- Веб-представление Xamarin. Android
- Работа с ListView в Xamarin.Android
- Наполнение данными (TODO 1)
- Обработка выбора ячейки (TODO 2)
- Обработка пустого списка (TODO 3)
- Изменение внешнего вида ячейки (TODO 4,5)
- Добавление Contextual Action Bar (CAB) (TODO 6)
- Производительность в ListView (TODO 7)
- Добавление секций (TODO 8)
- Отмена последнего действия (TODO 9)
- Раскрывающие списки (TODO 10)
- Drag’n’Drop списки (TODO 11)
- Xamarin.Android ListView
- Overview
- ListView Tutorial
- Going Further with ListView
- Summary
Веб-представление Xamarin. Android
WebView позволяет создать собственное окно для просмотра веб-страниц (или даже разработать полный браузер). В этом учебнике вы создадите простую Activity для просмотра и навигации по веб-страницам.
Создайте новый проект с именем хелловебвиев.
Откройте ресурсы/макет/Main. axml и вставьте следующее:
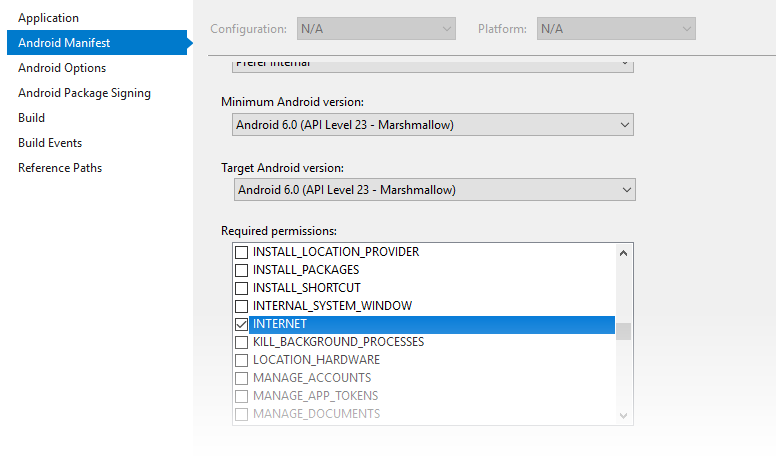
Так как это приложение будет иметь доступ к Интернету, необходимо добавить соответствующие разрешения в файл манифеста Android. Откройте свойства проекта, чтобы указать, какие разрешения требуются для работы приложения. Включите INTERNET разрешение, как показано ниже.
Теперь откройте MainActivity. CS и добавьте директиву using для WebKit:
В верхней части MainActivity класса объявите WebView объект:
Когда WebView запрашивает загрузку URL-адреса, он по умолчанию делегирует запрос браузеру по умолчанию. Чтобы WebView загружал URL-адрес (а не браузер по умолчанию), необходимо создать подкласс и переопределить ShouldOverriderUrlLoading метод. Экземпляр этого пользовательского класса WebViewClient предоставляется для WebView . Для этого добавьте следующий вложенный класс в HelloWebViewClient MainActivity :
При ShouldOverrideUrlLoading возврате false он передает сигналу Android о том, что текущий WebView экземпляр обработал запрос и что дальнейшие действия не требуются.
Если вы нацелены на уровень API 24 или более поздней версии, используйте перегрузку ShouldOverrideUrlLoading , которая принимает IWebResourceRequest для второго аргумента, а не string :
Затем используйте следующий код для OnCreate() метода):
При этом член инициализируется WebView с помощью из Activity макета и включается JavaScript для WebView с помощью JavaScriptEnabled = true (см. WebView рецепта JavaScript для получения сведений о вызове функций c# из JavaScript). Наконец, загружается начальная веб-страница с LoadUrl(String) .
Выполните сборку и запустите приложение. Вы увидите простое приложение просмотра веб-страниц, как показано на следующем снимке экрана:
Чтобы выполнить нажатие клавиши » назад «, добавьте следующую инструкцию using:
Затем добавьте в действие следующий метод HelloWebView :
Эта OnKeyDown(int, KeyEvent) метод обратного вызова будет вызываться при каждом нажатии кнопки во время выполнения действия. Условие в использует KeyEvent для проверки того, является ли нажатой клавишей « KeyEvent », и может ли объект, который может WebView перемещаться назад (если у него есть журнал), был в действительности. Если оба значения имеют значение true, GoBack() вызывается метод, который будет переходить назад на один шаг в WebView журнале. Возврат true указывает, что событие было обработано. Если это условие не выполнено, событие отправляется обратно в систему.
Снова запустите приложение. Теперь вы сможете следовать ссылкам и переходить назад к журналу страниц:
части этой страницы являются изменениями на основе работы, созданной и совместно используемой Project Android с открытым кодом, и используются в соответствии с терминами, описанными влицензии Creative commons attribution 2,5.
Источник
Работа с ListView в Xamarin.Android
Недавно у меня возникла идея собрать все базовые наиболее часто используемые фичи для ListView в Android и для удобства объединить их в один проект. Как обычно, я отправился в интернет и нашел там замечательную статью и ее переводы на хабре (перевод 1, перевод 2). Не все, на мой взгляд, было нужным и полезным в этой статье, поэтому я включил в конечный проект только то, что мне показалось значимым. Надеюсь, в будущем это пригодится кому-то еще.
К слову, я Xamarin разработчик, поэтому проект (и сэмплы, соответственно) будут написаны на C# для Xamarin.Android.
Наполнение данными (TODO 1)
Как известно, ListView в Android — это элемент, который предоставляет данные в виде списка, где каждый элемент представлен своей View. Для управления отображением ячеек используются Adapters. Для того чтобы наполнить ListView данными в самом скромном виде можно использовать ArrayAdapter. Это делается в две строчки:
Как вы видите, результат соответствующий — быстро, дешево и не особо красиво, но к этому мы еще вернемся.
Обработка выбора ячейки (TODO 2)
Пользователю часто нужно как-то общаться с отображаемым списком — выбирать элементы, просматривать детальную информацию и т.д. Для обработки выбора ячейки в Xamarin.Android нужно всего лишь подписаться на событие ItemClick у ListView. Для удаления выбранного элемента используется следующий код:
Обработка пустого списка (TODO 3)
Есть вероятность, что пользователь увидит список без элементов. Для того, чтобы он не потерялся и не закрыл приложение, лучше всего использовать EmptyView. Его следует объявить в layout Activity и одной строчкой дать понять ListView, что эту View он должен показать, когда у него нет элементов:
Изменение внешнего вида ячейки (TODO 4,5)
Чтобы слегка улучшить внешний вид нашего списка, можно применить перегрузку конструктора ArrayAdapter и передать в него layout, который будет использоваться для отображения элемента списка. Также нужно передать Id текстового поля, где будет показываться строковый аналог объекта:
Теперь наш список выглядит чуть получше:
Для дальнейшей модернизации внешнего вида мы создадим собственный адаптер, в котором переопределим метод GetView и уже сами будем управлять внешним видом ячеек. Реализация адаптера самая базовая, поэтому постить сюда весь код излишне. Если хотите увидеть изменения, расскоментируйте код в регионе TODO5. Также некоторый старый код потребует модификации — метод GetItem может возвращать только объект типа Java.Lang.Object. Так как оборачивать каждый элемент списка в Java.Lang.Object — это излишняя роскошь, создадим свой метод GetRawItem, который будет возвращать нужный тип. Теперь что касается модификации, чтобы проект скомпилировался, при удалении ячейки нужно заменить вызов GetItem на GetRawItem.
Вот такое мы видим в результате. На конкурс дизайна не годится, но для тестового проекта то, что нужно.
Добавление Contextual Action Bar (CAB) (TODO 6)
Следующим нашим шагом будет добавление CAB функционала к нашему ListView. Для справки, описание и детальное руководство по внедрению можно найти здесь. Для того чтобы добавить CAB, во-первых нужно меню которое, будет появляться при пользовательском long tap. Файл меню:
Во-вторых, необходимо реализовать в Activity интерфейс ActionMode.ICallback следующим образом:
В-третьих, в методе обработки пользовательского клика нужно учесть, что пользователь может находится в ActionMode:
В-четвертых, в адаптер следует добавить методы, которые будут отвечать за выбор элемента:
После чего получаем требуемый результат:
Производительность в ListView (TODO 7)
Чтобы ListView показывал свои элементы быстрее, реализуем ViewHolder паттерн. Для этого создадим класс ViewHolder, который наследует базовый Java.Lang.Object (это нужно для того, чтобы присвоить ViewHolder свойству view.Tag). Знающие люди говорят, что ListView с ViewHolder работает на 15% быстрее. У меня на симуляторе быстродействие от 1-3ms подскочило до 0-1ms для одной View. Разумеется, это зависит от того, как часто вызывается FindViewByID. Теперь, собственно, посмотрим, как изменился наш GetView метод:
Добавление секций (TODO 8)
Для того, чтобы наши звери смотрелись более консистентно, следует разбить их на группы по цветам. Для этого создадим новый адаптер SectionAnimalAdapter, который будет наследовать AnimalAdapter. Главное отличие этого адаптера в том, что он хранит объекты как словарь Dictionary и при каждом удалении элемента вызывает метод BuildSections, чтобы пересоздать Dictionary. Также добавится новый Viewtype — header и layout для него. Код можно посмотреть в файле.
Теперь наш список будет выглядеть следующим образом:
Отмена последнего действия (TODO 9)
Очень часто у пользователей появляется желание отменить последнее действие, особенно когда это касается удаления. Реализуем этот функционал с помощью Snackbar. После удаления будем показывать пользователю Snackbar с предложением отменить последнее действие. Конечно же, это потребует небольших манипуляций в адаптере — следует создать дополнительный список, где будет храниться последнее состояние, к которому сможет откатиться пользователь, и метод Rollback:
Раскрывающие списки (TODO 10)
При необходимости можно реализовать раскрывающие списки. Чтобы список был раскрывающимся, он должен иметь тип ExpandableListView, а его адаптеру необходимо наследовать тип BaseExpandableListAdapter. Основное его отличие от обычного адаптера — это два метода для группы и для child элемента:
Drag’n’Drop списки (TODO 11)
Чтобы реализовать список, который будет поддерживать drag’n’drop, нужно создать новый класс, который будет наследовать класс ListView. Исходный пример взят из этого видео. В двух словах, при long-tap пользователя на ячейку создается ее snapshot, который перемещается в след за пальцем пользователя. Когда палец достигает соседней ячейки, объекты в адаптере меняются местами и перерисовуются. Код DynamicListView здесь.
Для того, чтобы запустить приложение с drag’n’drop списком, следует сделать стартовой SecondaryActivity. Расскоментировав строку MainLauncher = true.
Это все, что я хотел рассказать о ListView для Android. Но, возможно, проекту еще не хватает каких то важных фич? Буду рад услышать в комментариях, какие фичи чаще всего используют ваши ListView 🙂
Источник
Xamarin.Android ListView
ListView is an important UI component of Android applications; it is used everywhere from short lists of menu options to long lists of contacts or internet favorites. It provides a simple way to present a scrolling list of rows that can either be formatted with a built-in style or customized extensively.
Overview
List views and adapters are included in the most fundamental building blocks of Android Applications. The ListView class provides a flexible way to present data, whether it is a short menu or a long scrolling list. It provides usability features like fast scrolling, indexes and single or multiple selection to help you build mobile-friendly user interfaces for your applications. A ListView instance requires an Adapter to feed it with data contained in row views.
This guide explains how to implement ListView and the various Adapter classes in Xamarin.Android. It also demonstrates how to customize the appearance of a ListView , and it discusses the importance of row re-use to reduce memory consumption. There is also some discussion of how the Activity Lifecycle affects ListView and Adapter use. If you are working on cross-platform applications with Xamarin.iOS, the ListView control is structurally similar to the iOS UITableView (and the Android Adapter is similar to the UITableViewSource ).
First, a short tutorial introduces the ListView with a basic code example. Next, links to more advanced topics are provided to help you use ListView in real-world apps.
The RecyclerView widget is a more advanced and flexible version of ListView . Because RecyclerView is designed to be the successor to ListView (and GridView ), we recommend that you use RecyclerView rather than ListView for new app development. For more information, see RecyclerView.
ListView Tutorial
ListView is a ViewGroup that creates a list of scrollable items. The list items are automatically inserted to the list using a IListAdapter .
In this tutorial, you’ll create a scrollable list of country names that are read from a string array. When a list item is selected, a toast message will display the position of the item in the list.
Start a new project named HelloListView.
Create an XML file named list_item.xml and save it inside the Resources/Layout/ folder. Insert the following:
This file defines the layout for each item that will be placed in the ListView .
Open MainActivity.cs and modify the class to extend ListActivity (instead of Activity ):
Insert the following code for the OnCreate() ) method:
Notice that this does not load a layout file for the Activity (which you usually do with SetContentView(int) )). Instead, setting the ListAdapter property automatically adds a ListView to fill the entire screen of the ListActivity . This method takes an ArrayAdapter , which manages the array of list items that will be placed into the ListView . The ArrayAdapter constructor takes the application Context , the layout description for each list item (created in the previous step), and a T[] or Java.Util.IList array of objects to insert in the ListView (defined next).
The TextFilterEnabled property turns on text filtering for the ListView , so that when the user begins typing, the list will be filtered.
The ItemClick event can be used to subscribe handlers for clicks. When an item in the ListView is clicked, the handler is called and a Toast message is displayed, using the text from the clicked item.
You can use list item designs provided by the platform instead of defining your own layout file for the ListAdapter . For example, try using Android.Resource.Layout.SimpleListItem1 instead of Resource.Layout.list_item .
Add the following using statement:
Next, add the following string array as a member of MainActivity :
This is the array of strings that will be placed into the ListView .
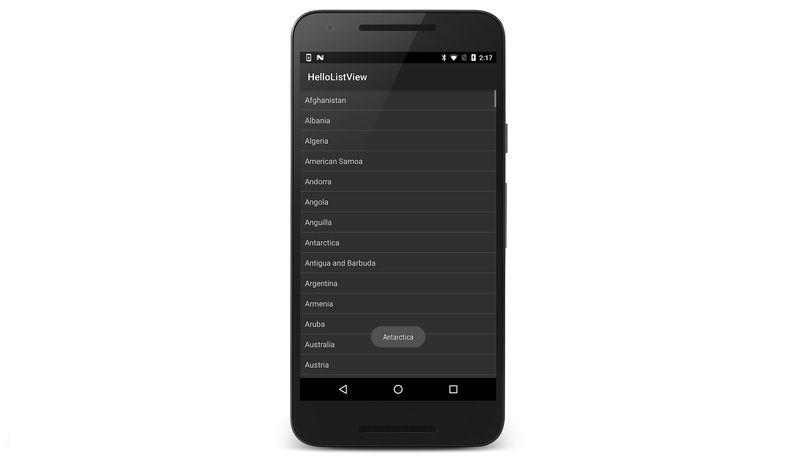
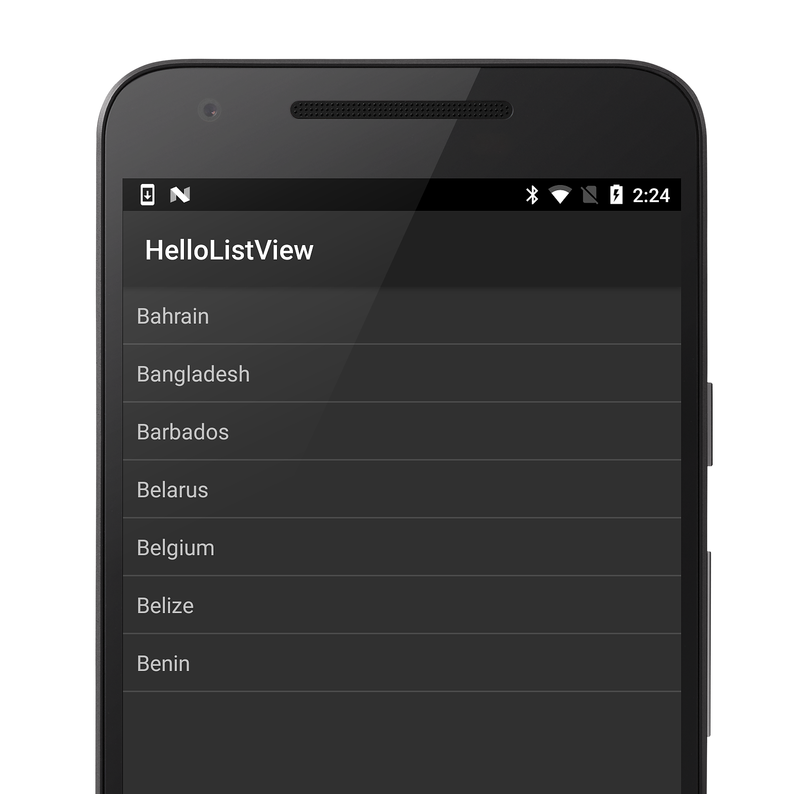
Run the application. You can scroll the list, or type to filter it, then click an item to see a message. You should see something like this:
Note that using a hard-coded string array is not the best design practice. One is used in this tutorial for simplicity, to demonstrate the ListView widget. The better practice is to reference a string array defined by an external resource, such as with a string-array resource in your project Resources/Values/Strings.xml file. For example:
To use these resource strings for the ArrayAdapter , replace the original ListAdapter line with the following:
Run the application. You should see something like this:
Going Further with ListView
The remaining topics (linked below) take a comprehensive look at working with the ListView class and the different types of Adapter types you can use with it. The structure is as follows:
Visual Appearance – Parts of the ListView control and how they work.
Classes – Overview of the classes used to display a ListView .
Displaying Data in a ListView – How to display a simple list of data; how to implement ListView’s usability features; how to use different built-in row layouts; and how Adapters save memory by re-using row views.
Custom appearance – Changing the style of the ListView with custom layouts, fonts and colors.
Using SQLite – How to display data from a SQLite database with a CursorAdapter .
Activity Lifecycle – Design considerations when implementing ListView Activities, including where in the lifecycle you should populate your data and when to release resources.
The discussion (broken into six parts) begins with an overview of the ListView class itself before introducing progressively more complex examples of how to use it.
Summary
This set of topics introduced ListView and provided some examples of how to use the built-in features of the ListActivity . It discussed custom implementations of ListView that allowed for colorful layouts and using an SQLite database, and it briefly touched on the relevance of the activity lifecycle on your ListView implementation.
Источник