- Read books and more with Apple Books
- Buy books on your iPhone, iPad, iPod touch, or Mac
- Read books
- Organize your library
- Sort your books
- See your books as a list
- If you don’t see a book in your library
- Discover more ways to read
- Apple Books Asset Guide 5.2.12
- Overview
- Changes Made in This Release
- What’s New in Apple Books Asset Guide 5.2.12?
- Digital Book Essentials
- Digital Books Overview
- Multi-Touch Books
- Structure of a Version 3 EPUB
- EPUB 3 Structure Overview
- Package Document (.opf)
- The Metadata
- The Manifest
- The Spine
- Navigation Document
- Landmarks
- Page Mapping Using page-list
- EPUB 3 Features
- EPUB 3 Features Overview
- Pop-up Footnotes
- Page Progression Direction
- Text Directions
- Tatechuyoko
- Languages
- Embedding Language-Appropriate Fonts
- Book Versioning
- Book Versioning Overview
- Version Numbers
- Book Versioning in EPUBs
- Book Cover Art
- Recommendations for Creating Books
- Presentation and Styling
- Line Breaking
- Page Breaks
- In-Book Cover Page
- Interior Image Requirements
- Gaiji
- Gaiji Accessibility
- Screenshots
- Fonts
- Fonts Overview
- Best Practices for Fonts
- Font Obfuscation
- Audio and Video
- Audio and Video Overview
- Encoding Audio
- Source File Recommendations for Video
- Encoding Video
- Video Posterframe
- Embedding Audio and Video
- Below is an embedded audio file.
- Below is an embedded video file.
- Links
- Linking Overview
- Linking Directly to Your Book in Apple Books
Read books and more with Apple Books
Buy and download books and personalize your reading experience with Apple Books.
Buy books on your iPhone, iPad, iPod touch, or Mac
- Open the Books app.
- Tap or click Book Store.
- Browse for a book, or search for a specific one. When you find a book that you’re interested in, tap or click it.
- To buy a book, tap or click the price.
- The book appears in your library in the Books app.
Read books
Organize your library
In the Books app, you can find all the books, book series, PDFs, and audiobooks that you purchased from the Book Store or Audiobook Store or manually added to your device.
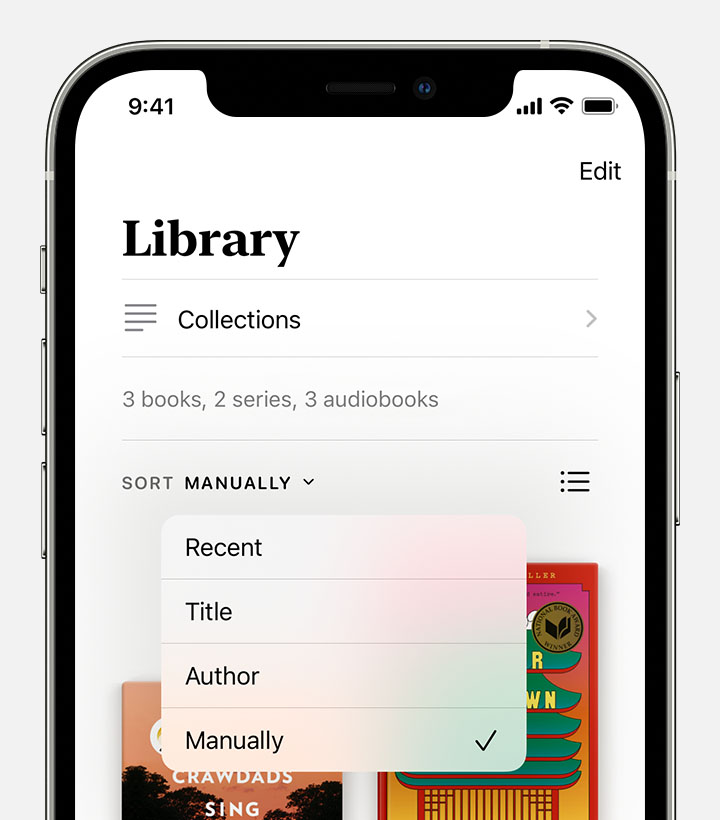
Sort your books
- Open the Books app.
- On your iPhone or iPad, tap Library. Or on your Mac, click All under Library.
- Tap or click Manually.
- Choose a sort option, such as Title, Author, or Recent. Don’t see Sort Manually on your iPhone or iPad? Just swipe down on your screen, then the Sort Manually option appears.
See your books as a list
To see your books as a list instead of a grid:
- On your iPhone or iPad, tap the List View button .
- Or on your Mac, click View > View As from the menu bar, then click List View.
If you don’t see a book in your library
If you don’t see a book in your library:
- Turn on iCloud on your iPhone, iPad, or iPod touch. Go to Settings, tap your name, tap iCloud, then turn on both iCloud Drive and Books. Then go to Settings > Books. Under Syncing, turn on iCloud Drive.
- Update your iPhone, iPad, or iPod touch, or update your Mac.
- If you previously deleted the book, redownload the book.
- If you previously hid a book, unhide the book.
Discover more ways to read
- You can listen to audiobooks in the Books app on your iPhone, iPad, iPod touch, or Mac. Or use iTunes on a PC.
- You can save copies of PDFs from emails and webpages into the Books app.
- You can also add DRM-free EPUB file format books, books that you create with Pages, MP3 audiobooks, AAC audiobooks, and Audible.com audiobooks to your library.
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance, or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.
Источник
Apple Books Asset Guide 5.2.12
Overview
This document provides delivery information for all accepted media and files for Apple Books. It describes the basics of EPUB 3 creation, and provides guidelines for various EPUB styles and features. In addition to this guide, two example EPUB files are available for your reference in the Preparing Your Books section in Resources and Help; one is for Flowing books (Apple Books EPUB Example) and the other is for Fixed Layout books (Apple Books Fixed Layout EPUB Example).
Note: The 5.1 and later versions of the Apple Books Asset Guide cover EPUB 3 and Multi-Touch books only. For information on the older EPUB 2 format, see our documentation archive. Use this link to learn more: https://itunesconnect.apple.com/WebObjects/iTunesConnect.woa/wa/jumpTo?page=faqIndex&qa=epub2_asset_guide. You can also refer to http://web.archive.org/web/20190427234612/http://idpf.org/epub/201 for EPUB 2 information.
Important: All information, documentation, and examples must not be shared external to Apple including ibooks.js ).
Changes Made in This Release
April 5, 2021 — Version 5.2.12
Added support for vertical scrolling. Added new screenshot sizes.
What’s New in Apple Books Asset Guide 5.2.12?
Fixed Layout Books: Vertical Scrolling
Some books, such as Manga, are designed for content to be presented in one continuous scroll without white space or gaps. Vertical scrolling allows the reader to view and read the content from top-to-bottom. Apple Books presents the content documents in the order listed in the element, which defines the linear reading order of the book. By specifying vertical scrolling, Apple Books presents the content continuously without any space between content documents.
To specify vertical scrolling, use scrolled-continuous in the tag in the element within the OPF file. See Vertical Scrolling.
Screenshots
Screenshot size requirements have been added for 11-inch iPad devices (iPad Pro, 4th generation iPad Air) and for 10.5-inch iPad devices (iPad 8th generation, iPad 7th generation, iPad Pro, iPad Air).
1668 x 2388 pixels (portrait)
2388 x 1668 pixels (landscape)
1640 x 2360 pixels (portrait)
2360 x 1640 pixels (landscape)
1668 x 2224 pixels (portrait)
2224 x 1668 pixels (landscape)
Digital Book Essentials
Digital Books Overview
Apple Books supports two book types: EPUB ( .epub ) which can be created with Pages or other third-party tools and Multi-Touch ( .ibooks ) that can be created using the application iBooks Author. EPUB can be used to create Flowing books and Fixed Layout books.
Multi-Touch Books
Multi-Touch books are created using the iBooks Author application, which generates books using the Apple-developed Apple Books Format ( .ibooks ). Multi-Touch books can contain a wide variety of interactive elements, which makes them particularly well-suited for textbooks, cookbooks, history books, and picture books. Apple Books only accepts Multi-Touch books made with the latest version of iBooks Author.
Apple Books supports both EPUB 2.0.1 and EPUB 3. Both can be used to create Flowing and Fixed Layout books.
A Flowing book is ideal for text-heavy books. A Flowing book’s text can be resized by the reader. Flowing books support images, audio, video, and interactivity.
A Fixed Layout book can be created for books that need a precise design or layout. A Fixed Layout book supports full-bleed images, audio, video, interactivity, and read aloud. Read aloud allows you to sync a narrator’s voice with the text in your book.
Structure of a Version 3 EPUB
EPUB 3 Structure Overview
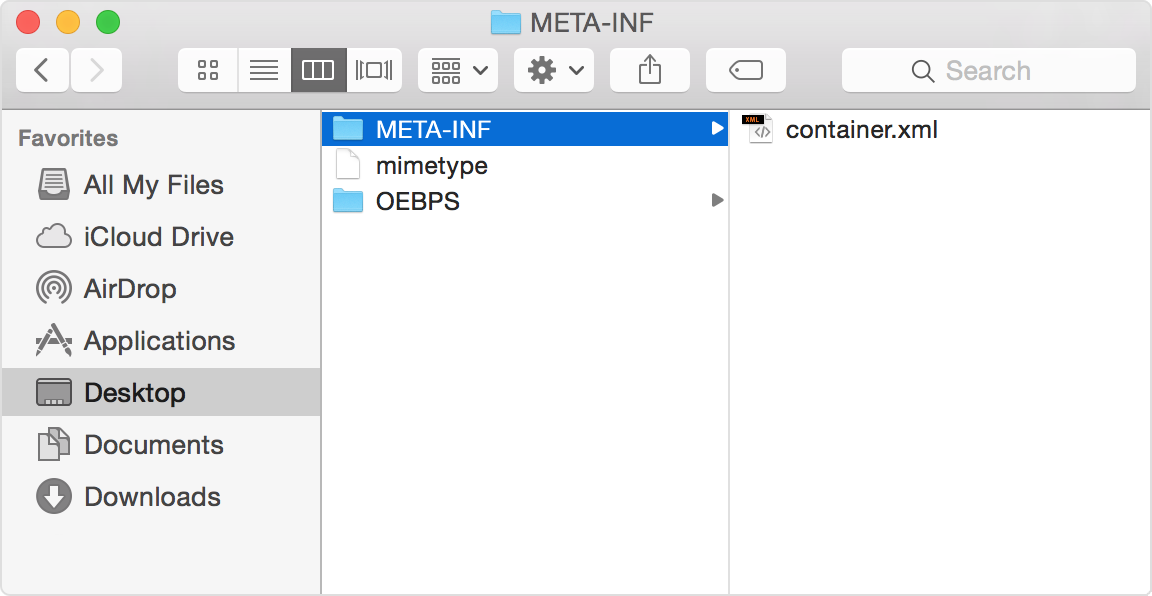
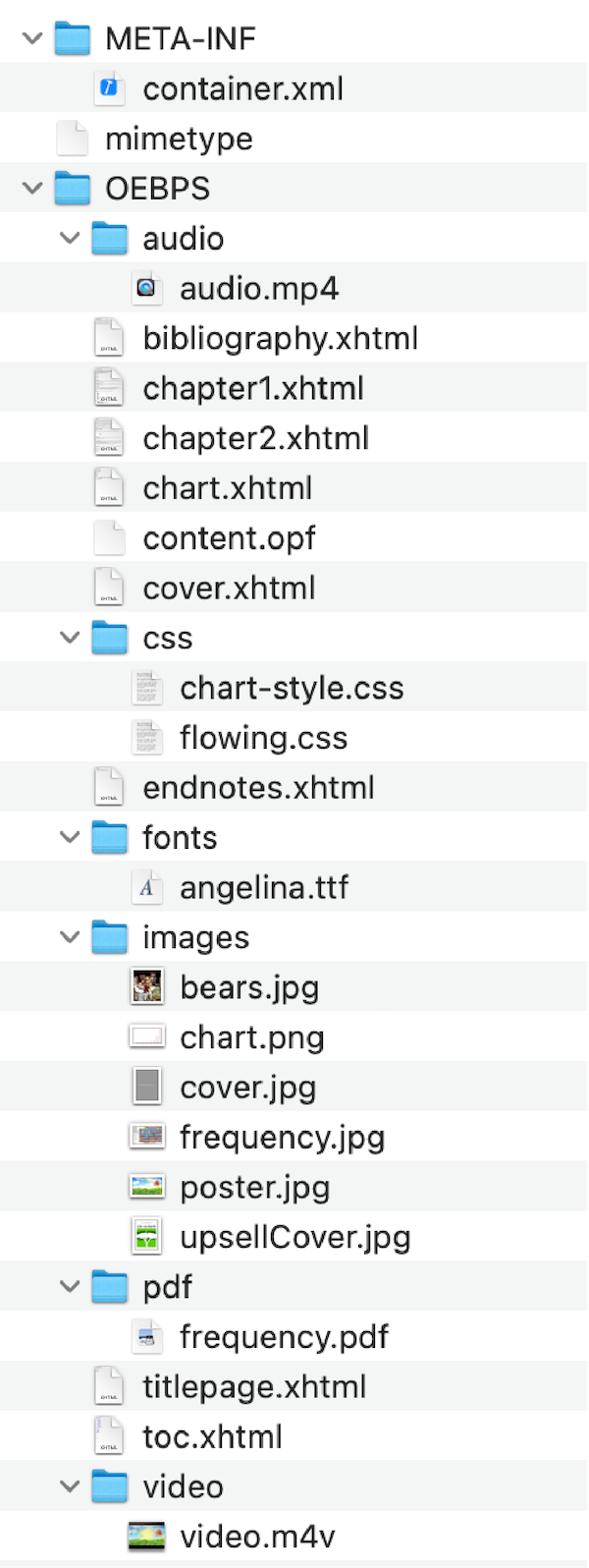
When you unzip an EPUB 3, you see one file and two folders:
Folders: META-INF and OEBPS
The META-INF folder, which contains the book’s metadata information, can contain one or multiple files, but it must contain a container.xml file. This file tells Apple Books how to process the rest of the EPUB package.
The OEBPS folder contains the book’s content, metadata, style, and table of contents.
The Package Document ( .opf ) includes all of the information about a book including metadata, manifest, and spine. The Navigation Document ( toc.xhtml ) includes information about how to navigate a book and includes the Table of Contents, Landmarks, and Page-list. The following sections break down the structure and describe the requirements.
Package Document (.opf)
The Package Document contains information about the book including the metadata, manifest, and spine. It also defines what version of EPUB you are using (version 2 or 3). For EPUB 3, the version must be 3.0.
The Metadata
You can include as much metadata as pertains to your book, but at minimum, you must include the following items:
Modified-date (date your book was last modified)
The Manifest
The is a listing of every file that is used to create your book, for example, all content documents, CSS, fonts, images, and so on. Use the properties attribute to identify the Navigation Document and the cover image of the book.
The Spine
The is a list that defines the linear reading order of the content documents of the book. The first item in the list is the first item in the book.
Nonlinear content ( linear=»no» ) includes documents that supplement the main content, but are outside the reading flow of the book. For example, nonlinear content can be charts, tables, review answers, and so on. See Nonlinear Content for more information.
Navigation Document
Elements in the Navigation Document are created using the HTML5
Landmarks
The Landmarks structure identifies key component files within the book, such as the cover page, bibliography, and so on. It is created using a nav element with an epub:type value of «landmarks» . The Landmarks navigation structure replaces EPUB 2’s element. Apple Books references the Landmarks when cutting the sample for a book. A Landmarks nav is required for Fixed Layout books if you do not provide a custom sample.
Landmarks can also be used to define the start page of a Flowing book, which is the first page a reader will see the first time they open a book. Apple Books opens to the first landmark item that contains the epub:type value of «ibooks:reader-start-page» . If that value is not specified in the Landmarks navigation structure, Apple Books opens to the first spine item that contains one of the following epub:type landmarks values:
Within the package, only one «landmarks» nav element can be delivered.
The Landmarks structure uses the epub:type attribute to identify both the
Page Mapping Using page-list
EPUB 3 Features
EPUB 3 Features Overview
This section describes the following features supported in EPUB 3 books:
Page progression direction
Other features supported by EPUB 3 include embedded audio and video, read aloud (for Fixed Layout books), and interactivity, which are covered in other sections in this document.
In addition to the features listed above, presentational MathML is also supported. See http://www.w3.org/Math/ for details.
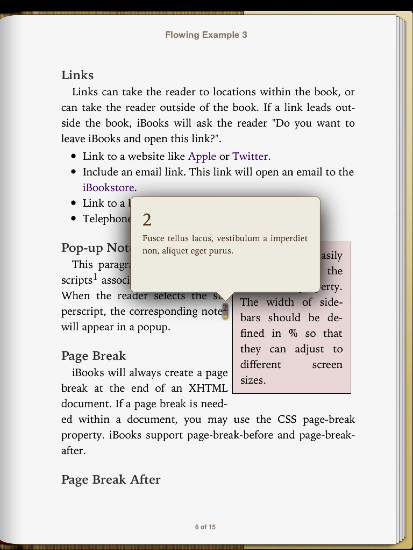
Pop-up Footnotes
id=»myNote» that matches the value of the href attribute in the link that references it
Note: Use of the epub:type attribute requires the inclusion of the namespace xmlns:epub=»http://www.idpf.org/2007/ops in the element.
If your book requires a specific text direction, such as right-to-left, and you want the footnote text direction to match, wrap the footnote text in a
element and add a style to specify the text direction:
Note: When adding pop-up footnotes in EPUB 3 books, you can replace the element with a
element when you want the footnote to appear in the normal reading view. If you use
and a user clicks the footnote link, the content appears in a popup, but the footnote is also visible as part of the text on the page.
Page Progression Direction
By default, Apple Books paginates from left to right. However, for some languages like Japanese and Chinese, you might want right to left pagination. iBooks 3.0 (or later) supports both pagination directions. You can define the pagination direction by including the page-progression-direction on the element in the OPF. The page-progression-direction attribute is a global attribute and therefore defines the pagination flow of the book as a whole. The allowed values are «ltr» (left-to-right), «rtl» (right-to-left), and «default» . If you specify «default» or if you do not specify the attribute, Apple Books can choose the rendering direction.
Text Directions
Apple Books supports both right-to-left and left-to-right text direction, defined with the dir attribute on the
Apple Books also supports both vertical and horizontal text directions using the CSS 3 Writing Modes as outlined in the EPUB 3 standard. Text direction (horizontal and vertical) is defined by the CSS writing-mode property. The writing-mode must be set on the or element instead of setting it on a descendent element. Supported values include: horizontal-tb (horizontal top-to-bottom), vertical-rl (vertical right-to-left), and vertical-lr (vertical left-to-right). Each content document can support a single writing-mode value. If you want both horizontal and vertical text in your book, then each text direction must be split into separate content documents.
Important: If you want to use a Japanese font that is available in macOS or iOS, it is strongly recommended that you use Hiragino Kaku ProN and Hiragino Mincho ProN as both are pre-installed for the reader. YuGothic, YuMincho, and Hiragino Maru Gothic ProN require the reader to download the font from the Apple Books Font menu before the font is available for use.
For information on scrolling with vertical text, such as Japanese and Chinese, see Scrolling in Flowing Books.
Note: Tatechuyoko must be created using the CSS property -webkit-text-combine , not the CSS property writing-mode . See the Tatechuyoko section, below.
Note that if the Table of Contents in the Apple Books menu needs to be rendered vertically as opposed to horizontally, the text direction must be specified for the TOC in the Navigation document.
Tatechuyoko
In vertical text, it is sometimes preferable to include a short run of horizontal numbers or Latin text known as Tatechuyoko. To create Tatechuyoko, you must use the CSS property, -webkit-text-combine . For example:
In the HTML of the page:
Languages
The language of your book should be defined in two places:
The metadata section of the OPF:
Language abbreviations can be found in the language subtag registry (http://www.iana.org/assignments/language-subtag-registry).
In the metadata provided to Apple (the language metadata provided to Apple must be the same language as specified in the OPF).
Note: For Chinese language books, you must specify both the language ( zh ) and the script ( Hans or Hant ) portions of the language code. The language code for Simplified Chinese is zh-Hans and the code for Traditional Chinese is zh-Hant . The code must be specified in both the book’s OPF file and in the metadata using the tag. See Apple Books Metadata XML File Annotated in the Apple Books Book Package Specification for information on the tag.
Embedding Language-Appropriate Fonts
Apple Books has a large selection of fonts available through the iOS system fonts. Some languages may require a more extensive font library. If your book requires a more extensive font library, you can embed the font. See Defining Book Layout Metadata for EPUB 3 Flowing and Fixed Layout books.
Book Versioning
Book Versioning Overview
For EPUB 3 and Multi-Touch books, you can provide book versioning information when you publish a new version of a book previously published to Apple Books. The updated book replaces the old book on Apple Books and is available to future consumers. Customers who have downloaded the old version of the book will be notified that a new version is available for download, and if the customer chooses to download it, the new version will replace the prior version on their device.
Note: Although EPUB 2 books cannot have an explicit version number, you can let customers know there is an update available by supplying text using the tag. See Apple Books Metadata XML File Annotated in the Apple Books Book Package Specification for details on the tag.
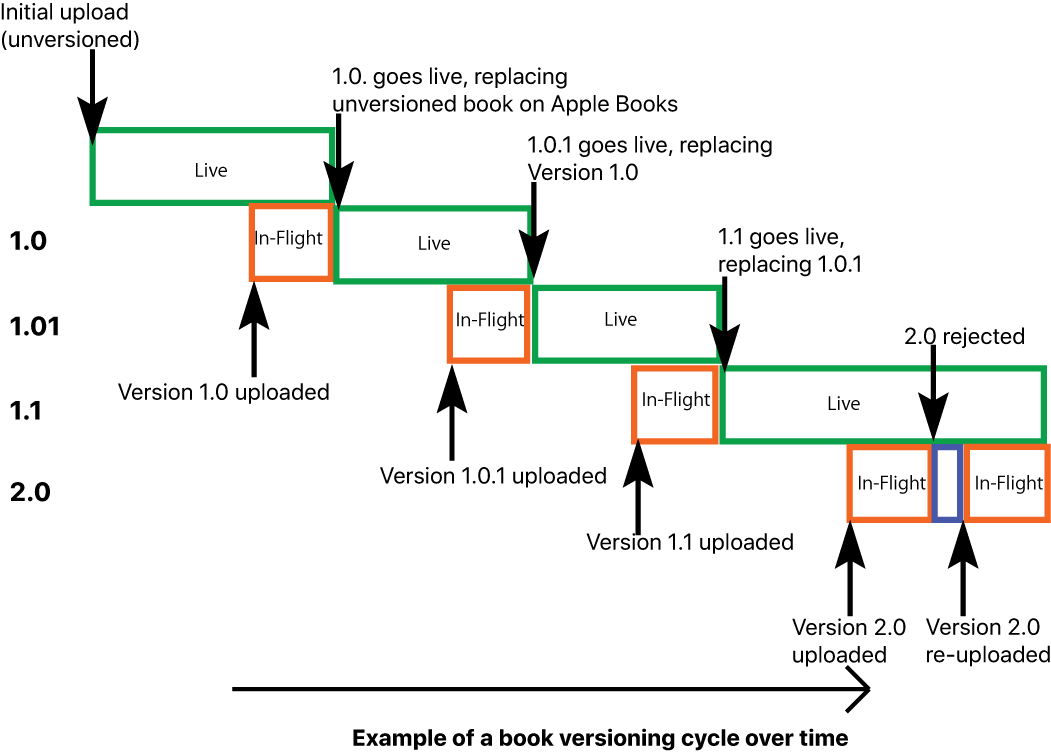
The following terms are used throughout this document to describe the various stages of a book:
“unversioned” refers to a book that has not had versioning applied in the asset, for example, a book asset that was delivered to Apple Books before versioning was available. You can make an «unversioned» book «versioned» by uploading an asset that declares its version string.
“versioned book” refers to a book asset that has been revised with a version string or in process of being revised.
“live” applies to the version currently on Apple Books, which could be the original or a later version.
“in-flight” applies to the version that is being or has been submitted, but has not yet gone live.
“latest” applies to the in-flight version if there is one, and otherwise the live version.
Providing a book asset with a version string is what makes a versioned book. For EPUB 3, the version string is supplied within a meta element in the Package Document for the book asset. Note that sample assets cannot be versioned; sample files that contain version numbers will be blocked from delivery. Samples inherit the version number of the source asset. If the previous book version included a custom sample and you do not redeliver a new one, the old sample will be used; if the previous book version did not include a custom sample and you do not deliver one, a new sample will be cut.
At any time in the life of a book, you may have visibility to up to two versions: one version (already live or about to go live) and potentially another version currently under review. After you have uploaded a new version and it goes live, it becomes the only version visible to you until you deliver a new revision. Changes you make during a revision do not affect the “live” version. After you have made all of your changes and uploaded it, it becomes the live one, replacing the currently live version on Apple Books.
To explain the changes made in the updated version to your customers, you must supply text using the tag. This text displays on Apple Books under the book’s description to provide version details to your customers. Before your new version can go live, you must send an import package that includes the What’s New text. If you deliver a new source asset for a versioned book and What’s New text has not been supplied, you will see a warning that the What’s New text is missing and must be supplied. The book will not go live until you supply it. See the Apple Books Book Package Specification for details on delivering the import package.
Note that versioning applies only to EPUB 3 and Multi-Touch books.
Version Numbers
In general, the first number of the version number represents a major revision; the second number would be used for a revision containing several changes/new information; the third number would be used to indicate minor changes, such as fixing a typo or formatting issues. For example, if the first version of the book was 1.0, a subsequent minor revision could be 1.0.1; a more substantial revision could be 1.1; a total rewrite could be 2.0.
Keep the following in mind when providing version numbers:
You must enter a new version number when publishing an update to a book already available on Apple Books
Use dot-separated integers, with a maximum of two dots, three components, and four integers per component. For example: 1111.1111.1111
1.10 is considered larger than 1.9
Initial zeros are ignored. 1.01 is read as 1.1
Letters are not permitted
Each time you update a book, at least the right-most segment of the version must change
Apple recommends that you declare the first asset delivered to Apple Books version 1.0. The version number is consumer-facing and is meant to manage delivering updates to consumers. Future versions should increment as is appropriate.
Book Versioning in EPUBs
If you’re using Pages to publish your book, versioning is built into the publishing process.
If you’re creating your EPUB with another tool, you must include the following prefix attribute in the
element in the OPF file:
Note: In the prefix example above, the space between ibooks: and http:// is important; it needs to be a single, regular space character and not a return, non-breaking space, or any other kind of whitespace.
The version of your book is specified within a meta element in the Package Document. The meta element has a property value of «ibooks:version» :
In addition, you must supply some text explaining the changes made in the updated version using the tag in the metadata XML delivery. See Book Versioning Metadata XML File Annotated in the Apple Books Book Package Specification for details.
Note: If you create a new version of a book, keep in mind that the idrefs in the OPF should always refer to the same content across different versions of the book. For example, ID «html9» should refer to the same chapter in both versions of the book, even if the actual name of the HTML file or the order of the elements in the spine may have changed. By keeping the idrefs the same, the annotations a customer made in a chapter in one version of the book will remain with the correct chapter when synced to the newer version. If you do not keep the idrefs the same, the annotations end up in the wrong chapter in the new version.
Book Cover Art
The book’s cover art that appears on Apple Books (also known as the marketing image) is the image delivered alongside the book asset and does not refer to the cover image included in the book asset. The pixel limit for the interior cover, as with all interior book images, is 4 million pixels.
The book’s cover art must use RGB color mode and should be at least 1400 pixels along the shorter axis. For best results, a good rule of thumb is to use an image that is a minimum of 300 dpi.
The book’s cover art file must be a high-quality JPEG with .jpg or .jpeg extension or PNG with .png extension.
The 4 million pixel limit on interior book images does not apply to the external cover/marketing image that is sent alongside the book asset.
It is important that you do not increase the size of a smaller image to meet the minimum image size dimension standard. Excessively blurry or pixelated images will be rejected.
Recommendations for Creating Books
Presentation and Styling
Keep the following best practices on presentation in mind when developing your book.
Line Breaking
To prevent text from being clipped by the bounds of the content area, insert soft hyphens into long words and especially into linked text and headings. Soft hyphens are described in detail here: http://www.w3.org/TR/html401/struct/text.html
Page Breaks
Page breaks are supported in Flowing books. if you include page breaks to mark a chapter break, use page-break-after to create a break at the end of a chapter, not page-break-before to insert the break at the beginning of the chapter. This modification improves performance with the table of contents.
To indicate that a page break should come before or after an element, set up a style in CSS using the page-break-before or page-break-after properties. Accepted values for these properties include:
auto : Insert a page break before or after the element as necessary
always : Insert a page break before or after the element
Below is an example of a CSS style to add a page break before all text styled as a heading 1:
In-Book Cover Page
The background color on HTML in-book cover pages should be undefined. Specifying colors results in uneven, dark borders around the cover image on the cover page.
Interior Image Requirements
Keep the following in mind when preparing images:
All images should be prepared in digital format and should not contain any text. All text must be created using HTML. Embedding text in images creates issues that cause a large number of customer complaints: customers can’t use the dictionary or search the text, and in addition, the book becomes not accessible for persons using the VoiceOver feature. Therefore, books with images that contain embedded text will be rejected from sale on Apple Books.
JPEG with .jpg or .jpeg extension (quality unconstrained) or PNG with .png extension.
RGB (screen standard).
Note: Apple recommends that you set the colorspace on your book images (for both EPUB and Multi-Touch books) to sRGB. This colorspace functions best on hardware, and iBooks Author can best optimize images that use this colorspace.
Images that have any transparent areas should be PNG format or, ideally, use JPEGs with WebKit PNG masks. Images that do not have transparency should be JPEGs.
Be sure to preview your book in night mode. In night mode, the transparent areas of an image will be black. If your image has dark text within a transparent image, that text could be difficult to read in night mode. Instead, we suggest you use a JPEG with a white background.
Images (within the EPUB) cannot exceed 4 million pixels. Apple recommends providing images that are at least 1.5 times the intended viewing size up to a maximum of 4 million pixels. You can calculate whether an image inside the book file exceeds 4 million pixels by multiplying the height of the image with the width.
In Flowing EPUB books, it is recommended to size images using viewport units to maintain adaptability for various screen sizes. For example:
In Fixed Layout books, publishers can scale images down using CSS. For example, an image that is defined as 40px wide in CSS should actually be 60px wide. A full-bleed image should be no smaller than 738 x 985 (the size of a single page, full screen, in Apple Books on the iPad).
Images should be defined using img tags in the HTML. Styles such as dimensions and positioning should be defined in the CSS.
To ensure proper viewing of images in content, use the HTML img tag instead of wrapping images in svg:image .
The maximum recommended size is about 10 MB of un-encoded image data per XHTML file.
For accessibility, the alt attribute for an image must be included; the value must be an appropriate replacement for the image. Alt text is an attribute of an image element contained within the HTML tag. Place the alt attribute after the src (image source) attribute, and include text in quotation marks that describes the image. It should just be what you would have put in the prose if the image was not included, as shown in the following example:
The hillside was covered in poppies. 
The following example is not as effective; the alt text only describes the image, instead of being a textual replacement for the image. When reading without the image, the text does not flow as well as the example above.
The hillside was covered in poppies. 
The following alt attributes are not acceptable: alt=»none» , alt=»nothing» , alt=»image» , or alt=»page 3″ . Leaving out the alt attribute is also not acceptable. The attribute alt=»» is acceptable in cases where the image is decorative and does not have any content or meaning.
Apple recommends that you run final image assets through image optimizations, such as ImageOptim (which is a free, open source optimization tool).
Gaiji
Gaiji are small, inline images that represent characters that are not available in a character or font set. Gaiji are typically used for older symbols or characters in Japanese that have fallen out of use. Apple Books controls image dimensions to ensure that images fit on the page, but with Gaiji, you may want to define a specific image size. You can use one of two different mechanisms to ensure the image dimensions you define are respected. Use these mechanisms only for small, inline Gaiji. Be sure to test these images on a small screen like an iPhone or iPod touch. Gaiji images should have transparent backgrounds for optimum display across themes.
If a book is written in Japanese, follows the EBPAJ guide, and has one or more class names that contain the term «gaiji», then Apple Books will respect the dimensions for the images that have class names containing the term «gaiji». For example:
Written in Japanese
Follows EBPAJ guide 1.0 or 1.1
Class name(s) on the image element that is either equal to «gaiji», or is prefixed with «gaiji-«
Custom Class Name: If the book is not defined as following the EBPAJ guide, you can define a custom class name for which Apple Books will respect an image’s dimensions. The custom class name is defined in the metadata section of the Package Document ( .opf ) file, and requires the inclusion of the ibooks prefix in the package element. For example:
Note: Mechanism 2 takes precedence over Mechanism 1. In other words, if a custom class is defined, then Apple Books will respect dimensions for that class, and not search for class names that include «gaiji».
Gaiji Accessibility
To make the gaiji image accessible for readers who use VoiceOver, do one of the following:
When gaiji is used to display a character that is not available in a particular font, the alternative text should be the unicode character.
When gaiji is used to represent an image similar to emoji, use a short description of the image’s content (for example, «thumbs up», «sunrise», or «smiling woman»).
When gaiji is used to represent a new or made-up character that does not exist in the font and has no unicode representation, use the phonetic Hiragana or Katakana string in the alternative text to represent the pronunciation of the new or made-up character.
All text, fonts, and images have DRM (Digital Rights Management), a form of encryption, applied. Other media including audio, video, and PDF do not have DRM applied.
Screenshots
You can provide up to five screenshots per book. The screenshots must be in PNG ( .png ) or JPEG ( .jpg or .jpeg ) format.
Below, all screenshots are listed and the sizes are shown width by height.
1024 x 768: (iPad 1/2 horizontal)
768 x 1024: (iPad 1/2 vertical)
2048 x 1536: (new iPad horizontal)
1536 x 2048: (new iPad vertical)
2048 x 2732: (iPad Pro portrait)
2732 x 2048: (iPad Pro landscape)
1668 x 2388 or 1640 x 2360: (11-inch iPad devices: iPad Pro, 4th generation iPad Air portrait)
2388 x 1668 or 2360 x 1640: (11-inch iPad devices: iPad Pro, 4th generation iPad Air landscape)
1668 x 2224: (10.5-inch iPad devices: iPad 8th generation, iPad 7th generation, iPad Pro, iPad Air portrait)
2224 x 1668: (10.5-inch iPad devices: iPad 8th generation, iPad 7th generation, iPad Pro, iPad Air landscape)
Fonts
Fonts Overview
A book can be styled using system fonts or embedded fonts. Both system fonts (fonts that exist on the device) and embedded fonts (developer supplied fonts within the book) are defined using standard CSS. Embedded fonts must be listed in the manifest of the OPF .opf . If you intend to provide embedded fonts in a Flowing Book or a Fixed Layout Book, you must set the «specified-fonts» option to true . See Defining Book Layout Metadata for an example.
Note: If you plan to use a bold-style font in your book, include a bold type face when declaring embedded fonts. This prevents iOS from having to synthesize a bold font from a normal weight font face.
In Flowing Books, if the «specified-fonts» property is set to true , the reader can select a new font when reading the book; however, they will always have the option in the Apple Books interface to return to the book’s original fonts.
Note: Apple Books’ fonts follow the font orientation guidelines of UTR (Unicode Technical Report) 50 draft 6.
Best Practices for Fonts
It is recommended that explicit font families only be used to achieve an intended effect, such as conveying that a note is handwritten.
Take into account that users will have control over font face, font size, and justification in Flowing books – test your book to make sure it works in most, if not all, cases.
Font sizes should be defined in em or px , not by name (for example, x-small, small, medium, large).
The main text of a book should either not have a defined font-size or should have a font-size of 1em . This will ensure ideal readability and font scaling.
Check the font hinting and metrics on embedded fonts to avoid layout problems. Be sure to test them to avoid layout issues and cropped text.
OpenType, TrueType, and SVG embedded fonts are supported.
SVG text should be reserved for use of irregular text paths.
Embedded fonts must be declared in the OPF and CSS.
Font licensing should be verified before embedding fonts.
Font Obfuscation
Apple Books supports font obfuscation, a method of font encryption that is part of the EPUB spec. For more information about font obfuscation, see https://www.w3.org/publishing/epub3/epub-ocf.html#sec-resource-obfuscation.
Audio and Video
Audio and Video Overview
You can embed audio and video inside a book to enhance a customer’s reading experience. This section describes asset requirements for video and audio and how to embed the content for EPUB books only. For audio and video requirements for books created with iBooks Author, see the knowledge base articles on the Apple Support Site:
Important: When sending books with embedded audio or video content, keep in mind that the maximum file size for the .zip file is 2GB. For usability’s sake, the maximum recommended size is 500 MB. Larger files take longer to download and may become unwieldy on older devices.
Encoding Audio
Apple recommends that audio be encoded using iTunes as follows (with .m4a as the file extension):
Note: Mono recordings are accepted if stereo is not available.
See Embedding Audio and Video for an example of embedding audio.
Source File Recommendations for Video
HD Source
HD videos embedded in a book must include posterframe art and meet the following requirements.
Apple ProRes 422 (HQ)
ITU-R BT.709 color space, file tagged correctly as 709
VBR expected at
1920 x 1080 square pixel aspect ratio material
Native frame rate of original source:
23.98 progressive frames for content originally authored at 24fps and inverse-telecined
24 progressive frames for content originally authored for at film frame rate in a tapeless workflow
25 progressive frames for content originally authored for PAL delivery
29.97 either interlaced or progressive content originally authored for NTSC delivery
Telecined 23.98 content containing a 3:2 pulldown will not be accepted
HD with source shot at 24 but authored at 29.97 will not be accepted
All source must contain correct field information as verified by Compressor or Dumpster
Content may be delivered matted: letterbox, pillarbox, or windowbox.
Stereo audio tracks, uncompressed linear PCM, channels properly mapped as LT and RT or L and R
Important: All videos must begin and end with at least one black frame.
SD Source
SD videos embedded in a book must include posterframe art and meet the following requirements.
Apple ProRes 422 (HQ)
VBR expected at 40-60 Mbps
720 x 480 and 853 x 480 encoded pixels; for display at either 640 x 360 for 16:9 content or 640 x 480 for 4:3 content
All encoded content must include pixel aspect ratio (pasp) that defines content as either 4:3 or 16:9.
Native frame rate of original source:
23.98 progressive frames for content originally authored at 24fps and inverse-telecined
24 progressive frames for content originally authored for at film frame rate in a tapeless workflow
25 progressive frames for content originally authored for PAL delivery
29.97 either interlaced or progressive content originally authored for NTSC delivery
Telecined 23.98 content containing a 3:2 pulldown will not be accepted
HD with source shot at 24 but authored at 29.97 will not be accepted
All source must contain correct field information as verified by Compressor or Dumpster
Content may be delivered matted: letterbox, pillarbox, or windowbox.
Stereo audio tracks, uncompressed linear PCM, channels properly mapped as LT and RT or L and R
Encoding Video
Encode videos using Compressor 3.5.2 or later (an application included in Final Cut Studio 3):
Select the H.264 for iPod video and iPhone 640X480 setting found in the Apple Devices directory of the Compressor settings list.
In the settings inspector on the Encoder pane, select iPod/iPhone (VGA) for native 4X3 content or iPod/iPhone (Anamorphic) for 16X9 recorded in a full 4X3 raster (referred to as “anamorphic”).
When using the anamorphic encoder instructions, select the gear across from the Aspect Ratio scroll and select 16:9 (640X480). This creates a Pixel Aspect value that appears in the Geometry pane.
Use the Geometry pane to enter crop values to remove any black borders or inactive pixels.
Click the Preview button on the Compressor Batch window to verify the accuracy of the crop values and also to access the source and setting buttons to test the results of the aspect ratio setting.
Note: Video files can be delivered in HEVC (High Efficiency Video Coding) in an MPEG-4 container or in H.264 in an MPEG-4 container with the file extension .m4v ( .mp4 is allowed, but less preferable).
Video Posterframe
The posterframe is the image that displays inline in the book. It is usually a clip (or frame) from the video. The posterframe should be the same size and aspect ratio as the video.
Embedding Audio and Video
All audio and video are embedded in XHTML documents using standard HTML5.
When sending books with embedded audio or video content, keep the following in mind:
The maximum file size for the .zip file is 2GB. The larger the file is, the longer it will take for a consumer to download your book.
Keep audio and video content to a minimum to avoid long download times.
All audio files need to be the same sample rate.
It may take longer for your book to appear on Apple Books because the files need to be checked by Apple for quality control purposes.
Note that audio and video files do not have DRM applied in the final book, regardless of contract or the metadata; however, DRM is applied to the text in the book.
Fallback video content is not currently supported. All video must be either HEVC (High Efficiency Video Coding) in an MPEG-4 container or H.264 in an MPEG-4 container.
Important: Make sure you specify the correct media-type for your audio files in the OPF (the expected media-type for m4a files is «audio/m4a» ). If the media-type is incorrect, the audio will not play after customers have purchased the book. This issue will not be evident when testing locally prior to delivering to Apple Books.
For optimal user experience, audio and video content should appear on its own line in the EPUB and be centered on the page using text-align:center defined in the CSS. Apple Books provides default dimensions for audio and video. The standard video pane dimensions are a 1:2 ratio and display at 300px wide by 150px tall on the iPad. However, the width can also be defined using CSS, ideally as a percentage of the screen width. Apple Books will ensure that video and audio fit on a page, no matter the screen size. To avoid layout issues, do not set an explicit height on video elements.
Note: To enable readers to revisit embedded media, Apple recommends that you provide entries in the Table of Content that point to media.
Refer to the EPUB example (Apple Books EPUB Example) that is available in the Preparing Your Books section in Resources and Help.
Embed videos or audio using standard HTML5 tags:
Note that the video tag must include the required poster image. The customer sees the poster image in the text and clicks the image to start the video. The controls attribute allows readers to play, pause, and scrub the media; autoplay will automatically start playing the audio or video without stopping. The controls and autoplay attributes are boolean; including them will activate the attribute no matter their value. For example, autoplay=»false» is the same as autoplay=»true» . Note that although autoplay is supported, Apple recommends that it not be used. It is best to allow readers to control their own reading experience as they know the environment in which they are reading.
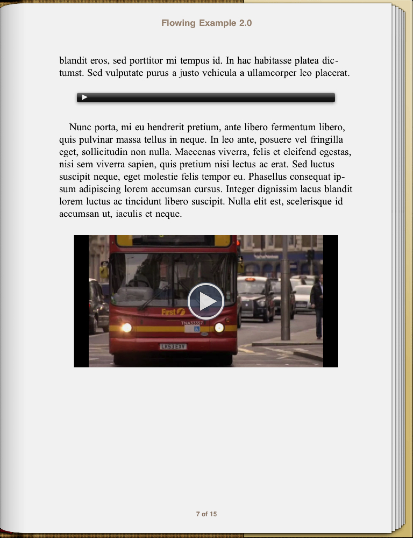
The following two examples show how to embed audio and video content in the EPUB, followed by a screenshot of how the audio and video would appear on the device:
Audio
Below is an embedded audio file.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Video
Below is an embedded video file.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Links
Linking Overview
Since the EPUB format is based on HTML, links can be used to augment and enhance book content. Links can be within a document, as in the case of an index or endnotes, or can link to the web or other external resources such as an author or publisher website.
Apple Books also has a very simple linking architecture that enables you to link directly to books within Apple Books. This could be used for marketing from your own website or online advertisements, or it could be used within an EPUB to direct a customer to other related titles at the end of a book. For more information about linking to the store, see Link to Apple Books in the Apple Books Publisher User Guide.
Linking Directly to Your Book in Apple Books
To create a direct link to your book on Apple Books, use the iTunes Link Maker available here: https://itunes.apple.com/linkmaker/.
You can also create your own link based on the book’s ISBN. There are two ways to construct a URL for your book using its ISBN number.
Apple Books-specific link example:
Generic ISBN link:
See http://tools.ietf.org/html/rfc3187 for more information on how International Standard Book Numbers (ISBN) can be supported within the URN (Uniform Resource Names) framework.
Apple Books will automatically include a page at the end of Flowing books that includes links to other books by the same author, prioritized by most popular.
Источник