feature.
- Go to your Stripe account dashboard
- Click on Settings on the left side menu
- Select Apple Pay in the Payments and Payouts column on the Business Settings page. You also can find this menu option using the search. Enter “Apple Pay” in the search line of your Stripe account. As soon as you see a suggested search result “Settings > Apple Pay”, click on it.
- Click on Add new domain.
- In the popup form, enter your WordPress website domain
- Make sure you have the .well-known folder in your website root folder (typically public_html) with the apple-developer-merchantid-domain-association file in it and proceed to the step 10 in this list. The WooCommerce Stripe Payment Gateway plugin is supposed to automatically add this file according to the reply by the plugin’s customer support. Otherwise, download the verification file by clicking on the corresponding button and go to the next step.
- Without closing the popup page, go to your website file system using your hosting provider account or file transfer protocol (FTP) software, for example, Filezilla.
- Create a folder in your website root folder and name the new folder “.well-known” with a period and without quotes.
- Upload the verification file to the new folder. Therefore, the full route to the file should look like this: https://yoursite.com/.well-known/apple-developer-merchantid-domain-association where yoursite.com is your website domain.
- Go back to your Stripe account and click on the Add button in the popup form.
Now you know how to enable Apple Pay for WordPress with the Woocommerce plugin.
Step #5: Test your new button
You can make sure that you have activated both Apple Pay and Google Pay purple buttons on your WordPress website. Each of them will be displayed as a Stripe branded Buy button. Keep in mind that these payment options will become available for those customers who visit your site using their mobile devices with their payment card added to the corresponding mobile app.
Источник