- Первый шаг в разработке приложений под Mac. Обзор и установка Xcode.
- Xcode IDE
- Interface Builder
- Instruments and Shark
- Что такое Cocoa
- Где взять Xcode
- Xcode 13
- Easy setup
- Team comments inline
- Quick compare
- Cloud signing
- Bottom bar
- Vim mode
- CarPlay simulator
- Instant crash reports and feedback
- Custom documentation
- Xcode Cloud beta
- Get started
- Xcode 4+
- Developer Tools
- Apple
- Screenshots
- Description
- Система сборки Xcode: advanced tutorial
- Project
- Target
- Build Settings
- Build Configuration
- Workspace
Первый шаг в разработке приложений под Mac. Обзор и установка Xcode.
Опубликовано 28.11.2009 · Обновлено 07.06.2017
Xcode — это пакет инструментов для разработки приложений под Mac OS X и iPhone OS, разработанный Apple. Последняя версия Xcode 3.2, бесплатно поставляется на дистрибутивном диске Mac OS X Install DVD вместе с операционной системой Mac OS X 10.6, хотя и не устанавливается по умолчанию. Третья версия не поддерживается старыми версиями Mac OS, для которых XCode также доступен бесплатно через Apple Developer Connection. Обновления можно бесплатно скачать на официальном сайте поддержки.
Xcode тесно интегрирован с фреймворком Cocoa. Создается производительная и простая в использовании среда разработки. Его используют и при разработке самой Apple Mac OS X. Этот набор инструментов включает:
- Xcode IDE (для кодирования, создания и отладки приложений)
- Interface Builder (для разработки пользовательского интерфейса)
- Инструменты для анализа поведения и производительности
- Десятки дополнительных инструментов
Остановимся на каждом инструменте поподробнее, а затем установим Xcode.
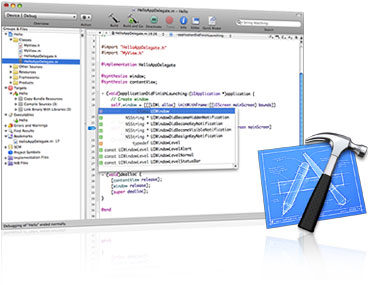
Xcode IDE
Xcode IDE предоставляет вам все, что нужно: от профессиональных редакторов, с функцией автозавершения кода и Cocoa рефакторинга, до настройки open-source компиляторов. Xcode IDE р азработан с нуля, чтобы вы могли воспользоваться всеми возможностями Cocoa и новейшими технологиями Apple.
Разработка с Xcode позволяет сосредоточиться именно на самом процессе разработки, а не на прочих процессах. Просто нажмите на зеленую кнопку Build and Go , чтобы начать процесс создания вашего приложения. Если будут найдены ошибки в вашем исходном коде, отображается сообщение в виде пузырей. 🙂 После создания вашего проекта, в окне редактора появляется панель отладчик а, и при наведении мыши показываются значения переменных. Если вы разработали приложение для iPhone, Xcode автоматически установит его на устройство.
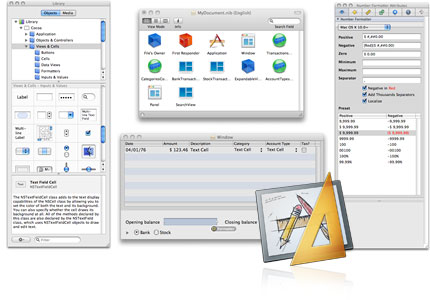
Interface Builder
Interface Builder упрощает создание пользовательского интерфейса (UI). С его помощью можно легко, без написания кода, создать слои из окон, различные кнопки, ползунки и другие элементы управления. Затем вы можете превратить этот прототип UI в реальное приложение, добавив новые возможности. Xcode работает с Interface Builder в режиме реального времени, так что вы видите в графическом интерфейсе (Interface Builder) то, что вы пишете в Xcode.
Вы можете легко создавать пользовательские интерфейсы, поскольку Cocoa был построен с использованием шаблона Model-View-Controller (MVC). На самом деле, UI фактически являются архивами объектов Cocoa, которые не требуют генерации кода. Изменения в интерфейсе пользователя (UI) не требуют перекомпиляции (перепроверки) кода, а изменения в коде, не требуют перекомпиляции UI.
Instruments and Shark
Огромный мир Mac и iPhone приложений предоставляет пользователю большой опыт, на который следует опираться при создании своей программы. Приложение должно содержать в себе элегантный пользовательский интерфейс и оптимальную производительность. Developer Tools включает мощные инструменты оптимизации и анализа ( Instruments and Shark ), которые помогут вам найти «проблемные места» в вашем Mac и iPhone приложении.
Есть инструменты и для сбора данных об использование дисков, памяти и процессора вашего Mac или вашего iPhone, подключенного к компьютеру. Собранные данные отображаются графически в реальном времени , что позволяет легко определить проблемные зоны приложения, и затем перейти к проблемным строкам кода.
Эти инструменты помогают создать великолепный пользовательский интерфейс, который будет сопровождаться столь же впечатляющей отзывчивостью.
Что такое Cocoa
Большая часть Cocoa осуществляется в Objective-C. Objective-C — это компилируемый объектно-ориентированный язык программирования корпорации Apple, построенный на основе языка С и парадигм Smalltalk.
Запущенное приложение Objective-C может загрузить интерфейс (Interface Builder автоматически создаст nib файл ), подключиться к Cocoa объектам интерфейса вашего приложения, а затем выполнить построение UI. Нет необходимости перекомпиляции. Поскольку Objective-C является расширением языка С, можно легко «смешивать» С и даже C + + в приложениях Cocoa.
Где взять Xcode
Xcode находится на втором установочном диске Mac OS X. Программа не устанавливается по умолчанию вместе Mac OS X, поэтому попробуйте сделать это сами с диска. Но бывает, что программа уже установлена (путь к Xcode: Macintosh HD › Developer › Application). Если такой папки нет, попробуйте воспользоваться поиском.
Есть 3 версии: только Xcode, только iPhone SDK, Xcode + SDK вместе. На данный момент у меня установлен Xcode + iPhone SDK версии 3.1.2. Получить бесплатно последнюю версию Xcode и SDK можно и на developer.apple.com. Предпочтительнее этот вариант, потому что велика вероятность, что Xcode на диске далеко не последней версии. Но для этого придется зарегистрироваться в сети Apple Developer Network. Она предусматривает несколько вариантов членства, включая бесплатный (на этом уровне закрыт доступ к продажам через магазин iPhone).
Ну вот и все! Первый шаг на пути становления Mac-разработчиком сделан! В этой статье я описал основные характеристики, возможности Xcode и принципы его работы. Далее я расскажу, как сделать свое первое приложение для iPhone/iPod Touch «Hello World». Чтобы случайно его не пропустить и быть в курсе новых материалов сайта, рекомендую подписаться на RSS-ленту или присоединиться к нам в твиттер.
Источник
Xcode 13
Xcode 13 adds powerful new team development features, perfect for working with Xcode Cloud as well as with GitHub, Bitbucket, and GitLab collaboration features. Initiate, review, comment, and merge pull requests directly within Xcode. See your teammates’ comments right inside your code. And quickly compare any two versions of your code files.
Easy setup
Take advantage of a complete workflow to manage pull requests directly within Xcode. Create new requests, see a queue of pull requests ready for your review, and quickly view, build, and test results generated locally or by Xcode Cloud.
Team comments inline
Comments that your teammates make on code during review display inline within the code editor, along with the name and avatar of the reviewer.
Quick compare
Jump into a comparison view of any two versions of your source code, in any editor, while retaining your current editing context.
Cloud signing
Apps are code-signed using an Apple-hosted service that manages all of your certificates, making App Store submission easier and more reliable. Just sign in to Xcode using your Apple ID, and your Mac is configured for development and deployment based on your membership roles and permissions.
Bottom bar
The always-visible bottom bar shows useful information, such as line and column, and offers direct access to quickly compare different versions of code.
Vim mode
Many common key combinations and editing modes familiar to Vim users are supported directly within the code editor, using the new bottom bar to show mode indicators.
CarPlay simulator
This new simulator for Mac offers complete control over screen size, resolution, and variable input methods, so you can test your CarPlay experience across many different car platforms.
Instant crash reports and feedback
Crash reports from your TestFlight users appear in Xcode Organizer within just a few minutes, complete with user feedback so your testers can tell you exactly what was happening when they experienced the crash. The crash log displays inline and you can jump to the related code with just a click.
Custom documentation
Build documentation for your Swift framework or package directly from your source code’s documentation comments, then view it in Xcode’s Quick Help and dedicated documentation viewer. Extend those comments by adding extension files, articles, and tutorials — all written in Markdown — and choose to share the compiled DocC Archive with other developers or host it on your website.
Xcode Cloud beta
Xcode Cloud is a continuous integration and delivery service built into Xcode and designed expressly for Apple developers. Submit your request to access the beta and we’ll email you when your account can be enabled.
Get started
Download Xcode and use these resources to build apps for all Apple platforms.
Xcode Documentation
Find details and step-by-step instructions on how to use Xcode.
Documentation
Browse the latest documentation, including tutorials, sample code, articles, and API reference.
Session videos
See the latest in Apple technologies presented at WWDC and other events.
Forums
Ask questions and discuss development topics with Apple engineers and other developers.
Источник
Xcode 4+
Developer Tools
Apple
Screenshots
Description
Xcode includes everything developers need to create great applications for Mac, iPhone, iPad, Apple TV, and Apple Watch. Xcode provides developers a unified workflow for user interface design, coding, testing, and debugging. The Xcode IDE combined with the Swift programming language make developing apps easy and fun.
Xcode includes the Xcode IDE, Swift and C/C++/Objective-C compilers, Instruments analysis tool, simulators, the latest SDKs, and hundreds of powerful features:
Innovative tools help you create great apps
• Swift is an intuitive programming language that is safe, fast, and modern
• SwiftUI is a revolutionary framework to create user interfaces with a declarative Swift syntax
• Playgrounds are a fun way to experiment and interact with Swift code
• View debugging shows a 3D stack of all your app’s UI view layers at runtime
• Split editors in virtually unlimited ways, show previews, or choose an assistant to see related content
• Live issues display errors as you type, and Fix-its improve your code with just a click
• Source control navigator and service integrations help you manage code across a team
SwiftUI and Interface Builder make it easy to design your interface
• SwiftUI uses declarative Swift code that clearly describes your interface
• Design canvas graphically builds UI views using the library of controls and modifyers
• Preview SwiftUI code or UIKit interfaces in different screen sizes, orientations, and font sizes
• SwiftUI code is always in perfect sync with the graphical design canvas and previews
• Animations are built using simple commands that describe the action you want to see
Professional editor and debugger keep your code front and center
• Refactoring makes it easy to modify the structure of Swift, Objective-C, C, and C++ code
• Open Quickly instantly opens any file within your project
• Data tips and Quick Look can inspect a variable by hovering your mouse over code while debugging
Instruments for performance analysis
• Compare CPU, disk, memory, and GPU performance as graphical tracks over time
• Identify performance bottlenecks, then dive deep into the code to uncover the cause
• Analyze your app directly, or sample the entire system with very little overhead
• Create custom instruments with unique visualizations to analyze your own code and frameworks
To test or run applications on an iPhone, iPad, Apple TV, or Apple Watch all you need is a free Apple ID. To submit your apps to the App Store you must be a member of the Apple Developer Program. Some features may require Internet access.
Источник
Система сборки Xcode: advanced tutorial

Конфигурация проекта в Xcode выглядит, как пульт управления космическим кораблем. Зачастую люди понимают, как работает система сборки, но путают термины. В этой статье мы пройдемся по структуре проекта, таргетам, настройкам конфигураций и воркспейсам. Поехали!
Не сказать, что тема свежая — Apple освещала её ещё в 2011 году на wwdc. И ещё раз в этом году.
Поэтому, чтобы добавить статье свежести, используем в качестве аналогии какую-нибудь модную технологию. Например, представим, что Xcode — 3d-принтер, способный печатать еду. И мы решили использовать его в качестве кухни для точки общественного питания.
Разберемся по порядку, ниже речь пойдет о:
- Project
- Target
- Build Settings
- Build Configuration
- Workspace
Project
К примеру, мы хотим кормить людей пиццей и поэтому создаем для нашего 3d-принтера специальный модуль, Pizza.project, который содержит информацию о том, как готовить абстрактную пиццу (форма, время приготовления, возможные ингредиенты и т.д.).
Project — это репозиторий для файлов и ресурсов, необходимых для сборки программного продукта. Проект содержит все элементы, используемые для сборки ваших продуктов и поддерживает связи между этими элементами. Проект определяет настройки по умолчанию для всех таргетов в проекте.
Функции project’a:
Target
Поскольку абстрактную пиццу у нас никто не купит, нам нужно дополнительно загрузить в наш 3d-принтер несколько моделей конкретных пицц, которые, на основе нашего Pizza.project будет описывать 3d-принтеру, как печатать конкретную пиццу (какие из имеющихся ингредиентов использовать, какую температуру держать при готовке, какой должен быть размер). Такой моделью будет таргет.
Таргет точно определяет, какой продукт будет собран, и содержит инструкции для сборки проекта из набора файлов воркспейса или проекта.
Функции target’a:
- Определяет набор исходников и ресурсов, используемых для сборки продукта. Мы можем включать в проект и исключать из него конкретный ресурс или файл с исходным кодом (в разделе Compile Sources в Build Phases, или в File Inspector, выбрав нужный файл).
Хранит настройки сборки проекта. Мы можем поменять для какого-то продукта какую-то настройку, не меняя настроек для сборки остальных продуктов.
Также мы можем добавить к таргету зависимости, помогая Xcode определить порядок сборки продуктов. Возвращаясь к нашему примеру с пиццей, мы можем предложить нашим клиентам комбо из двух пицц, добавив таргет PizzaCombo.
Как видно на скриншоте, для этого нам пришлось создать таргеты для Гавайской пиццы и Маргариты в виде фреймворков. Теперь нам осталось лишь добавить их в виде зависимостей к таргету PizzaCombo, и мы сможем пользоваться этими продуктами внутри другого продукта.
Build Settings
Помимо правильных ингредиентов для приготовления правильной пиццы наш 3d-принтер должен соблюсти ряд правил. Некоторые из них специфичны для проекта пиццы вообще (например, все пиццы должны печататься одной формы), некоторые специфичны для конкретной пиццы (например, Гавайская пицца должна готовиться при иной температуре, нежели Маргарита, иначе ананасы будут сухими).
Настройка сборки — это переменная, которая содержит информацию о том, как должен быть выполнен какой-то конкретный аспект процесса сборки.
Когда я впервые заглянул в раздел Build Settings, моей первой ассоциацией было:
Однако к счастью, нам не обязательно в повседневной разработке знать все имеющиеся настройки и их ключи, а постоянно мы используем лишь некоторые.
Каждая настройка состоит из ключа, значения и заголовка для ключа в человекочитаемом формате (чтобы можно было уместить во вкладке Build Settings).
Значение для настройки может быть установлено как на уровне проекта, так и на уровне таргета. Если на каком-то из уровней значение для настройки не было установлено, она наследует значение с предыдущего уровня.
Наследование осуществляется в следующем порядке (от меньшего к большему):
- Базовое значение для платформы
- Значение из xcconfig-файла проекта
- Значение, установленное в проекте
- Значение из xcconfig-файла таргета
- Значение, установленное в таргете
Понять, на каком уровне установлено значение для той или иной настройки в Xcode можно с помощью кнопки Levels в разделе Build Settings. Зеленым цветом будет отмечено значение, которое будет установлено при сборке.
Важно знать, что мы можем добавлять свои User-Defined настройки и использовать их, например, в фазах сборки или в Info.plist-файле (хотя и с некоторыми ограничениями).
Также стоит упомянуть о возможности выставления условных настроек. То есть иметь разные значения для одной и той же настройки в зависимости от платформы, для которой продукт будет собран. Для более «умного» и гибкого разделения настроек нам следует воспользоваться конфигурациями сборки.
Build Configuration
К примеру мы решили, что каждая пицца будет представлена в обычном и диетическом варианте. Диетический вариант пиццы будет не таким поджаренными, жареная ветчина будет заменена на вареную, тесто будет без соли. Тогда два варианта одной и той же пиццы будут различаться целым набором настроек нашего принтера. Чтобы не создавать новые таргеты для каждой из уже имеющихся пицц, а применять лишь различные наборы настроек для печатания, мы используем конфигурации сборки.
Конфигурация сборки определяет набор настроек сборки, используемых для сборки продукта таргета определенным образом.
По умолчанию Xcode создает нам две конфигурации Debug и Release, однако мы можем добавить столько конфигураций, сколько нам потребуется.
Таким образом, создав конфигурации для обычной и диетической пиццы, мы можем выставить для каждой отличающейся настройки два значения, соответствующих каждой из конфигураций, а при сборке просто устанавливать нужную в данный момент конфигурацию.
Так можно, например, разделять сборки приложения для работы с тестовым и продуктивным серверами.
Мы можем вынести конфигурации сборки в xcconfig-файлы, чтобы снять одну из ответственностей .pbxproj-файла и облегчить мёрдж при одновременном изменении настроек. Это можно сделать, например, с помощью этого инструмента.
Workspace
Вот мы начали печатать свою пиццу, добавили пару вариантов пицц, собрали обратную связь с наших клиентов и оказалось, что большинству из них нравится наша пицца, однако они бы хотели есть её вместе с роллами. На основе Pizza.project сделать ролл у нас не получится, поэтому мы добавляем в наш 3d-принтер проект Sushi.project, создаем на его основе пару моделей (таргетов) для конкретных роллов. Теперь мы можем печатать и пиццу, и роллы, однако раз наши клиенты хотят есть их вместе, сделаем им такое предложение. Мы создаем Pizza.workspace, в который включаем проект с суши. Теперь мы можем сформировать таргеты для комбинированных бизнес-ланчей, в которые будут включены как конкретная пицца, так и конкретный ролл. Также в этот проект мы можем включить стороннюю библиотеку по печати кальянов, которую будем использовать и при печати пиццы, и при печати роллов, и при печати комбинированных бизнес-ланчей. Например, пусть первый вариант бизнес-ланча будет включать в себя гавайскую пиццу, роллы «Филадельфия» и кальян из сторонней библиотеки:
Workspace — Xcode-документ, группирующий проекты и другие документы для работы с ними как с единым целым.
Функции workspace’a:
Воркспейс — package с расширением .xcworkspace.
Давайте заглянем внутрь .xcworkspace, как мы это сделали с .xcodeproj. Первым делом мы там увидим contents.xcworkspacedata — XMLку, описывающую включенные в воркспейс проекты и файлы.
Также мы можем увидеть уже знакомые нам папки .xcuserdata и .xcshareddata. Мы можем сами решать, куда, например, сохранить схему: на уровень проекта или на уровень воркспейса. В зависимости от нашего выбора она появится либо в одной из папок в .xcodeproj, либо в одной из папок в .xcworkspace.
Источник